〖大前端 - 基础入门三大核心之JS篇㊳〗- DOM访问元素节点
- 说明:该文属于 大前端全栈架构白宝书专栏,目前阶段免费,如需要项目实战或者是体系化资源,文末名片加V!
- 作者:不渴望力量的哈士奇(哈哥),十余年工作经验, 从事过全栈研发、产品经理等工作,目前在公司担任研发部门CTO。
- 荣誉:2022年度博客之星Top4、2023年度超级个体得主、谷歌与亚马逊开发者大会特约speaker、全栈领域优质创作者。
- 🏆 白宝书系列
- 🏅 启示录 - 攻城狮的自我修养
- 🏅 Python全栈白宝书
- 🏅 ChatGPT实践指南白宝书
- 🏅 产品思维训练白宝书
- 🏅 全域运营实战白宝书
- 🏅 大前端全栈架构白宝书

文章目录
- ⭐ 访问元素节点
- 🌟 认识document对象
- 🌟 访问元素节点的常用方法
- ✨ getElementById()
- ✨ 延迟运行
- ✨ getElementsByTagName()
- ✨ getElementsByClassName()
- ✨ querySelector()
- ✨ querySelectorAll()
⭐ 访问元素节点
所谓“访问”元素节点,就是指“得到”、“获取”页面上的元素节点
对节点进行操作,第一步就是要得到它
访问元素节点主要依靠
document对象
🌟 认识document对象
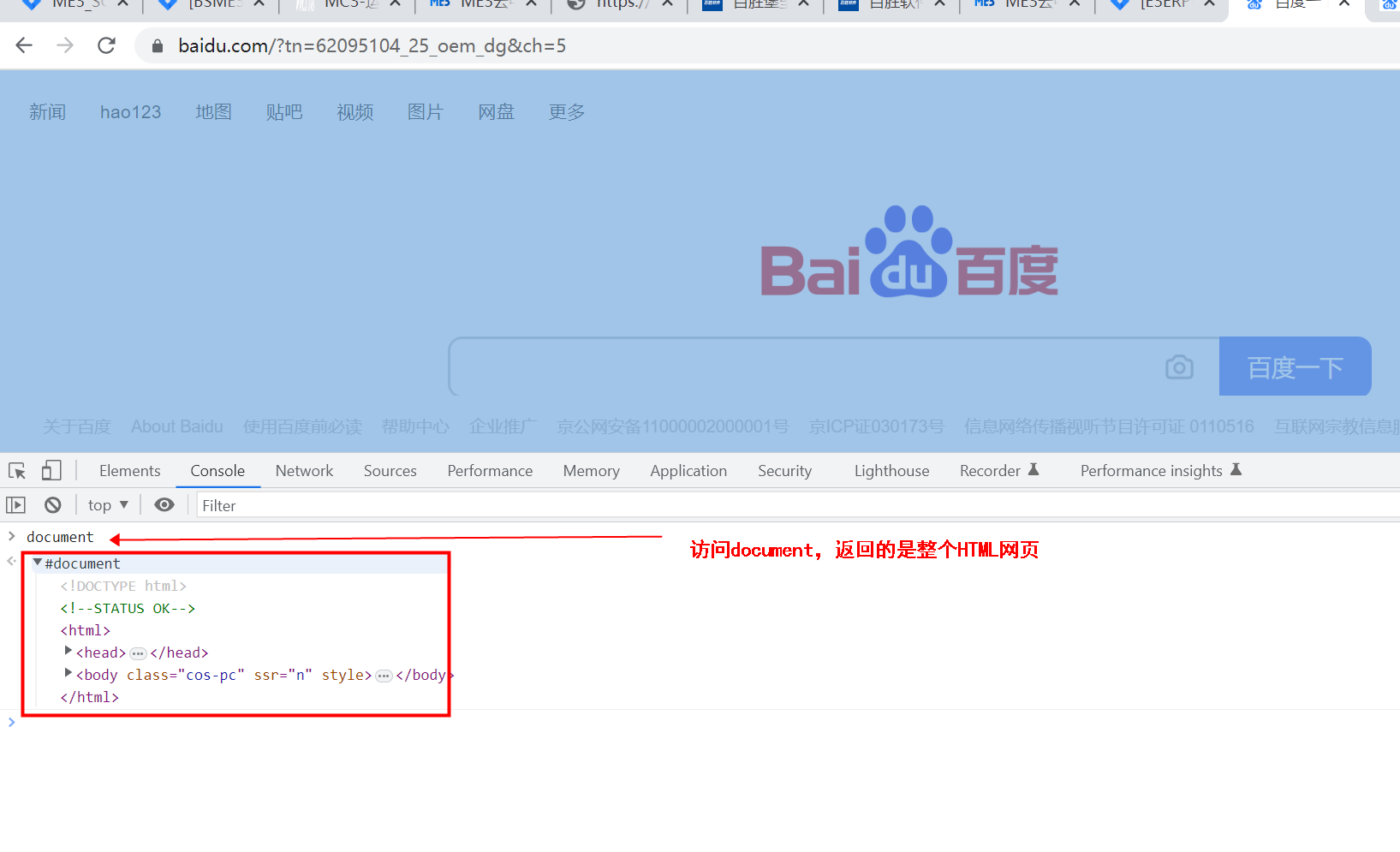
document对象是DOM中最重要的东西,
几乎所有DOM的功能都封装在了document对象中document对象也表示
整个HTML文档,它是DOM节点树的根document对象的
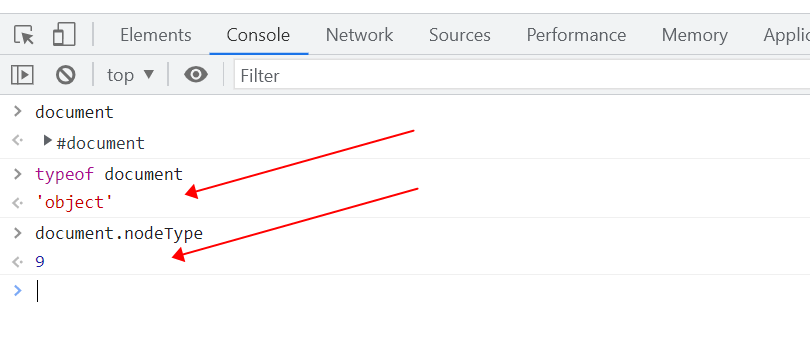
nodeType属性值是9


🌟 访问元素节点的常用方法
| 方法 | 功能 | 兼容性 |
|---|---|---|
document.getElementById() | 通过id得到元素 | IE6 |
document.getElementsByTagName() | 通过标签名得到元素数组 | IE6 |
document.getElementsByClassName() | 通过类名得到元素数组 | IE9 |
document.querySelector() | 通过选择器得到元素 | IE8部分兼容,IE9完全兼容 |
document.querySelectorAll() | 通过选择器得到元素数组 | IE8部分兼容,IE9完全兼容 |
✨ getElementById()
getElementById()方法,通过id得到元素节点
示例代码:
<body><div id="box"></div><p id="para"></p><script>//访问/获取元素节点var oBox = document.getElementById('box'); //注意括号里的大小写字母也要匹配var oPara = document.getElementById('para');</script>
</body>
注意事项:
- 如果页面上有相同的元素,则只能得到第一个(所以页面上不要出现相同id的元素)
- 不管元素藏的有多深,都可以找到
✨ 延迟运行
在测试DOM代码时,
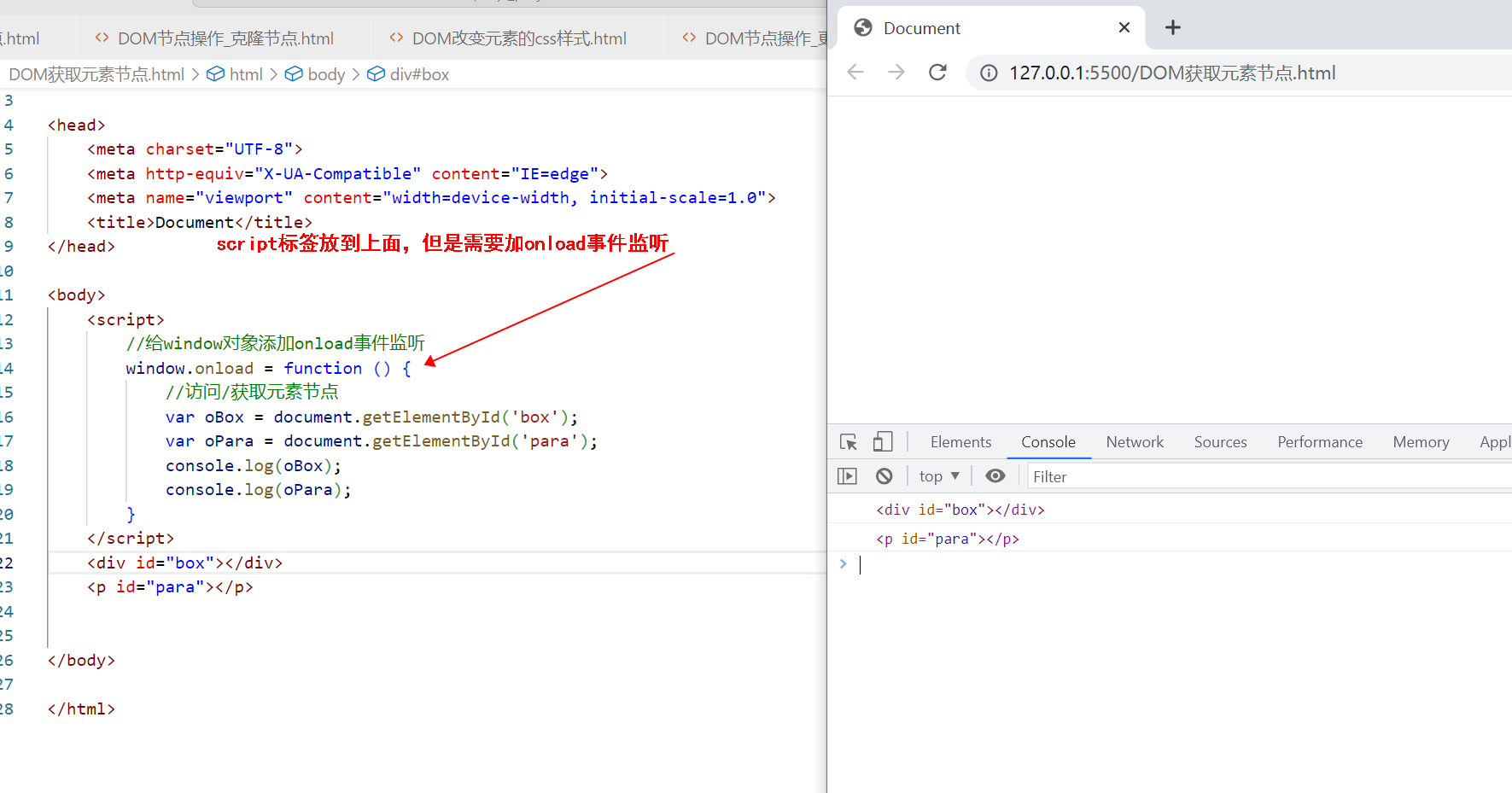
通常JS代码一定要写到HTML节点的后面,否则JS无法找到相应HTML节点但是,也可以使用
window.onload = function(){}事件,使页面加载完毕后,再执行指定的代码(原理就是给window窗口对象添加一个onload事件,onload表示加载完,即给窗口添加了一个全都加载完的事件监听,等页面加载完后,再执行function里面的方法)
示例代码:
<body><!--下方的代码中,script标签放在了最上方--><script>//给window对象添加onload事件监听window.onload = function () {//访问/获取元素节点var oBox = document.getElementById('box');var oPara = document.getElementById('para');console.log(oBox);console.log(oPara);}</script><div id="box"></div><p id="para"></p>
</body>
</html>

很多公司会习惯将script标签放到head里面,这样写也需要加上“延时运行”来保证js代码在页面加载完毕后运行。
✨ getElementsByTagName()
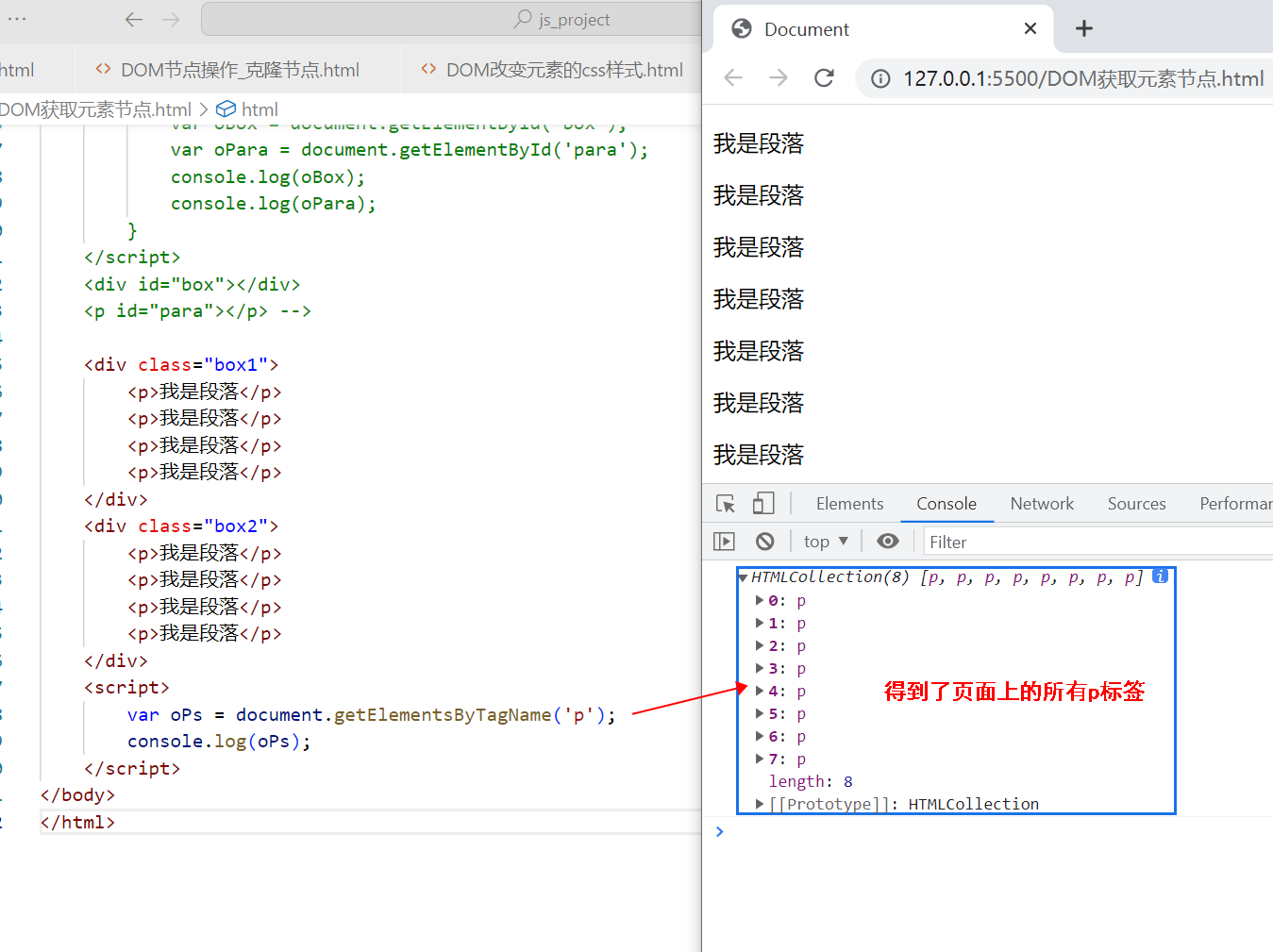
getElementsByTagName()方法,通过标签名得到节点数组数组方便遍历,从而可以
批量操控元素节点即使页面上只有一个指定标签名的节点,也将得到
长度为1的数组
任何一个节点元素也可以调用getElementsByTagName()方法,从而得到其内部的某种类的元素节点
示例代码:
<body><div class="box1"><p>我是段落</p><p>我是段落</p><p>我是段落</p><p>我是段落</p></div><div class="box2"><p>我是段落</p><p>我是段落</p><p>我是段落</p><p>我是段落</p></div><script>var oPs = document.getElementsByTagName('p'); //得到页面中的所有p标签console.log(oPs);</script>
</body>

如果想要得到指定盒子内的p标签,可以这样写:
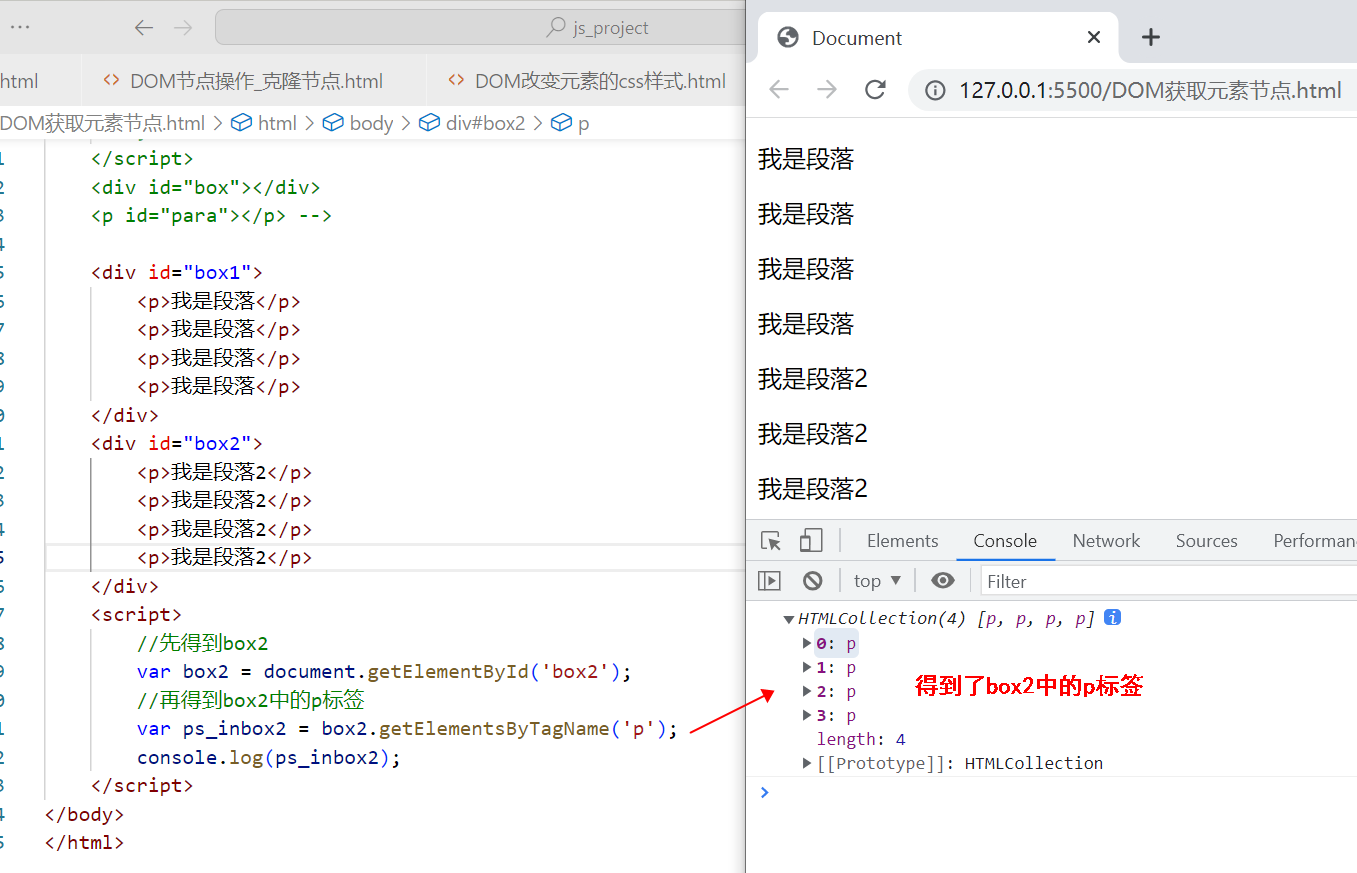
<body><div id="box1"><p>我是段落</p><p>我是段落</p><p>我是段落</p><p>我是段落</p></div><div id="box2"><p>我是段落2</p><p>我是段落2</p><p>我是段落2</p><p>我是段落2</p></div><script>//先得到box2var box2 = document.getElementById('box2');//再得到box2中的p标签var ps_inbox2 = box2.getElementsByTagName('p');console.log(ps_inbox2);</script>
</body>

✨ getElementsByClassName()
getElementsByClassName()方法,通过类名得到节点数组getElementsByClassName()方法从
IE9开始兼容某个节点元素也可以调用
getElementsByClassName()方法,从而得到其内部的某类名的元素节点
✨ querySelector()
querySelector()方法,是通过选择器得到元素,括号中直接写选择器就可以了
querySelector()方法只能得到页面上一个元素,如果有多个元素符合条件,则只能得到第一个元素querySelector()方法从IE8开始兼容,但从IE9开始支持CSS3的选择器,如:nth-child()、:[src^=‘husky’]等css3选择器形式都支持良好
示例代码:
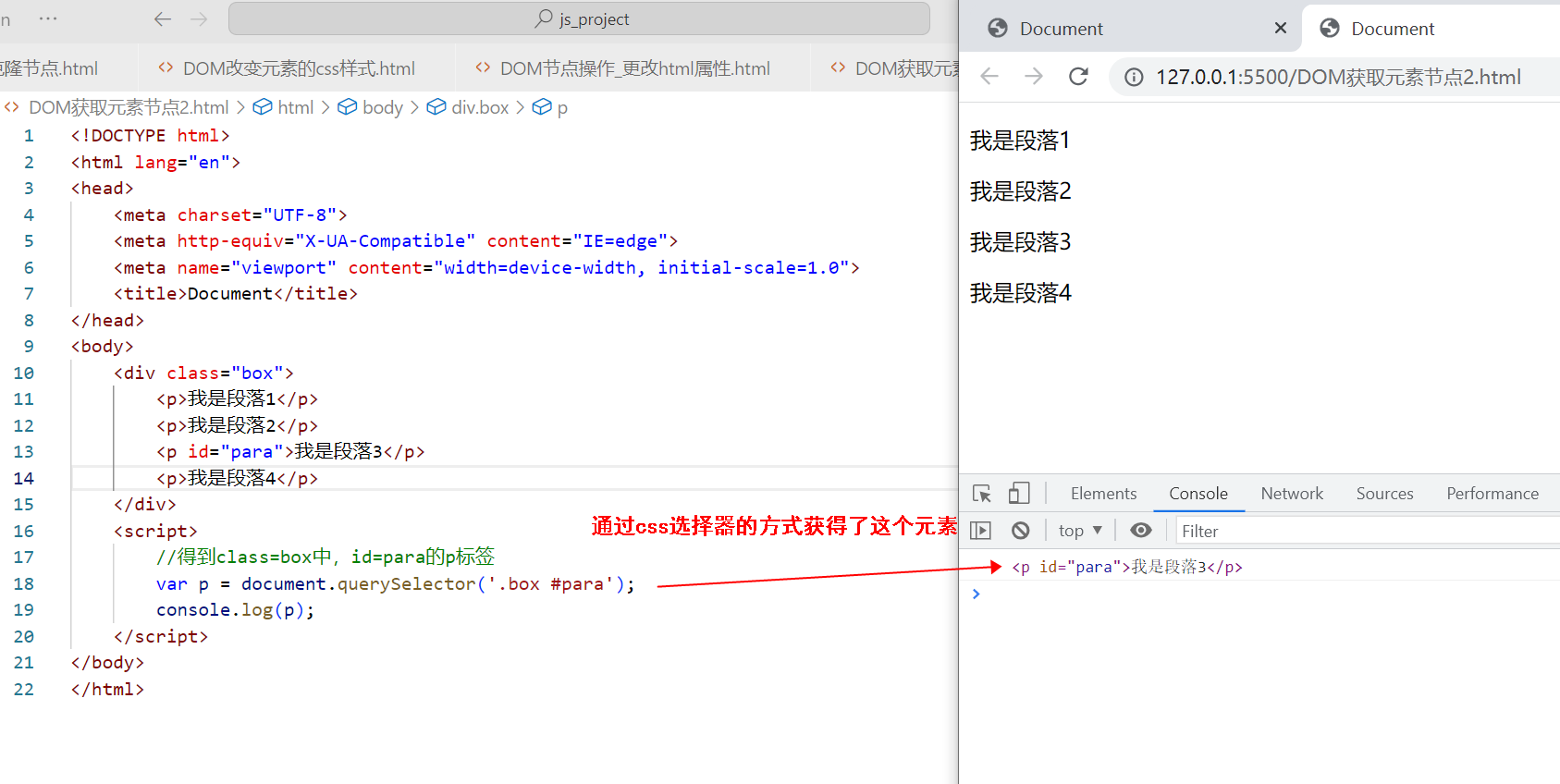
<body><div class="box"><p>我是段落1</p><p>我是段落2</p><p id="para">我是段落3</p><p>我是段落4</p></div><script>//得到class=box中,id=para的p标签var p = document.querySelector('.box #para');console.log(p);</script>
</body>

✨ querySelectorAll()
querySelectorAll()方法,是通过选择器得到元素数组,括号中写选择器即使页面上只有一个符合选择器的节点,也将得到长度为1的数组
示例代码:
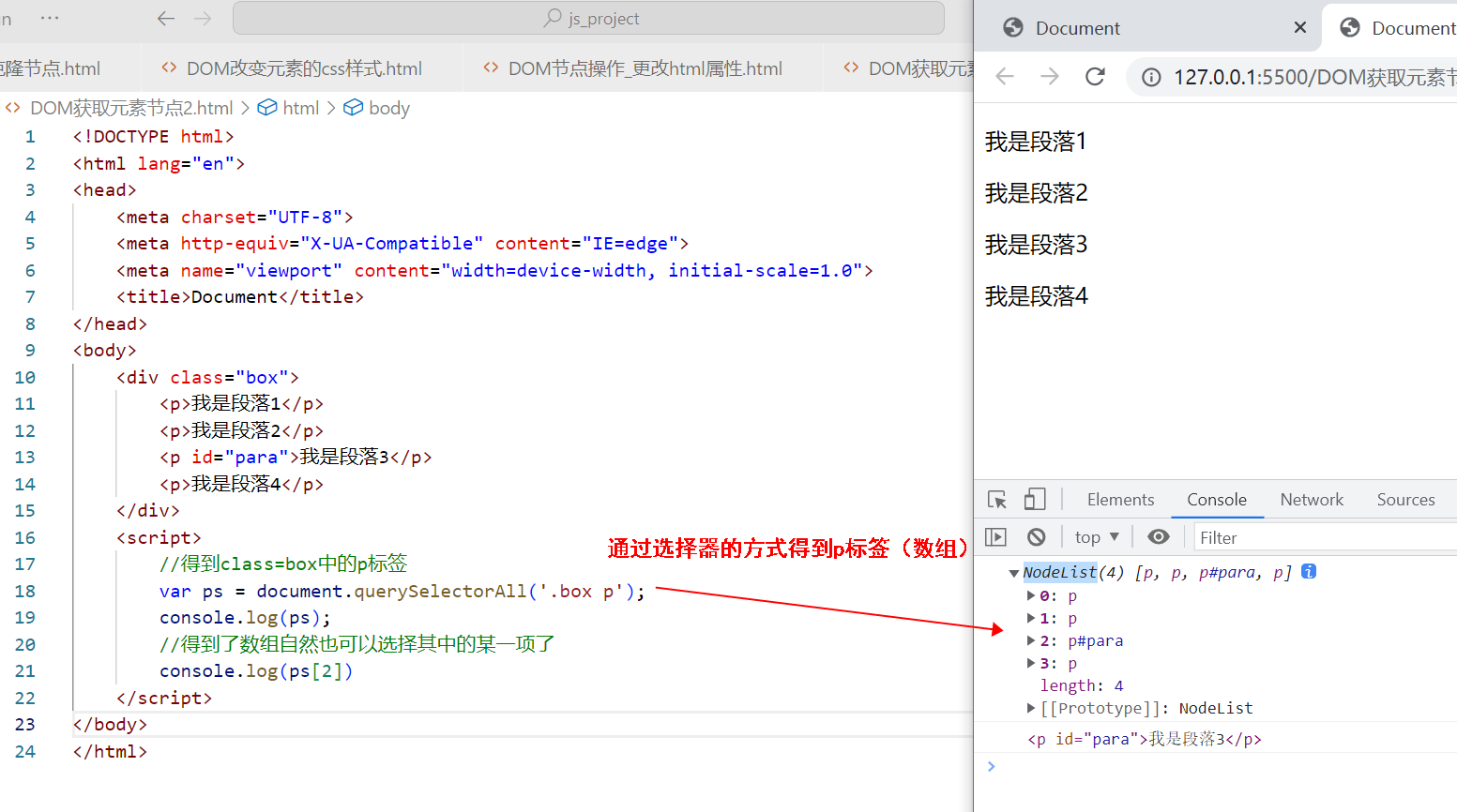
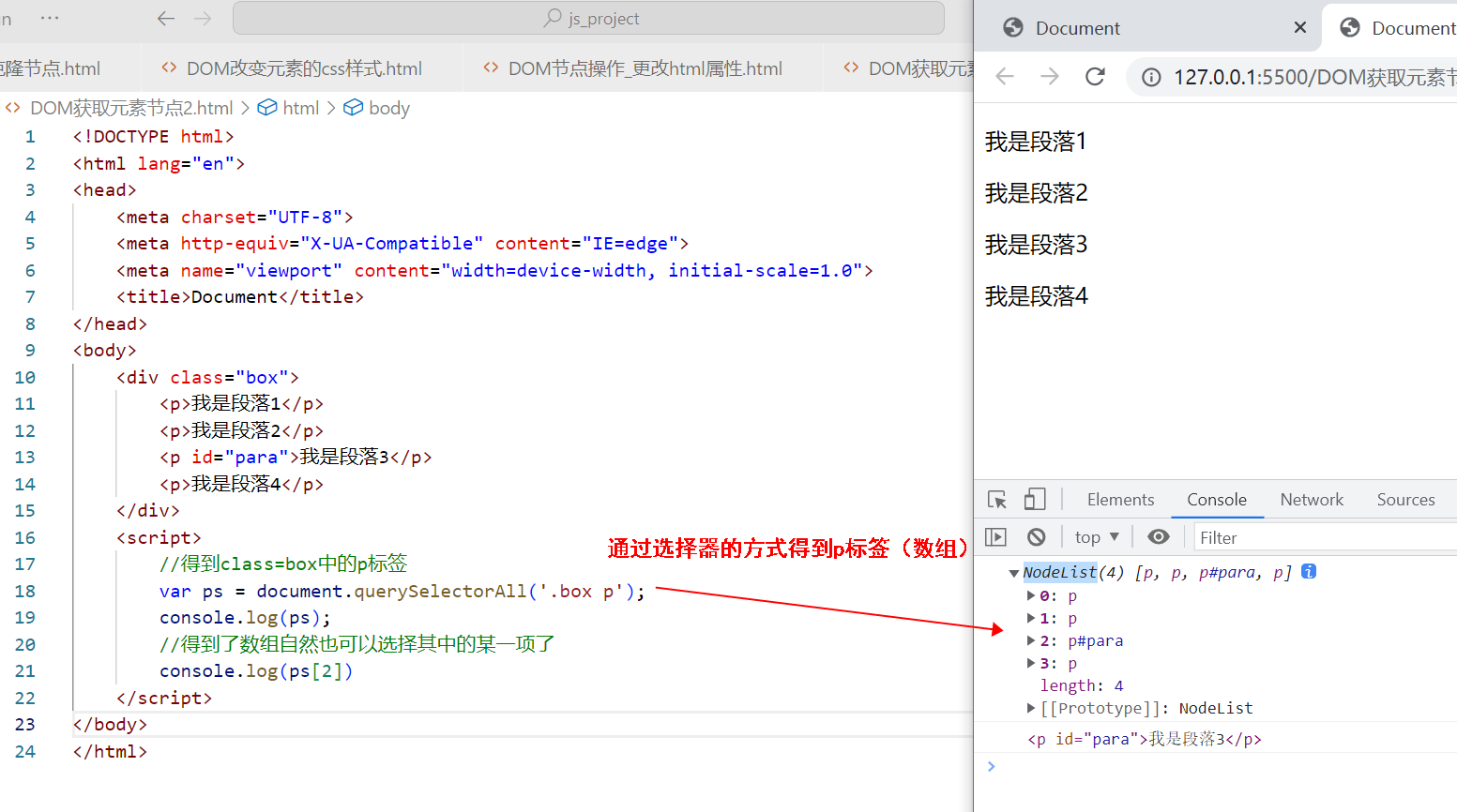
<body><div class="box"><p>我是段落1</p><p>我是段落2</p><p id="para">我是段落3</p><p>我是段落4</p></div><script>//得到class=box中的p标签var ps = document.querySelectorAll('.box p');console.log(ps);//得到了数组自然也可以选择其中的某一项了console.log(ps[2])</script>
</body>

querySelector() 和 querySelectorAll() 是在实际工作中非常常用的获得节点的方法。
相关文章:

〖大前端 - 基础入门三大核心之JS篇㊳〗- DOM访问元素节点
说明:该文属于 大前端全栈架构白宝书专栏,目前阶段免费,如需要项目实战或者是体系化资源,文末名片加V!作者:不渴望力量的哈士奇(哈哥),十余年工作经验, 从事过全栈研发、产品经理等工作…...

GitHub Universe 2023:AI 技术引领软件开发创新浪潮
GitHub 是全球领先的软件开发和协作平台,数百万开发者和企业在此分享、学习和创建卓越的软件。同时 GitHub 处在 AI 技术前沿,通过其先进的 AI 技术增强开发者体验并赋能未来软件开发的使命。在今天的文章中,我们将一起看看在 GitHub 年度大会…...

数据结构:红黑树的插入实现(C++)
个人主页 : 个人主页 个人专栏 : 《数据结构》 《C语言》《C》《Linux》 文章目录 一、红黑树二、红黑树的插入三、代码实现总结 一、红黑树 红黑树的概念: 红黑树是一颗二叉搜索树,但在每个节点上增加一个存储位表示节点的颜色&…...

飞天使-django之数据库简介
文章目录 增删改查解决数据库不能存储中文问题创建表数据类型表的基本操作主键唯一键 unique外键实战 增删改查 四个常用的语句查询 : insert delete update select insert into student(Sno,name) values(95001,"张三") delete from student where name张三 upda…...

Flink之KeyedState
前面的文章中介绍过Operator State,这里介绍一下Keyed State. 在使用Operator State时必须要实现CheckpointFunction接口,而Keyed State则不需要,在使用keyBy(...)分组分组后,调用的函数必须是实现RichFuntion接口的函数才可以使用Keyed State.同样使用Keyed State也必须开启Ch…...

c语言:模拟实现qsort函数
qsort函数的功能: qsort相较于冒泡排序法,不仅效率更快,而且能够比较不同类型的元素,如:浮点数,结构体等等。这里我们来模拟下qsort是如何实现这一功能的,方便我们对指针数组有一个更深层次的理…...

从0开始学习数据结构 C语言实现 1.前篇及二分查找算法
一、前篇 1、什么是数据结构? 数据结构是带有结构特性的数据元素的集合,它研究的是数据的逻辑结构和数据的物理结构以及它们之间的相互关系 2、时间复杂度与空间复杂度 大O符号是用于描述函数渐进行为的数学符号 常用函数的增长表 阶乘O(n!) > 指数…...

VSCode 使用CMakePreset找不到cl.exe编译器的问题
在用vscode开发c项目的时候,使用预先配置的CMakePresets.json可以把一些特定的cmake选项固定下来,在配置时直接使用 "cmake --config --preset presetname"就可以进行配置,免去在命令行输入过多的配置参数。 但是在vscode中&#…...

【Linux系统化学习】进程的状态 | 僵尸进程 | 孤儿进程
个人主页点击直达:小白不是程序媛 Linux专栏:Linux系统化学习 目录 操作系统进程的状态 运行状态 阻塞状态 进程阻塞的现象 挂起阻塞状态 Linux进程状态 Linux内核源代码怎么说 R(running状态)运行状态 S(sl…...

深信服AC流量管理技术
拓扑图 一.保证通道针对修仙部,访问网站,邮件,DNS,IM,办工 OA,微博论坛网上银行等常见应用保证带宽最低 50%,最高 100% 1. 先新建线路带宽 2.新增流量管理通道(保证关键应用&#x…...

二元关系及关系代数中的象集、除运算
二元关系及关系代数中的象集、除运算 数学上,二元关系用于讨论两个数学对象的联系。诸如算术中的「大于」及「等于」,几何学中的"相似",或集合论中的"为...之元素"或"为...之子集"。二元关系有时会简称关系&a…...

[PHP]关联和操作MySQL数据库然后将数据库部署到ECS
在Mac电脑上使用VS Code进行PHP开发并关联操作MySQL数据库,然后将数据库部署到ECS。 1.安装PHP和MySQL 确保你的Mac上已经安装了PHP和MySQL。你可以使用Homebrew来安装它们: $ brew install php $ brew install mysql 安装mysql完成后记住这一句: …...

23.11.19日总结
经过昨天的中期答辩,其实可以看出来项目进度太慢了,现在是第十周,预计第十四周是终级答辩,在这段时间要把项目写完。 前端要加上一个未登录的拦截器,后端加上全局的异常处理。对于饿了么项目的商品建表,之前…...

系列一、JVM概述
一、概述 1.1、Java发展中的重大事件 1.2、虚拟机 vs Java虚拟机 1.2.1、虚拟机 1.2.2、Java虚拟机 1.2.3、Java虚拟机的作用 Java虚拟机是二进制字节码的运行环境,负责装载字节码到其内部,解释/编译为对应平台上的机器指令指令。每一条Java指令&#…...

milvus数据管理-压缩数据
Milvus 默认支持自动数据压缩。您可以 配置 Milvus 以启用或禁用 压缩 和自动压缩。 如果自动压缩被禁用,您仍然可以手动压缩数据。 1.手动压缩数据 压缩请求是异步处理的,因为它们通常需要花费很长时间。 from pymilvus import Collection collection…...

SpringBoot项目连接linux服务器数据库两种解决方法(linux直接开放端口访问本机通过SSH协议访问,以mysql为例)
最近找个springboot脚手架重新熟悉一下springboot相关框架的东西,结果发现好像项目还不能直接像数据库GUI工具一样填几个SSH参数就可以了,于是就给他再整一下看看如何解决 linux开放3306(可修改)端口直接访问 此方法较为方便&am…...

【Rust】快速教程——闭包与生命周期
前言 你怎么向天生的瞎子说清颜色?怎么用手势向天生的聋子描述声音? 鲜花就在眼前,雷鸣就在头顶,对他们来说却都毫无意义 眼睛看不到,鼻子可以嗅闻花香,耳朵听不见,手指可以触碰窗纸的震动。 犯…...

redis高级案列case
案列一 双写一致性 案例二 双锁策略 package com.redis.redis01.service;import com.redis.redis01.bean.RedisBs; import com.redis.redis01.mapper.RedisBsMapper; import lombok.extern.slf4j.Slf4j; import org.springframework.beans.factory.annotation.Autowired; imp…...

Vue3+Vite实现工程化,attribute属性渲染v-bind指令
想要渲染一个元素的attribute,应该使用v-bind指令 由于插值表达式不能直接放在标签的属性中,所有要渲染元素的属性就应该使用v-bindv-bind可以用于渲染任何元素的属性,语法为 v-bind:属性名数据名,可以简写为 :属性名数据名 <…...

下一代搜索引擎会什么?
现在是北京时间2023年11月18日。聊一聊搜索。 说到搜索,大家首先想到的肯定是谷歌,百度。我把这些定义成上一个时代的搜索引擎。ChatGPT已经火热了有一年的时间了,大家都认为Ai搜索是下一代的搜索。但是AI搜索,需要的是很大算力&a…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...
集成 Mybatis-Plus 和 Mybatis-Plus-Join)
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join 1、依赖1.1、依赖版本1.2、pom.xml 2、代码2.1、SqlSession 构造器2.2、MybatisPlus代码生成器2.3、获取 config.yml 配置2.3.1、config.yml2.3.2、项目配置类 2.4、ftl 模板2.4.1、…...

[免费]微信小程序问卷调查系统(SpringBoot后端+Vue管理端)【论文+源码+SQL脚本】
大家好,我是java1234_小锋老师,看到一个不错的微信小程序问卷调查系统(SpringBoot后端Vue管理端)【论文源码SQL脚本】,分享下哈。 项目视频演示 【免费】微信小程序问卷调查系统(SpringBoot后端Vue管理端) Java毕业设计_哔哩哔哩_bilibili 项…...
