CSS的选择器(一篇文章齐全)
目录
Day26:CSS的选择器
1、CSS的引入方式
2、CSS的选择器
2.1 基本选择器编辑
2.2 组合选择器
2.3 属性选择器
2.4 伪类选择器
2.5 样式继承
2.6 选择器优先级
3、CSS的属性操作
3.1 文本属性
3.2 背景属性
3.3 边框属性
3.4 列表属性
3.5 dispaly属性
3.6 盒子模型(重点)
3.7 float属性(重点)
3.7.1 清除浮动
3.7.2 清除浮动解决父级塌陷问题:
3.8 position属性
Day26:CSS的选择器
1、CSS的引入方式
-
行内样式
行内样式,就是写在元素的style属性中的样式,这种样式仅限于元素内部起作用。当个别元素需要应用特殊样式时就可以使用内联样式。但不推荐大量使用内联样式,因为那样不利于后期维护。
<div style="color: white;background-color: #369;text-align: center">行内设置</div>-
嵌入式
嵌入式,是把CSS样式写在HTML文档内部head标签中的style标签里。浏览器加载HTML的同时就已经加载了CSS样式了。当单个文档需要特殊,单独的样式时,可以使用内部样式表。
<!DOCTYPE HTML>
<html lang="en-US"><head><title>title</title><meta charset="utf8">
<style>div{color: white;background-color: #369;text-align: center}</style></head><body><div> 嵌入式</div>
</body>
</html>-
链接式
链接式,就是把CSS样式写在HTML文档的外部,一个后缀为 .css 的外部样式表中,然后使用时在head标签中,使用link标签的href属性引入文件即可。当CSS样式需要应用在很多页面时,外部样式表是最理想的选择。在使用外部样式表的情况下,我们可以通过改变一个文件来改变这所有页面的外观。
外部样式文件:common.css
div{color: white;background-color: #369;text-align: center
}html文件
<!DOCTYPE HTML>
<html lang="en-US"><head><title>title</title><meta charset="utf8">
<link rel="stylesheet" href="common.css"></head><body>
<div>链接式</div></body>
</html>2、CSS的选择器
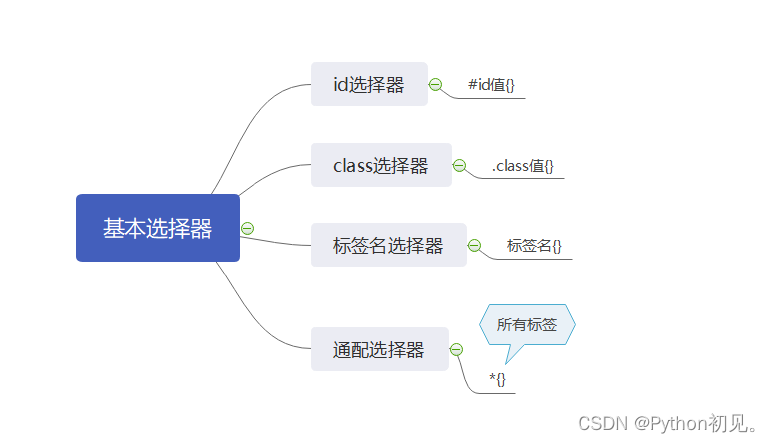
2.1 基本选择器
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
<style>#i1{color: red;}.c1{color: red;}.c2{font-size: 32px;}
</style>
</head>
<body>
<div id="i1">item1</div>
<div id="i2">item2</div>
<div id="i3">item3</div>
<div class="c1 c2">item4</div>
<div class="c1">item5</div>
<div class="c1">item6</div>
</body>
</html>
2.2 组合选择器
-
后代子代选择器
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
<style>/*后代选择器*/.c1 .c2{color: red;}
/*子代选择器*/.c3 .c5{color: red;}
.c3 > .c5{color: red;}
.c3 .c4 .c5{color: red;}</style>
</head>
<body>
<!--后代选择器-->
<div class="c1"><div class="c2">item1</div>
</div>
<div class="c2">item2</div>
<!--子代选择器-->
<div class="c3"><div class="c4"><div class="c5">item3</div></div><div class="c5">item4</div>
</div>
</body>
</html>-
与或选择器
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
<style>/*与选择器*/p.c1{color: red;}/*或选择器*/p.c1,#i1{color: red;}
</style>
</head>
<body>
<!--与选择器-->
<div class="c1">item1</div>
<p class="c1">item2</p>
<div>item3</div>
<p id="i1">item4</p>
</body>
</html>-
兄弟选择器
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
<style>/*毗邻选择器*/#i1 + div.c1{color: red;}
#i1 + div.c2{color: red;}
/*兄弟选择器*/#i1 ~ div.c2{color: red;}#i1 ~ div{color: red;}
</style>
</head>
<body><p id="i1">item0</p>
<div class="c1">item1</div>
<div class="c2">item2</div>
<div class="c3">item3</div>
<div class="c4">item4</div>
</body>
</html>2.3 属性选择器
E[att] 匹配所有具有att属性的E元素,不考虑它的值。(注意:E在此处可以省略。比如“[cheacked]”。以下同。) p[title] { color:#f00; }E[att=val] 匹配所有att属性等于“val”的E元素 div[class=”error”] { color:#f00; }E[att~=val] 匹配所有att属性具有多个空格分隔的值、其中一个值等于“val”的E元素td[class~=”name”] { color:#f00; }E[attr^=val] 匹配属性值以指定值开头的每个元素 div[class^="test"]{background:#ffff00;}E[attr$=val] 匹配属性值以指定值结尾的每个元素 div[class$="test"]{background:#ffff00;}E[attr*=val] 匹配属性值中包含指定值的每个元素 div[class*="test"]{background:#ffff00;}<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
<style>/*属性选择器*/[type="text"]{border: 1px solid red;}
[index]{font-size: 32px;font-style: italic;}
[href*="png"]{color: red;}
</style>
</head>
<body>
<input type="text">
<input type="password">
<div index="1">1</div>
<div index="2">2</div>
<div index="3">3</div>
<ul><li><a href="1.png">item1</a></li><li><a href="2.jpg">item2</a></li><li><a href="3.jpg">item3</a></li><li><a href="4.png">item4</a></li><li><a href="5.gif">item5</a></li>
</ul>
</body>
</html>2.4 伪类选择器
-
anchor伪类:专用于控制链接的显示效果
| :link | a:link | 选择所有未被访问的链接。 |
|---|---|---|
| :visited | a:visited | 选择所有已被访问的链接。 |
| :active | a:active | 选择活动链接。 |
| :hover | a:hover | 选择鼠标指针位于其上的链接。 |
<style>a:link{color: red;}a:visited{color: coral;}a:hover{color: blue;}a:active{color: rebeccapurple;}
</style>
-
before after伪类
before/after伪类相当于在元素内部插入两个额外的标签,其最适合也是最推荐的应用就是图形生成。在一些精致的UI实现上,可以简化HTML代码,提高可读性和可维护性。
| :first-child | p:first-child | 选择属于父元素的第一个子元素的每个 <p> 元素。 |
|---|---|---|
| :last-child | p:last-child | 选择属于其父元素最后一个子元素每个 <p> 元素。 |
| :before | p:before | 在每个 <p> 元素的内容之前插入内容。 |
| :after | p:after | 在每个 <p> 元素的内容之后插入内容。 |
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
<style>
.c1 p:first-child{color: red;}
.c1 div:last-child{color: red;}
p#i1:after{content:"hello";color:red;display: block;}
</style>
</head>
<body>
<div class="c1"><p>item1</p><p>item1</p><div>item1</div><p>item1</p>
</div>
<p id="i1">p标签</p>
</body>
</html>
2.5 样式继承
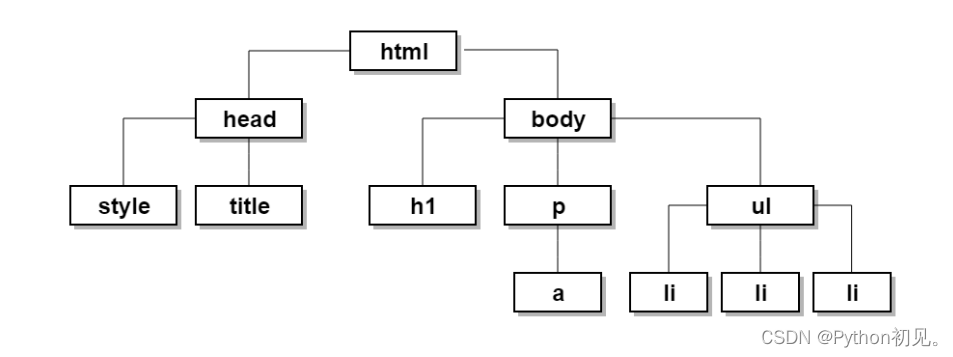
CSS的样式表继承指的是,特定的CSS属性向下传递到子孙元素。总的来说,一个HTML文档就是一个家族,然后html元素有两个子元素,相当于它的儿子,分别是head和body,然后body和head各自还会有自己的儿子,最终形成了一张以下的家族谱。
在上图中,可以看到,body的子元素有三个,h1、p和ul,ul也有几个子元素,p也有1个子元素,那么li和a就都是body的后代元素。有时可能我们在body里面设置了一些属性,结果,body下面所有的后代元素都可能享受到,这就是样式继承。就像一句俗语一样,“龙生龙,凤生凤,老鼠的儿子会打洞”。样式继承,可以给我们的网页布局带来很多的便利,让我们的代码变得更加简洁,但是,如果不了解,或者使用不当,也有可能会给我们带来很多不必要的麻烦。
因此,如果了解了哪些样式是会继承到后代元素的,那么就可以避免这些问题的发生了。
| 文本相关属性 | |||
|---|---|---|---|
| font-family | font-size | letter-spacing | line-height |
| font-style | font-variant | text-align | text-indent |
| font-weight | font | text-transform | word-spacing |
| color | direction | ||
| 列表相关属性 | |||
| list-style-image | list-style-position | list-style-type | list-style |
| 表格和其他相关属性 | |||
| border-collapse | border-spacing | caption-side | empty-cells |
| cursor |
2.6 选择器优先级
-
继承
继承是CSS的一个主要特征,它是依赖于祖先-后代的关系的。继承是一种机制,它允许样式不仅可以应用于某个特定的元素,还可以应用于它的后代。例如一个BODY定义了的颜色值也会应用到段落的文本中。
body{color:red;} <p>helloyuan</p>这段文字都继承了由body {color:red;}样式定义的颜色。然而CSS继承性的权重是非常低的,是比普通元素的权重还要低的0。
p{color:green}发现只需要给加个颜色值就能覆盖掉它继承的样式颜色。由此可见:任何显示申明的规则都可以覆盖其继承样式。 此外,继承是CSS重要的一部分,我们甚至不用去考虑它为什么能够这样,但CSS继承也是有限制的。有一些属性不能被继承,如:border, margin, padding, background等。
-
优先级
所谓CSS优先级,即是指CSS样式在浏览器中被解析的先后顺序。样式表中的特殊性描述了不同规则的相对权重。
/*
!important > 行内样式>ID选择器 > 类选择器 > 标签 > 通配符 > 继承 > 浏览器默认属性
1 内联样式表的权值最高 style="" 1000;
2 统计选择符中的ID属性个数。 #id 100
3 统计选择符中的CLASS属性个数。 .class 10
4 统计选择符中的HTML标签名个数。 标签名 1
按这些规则将数字符串逐位相加,就得到最终的权重,然后在比较取舍时按照从左到右的顺序逐位比较。
*/<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
<style>.c1{color: red;}#i1{color: coral;}div{color: greenyellow;}
/*.c2 .c3 .c4 span{*//* color: orange;*//*}*/
.c2 .c4 span{color: blue;}
.c2 .c3 .c5{color: rebeccapurple;}
.c2 .c4 .c5{color: darkcyan;}
</style>
</head>
<body>
<div class="c1" id="i1">item1</div>
<div class="c2"><div class="c3"><div class="c4"><span class="c5">item2</span></div></div>
</div>
</body>
</html>1、有!important声明的规则高于一切。
2、如果!important声明冲突,则比较优先权。
3、如果优先权一样,则按照在源码中出现的顺序决定,后来者居上。
4、由继承而得到的样式没有specificity的计算,它低于一切其它规则(比如全局选择符*定义的规则)。
5、用数字表示只是说明思想,一万个class也不如一个id权值高
3、CSS的属性操作
3.1 文本属性
-
font-style(字体样式风格)
/*
属性值:
normal:设置字体样式为正体。默认值。
italic:设置字体样式为斜体。这是选择字体库中的斜体字。
oblique:设置字体样式为斜体。人为的使文字倾斜,而不是去使用字体库的斜体字。
*/-
font-weight(字体粗细)
/*
属性值:
normal:设置字体为正常字体。相当于数字值400
bold:设置字体为粗体。相当于数字值700。
bolder:设置字体为比父级元素字体更粗的字体。
lighter:设置字体为比父级元素字体更细的字体。
number:用数字表示字体粗细。从小到大,越来约粗,取值范围:100、200、300、400、500、600、700、800、900。
注意:
font-weight的常用值有两个normal和bold,其他的值在浏览器中的支持并不好。
*/-
font-size(字体大小)
/*
font-size的值有很多,有xx-small、x-small、small、medium、large、x-large、xx-large、smaller和larger,也可以设置值为具体的数值加上对应的计算单位来表示字体的大小。字体单位有像素( px )、字符( em,默认1em等于16px,2em等于32px,根据不同浏览器的默认字体大小而决定 )、百分比( % ),磅[点]( pt )。
字体不指定大小时,主流浏览器默认是15像素到16像素。旧版本的谷歌浏览器,字体最小只能设置成12像素,新版已经修复。
*/-
font-family(字体族)
/*
font-family可以指定元素使用的字体系列或字体族。当我们使用font-family指定字体族的时候,可以指定多种字体,作为候补。指定多个字体的时候,需要使用逗号隔开。
如果css中没有声明当前内容使用的字体族的时候,默认:中文: 宋体 [ win7以后默认是 微软雅黑 ]英文: Arial
*/-
color(字体颜色)
// 可以使用color来表示字体的颜色,颜色值最常用的有三种形式,英文单词,十六进制,RGB十进制。更高级的有 RGBA、HSL、HSLA,不过低版本的浏览器并不支持。
<style>.c1{color: red;}.c1{color: #369;}.c1{color: RGB(0,0,255);}
</style>另外要注意,使用十六进制表示颜色值的时候,如果字符的格式类似于“AAAAAA”的这种,六个字符一样的;又或者是“AABBCC”,这种,一二,三四,五六 位置上的数字一样的,我们可以使用简写来表达。
-
text-align(文本对齐方式)
/*
text-align属性可以设置文本内容的水平对齐方式。属性值常用的有
左对齐left、居中对齐center、右对齐right。justify 实现两端对齐文本效果。
*/
-
line-height(字体行高)
// 字体行高即字体最底端与字体内部顶端之间的距离。值可以是normal、px、number、%。
行高 = 字体大小 + 上半行距 + 下半行距
-
vertical-align
vertical-align 属性设置元素的垂直对齐方式。
<img src="" alt=""><span>yuan</span>-
text-decoration
// 使用text-decoration可以设置文本内容的装饰线条,正常的文本是没有线条的,常用的值有none,underline,overline,line-through四种。
3.2 背景属性
-
background-color(背景颜色)
页面的背景颜色有四种属性值表示,分别是transparent(透明),RGB十进制颜色表示,十六进制颜色表示和颜色单词表示。
属性使用:
/*
background-color: transparent; // 透明
background-color: rgb(255,0,0); // 红色背景
background-color: #ff0000; // 红色背景
background-color: red; // 红色背景
*/-
background-image(背景图片)
background-image可以引入一张图片作为元素的背景图像。默认情况下,background-image放置在元素的左上角,并在垂直和水平方向重复平铺。
语法:
// background-image: url('图片地址')当同时定义了背景颜色和背景图像时,背景图像覆盖在背景颜色之上。 所以当背景图片没有被加载到,或者不能完全铺满元素时,就会显示背景颜色。
-
background-repeat(背景平铺方式)
CSS中,当使用图像作为背景了以后,都是默认把整个页面平铺满的,但是有时候在很多场合下面,页面并不需要这种默认的效果,而可能需要背景图像只显示一次,或者只按照指定方式进行平铺的时候,可以使用background-repeat来进行设置。
background-repeat专门用于设置背景图像的平铺方式,一般有四个值,默认是repeat(平铺),no-repeat(不平铺),repeat-x(X轴平铺),repeat-y(Y轴平铺)。
-
background-position(背景定位)
CSS中支持元素对背景图像的定位摆放功能,就是利用background-position属性来实现,以页面中元素的左上角为原点(0,0),把元素的内部区域当成一个坐标轴(上边框为X轴,越往左X的值越大,左边框为Y轴,越往下Y轴的值就越大,反之亦然),然后计算出背景图片的左上角与圆点的距离(x轴和y轴的距离),然后把背景图片放入到指定的位置上,对背景图片的位置进行精确的控制和摆放。
background-position的值分成两个,使用空格隔开,前面一个是背景图片左上角的x轴坐标,后面一个是背景图片左上角的y轴坐标。两个值都可以是正、负值。
语法:
// background-position: x轴坐标 y轴坐标背景定位的值除了是具体的数值以外,还可以是左(left)、中(center)、右(right)
-
background(背景样式缩写)
和字体属性一样,多个不同背景样式属性也是可以同时缩写的,不过不需要像字体那样按照一定的顺序,背景样式的缩写属性的顺序是不固定的,可以任意编排。
语法:
// background: 背景颜色 背景图片 背景平铺方式 背景定位;
3.3 边框属性
-
border-style(边框风格)
定义边框的风格,值可以有
/*
none:没有边框,当border的值为none的时候,系统将会忽略[border-color]
hidden:隐藏边框,低版本浏览器不支持。
dotted:点状边框。
dashed:虚线边框。
solid:实线边框。
double:双实线边框,两条单线与其间隔的和等于border-width值。
*/border-style的值可以缩写的:
/*
只有一个值的时候表示同时控制上下左右的边框风格。
只有两个值的时候表示分别控制上下、左右的边框风格。
有三个值的时候表示分别控制上、左右、下的边框风格。
有四个只的时候表示分别控制上、右、下、左的边框风格。
*/border-style还可以单独指定不同方向:
/*
border-top-style 设置上边的边框风格
border-bottom-style 设置下边的边框风格
border-left-style 设置左边的边框风格
border-right-style 设置右边的边框风格
*/-
border-width(边框宽度)
使用border-width可以定义边框的厚度,值可以是medium,thin,thick和指定数值的宽度。 同时,border-width也可以进行缩写:
/*
只有一个值的时候表示同时控制上下左右的边框宽度。
只有两个值的时候表示分别控制上下、左右的边框宽度。
有三个值的时候表示分别控制上、左右、下的边框宽度。
有四个只的时候表示分别控制上、右、下、左的边框宽度。
*/border-width也可以单独指定不同方向:
/*
border-top-width 设置上边的边框宽度
border-bottom-width 设置下边的边框宽度
border-left-width 设置左边的边框宽度
border-right-width 设置右边的边框宽度
*/-
border-color(边框颜色)
定义边框的颜色,值表示的方式可以是十六进制,RGB十进制和单词表示法。
同上,border-color的缩写:
/*
只有一个值的时候表示同时控制上下左右的边框颜色。
只有两个值的时候表示分别控制上下、左右的边框颜色。
有三个值的时候表示分别控制上、左右、下的边框颜色。
有四个只的时候表示分别控制上、右、下、左的边框颜色。
*/border-color也可以单独指定不同方向:
/*
border-top-color 设置上边的边框颜色
border-bottom-color 设置下边的边框颜色
border-left-color 设置左边的边框颜色
border-right-color 设置右边的边框颜色
*/-
边框样式缩写
还可以把边框风格,边框宽度,边框颜色进行组合在一起,进行缩写:语法:
// border: 边框宽度 边框样式 边框颜色;注意,border的缩写值可以不按照顺序来进行书写。这样的缩写可以同时控制4个方向的边框样式。
3.4 列表属性
CSS中提供了一些列表属性可以用来:
(1)、设置不同的列表项标记为有序列表
(2)、设置不同的列表项标记为无序列表
(3)、设置列表项标记为图像
-
list-style-type(系统提供的列表项目符号)
-
list-style-image(自定义的列表项目符号)
li { list-style-image:url('qq.gif'); }3.5 dispaly属性
display可以指定元素的显示模式,它可以把行内元素修改成块状元素,也可以把别的模式的元素改成行内元素。diisplay常用的值有四个。
语法:
/*
display: block; // 声明当前元素的显示模式为块状元素
display: inline; // 声明当前元素的显示模式为行内元素
display: inline-block; // 声明当前元素的显示模式为行内块状元素
display: none; // 声明当前元素的显示模式为隐藏
*/display: inline-block; 和 float
==解决的核心问题:能够让多个可以设置长宽的元素在一行显示。==
3.6 盒子模型(重点)
盒模型是CSS的核心知识点之一,它指定元素如何显示以及如何相互交互。HTML页面上的每个元素都可以看成一个个方盒子,这些盒子由元素的content(内容)、padding(内边距)、border(边框)、margin(外边距)组成。

-
padding(内边距及其缩写)
内边距,也叫“内补白”,表示页面中元素的边框与内容的距离。内边距的值不能是负值,相当于table标签的cellpadding属性。
内边距可以设置多个值:
/*
当padding只有一个值的时候表示同时控制上下左右的内边距。
当padding只有两个值的时候表示分别控制上下、左右的内边距。
当padding有三个值的时候表示分别控制上、左右、下的内边距。
当padding有四个只的时候表示分别控制上、右、下、左的内边距。
*/内边距也可以进行单独设置:
/*
padding-top 设置上边的外边距
padding -bottom 设置下边的外边距
padding -left 设置左边的外边距
padding -right 设置右边的外边距
*/-
margin(外边距及其缩写)
外边距,也叫“外补白”,表示页面中元素与元素之间的距离。外边距越大,两者的距离就越远,反之,如果外边距越小,则元素之间的距离就越近,外边距的值可以是正数,也可以是负值。
margin也可以像padding一样设置多个值和单独方向设置,用法一样。
1、在网页的开发过程中,需要让一个元素相对于父级元素作水平居中时,可以借助margin的特性来实现。
使用margin让元素自身居中: margin: 0 auto;
2、浏览器的默认边距清零
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>.c1{width: 100%;height: 600px;border: 1px solid red;
}
.c2{width: 50%;height: 40px;background-color: rebeccapurple;margin: 10px auto;}</style>
</head>
<body>
<div class="c1"><div class="c2"></div><div class="c2"></div>
</div>
</body>
</html>边距案例:
<!DOCTYPE HTML>
<html lang="en-US"><head><meta charset="utf8"><style>
*{margin: 0;padding: 0;}
.c1{width: 80%;
margin: 100px auto;
}
.c1 .J_categoryList{list-style: none;
}.c1 .J_categoryList li{display: inline-block;margin: 10px;
}.c1 .J_categoryList li a{font-size: 16px;color: #333;padding: 20px;border: 1px solid rebeccapurple;text-decoration: none;}
</style></head><body>
<div class="c1"><ul class="J_categoryList"><li><a href=""><span>红米</span></a></li><li><a href=""><span>电视</span></a></li><li><a href=""><span>笔记本</span></a></li><li><a href=""><span>家电</span></a></li><li><a href=""><span>小米手机</span></a></li></ul>
</div></body>
</html>
3.7 float属性(重点)
-
流动布局
流动模型(Flow),即文档流,浏览器打开HTML网页时,从上往下,从左往右,逐一加载。
在正常情况下,HTML元素都会根据文档流来分布网页内容的。
文档流有2大特征:
① 块状元素会随着浏览器读取文档的顺序,自上而下垂直分布,一行一个的形式占据页面位置。
② 行内元素会随着浏览器区队文档的顺序,从左往右水平分布,一行多个的形式占据页面位置。行内元素摆放满一行以后才会到下一行继续排列。
<!DOCTYPE HTML>
<html lang="en-US"><head><title></title><style>div{ border: 1px solid #f00; margin: 4px; }.d3{ width: 100px; }</style></head><body><div>d1</div><div>d2</div><div class="d3"><span>span1</span><a>a1</a><a>a2</a><span>span2</span></div></body>
</html>-
浮动模型
要学习浮动模型的布局模式,就要了解CSS提供的浮动属性(float)。浮动属性是网页布局中最常用的属性之一,通过浮动属性不但可以很好的实现页面布局,而且还可以依靠它来制作导航栏等页面功能。
简单浮动:
<!DOCTYPE HTML>
<html lang="en-US"><head><title>简单浮动</title><style>
.c1{width: 200px;height: 200px;background-color: indianred;float: left;}
.c2{width: 300px;height: 200px;background-color: orange;float: left;
}
.c3{width: 400px;height: 200px;background-color: lightblue;float: left;}</style></head><body>
<div class="c1"></div><div class="c2"></div><div class="c3"></div>
</body>
</html>-
字围效果
<!DOCTYPE HTML>
<html lang="en-US"><head><title>字围效果</title><style>
.c1{width: 200px;height: 200px;background-color: indianred;
}
.c2{width: 300px;height: 200px;background-color: orange;float: left;
}
.c3{width: 400px;height: 400px;background-color: lightblue;
}</style></head><body>
<div class="c1">111</div><div class="c2">222</div><div class="c3">333</div>>
</body>
</html>案例:
<!DOCTYPE HTML>
<html lang="en-US"><head><title>字围案例</title><meta charset="utf8"><style>
.c1{width: 500px;}
img{float: left;width: 300px;height: 200px;}
</style></head><body><div class="c1"><img src="" alt=""><span class="text"></span></div>
</body>
</html>当一个元素被设置浮动后,将具有以下特性:
任何申明为float 的元素都会自动被设置为一个==行内块状元素==,具有行内块状元素的特性。
假如某个元素A是浮动的,如果A元素上一个元素也是浮动的,那么A元素会跟随在上一个元素的后边(如果一行放不下这两个元素,那么A元素会被挤到下一行);如果A元素上一个元素是标准流中的元素,那么A的相对垂直位置不会改变,也就是说A的顶部总是和上一个元素的底部对齐。
在标准浏览器中如果浮动元素a脱离了文档流,那么排在浮动元素a后的元素将会往回排列占据浮动元素a本来所处的位置,使页面布局产生变化。
如果水平方向上没有足够的空间容纳浮动元素,则转向下一行。
字围效果:文字内容会围绕在浮动元素周围。
浮动元素只能浮动至左侧或者右侧。
浮动元素只能影响排在其后面元素的布局,却无法影响出现在浮动元素之前的元素。
3.7.1 清除浮动
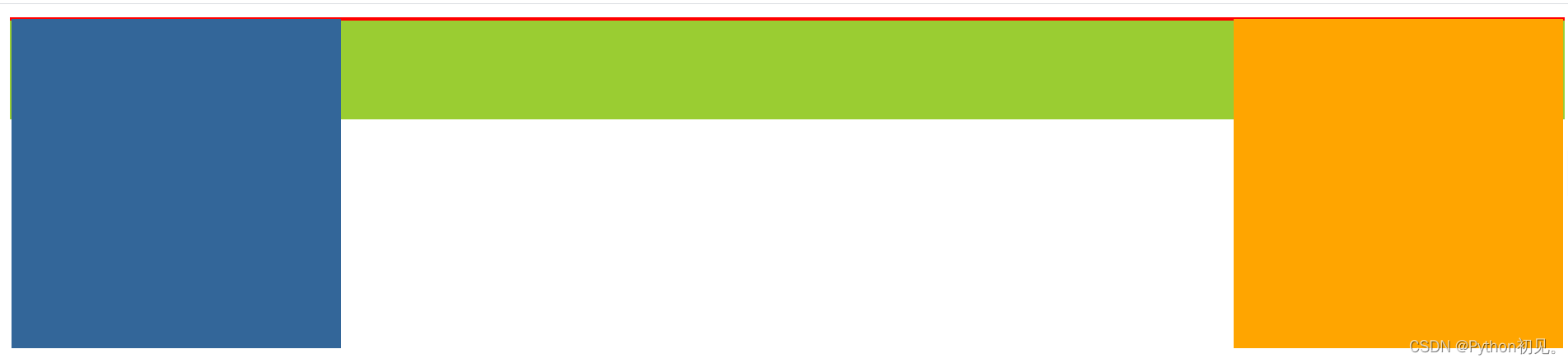
网页布局中,最常用的布局便是浮动模型。但是浮动了以后就会破坏原有的文档流,使页面产生不必要的改动,所以我们一般在浮动了以后,达到目的了,就紧接着清除浮动。
在主流浏览器(如Firefox)下,如果没有设置height,元素的高度默认为auto,且其内容中有浮动元素时,在这种情况下元素的高度不能自动伸长以适应内容的高度,使得内容溢出到容器外面而影响(甚至破坏)布局的情况,叫“浮动溢出”,为了防止这个现象的出现而进行的CSS处理操作,CSS里面叫“清除浮动”。
<!DOCTYPE HTML>
<html lang="en-US"><head><title></title><meta charset="utf8"><style>
.box{border: 1px solid red;}
.c1{width: 200px;height: 200px;background-color: #336699;float: left;}
.c2{width: 200px;height: 200px;background-color: orange;float: right;}
.footer{width: 100%;height: 60px;background-color: yellowgreen;
}</style></head><body><div class="box"><div class="c1"></div><div class="c2"></div></div><div class="footer"></div>
</body>
</html>
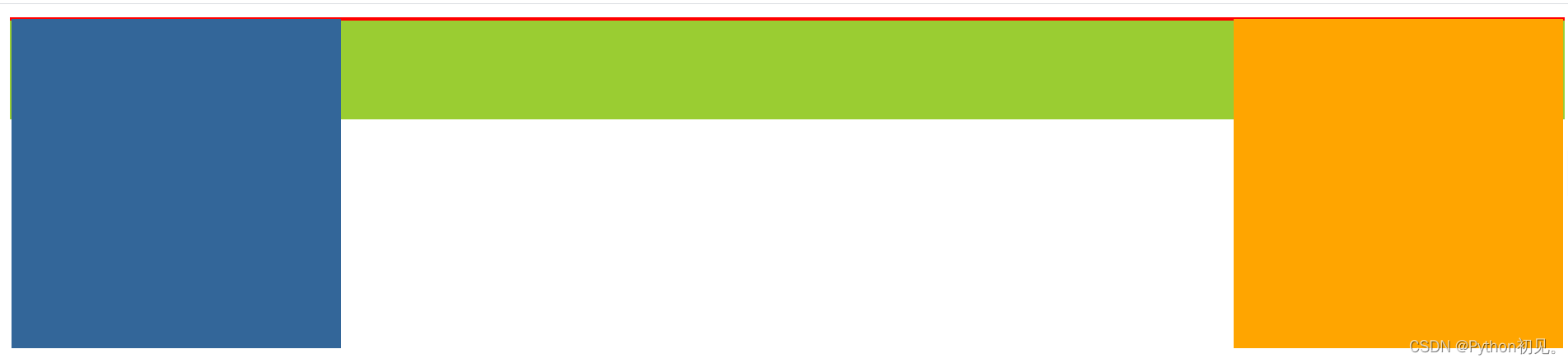
clear是css中专用于清除浮动的,常用的属性值有以下几个:
| 值 | 描述 |
|---|---|
| left | 在左侧不允许浮动元素。 |
| right | 在右侧不允许浮动元素。 |
| both | 在左右两侧均不允许浮动元素。 |
| none | 默认值。允许浮动元素出现在两侧。 |
<!DOCTYPE HTML>
<html lang="en-US"><head><title>简单浮动</title><style>
.c1{width: 200px;height: 200px;background-color: indianred;float: left;/*float: right;*/}
.c2{width: 300px;height: 200px;background-color: orange;float: left;clear: left;/*clear: both;*/}
.c3{width: 400px;height: 200px;background-color: lightblue;float: left;
}
</style></head><body>
<div class="c1"></div><div class="c2"></div><div class="c3"></div>
</body>
</html>3.7.2 清除浮动解决父级塌陷问题:
.clearfix:after { /*在类名为“clearfix”的元素内最后面加入内容*/content: "."; /*内容为“.”就是一个英文的句号而已。也可以不写。*/display: block; /*加入的这个元素转换为块级元素。*/clear: both; /*清除左右两边浮动。*/visibility: hidden; /*可见度设为隐藏。注意它和display:none;是有区别的。*//* visibility:hidden;仍然占据空间,只是看不到而已;*/line-height: 0; /*行高为0;*/height: 0; /*高度为0;*/font-size:0; /*字体大小为0;*/}
整段代码就相当于在浮动元素后面跟了个宽高为0的空div,然后设定它clear:both来达到清除浮动的效果。
之所以用它,是因为,你不必在html文件中写入大量无意义的空标签,又能清除浮动。
<div class="head clearfix"></div>此外,还给父元素加上溢出隐藏属性(overflow: hidden;)来进行清除浮动。
3.8 position属性
就像photoshop中的图层功能会把一整张图片分层一个个图层一样,网页布局中的每一个元素也可以看成是一个个类似图层的层模型。层布局模型就是把网页中的每一个元素看成是一层一层的,然后通过定位属性position对元素进行定位摆放,最终实现网页的布局。
定位属性position有4个值,分别是静态定位(static)、相对定位(relative)、绝对定位(absolute)和固定定位(fixed)。默认就是static。所以我们略过。
元素设置了定位以后,还要依靠4个方位属性来进行定位摆放。
方位属性:
/*
top:让元素相对于指定目标的顶部偏移指定的距离。例如: top:10px; 表示距离顶部10像素
right:让元素相对于指定目标的右边偏移指定的距离。例如: right:10px; 表示距离顶部10像素
bottom:让元素相对于指定目标的底部偏移指定的距离。例如: bottom:10px; 表示距离顶部10像素
left:让元素相对于指定目标的左边偏移指定的距离。例如: left:10px; 表示距离顶部10像素
*/-
相对定位(relative)
相对定位就是在正常文档流中,元素相对于自身位置使用left、right、top、bottom属性进行定位偏移。
.c1{width: 200px;height: 200px;background-color: indianred;
}
.c2{width: 200px;height: 200px;background-color: orange;position: relative;left: 200px;top: 200px;
}
.c3{width: 200px;height: 200px;background-color: lightblue;
}-
绝对定位(absolute)
绝对定位就是将元素完全脱离文档流,然后使用left、right、top、bottom属性相对于其最接近的一个具有==定位属性的父级元素==进行绝对定位,如果不存在这样的父级元素,则默认是相对于body元素进行绝对定位。
轮播图案例:
<!DOCTYPE HTML>
<html lang="en-US"><head><meta charset="utf8"><style>
*{margin: 0;padding: 0;}
.lunbo{width: 590px;height: 470px;border: 1px solid rebeccapurple;margin: 100px auto;position: relative;}
.lunbo ul{list-style: none;}
.lunbo .img li{position: absolute;top: 0;left: 0;}
.lunbo .btn li{
font-size: 25px;width: 40px;height: 40px;background-color: gray;text-align: center;line-height: 40px;border-bottom-right-radius: 50%;border-top-right-radius: 50%;color: white;
position: absolute;top: 50%;margin-top: -20px;
}
.lunbo .left_btn{left: 0;}
.lunbo .right_btn{right: 0;}</style></head><body>
<div class="lunbo"><ul class="img"><li><a href=""><img src="imgs/1.jpg" alt=""></a></li><li><a href=""><img src="imgs/2.jpg" alt=""></a></li><li><a href=""><img src="imgs/3.jpg" alt=""></a></li><li><a href=""><img src="imgs/4.jpg" alt=""></a></li><li><a href=""><img src="imgs/5.jpg" alt=""></a></li></ul><ul class="btn"><li class="left_btn"> < </li><li class="right_btn"> > </li></ul></div></body>
</html>-
固定定位(fixed)
固定定位与绝对定位有点相似,但是固定定位是使用left、right、top、bottom属性相对于整个浏览器的窗口进行定位,而不再相对于某个HTML页面元素了,所以当元素使用了固定定位以后,就算页面的滚动条滚动了,固定定位的元素也不会变化位置。也就是说固定定位是相对于窗口的定位,不受文档流的影响了。
<!DOCTYPE HTML>
<html lang="en-US"><head><meta charset="utf8"><style>
body{margin: 0;}
.c1{width: 100%;height: 2000px;background-color: lightgray;}
.c2{width: 200px;height: 60px;background-color: yellowgreen;text-align: center;line-height: 60px;position: fixed;right: 20px;bottom: 20px;}</style></head><body>
<div class="c1"></div><div class="c2">返回顶部</div>
</body>
</html>相关文章:

CSS的选择器(一篇文章齐全)
目录 Day26:CSS的选择器 1、CSS的引入方式 2、CSS的选择器 2.1 基本选择器编辑 2.2 组合选择器 2.3 属性选择器 2.4 伪类选择器 2.5 样式继承 2.6 选择器优先级 3、CSS的属性操作 3.1 文本属性 3.2 背景属性 3.3 边框属性 3.4 列表属性 3.5 dispal…...

手把手从零开始训练YOLOv8改进项目(官方ultralytics版本)教程
手把手从零开始训练 YOLOv8 改进项目 (Ultralytics版本) 教程,改进 YOLOv8 算法 本文以Windows服务器为例:从零开始使用Windows训练 YOLOv8 算法项目 《芒果 YOLOv8 目标检测算法 改进》 适用于芒果专栏改进 YOLOv8 算法 文章目录 官方 YOLOv8 算法介绍改进网络代码汇总第…...

AI 游戏工具收集
一、2D绘图 二、3D生成 Luma AI 3D模型生成Blockade Labs 天空盒生成 三、音乐音效 Waveformer 音乐音效生成 四、代码 Phind 代码生成...
Android描边外框stroke边线、rotate旋转、circle圆形图的简洁通用方案,基于Glide与ShapeableImageView,Kotlin
Android描边外框stroke边线、rotate旋转、circle圆形图的简洁通用方案,基于Glide与ShapeableImageView,Kotlin 利用ShapeableImageView专门处理圆形和外框边线的特性,通过Glide加载图片装载到ShapeableImageView。注意,因为要描边…...

virtualbox7 虚拟机与宿主机互传文件、共享u盘
互传文件有两种方式,一种是创建共享目录,一种是直接通过“控制”-》文件管理器。 1,创建共享目录,主要分两步: a,设置共享目录。点击虚拟机菜单“设备”-》共享文件夹弹出设置窗口。然后设置要共享的目录点击确定。 b,安装增强…...

浅谈多回路电表在荷兰光伏系统配电项目中的应用
1.背景信息 Background: 随着全球化石能源(石油,煤炭)越来越接近枯竭,污染日趋严重,气候日益变暖等问题,全球多个国家和地区相继出台了法规政策,推动了光伏产业的发展。但是现有的光…...

VBA之Word应用:文档(Document)的书签
《VBA之Word应用》(版权10178982),是我推出第八套教程,教程是专门讲解VBA在Word中的应用,围绕“面向对象编程”讲解,首先让大家认识Word中VBA的对象,以及对象的属性、方法,然后通过实…...

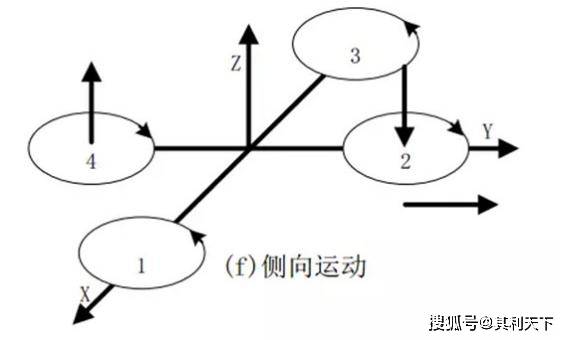
四旋翼无人机的飞行原理--【其利天下分享】
近年来,无人机在多领域的便捷应用促使其迅猛的发展,如近年来的多场战争,无人机的战场运用发挥得淋漓尽致。 下面我们针对生活中常见的四旋翼无人机的飞行原理做个基础的介绍,以飨各位对无人机有兴趣的朋友。 一:四旋翼…...

webpack的安全保障是怎么做的?
文章目录 前言Webpack 内容安全策略后言 前言 hello world欢迎来到前端的新世界 😜当前文章系列专栏:webpack 🐱👓博主在前端领域还有很多知识和技术需要掌握,正在不断努力填补技术短板。(如果出现错误,感…...

Python3.10的一些新特性与使用场景
Python 3.10的新特性不仅增强了语言的功能性,也提供了更丰富的工具,让开发者能更高效、更准确地编写代码。接下来将通过一些实际的使用场景和方法来探索这些新特性。 1. “精确类型”参数化内置集合 Python 3.10引入了更精确的方式来指定内置集合的类型…...

VS2022 配置 OpenCV并开始第一个程序
VS2022安装 首先下载 VisualStudioSetup.exe 下载连接:Visual Studio 2022 IDE - 适用于软件开发人员的编程工具 点击上面的链接即可进入到下载页面。进入到下载页面,可看到有几个版本可选,如下: 我选择的是企业版:E…...

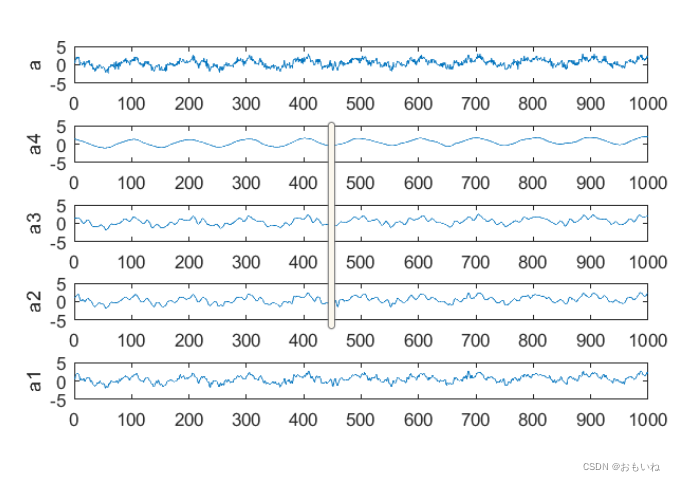
图像处理01 小波变换
一.为什么需要离散小波变换 连续小波分解,通过改变分析窗口大小,在时域上移动窗口和基信号相乘,最后在全时域上整合。通过离散化连续小波分解可以得到伪离散小波分解, 这种离散化带有大量冗余信息且计算成本较高。 小波变换的公…...

构建自定义ChatGPT,微软推出Copilot Studio
11月16日,微软在美国西雅图举办“Microsoft Ignite 2023”全球开发者大会。本次人工智能成为重要主题,微软几乎把所有产品都集成了生成式AI功能并发布了一系列全新产品。 其中,微软重磅推出了Copilot Studio(预览版)&…...

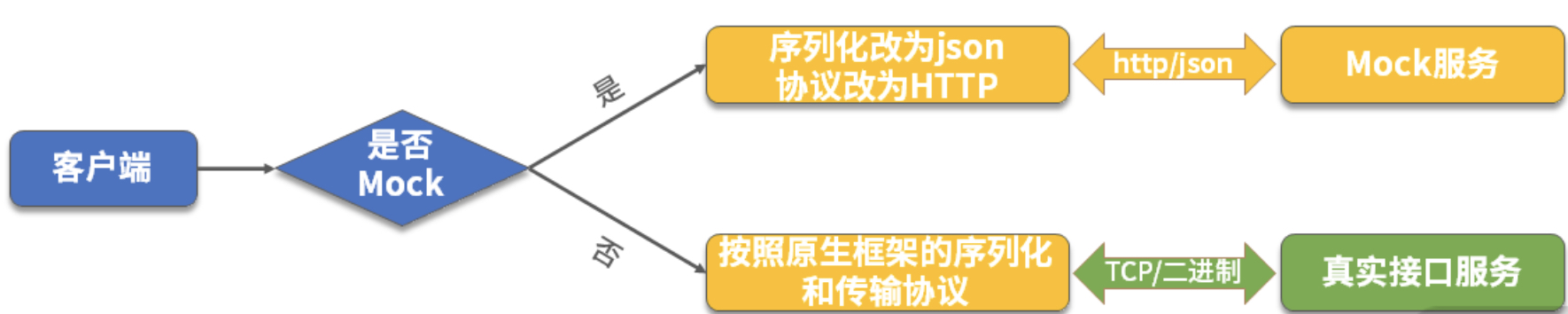
什么是Mock?为什么要使用Mock呢?
1、前言 在日常开发过程中,大家经常都会遇到:新需求来了,但是需要跟第三方接口来对接,第三方服务还没好,我们自己的功能设计如何继续呢?这里,给大家推荐一下Mock方案。 2、场景示例 2.1、场景一…...

elementui表格自定义指令控制显示哪些列可以拖动
Vue.directive(tableBorder, function (el, {value}) {// value允许传字符串数字和数组el.classList.add(z_table_hasBorder)let hasStyle el.querySelector(style)if(hasStyle){hasStyle.remove()}let style document.createElement(style)let str .z_table_hasBorder .el…...

Motion Plan之搜素算法笔记
背景: 16-18年做过一阵子无人驾驶,那时候痴迷于移动规划;然而当时可学习的资料非常少,网上的论文也不算太多。基本就是Darpa的几十篇无人越野几次比赛的文章,基本没有成系统的文章和代码讲解实现。所以对移动规划的认…...

新中新身份证阅读器驱动下载sdk DKQ-A16D
读取操作 int nRet;string sMsg "";IDCardData idcardData new IDCardData();byte[] ctmp new byte[255];ReadCardAPI.Syn_SetPhotoPath(1, ref ctmp);setupDataFormate(1);nRet ReadCardAPI.Syn_OpenPort(Main_Form.m_iPort);if (nRet 0){DateTime startTime …...

世界坐标系,相机坐标系,像素坐标系转换 详细说明(附代码)
几个坐标系介绍,相机内外参的回顾参考此文。 本文主要说明如何在几个坐标系之间转换。 本文涉及: 使用相机内参 在 像素坐标系 和 相机坐标系 之间转换。使用相机外参(位姿)在相机坐标系 和 世界坐标系 之间转换。(qw,qx,qy,qz,…...

计算机毕业设计 基于SpringBoot的企业内部网络管理系统的设计与实现 Java实战项目 附源码+文档+视频讲解
博主介绍:✌从事软件开发10年之余,专注于Java技术领域、Python人工智能及数据挖掘、小程序项目开发和Android项目开发等。CSDN、掘金、华为云、InfoQ、阿里云等平台优质作者✌ 🍅文末获取源码联系🍅 👇🏻 精…...
)
CISP模拟试题(三)
免责声明 文章仅做经验分享用途,利用本文章所提供的信息而造成的任何直接或者间接的后果及损失,均由使用者本人负责,作者不为此承担任何责任,一旦造成后果请自行承担!!! 1. 人们对信息安全的认识从信息技术安全发展到信息安全保障,主要是由于: A.为了更好地完成组…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...

如何更改默认 Crontab 编辑器 ?
在 Linux 领域中,crontab 是您可能经常遇到的一个术语。这个实用程序在类 unix 操作系统上可用,用于调度在预定义时间和间隔自动执行的任务。这对管理员和高级用户非常有益,允许他们自动执行各种系统任务。 编辑 Crontab 文件通常使用文本编…...

腾讯云V3签名
想要接入腾讯云的Api,必然先按其文档计算出所要求的签名。 之前也调用过腾讯云的接口,但总是卡在签名这一步,最后放弃选择SDK,这次终于自己代码实现。 可能腾讯云翻新了接口文档,现在阅读起来,清晰了很多&…...
