LangChain 2模块化prompt template并用streamlit生成网站 实现给动物取名字
上一节实现了 LangChain 实现给动物取名字,
实际上每次给不同的动物取名字,还得修改源代码,这周就用模块化template来实现。
1. 添加promptTemplate
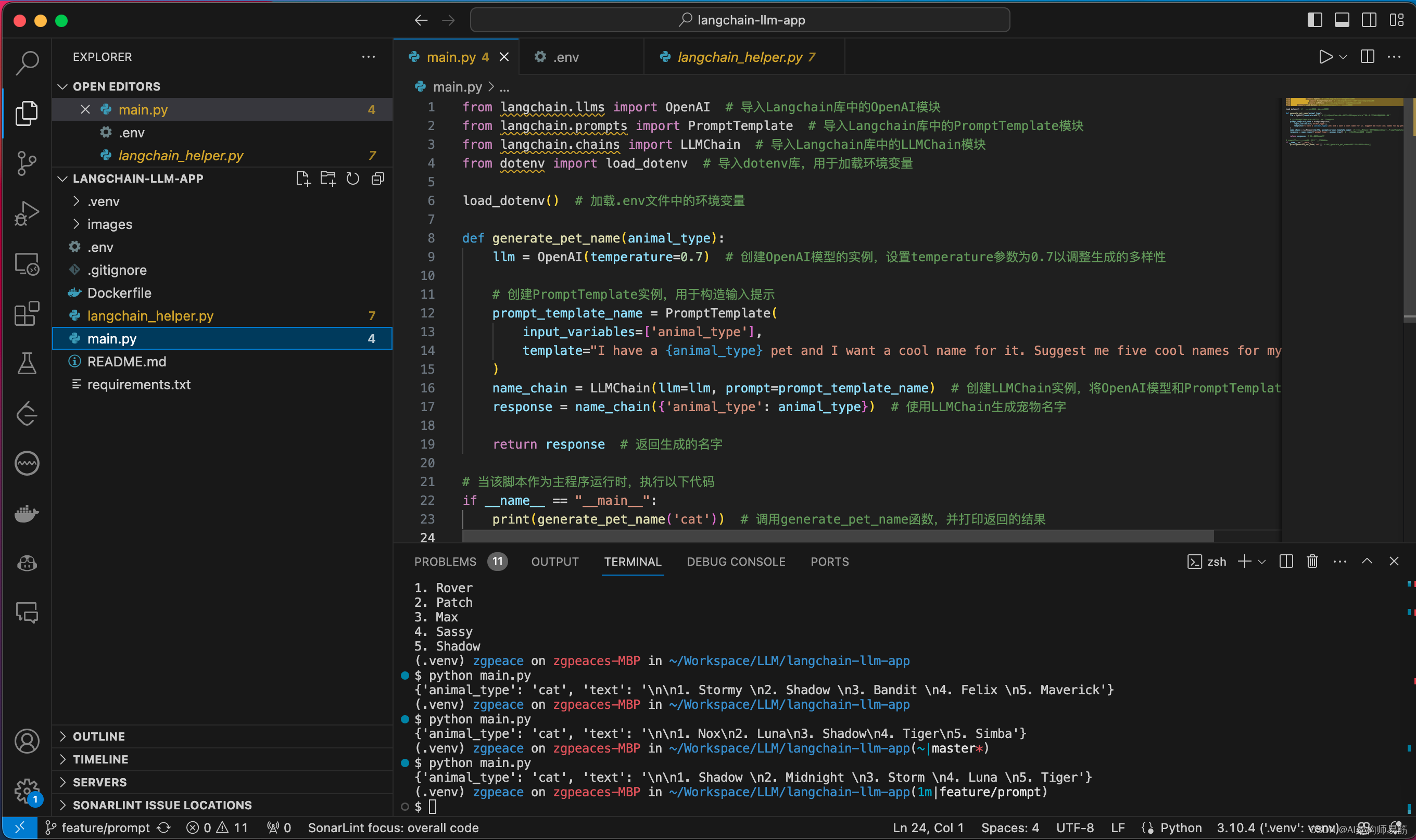
from langchain.llms import OpenAI # 导入Langchain库中的OpenAI模块
from langchain.prompts import PromptTemplate # 导入Langchain库中的PromptTemplate模块
from langchain.chains import LLMChain # 导入Langchain库中的LLMChain模块
from dotenv import load_dotenv # 导入dotenv库,用于加载环境变量load_dotenv() # 加载.env文件中的环境变量def generate_pet_name(animal_type):llm = OpenAI(temperature=0.7) # 创建OpenAI模型的实例,设置temperature参数为0.7以调整生成的多样性# 创建PromptTemplate实例,用于构造输入提示prompt_template_name = PromptTemplate(input_variables=['animal_type'],template="I have a {animal_type} pet and I want a cool name for it. Suggest me five cool names for my pet.")name_chain = LLMChain(llm=llm, prompt=prompt_template_name) # 创建LLMChain实例,将OpenAI模型和PromptTemplate传入response = name_chain({'animal_type': animal_type}) # 使用LLMChain生成宠物名字return response # 返回生成的名字# 当该脚本作为主程序运行时,执行以下代码
if __name__ == "__main__":print(generate_pet_name('cat')) # 调用generate_pet_name函数,并打印返回的结果运行和输出
$ python main.py
{'animal_type': 'cat', 'text': '\n\n1. Shadow \n2. Midnight \n3. Storm \n4. Luna \n5. Tiger'}
(.venv) zgpeace on zgpeaces-MBP in ~/Workspace/LLM/langchain-llm-app(1m|feature/prompt)
$ python main.py
{'animal_type': 'cow', 'text': '\n\n1. Milky\n2. Mooly\n3. Bessie\n4. Daisy\n5. Buttercup'}
(.venv) zgpeace on zgpeaces-MBP in ~/Workspace/LLM/langchain-llm-app(4m|feature/prompt*)

2. 添加新的参数pte_color
from langchain.llms import OpenAI # 导入Langchain库中的OpenAI模块
from langchain.prompts import PromptTemplate # 导入Langchain库中的PromptTemplate模块
from langchain.chains import LLMChain # 导入Langchain库中的LLMChain模块
from dotenv import load_dotenv # 导入dotenv库,用于加载环境变量load_dotenv() # 加载.env文件中的环境变量def generate_pet_name(animal_type, pet_color):llm = OpenAI(temperature=0.7) # 创建OpenAI模型的实例,设置temperature参数为0.7以调整生成的多样性# 创建PromptTemplate实例,用于构造输入提示prompt_template_name = PromptTemplate(input_variables=['animal_type', 'pet_color'],template="I have a {animal_type} pet and I want a cool name for it. Suggest me five cool names for my pet.")name_chain = LLMChain(llm=llm, prompt=prompt_template_name) # 创建LLMChain实例,将OpenAI模型和PromptTemplate传入response = name_chain({'animal_type': animal_type, 'pet_color': pet_color}) # 使用LLMChain生成宠物名字return response # 返回生成的名字# 当该脚本作为主程序运行时,执行以下代码
if __name__ == "__main__":print(generate_pet_name('cow', 'black')) # 调用generate_pet_name函数,并打印返回的结果运行结果
$ python main.py
{'animal_type': 'cow', 'pet_color': 'black', 'text': '\n\n1. Daisy\n2. Maverick\n3. Barnaby\n4. Bessie\n5. Bossy'}
(.venv) zgpeace on zgpeaces-MBP in ~/Workspace/LLM/langchain-llm-app(6m|feature/prompt*)
3. 重构代码
把逻辑放到langchain_helper.py, 清空main.py代码
4. 用Streamlit 生成网页
main.py 代码实现
import langchain_helper as lch
import streamlit as stst.title("Pets name generator")
add path environment in .zshrc
export PATH="/Library/Frameworks/Python.framework/Versions/3.10/bin:$PATH"source .zshrc
zgpeaces-MBP at ~/Workspace/LLM/langchain-llm-app ±(feature/prompt) ✗ ❯ streamlit run main.py 👋 Welcome to Streamlit!If you’d like to receive helpful onboarding emails, news, offers, promotions,and the occasional swag, please enter your email address below. Otherwise,leave this field blank.Email: You can find our privacy policy at https://streamlit.io/privacy-policySummary:- This open source library collects usage statistics.- We cannot see and do not store information contained inside Streamlit apps,such as text, charts, images, etc.- Telemetry data is stored in servers in the United States.- If you'd like to opt out, add the following to ~/.streamlit/config.toml,creating that file if necessary:[browser]gatherUsageStats = falseYou can now view your Streamlit app in your browser.Local URL: http://localhost:8501Network URL: http://192.168.50.10:8501For better performance, install the Watchdog module:$ xcode-select --install$ pip install watchdog
http://localhost:8501/

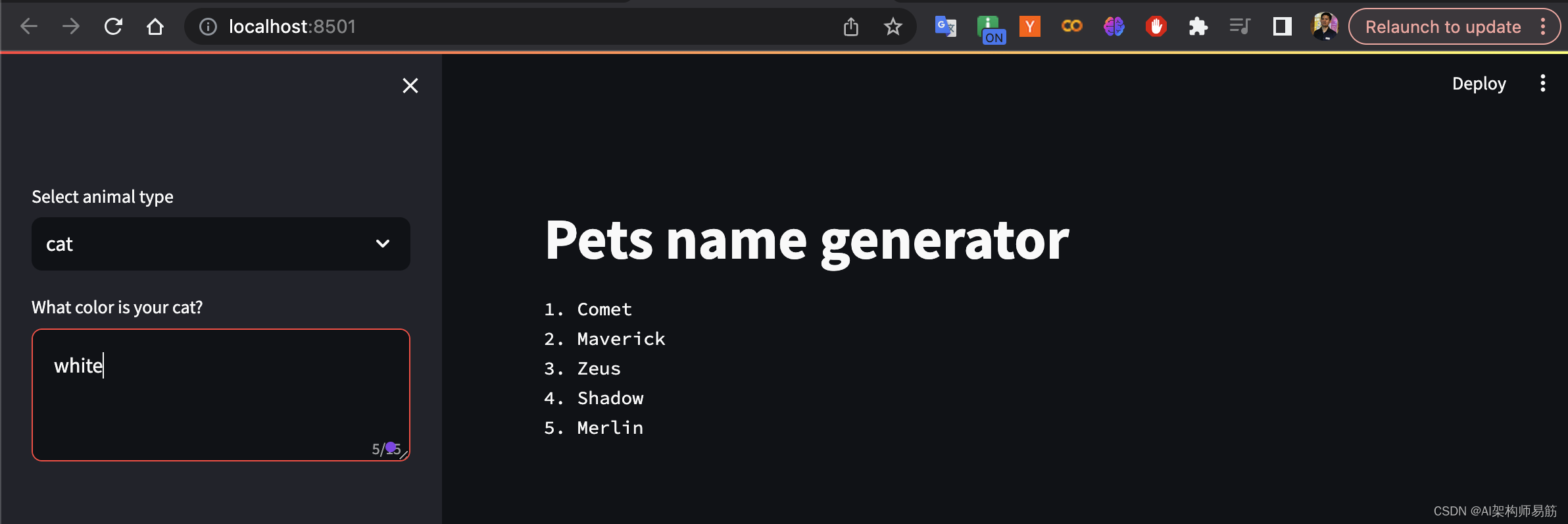
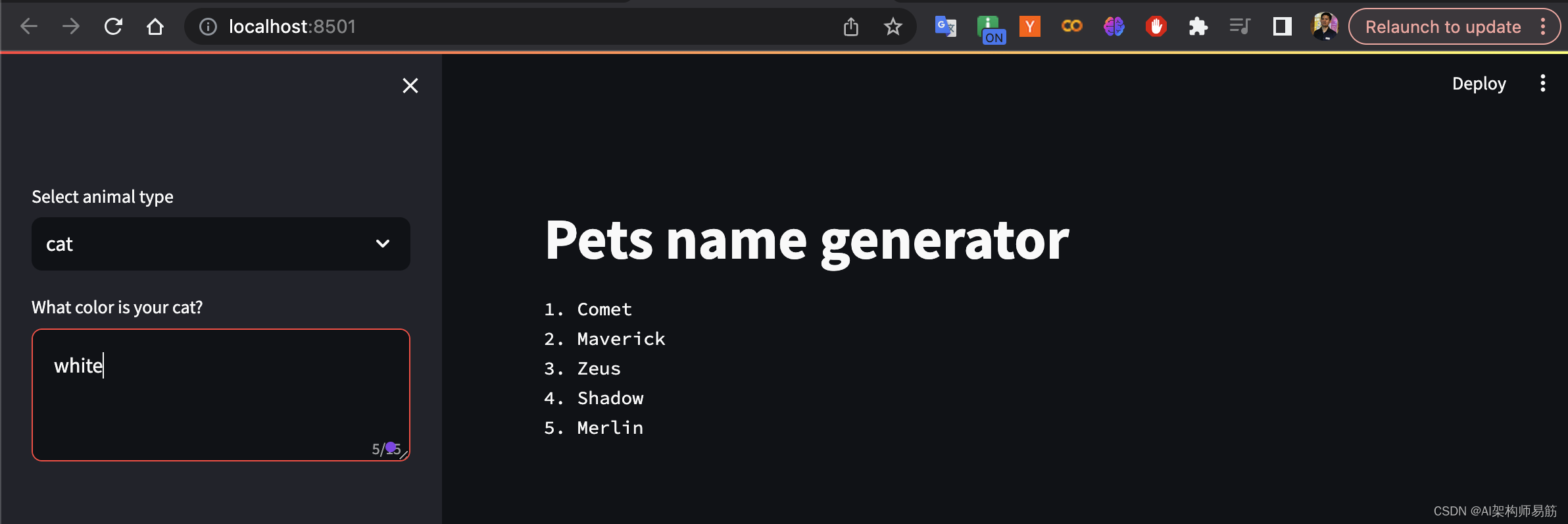
5. Streamlit 生成网页输入跟Langchain互动获取名字
main.py
import langchain_helper as lch # 导入名为langchain_helper的模块,并使用别名lch
import streamlit as st # 导入Streamlit库,并使用别名stst.title("Pets name generator") # 在Streamlit应用中设置标题# 通过侧边栏选择宠物类型
animal_type = st.sidebar.selectbox("Select animal type", ["dog", "cat", "cow", "horse", "pig", "sheep"])# 根据宠物类型设置宠物颜色,使用侧边栏的文本区域输入
if animal_type in ['dog', 'cat', 'cow', 'horse', 'pig', 'sheep']:pet_color = st.sidebar.text_area(label=f"What color is your {animal_type}?", max_chars=15)
else:pet_color = st.sidebar.text_area(label="What color is your pet?", max_chars=15)# 如果有输入颜色,调用generate_pet_name函数生成宠物名字并显示
if pet_color:response = lch.generate_pet_name(animal_type, pet_color)st.text(response['pet_name'])langchain_hepler.py 实现
from langchain.llms import OpenAI # 导入Langchain库中的OpenAI模块
from langchain.prompts import PromptTemplate # 导入Langchain库中的PromptTemplate模块
from langchain.chains import LLMChain # 导入Langchain库中的LLMChain模块
from dotenv import load_dotenv # 导入dotenv库,用于加载环境变量load_dotenv() # 加载.env文件中的环境变量def generate_pet_name(animal_type, pet_color):llm = OpenAI(temperature=0.7) # 创建OpenAI模型的实例,设置temperature参数为0.7以调整生成的多样性# 创建PromptTemplate实例,用于构造输入提示prompt_template_name = PromptTemplate(input_variables=['animal_type', 'pet_color'],template="I have a {animal_type} pet and I want a cool name for it. Suggest me five cool names for my pet.")name_chain = LLMChain(llm=llm, prompt=prompt_template_name, output_key='pet_name') # 创建LLMChain实例,将OpenAI模型和PromptTemplate传入response = name_chain({'animal_type': animal_type, 'pet_color': pet_color}) # 使用LLMChain生成宠物名字return response # 返回生成的名字# 当该脚本作为主程序运行时,执行以下代码
if __name__ == "__main__":print(generate_pet_name('cow', 'black')) # 调用generate_pet_name函数,并打印返回的结果
参考
- https://github.com/zgpeace/pets-name-langchain/tree/feature/prompt
- https://youtu.be/lG7Uxts9SXs?si=H1CISGkoYiKRSF5V
- Streamlit - https://streamlit.io
相关文章:

LangChain 2模块化prompt template并用streamlit生成网站 实现给动物取名字
上一节实现了 LangChain 实现给动物取名字, 实际上每次给不同的动物取名字,还得修改源代码,这周就用模块化template来实现。 1. 添加promptTemplate from langchain.llms import OpenAI # 导入Langchain库中的OpenAI模块 from langchain.p…...

linux nas
挂载到本地 mkdir -p /mnt/mountnasdir mount -t nfs 192.168.62:/cnas_id10086_vol10010_dev/ /mnt/mountnasdir...

控制您的音乐、视频等媒体内容
跨多个 Chrome 标签页播放音乐或声音 在计算机上打开 Chrome 。在标签页中播放音乐、视频或其他任何有声内容。您可以停留在该标签页上,也可以转到别处。要控制声音,请在右上角点击“媒体控件”图标 。您可暂停播放、转到下一首歌曲/下一个视频…...

xlua源码分析(三)C#访问lua的映射
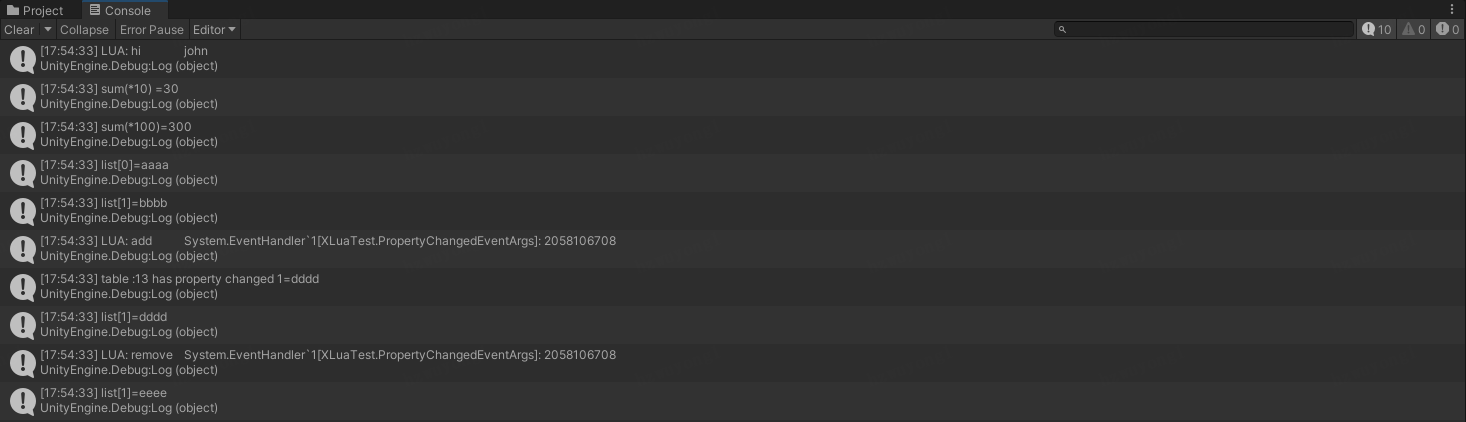
xlua源码分析(三)C#访问lua的映射 上一节我们主要分析了lua call C#的无wrap实现。同时我们在第一节里提到过,C#使用LuaTable类持有lua层的table,以及使用Action委托持有lua层的function。而在xlua的官方文档中,推荐使…...

2023 极术通讯-汽车“新四化”路上,需要一片安全山海
导读:极术社区推出极术通讯,引入行业媒体和技术社区、咨询机构优质内容,定期分享产业技术趋势与市场应用热点。 芯方向 【Armv9】-动态TrustZone技术的介绍 动态 TrustZone 是提供多租户安全媒体 pipeline 的绝佳工具。完全不受操作系统、虚…...

Spring Boot接口设计规范
接口参数处理及统一结果响应 1、接口参数处理 1、普通参数接收 这种参数接收方式是比较常见的,由于是GET请求方式,所以在传参时直接在路径后拼接参数和参数值即可。 例如:localhost:8080/api/product/list?key1value1&key2value2 /…...

美创科技与南京大数据安全技术有限公司达成战略合作
近日,美创科技与南京大数据安全技术有限公司正式签署战略合作协议,优势力量共享、共拓共创共赢。 美创科技CEO柳遵梁、副总裁罗亮亮、副总裁王利强,南京大数据安全技术有限公司总经理潘杰、市场总监刘莉莎、销售总监王皓月、技术总监薛松等出…...

2.4路由日志管理
2.4路由/日志管理 一、静态路由和动态路由 路由器在转发数据时,需要现在路由表中查找相应的路由,有三种途径 (1)直连路由:路由器自动添加和自己直连的路由 (2)静态路由:管理员手动…...

归并排序详解:递归实现+非递归实现(图文详解+代码)
文章目录 归并排序1.递归实现2.非递归实现3.海量数据的排序问题 归并排序 时间复杂度:O ( N * logzN ) 每一层都是N,有log2N层空间复杂度:O(N),每个区间都会申请内存,最后申请的数组大小和array大小相同稳定…...

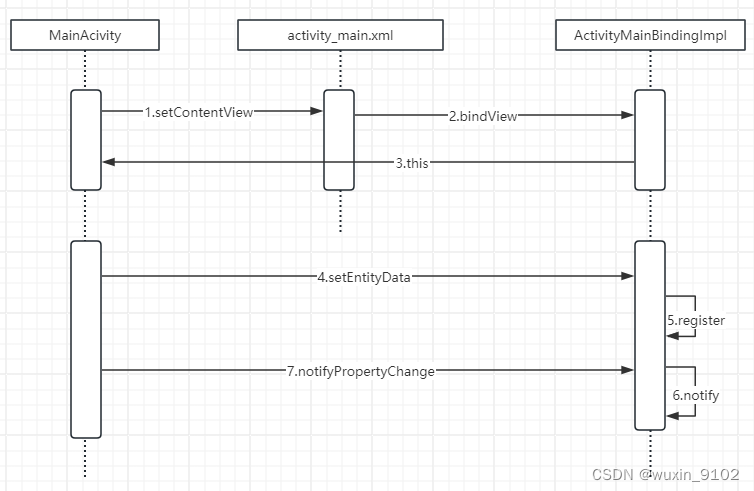
DataBinding原理
1、MainActivity首先使用DataBindingUtil.setContentView设置布局文件activity_main.xml。 2、随后,经过一系列函数调用,ActivityMainBindingImpl对象最终会实例化,并与activity_main.xml进行绑定。 3、实例化后的ActivityMainBindingImpl对象…...

docker更换国内源
docker更换国内源 1、编辑Docker配置文件 在终端中执行以下命令,编辑Docker配置文件: vi /etc/docker/daemon.json2、添加更新源 在打开的配置文件中,添加以下内容: {"registry-mirrors": ["https://hub-mirror…...

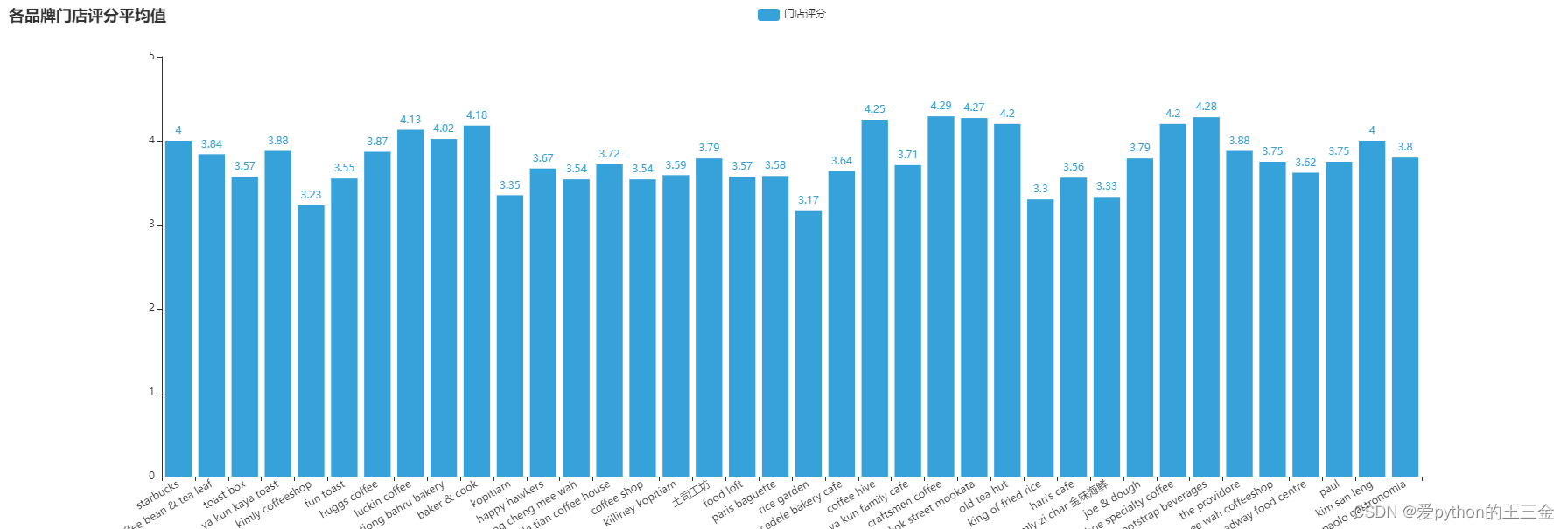
【咖啡品牌分析】Google Maps数据采集咖啡市场数据分析区域分析热度分布分析数据抓取瑞幸星巴克
引言 咖啡作为一种受欢迎的饮品,已经成为我们生活中不可或缺的一部分。随着国内外咖啡品牌的涌入,新加坡咖啡市场愈加多元化和竞争激烈。 本文对新加坡咖啡市场进行了全面的品牌门店数占比分析,聚焦于热门品牌的地理分布、投资价值等。通过…...

【Java】异常处理(一)
🌺个人主页:Dawn黎明开始 🎀系列专栏:Java ⭐每日一句:什么都不做,才会来不及 📢欢迎大家:关注🔍点赞👍评论📝收藏⭐️ 文章目录 📋前…...

【高级程序设计】Week2-4Week3-1 JavaScript
一、Javascript 1. What is JS 定义A scripting language used for client-side web development.作用 an implementation of the ECMAScript standard defines the syntax/characteristics of the language and a basic set of commonly used objects such as Number, Date …...

PHP笔记-->读取JSON数据以及获取读取到的JSON里边的数据
由于我以前是写C#的,现在学一下PHP, 在读取json数据的时候被以前的思维卡住了。 以前用C#读取的时候,是先定义一个数组,将反序列化的json存到数组里面,在从数组里面获取jaon中的“data”数据。 其实PHP的思路也是一样…...

【Spring Boot】如何集成Redis
在pom.xml文件中导入spring data redis的maven坐标。 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-data-redis</artifactId></dependency> 在application.yml文件中加入redis相关配置。 spr…...

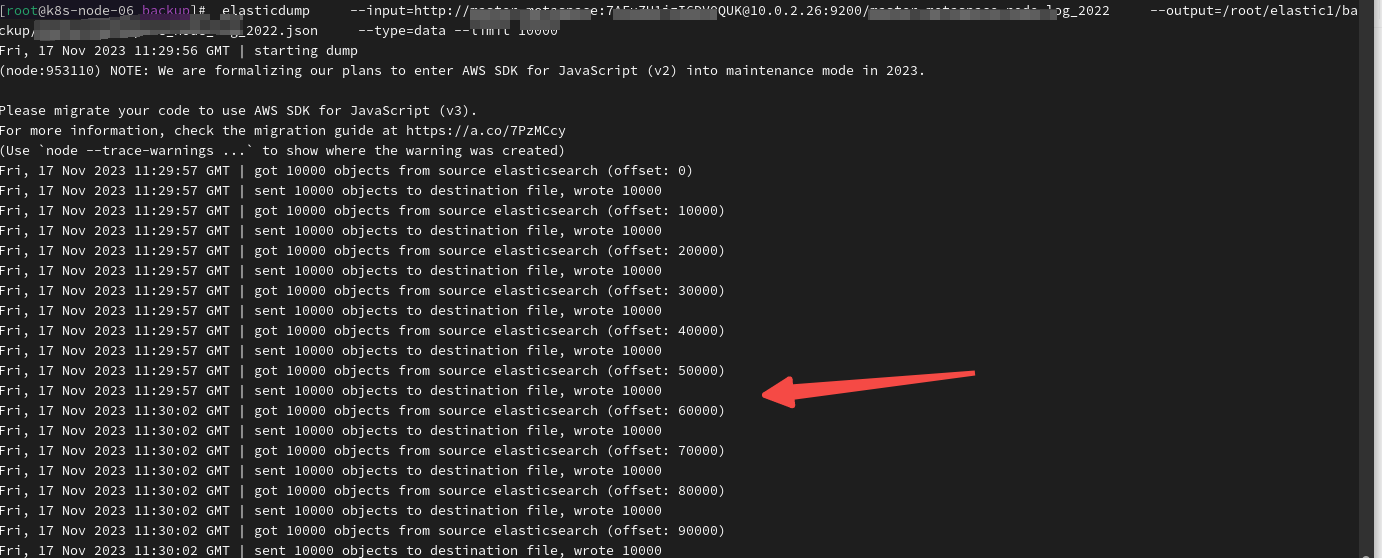
Elasticsearch备份与还原:使用elasticdump
在数据管理的世界里,备份和还原数据是重中之重的日常工作,特别是对于Elasticsearch这样的强大而复杂的搜索引擎。备份不仅可以用于灾难恢复,还可以在数据迁移、测试或者升级等场景中发挥重要作用。 在本博客中,我们将会重点介绍如…...

给大伙讲个笑话:阿里云服务器开了安全组防火墙还是无法访问到服务
铺垫: 某天我在阿里云上买了一个服务器,买完我就通过MobaXterm进行了ssh(这个软件是会保存登录信息的) 故事开始: 过了n天之后我想用这个服务器来部署流媒体服务,咔咔两下就部署好了流媒体服务器&#x…...

js:react使用zustand实现状态管理
文档 https://www.npmjs.com/package/zustandhttps://github.com/pmndrs/zustandhttps://docs.pmnd.rs/zustand/getting-started/introduction 安装 npm install zustand示例 定义store store/index.js import { create } from "zustand";export const useCount…...

vue3+vite+SQL.js 读取db3文件数据
前言:好久没写博客了,最近一直在忙,没时间梳理。最近遇到一个需求是读取本地SQLite文件,还是花费了点时间才实现,没怎么看到vite方面写这个的文章,现在分享出来完整流程。 1.pnpm下载SQL.js(什么都可以下)…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...

抽象类和接口(全)
一、抽象类 1.概念:如果⼀个类中没有包含⾜够的信息来描绘⼀个具体的对象,这样的类就是抽象类。 像是没有实际⼯作的⽅法,我们可以把它设计成⼀个抽象⽅法,包含抽象⽅法的类我们称为抽象类。 2.语法 在Java中,⼀个类如果被 abs…...

Python训练营-Day26-函数专题1:函数定义与参数
题目1:计算圆的面积 任务: 编写一个名为 calculate_circle_area 的函数,该函数接收圆的半径 radius 作为参数,并返回圆的面积。圆的面积 π * radius (可以使用 math.pi 作为 π 的值)要求:函数接收一个位置参数 radi…...

门静脉高压——表现
一、门静脉高压表现 00:01 1. 门静脉构成 00:13 组成结构:由肠系膜上静脉和脾静脉汇合构成,是肝脏血液供应的主要来源。淤血后果:门静脉淤血会同时导致脾静脉和肠系膜上静脉淤血,引发后续系列症状。 2. 脾大和脾功能亢进 00:46 …...
