qt-C++笔记之两个窗口ui的交互
qt-C++笔记之两个窗口ui的交互
code review!
文章目录
- qt-C++笔记之两个窗口ui的交互
- 0.运行
- 1.文件结构
- 2.先创建widget项目,搞一个窗口ui出来
- 3.项目添加第二个widget窗口出来
- 4.补充代码
- 4.1.qt_widget_interaction.pro
- 4.2.main.cpp
- 4.3.widget.h
- 4.4.widget.cpp
- 4.5.second_widget.h
- 4.6.second_widget.cpp
- 4.7.widget.ui
- 4.8.second_widget.ui
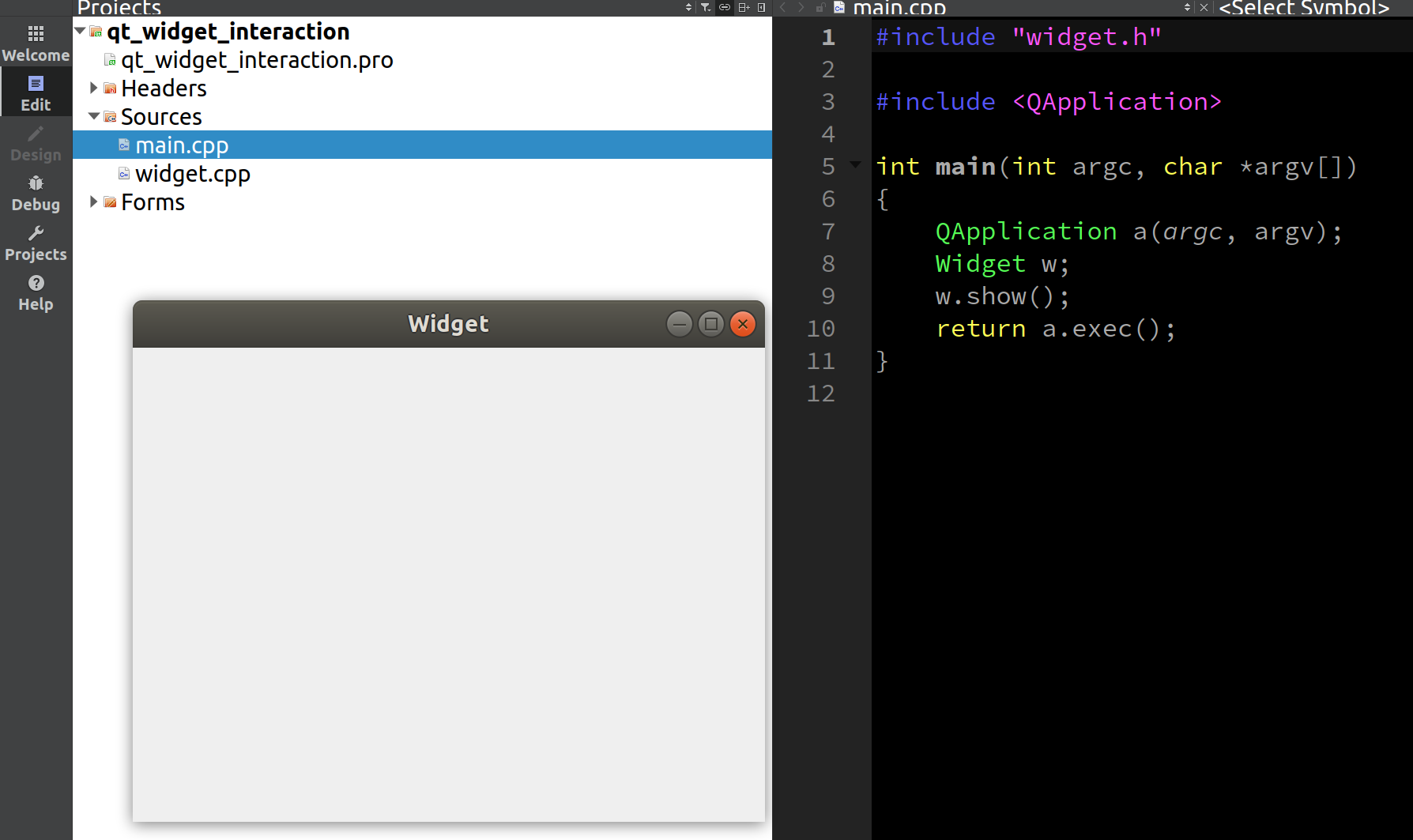
0.运行

1.文件结构

2.先创建widget项目,搞一个窗口ui出来

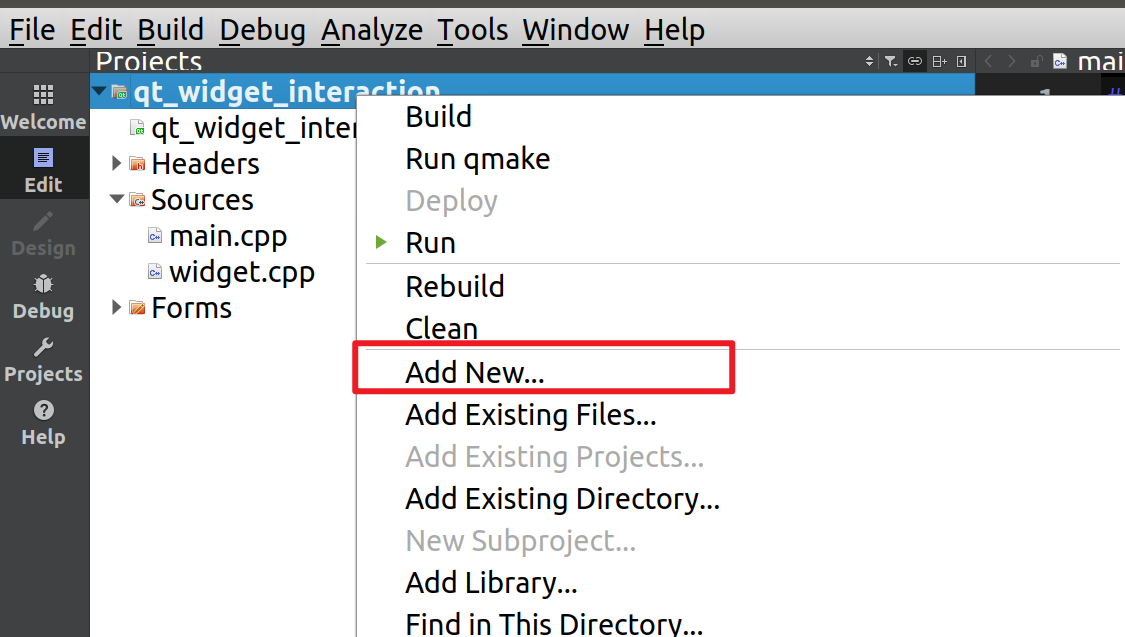
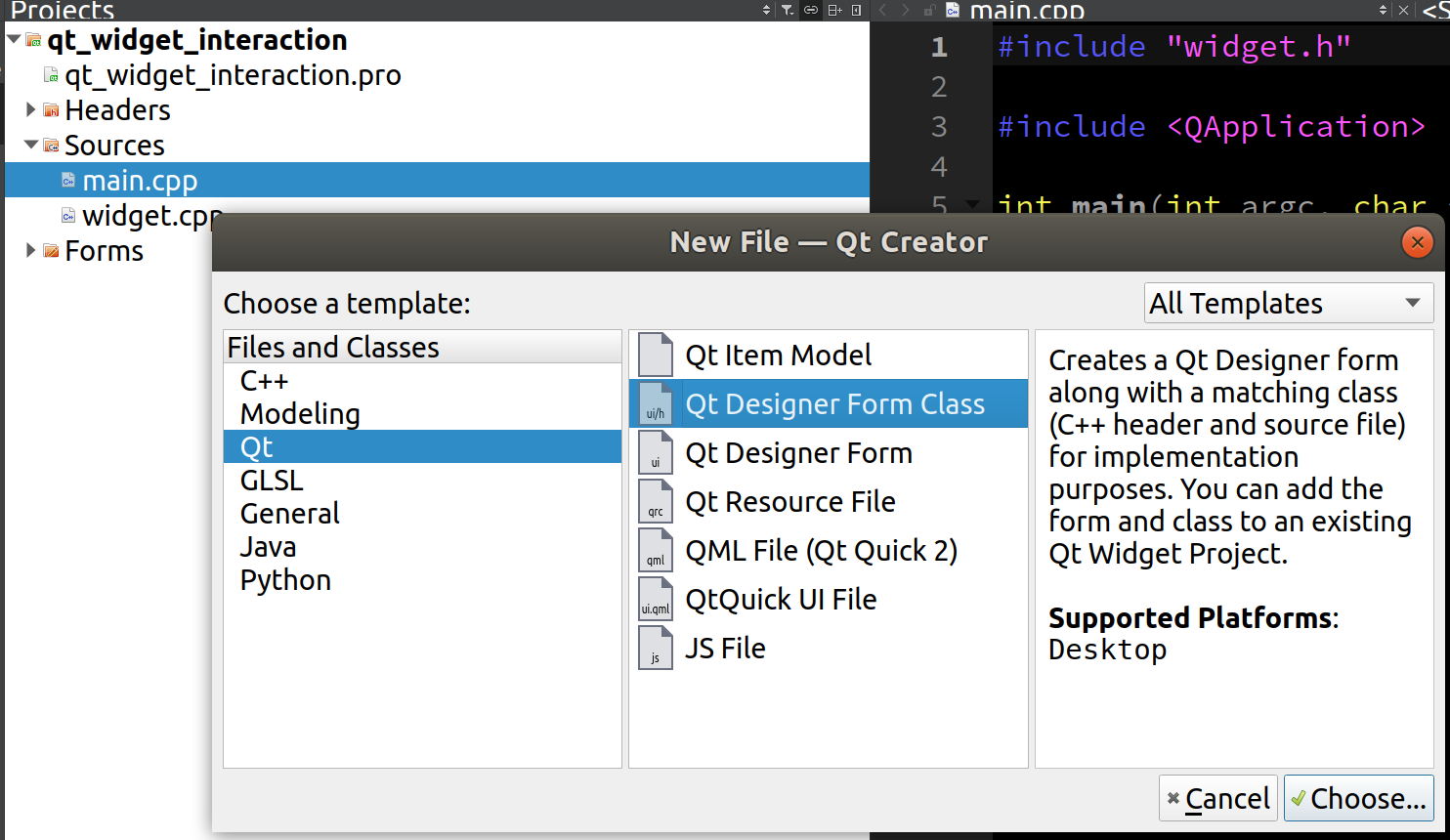
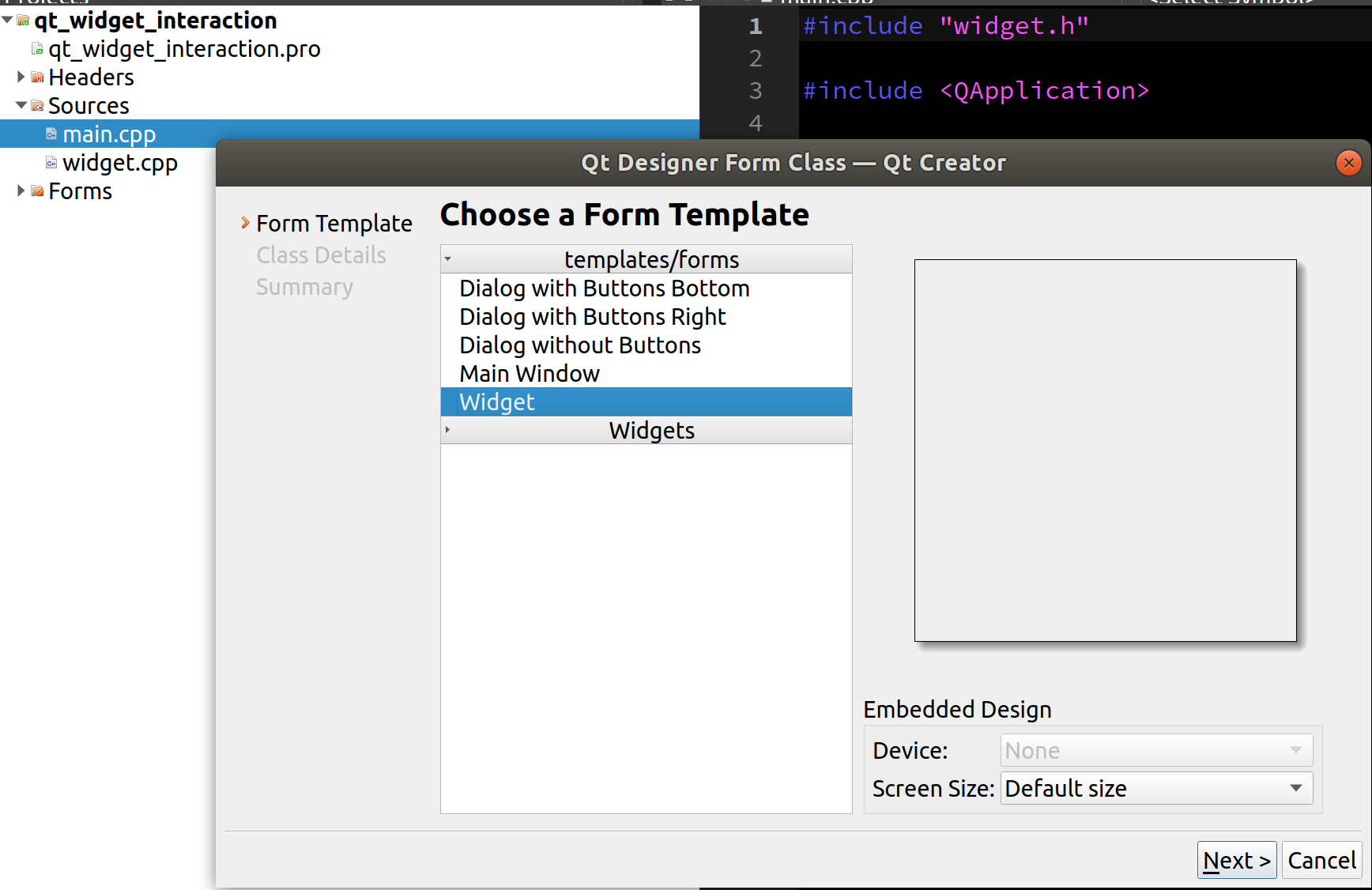
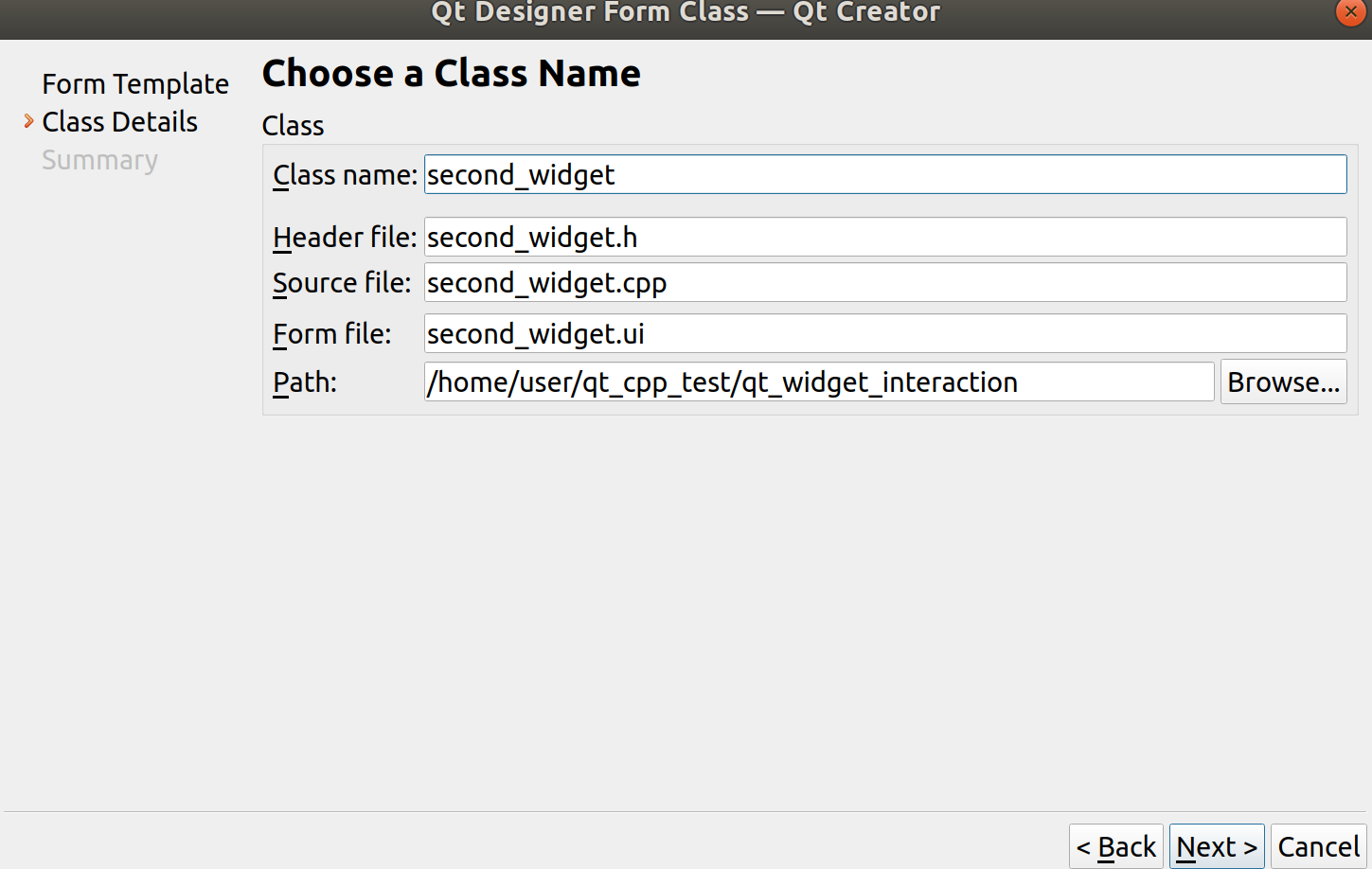
3.项目添加第二个widget窗口出来




4.补充代码
4.1.qt_widget_interaction.pro
代码
QT += core guigreaterThan(QT_MAJOR_VERSION, 4): QT += widgetsCONFIG += c++11# The following define makes your compiler emit warnings if you use
# any Qt feature that has been marked deprecated (the exact warnings
# depend on your compiler). Please consult the documentation of the
# deprecated API in order to know how to port your code away from it.
DEFINES += QT_DEPRECATED_WARNINGS# You can also make your code fail to compile if it uses deprecated APIs.
# In order to do so, uncomment the following line.
# You can also select to disable deprecated APIs only up to a certain version of Qt.
#DEFINES += QT_DISABLE_DEPRECATED_BEFORE=0x060000 # disables all the APIs deprecated before Qt 6.0.0SOURCES += \main.cpp \second_widget.cpp \widget.cppHEADERS += \second_widget.h \widget.hFORMS += \second_widget.ui \widget.ui# Default rules for deployment.
qnx: target.path = /tmp/$${TARGET}/bin
else: unix:!android: target.path = /opt/$${TARGET}/bin
!isEmpty(target.path): INSTALLS += target
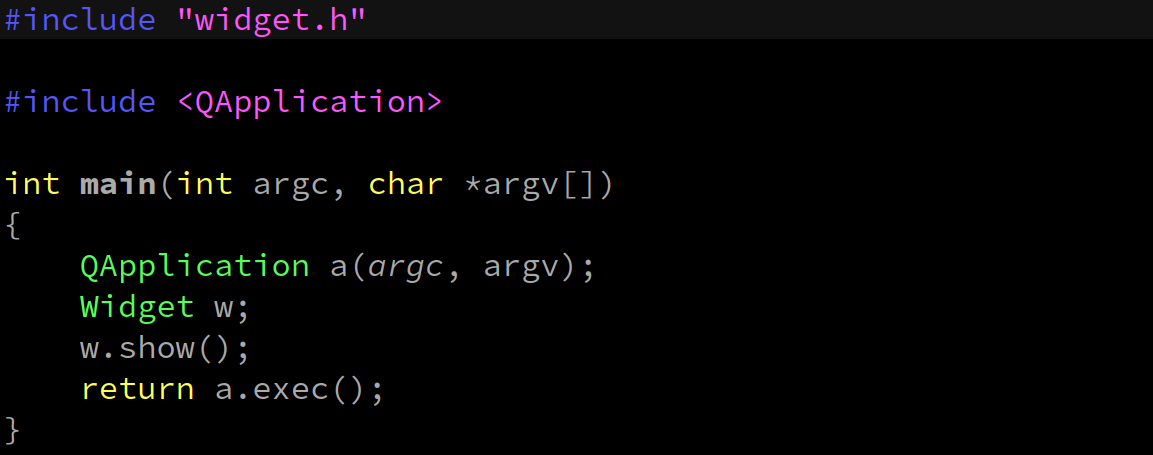
4.2.main.cpp

代码
#include "widget.h"#include <QApplication>int main(int argc, char *argv[])
{QApplication a(argc, argv);Widget w;w.show();return a.exec();
}
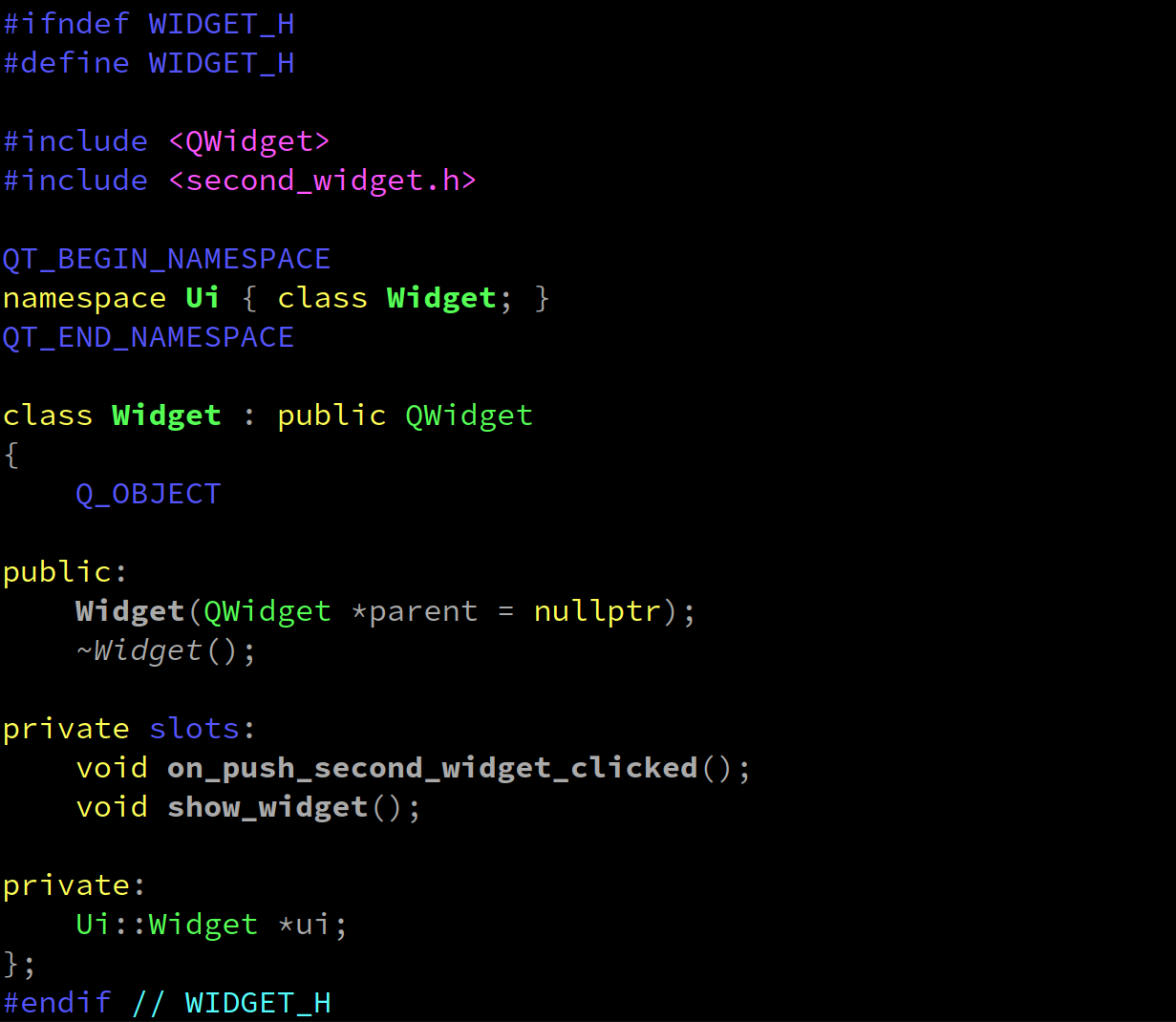
4.3.widget.h

代码
#ifndef WIDGET_H
#define WIDGET_H#include <QWidget>
#include <second_widget.h>QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACEclass Widget : public QWidget
{Q_OBJECTpublic:Widget(QWidget *parent = nullptr);~Widget();private slots:void on_push_second_widget_clicked();void show_widget();private:Ui::Widget *ui;
};
#endif // WIDGET_H
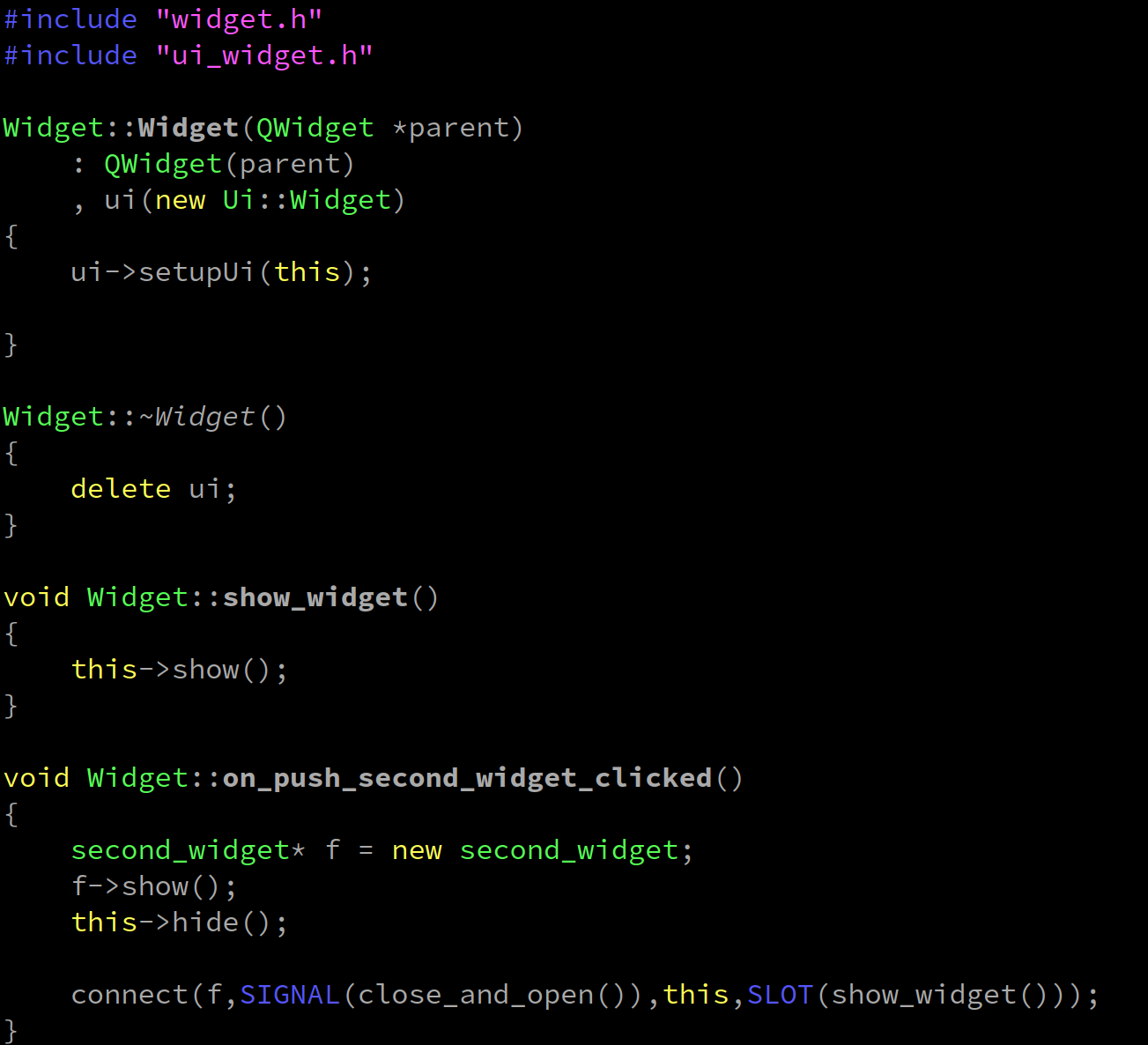
4.4.widget.cpp

代码
#include "widget.h"
#include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);}Widget::~Widget()
{delete ui;
}void Widget::show_widget()
{this->show();
}void Widget::on_push_second_widget_clicked()
{second_widget* f = new second_widget;f->show();this->hide();connect(f,SIGNAL(close_and_open()),this,SLOT(show_widget()));
}
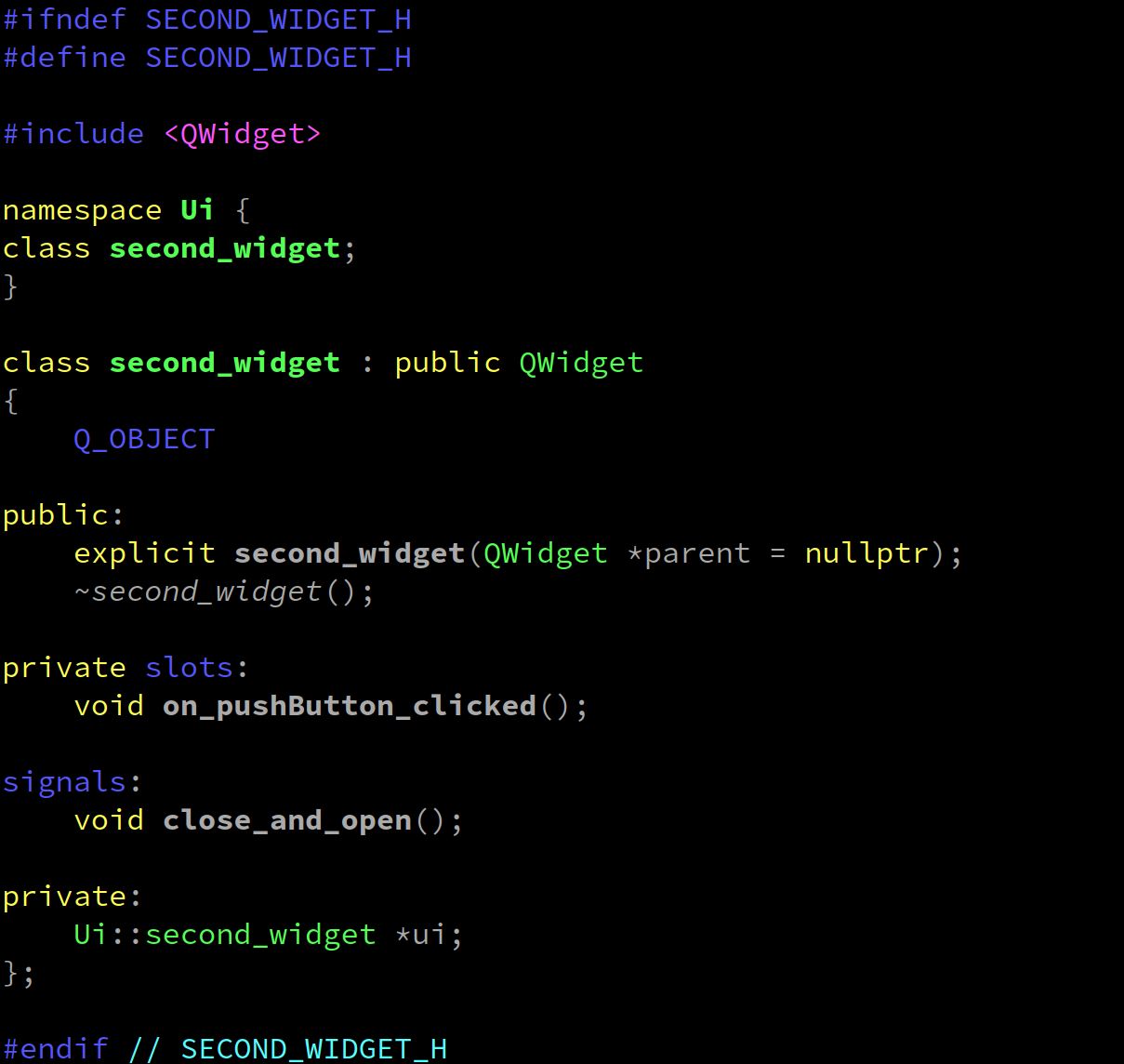
4.5.second_widget.h

代码
#ifndef SECOND_WIDGET_H
#define SECOND_WIDGET_H#include <QWidget>namespace Ui {
class second_widget;
}class second_widget : public QWidget
{Q_OBJECTpublic:explicit second_widget(QWidget *parent = nullptr);~second_widget();private slots:void on_pushButton_clicked();signals:void close_and_open();private:Ui::second_widget *ui;
};#endif // SECOND_WIDGET_H
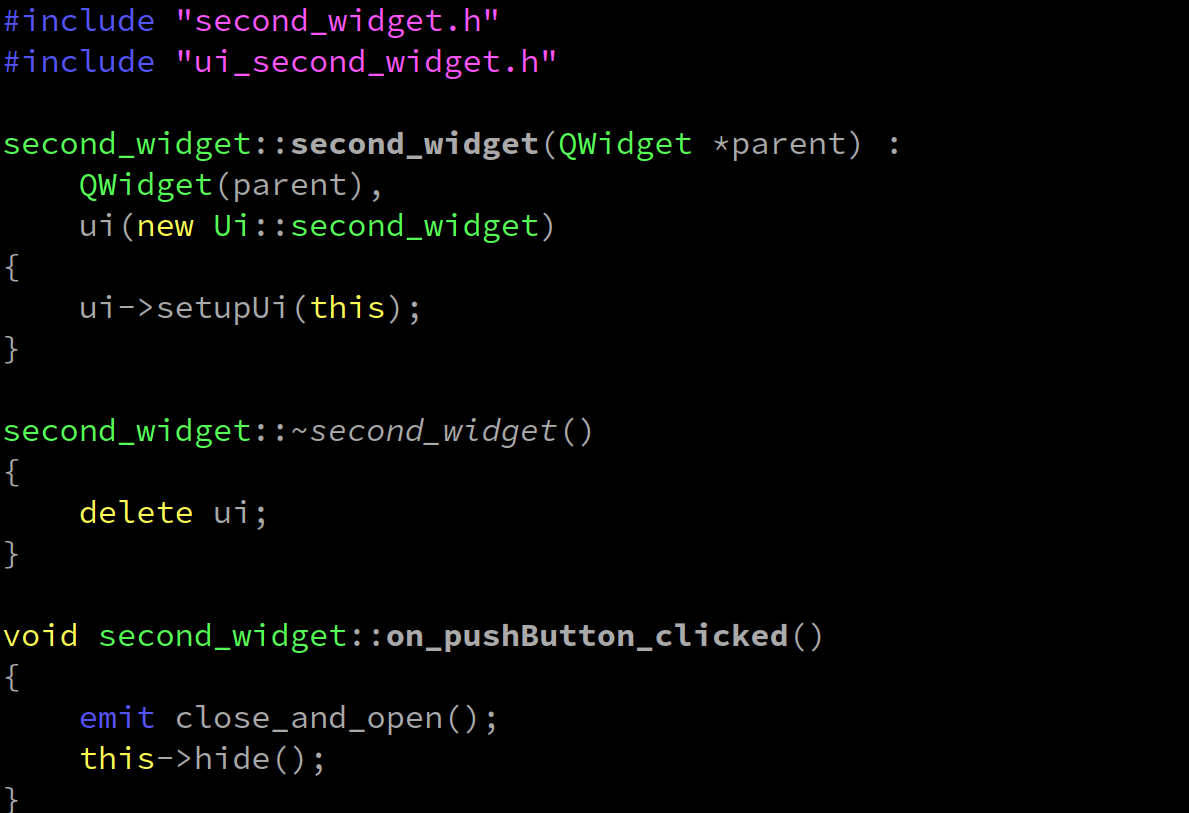
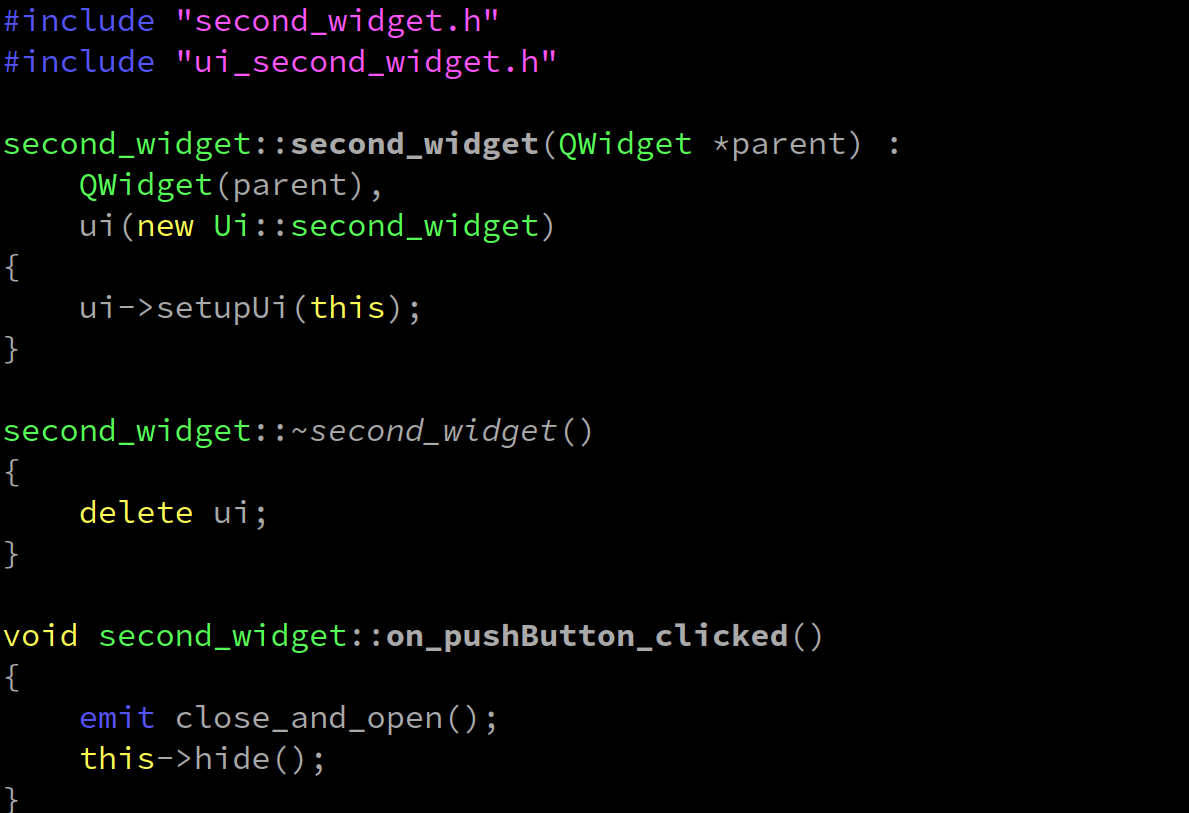
4.6.second_widget.cpp

代码
#include "second_widget.h"
#include "ui_second_widget.h"second_widget::second_widget(QWidget *parent) :QWidget(parent),ui(new Ui::second_widget)
{ui->setupUi(this);
}second_widget::~second_widget()
{delete ui;
}void second_widget::on_pushButton_clicked()
{emit close_and_open();this->hide();
}
4.7.widget.ui
代码
<?xml version="1.0" encoding="UTF-8"?>
<ui version="4.0"><class>Widget</class><widget class="QWidget" name="Widget"><property name="geometry"><rect><x>0</x><y>0</y><width>800</width><height>600</height></rect></property><property name="windowTitle"><string>Widget</string></property><widget class="QLabel" name="label"><property name="geometry"><rect><x>350</x><y>210</y><width>171</width><height>41</height></rect></property><property name="text"><string>first_widget</string></property></widget><widget class="QPushButton" name="push_second_widget"><property name="geometry"><rect><x>70</x><y>340</y><width>281</width><height>51</height></rect></property><property name="text"><string>open scond_widget</string></property></widget></widget><resources/><connections/>
</ui>
4.8.second_widget.ui
代码
<?xml version="1.0" encoding="UTF-8"?>
<ui version="4.0"><class>second_widget</class><widget class="QWidget" name="second_widget"><property name="geometry"><rect><x>0</x><y>0</y><width>460</width><height>312</height></rect></property><property name="windowTitle"><string>Form</string></property><widget class="QLabel" name="label"><property name="geometry"><rect><x>100</x><y>120</y><width>211</width><height>41</height></rect></property><property name="text"><string>second_widget</string></property></widget><widget class="QPushButton" name="pushButton"><property name="geometry"><rect><x>20</x><y>210</y><width>411</width><height>41</height></rect></property><property name="text"><string>close_second_and_open_first</string></property></widget></widget><resources/><connections/>
</ui>
相关文章:

qt-C++笔记之两个窗口ui的交互
qt-C笔记之两个窗口ui的交互 code review! 文章目录 qt-C笔记之两个窗口ui的交互0.运行1.文件结构2.先创建widget项目,搞一个窗口ui出来3.项目添加第二个widget窗口出来4.补充代码4.1.qt_widget_interaction.pro4.2.main.cpp4.3.widget.h4.4.widget.cpp4.5.second…...

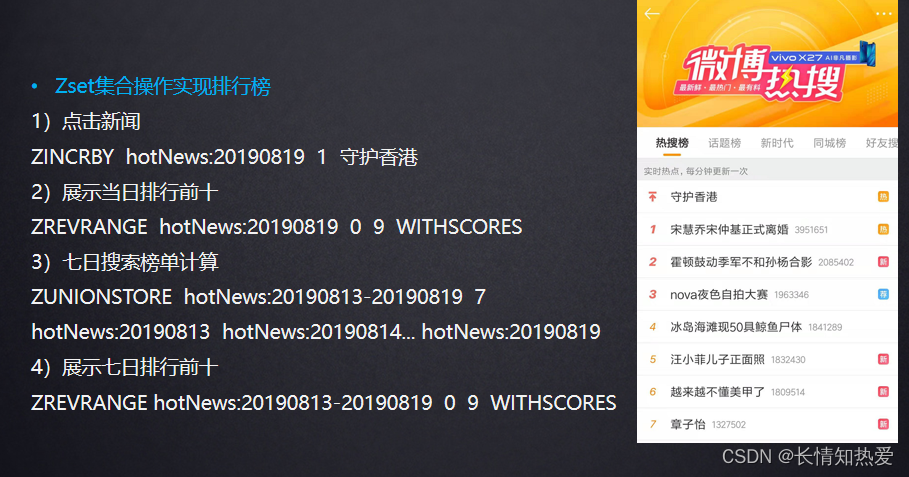
Redis-核心数据结构
五种数据结构 String结构 String结构应用场景 Hash结构 Hash结构应用场景 List结构 List结构应用场景 Set结构 Set结构应用场景 ZSet有序结构 ZSet有序结构应用场景...

设计模式—结构型模式之外观模式(门面模式)
设计模式—结构型模式之外观模式(门面模式) 外观(Facade)模式又叫作门面模式,是一种通过为多个复杂的子系统提供一个一致的接口,而使这些子系统更加容易被访问的模式。 例子 我们的电脑会有很多 组件&am…...

CentOS Stream 9-使用 systemd 管理自己程序时自定义日志路径
systemd 文件 [rootnode1 ~]# cat /etc/systemd/system/spms-wvp.service [Unit] DescriptionWVP service [Service] # 关键配置部分,注意这里的 spms-wvp ,后面需要用 SyslogIdentifierspms-wvp StandardOutputsyslog StandardErrorsyslog Typesimple Environment…...

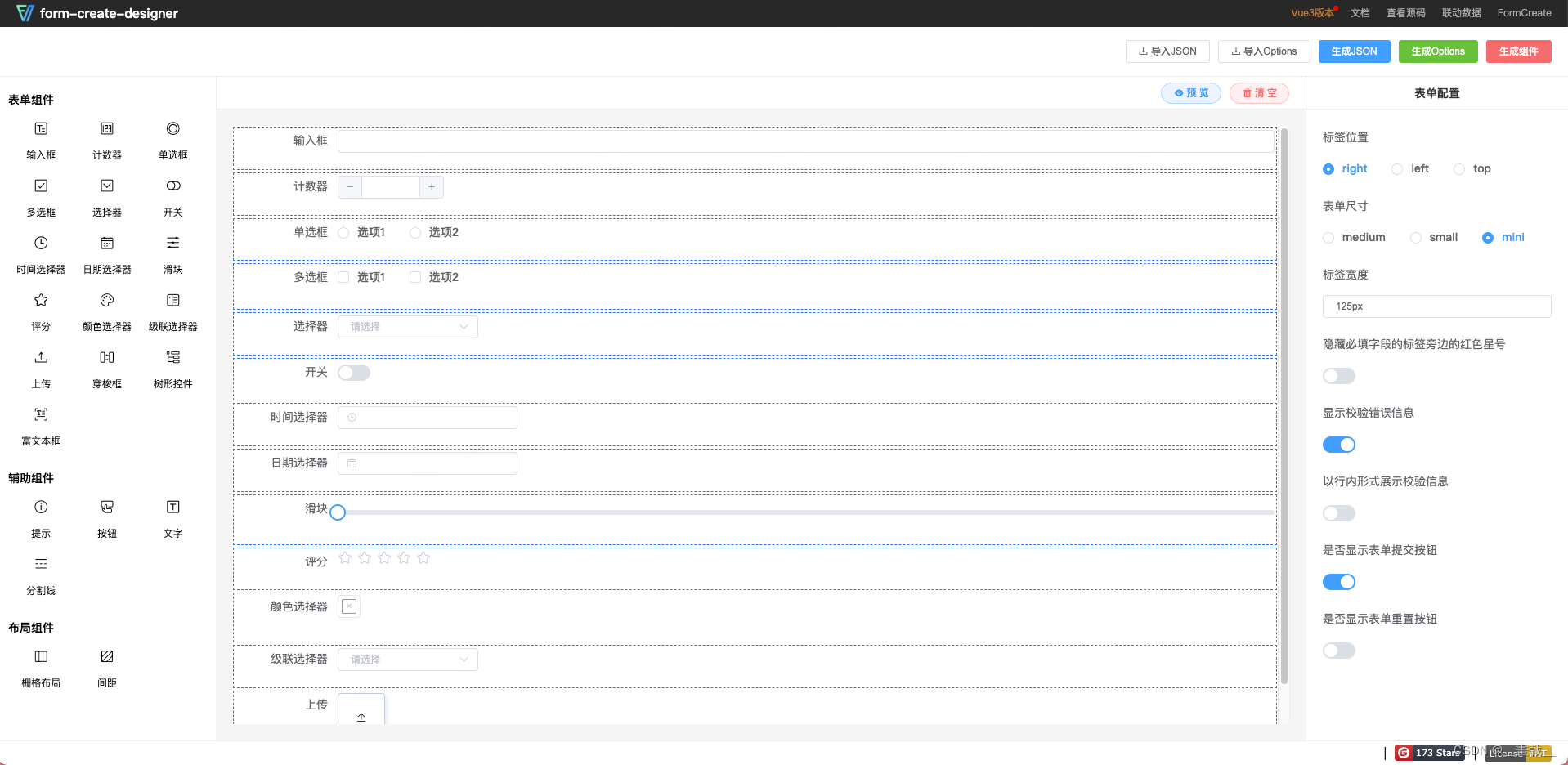
动态页面调研及设计方案
文章目录 vue2 动态表单、动态页面调研一、form-generator二、ng-form-element三、Variant Form四、form-create vue2 动态表单、动态页面调研 一、form-generator 预览:https://mrhj.gitee.io/form-generator/#/ Vue2 Element UI支持拖拽生成表单不支持其他组件…...

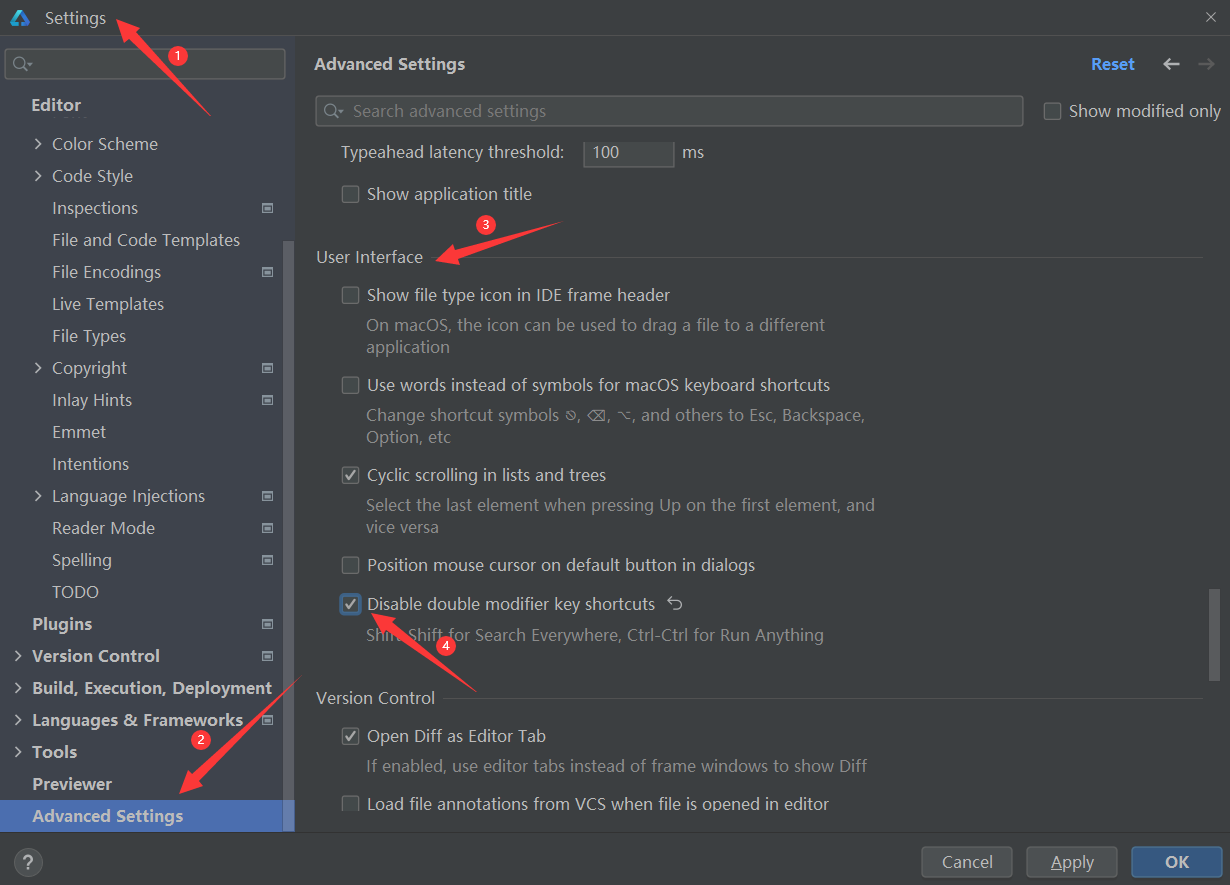
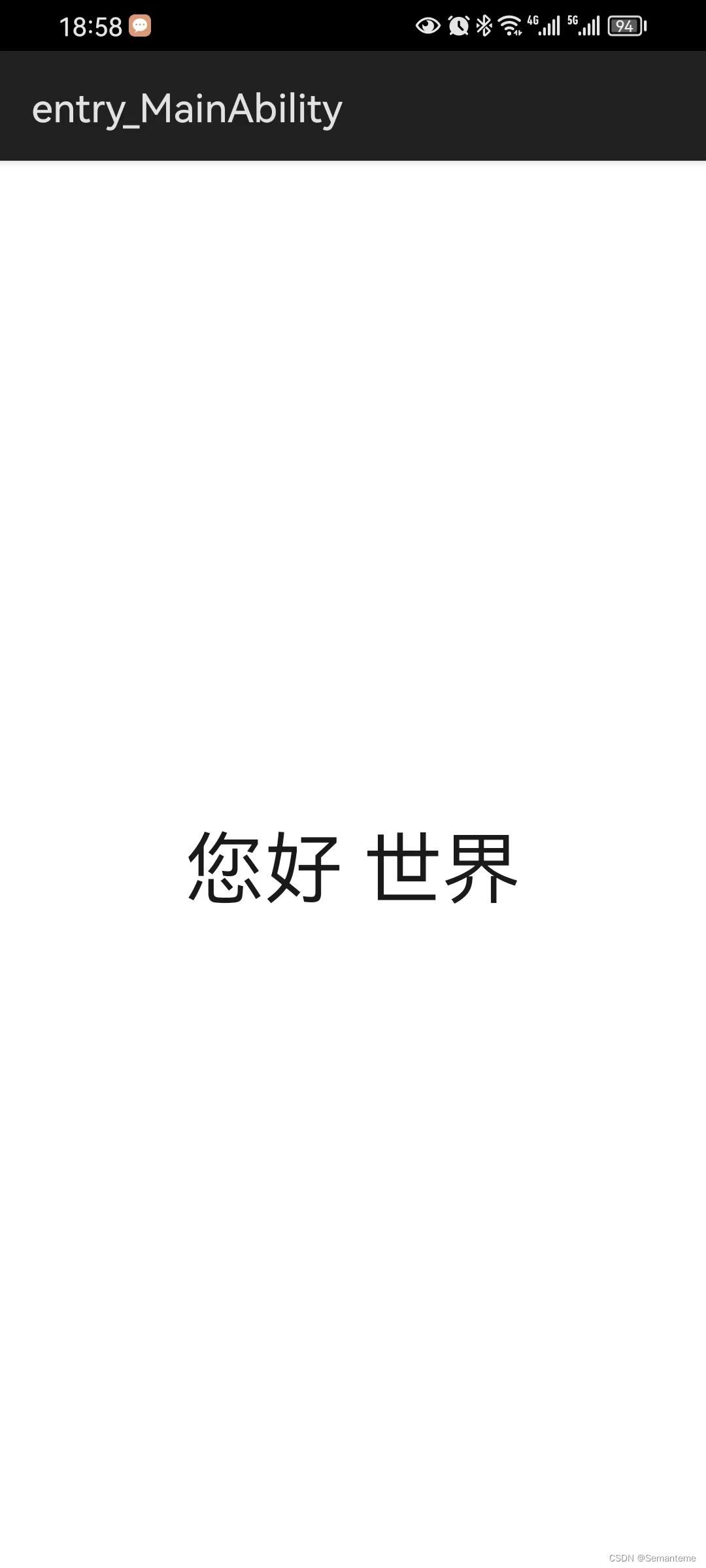
鸿蒙4.0开发笔记之DevEco Studio之配置代码片段快速生成(三)
一、作用 配置代码片段可以让我们在Deveco Studio中进行开发时快速调取常用的代码块、字符串或者某段具有特殊含义的文字。其实现方式类似于调用定义好变量,然而这个变量是存在于Deveco Studio中的,并不会占用项目的资源。 二、配置代码段的方法 1、打…...

HarmonyOS真机调试报错:INSTALL_PARSE_FAILED_USESDK_ERROR处理
文章目录 1、 新建应用时选择与自己真机匹配的sdk版本2、 根据报错提示连接打开处理方案3、查询真机版本对应的**compileSdkVersion** 和 **compatibleSdkVersion** 提示3.1版本之后和3.1版本之前的不同命令(此处为3.0版本)4、根据查询修改参数5、连接成…...

webSocket基于面向对象二次封装
今天不睡,熬夜赶了个WebSocket 二次封装,也对这几天文章摸鱼感到抱歉,所以我出了一个注释非常非常全的代码 思路如下 首先,需要通过调用connect方法来建立WebSocket连接。当连接成功时,会调用我提供的回调函数,并将连接成功的消息帧作为参数…...

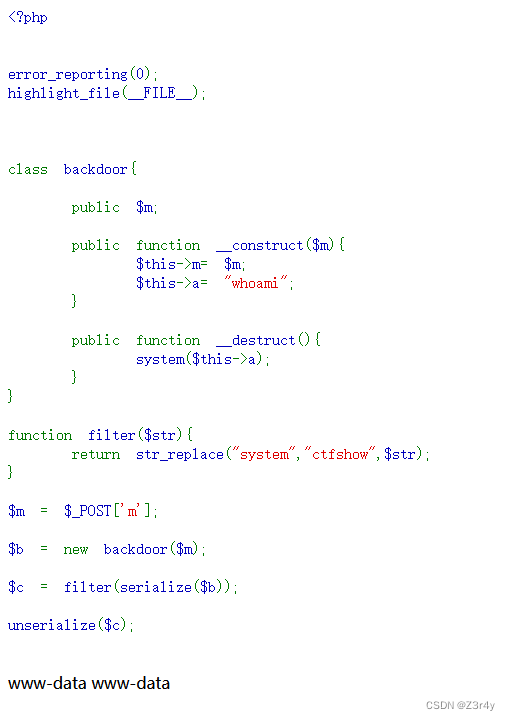
【Web】PHP反序列化的一些trick
目录 ①__wakeup绕过 ②加号绕过正则匹配 ③引用绕过相等 ④16进制绕过关键词过滤 ⑤Exception绕过 ⑥字符串逃逸 要中期考试乐(悲) ①__wakeup绕过 反序列化字符串中表示属性数量的值 大于 大括号内实际属性的数量时,wakeup方法会被绕过 (php5-p…...

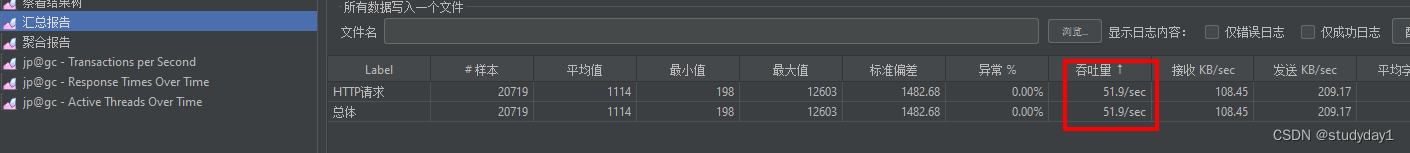
【测试功能篇 01】Jmeter 压测接口最大并发量、吞吐量、TPS
压力测试,我们针对比较关键的接口,可以进行相应的压力测试,主要还是测试看看接口能抗住多少的请求数,TPS稳定在多少,也就是吞吐量多少 安装 Jmeter的安装很简单,官网下载地址 http://jmeter.apache.org/ &…...

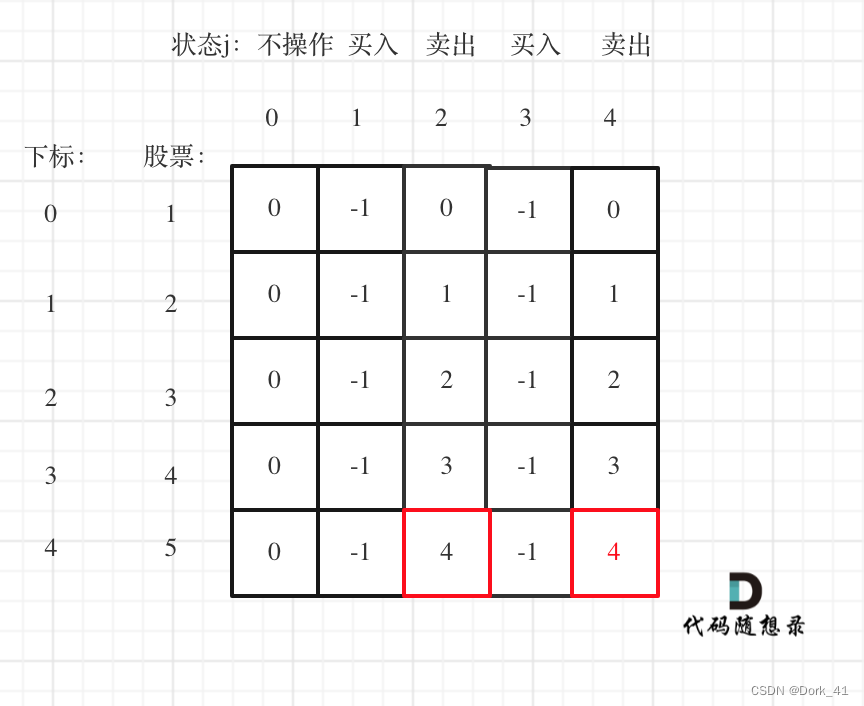
代码随想录算法训练营第四十九天| 123.买卖股票的最佳时机III 188.买卖股票的最佳时机IV
文档讲解:代码随想录 视频讲解:代码随想录B站账号 状态:看了视频题解和文章解析后做出来了 123.买卖股票的最佳时机III class Solution:def maxProfit(self, prices: List[int]) -> int:if len(prices) 0:return 0dp [[0] * 5 for _ in…...

11.20 知识总结(choices参数、MVC和MTV的模式、Django与Ajax技术)
一、 choices参数的使用 1.1 作用 针对某个可以列举完全的可能性字段,我们应该如何存储 .只要某个字段的可能性是可以列举完全的,那么一般情况下都会采用choices参数 1.2 应用场景 应用场景: 学历: 小学 初中 高中 本科 硕士…...

深度学习二维码识别 计算机竞赛
文章目录 0 前言2 二维码基础概念2.1 二维码介绍2.2 QRCode2.3 QRCode 特点 3 机器视觉二维码识别技术3.1 二维码的识别流程3.2 二维码定位3.3 常用的扫描方法 4 深度学习二维码识别4.1 部分关键代码 5 测试结果6 最后 0 前言 🔥 优质竞赛项目系列,今天…...

C#关于TimeSpan结构的使用和获取两个时间差
C#中的TimeSpan结构可以获取两个时间的时间差。 它主要具有以下属性和方法: 属性: Days:获取时间间隔的天数部分。Hours:获取时间间隔的小时数部分(不包括整天的小时数)。Minutes:获取时间间…...

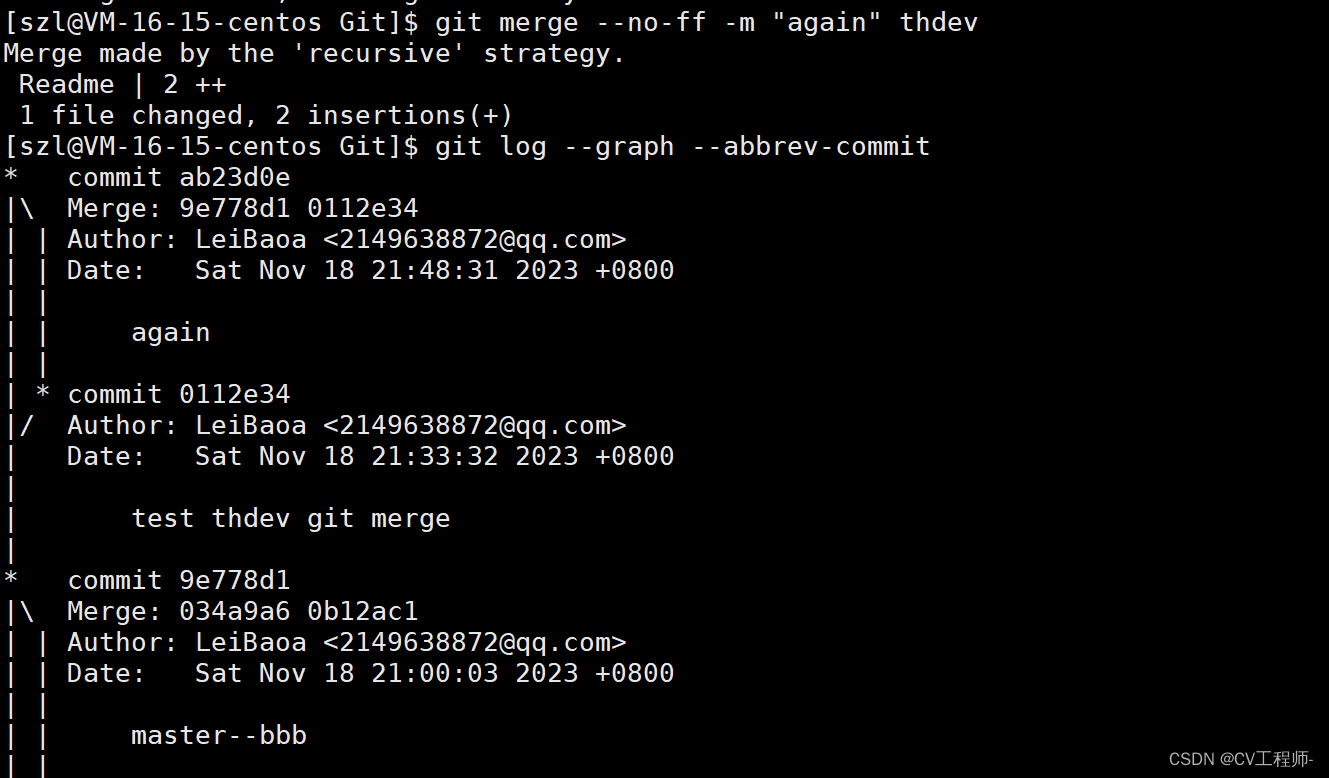
Git分支管理
愿所有美好如期而遇 目录 理解分支 创建分支 切换分支 合并分支 删除分支 合并冲突 分支管理策略 理解分支 每次提交master都会前进一步,随着不断提交,master分支的线越来越长,而HEAD指向哪条分支就是当前工作的分支。 master分支是我…...

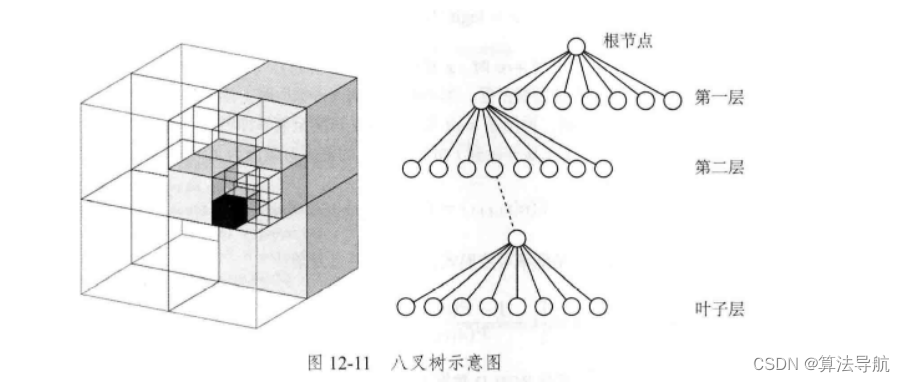
《视觉SLAM十四讲》-- 建图
11 建图 11.1 概述 (1)地图的几类用处: 定位:导航:机器人在地图中进行路径规划;避障重建交互:人与地图之间的互动 (2)几类地图 稀疏地图稠密地图语义地图 11.2 单目…...

智能配电箱柜管理系统
智能配电箱柜管理系统是一个综合性的管理系统,专门设计用于监控和控制智能配电箱和柜的运行。这个系统集成了先进的技术和智能化功能,以确保配电系统的正常运行并提高其效率。依托电易云-智慧电力物联网,以下是智能配电箱柜管理系统的主要特点…...

聊聊近些年 CPU 在微架构、IO 速率上的演进过程
大家好,我是飞哥! 在上一篇《深入了解 CPU 的型号、代际架构与微架构》 中我们介绍了我手头的一颗 Intel(R) Core(TM) i5 的型号规则,以及它的物理硬件的 Die 图结构。以及它对应的 Skylake 核的微架构实现。 不少同学开始问我其它型号的 CPU…...

PS学习笔记——移动工具
文章目录 介绍文档内移动文档间移动 介绍 移动工具:用于移动图层中的对象,并且同一图层中的所有对象都将一起移动 选中移动工具后,选项栏中会出现“显示变换控件”,勾选后即可看见图层中的对象周围出现边框,可以进行缩…...

信息中心网络提出的背景、研究现状及研究内容
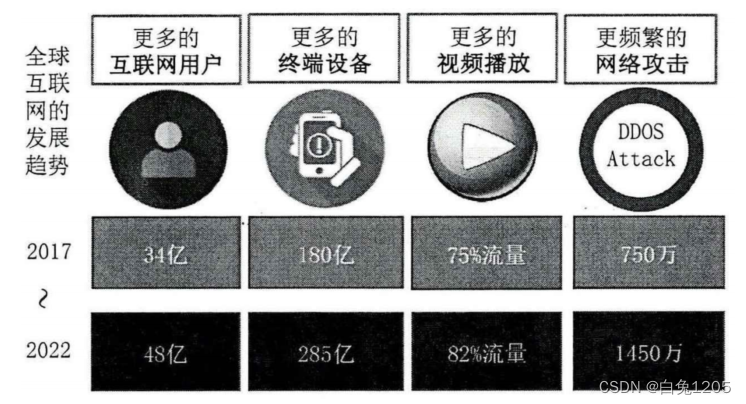
信息中心网络什么时候提出的?未来发展前景?有什么著名实验室在做? 1、提出背景: 互联网产生于上世纪60年代: (1)网络设备数量呈指数性增长 截至2022年底全球范围内预计将有超过280亿台终端设…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

招商蛇口 | 执笔CID,启幕低密生活新境
作为中国城市生长的力量,招商蛇口以“美好生活承载者”为使命,深耕全球111座城市,以央企担当匠造时代理想人居。从深圳湾的开拓基因到西安高新CID的战略落子,招商蛇口始终与城市发展同频共振,以建筑诠释对土地与生活的…...

push [特殊字符] present
push 🆚 present 前言present和dismiss特点代码演示 push和pop特点代码演示 前言 在 iOS 开发中,push 和 present 是两种不同的视图控制器切换方式,它们有着显著的区别。 present和dismiss 特点 在当前控制器上方新建视图层级需要手动调用…...

BLEU评分:机器翻译质量评估的黄金标准
BLEU评分:机器翻译质量评估的黄金标准 1. 引言 在自然语言处理(NLP)领域,衡量一个机器翻译模型的性能至关重要。BLEU (Bilingual Evaluation Understudy) 作为一种自动化评估指标,自2002年由IBM的Kishore Papineni等人提出以来,…...

nnUNet V2修改网络——暴力替换网络为UNet++
更换前,要用nnUNet V2跑通所用数据集,证明nnUNet V2、数据集、运行环境等没有问题 阅读nnU-Net V2 的 U-Net结构,初步了解要修改的网络,知己知彼,修改起来才能游刃有余。 U-Net存在两个局限,一是网络的最佳深度因应用场景而异,这取决于任务的难度和可用于训练的标注数…...
