webSocket基于面向对象二次封装
今天不睡,熬夜赶了个WebSocket 二次封装,也对这几天文章摸鱼感到抱歉,所以我出了一个注释非常非常全的代码
思路如下
首先,需要通过调用connect方法来建立WebSocket连接。当连接成功时,会调用我提供的回调函数,并将连接成功的消息帧作为参数传递给它。在回调函数中,我们可以打印消息帧到控制台中。如果连接失败,则会执行catch回调函数,并打印错误信息到控制台中。
一旦连接成功,可以继续执行订阅主题的操作。通过调用subscribe方法,可以订阅一个特定的主题。当接收到消息时,会调用提供的回调函数,并将解析后的数据作为参数传递给它。在回调函数中,可以打印收到的数据到控制台中。如果订阅失败,则会执行catch回调函数,并打印错误信息到控制台中。
看在这么全的份上,请点个赞,不懂得可以问博主,看到会回
// 定义一个名为WebSocketClient的类
class WebSocketClient { // 构造函数,接收一个url作为参数,用于初始化WebSocketClient对象 constructor(url: string) { // 将传入的url赋值给this.url,保存url的信息 this.url = url; // 初始化socket属性为null,表示尚未建立WebSocket连接 this.socket = null; // 初始化stompClient属性为null,表示尚未建立Stomp客户端连接 this.stompClient = null; } // 定义一个名为connect的方法,用于建立WebSocket连接并返回Promise对象 connect() { // 返回一个新的Promise对象,Promise的参数是一个函数,该函数接收resolve和reject两个参数 return new Promise<void, Error>((resolve, reject) => { try { // 创建一个新的SockJS实例,使用this.url作为参数,尝试建立WebSocket连接 this.socket = new SockJS(this.url); // 使用已建立的WebSocket连接创建一个Stomp客户端,stompClient属性保存这个客户端的引用 this.stompClient = Stomp.over(this.socket); // 设置stompClient的debug属性为null,关闭日志输出 this.stompClient.debug = null; // 关闭日志 // 使用stompClient的connect方法进行连接,传入空回调函数和错误回调函数 this.stompClient.connect({}, (frame: { [key: string]: any }) => { // 当连接成功时,回调空回调函数,并将连接成功的消息帧传递给resolve参数 resolve(frame); }, function (error) { // 当连接失败时,回调错误回调函数,并将错误信息传递给reject参数 reject(error); }); } catch (error) { // 如果在尝试建立WebSocket连接或Stomp客户端的过程中抛出错误,将错误信息传递给reject参数 reject(error); } }); } // 定义一个名为subscribe的方法,用于在已建立的连接上订阅主题并返回Promise对象 subscribe(topic: string) { // 返回一个新的Promise对象,Promise的参数是一个函数,该函数接收resolve和reject两个参数 return new Promise<any, Error>((resolve, reject) => { try { // 使用已建立的stompClient和给定的主题进行订阅,传入一个回调函数和错误回调函数 this.stompClient.subscribe(topic, (data: any) => { // 当接收到消息时,回调回调函数,并解析消息体为JSON格式的数据,然后打印到控制台中 var dataGm = JSON.parse(data.body); console.log('数据', dataGm); // 将解析后的数据传递给resolve参数,表示订阅成功完成 resolve(dataGm); }); } catch (error) { // 如果在尝试订阅主题的过程中抛出错误,将错误信息传递给reject参数 reject(error); } }); }
} 调用就像下面这样调用就好了
// 使用示例: let socketUrl: string = "http://192.168.1.38:8080/gs-guide-websocket"; let client: WebSocketClient = new WebSocketClient(socketUrl); client.connect().then((frame: { [key: string]: any }) => { console.log('连接成功', frame); }).catch((error: Error) => { console.error('连接失败', error); }); client.subscribe('/topic').then((dataGm: any) => { console.log('订阅成功', dataGm); }).catch((error: Error) => { console.error('订阅失败', error); });
相关文章:

webSocket基于面向对象二次封装
今天不睡,熬夜赶了个WebSocket 二次封装,也对这几天文章摸鱼感到抱歉,所以我出了一个注释非常非常全的代码 思路如下 首先,需要通过调用connect方法来建立WebSocket连接。当连接成功时,会调用我提供的回调函数,并将连接成功的消息帧作为参数…...

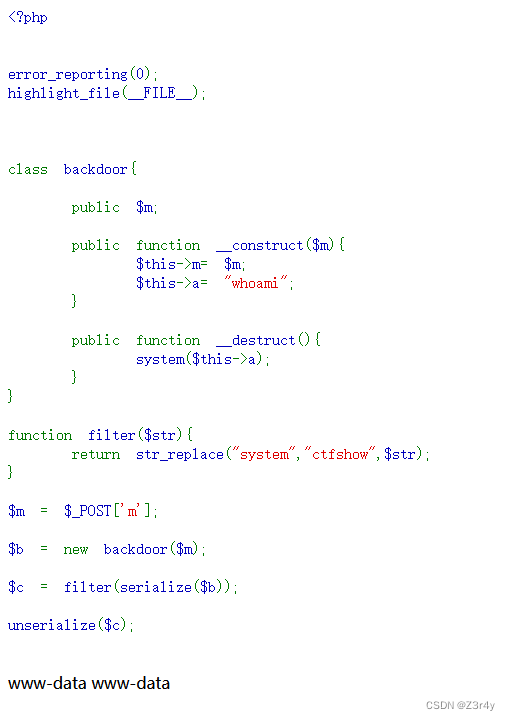
【Web】PHP反序列化的一些trick
目录 ①__wakeup绕过 ②加号绕过正则匹配 ③引用绕过相等 ④16进制绕过关键词过滤 ⑤Exception绕过 ⑥字符串逃逸 要中期考试乐(悲) ①__wakeup绕过 反序列化字符串中表示属性数量的值 大于 大括号内实际属性的数量时,wakeup方法会被绕过 (php5-p…...

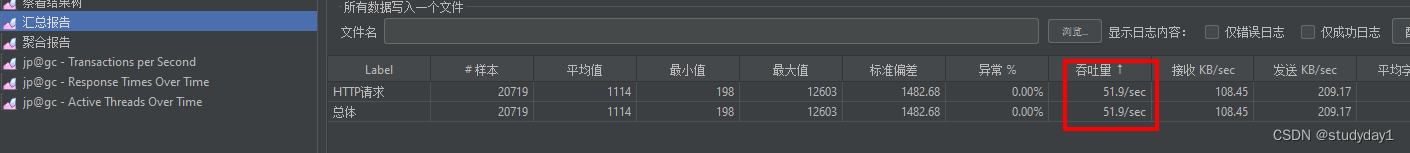
【测试功能篇 01】Jmeter 压测接口最大并发量、吞吐量、TPS
压力测试,我们针对比较关键的接口,可以进行相应的压力测试,主要还是测试看看接口能抗住多少的请求数,TPS稳定在多少,也就是吞吐量多少 安装 Jmeter的安装很简单,官网下载地址 http://jmeter.apache.org/ &…...

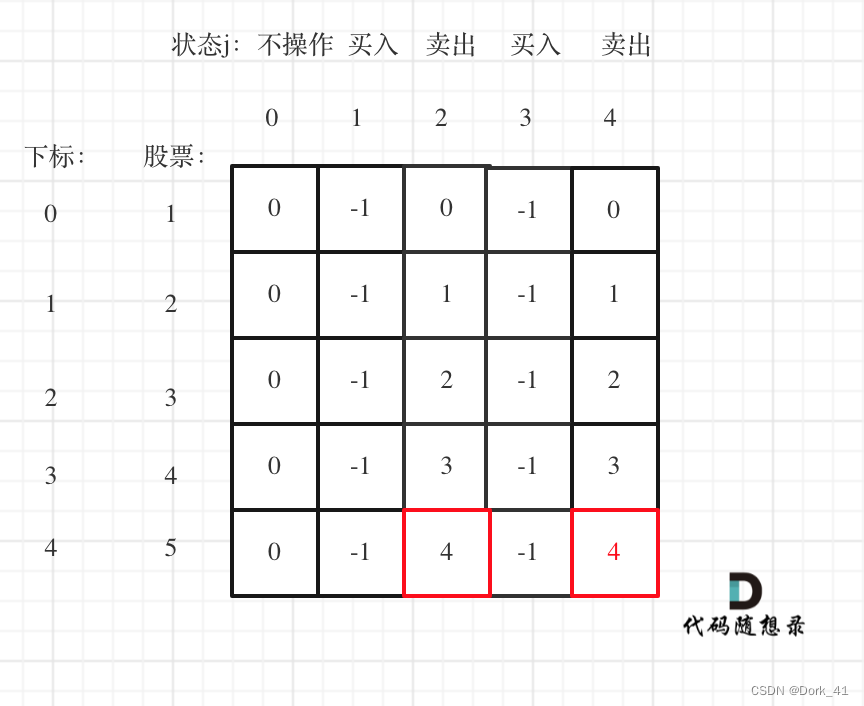
代码随想录算法训练营第四十九天| 123.买卖股票的最佳时机III 188.买卖股票的最佳时机IV
文档讲解:代码随想录 视频讲解:代码随想录B站账号 状态:看了视频题解和文章解析后做出来了 123.买卖股票的最佳时机III class Solution:def maxProfit(self, prices: List[int]) -> int:if len(prices) 0:return 0dp [[0] * 5 for _ in…...

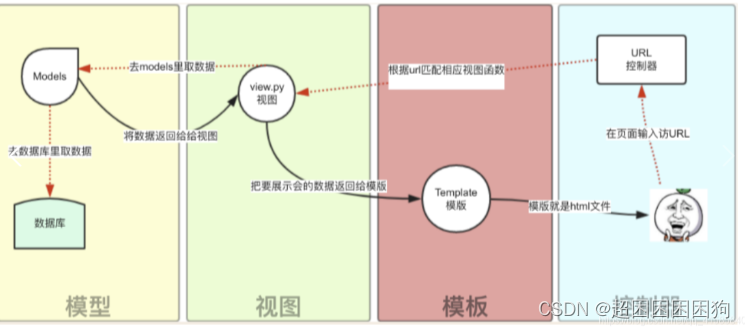
11.20 知识总结(choices参数、MVC和MTV的模式、Django与Ajax技术)
一、 choices参数的使用 1.1 作用 针对某个可以列举完全的可能性字段,我们应该如何存储 .只要某个字段的可能性是可以列举完全的,那么一般情况下都会采用choices参数 1.2 应用场景 应用场景: 学历: 小学 初中 高中 本科 硕士…...

深度学习二维码识别 计算机竞赛
文章目录 0 前言2 二维码基础概念2.1 二维码介绍2.2 QRCode2.3 QRCode 特点 3 机器视觉二维码识别技术3.1 二维码的识别流程3.2 二维码定位3.3 常用的扫描方法 4 深度学习二维码识别4.1 部分关键代码 5 测试结果6 最后 0 前言 🔥 优质竞赛项目系列,今天…...

C#关于TimeSpan结构的使用和获取两个时间差
C#中的TimeSpan结构可以获取两个时间的时间差。 它主要具有以下属性和方法: 属性: Days:获取时间间隔的天数部分。Hours:获取时间间隔的小时数部分(不包括整天的小时数)。Minutes:获取时间间…...

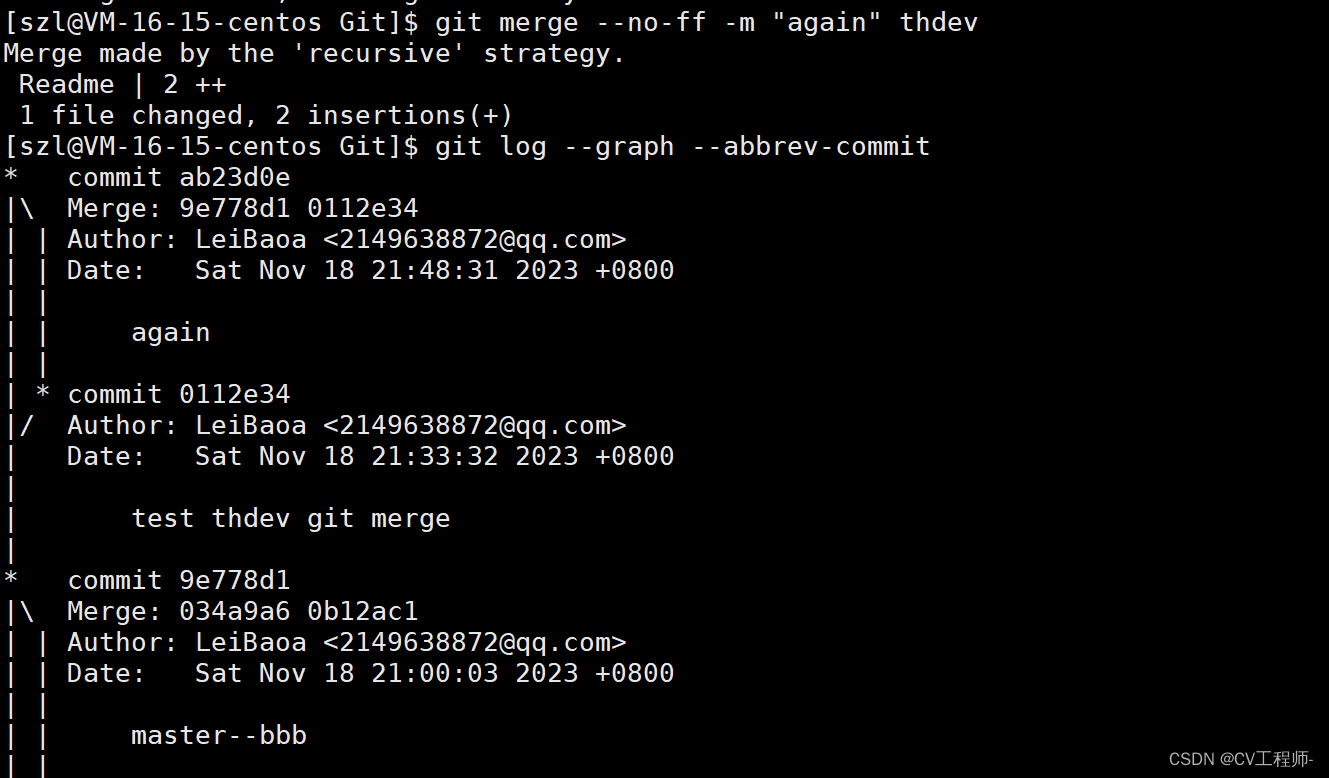
Git分支管理
愿所有美好如期而遇 目录 理解分支 创建分支 切换分支 合并分支 删除分支 合并冲突 分支管理策略 理解分支 每次提交master都会前进一步,随着不断提交,master分支的线越来越长,而HEAD指向哪条分支就是当前工作的分支。 master分支是我…...

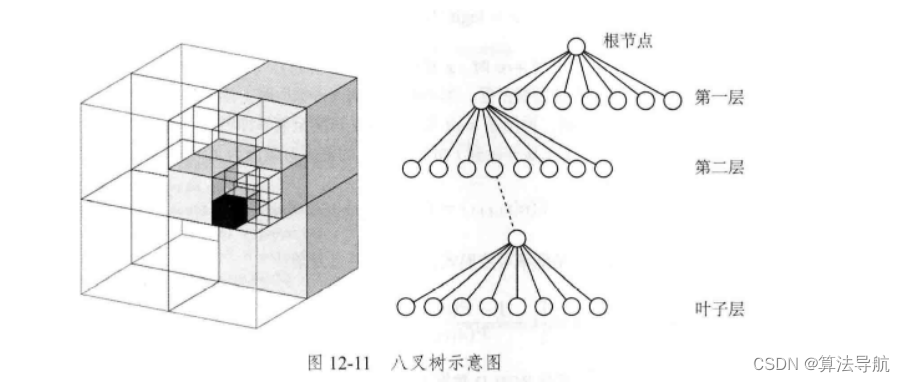
《视觉SLAM十四讲》-- 建图
11 建图 11.1 概述 (1)地图的几类用处: 定位:导航:机器人在地图中进行路径规划;避障重建交互:人与地图之间的互动 (2)几类地图 稀疏地图稠密地图语义地图 11.2 单目…...

智能配电箱柜管理系统
智能配电箱柜管理系统是一个综合性的管理系统,专门设计用于监控和控制智能配电箱和柜的运行。这个系统集成了先进的技术和智能化功能,以确保配电系统的正常运行并提高其效率。依托电易云-智慧电力物联网,以下是智能配电箱柜管理系统的主要特点…...

聊聊近些年 CPU 在微架构、IO 速率上的演进过程
大家好,我是飞哥! 在上一篇《深入了解 CPU 的型号、代际架构与微架构》 中我们介绍了我手头的一颗 Intel(R) Core(TM) i5 的型号规则,以及它的物理硬件的 Die 图结构。以及它对应的 Skylake 核的微架构实现。 不少同学开始问我其它型号的 CPU…...

PS学习笔记——移动工具
文章目录 介绍文档内移动文档间移动 介绍 移动工具:用于移动图层中的对象,并且同一图层中的所有对象都将一起移动 选中移动工具后,选项栏中会出现“显示变换控件”,勾选后即可看见图层中的对象周围出现边框,可以进行缩…...

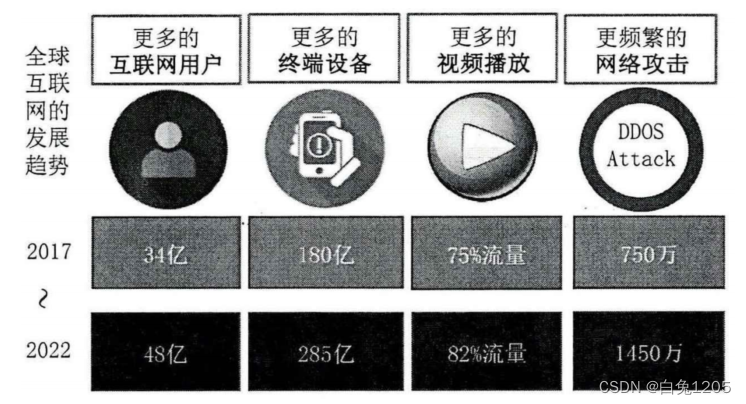
信息中心网络提出的背景、研究现状及研究内容
信息中心网络什么时候提出的?未来发展前景?有什么著名实验室在做? 1、提出背景: 互联网产生于上世纪60年代: (1)网络设备数量呈指数性增长 截至2022年底全球范围内预计将有超过280亿台终端设…...

【计算机视觉】24-Object Detection
文章目录 24-Object Detection1. Introduction2. Methods2.1 Sliding Window2.2 R-CNN: Region-Based CNN2.3 Fast R-CNN2.4 Faster R-CNN: Learnable Region Proposals2.5 Results of objects detection 3. SummaryReference 24-Object Detection 1. Introduction Task Defin…...

【mac 解决eclipse意外退出】
打开eclipse时提示报错信息应用程序"Eclipse.app"无法打开(这里忘了截图就不上图了)。 点击 “好” 的按钮后会弹出发送报告的弹窗 终端输入:sudo codesign --force --deep --sign - /Applications/Eclipse.app/ 就可以解决了...

mysql innodb buffer pool缓冲池命中率和命中了哪些表?—— 筑梦之路
环境说明 mysql 5.7及以上 公式 # InnoDB缓冲区缓存的命中率计算公式100 * (1 - (innodb_buffer_pool_reads/innodb_buffer_pool_read_requests ))注意: 对于具有大型缓冲池的系统,既要关注该比率,也要关注OS页面读写速率的变化可以更好地跟踪差异。s…...

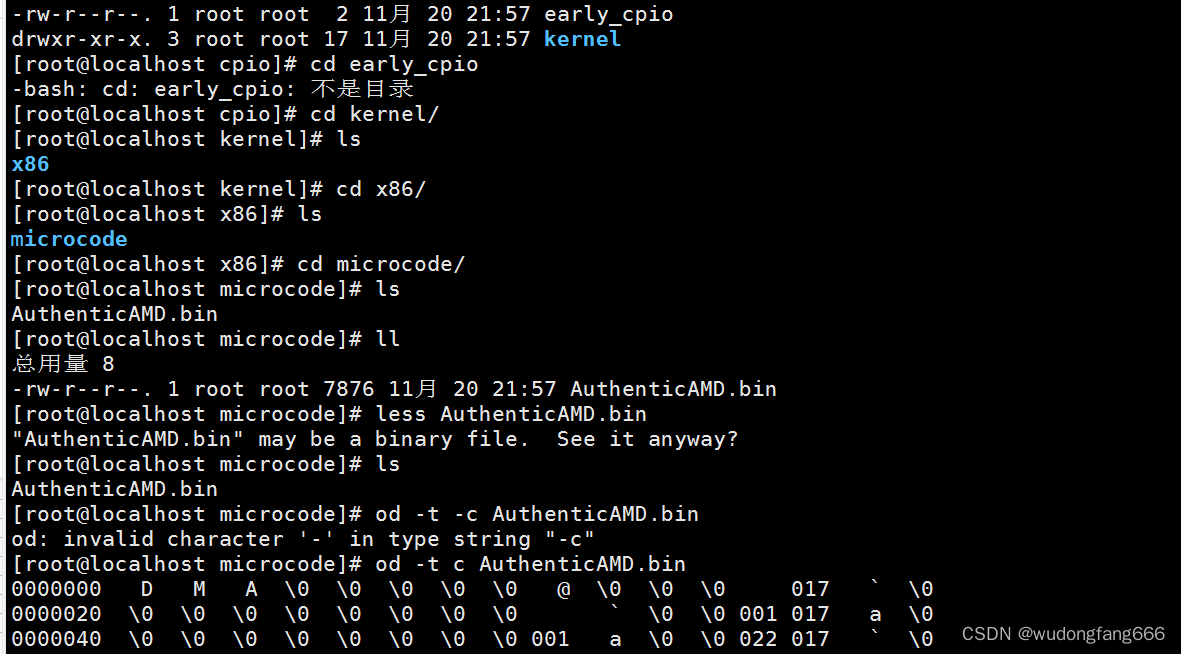
牛掰的dd命令,cpi0配合find备份(不会主动备份),od查看
dd if设备1或文件 of设备2或文件 blocknsize countn 还原就是把设备1,2调过来 这里想到dump的还原是命令restore,想起来就写一下,省的总忘记 可以针对整块磁盘进行复制,对于新创建的分区,也不用格式化,可以直接…...

pip list 和 conda list的区别
PS : 网上说conda activate了之后就可以随意pip了 可以conda和pip混用 但是安全起见还是尽量用pip 这样就算activate了,进入base虚拟环境了 conda与pip的区别 来源 Conda和pip通常被认为几乎完全相同。虽然这两个工具的某些功能重叠,但它们设计用于不…...

多目标应用:基于多目标灰狼优化算法MOGWO求解微电网多目标优化调度(MATLAB代码)
一、微网系统运行优化模型 微电网优化模型介绍: 微电网多目标优化调度模型简介_IT猿手的博客-CSDN博客 二、多目标灰狼优化算法MOGWO 多目标灰狼优化算法MOGWO简介: 三、多目标灰狼优化算法MOGWO求解微电网多目标优化调度 (1)…...

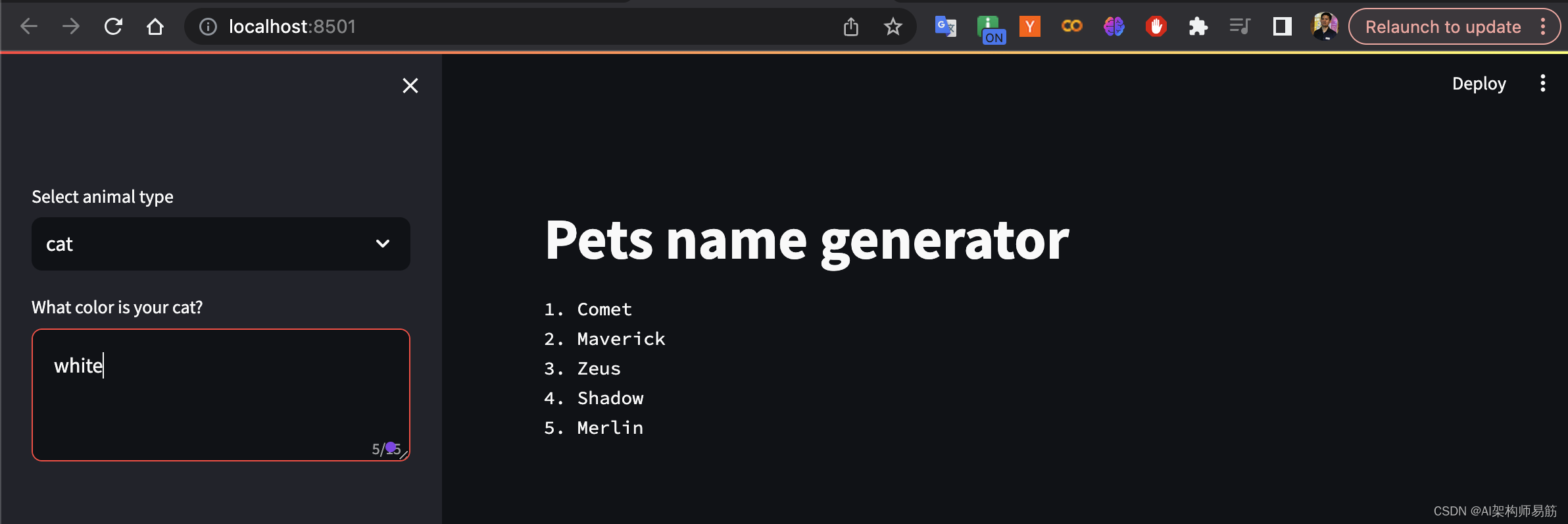
LangChain 2模块化prompt template并用streamlit生成网站 实现给动物取名字
上一节实现了 LangChain 实现给动物取名字, 实际上每次给不同的动物取名字,还得修改源代码,这周就用模块化template来实现。 1. 添加promptTemplate from langchain.llms import OpenAI # 导入Langchain库中的OpenAI模块 from langchain.p…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...

莫兰迪高级灰总结计划简约商务通用PPT模版
莫兰迪高级灰总结计划简约商务通用PPT模版,莫兰迪调色板清新简约工作汇报PPT模版,莫兰迪时尚风极简设计PPT模版,大学生毕业论文答辩PPT模版,莫兰迪配色总结计划简约商务通用PPT模版,莫兰迪商务汇报PPT模版,…...
