ts 联合react 实现ajax的封装,refreshtoken的功能
react ts混合双打,实现ajax的封装,以及401的特殊处理
import axios from 'axios'
import {AMDIN_EXPIRES_KEY,AMDIN_KEY,AMDIN_REFRESH_EXPIRES_KEY,AMDIN_REFRESH_KEY,COMMID_KEY,getToken,removeToken
} from '../utils/user-token'
import { showMessage } from '../utils/feedback'
import { fetchGetRefreshInfo } from './user'
import { setUserToken } from '../utils/public'
import router from '../router'// 失败的fetch 集合
let isRefreshing = false
let failedQueue: any[] = []// 创建一个axios实例
const instance = axios.create()// 添加请求拦截器
instance.interceptors.request.use((config: any) => {// 在发送请求之前做些什么const token = getToken(AMDIN_KEY)// if (token) {// config.headers.Authorization = `Bearer ${token}` // 将token设置到请求头中config.headers = {Authorization: `Bearer ${token}`,...config.headers}// }return config},(error) => {// 对请求错误做些什么return Promise.reject(error)}
)// 添加响应拦截器
instance.interceptors.response.use(async (res) => {const resData = (res.data || {}) as ResType// console.log('response - resData: ', resData)const { code, msg = '系统正在升级,稍后再试' } = resDataif ((code) === 200) {return Promise.resolve(resData as any)} else {await showMessage(msg).then(() => {return Promise.reject(resData)})}},async (error) => {// 对响应错误做点什么// if (error.response && error.response.status === 401) {// // 判断是否为401// const refreshToken = getToken(AMDIN_REFRESH_KEY)// if (refreshToken) {// try {// // 使用refreshToken请求新的token// const res = await fetchGetRefreshInfo()// // 将新的token保存到localStorage// setUserToken(res.Data.token)// // 用新的token重新发送失败的请求// const config = error.config// config.headers.Authorization = `Bearer ${getToken(AMDIN_KEY)}`// return instance(config)// } catch (err) {// console.error('刷新token失败', err)// // 刷新token失败,跳转到登录页等处理// router.navigate(`/login?commId=${getToken(COMMID_KEY)}`, {// replace: true// })// }// }// }if (error.response && error.response.status === 401) {// 特殊处理 当RefreshToken 的接口401时候,及RefreshToken token的也过期了// 如果不处理,将会死循环if (error.response.config.url.indexOf('RefreshToken') > -1) {// 刷新token失败,跳转到登录页等处理removeToken(AMDIN_KEY)removeToken(AMDIN_EXPIRES_KEY)removeToken(AMDIN_REFRESH_EXPIRES_KEY)removeToken(AMDIN_REFRESH_KEY)router.navigate(`/login?commId=${getToken(COMMID_KEY)}`, {replace: true})return}const originalRequest = error.configif (!isRefreshing) {isRefreshing = trueawait fetchGetRefreshInfo().then((res) => {// 将新的token保存到localStoragesetUserToken(res.Data.token)isRefreshing = falseconst newToken = getToken(AMDIN_KEY)processQueue(null, newToken)originalRequest.headers['Authorization'] = 'Bearer ' + newTokenreturn instance(originalRequest)}).catch((err) => {processQueue(err, null)return Promise.reject(err)})} else {return new Promise(function (resolve, reject) {failedQueue.push({ resolve, reject })}).then((token) => {originalRequest.headers['Authorization'] = 'Bearer ' + tokenreturn instance(originalRequest)}).catch((err) => {return Promise.reject(err)})}}return Promise.reject(error)}
)const processQueue = (error: any, token: string | null = null) => {failedQueue.forEach((prom) => {if (error) {prom.reject(error)} else {prom.resolve(token)}})failedQueue = []
}export default instanceexport type ResType = {code?: numberdata?: ResDataTypemsg?: string
}export type ResDataType = {[key: string]: any
}- service.ts
// 刷新token
export async function fetchGetRefreshInfo(): Promise<ResDataType> {const url = `${REACT_APP_URL}/XXXXXXXXXXXXXXXXX/RefreshToken`return axios({url,method: 'post',headers: {Authorization: `Bearer ${refreshToken}`}})
}
相关文章:

ts 联合react 实现ajax的封装,refreshtoken的功能
react ts混合双打,实现ajax的封装,以及401的特殊处理 import axios from axios import {AMDIN_EXPIRES_KEY,AMDIN_KEY,AMDIN_REFRESH_EXPIRES_KEY,AMDIN_REFRESH_KEY,COMMID_KEY,getToken,removeToken } from ../utils/user-token import { showMessage…...
)
CISP模拟试题(一)
免责声明 文章仅做经验分享用途,利用本文章所提供的信息而造成的任何直接或者间接的后果及损失,均由使用者本人负责,作者不为此承担任何责任,一旦造成后果请自行承担!!! 1.下面关于信息安全保障的说法错误的是:C A.信息安全保障的概念是与信息安全的概念同时产生的 …...

轻量封装WebGPU渲染系统示例<35>- HDR环境数据应用到PBR渲染材质
当前示例源码github地址: https://github.com/vilyLei/voxwebgpu/blob/feature/rendering/src/voxgpu/sample/BasePbrMaterialTest.ts 当前示例运行效果: 微调参数之后的效果: 此示例基于此渲染系统实现,当前示例TypeScript源码如下: export class BasePbrMateri…...

春秋云境靶场CVE-2022-28512漏洞复现(sql手工注入)
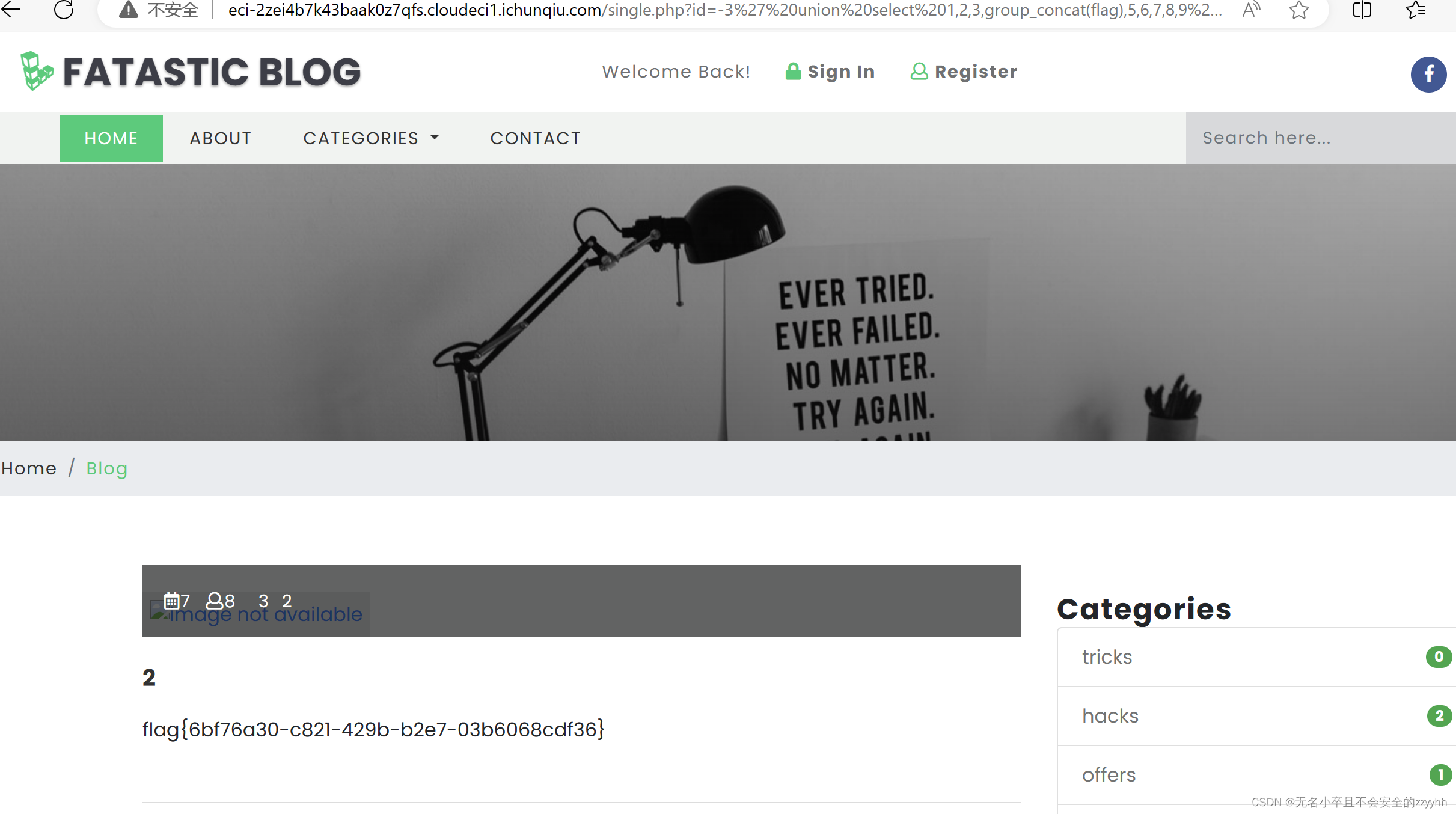
文章目录 前言一、CVE-2022-28512靶场简述二、找注入点三、CVE-2022-28512漏洞复现1、判断注入点2、爆显位个数3、爆显位位置4 、爆数据库名5、爆数据库表名6、爆数据库列名7、爆数据库数据 总结 前言 此文章只用于学习和反思巩固sql注入知识,禁止用于做非法攻击。…...

数字化文化的守护之星:十八数藏的非遗创新之道
在数字时代的浪潮中,十八数藏犹如一颗璀璨的守护之星,为传统文化注入了新的生命力。这个非遗创新项目以数字化为工具,以守护为使命,开辟了文化传承的新航道。 十八数藏是文化数字守护的引领者,通过数字技术࿰…...

[机缘参悟-119] :反者道之动与阴阳太极
目录 一、阴阳对立、二元对立的规律 1.1 二元对立 1.2 矛盾的对立与统一 二、阴阳互转、阴阳变化、变化无常 》无序变化和有序趋势的规律 三、阴阳合一、佛魔一体、善恶同源 四、看到积极的一面 五、反者道之动 5.1 概述 5.2 "否极泰来" 5.3 “乐极生悲”…...

Docker搭建Redis集群
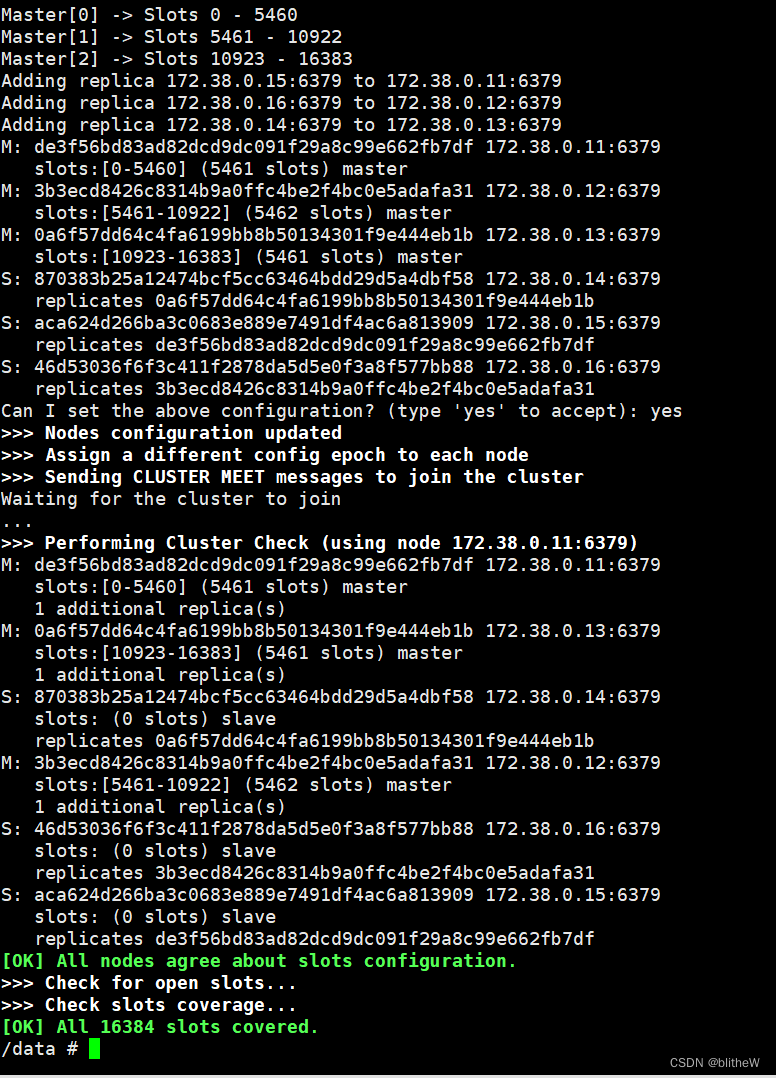
Docker搭建Redis集群 创建一个专属redis的网络 docker network create redis --subnet 172.38.0.0/16通过shell脚本创建并启动6个redis服务 #通过脚本一次创建6个redis配置 for port in $(seq 1 6); \ do \ mkdir -p /mydata/redis/node-${port}/conf touch /mydata/redis/n…...
代码——2.OpenCV初探)
学习Opencv(蝴蝶书/C++)代码——2.OpenCV初探
文章目录 0. 图像读取与显示1. 视频文件读取与操作1.1 示例代码1.1 OpenCV支持的视频格式2. 加入滑动条2.1 示例代码2.2 报错/Warning2.3 关于toolbar3. 简易视频播放器3.1 OpenCV检测方向键被按下3.1.1 Windows下3.1.2 linux下3.1 方向键控制视频变化4. 简单的变换5. 写视频5.…...

基于AVR单片机的便携式心电监测设备设计与实现
基于AVR单片机的便携式心电监测设备是一种常用的医疗设备,用于随时监测和记录人体的心电信号。本文将介绍便携式心电监测设备的设计原理和实现步骤,并提供相应的代码示例。 1. 设计概述 便携式心电监测设备是一种小巧、方便携带的设备,能够…...

微机原理_14
一、单项选择题(本大题共15小题,每小题3分,共45分。在每小题给出的四个备选项中,选出一个正确的答案。) 1,下面寻址方式的操作数不在存储器中的是() A. 堆栈寻址 B. 寄存器间址 C.寄存器寻址 D. 直接寻址 2,条件转移指令JNE的条件是() A. CF…...

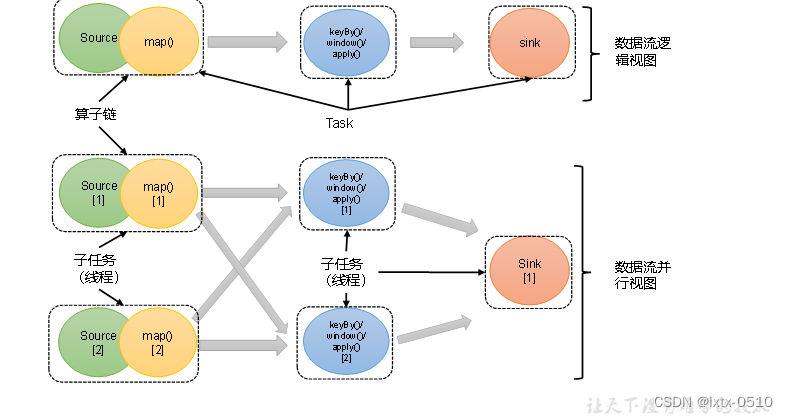
【Flink】核心概念:并行度与算子链
并行度(Parallelism) 当要处理的数据量非常大时,我们可以把一个算子操作,“复制”多份到多个节点,数据来了之后就可以到其中任意一个执行。这样一来,一个算子任务就被拆分成了多个并行的“子任务”&#x…...

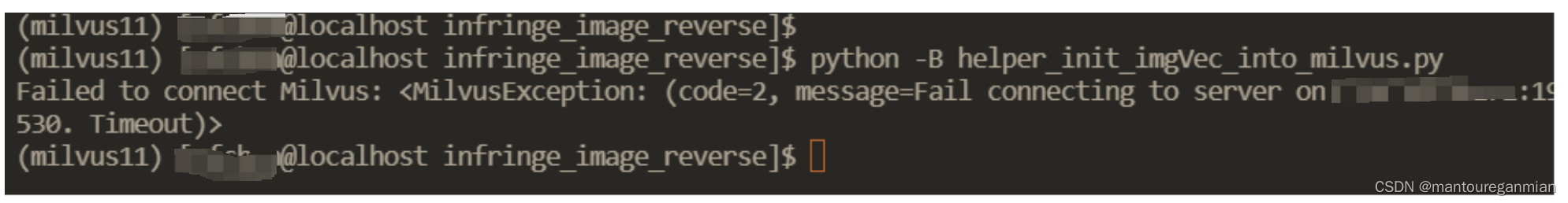
milvus采坑一:启动服务就会挂掉
原因一 硬盘满了,Eric数据文件存储在硬盘上,当硬盘不足,它就会启动后就挂掉。 此时pymilvus连接一直是timeout。 解决方法:更换存储路径。...

WPF Visual, UIElement, FrameworkElement, Control这些类的区别
在WPF (Windows Presentation Foundation) 中,Visual, UIElement, FrameworkElement, 和 Control 这些类是一个类层次结构,它们分别在 WPF 的 UI 元素和控件模型中提供了不同级别的功能。下面是这些类的详细介绍: Visual:这是所有…...

Python-----PyInstaller的简单使用
PyInstaller简介 PyInstaller是一个Python库,可以将Python应用程序转换为独立的可执行文件。PyInstaller支持跨平台,可以在Windows、Linux和MacOS上生成可执行文件。 PyInstaller会分析Python程序,并将程序打包成一个完整的可执行文件&…...

8 Redis与Lua
LUA脚本语言是C开发的,类似存储过程,是为了实现完整的原子性操作,可以用来补充redis弱事务的缺点. 1、LUA脚本的好处 2、Lua脚本限流实战 支持分布式 import org.springframework.core.io.ClassPathResource; import org.springframework.data.redis…...

10个令人惊叹的Go语言技巧,让你的代码更加优雅
关注公众号【爱发白日梦的后端】分享技术干货、读书笔记、开源项目、实战经验、高效开发工具等,您的关注将是我的更新动力! 在开发生产项目的过程中,我注意到经常会发现自己在重复编写代码,使用某些技巧时没有意识到,直…...

vue3 setup展示数据
效果图 1.创建数据 content.js import { reactive } from vueconst data reactive({color:red,title: 二十四节气,subTitle: 节气,是干支历中表示自然节律变化以及确立“十二月建”(月令)的特定节令。,list: [{name: "立春",con…...

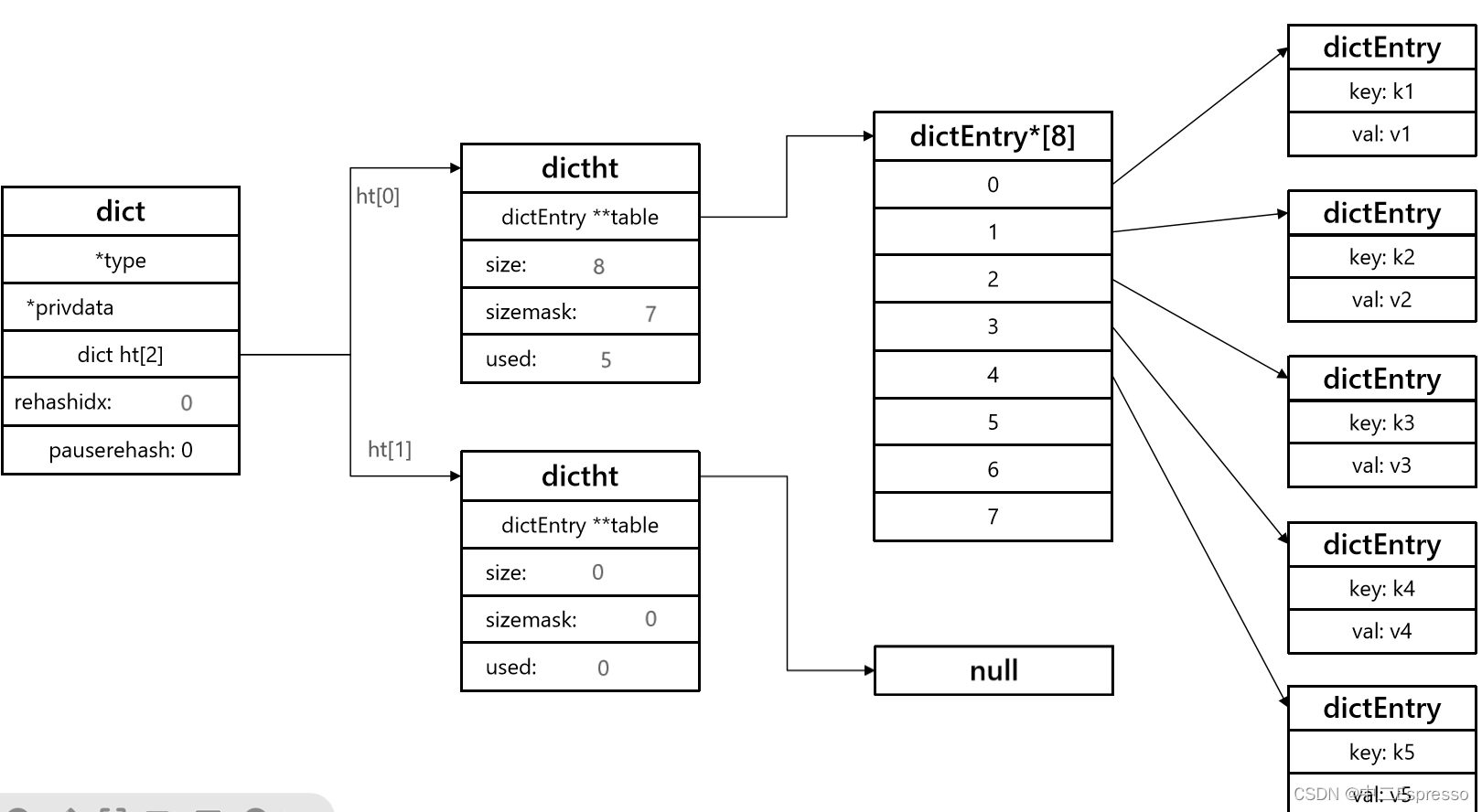
原理Redis-Dict字典
Dict 1) Dict组成2) Dict的扩容3) Dict的收缩4) Dict的rehash5) 总结 1) Dict组成 Redis是一个键值型(Key-Value Pair)的数据库,可以根据键实现快速的增删改查。而键与值的映射关系正是通过Dict来实现的。 Dict由三部分组成,分别…...

卷积神经网络(VGG-19)灵笼人物识别
文章目录 前期工作1. 设置GPU(如果使用的是CPU可以忽略这步)我的环境: 2. 导入数据3. 查看数据 二、数据预处理1. 加载数据2. 可视化数据3. 再次检查数据4. 配置数据集5. 归一化 三、构建VGG-19网络1. 官方模型(已打包好ÿ…...

MQTT协议详解
前言 MQTT是一个即时通讯协议,它工作在TCP/IP协议族上,是为硬件性能低下的远程设备以及网络状况糟糕的情况下而设计的发布/订阅型消息协议。它使用发布/订阅消息模式,提供一对多的消息发布,解除应用程序耦合。MQTT是轻量、简单、…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...
