Springboot和Vue+MYSQL项目(基本介绍+前后端结合初步项目)+maven+mybatis
一、基本知识
当我们谈论全栈开发时,通常指的是一个开发者能够处理整个应用程序的开发,包括前端(Front-End)和后端(Back-End)的所有层面。这三个基本的领域是:
-
前端开发(Front-End Development):
- 定义: 前端开发涉及构建和维护用户界面及用户体验。它负责处理用户在浏览器中看到和与之交互的所有内容。
- 技术栈: HTML、CSS、JavaScript 是前端的基础。现代前端框架如 Vue.js、React 和 Angular 可以帮助构建复杂的单页应用(SPA)。
-
后端开发(Back-End Development):
- 定义: 后端开发处理应用程序的服务器端,包括数据库、业务逻辑和应用程序的核心功能。后端负责接收和处理前端发送的请求,并返回相应的数据。
- 技术栈: 后端可以使用各种编程语言和框架,如 Java(Spring Boot)、Python(Django、Flask)、Node.js(Express)等。数据库技术如 MySQL、MongoDB、PostgreSQL 等也是后端开发中的关键组成部分。
-
数据库(Database):
- 定义: 数据库用于存储和管理应用程序的数据。它是后端的一部分,但在全栈开发中,前端开发者也可能需要了解一些数据库的基础知识,尤其是在处理前端与后端之间的数据交互时。
- 技术栈: 常见的关系型数据库包括 MySQL、PostgreSQL、SQLite,非关系型数据库包括 MongoDB、Redis 等。
全栈开发通常需要同时具备前端和后端的技能,以便能够独立开发、测试和部署整个应用程序。这包括对用户界面设计、服务器端逻辑、数据库设计和交互的全面理解。在现代的开发环境中,全栈开发者还可能需要了解一些 DevOps 工具和实践,以便更好地管理和部署应用程序。
二、前后端结合
Spring Boot 和 Vue.js 可以结合在一起创建一个全栈项目,其中 Spring Boot 用于后端服务和数据处理,Vue.js 用于前端用户界面,而 MySQL 作为数据库存储数据。下面是一个简单的示例,演示如何将它们结合在一起。
(具体springboot环境配置及构建可以看之前的教程)
1. Spring Boot 项目
创建 Spring Boot 项目并添加依赖:
<!-- pom.xml -->
<dependencies><!-- Spring Web --><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-web</artifactId></dependency><!-- Spring Data JPA --><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-data-jpa</artifactId></dependency><!-- MySQL Connector --><dependency><groupId>mysql</groupId><artifactId>mysql-connector-java</artifactId><scope>runtime</scope></dependency>
</dependencies>
创建实体类、JPA Repository 和控制器:
// User.java
@Entity
public class User {@Id@GeneratedValue(strategy = GenerationType.IDENTITY)private Long id;private String username;private String email;// getters and setters
}// UserRepository.java
public interface UserRepository extends JpaRepository<User, Long> {
}// UserController.java
@RestController
@RequestMapping("/api/users")
public class UserController {@Autowiredprivate UserRepository userRepository;@GetMappingpublic List<User> getAllUsers() {return userRepository.findAll();}
}
2. Vue.js 项目
创建 Vue.js 项目:
vue create my-vue-app
cd my-vue-app
安装 Axios(用于处理 HTTP 请求):
npm install axios
在组件中使用 Axios 获取数据:
<!-- UserList.vue -->
<template><div><h1>User List</h1><ul><li v-for="user in users" :key="user.id">{{ user.username }}</li></ul></div>
</template><script>
import axios from 'axios';export default {data() {return {users: [],};},mounted() {this.fetchUsers();},methods: {async fetchUsers() {try {const response = await axios.get('http://localhost:8080/api/users');this.users = response.data;} catch (error) {console.error('Error fetching users:', error);}},},
};
</script>
3. 运行项目
启动 Spring Boot 项目(确保 MySQL 已经启动并配置好):
当然也可以直接在编程工程中配置好运行。
./mvnw spring-boot:run
启动 Vue.js 项目:
npm run serve
现在,可以通过访问 http://localhost:8081 查看 Vue.js 应用,并且它将从 Spring Boot 后端获取用户数据。
这是一个简单的示例,可以根据实际需求进行更复杂的开发和配置。同时,确保配置好数据库连接信息和跨域请求处理等。
注意:前端和后端的端口要设置的不一样。
三、maven
Apache Maven 是一个用于构建和管理项目的强大工具。它提供了一种灵活的、可维护的项目管理方法,支持构建、测试和部署 Java 项目。
-
项目对象模型(Project Object Model - POM):
- Maven 使用 POM 文件来描述项目的配置信息。这个 XML 文件包含了项目的元数据,如项目依赖、插件、目标等。POM 文件位于项目的根目录下,命名为
pom.xml。
- Maven 使用 POM 文件来描述项目的配置信息。这个 XML 文件包含了项目的元数据,如项目依赖、插件、目标等。POM 文件位于项目的根目录下,命名为
-
约定优于配置:
- Maven 遵循“约定优于配置”的原则,提供了一套默认的项目结构和命名规范。通过遵循这些约定,开发者可以更专注于项目的业务逻辑而不是配置细节。
-
依赖管理:
- Maven 管理项目的依赖关系,并负责下载、缓存和共享这些依赖。开发者只需要在 POM 文件中声明依赖,Maven 就会负责获取所需的库。
-
生命周期和插件:
- Maven 定义了一组生命周期(Build Lifecycle)和阶段(Build Phase),如编译、测试、打包、部署等。开发者可以使用插件来扩展这些生命周期,执行特定的任务。
-
中央仓库:
- Maven 的中央仓库是一个集中的、公共的存储库,包含了大量的开源 Java 项目的二进制和源代码。当 Maven 构建项目时,它会从中央仓库下载所需的依赖。
-
多模块支持:
- Maven 支持构建多模块项目,其中每个模块可以是独立的项目,但它们共享相同的构建配置。
-
插件系统:
- Maven 的插件系统允许开发者扩展或自定义构建过程。有许多现成的插件可用于执行各种任务,如编译、测试、静态代码分析等。
-
集成开发环境(IDE)支持:
- Maven 被广泛支持于主流的 Java IDE,如 Eclipse、IntelliJ IDEA。这使得开发者能够在 IDE 中直观地使用 Maven 构建项目。
使用 Maven 可以简化项目的构建和维护过程,提高团队协作的效率,并确保项目的一致性和可重复性。在 Maven 的生态系统中,有许多与其兼容的工具和服务,使得开发者可以更容易地集成其他开发和部署工具。
四、Mybatis
MyBatis(官方称之为 “My” + “Batis”,发音类似于 My Better 买比特)是一个开源的持久层框架,它是在 Java 平台上持久化数据的一种解决方案。MyBatis 通过 XML 描述符或注解配置简单的 SQL 映射,将 Java 对象和数据库表之间的映射关系进行绑定,提供了半自动化的数据库操作。
-
简单易用:
- MyBatis 设计简单,学习曲线相对较低。它允许开发者使用简单的 XML 或注解配置来实现 SQL 映射,而无需编写繁琐的 JDBC 代码。
-
灵活的 SQL 映射:
- MyBatis 支持灵活的 SQL 映射,通过 XML 文件或注解可以定义 SQL 查询、插入、更新和删除等操作。这样可以很容易地将数据库表映射到 Java 对象。
-
动态 SQL:
- MyBatis 提供了强大的动态 SQL 支持,允许根据条件来动态构建 SQL 查询。这使得 SQL 查询语句更加灵活和可维护。
-
自动映射:
- MyBatis 支持自动将查询结果映射到 Java 对象,减少了手动的结果集处理工作。开发者只需定义好 SQL 查询和 Java 对象的映射关系,MyBatis 就能够自动完成对象的创建和属性的赋值。
-
支持存储过程和高级映射:
- MyBatis 提供了对存储过程的良好支持,并能够处理复杂的数据库操作。通过高级映射特性,开发者可以更灵活地处理数据库中的数据。
-
与 Spring 和其他框架集成:
- MyBatis 可以与 Spring 框架和其他主流框架集成,提供了更便捷的开发方式。在 Spring 中,MyBatis 可以通过 Spring-MyBatis 整合模块轻松集成。
-
缓存机制:
- MyBatis 支持一级缓存和二级缓存,可以有效地减少数据库访问次数,提高查询性能。
-
插件体系:
- MyBatis 提供了插件体系,允许开发者编写插件以扩展和自定义框架的行为。这使得 MyBatis 在满足通用需求的同时,也可以灵活应对个性化需求。
MyBatis 是一个轻量级、灵活且功能强大的持久层框架,适用于各种规模的应用。它在处理简单到复杂的数据库操作时都表现出色,得到了广泛的应用和社区支持。
相关文章:
+maven+mybatis)
Springboot和Vue+MYSQL项目(基本介绍+前后端结合初步项目)+maven+mybatis
一、基本知识 当我们谈论全栈开发时,通常指的是一个开发者能够处理整个应用程序的开发,包括前端(Front-End)和后端(Back-End)的所有层面。这三个基本的领域是: 前端开发(Front-End …...

基于单片机K型热电偶温度采集报警系统
**单片机设计介绍, 基于单片机K型热电偶温度采集报警系统 文章目录 一 概要简介系统特点系统组成工作原理应用领域 二、功能设计设计思路 三、 软件设计原理图 五、 程序六、 文章目录 一 概要 # 基于单片机K型热电偶温度采集报警系统介绍 简介 该系统是基于单片…...

利用OpenCV做个熊猫表情包 二
之前写了一篇 利用OpenCV做个熊猫表情包吧_Leen的博客-CSDN博客 回想起来觉得有点太弱了,意犹未尽,每次使用需要自己去手动截取人脸,清除黑边什么的才能使用demo去合成表情,无奈之前由于安装的vs,opencv版本都比较低…...

华纳云服务器怎么清理cdn缓存?
清理 CDN(内容分发网络)缓存通常需要通过 CDN 提供商的管理界面或 API 进行操作。不同的 CDN 提供商可能有不同的方法和步骤,以下是一个通用的清理 CDN 缓存的一般步骤: 1. 登录到 CDN 提供商的管理界面: 打开你所使用的 CDN 提供商的网站。 …...

python functools.wraps保留被装饰函数属性
作用 普通装饰器 ,会覆盖函数名称,并且 会替换 函数 文档字符串 介绍 functools.wraps(wrapped[, assigned][, updated]) This is a convenience function for invoking partial(update_wrapper, wrappedwrapped, assignedassigned, updatedupdated) …...

【多线程 - 11、死锁】
死锁 1、介绍 在 Java 中使用多线程,就会有可能导致死锁问题。死锁会让程序一直卡住,程序不再往下执行。只能通过中止并重启的方式来让程序重新执行。要尽可能避免死锁的情况发生 2、造成死锁的原因 互斥条件: 同一资源同时只能由一个线程读…...

flask实现session开发
要在Flask应用中实现会话(session)开发,你可以使用Flask内置的session模块。以下是一个示例代码,演示在Flask应用中启用和使用会话功能: from flask import Flask, session, redirect, url_for, requestapp Flask(__…...

paddle dataset
paddle实现图像旋转 import numpy as np from PIL import Image from matplotlib import pyplot as plt from paddle.vision.transforms import functional as F import cv2imagecv2.imread(./1.jpg) imagecv2.cvtColor(image,cv2.COLOR_BGR2RGB)# 图像旋转 opencv # imgR90 …...

接口自动化测试实战:JMeter+Ant+Jenkins+钉钉机器人群通知完美结合
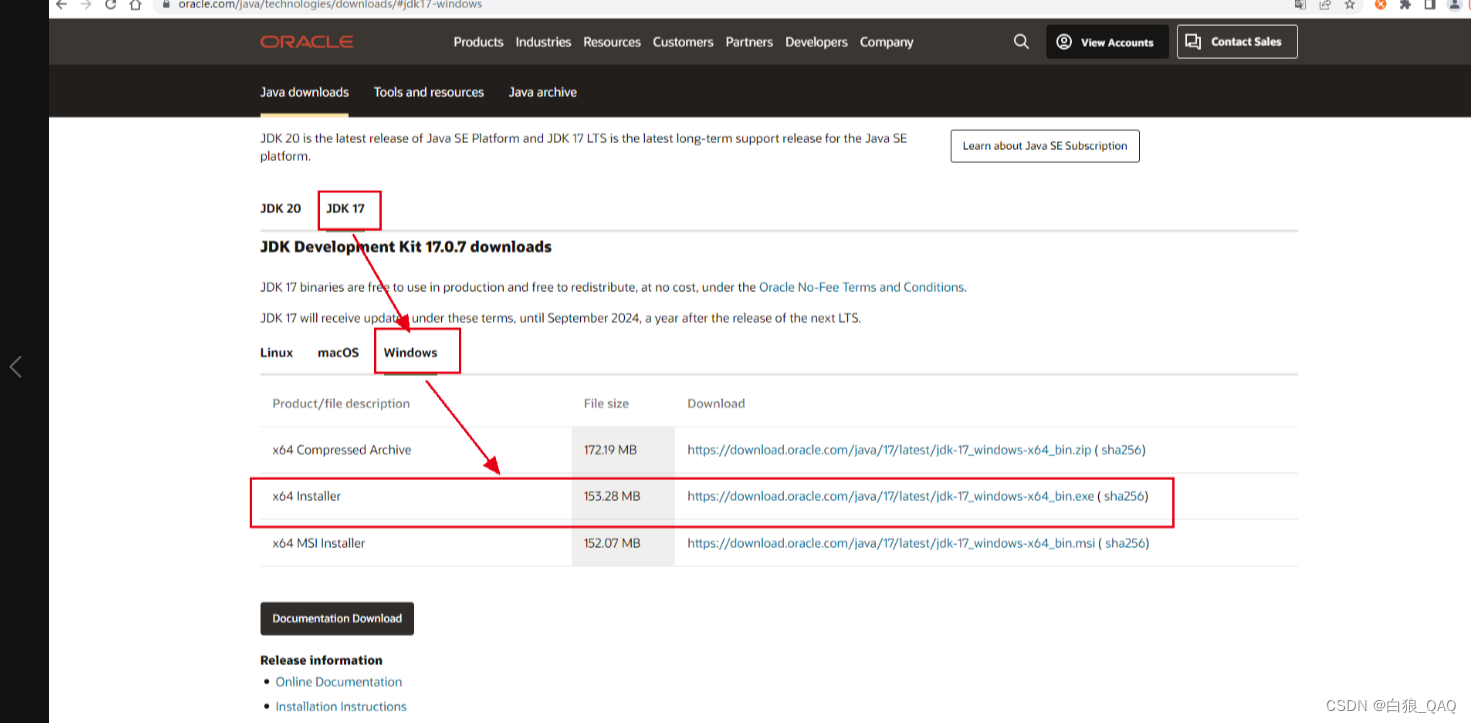
前言 一、本地JAVA环境安装配置,安装JAVA8和JAVA17 二、安装和配置Jmeter 三、安装和配置ant 四、jmeter + ant配置 五、jenkins安装和配置持续构建项目 六、jenkins配置流程 前言 搭建jmeter+ant+jenkins环境有些前提条件,那就是要先配置好java环境,本地java环境…...

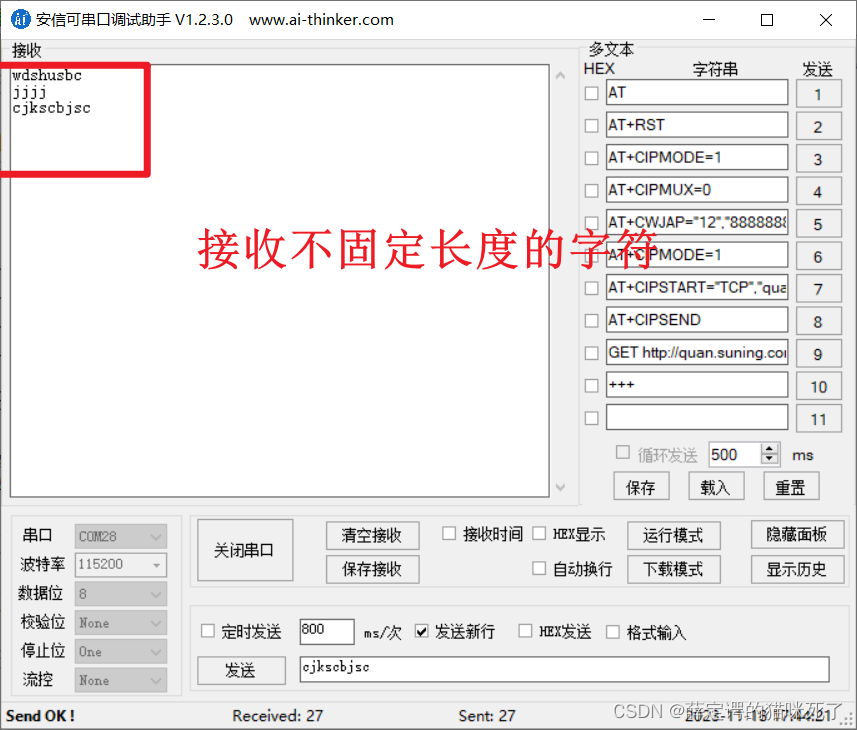
HAL库STM32串口开启DMA接收数据
STM32CubeMx的配置 此博客仅仅作为记录,这个像是有bug一样,有时候好使,有时候不好,所以趁现在好使赶紧记录一下,很多地方用到串口接收数据,DMA又是一种非常好的接收方式,可以节约CPU的时间&…...

Web安全研究(五)
Automated WebAssembly Function Purpose Identification With Semantics-Aware Analysis WWW23 文章结构 introbackgroundsystem design abstraction genapplying abstractionsclassifier data collection and handling data acquisitionstatistics of collected datamodule-…...

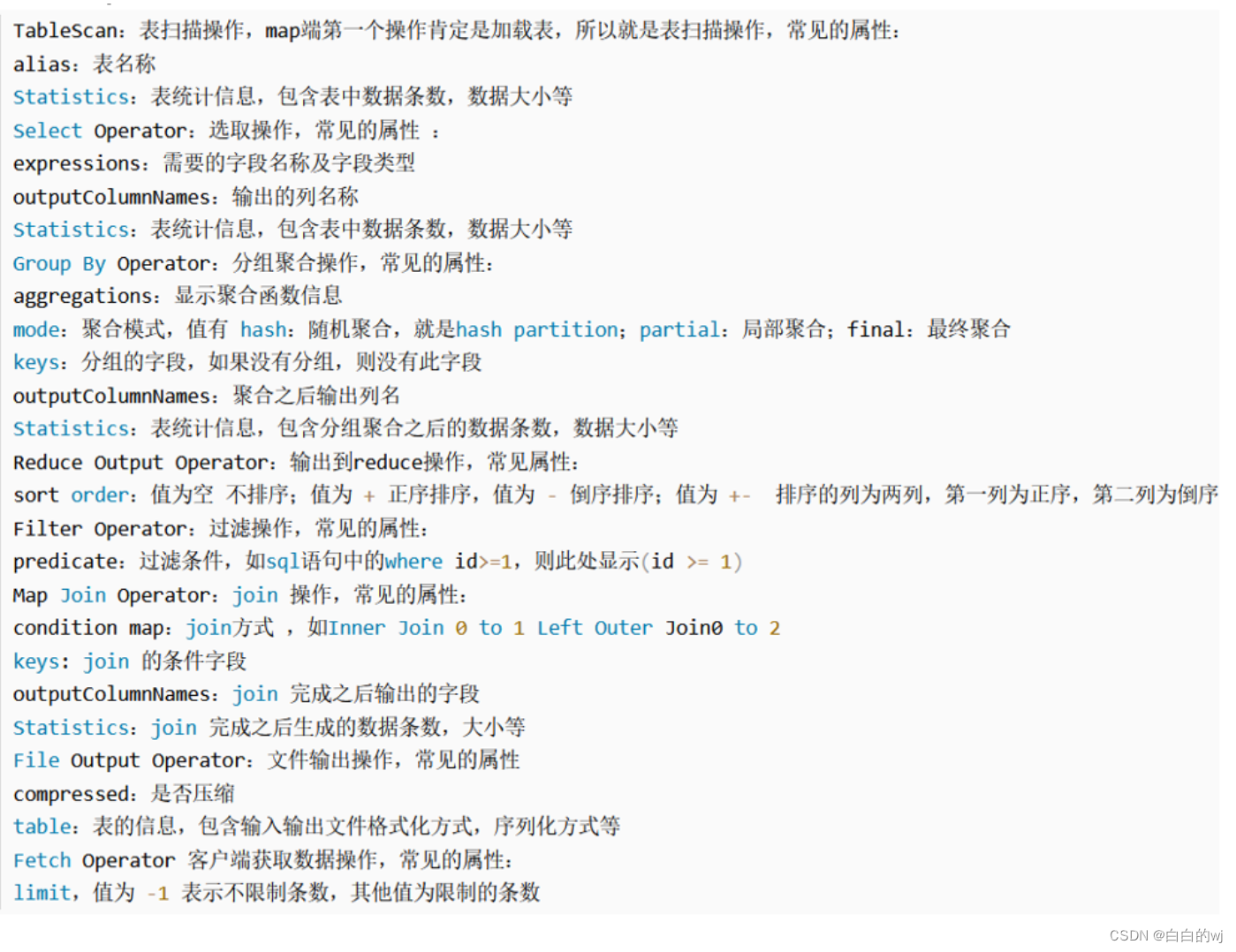
2023.11.17-hive调优的常见方式
目录 0.设置hive参数 1.数据压缩 2.hive数据存储格式 3.fetch抓取策略 4.本地模式 5.join优化操作 6.SQL优化(列裁剪,分区裁剪,map端聚合,count(distinct),笛卡尔积) 6.1 列裁剪: 6.2 分区裁剪: 6.3 map端聚合(group by): 6.4 count(distinct): 6.5 笛卡尔积: 7…...

ts 联合react 实现ajax的封装,refreshtoken的功能
react ts混合双打,实现ajax的封装,以及401的特殊处理 import axios from axios import {AMDIN_EXPIRES_KEY,AMDIN_KEY,AMDIN_REFRESH_EXPIRES_KEY,AMDIN_REFRESH_KEY,COMMID_KEY,getToken,removeToken } from ../utils/user-token import { showMessage…...
)
CISP模拟试题(一)
免责声明 文章仅做经验分享用途,利用本文章所提供的信息而造成的任何直接或者间接的后果及损失,均由使用者本人负责,作者不为此承担任何责任,一旦造成后果请自行承担!!! 1.下面关于信息安全保障的说法错误的是:C A.信息安全保障的概念是与信息安全的概念同时产生的 …...

轻量封装WebGPU渲染系统示例<35>- HDR环境数据应用到PBR渲染材质
当前示例源码github地址: https://github.com/vilyLei/voxwebgpu/blob/feature/rendering/src/voxgpu/sample/BasePbrMaterialTest.ts 当前示例运行效果: 微调参数之后的效果: 此示例基于此渲染系统实现,当前示例TypeScript源码如下: export class BasePbrMateri…...

春秋云境靶场CVE-2022-28512漏洞复现(sql手工注入)
文章目录 前言一、CVE-2022-28512靶场简述二、找注入点三、CVE-2022-28512漏洞复现1、判断注入点2、爆显位个数3、爆显位位置4 、爆数据库名5、爆数据库表名6、爆数据库列名7、爆数据库数据 总结 前言 此文章只用于学习和反思巩固sql注入知识,禁止用于做非法攻击。…...

数字化文化的守护之星:十八数藏的非遗创新之道
在数字时代的浪潮中,十八数藏犹如一颗璀璨的守护之星,为传统文化注入了新的生命力。这个非遗创新项目以数字化为工具,以守护为使命,开辟了文化传承的新航道。 十八数藏是文化数字守护的引领者,通过数字技术࿰…...

[机缘参悟-119] :反者道之动与阴阳太极
目录 一、阴阳对立、二元对立的规律 1.1 二元对立 1.2 矛盾的对立与统一 二、阴阳互转、阴阳变化、变化无常 》无序变化和有序趋势的规律 三、阴阳合一、佛魔一体、善恶同源 四、看到积极的一面 五、反者道之动 5.1 概述 5.2 "否极泰来" 5.3 “乐极生悲”…...

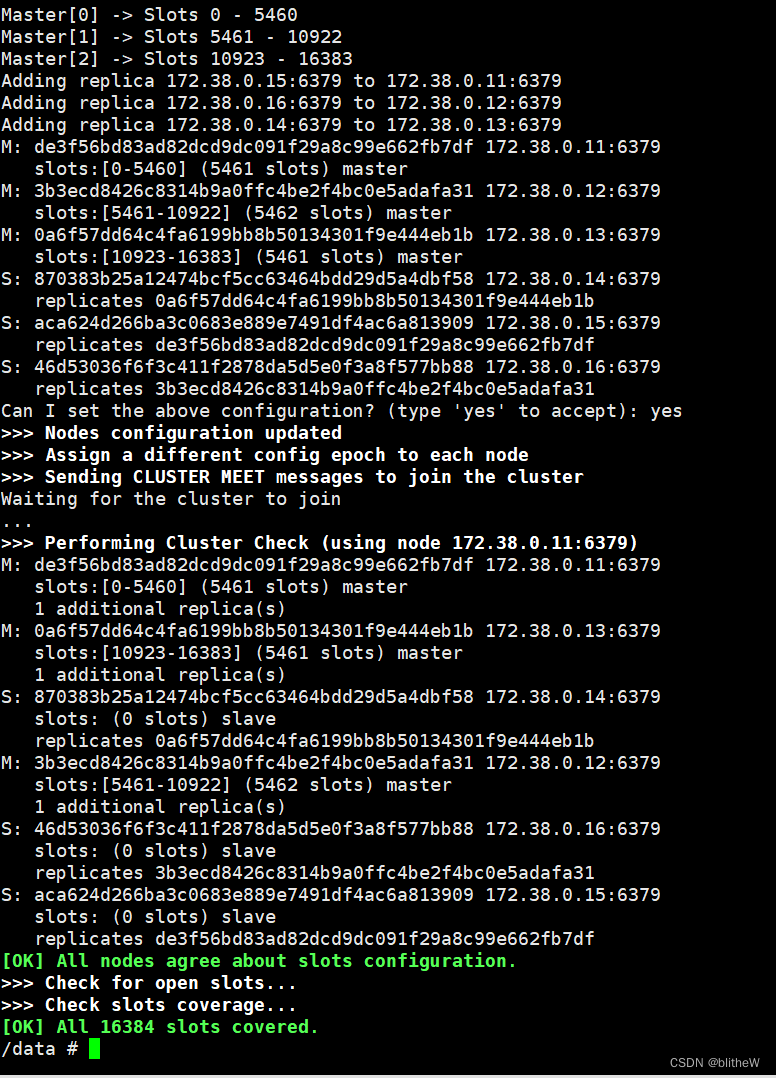
Docker搭建Redis集群
Docker搭建Redis集群 创建一个专属redis的网络 docker network create redis --subnet 172.38.0.0/16通过shell脚本创建并启动6个redis服务 #通过脚本一次创建6个redis配置 for port in $(seq 1 6); \ do \ mkdir -p /mydata/redis/node-${port}/conf touch /mydata/redis/n…...
代码——2.OpenCV初探)
学习Opencv(蝴蝶书/C++)代码——2.OpenCV初探
文章目录 0. 图像读取与显示1. 视频文件读取与操作1.1 示例代码1.1 OpenCV支持的视频格式2. 加入滑动条2.1 示例代码2.2 报错/Warning2.3 关于toolbar3. 简易视频播放器3.1 OpenCV检测方向键被按下3.1.1 Windows下3.1.2 linux下3.1 方向键控制视频变化4. 简单的变换5. 写视频5.…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...

并发编程 - go版
1.并发编程基础概念 进程和线程 A. 进程是程序在操作系统中的一次执行过程,系统进行资源分配和调度的一个独立单位。B. 线程是进程的一个执行实体,是CPU调度和分派的基本单位,它是比进程更小的能独立运行的基本单位。C.一个进程可以创建和撤销多个线程;同一个进程中…...

C语言中提供的第三方库之哈希表实现
一. 简介 前面一篇文章简单学习了C语言中第三方库(uthash库)提供对哈希表的操作,文章如下: C语言中提供的第三方库uthash常用接口-CSDN博客 本文简单学习一下第三方库 uthash库对哈希表的操作。 二. uthash库哈希表操作示例 u…...
