Node.js之TCP(net)
Hi I’m Shendi
Node.js之TCP(net)
最近使用Nodejs编写程序,需要用到自己编写的分布式工具,于是需要将Java版的用NodeJs重新写一遍,需要使用到TCP通信,于是在这里记录下Node.js TCP 的使用方法
依赖
需要使用到 net 模块,是 node.js 的核心模块,直接可以引入使用
const net = require('net');
TCP服务端
Node.js 将服务端和客户端区分开了,使用起来还是非常的简单,服务端大概就是监听连接,读写数据
创建TCP服务端
通过 createServer 函数来创建一个服务端,函数接收一个回调函数,用于处理新的客户端连接,回调函数有一个参数 socket,代表与客户端的连接,通过socket来读取客户端发送的数据,以及发送数据给客户端
函数返回 net.Server
示例如下
var server = net.createServer(function (socket) {console.log("有新的客户端连接了");
});
监听端口
创建了服务端后,还需要指定监听的端口,相当于启动服务端
通过 listen 函数
var port = 80;
server.listen(port, function () {// 在启动成功后执行console.log(`服务端已启动,端口:${that.port}`);
});
获取客户端ip
在创建TCP服务端部分,传递了一个回调函数,回调函数有一参数 socket,通过这个参数来处理关于客户端的操作,包括获取ip
通过 remoteAddress 获取到 ip,但是获取到的ip是 ipv6格式的,其中包含了ipv4地址
IP地址以::ffff:开头表示该IP地址是一个IPv4地址嵌入在IPv6地址中的表示方式。IPv6地址是128位长,而IPv4地址只有32位长,为了在IPv6环境中使用IPv4地址,可以使用该表示方式。

于是要拿到具体ip需要进行额外的操作,这里我就使用最简单的,字符串截取
let ip = socket.remoteAddress;
ip = ip.substring(ip.lastIndexOf(":") + 1);
这样就拿到正确的ip了
设置超时时间
使用 socket.setTimeout 来设置超时时间,函数接收两个参数,一个超时时间(秒),一个回调函数。
当socket在指定的时间内没有收到任何新的数据时,将会触发回调。
例如五秒没有收到数据就关闭连接
socket.setTimeout(5000, () => {socket.end();
});
读取数据
通过 on 监听 data 事件来读取数据
// data 为 Buffer 类型
socket.on("data", function (data) {console.log(data.toString());
});
因为是 TCP,有可能粘包、拆包之类的,所以一般都有对应的自定义协议,以及缓冲区
例如一个完整的协议数据以字节 20 结尾,示例代码如下
// 读取的数据缓存
var readData = Buffer.from([]);// 收到数据触发data事件
socket.on("data", function (data) {readData = Buffer.concat([readData, data]);let index = readData.indexOf(Buffer.from([20]));if (index != -1) {// 读取到了一个完整的协议数据,进行处理let pData = readData.subarray(0, index + 1);// 处理...console.log(pData.toString());// 处理完从缓存中移除这部分数据readData = readData.subarray(index + 1, readData.length);} else {// 没有读取到完整的协议数据,不做操作}
});
发送数据
通过 write 来发送数据,其中第一个参数为要发送的数据,可以为字符串和Uint8Array(Buffer是其子类)
第二个参数为发送成功的回调
socket.write("hello,world", function () {console.log(`发送成功,数据长度为:${socket.bytesWritten}`);
});
事件处理
不管是服务端还是socket,都可以通过 on 来监听事件,同读取数据那样
服务端Server的事件
| 名称 | 描述 |
|---|---|
| listening | 调用 server.listen 后触发 |
| connection | 当新连接创建后会被触发。socket 是 net.Socket实例 |
| close | 服务器关闭时会触发。注意,如果存在连接,这个事件不会被触发直到所有的连接关闭 |
| error | 发生错误时触发 |
Socket的事件
| 名称 | 描述 |
|---|---|
| lookup | 在解析域名后,但在连接前,触发这个事件。对 UNIX sokcet 不适用 |
| connect | 成功建立 socket 连接时触发 |
| data | 当接收到数据时触发 |
| end | 当 socket 另一端发送 FIN 包时,触发该事件 |
| timeout | 当 socket 空闲超时时触发,仅是表明 socket 已经空闲。用户必须手动关闭连接 |
| drain | 当写缓存为空时触发。可用来控制上传 |
| error | 错误发生时触发 |
| close | 当 socket 完全关闭时触发。参数 had_error 是布尔值,它表示是否因为传输错误导致 socket 关闭 |
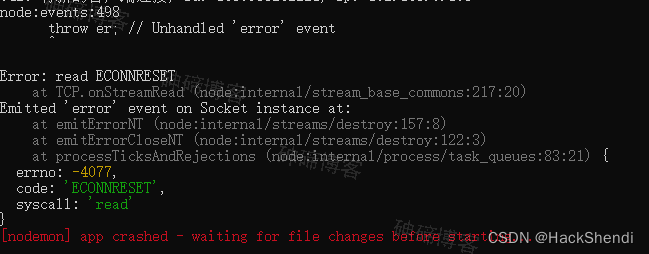
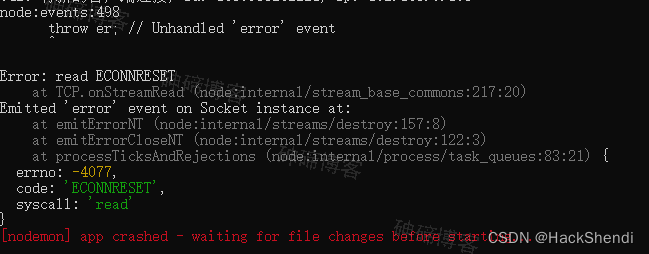
报错处理 Error: read ECONNRESET,导致服务端程序挂掉
错误图如下

这个问题出现是客户端没有调用 close 关闭连接,但客户端挂了(例如任务管理器强行停止),但这种情况是很常见的,对于服务端来说,不可能因为这种小问题而导致整个服务端程序挂掉
解决办法就是给socket增加error事件
socket.on('error', function(err) {console.log(`客户端出错,err:${err}`);that.connNum--;
});
这样出错会被捕获,不会导致整个程序挂掉了
TCP客户端
客户端的使用方式大体和服务端差不多
创建 TCP 客户端
通过 net 模块的 createConnection 创建客户端,函数返回 net.Socket,与上面服务端的Socket是一样的类型,所以使用方法也是一样的
函数有两个参数,第一个端口号,第二个主机名,域名/地址
let socket = net.createConnection(port, host);
具体使用
与服务端部分的socket使用是一样的,所以这里就直接贴出示例代码了
let socket = net.createConnection(80, "127.0.0.1");// 发送数据
socket.write(Buffer.from("Shendi"));
socket.on('data', (data) => {console.log(`接收到数据: ${data}`);
});conn.client.on('end', function(data) {console.log(`客户端连连接关闭`);
});conn.client.on('error', function(err) {console.log(`客户端连接出错,err:${err}`);
});
END
相关文章:

Node.js之TCP(net)
Hi I’m Shendi Node.js之TCP(net) 最近使用Nodejs编写程序,需要用到自己编写的分布式工具,于是需要将Java版的用NodeJs重新写一遍,需要使用到TCP通信,于是在这里记录下Node.js TCP 的使用方法 依赖 需要使…...

何时使用Elasticsearch而不是MySql?
何时使用Elasticsearch而不是MySql? MySQL 和 Elasticsearch 是两种不同的数据管理系统,它们各有优劣,适用于不同的场景。本文将从以下几个方面对它们进行比较和分析: 数据模型查询语言索引和搜索分布式和高可用性能和扩展性使用…...

nodejs微信小程序 +python+PHP+图书销售管理系统的设计与实现-网上书店-图书商城-计算机毕业设计
目 录 摘 要 I ABSTRACT II 目 录 II 第1章 绪论 1 1.1背景及意义 1 1.2 国内外研究概况 1 1.3 研究的内容 1 第2章 相关技术 3 2.1 nodejs简介 4 2.2 express框架介绍 6 2.4 MySQL数据库 4 第3章 系统分析 5 3.1 需求分析 5 3.2 系统可行性分析 5 3.2.1技术可行性:…...

云原生周刊:Istio 1.20.0 发布 | 2023.11.20
开源项目推荐 DevPod DevPod 是一款纯客户端工具,可在任何后端基于 devcontainer.json 创建可重现的开发人员环境。每个开发者环境都在一个容器中运行,并通过 devcontainer.json 进行指定。通过 DevPod 提供商,这些环境可以在任何后端创建&…...

Ajax基础(应用场景|jquery实现Ajax|注意事项)
文章目录 一、Ajax简介二、基于jquery实现Ajax三、使用Ajax注意的问题1.Ajax不要与form表单同时提交2.后端响应格式问题3、使用了Ajax作为请求后的注意事项 一、Ajax简介 AJAX(Asynchronous Javascript And XML)翻译成中文就是“异步Javascript和XML”。…...

【SpringCloud】Eureka基于Ribbon负载均衡的调用链路流程分析
文章目录 前言1.调用形式2.LoadBalancerInterceptor3.负载均衡流程分析3.1 调用流程图3.2 intercept()方法3.3 execute()方法3.4 getServer()方法3.4 子类的chooseServer()方法3.5 getLoadBalancerStats().…...
+maven+mybatis)
Springboot和Vue+MYSQL项目(基本介绍+前后端结合初步项目)+maven+mybatis
一、基本知识 当我们谈论全栈开发时,通常指的是一个开发者能够处理整个应用程序的开发,包括前端(Front-End)和后端(Back-End)的所有层面。这三个基本的领域是: 前端开发(Front-End …...

基于单片机K型热电偶温度采集报警系统
**单片机设计介绍, 基于单片机K型热电偶温度采集报警系统 文章目录 一 概要简介系统特点系统组成工作原理应用领域 二、功能设计设计思路 三、 软件设计原理图 五、 程序六、 文章目录 一 概要 # 基于单片机K型热电偶温度采集报警系统介绍 简介 该系统是基于单片…...

利用OpenCV做个熊猫表情包 二
之前写了一篇 利用OpenCV做个熊猫表情包吧_Leen的博客-CSDN博客 回想起来觉得有点太弱了,意犹未尽,每次使用需要自己去手动截取人脸,清除黑边什么的才能使用demo去合成表情,无奈之前由于安装的vs,opencv版本都比较低…...

华纳云服务器怎么清理cdn缓存?
清理 CDN(内容分发网络)缓存通常需要通过 CDN 提供商的管理界面或 API 进行操作。不同的 CDN 提供商可能有不同的方法和步骤,以下是一个通用的清理 CDN 缓存的一般步骤: 1. 登录到 CDN 提供商的管理界面: 打开你所使用的 CDN 提供商的网站。 …...

python functools.wraps保留被装饰函数属性
作用 普通装饰器 ,会覆盖函数名称,并且 会替换 函数 文档字符串 介绍 functools.wraps(wrapped[, assigned][, updated]) This is a convenience function for invoking partial(update_wrapper, wrappedwrapped, assignedassigned, updatedupdated) …...

【多线程 - 11、死锁】
死锁 1、介绍 在 Java 中使用多线程,就会有可能导致死锁问题。死锁会让程序一直卡住,程序不再往下执行。只能通过中止并重启的方式来让程序重新执行。要尽可能避免死锁的情况发生 2、造成死锁的原因 互斥条件: 同一资源同时只能由一个线程读…...

flask实现session开发
要在Flask应用中实现会话(session)开发,你可以使用Flask内置的session模块。以下是一个示例代码,演示在Flask应用中启用和使用会话功能: from flask import Flask, session, redirect, url_for, requestapp Flask(__…...

paddle dataset
paddle实现图像旋转 import numpy as np from PIL import Image from matplotlib import pyplot as plt from paddle.vision.transforms import functional as F import cv2imagecv2.imread(./1.jpg) imagecv2.cvtColor(image,cv2.COLOR_BGR2RGB)# 图像旋转 opencv # imgR90 …...

接口自动化测试实战:JMeter+Ant+Jenkins+钉钉机器人群通知完美结合
前言 一、本地JAVA环境安装配置,安装JAVA8和JAVA17 二、安装和配置Jmeter 三、安装和配置ant 四、jmeter + ant配置 五、jenkins安装和配置持续构建项目 六、jenkins配置流程 前言 搭建jmeter+ant+jenkins环境有些前提条件,那就是要先配置好java环境,本地java环境…...

HAL库STM32串口开启DMA接收数据
STM32CubeMx的配置 此博客仅仅作为记录,这个像是有bug一样,有时候好使,有时候不好,所以趁现在好使赶紧记录一下,很多地方用到串口接收数据,DMA又是一种非常好的接收方式,可以节约CPU的时间&…...

Web安全研究(五)
Automated WebAssembly Function Purpose Identification With Semantics-Aware Analysis WWW23 文章结构 introbackgroundsystem design abstraction genapplying abstractionsclassifier data collection and handling data acquisitionstatistics of collected datamodule-…...

2023.11.17-hive调优的常见方式
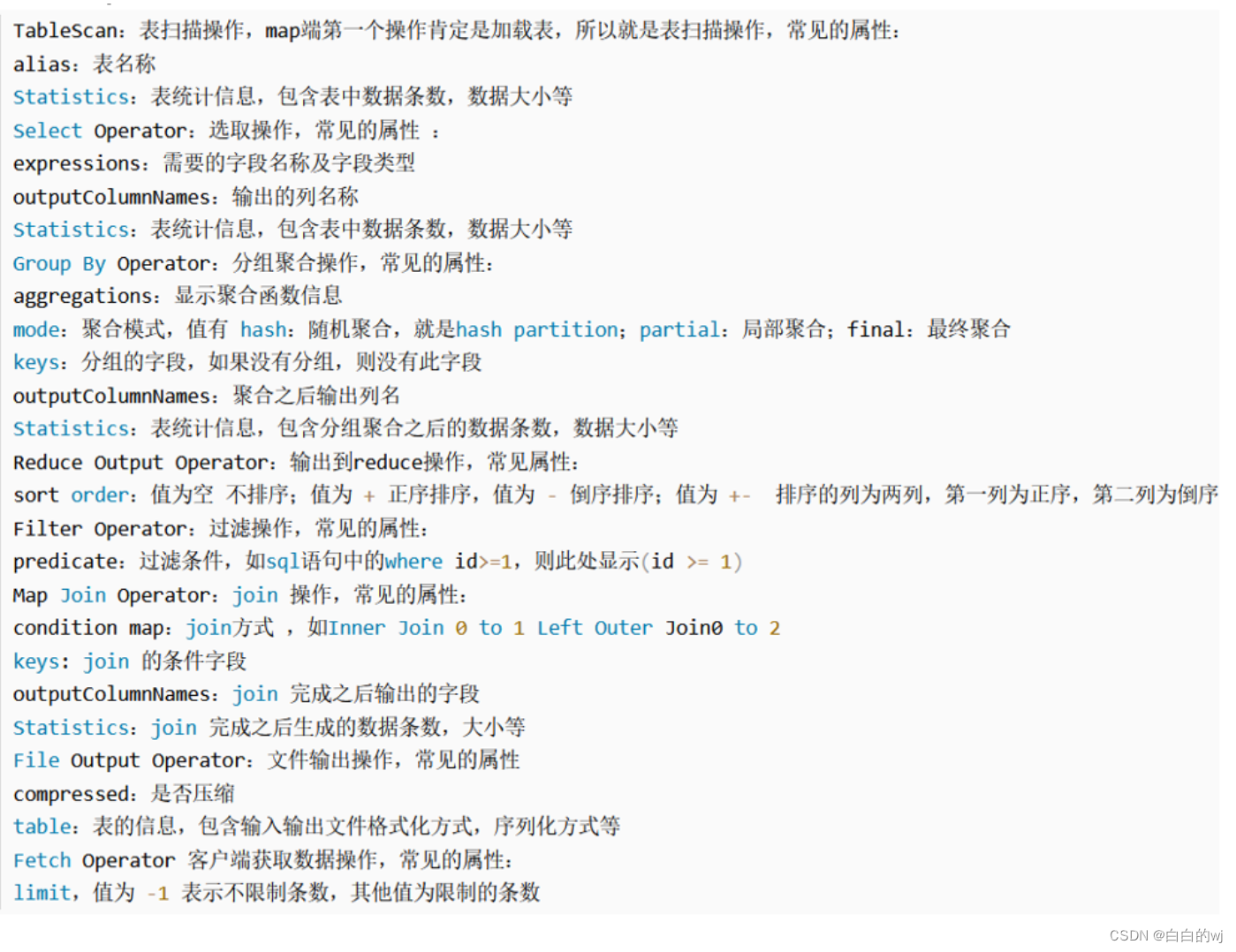
目录 0.设置hive参数 1.数据压缩 2.hive数据存储格式 3.fetch抓取策略 4.本地模式 5.join优化操作 6.SQL优化(列裁剪,分区裁剪,map端聚合,count(distinct),笛卡尔积) 6.1 列裁剪: 6.2 分区裁剪: 6.3 map端聚合(group by): 6.4 count(distinct): 6.5 笛卡尔积: 7…...

ts 联合react 实现ajax的封装,refreshtoken的功能
react ts混合双打,实现ajax的封装,以及401的特殊处理 import axios from axios import {AMDIN_EXPIRES_KEY,AMDIN_KEY,AMDIN_REFRESH_EXPIRES_KEY,AMDIN_REFRESH_KEY,COMMID_KEY,getToken,removeToken } from ../utils/user-token import { showMessage…...
)
CISP模拟试题(一)
免责声明 文章仅做经验分享用途,利用本文章所提供的信息而造成的任何直接或者间接的后果及损失,均由使用者本人负责,作者不为此承担任何责任,一旦造成后果请自行承担!!! 1.下面关于信息安全保障的说法错误的是:C A.信息安全保障的概念是与信息安全的概念同时产生的 …...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...
