界面组件DevExpress WinForms v22.2 - 全面升级数据展示功能
DevExpress WinForms拥有180+组件和UI库,能为Windows Forms平台创建具有影响力的业务解决方案。DevExpress WinForms能完美构建流畅、美观且易于使用的应用程序,无论是Office风格的界面,还是分析处理大批量的业务数据,它都能轻松胜任!
DevExpress WinForm 已正式发布了重大版本v22.2,此版本升级数据展示的相关组件——Data Grid(数据网格)、DirectX表单、Data Editors(数据编辑器)等,欢迎下载最新版控件体验!
DevExpress WinForm v22.2官方正式版下载(Q技术交流:674691612)
Data Grid(数据网格)
在需求上启用/禁用和显示/隐藏详细选项卡
在GridView.DetailTabStyle事件中的新选项允许开发者根据特定的条件启用/禁用和显示/隐藏单个详细选项卡(在代码中)。
C#
void GridView_DetailTabStyle(object sender, DetailTabStyleEventArgs e) {
if (e.Caption == "Notes" && <CUSTOM_CONDITION>)
e.Visible = false;
if (e.Caption == "Users" && <CUSTOM_CONDITION>)
e.Enabled = false;
}Master-Detail - 将显示属性应用于列表属性
现在开发人员可以应用“Display”数据注释属性来列出数据对象中的属性。
C#
public class Category {
public int ID { get; set; }
public string Name { get; set; }
[Display(Name="PRODUCTS")]
public List<Product> Products { get; set; }
[Display(AutoGenerateField=false)]
public List<Note> Notes { get; set; }
}BandPositionChanged事件
当一个波段改变了它的位置或可见性时,BandPositionChanged事件会触发:
用户拖动表波段并将其放到不同的位置。
用户在自定义表单中隐藏或拖动波段。
在代码中修改了波段可见性。
DirectX表单
支持Bar Item
表单标题现在可以显示Bar Item,像工具栏表单一样,DirectX表单头部包括两个可以接受Bar Item的区域,最左边的区域可以在表单图标旁边显示Bar Item,最右边的区域可以在表单的最小化-最大化-关闭按钮之前显示Bar Item。
支持对接
新版本继续扩展DirectX兼容控件和组件的列表,这些控件和组件可以放置/显示在DirectX表单中,同时DirectX Form(表单)同时支持DevExpress Dock和Document Manager组件。
其他增强功能
此版本增强了设计时体验,用户现在可以在各种DirectX表单区域上放置控件。
<input>标签支持HTML和CSS模板。
增强了与WinForms Scheduler控件的交互。
Data Editors(数据编辑器)
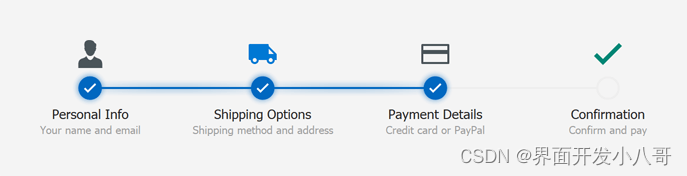
步骤进度条 - 发光的阴影
新的ShadowDrawMode为指示器和连接器添加了发光效果,用户可以对激活元素、非激活元素或激活/非激活元素同时应用发光效果。

ListBox - 显示自定义内容时列表是空的
全新的CustomDrawEmptyForeground事件允许开发者在ListBox控件中显示不包含项目的自定义内容,用户可以使用标准自定义绘制API或在列表框中呈现HTML模板。
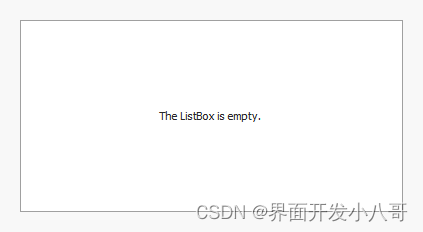
Example 1 - 传统自定义绘制
C#
void ListBoxControl1_CustomDrawEmptyForeground(object sender, ListBoxDrawEmptyForegroundEventArgs e) {
e.Appearance.TextOptions.HAlignment = DevExpress.Utils.HorzAlignment.Center;
e.Appearance.DrawString(e.Cache, "The ListBox is empty.", e.Bounds);
}
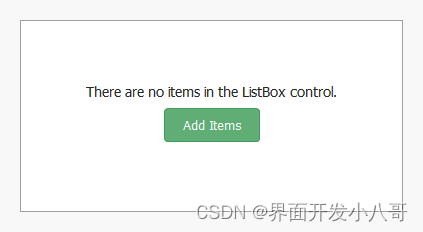
Example 2 - 渲染HTML模板
C#
// Local painting context that contains HTML tree state.
DxHtmlPainterContext ctx = new DxHtmlPainterContext();// Draw HTML template.
HtmlTemplate htmlTemplate = new HtmlTemplate(LoadTemplate("ListBoxEmptyForeground.html"), LoadTemplate("ListBoxEmptyForeground.css"));
void ListBoxControl1_CustomDrawEmptyForeground(object sender, ListBoxDrawEmptyForegroundEventArgs e) {
e.DrawHtml(htmlTemplate, ctx);
}
static string LoadTemplate(string fileName) {
return File.ReadAllText(fileName);
}
void ListBoxControl1_MouseMove(object sender, MouseEventArgs e) {
ListBoxControl listControl = sender as ListBoxControl;
if(listControl.ItemCount == 0) {
ctx.OnMouseMove(e);
listControl.Cursor = ctx.GetCursor(e.Location);
listControl.Invalidate();
} else listControl.Cursor = Cursors.Default;
}
// Handle the 'Add Items' button's click.
void ListBoxControl1_MouseDown(object sender, MouseEventArgs e) {
ListBoxControl listControl = sender as ListBoxControl;
if(listControl.ItemCount == 0 && e.Button == MouseButtons.Left) {
var clickInfo = ctx.CalcHitInfo(e.Location);
if(clickInfo != null && clickInfo.ParentHasId("btnAdd"))
listControl.Items.AddRange(new string[] {
"Item 1",
"Item 2",
"Item 3"
});
}
}HTML
<div class="container">
<div class="title">There are no items in the ListBox control</div>
<div class="button" id="btnAdd">Add Items</div>
</div>CSS
.container {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
height: 100%;
}
.title {
font-size: 14px;
}
.button {
background-color: @green;
color: @white;
opacity: 0.8;
border: 1px solid @green;
border-radius: 4px;
padding: 8px 18px;
font-size: 13px;
margin: 8px;
text-align: center;
cursor: pointer;
}
.button:hover {
background-color: @green;
box-shadow: 0px 0px 3px @green;
opacity: 0.9;
}
列表编辑器 - 排序项目升序、降序和自定义顺序
WinForms CheckedComboBoxEdit现在支持在解除绑定模式下的排序操作,使用其新的SortOrder属性来升序或降序对项目进行排序。
新版本还在ListBox、Checked ListBox、Image ListBox和Checked Combobox控件中添加了CustomSort事件,处理此事件来使用自定义排序逻辑对列表项进行排序。
C#
using DevExpress.XtraEditors.Controls;void CheckedListBoxControl1_CustomSort(object sender, CheckedListBoxCustomSortEventArgs e) {
if(e.Item1.CheckState == e.Item2.CheckState)
e.Result = ((string)e.Value1).CompareTo((string)e.Value2);
else
e.Result = e.Item1.CheckState == CheckState.Checked ? -1 : 1;
}
void CheckedListBoxControl1_ItemCheck(object sender, DevExpress.XtraEditors.Controls.ItemCheckEventArgs e) {
checkedListBoxControl1.Sort();
}
void Form1_Load(object sender, EventArgs e) {
checkedListBoxControl1.Items.AddRange(new CheckedListBoxItem[] {
new CheckedListBoxItem(){ Value = "Bart Arnaz" },
new CheckedListBoxItem(){ Value = "Leah Simpson" },
new CheckedListBoxItem(){ Value = "Arnie Schwartz" },
new CheckedListBoxItem(){ Value = "Billy Zimmer" },
new CheckedListBoxItem(){ Value = "Samantha Piper" },
new CheckedListBoxItem(){ Value = "Maggie Boxter" },
new CheckedListBoxItem(){ Value = "Brad Farkus" },
});
checkedListBoxControl1.CheckOnClick = true;
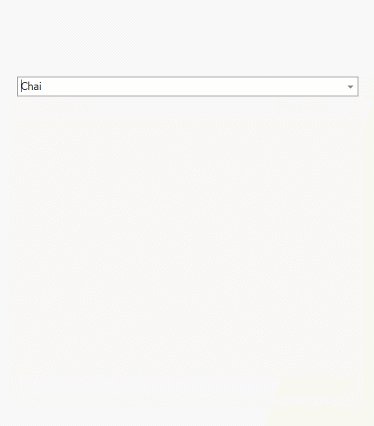
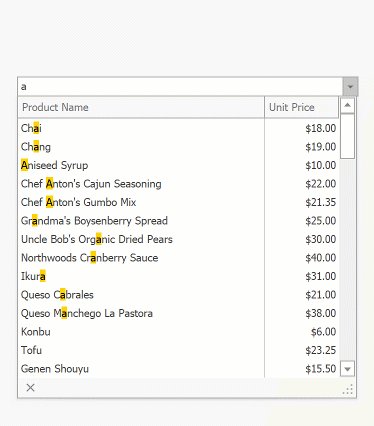
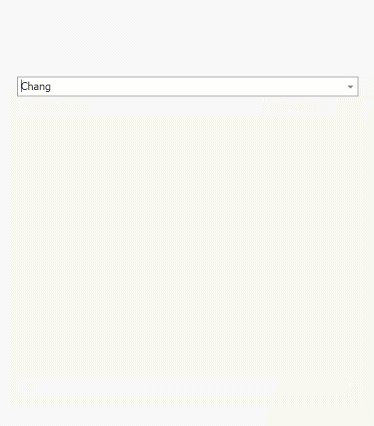
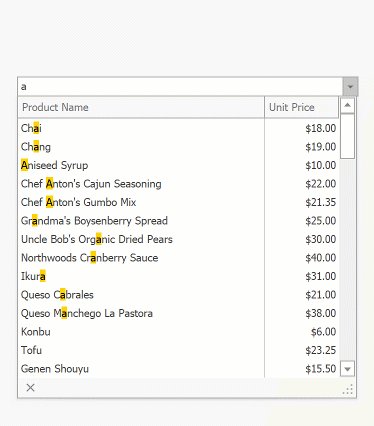
}增强查找功能
不兼容的值类型异常
现在当绑定到不兼容的类型值时,所有查找编辑器(LookUpEdit、SearchLookUpEdit、TreeListLookUpEdit和GridLookUpEdit)都提供警告。
开发者还可以启用ThrowExceptionOnInvalidLookUpEditValueType选项来检测数据类型问题并抛出异常。
在Delete/Backspace键上清除值
如果编辑器允许用户用键盘重置其值,用户现在可以通过按Delete或Backspace键清除查找值(AllowNullInput选项启用)。
Dropdown窗口中的SVG支持
LookUpEdit现在可以在下拉菜单中显示SVG图形(开箱即用)。
在Enter键上选择First Item
新的SelectFirstRowOnEnterKey选项允许用户在搜索操作后按Enter键时选择下拉列表中的第一个项目。

文本编辑中的新日期/时间掩码(.NET 6+)
新的Date-Time掩码帮助开发者编辑DateOnly和TimeOnly数据结构,当使用其中一个掩码时,文本编辑器自动将其EditValue转换为适当的类型。
DateOnly和TimeOnly掩码类型可以在 .NET 6+应用中使用。
相关文章:

界面组件DevExpress WinForms v22.2 - 全面升级数据展示功能
DevExpress WinForms拥有180组件和UI库,能为Windows Forms平台创建具有影响力的业务解决方案。DevExpress WinForms能完美构建流畅、美观且易于使用的应用程序,无论是Office风格的界面,还是分析处理大批量的业务数据,它都能轻松胜…...

正点原子第一期
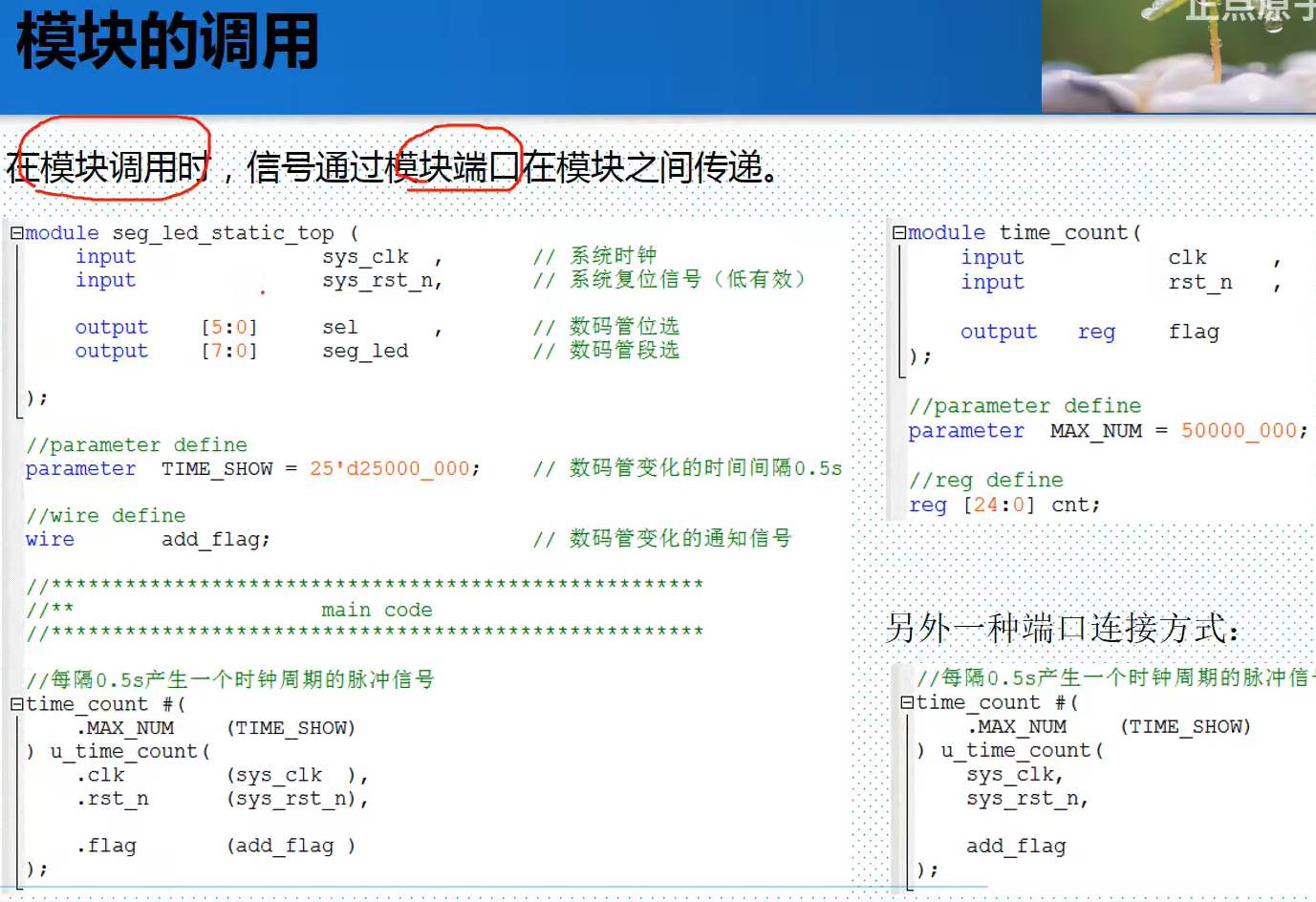
ZYNQ是一个fpga用来硬件编程,外加一个软件编程 FPGA是可通过编程来修改其逻辑功能的数字集成电路 第三篇语法篇 第七章 verilog HDL语法 Verilog的简介 可编程逻辑电路:允许用户自行修改内部连接的集成电路,其内部的电路结构可以通过编程数…...

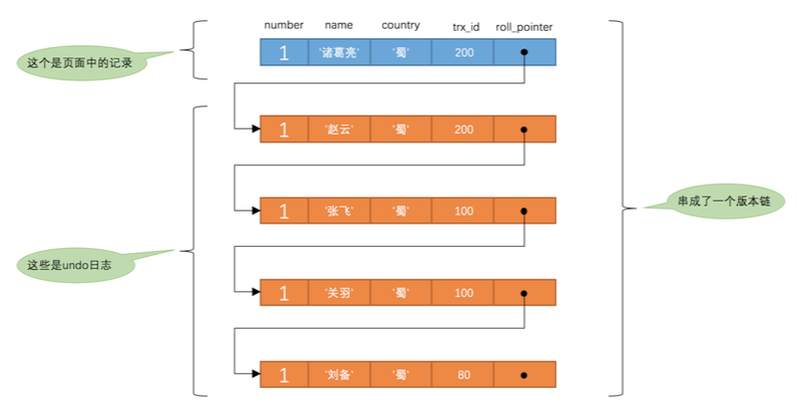
「mysql是怎样运行的」第24章 一条记录的多幅面孔---事务的隔离级别与MVCC
「mysql是怎样运行的」第24章 一条记录的多幅面孔—事务的隔离级别与MVCC 文章目录「mysql是怎样运行的」第24章 一条记录的多幅面孔---事务的隔离级别与MVCC一、事前准备二、事务的隔离级别事务并发执行遇到的问题SQL标准中的四种隔离级别MySQL中支持的四种隔离级别三、MVCC原…...

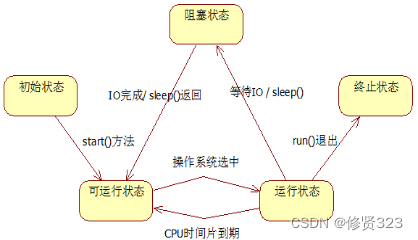
入门Java第十五天 线程
一、多线程 1.1进程和线程 进程:进程就是操作系统中运行的每一个应用程序。例如:微信,QQ 线程:线程是进程中的每一个任务。 多线程:在一个进程中,可以同时执行多个线程。同时完成多个任务。 并发&#x…...

探索用卷积神经网络实现MNIST数据集分类
问题对比单个全连接网络,在卷积神经网络层的加持下,初始时,整个神经网络模型的性能是否会更好。方法模型设计两层卷积神经网络(包含池化层),一层全连接网络。选择 5 x 5 的卷积核,输入通道为 1&…...

MySQL 索引失效场景
1,前言 索引主要是为了提高表的查询速率,但在某些情况下,索引也会失效的情况。 2,失效场景 2.1 最左前缀法则 查询从索引最左列开始,如果跳过索引中的age列,那么age后面字段的索引都将失效,…...

Xcode开发工具,图片放入ios工程
Xcode开发工具,图片放入ios工程,有三种方式: 一:Assets Assets.xcassets 一般是以蓝色的Assets.xcassets的文件夹形式在工程中,以Image Set的形式管理。当一组图片放入的时候同时会生成描述文件Contents.jso…...

操作系统权限提升(十九)之Linux提权-SUID提权
系列文章 操作系统权限提升(十八)之Linux提权-内核提权 SUID提权 SUID介绍 SUID是一种特殊权限,设置了suid的程序文件,在用户执行该程序时,用户的权限是该程序文件属主的权限,例如程序文件的属主是root,那么执行该…...

直播 | StarRocks 实战系列第三期--StarRocks 运维的那些事
2023 年开春, StarRocks 社区重磅推出入门级实战系列直播,手把手带你从 Zero to Hero 成为一个 “StarRocks Pro”!通过实际操作和应用场景的结合,我们将帮你系统性地学习 StarRocks 这个当今最热门的开源 OLAP 数据库。本次&…...
)
KingabseES执行计划-分区剪枝(partition pruning)
概述 分区修剪(Partition Pruning)是分区表性能的查询优化技术 。在分区修剪中,优化器分析SQL语句中的FROM和WHERE子句,以在构建分区访问列表时消除不需要的分区。此功能使数据库只能在与SQL语句相关的分区上执行操作。 参数 enable_partition_pruning 设…...

Operator-sdk 在 KaiwuDB 容器云中的使用
一、使用背景KaiwuDB Operator 是一个自动运维部署工具,可以在 Kubernetes 环境上部署 KaiwuDB集群,借助 Operator 可实现无缝运行在公有云厂商提供的 Kubernetes 平台上,让 KaiwuDB 成为真正的 Cloud-Native 数据库。使用传统的自动化工具会…...

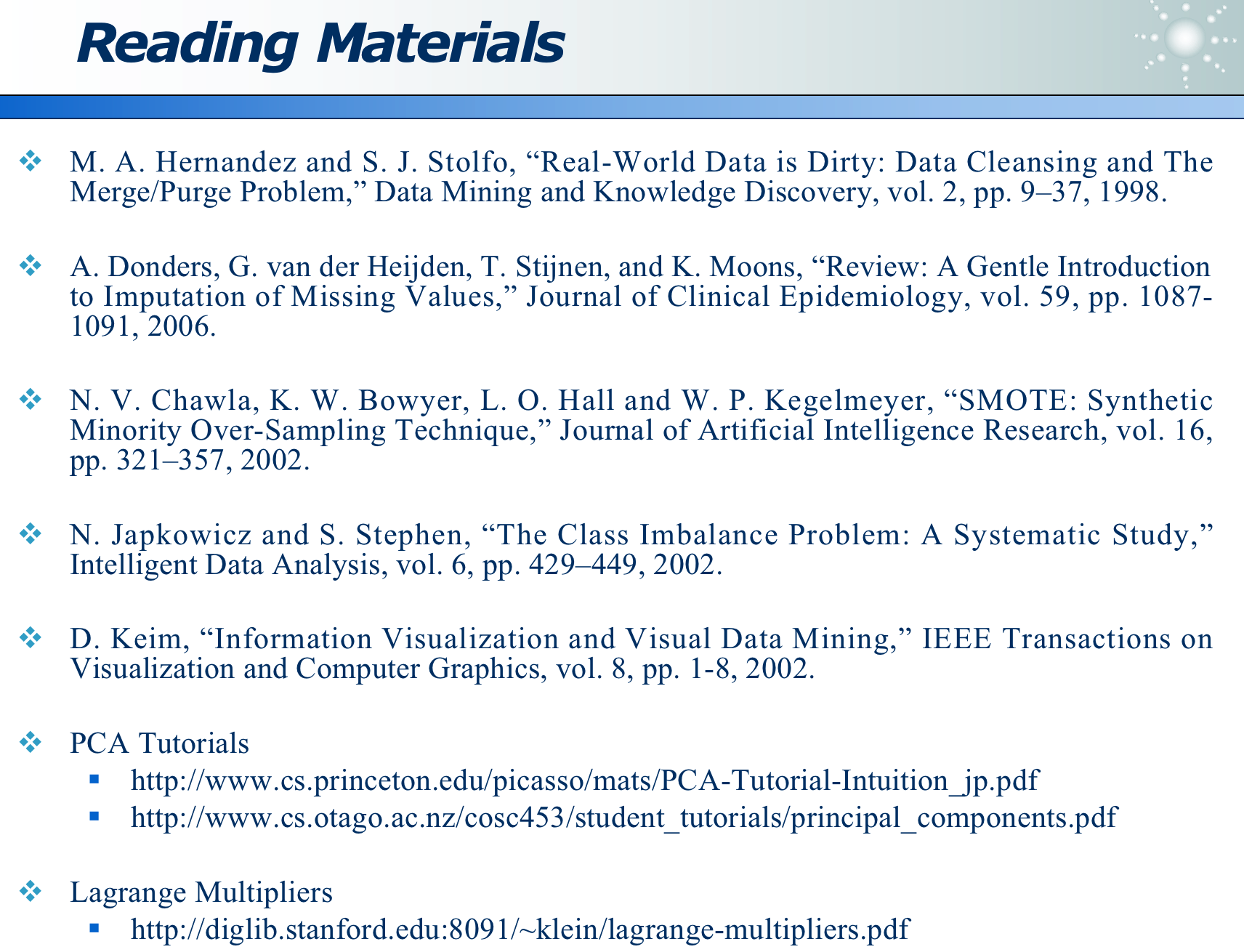
【数据挖掘】2、数据预处理
文章目录一、数据预处理的意义1.1 缺失数据1.1.1 原因1.1.2 方案1.1.3 离群点分析1.2 重复数据1.2.1 原因1.2.2 去重的方案1.3 数据转换1.4 数据描述二、数据预处理方法2.1 特征选择 Feature Selection2.2 特征提取 Feature Extraction2.2.1 PCA 主成分分析2.2.2 LDA 线性判别分…...
大白话在数据库里,哪些操作会导致在表级别加锁呢?)
(四十六)大白话在数据库里,哪些操作会导致在表级别加锁呢?
之前我们已经给大家讲解了数据库里的行锁的概念,其实还是比较简单,容易理解的,因为在讲解锁这个概念之前,对于多事务并发以及隔离,我们已经深入讲解过了,所以大家应该很容易在脑子里有一个多事务并发执行的…...
)
【Android源码面试宝典】MMKV从使用到原理分析(二)
上一章节,我们从使用入手,进行了MMKV的简单讲解,我们通过分析简单的运行时日志,从中大概猜到了一些MMKV的代码内部流程,同时,我们也提出了若干的疑问?还是那句话,带着目标(问题)去阅读一篇源码,那么往往收获的知识,更加深入&扎实。 本节,我们一起来从源码层次…...

如何使用ADFSRelay分析和研究针对ADFS的NTLM中继攻击
关于ADFSRelay ADFSRelay是一款功能强大的概念验证工具,可以帮助广大研究人员分析和研究针对ADFS的NTLM中继攻击。 ADFSRelay这款工具由NTLMParse和ADFSRelay这两个实用程序组成。其中,NTLMParse用于解码base64编码的NTLM消息,并打印有关消…...

【Python学习笔记】第二十二节 Python XML 解析
一、什么是XMLXML即ExtentsibleMarkup Language(可扩展标记语言),是用来定义其它语言的一种元语言。XML 被设计用来传输和存储数据。XML 是一套定义语义标记的规则,它没有标签集(tagset),也没有语法规则(grammatical rule)。任何XML文档对任何…...

5分钟轻松拿下Java枚举
文章目录一、枚举(Enum)1.1 枚举概述1.2 定义枚举类型1.2.1 静态常量案例1.2.2 枚举案例1.2.3 枚举与switch1.3 枚举的用法1.3.1 枚举类的成员1.3.2 枚举类的构造方法1)枚举的无参构造方法2)枚举的有参构造方法1.3.3 枚举中的抽象方法1.4 Enum 类1.4.1 E…...

华为OD机试【独家】提供C语言题解 - 最小传递延迟
最近更新的博客 华为od 2023 | 什么是华为od,od 薪资待遇,od机试题清单华为OD机试真题大全,用 Python 解华为机试题 | 机试宝典【华为OD机试】全流程解析+经验分享,题型分享,防作弊指南)华为od机试,独家整理 已参加机试人员的实战技巧文章目录 最近更新的博客使用说明最小…...

【Web前端】关于JS数组方法的一些理解
一、具备栈特性的方法unshift(...items: T[]) : number将一个或多个元素添加到数组的开头,并返回该数组的新长度。shift(): T | undefined从数组中删除第一个元素,并返回该元素的值。此方法更改数组的长度。二、具备队列特性的方法push(...items: T[]): …...

多智能体集群协同控制笔记(1):线性无领航多智能体系统的一致性
对于连续时间高阶线性多智能体系统的状态方程为: x˙i(t)Axi(t)Bui(t),i1,2..N\dot {\mathbf{x}}_i(t)A\mathbf{x}_i(t)B\mathbf{u}_i(t),i1,2..N x˙i(t)Axi(t)Bui(t),i1,2..N 下标iii代表第iii个智能体,ui(t)∈Rq1\mathbf{u}_i(t)\in R^{q \time…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...
