杂谈:created中两次数据修改,会触发几次页面更新?
面试题:created生命周期中两次修改数据,会触发几次页面更新?
一、同步的
先举个简单的同步的例子:
new Vue({el: "#app",template: `<div><div>{{count}}</div></div>`,data() {return {count: 1,}},created() {this.count = 2;this.count = 3;},
});
在created生命周期中,通过this.count = 2和this.count = 3的方式将this.count重新赋值。
这里直接抛出答案:渲染一次。
为什么?
这个与数据的响应式处理有关,先看响应式处理的逻辑:
export function defineReactive (obj: Object,key: string,val: any,customSetter?: ?Function,shallow?: boolean
) {// 重点:创建一个发布者实例const dep = new Dep()const property = Object.getOwnPropertyDescriptor(obj, key)if (property && property.configurable === false) {return}// cater for pre-defined getter/settersconst getter = property && property.getconst setter = property && property.setif ((!getter || setter) && arguments.length === 2) {val = obj[key]}let childOb = !shallow && observe(val)Object.defineProperty(obj, key, {enumerable: true,configurable: true,get: function reactiveGetter () {const value = getter ? getter.call(obj) : valif (Dep.target) {// 重点:进行当前正在计算的渲染Watcher的收集dep.depend()if (childOb) {childOb.dep.depend()if (Array.isArray(value)) {dependArray(value)}}}return value},set: function reactiveSetter (newVal) {const value = getter ? getter.call(obj) : val/* eslint-disable no-self-compare */if (newVal === value || (newVal !== newVal && value !== value)) {return}/* eslint-enable no-self-compare */if (process.env.NODE_ENV !== 'production' && customSetter) {customSetter()}// #7981: for accessor properties without setterif (getter && !setter) returnif (setter) {setter.call(obj, newVal)} else {val = newVal}childOb = !shallow && observe(newVal)// 重点:当数据发生变化时,发布者实例dep会通知收集到的watcher进行更新dep.notify()}})
}
在数据响应式处理阶段,会实例化一个发布者dep,并且通过Object.defineProperty的方式为当前数据定义get和set函数。在生成虚拟vNode的阶段,会触发get函数中会进行当前正在计算的渲染Watcher的收集,此时,发布者dep的subs中会多一个渲染Watcher实例。在数据发生变化的时候,会触发set函数,通知发布者dep中subs中的watcher进行更新。
至于数据修改会触发几次更新,就与当前发布者dep的subs中收集了几次渲染watcher有关了,再看watcher收集和created执行之间的顺序:
Vue.prototype._init = function (options) {// ...initState(vm);// ...callHook(vm, 'created');// ...if (vm.$options.el) {vm.$mount(vm.$options.el);}
}
我们知道在initState(vm)阶段对数据进行响应式处理,但是此时发布者dep的subs还是空数组。当执行callHook(vm, 'created')的时候,会执行this.count = 2和this.count = 3的逻辑,也的确会触发set函数中的dep.notify通知收集到的watcher进行更新。但是,此时dep的subs是空数组,相当于啥也没做。
只有在vm.$mount(vm.$options.el)执行过程中,生成虚拟vNode的时候才会进行渲染Watcher收集,此时,dep的subs才不为空。最终,通过vm.$mount(vm.$options.el)进行了页面的一次渲染,并未因为this.count=2或者this.count=3而触发多余的页面更新。
简言之,就是created钩子函数内的逻辑的执行是在渲染watcher收集之前执行的,所以未引起因为数据变化而导致的页面更新。
二、异步的
同步的场景说完了,我们再举个异步的例子:
new Vue({el: "#app",template: `<div><div>{{count}}</div></div>`,data() {return {count: 1,}},created() {setTimeout(() => {this.count = 2;}, 0)setTimeout(() => {this.count = 3;}, 0)},
});
在created生命周期中,通过异步的方式执行this.count = 2和this.count = 3的方式将this.count重新赋值。
这里直接抛出答案:首次渲染一次,因为数据变化导致的页面更新两次。
为什么?
这个就与eventLoop事件循环机制有关了,我们知道javascript是一个单线程执行的语言,当我们通过new Vue实例化的过程中,会执行初始化方法this._init方法,开始了Vue底层的处理逻辑。当遇到setTimeout异步操作时,会将其推入到异步队列中去,等待当前同步任务执行完以后再去异步队列中取出队首元素进行执行。
当前例子中,在initState(vm)阶段对数据进行响应式处理。当执行callHook(vm, 'created')的时候,会将this.count = 2和this.count = 3的逻辑推入到异步队列等待执行。继续执行vm.$mount(vm.$options.el)的过程中会去生成虚拟vNode,进而触发get函数的渲染Watcher收集,此时,dep的subs中就有了一个渲染watcher。
等首次页面渲染完成以后,会去执行this.count=2的逻辑,数据的修改会触发set函数中的dep.notify,此时发布者dep的subs不为空,会引起页面的更新。同理,this.count=3会再次引起页面数据的更新。也就是说,首次渲染一次,因为this.count=2和this.count=3还会导致页面更新两次。
三、附加
如果我改变的值和data中定义的值一致呢?
new Vue({el: "#app",template: `<div><div>{{count}}</div></div>`,data() {return {count: 1,}},created() {setTimeout(() => {this.count = 1;}, 0)},
});
这个时候,在触发set的逻辑中,会当执行到if (newVal === value || (newVal !== newVal && value !== value)) { return }的逻辑,不会再执行到dep.notify,这种场景下数据的数据也不会引起页面的再次更新。
总结
从生命周期
created和页面渲染的先后顺序,Object.defineProperty触发get和set函数的机理,以及eventLoop事件循环机制入手,去分析created中两次数据修改会触发几次页面更新的问题就会清晰很多。
最后
整理了75个JS高频面试题,并给出了答案和解析,基本上可以保证你能应付面试官关于JS的提问。




有需要的小伙伴,可以点击下方卡片领取,无偿分享
相关文章:

杂谈:created中两次数据修改,会触发几次页面更新?
面试题:created生命周期中两次修改数据,会触发几次页面更新? 一、同步的 先举个简单的同步的例子: new Vue({el: "#app",template: <div><div>{{count}}</div></div>,data() {return {count…...

原生JS实现拖拽排序
拖拽(这两个字看了几遍已经不认识了) 说到拖拽,应用场景不可谓不多。无论是打开电脑还是手机,第一眼望去的界面都是可拖拽的,靠拖拽实现APP或者应用的重新布局,或者拖拽文件进行操作文件。 先看效果图&am…...

Coredump-N: corrupted double-linked list
文章目录 问题安装debuginfo之后分析参数确定确定代码逻辑解决问题 今天碰到一例: #0 0xf7f43129 in __kernel_vsyscall () #1 0xf6942b16 in raise () from /lib/libc.so.6 #2 0xf6928e64 in abort () from /lib/libc.so.6 #3 0xf6986e8c in __libc_message () from /lib/li…...

5个好用的视频素材网站
推荐五个高质量视频素材网站,免费、可商用,赶紧收藏起来! 1、菜鸟图库 视频素材下载_mp4视频大全 - 菜鸟图库 网站素材非常丰富,有平面、UI、电商、办公、视频、音频等相关素材,视频素材质量很高,全部都是…...

使用码匠连接一切|二
目录 Elasticsearch Oracle ClickHouse DynamoDB CouchDB 关于码匠 作为一款面向开发者的低代码平台,码匠提供了丰富的数据连接能力,能帮助用户快速、轻松地连接和集成多种数据源,包括关系型数据库、非关系型数据库、API 等。平台提供了…...

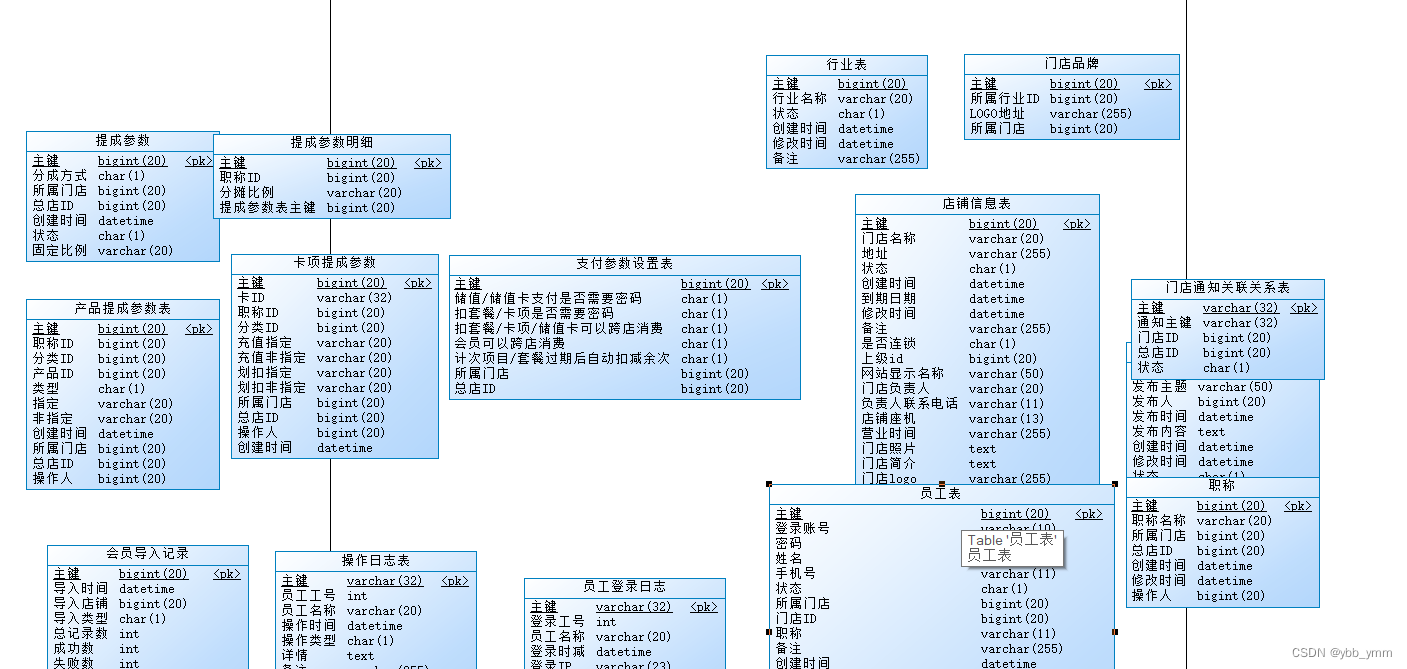
3.1.1 表的相关设计
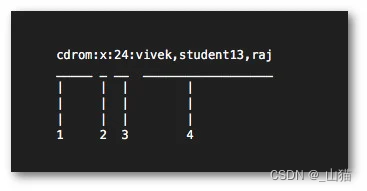
文章目录1.表中实体与实体对应的关系2.实际案例分析3.表的实际创建4.总结1.表中实体与实体对应的关系 一对多 如一个班级对应多名学生,一个客户拥有多个订单等这种类型表的建表要遵循主外键关系原则,即在从表创建一个字段,此字段作为外键指向…...

Vue3 企业级项目实战:认识 Spring Boot
Vue3 企业级项目实战 - 程序员十三 - 掘金小册Vue3 Element Plus Spring Boot 企业级项目开发,升职加薪,快人一步。。「Vue3 企业级项目实战」由程序员十三撰写,2744人购买https://s.juejin.cn/ds/S2RkR9F/ 越来越流行的 Spring Boot Spr…...

Swagger2实现配置Header请求头
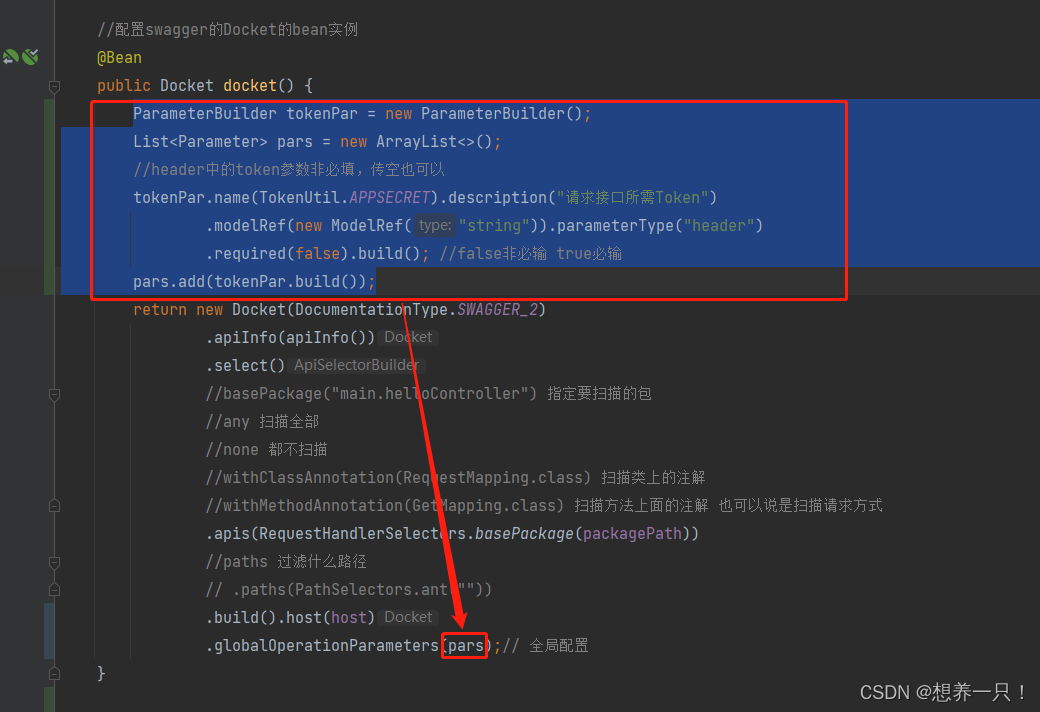
效果 实现 大家使用swagger肯定知道在代码中会写一个 SwaggerConfig 配置类,如果没有这个类swagger指定也用不起来,所以在swagger中配置请求头也是在这个 SwaggerConfig 中操作。 1、要实现配置请求头在配置swagger的Docket的bean实例中添加一个 globa…...

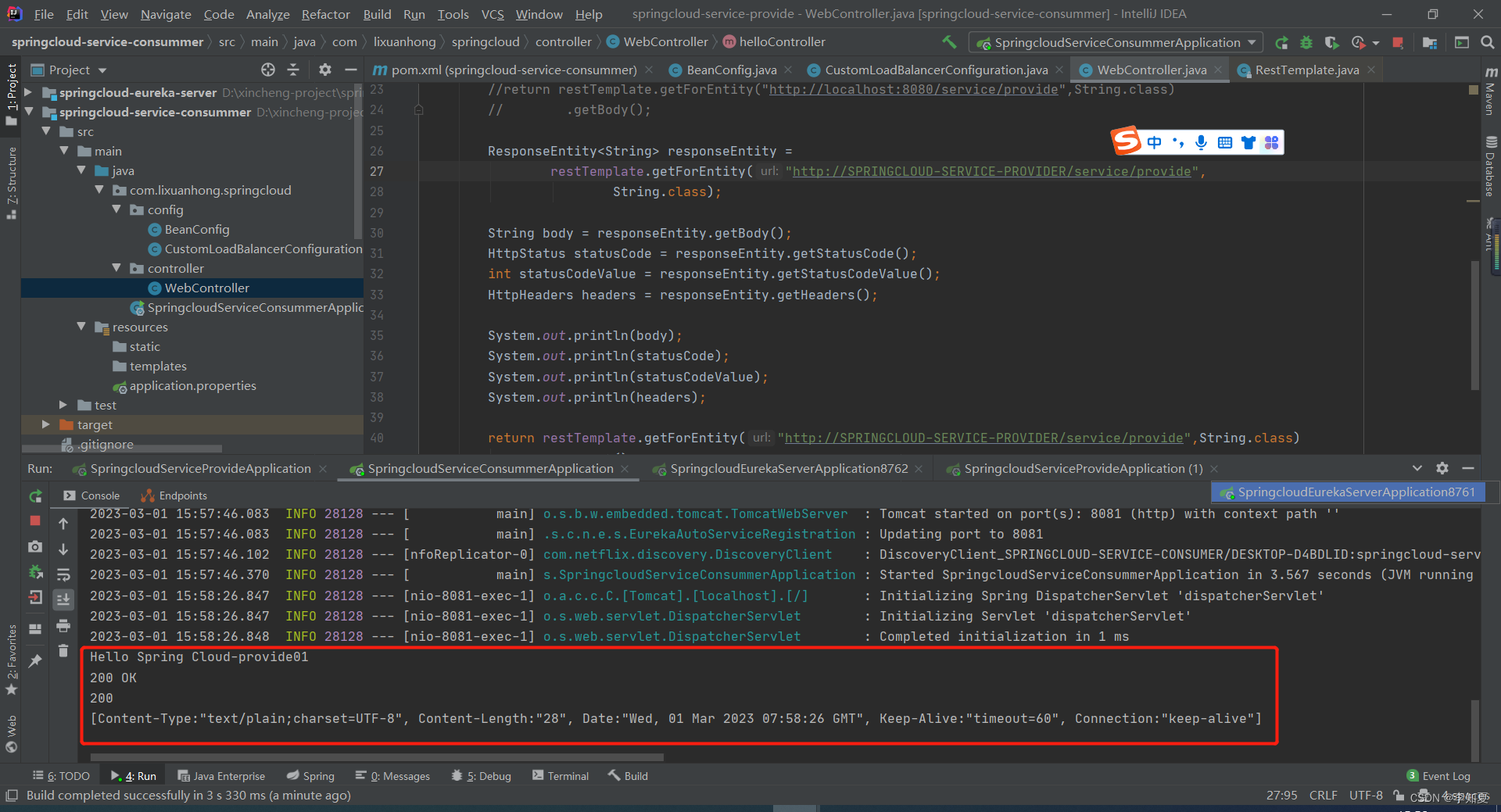
4-1 SpringCloud快速开发入门:RestTemplate类详细解读
RestTemplate类详细解读 RestTemplate 的 GET 请求 Get 请求可以有两种方式: 第一种:getForEntity 该方法返回一个 ResponseEntity对象,ResponseEntity是 Spring 对 HTTP 请求响应的封装,包括了几个重要的元素,比如响…...

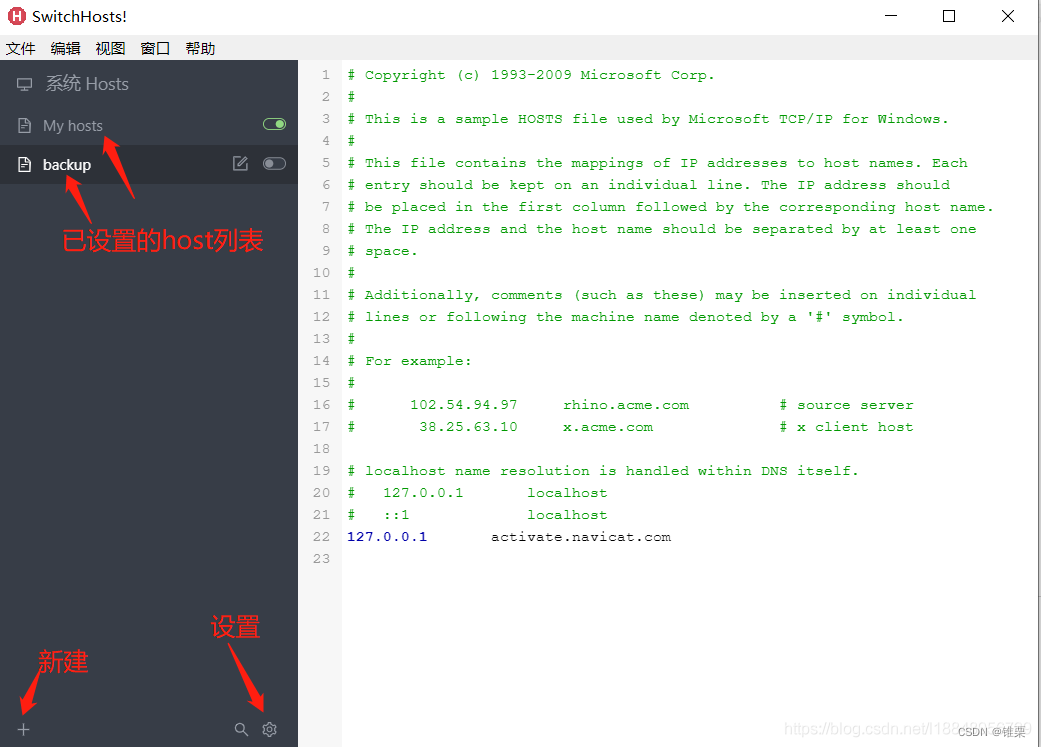
【IDEA】【工具】幸福感UP!开发常用的工具 插件/网站/软件
IDEA 插件 CodeGlance Pro —— 代码地图 CodeGlance是一款非常好用的代码地图插件,可以在代码编辑区的右侧生成一个竖向可拖动的代码缩略区,可以快速定位代码的同时,并且提供放大镜功能。 使用:可以通过Settings—>Other Settings—&g…...

【蓝桥杯集训·每日一题】AcWing 1562. 微博转发
文章目录一、题目1、原题链接2、题目描述二、解题报告1、思路分析2、时间复杂度3、代码详解三、知识风暴宽搜BFS一、题目 1、原题链接 1562. 微博转发 2、题目描述 微博被称为中文版的 Twitter。 微博上的用户既可能有很多关注者,也可能关注很多其他用户。 因此&am…...

[busybox] busybox生成一个最精简rootfs(下)
书接上回:[busybox] busybox生成一个最精简rootfs(上) 本篇介绍几个rootfs中用到的“不是那么重要的”几个文件。 9 /etc/shadow 和 /etc/passwd 曾经,/etc/passwd 文件用于存储独立 Linux 系统中的所有登录信息。 后来,由于以下原因&…...

Java奠基】运算符的讲解与使用
目录 运算符与表达式的使用 算术运算符 隐式转换与强制转换 自增自减运算符 赋值运算符 关系运算符 逻辑运算符 三元运算符 运算符与表达式的使用 运算符是指:对字面量或者变量进行操作的符号。 表达式是指:用运算符把字面量或者变量连接起来&…...

开发一个会员管理系统
背景 由于现在公司内客户量剧增, 简单的靠电话及笔记本记录,来维护客户有些困难,但又不想去花钱购买那些专业版的会员管理系统,只能自己动手撸一个相对简易的会员系统来使用了。 开发语言及使用技术 后端:java、mys…...

华为OD机试题【找出通过车辆最多颜色】用 C++ 进行编码 (2023.Q1)
最近更新的博客 华为od 2023 | 什么是华为od,od 薪资待遇,od机试题清单华为OD机试真题大全,用 Python 解华为机试题 | 机试宝典【华为OD机试】全流程解析+经验分享,题型分享,防作弊指南华为od机试,独家整理 已参加机试人员的实战技巧文章目录 最近更新的博客使用说明找出通…...
)
如何根据子网掩码计算出网络前缀(prefix)
我们知道子网掩码是对IP地址的网络地址的标注。把IP地址中网络地址位设置为1,主机地址位设置为0,得到的就是子网掩码。除了用子网掩码表示IP地址的网络地址和主机地址外,还可以用network prefix(网络前缀),比如192.168.0.1/16,这里的16就是prefix,也就是网络地址位的位…...

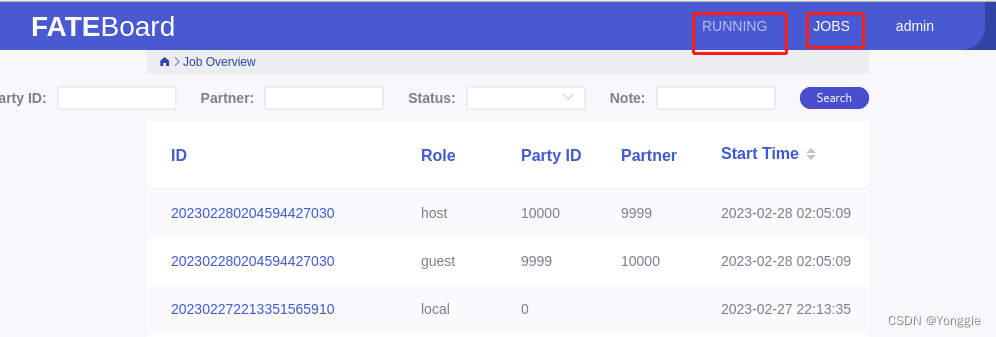
【FATE联邦学习】Fateboard的使用
fateboard文档 https://fate.fedai.org/fateboard/ github Fateboard文档 https://github.com/FederatedAI/FATE-Board/blob/master/README-CN.md 背景 Fateboard是FATE框架的任务看板。 在配置FATE时,Fateboard一般是被安装好了的,安装过程查看这里 A…...

解决vue3没有this造成的无法使用vue2
在Vue2项目中可以使用this.$router.push等方法进行路由的跳转,但是在Vue3的setup函数里,并没有this这个概念,因此如何使用路由方法 1.// 在新的vue-router里面尤大加入了一些方法,比如这里代替this的useRouter,具体使用…...

百度前端二面vue面试题指南
Vue 组件间通信有哪几种方式? Vue 组件间通信是面试常考的知识点之一,这题有点类似于开放题,你回答出越多方法当然越加分,表明你对 Vue 掌握的越熟练。Vue 组件间通信只要指以下 3 类通信:父子组件通信、隔代组件通…...

【备战面试】每日10道面试题打卡-Day1
本篇总结的是Java基础知识相关的面试题,后续也会更新其他相关内容 文章目录1、JVM、JRE和JDK的关系?2、Java语言有哪些特点?3、Java和C的区别有哪些?4、Java有哪些数据类型?5、访问修饰符 public、private、protected&…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...

系统掌握PyTorch:图解张量、Autograd、DataLoader、nn.Module与实战模型
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文通过代码驱动的方式,系统讲解PyTorch核心概念和实战技巧,涵盖张量操作、自动微分、数据加载、模型构建和训练全流程&#…...

消息队列系统设计与实践全解析
文章目录 🚀 消息队列系统设计与实践全解析🔍 一、消息队列选型1.1 业务场景匹配矩阵1.2 吞吐量/延迟/可靠性权衡💡 权衡决策框架 1.3 运维复杂度评估🔧 运维成本降低策略 🏗️ 二、典型架构设计2.1 分布式事务最终一致…...
