Vue3使用kkFileView预览文件pdf
kkFileView - 在线文件预览kkFileView官网 - kkFileView使用Spring Boot搭建,易上手和部署,基本支持主流办公文档的在线预览,如doc,docx,Excel,pdf,txt,zip,rar,图片等等
https://kkfileview.keking.cn/zh-cn/docs/usage.html业务场景:需要点击按钮,弹出弹框预览pdf文件
这里使用的是3.x.x 版本,需要下载base64
3.x.x 版本 # 示例
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/js-base64@3.6.0/base64.min.js"></script>var originUrl = 'http://127.0.0.1:8080/filedownload?fileId=1'; //要预览文件的访问地址 var previewUrl = originUrl + '&fullfilename=test.txt' window.open('http://127.0.0.1:8012/onlinePreview?url='+encodeURIComponent(Base64.encode(previewUrl)));

配置baseUrl,如果是生产环境,走 location.origin 浏览器的当前地址,它包含了协议、域名和端口号,否则走项目配置中设置的环境变量 VITE_APP_API_URL 的值。
替换示例的文件地址,打开弹窗时把地址传给弹窗,弹窗里使用iframe
// 预览const handleClickOpenPreview = (row) => {if (row.fileState === '无') returnconst baseUrl = import.meta.env.PROD ? location.origin : import.meta.env.VITE_APP_API_URL// const originUrl = baseUrl + '/hs/document/downloadWord' + '?fileName=010001_20231015_1697332623776.docx'// const previewUrl = originUrl + '&fullfilename=010001_20231015_1697332623776.docx'// window.open('http://100.100.120.147:8012/preview/onlinePreview?url=' + encodeURIComponent(Base64.encode(previewUrl)));// window.open(baseUrl + '/preview/onlinePreview?url=' + encodeURIComponent(Base64.encode(previewUrl)));const originUrl = baseUrl + '/hs/document/downloadWord' + `?fileName=${row.fileName}`const previewUrl = originUrl + `&fullfilename=${row.fileName}`const url = baseUrl + '/preview/onlinePreview?url=' + encodeURIComponent(Base64.encode(previewUrl))state.PreViewFileDialogRef.open(row, url) // 把url传给弹窗}弹窗页
<template><PatrolDialog :show="show" @close="show = false" DeleteFooterBtn width="1370px" top="5vh"><template #title><div class="dialog-title"><img :src="weatherStationIcon" />预览</div></template><div class="formPart"><el-dropdown trigger="click" @command="handleClickExport" size="small"><span class="el-dropdown-link"><i class="icon iconfont icon-daochu" style="color: var(--gdky-primary-color);"></i></span><template #dropdown><el-dropdown-menu><el-dropdown-item command="word">word</el-dropdown-item><el-dropdown-item command="pdf">pdf</el-dropdown-item></el-dropdown-menu></template></el-dropdown><!-- 在弹窗中显示的内容 --><iframe :src="pageUrl" width="100%" height="800px" class="file"></iframe></div></PatrolDialog>
</template><script>
import { reactive, toRefs, computed, watch } from 'vue'
import PatrolDialog from '@/views/Components/PatrolDialog.vue'
import weatherStationIcon from '@/assets/imgs/title_img.png'
import { exportWord, exportPdf } from '@/api/PlatTool/CustomModules/HeatSourceDispatch/index'export default {components: {PatrolDialog},setup(_, { emit }) {const state = reactive({show: false,weatherStationIcon, // iconcurRow: null,pageUrl: "",})const methods = {// 打开弹窗async open(curRow, url) {state.show = true;state.curRow = curRow;state.pageUrl = url},// 导出handleClickExport(command) {if (command === "word") {exportWord({ fileName: state.curRow.fileName })} else {exportPdf({ fileName: state.curRow.pdfFileName })}}}return {...toRefs(state),...methods,}}
}
</script>
<style lang='less' scoped>
.dialog-title {display: flex;font-size: 16px;font-family: MicrosoftYaHeiSemibold;color: var(--gdky-main-content-color);line-height: 24px;padding-bottom: var(--base-padding);img {margin-right: 8px;}
}.formPart {display: flex;flex-direction: column;flex: 1;height: 100%;.file {display: flex;justify-content: center;align-items: center;margin-left: -15px;position: relative;}.el-dropdown-link {position: absolute;top: 5px;right: 88px;z-index: 999;}
}
</style><style lang="less">
.g-dark {.formPart {.el-dropdown-link {}}
}
</style>相关文章:

Vue3使用kkFileView预览文件pdf
kkFileView - 在线文件预览kkFileView官网 - kkFileView使用Spring Boot搭建,易上手和部署,基本支持主流办公文档的在线预览,如doc,docx,Excel,pdf,txt,zip,rar,图片等等https://kkfileview.keking.cn/zh-cn/docs/usage.html业务场景…...

建造者模式-C语言实现
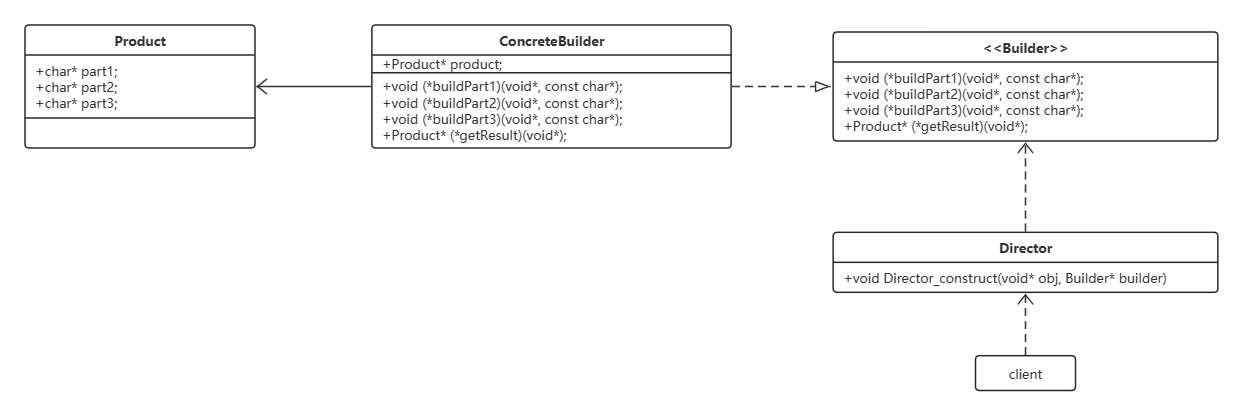
UML类图: 代码实现: #include <stdio.h> #include <stdlib.h>// 产品类 typedef struct {char* part1;char* part2;char* part3; } Product;// 抽象建造者类 typedef struct {void (*buildPart1)(void*, const char*);void (*buildPart2)(v…...

Jmeter+influxdb+grafana监控平台在windows环境的搭建
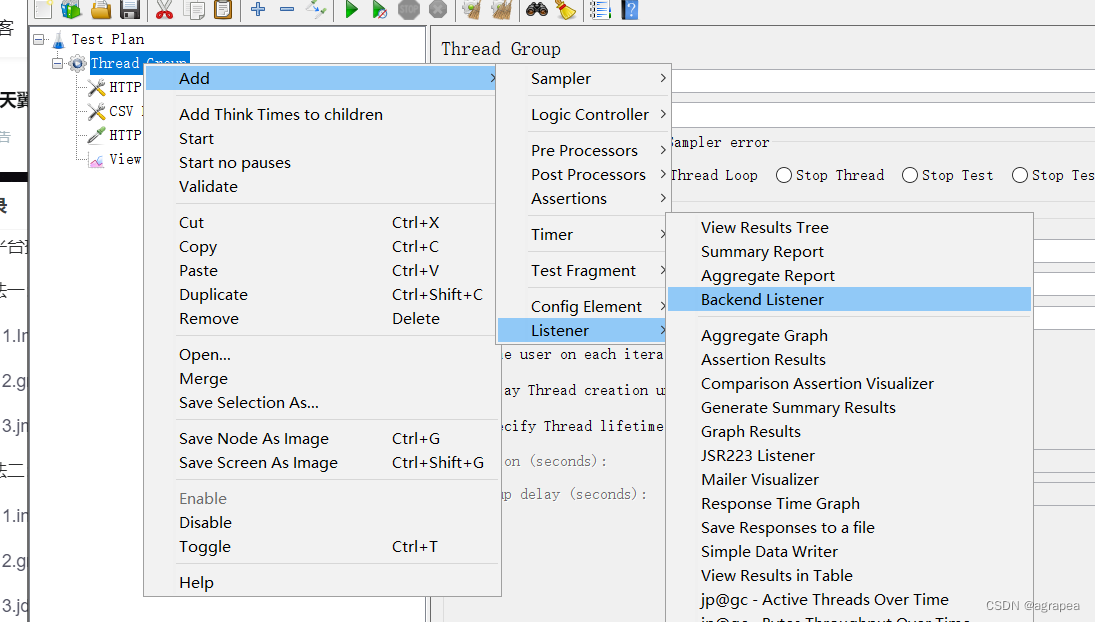
原理:Jmeter采集的数据存储在infuxdb数据库中,grafana将数据库中的数据在界面上进行展示 一、grafana下载安装 Download Grafana | Grafana Labs 直接选择zip包下载,下载后解压即可,我之前下载过比较老的版本,这里就…...

关注这两点 或能避开一些现货黄金交易的陷阱
在现货黄金投资中,交易机会是处处都有,但是亏损的情况也可能出现。投资者要在陷阱处处的市场中获得稳定盈利,就需要懂得如何规避现货黄金投资的陷阱。下面我们就来介绍两个很常用的避开陷阱的方法。 看交易的活跃度。交易越活跃,市…...

Python 文件读写
Python 文件读写笔记整理 参数说明 open(path, flag[, encoding][,errors]) path:要打开文件的路径 flag:打开方式 encoding:编码方式 errors:错误处理 Flag打开方式表 模式 描述 r 以只读方式打开文件。文件的指针将会放在文件的开头。这是默认模式。 rb 以二进制格…...

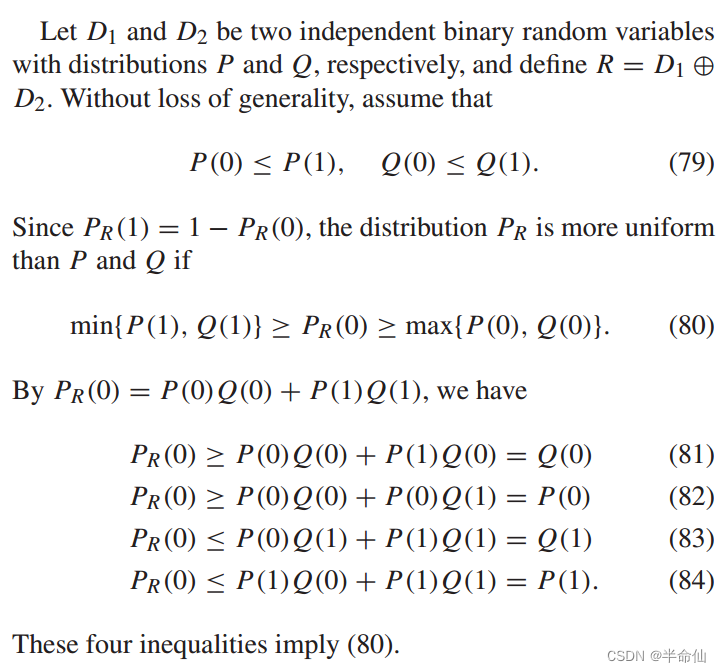
线性分组码的奇偶校验矩阵均匀性分析
回顾信道编解码知识,我们知道信道编码要求编码具有检纠错能力,作为FEC(forward error correction)前向纠错编码的一类,线性分组码表示校验位与信息位的关系能够线性表示。 在这篇文章中,并不是要讨论信道编…...

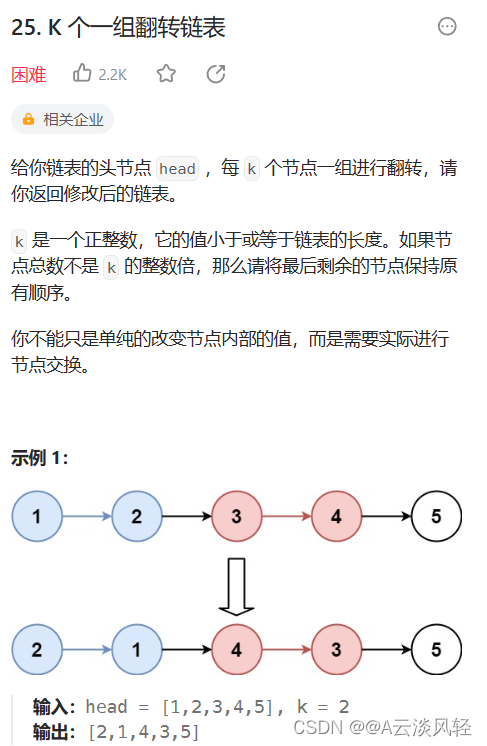
leetcode算法之链表
目录 1.两数相加2.两两交换链表中的节点3.重排链表4.合并K个升序链表5.K个一组翻转链表 1.两数相加 两数相加 /*** Definition for singly-linked list.* struct ListNode {* int val;* ListNode *next;* ListNode() : val(0), next(nullptr) {}* ListNode(…...

2023.11.27 滴滴P0级故障或为k8s升级造成
滴滴11.27 P0级故障|打车|宕机|网约车|出租车|滴滴出行|系统故障_网易订阅 (163.com) 如何看待滴滴11月27日故障,对日常生产生活有哪些影响? - 知乎 (zhihu.com) 最新消息滴滴P0故障原因,是由于k8s集群升级导致的,后面又进行版本…...

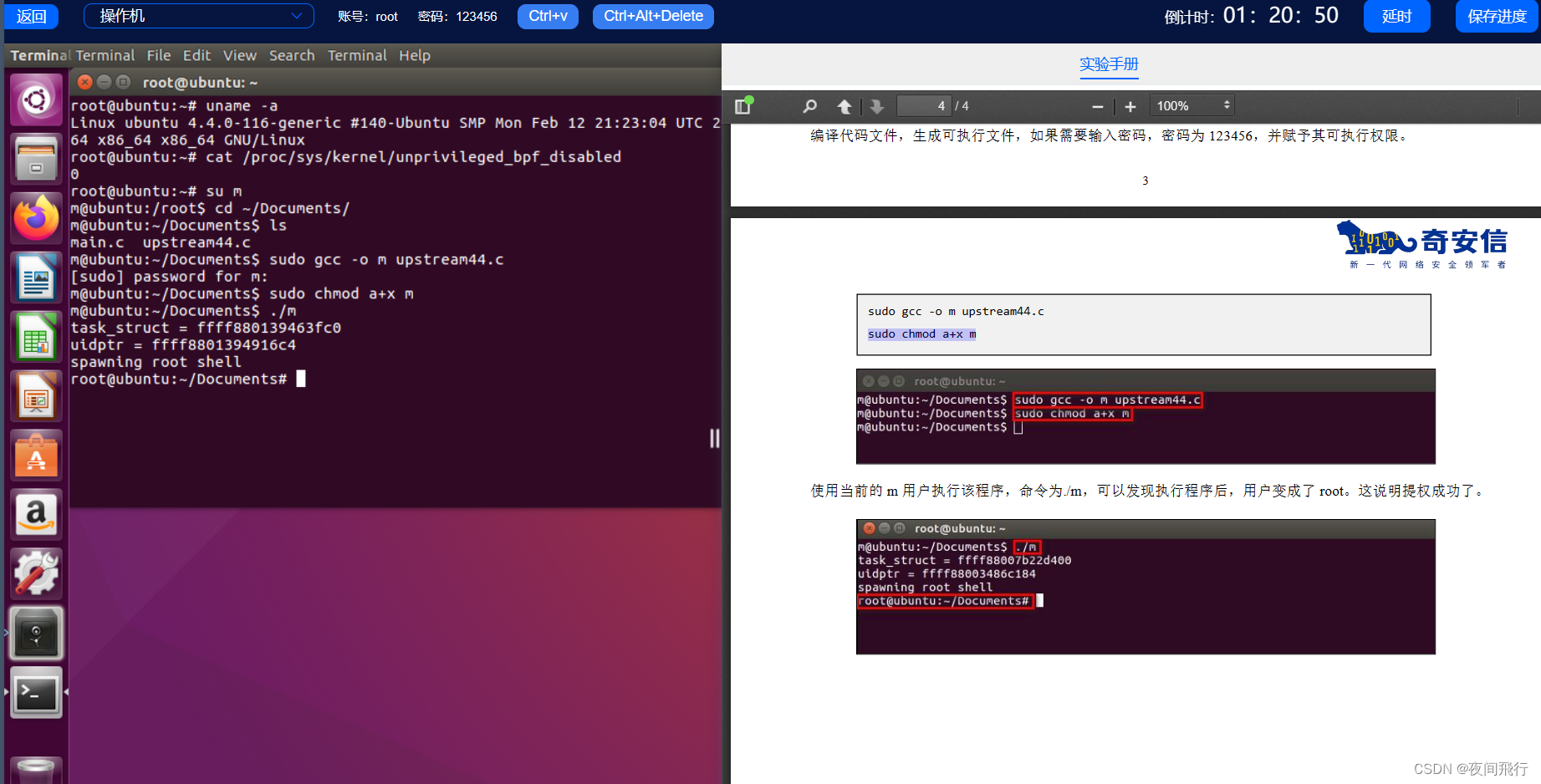
Ubuntu16.04.4系统本地提权实验
目录 1.介绍: 2.实验: 3.总结: 1.介绍: 1.1:eBPF简介:eBPF(extendedBerkeleyPacketFilter)是内核源自于BPF的一套包过滤机制,BPF可以理解成用户与内核之间的一条通道,有非常强大的…...

Vue中使用正则表达式进行文本匹配和处理的方法
1. 正则表达式基础 正则表达式是一种用来匹配字符串的模式。它由普通字符(例如字符 a 到 z)和特殊字符(称为"元字符")组成。以下是一些基本的正则表达式示例: 匹配邮箱的正则表达式: /^[\w-](\…...

php许愿墙代码包括前端和后端部分
以下是一个简单的PHP许愿墙代码示例,包括前端和后端部分: 前端HTML代码(index.html): <!DOCTYPE html> <html> <head><title>许愿墙</title> </head> <body><h1>许…...

PHP 刷新缓存区的问题!
PHP流式输出,在Nginx下可以正常刷新缓存区 , 但是在Apache下会等待循环全部执行完,才会刷新!有怎么解决? header(X-Accel-Buffering: no); // Nginx情况下必须加这一行header(Content-type: text/event-stream);header…...

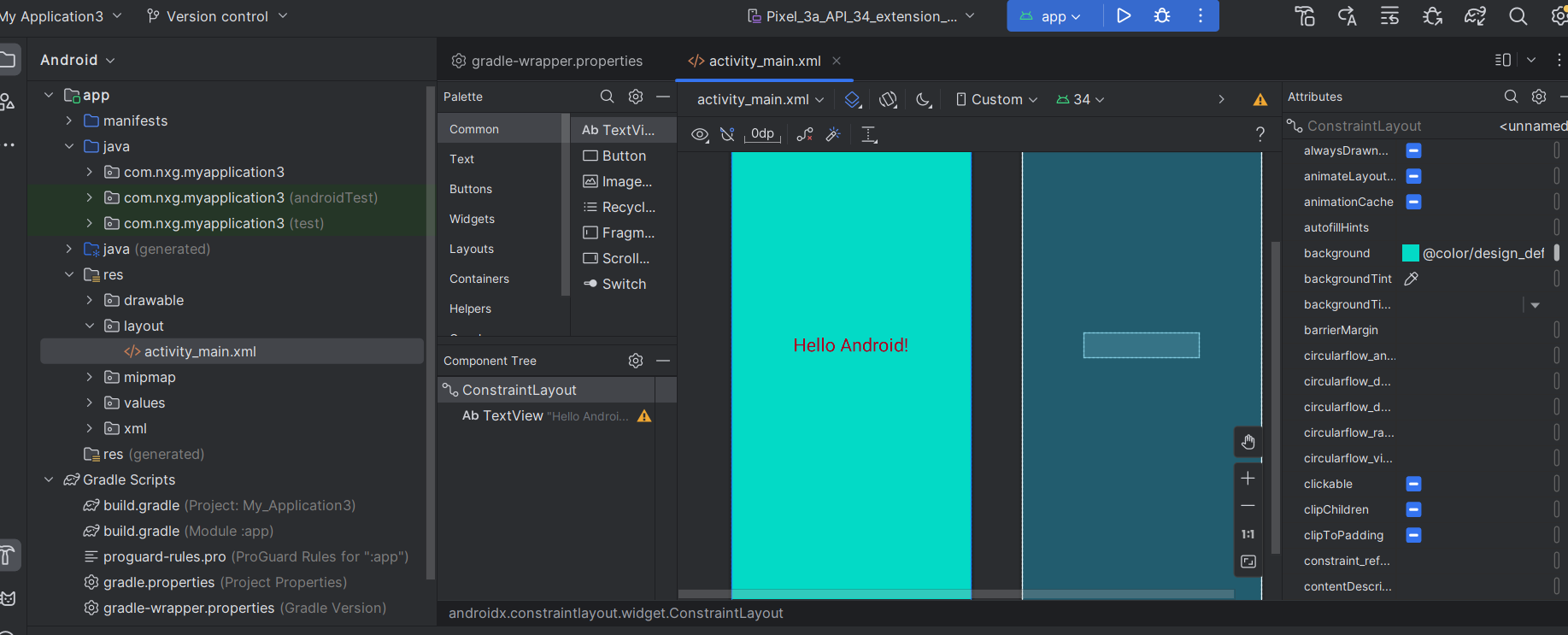
Android Studio Giraffe-2022.3.1-Patch-3安装注意事项
准备工作: android studio下载地址:https://developer.android.google.cn/studio/releases?hlzh-cn gradle下载地址:https://services.gradle.org/distributions/ 比较稳定的网络环境(比较android studio相关的依赖需要从谷歌那边…...

【古月居《ros入门21讲》学习笔记】14_参数的使用与编程方法
目录 说明: 1. 参数模型(全局字典) 2. 实现过程(C) 创建功能包 参数命令行的使用 YAML参数文件 rosparam命令 使用示例 编程方法(C) 配置代码编译规则 编译并运行 编译 运行 3. 实…...

Webpack 懒加载
文章目录 前言懒加载示例后言 前言 hello world欢迎来到前端的新世界 😜当前文章系列专栏:webpack 🐱👓博主在前端领域还有很多知识和技术需要掌握,正在不断努力填补技术短板。(如果出现错误,感谢大家指出…...
深度遍历DFS(括号生成,二叉树所有路径)
正整数 n 代表生成括号的对数,请设计一个函数,用于能够生成所有可能的并且 有效的 括号组合。 示例 1: 输入:n 3 输出:["((()))","(()())","(())()","()(())","()()(…...

Rational Arithmetic
📑打牌 : da pai ge的个人主页 🌤️个人专栏 : da pai ge的博客专栏 ☁️宝剑锋从磨砺出,梅花香自苦寒来 ☁️有理数运算 实现对两个有理数的…...

文心一言4.0(ERNIE-Bot-4)申请方法及简单调用代码示例
10月17日过后,估计很多人会看到类似的新闻,如图: 我看到这则新闻也是觉得非常感兴趣,于是本着“百闻不如一见”的实事求是的态度检索如何申请,没想到还真找到了ERNIE-Bot-4(俗称:文心一言4.0&a…...

年终好价节买什么好?这些数码好物闭眼入
大家是不是都没听说过好价节?直截了当地说,这其实就是原先的双十二购物狂欢节,只不过给它起了个新名字。不过,今年毕竟是首次改名,因此淘宝年终好价节的各种优惠,仍然是我们值得期待的!作为年前…...

webpack对项目进行优化
对项目进行优化是提高性能和效率的关键,以下是一些实用的Webpack优化技巧: 代码拆分(Code Splitting):将代码拆分为多个小块,按需加载。通过配置splitChunks插件,可以将公共代码提取到单独的文件…...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

LLMs 系列实操科普(1)
写在前面: 本期内容我们继续 Andrej Karpathy 的《How I use LLMs》讲座内容,原视频时长 ~130 分钟,以实操演示主流的一些 LLMs 的使用,由于涉及到实操,实际上并不适合以文字整理,但还是决定尽量整理一份笔…...

【Veristand】Veristand环境安装教程-Linux RT / Windows
首先声明,此教程是针对Simulink编译模型并导入Veristand中编写的,同时需要注意的是老用户编译可能用的是Veristand Model Framework,那个是历史版本,且NI不会再维护,新版本编译支持为VeriStand Model Generation Suppo…...

规则与人性的天平——由高考迟到事件引发的思考
当那位身着校服的考生在考场关闭1分钟后狂奔而至,他涨红的脸上写满绝望。铁门内秒针划过的弧度,成为改变人生的残酷抛物线。家长声嘶力竭的哀求与考务人员机械的"这是规定",构成当代中国教育最尖锐的隐喻。 一、刚性规则的必要性 …...

命令行关闭Windows防火墙
命令行关闭Windows防火墙 引言一、防火墙:被低估的"智能安检员"二、优先尝试!90%问题无需关闭防火墙方案1:程序白名单(解决软件误拦截)方案2:开放特定端口(解决网游/开发端口不通)三、命令行极速关闭方案方法一:PowerShell(推荐Win10/11)方法二:CMD命令…...
