Flutter桌面应用开发之毛玻璃效果
目录
- 效果
- 实现方案
- 依赖库
- 支持平台
- 实现步骤
- 注意事项
- 话题扩展
毛玻璃效果:毛玻璃效果是一种模糊化的视觉效果,常用于图像处理和界面设计中。它可以通过在图像或界面元素上应用高斯模糊来实现。使用毛玻璃效果可以增加图像或界面元素的柔和感,同时减少细节的清晰度。
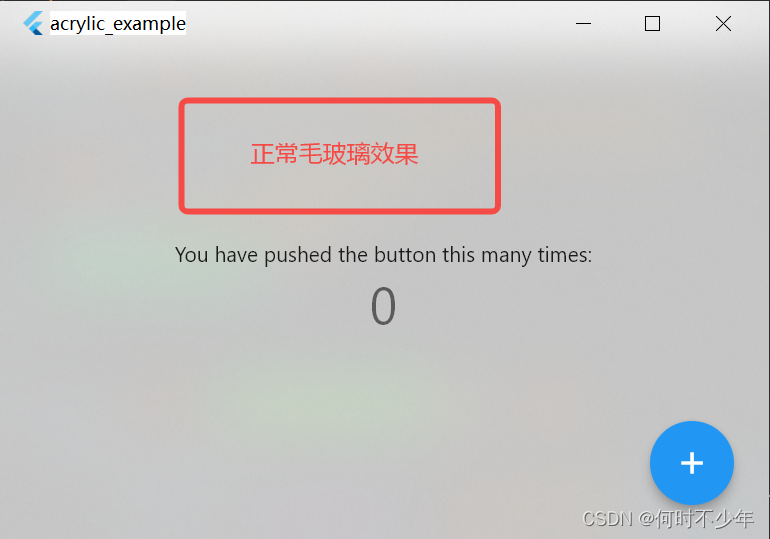
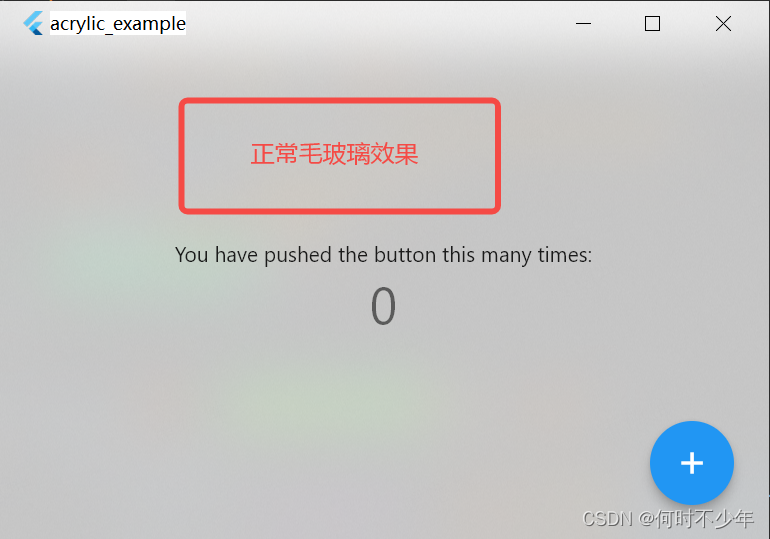
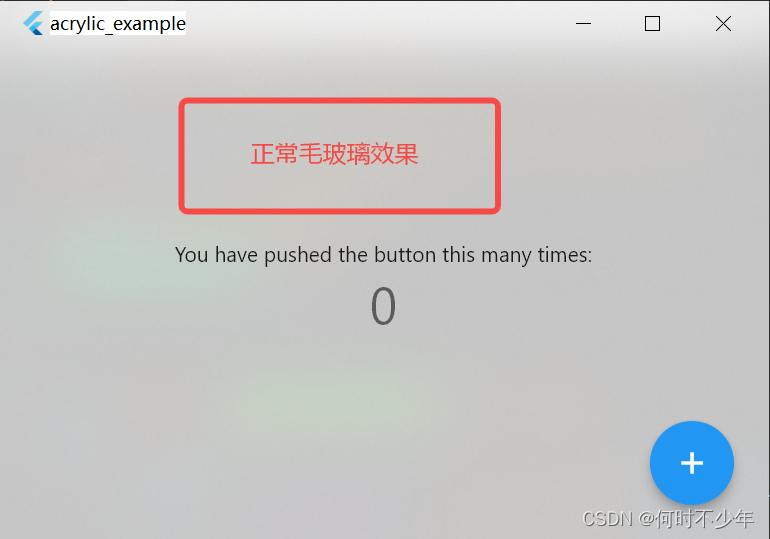
效果

实现方案
依赖库
flutter_acrylic
支持平台
Windows, macOS & Linux
实现步骤
- 在pubspec.yaml中添加依赖
dependencies:...flutter_acrylic: ^1.1.3
- 在main函数中初始化插件
Future<void> main() async {....WidgetsFlutterBinding.ensureInitialized();await Window.initialize();....runApp(const MyApp());
}
- 使用毛玻璃效果
毛玻璃效果配置选项:
WindowEffect.acrylic:Windows 10 1803 及以上版本
WindowEffect.aero:Windows 10 1803以下版本
Future<void> _applyAcrylicV1() async {Color color =Platform.isWindows ? const Color(0xb3ffffff) : Colors.transparent;//effect:背景效果//color:毛玻璃背景颜色及透明度//dark:是否是暗色模式await Window.setEffect(effect: WindowEffect.acrylic, color: color, dark: true);
}
- 配置Scaffold的背景颜色为透明
Scaffold(backgroundColor: Colors.transparent,...
);
注意事项
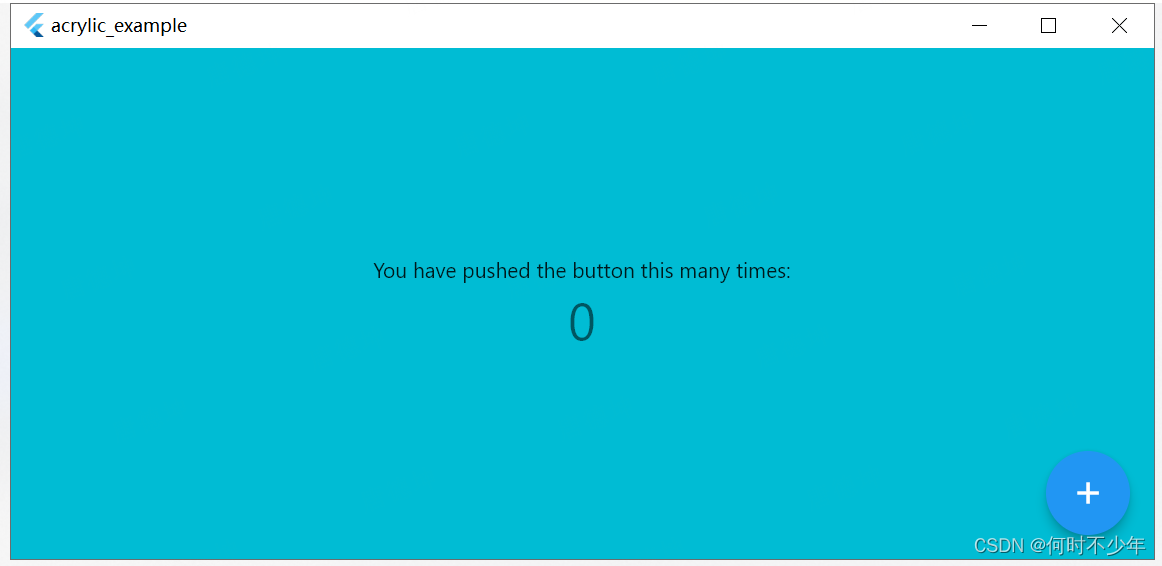
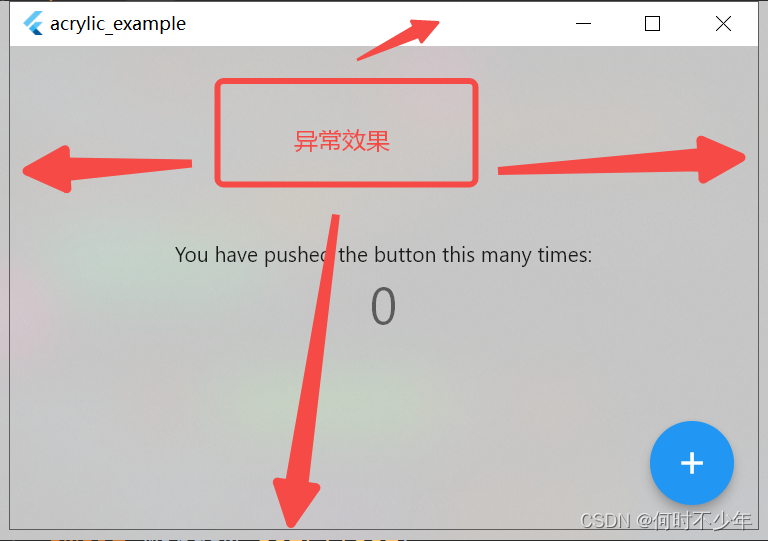
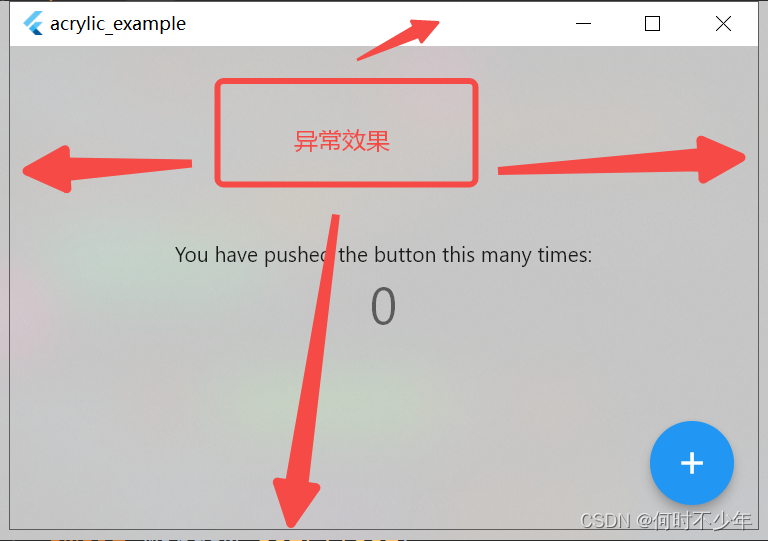
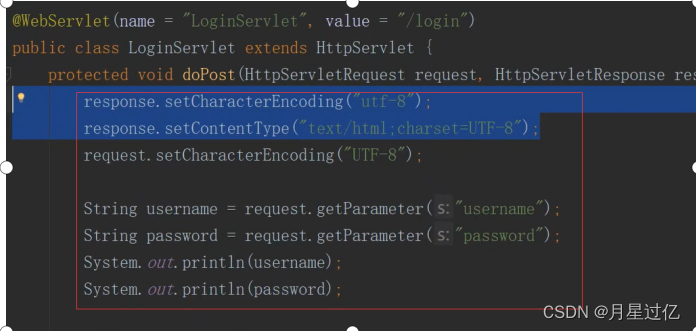
1.必须配置Scaffold的背景颜色为透明,否则毛玻璃效果无法出现,如下图

- Windows不同版本必须选择对应的配置选项,否则会有性能问题。如在Windows 10 1803以下版本使用WindowEffect.acrylic,拖动窗口会严重卡顿;
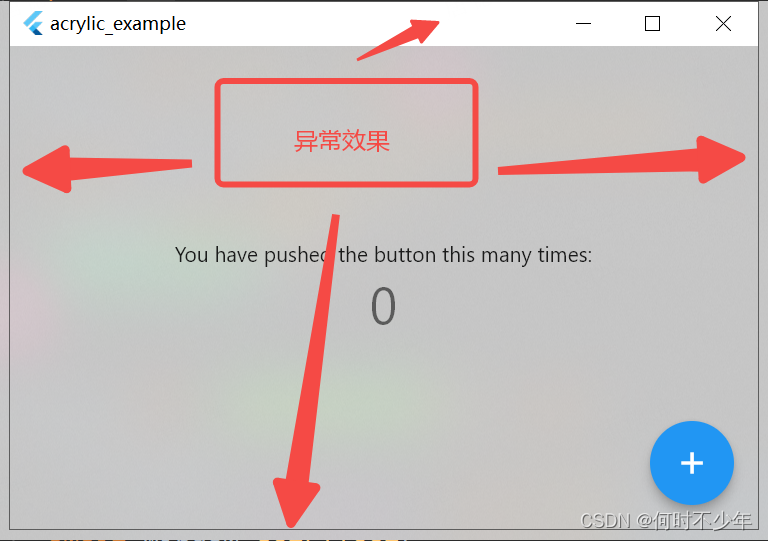
- 开发环境为Window 10时,已运行程序点击Run重新运行,会导致毛玻璃效果异常,显示FlutterWindow的边框和标题栏;
(1)Flutter Hot Reload不会导致该问题;
(2)Release 版本不存在该问题;
(3)开发环境为Window11不存在该问题;


话题扩展
1.如何获取Windows版本?
Windows不同版本必须选择对应的配置选项,那又如何获取Windows版本了?
2. 如何去掉窗口标题栏?
(1)标题栏不美观,想去掉怎么办?
(2)有需求需要在标题栏新增功能怎么办?

- 开发环境为Window 10的情况下,如何规避毛玻璃效果下显示FlutterWindow的边框和标题栏?
(1)就是关闭程序,重新运行即可;
(2)从控制FlutterWindow边框和标题栏方面探索

相关文章:

Flutter桌面应用开发之毛玻璃效果
目录 效果实现方案依赖库支持平台实现步骤注意事项话题扩展 毛玻璃效果:毛玻璃效果是一种模糊化的视觉效果,常用于图像处理和界面设计中。它可以通过在图像或界面元素上应用高斯模糊来实现。使用毛玻璃效果可以增加图像或界面元素的柔和感,同…...

基于C#实现优先队列
一、堆结构 1.1性质 堆是一种很松散的序结构树,只保存了父节点和孩子节点的大小关系,并不规定左右孩子的大小,不像排序树那样严格,又因为堆是一种完全二叉树,设节点为 i,则 i/2 是 i 的父节点,2i 是 i 的…...

ssm+vue的仓库在线管理系统的设计与实现(有报告)。Javaee项目,ssm vue前后端分离项目。
演示视频: ssmvue的仓库在线管理系统的设计与实现(有报告)。Javaee项目,ssm vue前后端分离项目。 项目介绍: 采用M(model)V(view)C(controller)三…...

什么是木马
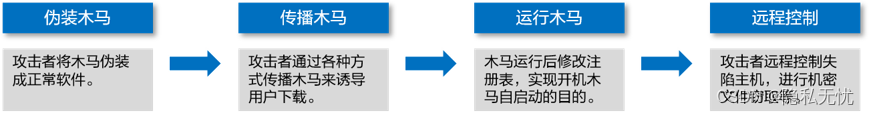
木马 1. 定义2. 木马的特征3. 木马攻击流程4. 常见木马类型5. 如何防御木马 1. 定义 木马一名来源于古希腊特洛伊战争中著名的“木马计”,指可以非法控制计算机,或在他人计算机中从事秘密活动的恶意软件。 木马通过伪装成正常软件被下载到用户主机&…...

Pinia仓库统一管理
pinia独立维护 在src/stores文件夹下创建index.js文件,将main.js中关于pinia的语句放到index.js中 index.js文件内容: import { createPinia } from pinia import piniaPluginPersistedstate from pinia-plugin-persistedstate const pinia createPi…...

[论文阅读]VoxSet——Voxel Set Transformer
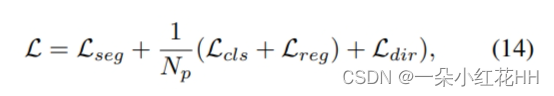
VoxSet Voxel Set Transformer: A Set-to-Set Approach to 3D Object Detection from Point Clouds 论文网址:VoxSet 论文代码:VoxSet 简读论文 这篇论文提出了一个称为Voxel Set Transformer(VoxSeT)的3D目标检测模型,主要有以下几个亮点: 提出了基于…...

【开源】基于Vue.js的医院门诊预约挂号系统的设计和实现
项目编号: S 033 ,文末获取源码。 \color{red}{项目编号:S033,文末获取源码。} 项目编号:S033,文末获取源码。 目录 一、摘要1.1 项目介绍1.2 项目录屏 二、功能模块2.1 功能性需求2.1.1 数据中心模块2.1.2…...

1、Mysql架构与历史
Mysql逻辑架构 最上层是服务并不是Mysql所独有的,大多数基于网络的客户端/服务器的工具或者服务都有类似的架构,比如连接处理,授权认证,安全等。 第二层是Mysql比较有意思的部分。大多数Mysql的核心服务都在这一层,…...

考试复习
选择20道 填空10道 判断10道 简答4-5道 编程题2道 一、选择题 1.js中更改一个input框的值: <input ida type"text" value"123456"> 通过a.value改变他的值 方法: 在script标签中通过id获得该输入框对象,然…...

使用Docker一键安装MySQL与Nginx脚本
在项目开发和部署过程中,使用Docker可以方便地快速搭建和管理数据库(MySQL)以及Web服务器(Nginx)。本教程将为你提供一份一键安装脚本。 安装Docker 首先,确保你的系统已经安装了Docker。如果没有安装&am…...

VMware系列:Vmware vSphere常见问题及解决办法
Vmware vSphere常见问题及解决办法 1. 虚拟机文件被锁,无法正常 power on故障状态:祸根:解决方法:2. 忽视掉ESXi/vCenter Server提示SSH事件的方法3. 尝试迁移一台带USB设备的VM失败故障状态:故障分析:解决方案:4. Convert Linux系统的Troublshooting过程5. vCenter Serv…...

基于web宠颐生宠物医院系统设计与实现
基于web宠颐生医院系统开发与实现 摘要:时代飞速发展,网络也飞速发展,互联网许多的行业都可以用互联网实现了,互联网已经成为了人们生活中重要的一部分,或多或少的影响着我们的生活,互联网在给我带了方便的…...

二、Gitee使用方法
目录 (1)首先可以注册一个 gitee 账号,注册很方便,自行注册 (2)登陆后进入你的主页 (3)创建仓库 (3)克隆 (4)代码提交 …...

【C++】string模拟
string讲解:【C】String类-CSDN博客 基本框架 #pragma once #include <iostream> using namespace std; namespace wzf {class string{public:// 默认构造函数string(): _str(new char[1]), _size(0), _capacity(0){_str[0] \0; // 在没有内容时仍要有终…...

python高级练习题库实验1(A)部分
文章目录 题目1代码实验结果题目2代码实验结果题目3代码实验结果题目4代码实验结果题目总结题目1 输入一个整数,用于控制输出*的个数,输入日期,按照特定格式输出 研究下面的例子,并编写一个与这些例子完全相同的程序。 代码 import datetime# ask user for length of b…...

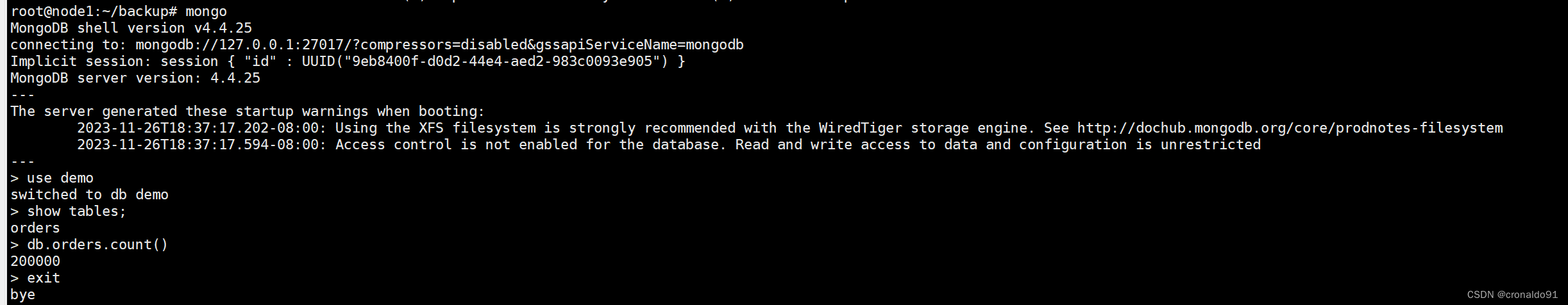
数据库应用:MongoDB 数据备份与恢复
目录 一、实验 1.MongoDB 数据库备份与恢复 2.MongoDB 数据表备份与恢复 二、问题 1.MongoDB有哪些命令行工具实现数据备份与恢复 一、实验 1.MongoDB 数据库备份与恢复 (1)查看版本 rootnode1:~# mongo --version(2)准备…...

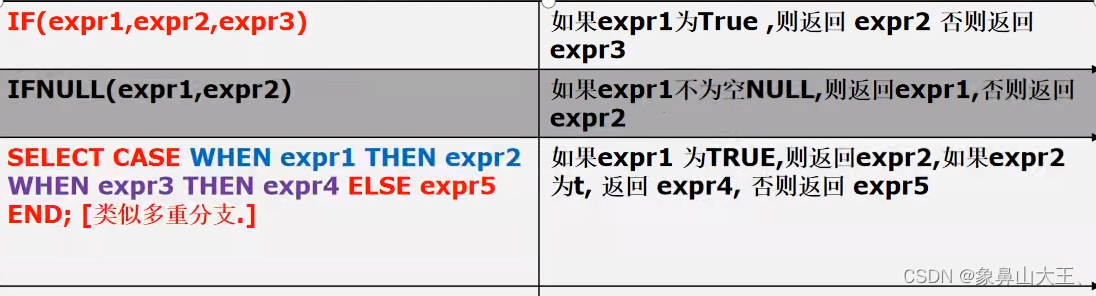
MySQL-函数
一、统计函数 CREATE TABLE student (id INT NOT NULL DEFAULT 1,name varchar(20) not null default ,chinese float not null default 0.0,english float not null default 0.0,math float not null default 0.0 );insert into student values (1,曹操,77,89,85);insert int…...
)
【12】Python函数专题(下)
文章目录 1. 高阶函数1.1 以函数为参数1.2 以函数为返回值1.3 以函数为 参数和返回值2. 闭包3. 装饰器3.1 装饰器的引入3.2. 装饰器的使用3.3 装饰器强化练习🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔…...

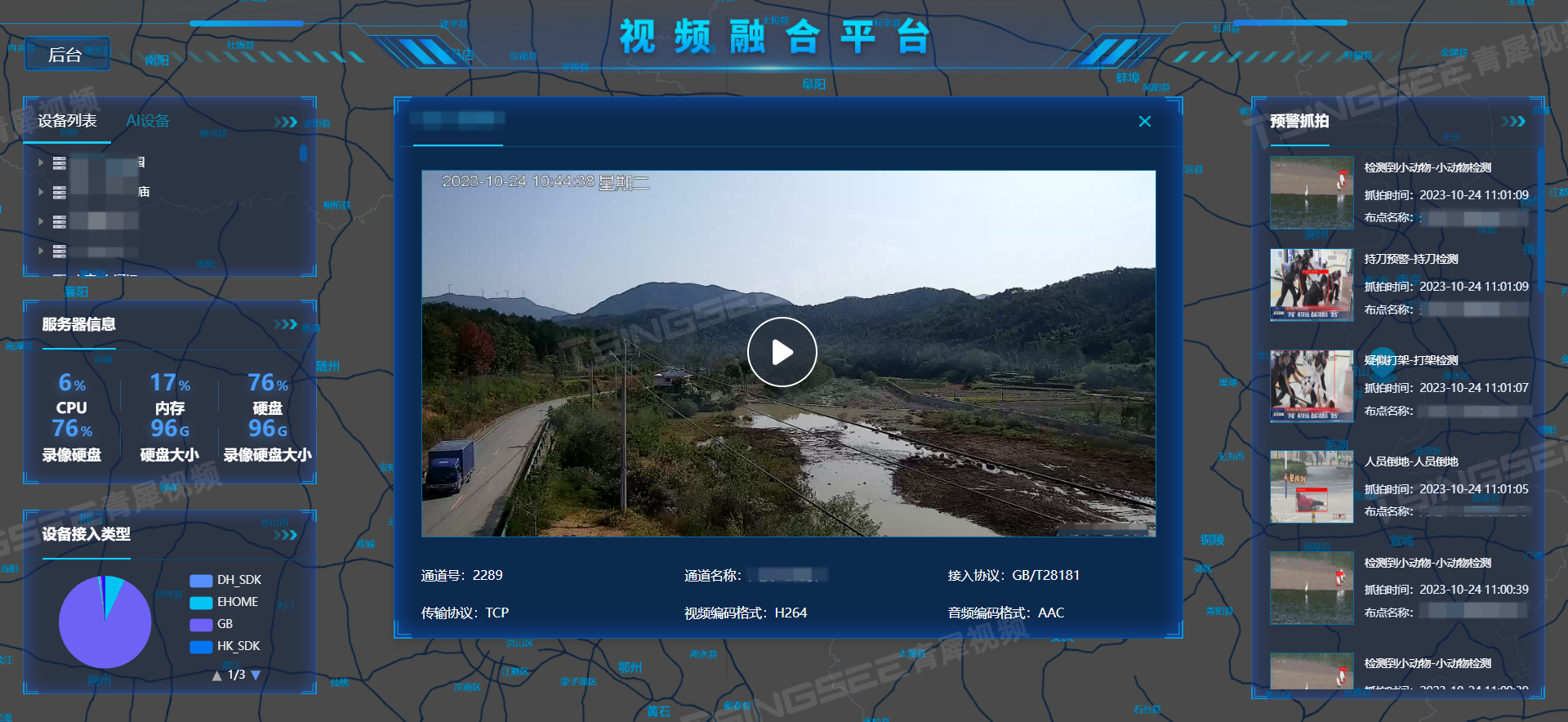
国标GB28181协议/RTSP视频监控汇聚平台EasyCVR(V.3.4)页面UI大更新
为提高用户体验,增强平台功能,旭帆科技的Easy系列平台也在不断优化更新中。在最新的EasyCVR(V.3.4)中,其最显著的区别即为首页UI的调整。 其亮点是在【配置中心】-【基础配置】-【展示信息】中,首页UI可分…...

生成式AI与预测式AI的主要区别与实际应用
近年来,预测式人工智能(Predictive AI)通过先进的推荐算法、风险评估模型、以及欺诈检测工具,一直在推高着该领域公司的投资回报率。然而,今年初突然杀出的生成式人工智能(Generative AI)突然成…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...

Linux 中如何提取压缩文件 ?
Linux 是一种流行的开源操作系统,它提供了许多工具来管理、压缩和解压缩文件。压缩文件有助于节省存储空间,使数据传输更快。本指南将向您展示如何在 Linux 中提取不同类型的压缩文件。 1. Unpacking ZIP Files ZIP 文件是非常常见的,要在 …...
集成 Mybatis-Plus 和 Mybatis-Plus-Join)
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join 1、依赖1.1、依赖版本1.2、pom.xml 2、代码2.1、SqlSession 构造器2.2、MybatisPlus代码生成器2.3、获取 config.yml 配置2.3.1、config.yml2.3.2、项目配置类 2.4、ftl 模板2.4.1、…...

iview框架主题色的应用
1.下载 less要使用3.0.0以下的版本 npm install less2.7.3 npm install less-loader4.0.52./src/config/theme.js文件 module.exports {yellow: {theme-color: #FDCE04},blue: {theme-color: #547CE7} }在sass中使用theme配置的颜色主题,无需引入,直接可…...

Kubernetes 网络模型深度解析:Pod IP 与 Service 的负载均衡机制,Service到底是什么?
Pod IP 的本质与特性 Pod IP 的定位 纯端点地址:Pod IP 是分配给 Pod 网络命名空间的真实 IP 地址(如 10.244.1.2)无特殊名称:在 Kubernetes 中,它通常被称为 “Pod IP” 或 “容器 IP”生命周期:与 Pod …...

认识CMake并使用CMake构建自己的第一个项目
1.CMake的作用和优势 跨平台支持:CMake支持多种操作系统和编译器,使用同一份构建配置可以在不同的环境中使用 简化配置:通过CMakeLists.txt文件,用户可以定义项目结构、依赖项、编译选项等,无需手动编写复杂的构建脚本…...
