vue3 setup语法糖,常用的几个:defineProps、defineEmits、defineExpose、
vue3和vue2组件之间传参的不同
<script setup> 是在单文件组件 (SFC) 中使用组合式 API 的编译时语法糖。
<script setup> 中的代码会在每次组件实例被创建的时候执行。
任何在 <script setup> 声明的顶层的绑定 (包括变量,函数声明,以及 import 导入的内容) 都能在模板中直接使用,使用双花括号:{{自定义的声明}}。
在 <script setup> 中要使用动态组件的时候,应该使用动态的 :is 来绑定,结合三元运算符。
效果展示:

一、defineProps父传子
理论知识:
父组件通过 :传参名=“传递的数据” 向子组件传递参数
子组件通过 defineProps<{接收的数据}>() 来接收数据
在 script setup 中,引入的组件会自动注册,所以可以直接使用,无需再通过components进行注册。
代码:
父组件:
<div class="projects">实际已维修项目</div>
<AllTable:widthIndex="100":AllTableData="data.AllTableData":tableColumns="data.tableColumns":heights="data.heights":option="true"@changeTbaleData="changeTbaleData"
></AllTable>
<div class="isNewOpenD"><el-buttontype="primary"plainclass="mt-4"style="width: 100%"@click="handleNew">维修项目新增</el-button>
</div>
<script setup>
const changeTbaleData = (value) => {data.AllTableData = value;
};
const data = reactive({AllTableData:[],})
</script>二、defineEmits子传父
在Vue 3中,可以使用 defineEmits 函数来声明子组件可以触发的事件。该函数需要在子组件中使用,并且需要在 setup 函数中调用 。
理论知识:
父组件通过@绑定子组件注册好的事件名,在父组件中进行处理子组件传过来的value
子组件通过两点:
1.defineEmits()函数用来声明子组件可以触发的事件
语法:const 事件名 = difineEmits(['事件'])
2.在"事件"方法内部,使用注册好的事件,向父组件传参
语法:声明的事件名('事件',传递的数据)
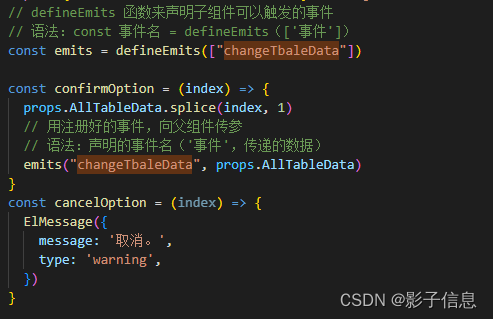
理论知识代码:

子组件:
//封装组件:AllTable.vue
<template><el-table :data="props.AllTableData" :height="props.heights" style="width: 100%":cell-style="{ textAlign: 'center' }" :header-cell-style="{ 'text-align': 'center' }"><el-table-column type="index" label="序号" :width="props.widthIndex" /><template v-for="(item, index) in props.tableColumns" :key="index"><el-table-column :prop="item.value" :label="item.name" width="" :show-overflow-tooltip="true"></el-table-column></template>
<el-table-column label="操作" v-if="props.option"><template #default="scope"><el-popconfirm title="你确定要删除吗?" confirm-button-text="确认" cancel-button-text="取消"@confirm="confirmOption(scope.$index)" @cancel="cancelOption(scope.$index)"><template #reference><el-button link type="danger" size="small">删除</el-button></template></el-popconfirm></template></el-table-column></el-table>
</template><script setup>
const emits = defineEmits(["changeTbaleData"])
const props = defineProps({widthIndex: {type: Number,default: 180},AllTableData: Object,tableColumns: Object,heights: String,option: {type:Boolean,default:false},
})
const confirmOption = (index) => {props.AllTableData.splice(index, 1)emits("changeTbaleData", props.AllTableData)
}
const cancelOption = (index) => {ElMessage({message: '取消。',type: 'warning',})
}
</script>写到这儿,在vue开发中,常用的组件之间就上面两种方式。
但,当情景不止是父<——>子 之间通讯,可以考虑inject注入、defineExpose()暴露、pinia(或vuex)
三、defineExpose 获取子组件的实例和内部属性
子组件将方法、变量暴露给父组件使用,父组件才可通过 ref API拿到子组件暴露的数据。
效果展示:

参考链接:defineexpose的使用

在vue2中,通常会在子组件便签上加,
ref来获取子组件的实例和属性方法,在 Vue3的script-setup 模式下,所有数据只是默认 return 给 template 使用,不会暴露到组件外,所以父组件是无法直接通过挂载 ref 变量获取子组件的数据。如果要调用子组件的数据,需要先在子组件显示的暴露出来,才能够正确的拿到,
defineExpose可以实现1.父组件通过ref中访问子组件的方法、变量
2.子组件中,子组件的方法、变量需要通过defineExpose暴露出去
代码:
<SelectMaterial ref="selectMaterial"></SelectMaterial>const selectMaterial = ref();
const selectSystemMaterial = () => {//打开弹框selectMaterial.value.Open(true);
};弹框组件:
//弹框组件封装<!-- >>> 打开新增弹框 --><MaintainTableDialogv-model:modelValue="data.isOpenDialog" //备注:弹框打开与否:footer="data.dialogTitle != '查看' ? data.isShowFooter : true":title="'维修项目新增'":dialogWidth="'50%'"><template #default><el-tableref="multipleTableRef":data="data.mytableData" //备注:弹框表格的数据style="width: 100%"height="50vh":row-key="bindRowKeys"><el-table-columntype="selection"width="55":reserve-selection="true"></el-table-column><el-table-column type="index" label="序号" width="70" /><el-table-column prop="classifyName" label="设备分类" width="170" /><el-table-columnprop="no"label="项目编号"width="160":show-overflow-tooltip="true"/><el-table-columnprop="name"label="项目名称"width="190":show-overflow-tooltip="true"/><el-table-column prop="period" label="周期" width="100" /><el-table-column prop="manager" label="负责人" width="100" /></el-table></template><template #footer><div class="footer-btn"><el-buttontype="primary"@click="clickNewDialog":loading="data.isLoading"class="submit">确认</el-button><el-button @click="data.isOpenDialog = false">取消</el-button></div></template></MaintainTableDialog><script setup>
const Open = (isAdd) => {data.isOpenDialog = isAdd || true;data.mytableData = store.selectMaterilReqList;
};
//父组件中访问子组件的方法或者变量需要通过defineExpose暴露出去
defineExpose({Open,
});
</script>写到这儿,以上就是difineExpose()的用法 。
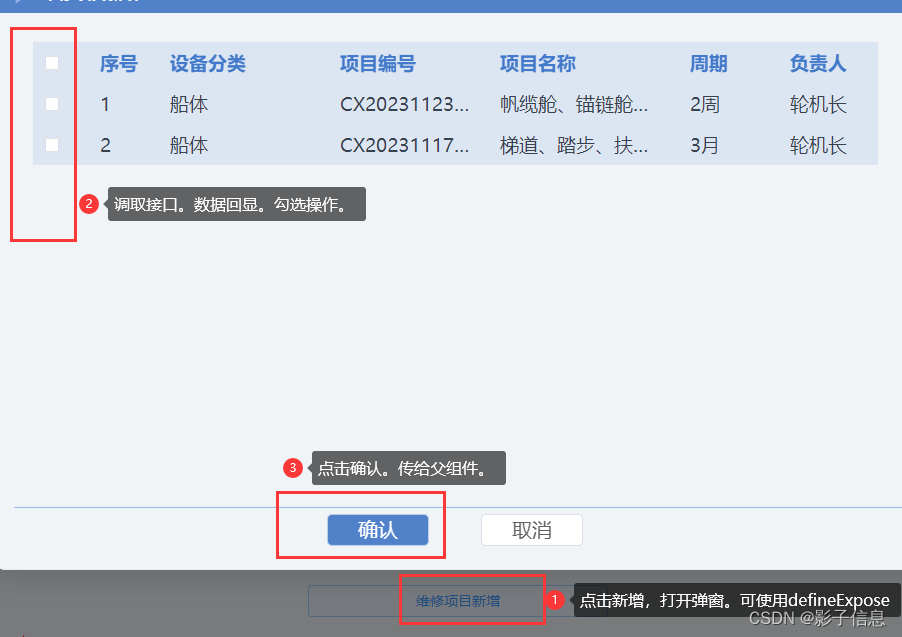
以下是调取接口——数据回显——选中数据传参,可选看:
代码(打开弹框调取接口——数据回显):
const handleNew = () => {data.isOpenDialog = !data.isOpenDialog;const params = {shipGuid: data.ruleForm.shipGuid,category: 2,};console.log(data.AllTableData)api.getMaintainItems.post(params).then((res) => {// data.mytableData = res.data.data;//!!!提示:首先打开弹框把“多选”勾选的数据置空,因为在之后会赋值选中的效果multipleTableRef.value.clearSelection();let itemGuidLists=[]data.AllTableData.forEach(item=>{itemGuidLists.push(item.itemGuid)})console.log(itemGuidLists)data.mytableData=res.data.data.filter(item=>{if(itemGuidLists.indexOf(item.itemGuid)<0){//备注:只显示未勾选的。只显示未选择的return true }else{return false}})// data.AllTableData.forEach((row) => {// data.mytableData.map((item) => {// if (row.itemGuid == item.itemGuid) {//备注:显示所有,并勾选计划内选中的。显示:有选中和未选择的//!!!提示:设为true,多选框选中// multipleTableRef.value.toggleRowSelection(item, true);// }// });// });});
};代码(选中传数据):
<el-buttontype="primary"@click="clickNewDialog":loading="data.isLoading"class="submit"
>确认
</el-button><script setup>
const clickNewDialog = (val) => {data.isOpenDialog = false;//关闭子弹框const selectData = multipleTableRef.value.getSelectionRows();//获取多选,选中的项,//比较子弹框传的 和 父列表展示的 ,不存在添加到父列表const guidData = data.AllTableData.map((item) => {return item.itemGuid;});selectData.map((item) => {// [].indexof() == -1 不存在if (guidData.indexOf(item.itemGuid) < 0) {data.AllTableData.push(item);}});
};
</script>四、inject注入式父子组件传参
父组件可以向子组件(无论层级)注入依赖,每个子组件都可以获得这个依赖,无论层级。
参考链接:依赖注入

代码:
//父组件
<script setup>
import { ref, provide } from 'vue'
import { fooSymbol } from './injectionSymbols'
provide('foo', 'bar')// 提供静态值
const count = ref(0)// 提供响应式的值
provide('count', count)
provide(fooSymbol, count)// 提供时将 Symbol 作为 key
provide('parentData', data.msg);// 提供默认值const data = reactive({msg: "我是父组件的数据",
})
</script>//子组件
<script setup>
import { inject } from 'vue'
import { fooSymbol } from './injectionSymbols'// 注入不含默认值的静态值
const api = inject('parentData')
// 注入响应式的值
const count = inject('count')
// 通过 Symbol 类型的 key 注入
const foo2 = inject(fooSymbol)
// 注入一个值,若为空则使用提供的默认值
const bar = inject('foo', 'default value')
// 注入一个值,若为空则使用提供的函数类型的默认值
const fn = inject('function', () => {})</script>
<template><template><p>我是子组件</p><p>parent组件数据:{{api.parentData}}</p><p>parent组件数据:{{parentData}}</p>
</template>写到这儿,以上就是注入依赖的用法。
实际代码,可选看:
在项目里,用到最多的是:
1、封装的axios,用于发起网络请求
2、封装的echart,用于调用原生的ecahrt
在整个项目的main.js文件,
provide():提供一个值,可以被后代组件注入。
//main.js
import * as api from './api/index'
import * as echarts from 'echarts'
import App from './App.vue'
const app = createApp(App);
//演示:
app.provide('$api', api);
app.provide('$echarts', echarts);
app.mount('#app')inject():注入一个由祖先组件或整个应用 (通过 app.provide()) 提供的值。
//任何一个vue页面组件
<script setup>const api = inject("$api");//...调取接口api.某某const _echarts = inject("$echarts");myCharts = _echarts.init(myChart.value,{width:"100%",height:"100%",},{renderer: "svg",});window.addEventListener("resize", function () {myCharts && myCharts.resize();});
</script>
相关文章:

vue3 setup语法糖,常用的几个:defineProps、defineEmits、defineExpose、
vue3和vue2组件之间传参的不同 <script setup> 是在单文件组件 (SFC) 中使用组合式 API 的编译时语法糖。 <script setup> 中的代码会在每次组件实例被创建的时候执行。 任何在 <script setup> 声明的顶层的绑定 (包括变量,函数声明࿰…...

JC/T 2087-2011建筑装饰用仿自然面艺术石检测
建筑装饰用仿自然面艺术石是指以硅酸盐水泥、轻质骨料为主要原料经浇筑成型的饰面装饰材料。 JC/T 2087-2011建筑装饰用仿自然面艺术石测试: 测试项目 测试方法 外观质量 GB/T 18601 尺寸偏差 GB/T 18601 体积密度 GB/T 9966.3 吸水率 GB/T 9966.3 压缩强…...

C语言——写一个简单函数,找两个数中最大者
#include <stdio.h>int max( int a, int b ) { return a>b ? a:b; }int main() { int a, b;printf("输入两个数:\n");scanf("%d %d", &a, &b);printf("max %d\n", max(a, b));return 0; }输出结果:...

机器学习中的混淆矩阵
混淆矩阵是用于评估分类模型性能的表格,它展示了模型在不同类别上的预测情况。对于二分类问题,混淆矩阵的构成如下: 假设有两个类别:正例(Positive)和负例(Negative)。 真正例&…...

QT基础实践之简易计算器
文章目录 简易计算器源码分享演示图第一步 界面设计第二步 设置槽第三步 计算功能实现 简易计算器 源码分享 链接:https://pan.baidu.com/s/1Jn5fJLYOZUq77eNJ916Kig 提取码:qwer 演示图 第一步 界面设计 这里直接用了ui界面,如果想要自己…...

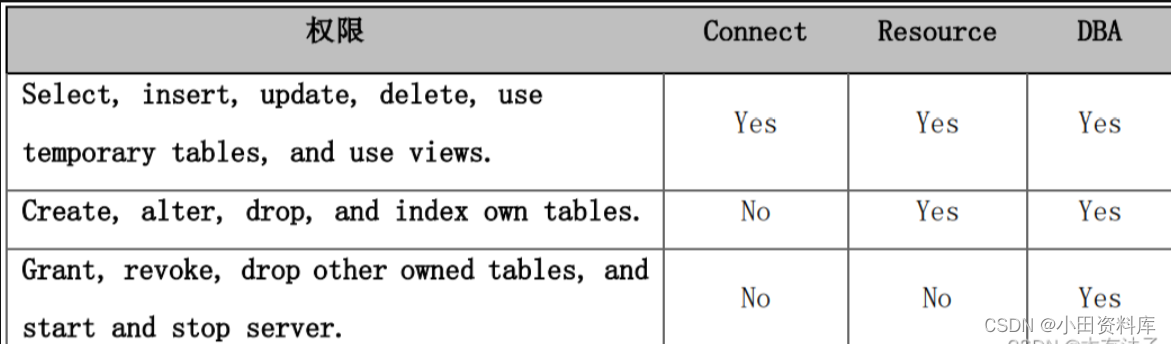
南大通用 GBase 8s数据库级别权限
对于所有有权使用指定数据库的用户都必须赋予其数据库级别的用户权限。在GBase 8s 中,数据库级别的用户权限有三种,按权限从低到高排列依次为:CONNECT、RESOURCE、DBA。 1. CONNECT 这是级别最低的一种数据库级别用户权限。拥有该权限的用户…...

对话式数据需求激增,景联文科技提供高质量多轮对话数据定制采集标注服务
大模型的快速发展使得数据服务需求激增,产品整体处于供不应求状态。对话式数据集成为当下需求热点,人们对于更复杂、更真实的多轮对话数据需求不断增加,定制化服务占据市场需求主流。 通过对多轮对话数据的训练,模型可以更好地理解…...

python第1天之常识及环境安装
前言: 当谈到编程语言的流行度时,Python绝对是其中之一。Python是一种高级编程语言,其语法简单易懂,适用于各种不同的应用领域,包括Web开发、数据分析、人工智能等。在本文中,我们将探讨一些关于Pyth…...
)
中国高纯石英砂行业市场研究与投资前景报告(2024版)
内容简介: 高纯石英砂纯度高、品质好,生产的石英制品具有耐高温、耐腐蚀、低热膨胀性、高度绝缘性和透光性等优异的物理化学属性,被广泛用于光伏、电子、高端电光源、薄膜材料、国防科技等领域,是高端制造行业不可替代的原辅材料…...

遭到美国做空机构“灰熊”做空后,人工智能公司商汤科技股价暴跌
来源:猛兽财经 作者:猛兽财经 猛兽财经获悉,在遭到美国做空机构Grizzly Research(灰熊)指控夸大收入后,商汤科技的股价在周二一度下跌了9.7%。 Grizzly Research在周二发布的一份报告中称,商汤…...
异常检测)
异常数据检测 | Python实现孤立森林(IsolationForest)异常检测
孤立森林(IsolationForest)异常检测 IsolationForest[6]算法它是一种集成算法(类似于随机森林)主要用于挖掘异常(Anomaly)数据,或者说离群点挖掘,总之是在一大堆数据中,找出与其它数据的规律不太符合的数据。该算法不采样任何基于聚类或距离的方法,因此他和那些基于距离的的…...

营销互动类小游戏策划与开发
制定并开发一款营销互动小游戏需要经过一系列策划和实施步骤。以下是一个基本的流程,你可以根据自己的具体情况进行调整: 明确目标:确定小游戏的目标,是提高品牌知名度、增加销售、促进用户互动还是其他目标。 了解目标受众&…...

主机的容器化技术介绍
☞ ░ 前往老猿Python博客 ░ https://blog.csdn.net/LaoYuanPython 一、什么是容器 容器是一个标准化的单元,是一种轻量级、可移植的软件打包技术,容器将软件代码及其相关依赖打包,使应用程序可以在任何计算介质运行。例如开发人员在自己的…...

网络基础『发展 ‖ 协议 ‖ 传输 ‖ 地址』
🔭个人主页: 北 海 🛜所属专栏: 神奇的网络世界 💻操作环境: CentOS 7.6 阿里云远程服务器 文章目录 🌤️前言🌦️正文1.网络发展1.1.背景1.2.类型 2.网络协议2.1.什么是协议2.2.协议…...

Aapche Dubbo 不安全的 Java 反序列化 (CVE-2019-17564)
漏洞描述 Apache Dubbo 是一个高性能的、基于 Java 的开源 RPC 框架。 Apache Dubbo 支持不同的协议,它的 HTTP 协议处理程序是 Spring Framework 的 .org.springframework.remoting.httpinvoker.HttpInvokerServiceExporter Spring Framework 的安全警告显示&am…...

B/S软件开发架构
1.简述 1. B/S框架,意思是前端(Browser 浏览器, 小程序,APP,自己写)和服务器端(Server)组成的系统的框架结构。 2. B/S架构也可理解为web架构,包含前端、后端、数据库三大组成部分。 2.前端 前端开发技…...

【docker系列】docker实战之部署SpringBoot项目
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:kwan 的首页,持续学…...

【数据结构】时间和空间复杂度
马上就要进入到数据结构的学习了 ,我们先来了解一下时间和空间复杂度,这也可以判断我们的算法是否好坏; 如何衡量一个算法的好坏? 就是看它的算法效率 算法效率 算法效率分析分为两种:第一种是时间效率,第…...

【Web】[GKCTF 2021]easycms
直接点击登录按钮没有反应 扫目录扫出来/admin.php 访问 弱口令admin 12345直接登录成功 点开设计--主题--自定义 编辑页头,类型选择php源代码 点保存显示权限不够 设计--组件--素材库 先随便上传一个文件,之后改文件名称为../../../../../system/tmp…...

VM CentOS7安装ffmpeg
项目中涉及给视频添加水印,使用到了ffmpeg,windows系统可直接使用,Linux需要手动编译完成ffmpeg后才可正常使用。 配置yum源: 备份原repo文件 cd /etc/yum.repos.d/mv /etc/yum.repos.d/CentOS-Base.repo /etc/yum.repos.d/CentOS-Base.r…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...
