【Web系列二十七】Vue实现dom元素拖拽并限制移动范围
目录
需求
拖拽功能封装
使用拖拽功能
vite-env.d.ts
main.ts
test.vue
需求
dom元素拖拽并限制在父组件范围内
拖拽功能封装
export const initVDrag = (vue) => {vue.directive('drag', (el) => {const oDiv = el // 当前元素oDiv.onmousedown = (e) => {let target = oDivwhile (window.getComputedStyle(target).position !== 'absolute' &&target !== document.body) {target = target.parentElement}let parent = target.parentNodedocument.onselectstart = () => {return false}if (!target.getAttribute('init_x')) {target.setAttribute('init_x', target.offsetLeft)target.setAttribute('init_y', target.offsetTop)}// e.clientX, e.clientY是鼠标点击的位置// target.offsetLeft, target.offsetTop是当前元素左上角的位置// 计算鼠标按下的位置距离当前元素左上角的距离const disX = e.clientX - target.offsetLeftconst disY = e.clientY - target.offsetTop// target.clientWidth, target.clientHeight是当前元素的尺寸// parent.clientWidth, parent.clientHeight是父元素的尺寸// parent.offsetLeft, parent.offsetTop是父元素左上角的位置// 可移动范围的位置const minX = parent.offsetLeftconst maxX = parent.offsetLeft + parent.clientWidth - target.clientWidthconst minY = parent.offsetTopconst maxY = parent.offsetTop + parent.clientHeight - target.clientHeightdocument.onmousemove = (e) => {// 通过事件委托,计算移动的距离,e是最新的鼠标位置,disX、disY是鼠标刚点击时的位置let l = e.clientX - disXlet t = e.clientY - disY// 约束移动范围在父元素区域内if (l < minX) {l = minX} else if (l > maxX) {l = maxX}if (t < minY) {t = minY} else if (t > maxY) {t = maxY}// 给当前元素样式中的left和top赋值target.style.left = l + 'px'target.style.top = t + 'px'}document.onmouseup = (e) => {document.onmousemove = nulldocument.onmouseup = nulldocument.onselectstart = null}// 不return false的话,可能导致鼠标黏连,鼠标粘在dom上拿不下来,相当于onmouseup失效return false}})
}使用拖拽功能
以vite为例:
vite-env.d.ts
...
declare module '@utils/directive/vDrag.js'
...main.ts
...
import { createApp } from 'vue'
import { initVDrag } from '@/utils/directive/vDrag.js'
...
let instance: any = null
instance = createApp(App)
initVDrag(instance)
...test.vue
<template><div v-drag />
</template>相关文章:

【Web系列二十七】Vue实现dom元素拖拽并限制移动范围
目录 需求 拖拽功能封装 使用拖拽功能 vite-env.d.ts main.ts test.vue 需求 dom元素拖拽并限制在父组件范围内 拖拽功能封装 export const initVDrag (vue) > {vue.directive(drag, (el) > {const oDiv el // 当前元素oDiv.onmousedown (e) > {let target…...

【IEEE独立出版】2024第四届神经网络、信息与通信工程国际学术会议(NNICE 2024)
2024第四届神经网络、信息与通信工程国际学术会议(NNICE 2024) 2024 4th International Conference on Neural Networks, Information and Communication Engineering 2024第四神经网络、信息与通信工程国际学术会议(NNICE 2024࿰…...

docker 推送tar包到远程仓库
tar 包 推送到远程仓库的步骤 - 导入镜像(docker load -i 镜像名称)示例:docker load -i yiyi-admin.tar- 打标签(docker tag 镜像id registry.cn-hangzhou.aliyuncs.com/空间名称/镜像名称:版本号)示例:docker tag $image_id reg…...

全志XR806基于FreeRTOS下部署竞技机器人先进模糊控制器
前言 很荣幸参与到由“极术社区和全志在线联合组织”举办的XR806开发板试用活动。本人热衷于各种的开发板的开发,同时更愿意将其实现到具体项目中。秉承以上原则,发现大家的重心都放在开发中的环境构建过程,缺少了不少实际应用场景的运用&am…...

python动态加载内容抓取问题的解决实例
问题背景 在网页抓取过程中,动态加载的内容通常无法通过传统的爬虫工具直接获取,这给爬虫程序的编写带来了一定的技术挑战。腾讯新闻(https://news.qq.com/)作为一个典型的动态网页,展现了这一挑战。 问题分析 动态…...

系列二十三、将一个第三方的类配置成bean的方式
一、将一个第三方的类配置成bean的方式 1.1、概述 日常的JavaEE开发中,难免不会遇到需要使用第三方的类的情况,比如:MyBatisPlus、RedisTemplate、DruidDataSource...,这些外部组件是不同的组织或个人提供的,我们为什…...

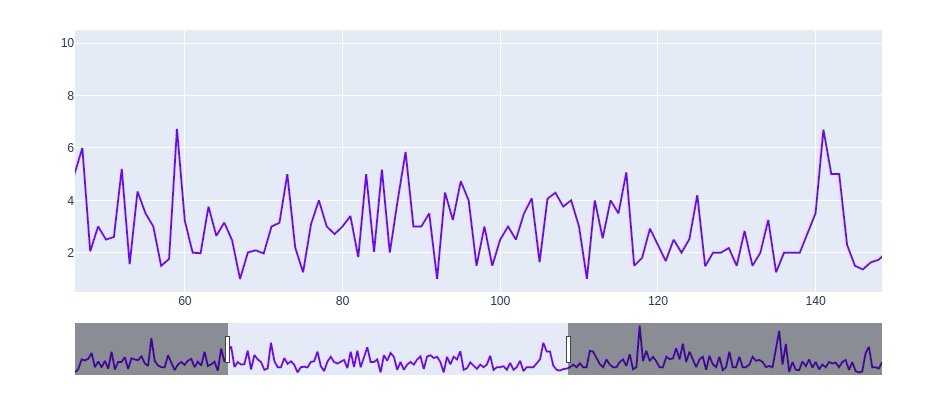
【长文干货】Python可视化教程
文章目录 数据介绍Matplotlib散点图折线图柱形图直方图 Seaborn散点图折线图柱形图直方图 Bokeh散点图折线条形图交互式 Plotly基本组合优化:定制化下拉菜单 总结 数据介绍 在这个小费数据集中,我们记录了20世纪90年代初期餐厅顾客在两个半月内给出的小…...

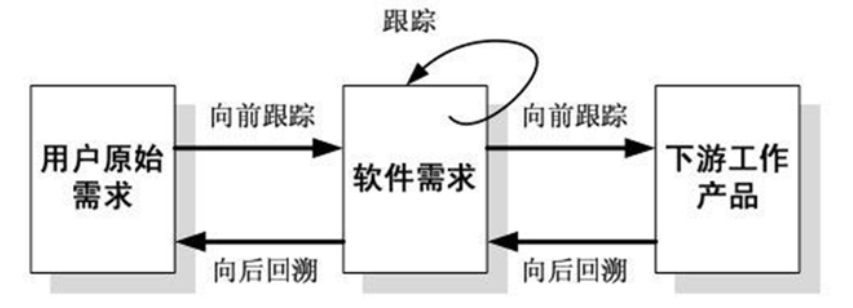
软件工程--需求工程--学习笔记(超详细)
软件需求工程是软件开发周期的第一个阶段,也是关系到软件开发成败最关键阶段,本章讲解需求的基础知识和需求工程的关键活动。这些知识对于结构化方法、面向对象方法、面向服务方法等都是适用的 本文参考教材:沈备军老师的《软件工程原理》 目…...

TemplateHit中提取query和hit比对上序列索引的映射字典
template_hits(Sequence[TemplateHit]数据格式)来自结构数据库搜索结果 python运行hhsearch二进制命令的包装器类 映射索引计算:TemplateHit 中含有 indices_query,需要换算成在原始query序列中的index,hit 中indices_hit 需要减去最小index…...

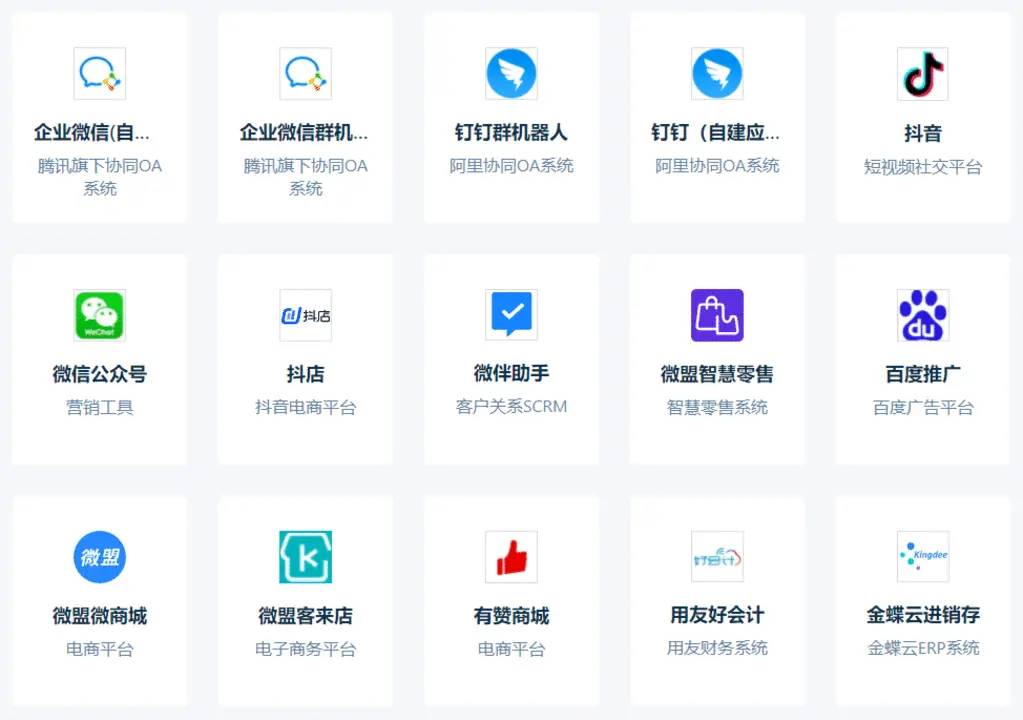
富必达API:一站式无代码开发集成电商平台、CRM和营销系统
一站式无代码开发的连接解决方案 电子商务、客户服务系统以及其它商业应用,是现代企业运营的重要部分。然而,将这些系统进行有效的整合往往需要复杂的API开发,这对很多企业来说是一个巨大的挑战。富必达API以其一站式的无代码开发解决方案&a…...

聊聊接口最大并发处理数
文章目录 前言并发和并行并发(Concurrency)并行(Parallelism)思考一下 前言 生活在 2023 年的互联网时代下,又是在国内互联网越发内卷的背景下,相信大家面试找工作、网上学习查资料时都了解过互联网系统设…...

6.如何利用LIO-SAM生成可用于机器人/无人机导航的二维/三维栅格地图--以octomap为例
目录 1 octomap的安装 2 二维导航节点的建立及栅格地图的构建 3 三维栅格地图的建立 1 octomap的安装 这里采用命令安装: sudo apt install ros-melodic-octomap-msgs ros-melodic-octomap-ros ros-melodic-octomap-rviz-plugins ros-melodic-octomap-server 这样…...

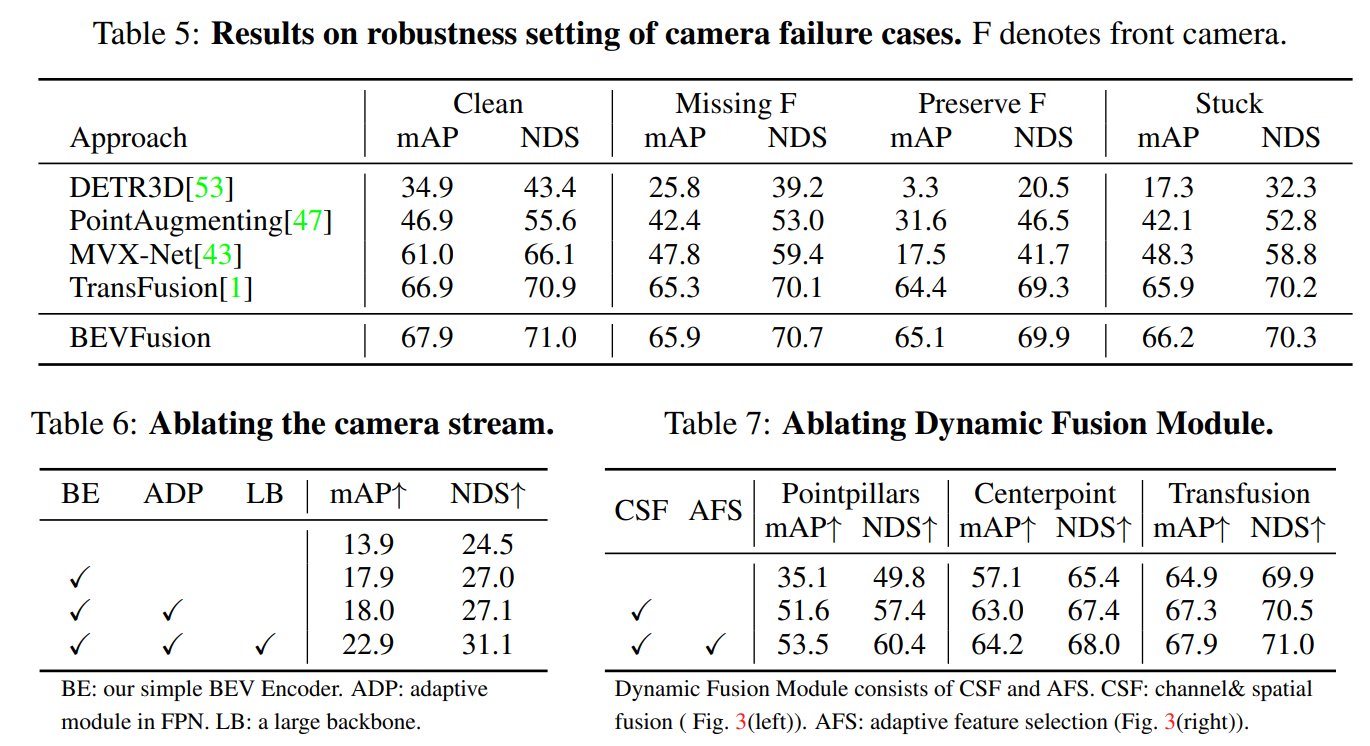
【多传感器融合】BEVFusion: 激光雷达和视觉融合框架 NeurIPS 2022
前言 BEVFusion其实有两篇, 【1】BEVFusion: A Simple and Robust LiDAR-Camera Fusion Framework. NeurIPS 2022 | 北大&阿里提出 【2】BEVFusion: Multi-Task Multi-Sensor Fusion with Unified Bird’s-Eye View Representation 2022 | MIT提出 本文先分…...

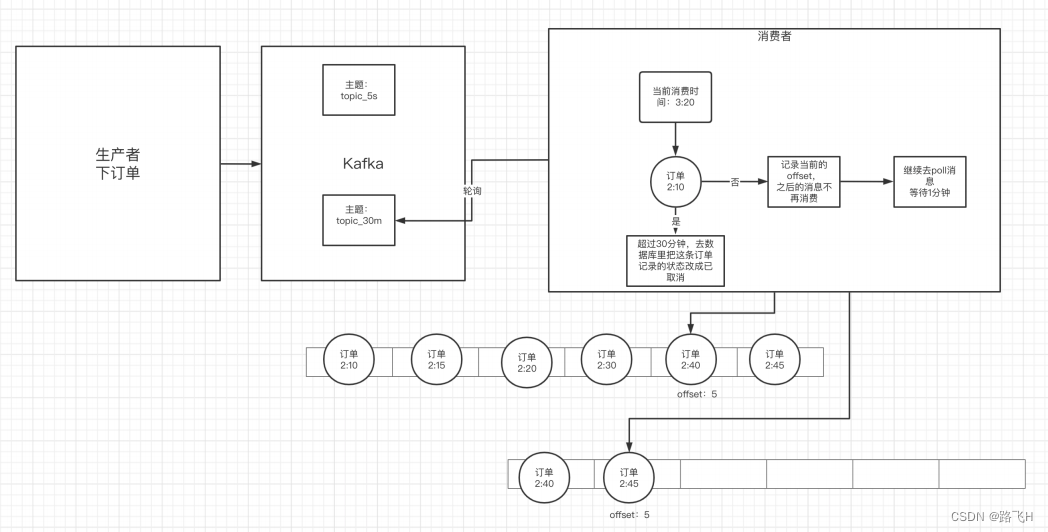
kafka中的常见问题处理
文章目录 1. 如何防⽌消息丢失2. 如何防⽌重复消费3. 如何做到消息的顺序消费4. 如何解决消息积压问题4.1 消息积压问题的出现4.2 消息积压的解决⽅案 5. 实现延时队列的效果5.1 应用场景5.2 具体方案 1. 如何防⽌消息丢失 ⽣产者:1)使⽤同步发送 2&…...
——@Styles装饰器:定义组件重用样式)
HarmonyOS(八)——@Styles装饰器:定义组件重用样式
前言 在前面我们介绍过Builder装饰器和BuilderParam装饰器。今天我们继续介绍另外一个装饰器——Styles装饰器:定义组件重用样式。 如果每个组件的样式都需要单独设置,在开发过程中会出现大量代码在进行重复样式设置,虽然可以复制粘贴&…...

手写VUE后台管理系统5 - 整合状态管理组件pinia
整合状态管理组件 安装整合创建实例挂载使用 pinia 是一个拥有组合式 API 的 Vue 状态管理库。 pinia 官方文档:https://pinia.vuejs.org/zh/introduction.html 安装 yarn add pinia整合 所有与状态相关的文件都放置于项目 src/store 目录下,方便管理 在…...

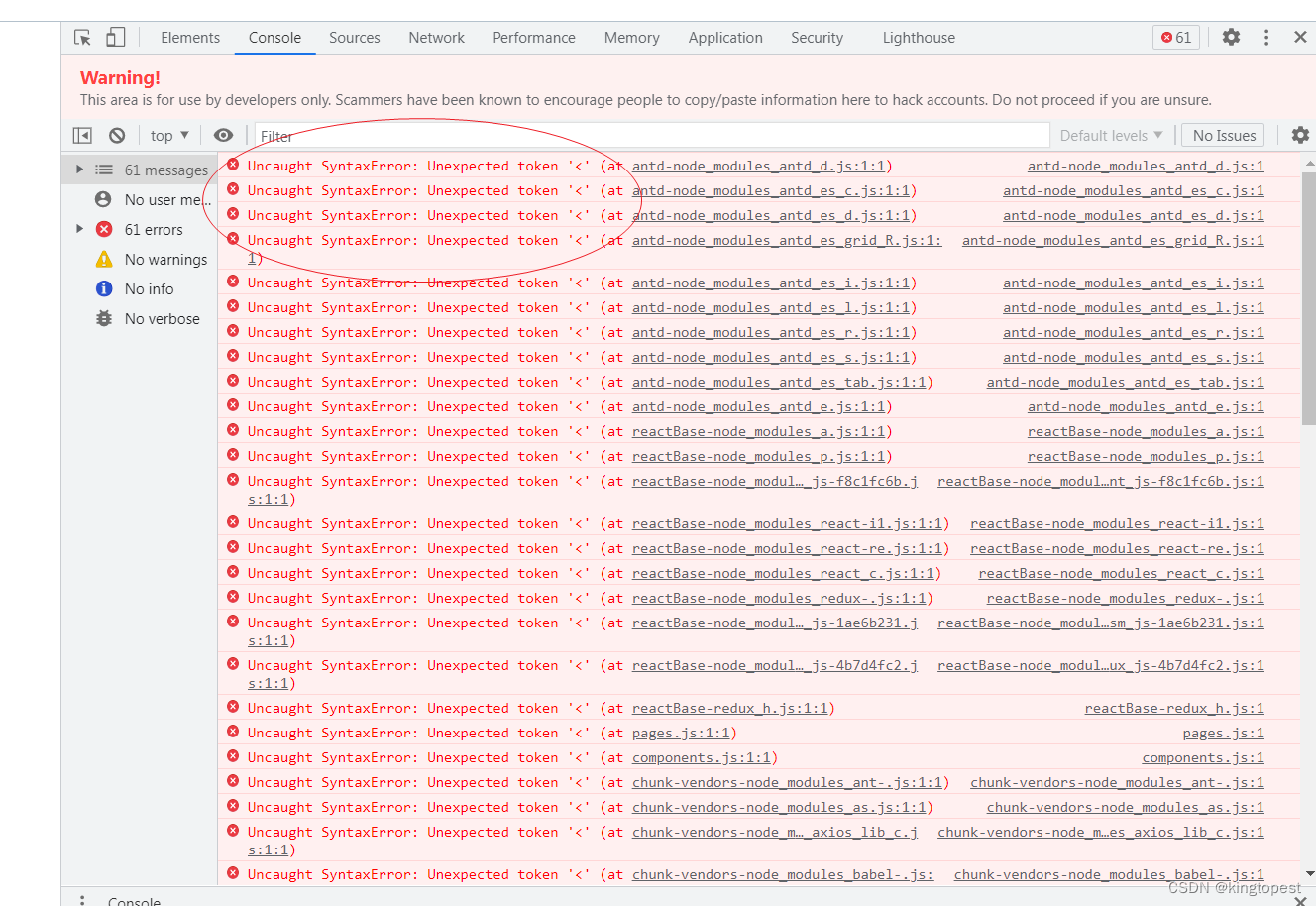
解决webpack打包生成gz格式css/js文件没法在nginx使用的问题--全网唯一正确
本文绝对是全网解决这个问题唯一正确的文章,没有之一! 很多人都说开启nginx gzip压缩,这些人完全是胡说八道!你们到底懂不懂叫gzip压缩啊?! 不信你就试试,如果css/js只有gz文件,ng…...

传统算法: Pygame 实现快速排序
使用 Pygame 模块实现了快速排序的动画演示。首先,它生成一个包含随机整数的数组,并通过 Pygame 在屏幕上绘制这个数组的条形图。接着,通过快速排序算法对数组进行排序,动画效果可视化每一步的排序过程。在排序的过程中,程序选择一个基准元素(pivot),将数组分成两部分,…...

HarmonyOS入门开发(三) 持久化存储Preferences
接入鸿蒙几天以来,发现各种和Android不一样的地方,今天来看一下Preferences存储 在Android中比如有ShardPreferences、Mmkv这些持久化存储方式,开发起来很方便,读取速度也很快,在鸿蒙里面也提供了对应的持久化存储方案…...

类和对象——(3)再识对象
归纳编程学习的感悟, 记录奋斗路上的点滴, 希望能帮到一样刻苦的你! 如有不足欢迎指正! 共同学习交流! 🌎欢迎各位→点赞 👍 收藏⭐ 留言📝 你说那里有你的梦想,…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...
