js事件流与事件委托/事件代理
1 事件流
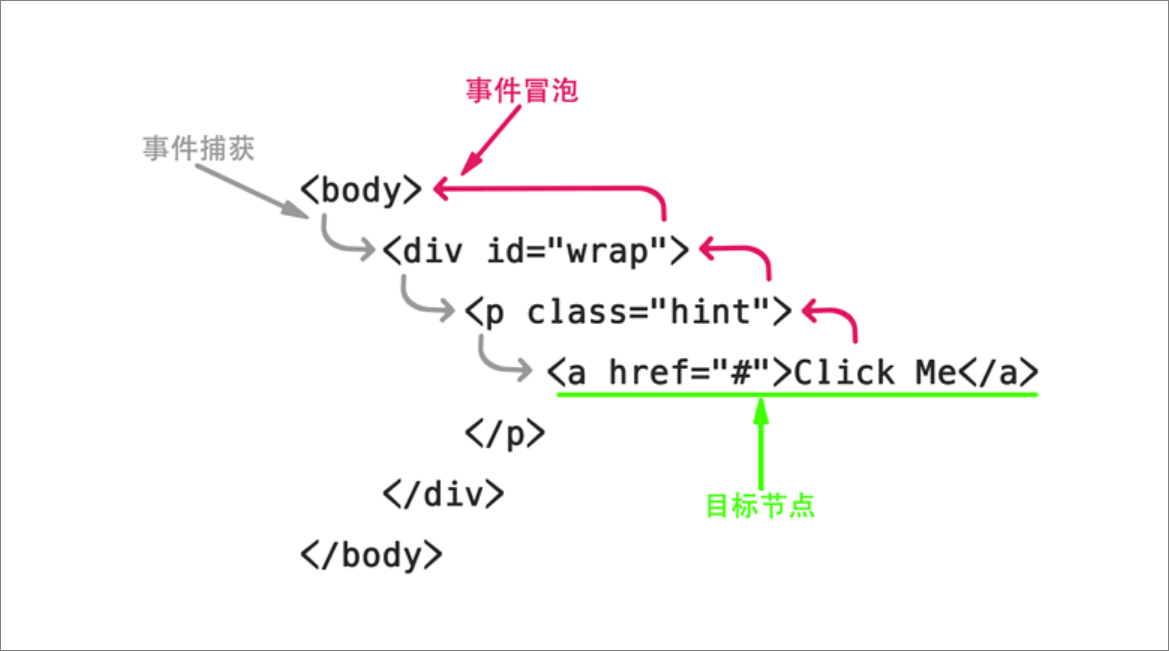
事件流分为两步,一是捕获,二是冒泡

1.1 捕获概念
捕获就是从最高层一层一层往下找到最内部的节点
1.2 冒泡概念
捕获到最小节点后,一层一层往上返回,像是气泡从最底部往上冒一样,由于水深不同压强不同,同样多的气体越往上冒气泡越大,就像在html里越往上走“辈分”越大一样,所以比喻成冒泡
1.3 事件默认触发是在捕获阶段还是冒泡阶段?
默认是冒泡阶段
考虑如下层级
<div class="grandpa"><div class="father"><div class="son"></div></div>
</div>
为这三个div添加事件
const grandpa = document.querySelector(".grandpa");
const father = document.querySelector(".father");
const son = document.querySelector(".son");grandpa.onclick = function() {console.log('grandpa');
}
father.onclick = function() {console.log('father');
}
son.onclick = function() {console.log('son');
}
添加样式:
*{margin: 0;padding: 0;
}
.grandpa {margin: 200px auto;
}.grandpa {width: 400px;height: 400px;background-color: blue;
}
.father {width: 300px;height: 300px;background-color: skyblue;
}
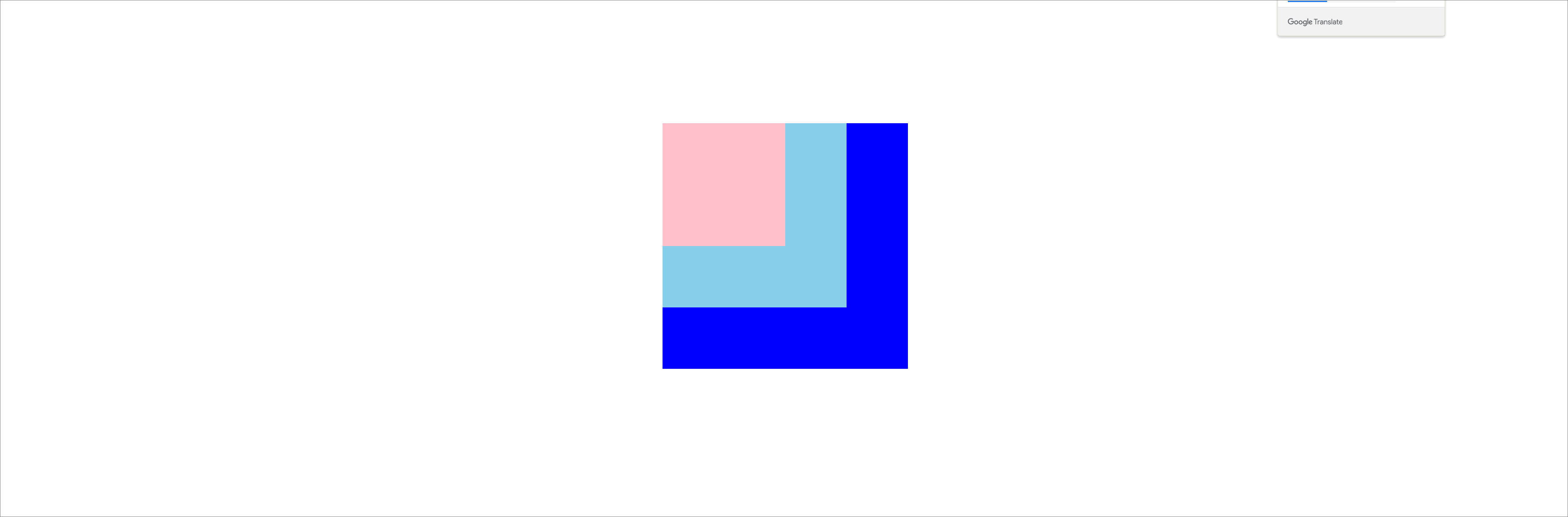
.son {width: 200px;height: 200px;background-color: pink;
}

考虑点击粉色区域时, 输出顺序是什么?点此跳转查看上述案例
son
father
grandpa
如果是捕获时触发事件,则顺序应当相反
1.4 阻止冒泡
son.onclick = function(event) {console.log('son');event.stopPropagation();
}
如上代码, 事件会默认向函数里传入一个event事件, 调用event.stopPropagation();事件即可在当前位置阻止冒泡
这样点击son的显示区域时只会输出son
如果想要在点击son的区域时, 只将冒泡传递到father, 即触发father但是不触发grandpa的onclick事件, 可以如下操作:
const grandpa = document.querySelector(".grandpa");
const father = document.querySelector(".father");
const son = document.querySelector(".son");grandpa.onclick = function() {console.log('grandpa');
}
father.onclick = function(event) {console.log('father');event.stopPropagation();
}
son.onclick = function() {console.log('son');
}
2 事件委托/事件代理
事件委托, 又称事件代理
顾名思义, 事件委托, 肯定是把事件委托到别处.
冒泡时触发事件, 那肯定是往上委托
也就是说, 将当前节点的事件交给该节点往上冒泡可达的先辈节点处理
这么说还是有点模糊, 准确来说, 就是son节点不绑定onclick事件, 而是等click事件冒泡到father身上, 在father身上绑定onclick事件, 在father的onclick事件中获取并处理被点击的son
事件冒泡时会将当前节点作为event事件的一个属性target传入, 也就是说相当于event.target = document.getElementById('son')传入了father的onclick事件中
2.1 事件委托的好处
考虑下面例子
<ul class="father"><li class="son">1</li><li class="son">2</li><li class="son">3</li><li class="son">4</li>
</ul>
当点击不同li的时候, 想要触发不同的事件, 例如输出1/2/3/4
传统实现逻辑如下:
const sons = document.querySelectorAll('.son');for(const i = 0; i < sons.length; i++) {sons[i].onclick = function() {console.log(i);}
}
如果页面内容非常多, 例如这里有1000个<li>标签, 那么就需要添加1000次onclick函数, 十分麻烦
这种情况我们可以将事件委托给父元素.
这里需要用到 event.target
不妨试试对class为father的ul添加onclick事件, 输出event, 并点击li所在的区域, 查看event.target输出的是什么
const father = document.querySelector('.father');
father.onclick = function(event) {console.log(event.target);
}
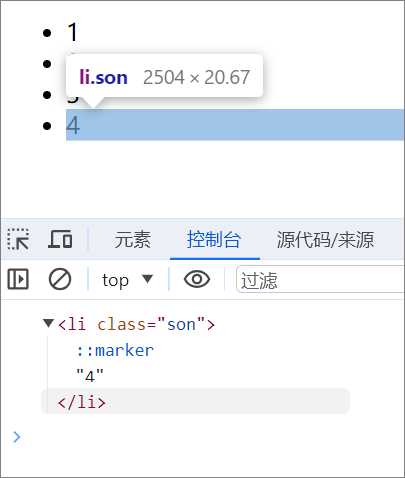
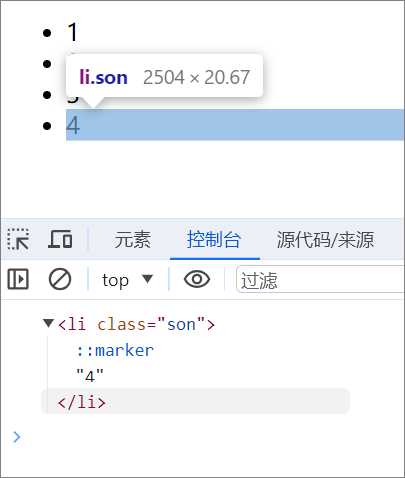
我们点击第四个li:

可见, 在父元素ul上添加onclick事件, 点击子元素时, 冒泡时会将该子元素传递给过来
据此我们可以对子元素进行处理, 这样我们只在ul上绑定了事件, 就可以处理该ul下所有的li
点击尝试
const father = document.querySelector('.father');
father.onclick = function(event) {console.log(event.target.innerText);// 或者一些对点击的li的其他操作
}
相关文章:

js事件流与事件委托/事件代理
1 事件流 事件流分为两步,一是捕获,二是冒泡 1.1 捕获概念 捕获就是从最高层一层一层往下找到最内部的节点 1.2 冒泡概念 捕获到最小节点后,一层一层往上返回,像是气泡从最底部往上冒一样,由于水深不同压强不同&…...

代码随想录算法训练营第三十八天| 509 斐波那契数 70 爬楼梯 746 使用最小花费爬楼梯
509 斐波那契数 class Solution {public int fib(int n) {int f[] new int[n 5];f[0] 0;f[1] 1;for(int i 2;i < n;i){f[i] f[i - 1] f[i - 2];}return f[n];} } 时间复杂度O(n) 空间复杂度O(n) 70 爬楼梯 class Solution {public int climbStairs(i…...

windows 此系统禁止运行脚本报错处理
windows 此系统禁止运行脚本报错处理 start 在命令行中运行执行的脚本,运行原理可以参考文章 《》本文主要介绍,如何处理window默认的对脚本运行的限制。 详细说明 出现报错如下: 主要原因就是系统默认禁止了在 powershell 环境下某些脚…...

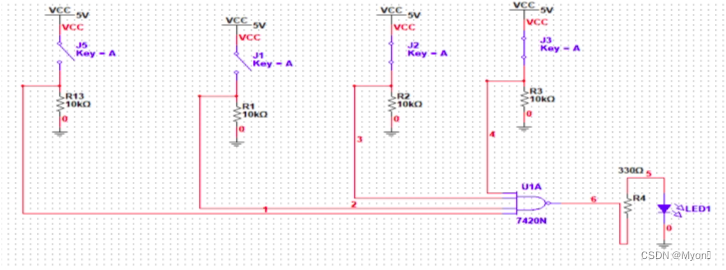
西南科技大学数字电子技术实验一(数字信号基本参数与逻辑门电路功能测试及FPGA 实现)FPGA部分
一、 实验目的 1、掌握基于 Verilog 语言的 diamond 工具设计全流程。 2、熟悉、应用 Verilog HDL 描述数字电路。 3、掌握 Verilog HDL 的组合和时序逻辑电路的设计方法。 4、掌握“小脚丫”开发板的使用方法。 二、 实验原理 与门逻辑表达式:Y=AB 原理仿真图: 2 输入…...

List系列集合
List系列集合特点:有序,可重复,有索引 ArrayList:有序,可重复,有索引 LinkedList:有序,可重复,有索引 (底层实现不同!适合的场景不同!…...

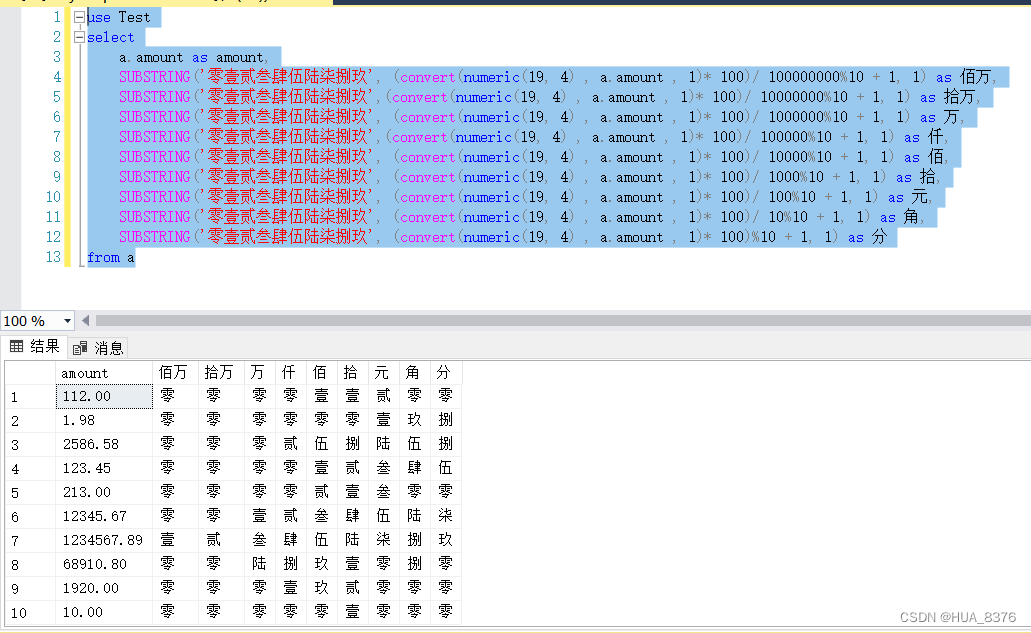
SQL 金额数值转换成中文大写
需求:将金额转换成中文大写格式填入单据合计行: _佰_拾_万_仟_佰_拾_元_角_分 1234567.89 壹佰贰拾叁万肆仟伍佰陆拾柒元捌角玖分 1.函数转换 drop function n2C;CREATE FUNCTION n2C (num numeric(14,2)) RETURNS VARCHAR(20) AS BEGIN …...

在Linux上安装KVM虚拟机
一、搭建KVM环境 KVM(Kernel-based Virtual Machine)是一个基于内核的系统虚拟化模块,从Linux内核版本2.6.20开始,各大Linux发行版就已经将其集成于发行版中。KVM与Xen等虚拟化相比,需要硬件支持的完全虚拟化。KVM由内…...

软件设计之原型模式
原型模式是从一个对象再创建另一个可定制的对象,而且不需要知道任何创建的细节。拷贝分浅拷贝和深拷贝。浅拷贝无法拷贝引用对象。在面试的时候,我们会投多家公司,根据岗位的不同我们会适当调整。使用原型模式可以快速达到需求,下…...

Android之高级UI
系统ViewGroup原理解析 常见的布局容器: FrameLayout, LinearLayout,RelativeLayoout,GridLayout 后起之秀:ConstraintLayout,CoordinateLayout Linearlayout Overrideprotected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {if (mOrientation …...

Qt:解决跨线程调用socket/IO类,导致报错的问题
Qt有很多IO相关的类,比如说QTcpSocket、QFile,总的来说,在Qt的框架内使用,还是非常方便的。 但是用过其他框架IO类的人,可能有一个很不习惯,就是Qt的所有IO类,都不推荐或者不可以跨线程操作&…...

长沙电信大楼火灾调查报告发布:系烟头引发。FIS来护航安全
近日,长沙电信大楼的火灾调查报告引起广泛关注。调查发现,火灾是由未熄灭的烟头引发,烟头点燃了室外平台的易燃物,迅速蔓延至整个建筑。这起悲剧再次提醒我们,小小的疏忽可能酿成大灾难。但如果我们能及时发现并处理这…...

【Web系列二十七】Vue实现dom元素拖拽并限制移动范围
目录 需求 拖拽功能封装 使用拖拽功能 vite-env.d.ts main.ts test.vue 需求 dom元素拖拽并限制在父组件范围内 拖拽功能封装 export const initVDrag (vue) > {vue.directive(drag, (el) > {const oDiv el // 当前元素oDiv.onmousedown (e) > {let target…...

【IEEE独立出版】2024第四届神经网络、信息与通信工程国际学术会议(NNICE 2024)
2024第四届神经网络、信息与通信工程国际学术会议(NNICE 2024) 2024 4th International Conference on Neural Networks, Information and Communication Engineering 2024第四神经网络、信息与通信工程国际学术会议(NNICE 2024࿰…...

docker 推送tar包到远程仓库
tar 包 推送到远程仓库的步骤 - 导入镜像(docker load -i 镜像名称)示例:docker load -i yiyi-admin.tar- 打标签(docker tag 镜像id registry.cn-hangzhou.aliyuncs.com/空间名称/镜像名称:版本号)示例:docker tag $image_id reg…...

全志XR806基于FreeRTOS下部署竞技机器人先进模糊控制器
前言 很荣幸参与到由“极术社区和全志在线联合组织”举办的XR806开发板试用活动。本人热衷于各种的开发板的开发,同时更愿意将其实现到具体项目中。秉承以上原则,发现大家的重心都放在开发中的环境构建过程,缺少了不少实际应用场景的运用&am…...

python动态加载内容抓取问题的解决实例
问题背景 在网页抓取过程中,动态加载的内容通常无法通过传统的爬虫工具直接获取,这给爬虫程序的编写带来了一定的技术挑战。腾讯新闻(https://news.qq.com/)作为一个典型的动态网页,展现了这一挑战。 问题分析 动态…...

系列二十三、将一个第三方的类配置成bean的方式
一、将一个第三方的类配置成bean的方式 1.1、概述 日常的JavaEE开发中,难免不会遇到需要使用第三方的类的情况,比如:MyBatisPlus、RedisTemplate、DruidDataSource...,这些外部组件是不同的组织或个人提供的,我们为什…...

【长文干货】Python可视化教程
文章目录 数据介绍Matplotlib散点图折线图柱形图直方图 Seaborn散点图折线图柱形图直方图 Bokeh散点图折线条形图交互式 Plotly基本组合优化:定制化下拉菜单 总结 数据介绍 在这个小费数据集中,我们记录了20世纪90年代初期餐厅顾客在两个半月内给出的小…...

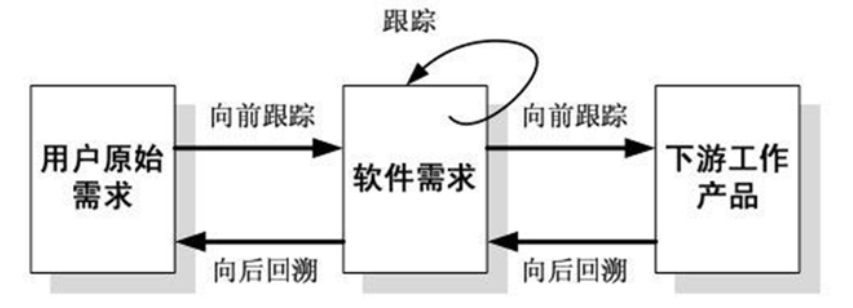
软件工程--需求工程--学习笔记(超详细)
软件需求工程是软件开发周期的第一个阶段,也是关系到软件开发成败最关键阶段,本章讲解需求的基础知识和需求工程的关键活动。这些知识对于结构化方法、面向对象方法、面向服务方法等都是适用的 本文参考教材:沈备军老师的《软件工程原理》 目…...

TemplateHit中提取query和hit比对上序列索引的映射字典
template_hits(Sequence[TemplateHit]数据格式)来自结构数据库搜索结果 python运行hhsearch二进制命令的包装器类 映射索引计算:TemplateHit 中含有 indices_query,需要换算成在原始query序列中的index,hit 中indices_hit 需要减去最小index…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...

C# 表达式和运算符(求值顺序)
求值顺序 表达式可以由许多嵌套的子表达式构成。子表达式的求值顺序可以使表达式的最终值发生 变化。 例如,已知表达式3*52,依照子表达式的求值顺序,有两种可能的结果,如图9-3所示。 如果乘法先执行,结果是17。如果5…...

redis和redission的区别
Redis 和 Redisson 是两个密切相关但又本质不同的技术,它们扮演着完全不同的角色: Redis: 内存数据库/数据结构存储 本质: 它是一个开源的、高性能的、基于内存的 键值存储数据库。它也可以将数据持久化到磁盘。 核心功能: 提供丰…...
