【Java】16. HashMap
16. HashMap
public static String find3(String key) {Map<String, String> map = Map.of("bright", "小明","white", "小白","black", "小黑");return map.get(key);
}
-
Map.of 用来创建不可变的 Map,即初始时确定了有哪些 key 和 value,之后就不能新增或删除了
- 根据 key 获取 value,用 get(key) 方法
-
如果想创建可变的 Map,用 new HashMap()
- 存入新的 key,value,用 put(key, value) 方法
-
遍历方法之一:
for (Map.Entry<String, String> e : map.entrySet()) {// e.getKey() 获取 key// e.getValue() 获取 value }
相关文章:

【Java】16. HashMap
16. HashMap public static String find3(String key) {Map<String, String> map Map.of("bright", "小明","white", "小白","black", "小黑");return map.get(key); }Map.of 用来创建不可变的 Map&#…...

KMP基础架构
前言 Kotlin可以用来开发全栈, 我们所熟悉的各个端几乎都支持(除了鸿蒙) 而我们要开发好KMP项目需要一个好的基础架构,这样不仅代码更清晰,而且能共享更多的代码 正文 我们可以先将KMP分为前端和服务端 它们两端也能共享一些代码,比如接口声明,bean类,基础工具类等 前端和…...

递归实现选择排序.
思路: 1.定位数组中的最大元素或最小元素 2.将其与第一个元素交换位置 3.接着将剩余未排序的元素中的最大值或最小值与第二个元素交换位置 4.以此类推,直到排序完成 示例: [ 8, 5, 1, 9, 3 ] //原始数组 [ 1, 5, 8, 9, 3 ] //3与8交换 [ 1, 3, 8, 9, 5 ] //3与5交换 [ 1,…...

Node.js【文件系统模块、路径模块 、连接 MySQL、nodemon、操作 MySQL】(三)-全面详解(学习总结---从入门到深化)
目录 Node.js 文件系统模块(二) Node.js 文件系统模块(三) Node.js 文件系统模块(四) Node.js 路径模块 Node.js 连接 MySQL Node.js nodemon Node.js 操作 MySQL Node.js 应用 Node.js 文件系统模块…...

公司的销售经理面临哪些压力和挑战?
公司的销售经理面临哪些压力和挑战? 作为公司的销售经理,通常会面临以下挑战和压力: 1. 销售目标难以达成。销售经理需要承担销售目标,这通常是一项艰巨的任务。他们需要制定销售策略,与客户建立联系,并确保…...

【Linux系统编程】如何创建进程(什么是fork函数?进程创建的原理是什么?)
目录 一、前言 二、 进程创建的初次了解(创建进程的原理) 三、什么是fork函数? 💦初识fork函数 💦fork函数的四个为什么? ⭐为什么fork()要给子进程返回0,给父进程返回子进程pidÿ…...

【opencv】计算机视觉基础知识
目录 前言 1、什么是计算机视觉 2、图片处理基础操作 2.1 图片处理:读入图像 2.2 图片处理:显示图像 2.3 图片处理:图像保存 3、图像处理入门基础 3.1 图像成像原理介绍 3.2 图像分类 3.2.1 二值图像 3.2.2灰度图像 3.2.3彩色图像…...

Node——Node.js简介
Node.js是一个基于Chrome V8引擎的JavaScript运行时环境,它能够让JavaScript脚本运行在服务端,这使得JavaScript成为与PHP、Python等服务端语言平起平坐的脚本语言。 1、认识Node.js Node.js是当今网站开发中非常流行的一种技术,它以简单易…...

小型洗衣机什么牌子好又便宜?性价比迷你洗衣机推荐
由于日常所穿的内衣裤由于各种原因,时间一久就很容易产生细菌,而且和其他大件的衣物一起混洗,很容易造成细菌的交叉感染,积攒起来洗就更不卫生了,留在内衣裤上的分泌物会继续滋生细菌,比如闷热的环境下念珠…...

INFINI Easysearch 与华为鲲鹏完成产品兼容互认证
何为华为鲲鹏认证 华为鲲鹏认证是华为云围绕鲲鹏云服务(含公有云、私有云、混合云、桌面云)推出的一项合作伙伴计划,旨在为构建持续发展、合作共赢的鲲鹏生态圈,通过整合华为的技术、品牌资源,与合作伙伴共享商机和利…...

将linux服务器 设置成 proxy.SOCKS5 服务器
gpt: 如果你想在 Linux 服务器上设置一个 SOCKS5 代理服务器,你可以使用一些现有的工具,比如 Shadowsocks、Dante、或者其他支持 SOCKS5 协议的软件。下面是一个使用 Dante 的简单示例: 1. **安装 Dante:** bash sudo apt-g…...

无mac电脑生成uniapp云打包私钥证书的攻略
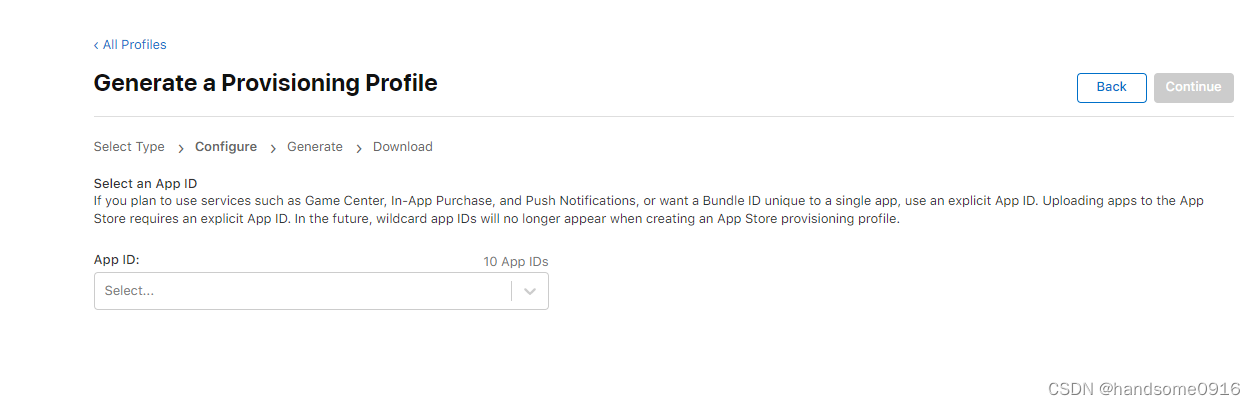
uniapp顾名思义是一个跨平台的开发工具,大部分uniapp的开发者,其实并没有mac电脑来开发,但是生成ios的证书,官网的教程却是需要mac电脑的,那么有没有办法无需mac电脑即可生成uniapp云打包的私钥证书呢? 下…...

py 启动默认浏览器
要在Python中启动默认浏览器,可以使用第三方库如webbrowser或pyperclip,也可以使用操作系统特定的命令行调用。以下是几个不同的方法: 使用webbrowser库: import webbrowser webbrowser.open("http://example.com")这…...

scala可变参数列表使用
在Scala中,可以使用可变参数列表(varargs)来定义一个函数,以接受可变数量的参数。示例如下: def printArgs(args: String*): Unit {args.foreach(println) }// 使用可变参数列表 printArgs("Hello", "…...

经验分享:JMeter控制RPS
一、前言 RPS (Request Per Second)一般用来衡量服务端的吞吐量,相比于并发模式,更适合用来摸底服务端的性能。我们可以通过使用 JMeter 的常数吞吐量定时器来限制每个线程的RPS。对于RPS,我们可以把他理解为我们的TPS,我们就…...

JavaScript中的for循环你用对了吗?
🌈个人主页:前端青山 🔥系列专栏:JavaScript篇 🔖人终将被年少不可得之物困其一生 依旧青山,本期给大家带来JavaScript篇专栏内容:JavaScript-for循环 目录 循环结构 循环思想(三要素) 实现…...

WordPress(10)解决中文连接问题
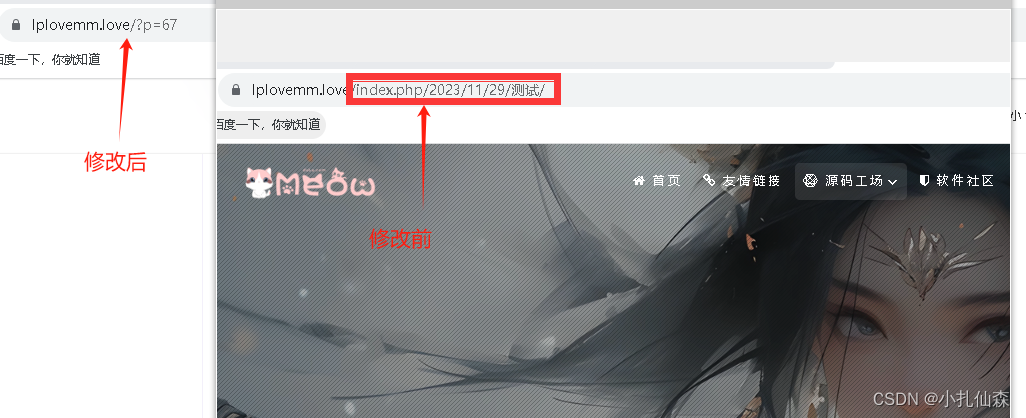
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、修改的前后二、自定义结构讲明三、修改方法前言 提示:这里可以添加本文要记录的大概内容: 1.中文连接如:http://www.lplovemm.love/2023/11/12/测试 2.这种连接在提交sitemap收录的时…...

2023年小美赛认证杯国际赛A题解题思路+数据分享版+部分代码
小美赛作为一个与美赛高度相似的比赛,通常作为很多队伍的美赛练手赛,本次也将尝试帮助大家对A题进行求解,希望能够对大家有所帮助。真实的选题人数评估预计明天进行公布 难度 B>DC>A 选题 A>B>D>C 问题A(MCM&am…...

删除list中除最后一个之外所有的数据
1.你可以新建一个list List<Integer> listnew ArrayList<>();int i0;while (i<100){list.add(i);}List<Integer> subList list.subList(list.size()-1, list.size());System.out.println("原list大小--"list.size());System.out.println("…...

北京筑龙助力中粮集团采购供应链改革加速跑
11月6日,在第六届中国国际进口博览会(简称“进博会”)上,中粮集团与来自全球的供应商签约进口农产品,金额超百亿美元,签约额、进口量、进口来源地覆盖范围均创历史新高。 这只是中粮集团落实集中采购&…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...
