nginx 配置前端项目添加https
可申请阿里云免费证书 步骤省略…
nginx 配置
server {listen 8050; #默认80端口 如果需要所有访问地址都是https 需要注释listen 8443 ssl; #https 访问的端口 ,默认443server_name 192.168.128.XX; #域名 或 ip# 增加ssl#填写证书文件名称 路径ssl_certificate /nginx-group/nginx-1.24.0/ssl/server.crt; # pem 或 crt 文件#填写证书私钥文件名称ssl_certificate_key /nginx-group/nginx-1.24.0/ssl/server_nopass.key;ssl_session_cache shared:SSL:1m;ssl_session_timeout 5m;# 指定密码为openssl支持的格式ssl_protocols SSLv2 SSLv3 TLSv1.2;ssl_ciphers HIGH:!aNULL:!MD5; # 密码加密方式ssl_prefer_server_ciphers on; # 依赖SSLv3和TLSv1协议的服务器密码将优先于客户端密码# 前端
# 定义首页和路径 location /gdxtweb {alias html/gdxtweb; #可以是 root 或 alias 。index index.html index.htm;try_files $uri $uri/ /gdxtweb/gdxtweb/index.html; }
# 后端接口 此处根据个人需求location /api {proxy_pass http://192.168.125.84:9528/api; # 未转发的原始访问接口地址 ,添加后 前端代码里访问的接口地址应配置 'https://192.168.125.84:8443/api' proxy_set_header Host $host:$server_port;proxy_set_header X-Real-IP $remote_addr;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;proxy_connect_timeout 800s;proxy_send_timeout 800s;proxy_read_timeout 800s;}#重定向错误页面到 /50x.htmlerror_page 500 502 503 504 /50x.html;location = /50x.html {root html;}
}

根据以上配置 带https的访问地址

不带https的访问地址

接口访问
#原始接口地址 http://192.168.125.84:9528/api;
#前端项目里配置的访问接口
export const baseUrl = 'https://192.168.125.84:8443/api'
拓展 :root 和 alias 的区别
首先确定 root和alias都可以定义在location模块中,都是用来指定请求资源的真实路径
使用 root 时, 服务器里真实的资源路径是 root 的路径拼接上 location 指定的路径
比如请求 http://www.test.com:9001/company/, 真实的资源路径就是
html/web/company/index.html
使用alias顾名思义是代指 location 的别名, 不论location 是什么,
资源的真实路径都是alias所指定的,所以location是匹配浏览器输入的地址, 真实访问的路径就是alias 指定的路径其它区别
alias 只能配置在location 中, 而root 可以配置在 server, http 和 location 中
alias 后面必须要以 “/” 结尾, 否则会查找不到文件, 报404错误; 而 root 对 “/” 可有可无
相关文章:

nginx 配置前端项目添加https
可申请阿里云免费证书 步骤省略… nginx 配置 server {listen 8050; #默认80端口 如果需要所有访问地址都是https 需要注释listen 8443 ssl; #https 访问的端口 ,默认443server_name 192.168.128.XX; #域名 或 ip# 增加ssl#填写证书文件…...

人群计数CSRNet的pytorch实现
本文中对CSRNet: Dilated Convolutional Neural Networks for Understanding the Highly Congested Scenes(CVPR 2018)中的模型进行pytorch实现 import torch;import torch.nn as nn from torchvision.models import vgg16 vggvgg16(pretrained1)import…...

【HTTP协议】简述HTTP协议的概念和特点
🎊专栏【网络编程】 🍔喜欢的诗句:更喜岷山千里雪 三军过后尽开颜。 🎆音乐分享【如愿】 🥰欢迎并且感谢大家指出小吉的问题 文章目录 🌺概念🌺特点🎄请求协议🎄响应协议…...

经典神经网络——AlexNet模型论文详解及代码复现
一、背景 AlexNet是在2012年由Alex Krizhevsky等人提出的,该网络在2012年的ImageNet大赛上夺得了冠军,并且错误率比第二名高了很多。Alexnet共有8层结构,前5层为卷积层,后三层为全连接层。 论文地址:ImageNet Classif…...

flutter开发实战-轮播Swiper更改Custom_layout样式中Widget层级
flutter开发实战-轮播Swiper更改Custom_layout样式中Widget层级 在之前的开发过程中,需要实现卡片轮播效果,但是卡片轮播需要中间大、两边小一些的效果,这里就使用到了Swiper。具体效果如视频所示 添加链接描述 这里需要的效果是中间大、两边…...

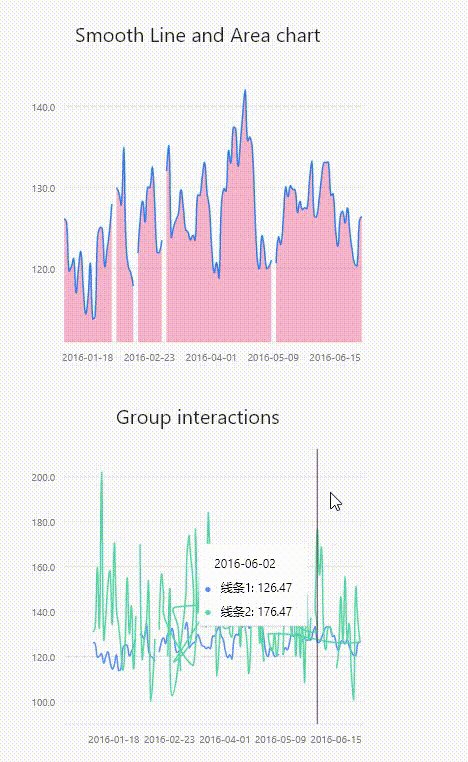
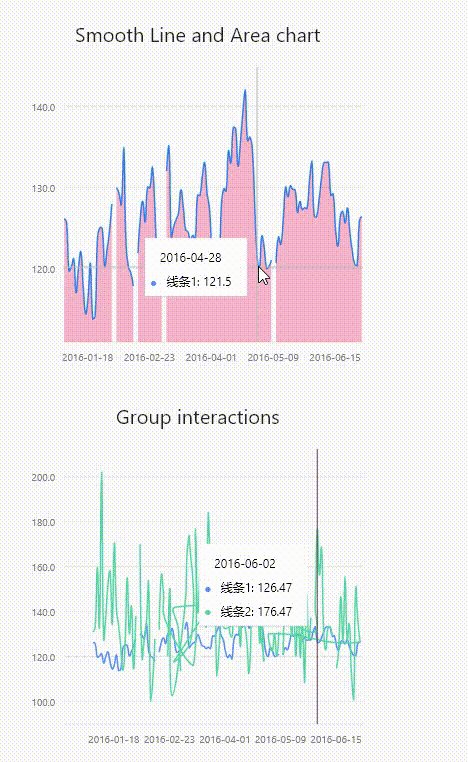
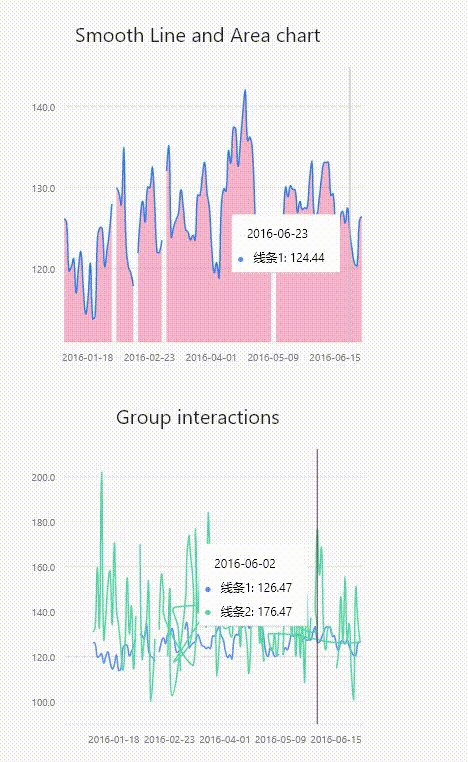
【Flutter】graphic图表实现自定义tooltip
renderer graphic中tooltip的TooltipGuide类提供了renderer方法,接收三个参数Size类型,Offset类型,Map<int, Tuple>类型。可查到的文档是真的少,所以只能在源码中扒拉例子,做符合需求的修改。 官方github示例 …...

手机上的记事本怎么打开?安卓手机通用的记事本APP
有不少上班族发现,自己想要在电脑上随手记录一些工作文字内容,直接使用电脑上的记事本工具来编辑文字是比较便捷的。但是如果想要在手机上记录文字内容,就找不到手机上的记事本了。那么手机上的记事本怎么打开?安卓手机通用的记事…...

一起学docker系列之十五深入了解 Docker Network:构建容器间通信的桥梁
目录 1 前言2 什么是 Docker Network3 Docker Network 的不同模式3.1 桥接模式(Bridge)3.2 Host 模式3.3 无网络模式(None)3.4 容器模式(Container) 4 Docker Network 命令及用法4.1 docker network ls4.2 …...

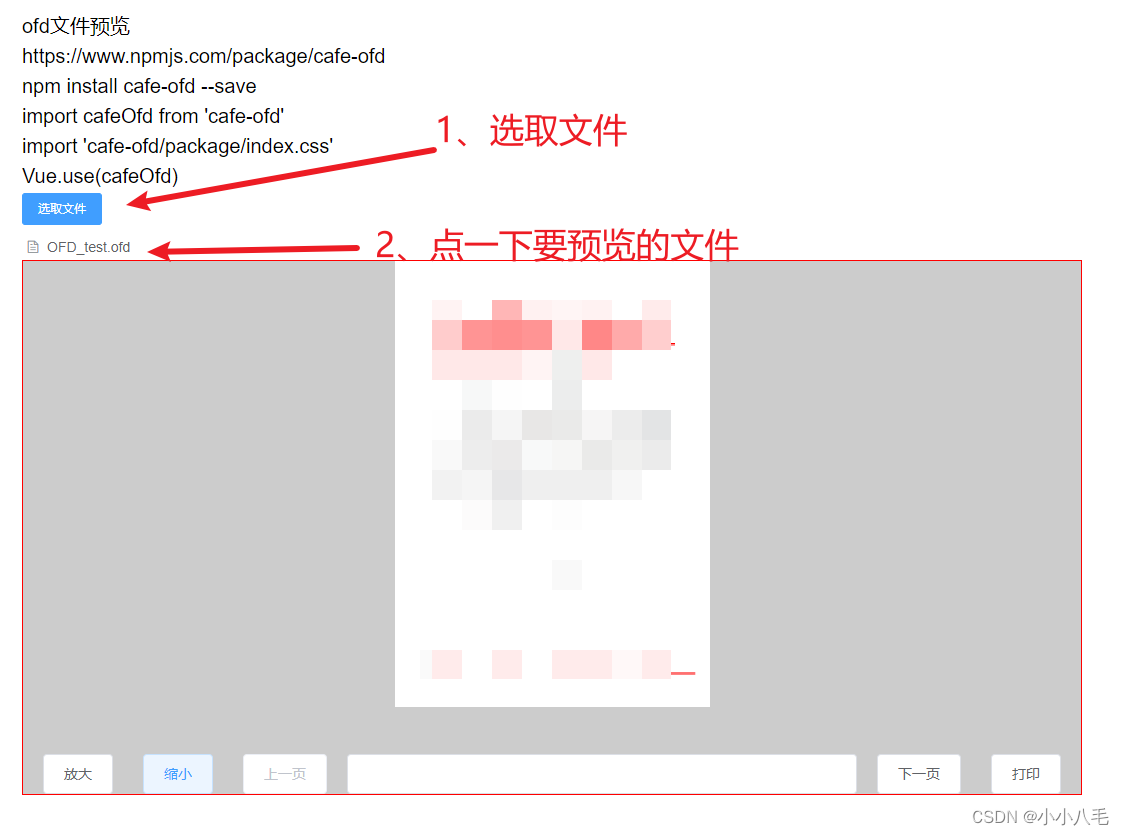
前端OFD文件预览(vue案例cafe-ofd)
0、提示 下面只有vue的使用示例demo ,官文档参考 cafe-ofd - npm 其他平台可以参考 ofd - npm 官方线上demo: ofd 1、安装包 npm install cafe-ofd --save 2、引入 import cafeOfd from cafe-ofd import cafe-ofd/package/index.css Vue.use(cafeOfd) 3、使…...

Java[list/set]通用遍历方法之Iterator
需求:输入一个字符串 将其拆解成单个汉字 然后一行一个输出 这里要求使用到Arraylist集合实现方法Itrator遍历的原理import java.util.ArrayList; import java.util.Collection; import java.util.Iterator;public class Main{public static void main(String[] arg…...

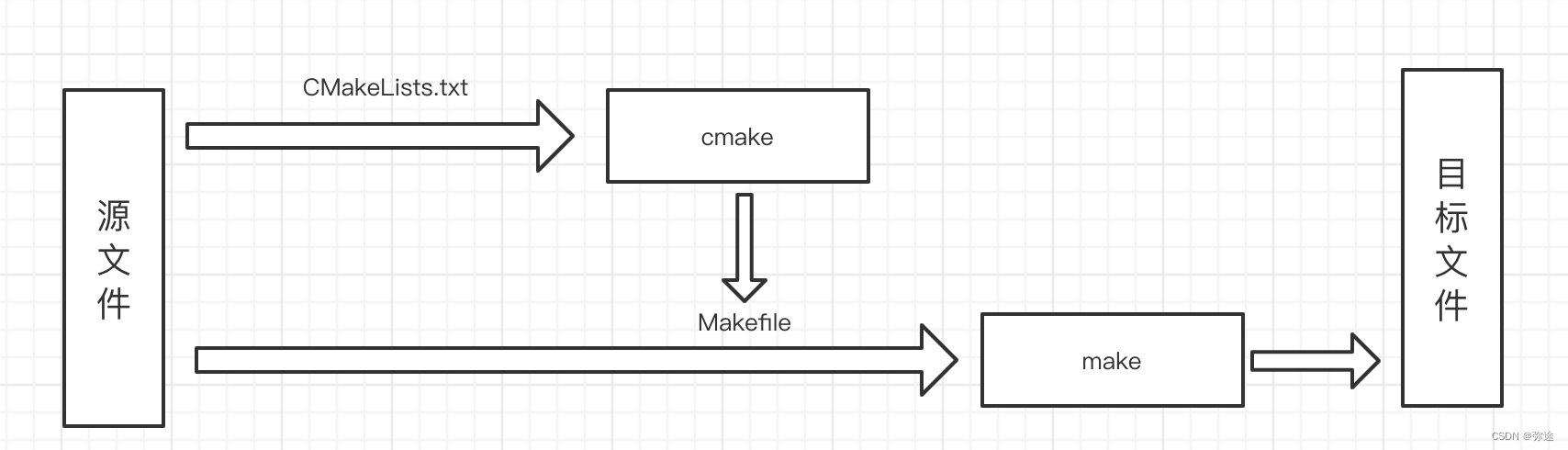
ubuntu/vscode下的c/c++开发之-CMake语法与练习
Cmake学习 1 语法特性介绍 基本语法格式:指令(参数 1 参数 2...) 参数使用括弧括起参数之间使用空格或分号分开 指令是大小写无关的,参数和变量是大小写相关的 set(HELLO hello.cpp) add_executable(hello main.cpp hello.cpp) ADD_EXECUTABLE(hello ma…...

Java(119):ExcelUtil工具类(org.apache.poi读取和写入Excel)
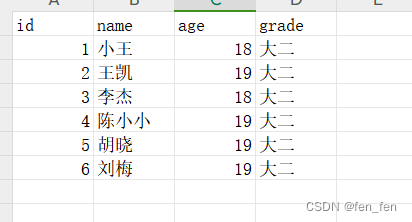
ExcelUtil工具类(XSSFWorkbook读取和写入Excel),入参和出参都是:List<Map<String,Object>> 一、读取Excel testdata.xlsx 1、new XSSFWorkbook对象 File file = new File(filePath); FileInputStream fis = new FileInputStream(file);…...

Kong处理web服务跨域
前言 好久没写文章了,大概有半年多了,这半年故事太多,本文写不下,就写写文章标题问题! 问题描述 关于跨域的本质问题我这里不过多介绍,详细请看历史文章 跨域产生的原因以及常见的解决方案。 我这边是新…...

Kotlin学习——kt里的作用域函数scope function,let,run,with,apply,also
Kotlin 是一门现代但已成熟的编程语言,旨在让开发人员更幸福快乐。 它简洁、安全、可与 Java 及其他语言互操作,并提供了多种方式在多个平台间复用代码,以实现高效编程。 https://play.kotlinlang.org/byExample/01_introduction/02_Functio…...

informer辅助笔记:utils/timefeatures.py
定义了一套与时间特征相关的类和函数,旨在从时间序列数据中提取有用的时间特征,以支持各种时间序列分析和预测任务 from typing import Listimport numpy as np import pandas as pd from pandas.tseries import offsets from pandas.tseries.frequenc…...

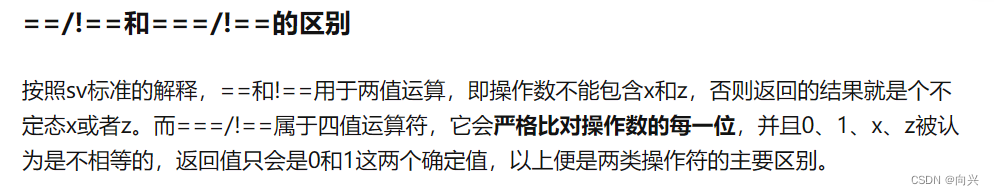
[Verilog语法]:===和!==运算符使用注意事项
[Verilog语法]:和!运算符使用注意事项 1, 和 !运算符使用注意事项2,3, 1, 和 !运算符使用注意事项 参考文献: 1,[SystemVerilog语法拾遗] 和!运算符使用注意事项 2, 3,...

mybatis 高并发查询性能问题
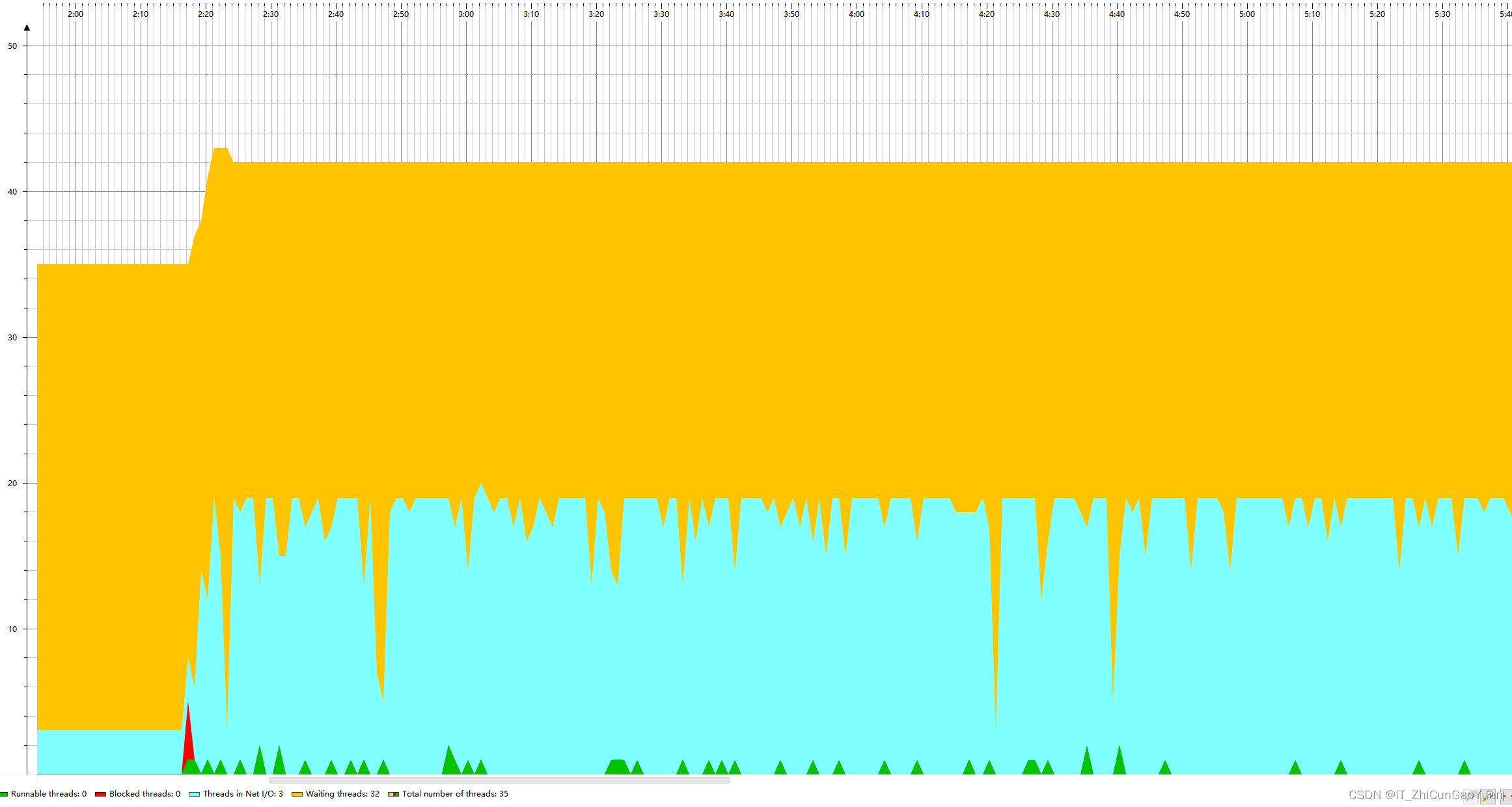
场景: 使用Mybatis (3.5.10)SelectProvider注解执行动态sql 在高并发查询时 QPS 很低 问题复现 mybatis 配置 (getOfflineConfigSqlTemplate 该方法返回的是动态sql ) 压测结果 观察线程阻塞情况 此时的QPS 在 …...

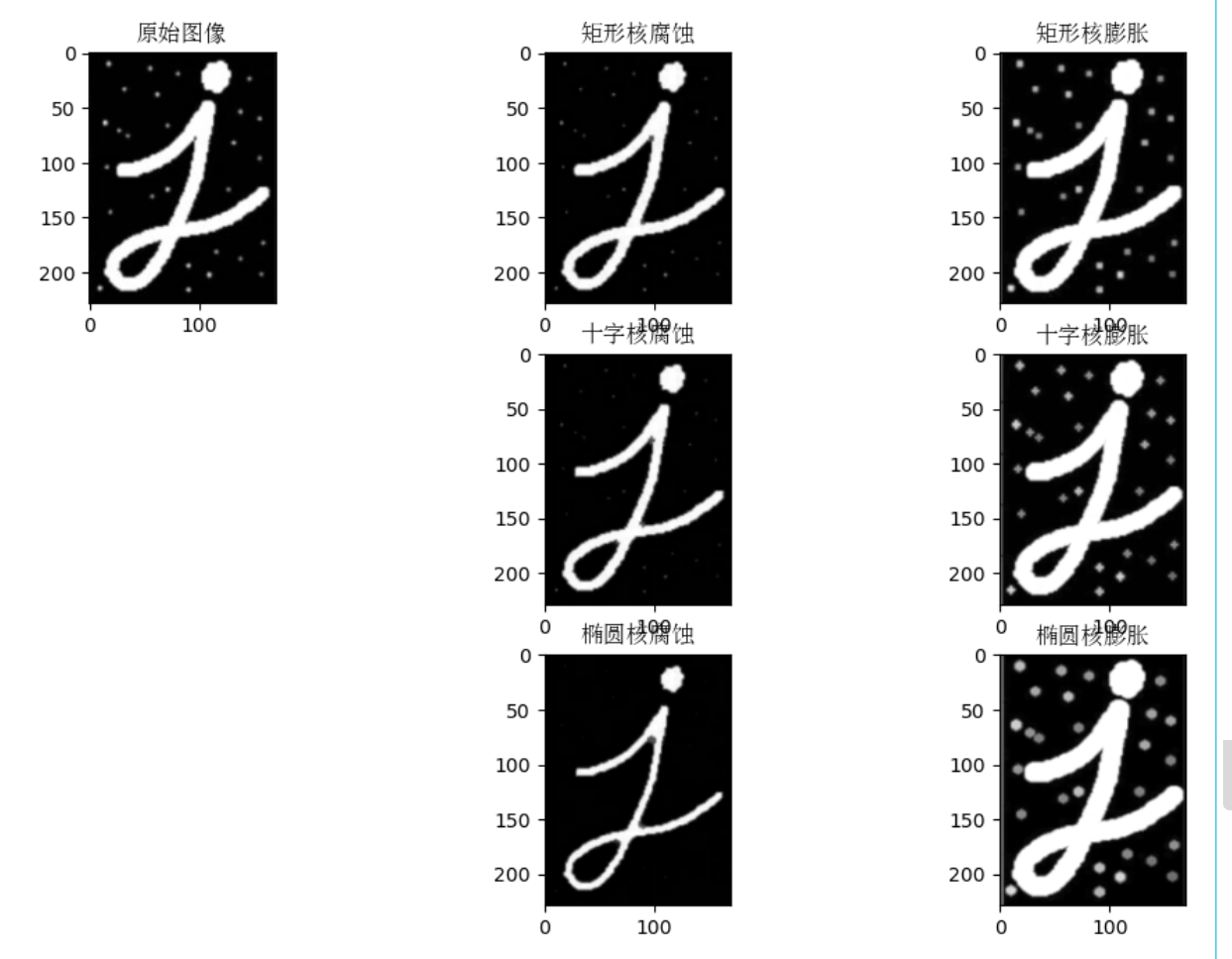
我在Vscode学OpenCV 图像处理一(阈值处理、形态学操作【连通性,腐蚀和膨胀,开闭运算,礼帽和黑帽,内核】)
文章目录 一、阈值处理1.1 OpenCV 提供了函数 cv2.threshold()和函数 cv2.adaptiveThreshold(),用于实现阈值处理1.1.1. cv2.threshold():(1)在函数cv2.threshold()中,参数threshold_type用于指定阈值处理的方式。它有以下几种可选的阈值类型…...

Yolov8实现瓶盖正反面检测
一、模型介绍 模型基于 yolov8n数据集采用SKU-110k,这数据集太大了十几个 G,所以只训练了 10 轮左右就拿来微调了 基于原木数据微调:训练 200 轮的效果 10 轮SKU-110k 20 轮原木 200 轮瓶盖正反面 微调模型下载地址https://wwxd.lanzouu.co…...

GAN:WGAN前作
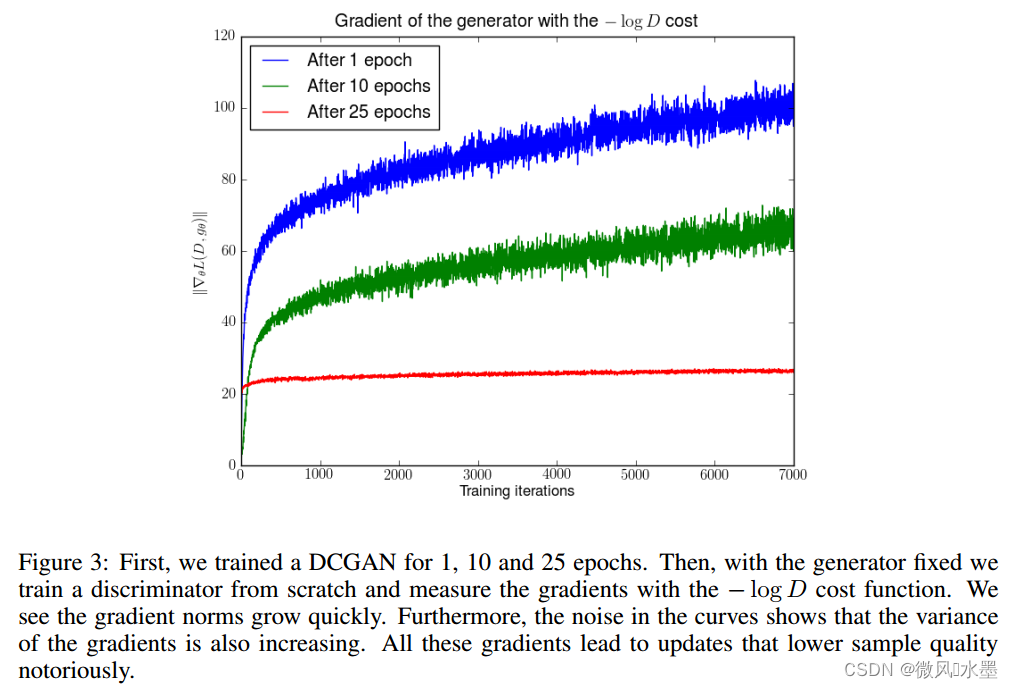
WGAN前作:有原则的方法来训练GANs 论文:https://arxiv.org/abs/1701.04862 发表:ICLR 2017 本文是wgan三部曲的第一部。文中并没有引入新的算法,而是标是朝着完全理解生成对抗网络的训练动态过程迈进理论性的一步。 文中基本是…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...
