uniapp如何与原生应用进行混合开发?
目录
前言
1.集成Uniapp
2.与原生应用进行通信
3.实现原生功能
4.使用原生UI组件
结论:

前言
随着移动应用市场的不断发展,使用原生开发的应用已经不能满足用户的需求,而混合开发成为了越来越流行的选择。其中,Uniapp作为一种跨平台的开发工具,可以让开发人员使用同一套代码,同时运行在不同的平台上,包括iOS、Android、H5等。本文将介绍如何使用Uniapp与原生应用进行混合开发。
1.集成Uniapp
首先,我们需要在原生应用中集成Uniapp。首先,您需要在您的项目中添加Uniapp的库文件。然后,您需要将Uniapp的组件和插件文件复制到项目中,并将它们添加到您的项目的依赖中。最后,您需要在您的应用程序中添加一个Web View,以便可以加载Uniapp应用程序。
2.与原生应用进行通信
一旦Uniapp应用程序已经嵌入到原生应用程序中,您需要考虑如何在两个应用程序之间进行通信。这可以通过使用Native Bridge来实现。Native Bridge是一个库,它允许您在Uniapp应用程序和原生应用程序之间进行通信。通过Native Bridge,您可以将消息从Uniapp应用程序发送到原生应用程序,并从原生应用程序发送消息到Uniapp应用程序。
3.实现原生功能
如果您想向Uniapp应用程序中添加特定的原生功能,则可以使用插件来实现。Uniapp提供了一些常用的插件,例如支付宝、微信等支付功能。如果您需要其他原生功能,则可以使用Uniapp的插件机制来实现。您可以将您的原生功能封装在一个插件中,并将其添加到Uniapp应用程序中。
4.使用原生UI组件
在Uniapp应用程序中,您可以使用一些Uniapp的UI组件,例如Button、Input、List等。如果您需要使用特定的原生UI组件,则可以使用Uniapp提供的Native Component来实现。Native Component是一个库,它允许您在Uniapp应用程序中使用原生UI组件。通过Native Component,您可以将原生UI组件添加到Uniapp应用程序中,并使用它们来构建您的应用程序。
结论:
通过以上介绍,我们可以看出,使用Uniapp与原生应用进行混合开发是非常可行的。通过使用Uniapp,您可以快速开发跨平台的应用程序,并轻松地将它们嵌入到原生应用程序中。同时,您可以使用Native Bridge和插件机制来实现与原生应用程序之间的通信和原生功能。因此,Uniapp是一种非常有用的开发工具,可以帮助您快速开发出高质量的应用程序。
以下是一些Uniapp与原生应用进行混合开发的代码实现示例。
- 集成Uniapp
通过在原生应用程序中添加Web View来集成Uniapp应用程序。
<template><web-view :src="uniappUrl" />
</template><script>export default {data() {return {uniappUrl: 'http://localhost:8080' // Uniapp应用程序的URL}}}
</script>
- 与原生应用程序进行通信
通过使用Native Bridge库来实现与原生应用程序之间的通信。
在Uniapp应用程序中:
// 向原生应用程序发送消息
window.NativeBridge.postMessage({type: 'fromUniapp',data: {message: 'Hello from Uniapp!'}
});// 接收来自原生应用程序的消息
window.addEventListener('message', (event) => {if (event.data.type === 'fromNative') {console.log(`Received message from Native: ${event.data.data.message}`)}
});
在原生应用程序中:
// 发送消息到Uniapp应用程序
let message = ["type": "fromNative", "data": ["message": "Hello from Native!"]]
if let jsonData = try? JSONSerialization.data(withJSONObject: message, options: .fragmentsAllowed),let jsonString = String(data: jsonData, encoding: .utf8) {webView.evaluateJavaScript("window.postMessage(\(jsonString), '*')", completionHandler: nil)
}// 接收来自Uniapp应用程序的消息
func userContentController(_ userContentController: WKUserContentController, didReceive message: WKScriptMessage) {guard let body = message.body as? [String: Any],let type = body["type"] as? String,let data = body["data"] as? [String: Any] else {return}if type == "fromUniapp" {print("Received message from Uniapp: \(data["message"] as? String)")}
}
- 实现原生功能
使用Uniapp插件机制来实现原生功能。
在Uniapp应用程序中:
// 安装插件
uni.requireNativePlugin('PluginName');// 调用插件方法
uni.sendNativeMessage({type: 'getDeviceInfo'
}, (result) => {console.log(`Device Info: ${JSON.stringify(result)}`);
});
在原生应用程序中:
// 导出插件方法
@objc public class PluginName: NSObject {@objc public func getDeviceInfo(_ command: CDVInvokedUrlCommand) {let deviceInfo = ["name": UIDevice.current.name,"systemVersion": UIDevice.current.systemVersion]let pluginResult = CDVPluginResult(status: CDVCommandStatus_OK, messageAs: deviceInfo)commandDelegate.send(pluginResult, callbackId: command.callbackId)}
}
- 使用原生UI组件
通过使用Native Component库来使用原生UI组件。
在Uniapp应用程序中:
<template><view><native-inputtype="text"placeholder="Enter your name"@input="onInputChange"/></view>
</template><script>import NativeInput from '@/components/NativeInput.vue';export default {components: {NativeInput},methods: {onInputChange(event) {console.log(`Input value: ${event.detail.value}`);}}}
</script>
在原生应用程序中:
// 导入Native Component并使用它
let nativeInput = NativeInput(frame: CGRect(x: 0, y: 0, width: 200, height: 44))
nativeInput.placeholder = "Enter your name"
nativeInput.addTarget(self, action: #selector(onInputChange), for: .editingChanged)// 响应输入框的输入事件
@objc func onInputChange(_ sender: UITextField) {print("Input value: \(sender.text ?? "")")
}
相关文章:

uniapp如何与原生应用进行混合开发?
目录 前言 1.集成Uniapp 2.与原生应用进行通信 3.实现原生功能 4.使用原生UI组件 结论: 前言 随着移动应用市场的不断发展,使用原生开发的应用已经不能满足用户的需求,而混合开发成为了越来越流行的选择。其中,Uniapp作为一种跨平台的开…...

Csharp(C#)无标题栏窗体拖动代码
C#(C Sharp)是一种现代、通用的编程语言,由微软公司在2000年推出。C#是一种对象导向的编程语言,它兼具C语言的高效性和Visual Basic语言的易学性。C#主要应用于Windows桌面应用程序、Windows服务、Web应用程序、游戏开发等领域。C…...
- 深度学习)
李宏毅2020机器学习课程笔记(二)- 深度学习
相关专题: 李宏毅2020机器学习资料汇总 本系列笔记: 李宏毅2020机器学习课程笔记(一)- 分类与回归李宏毅2020机器学习课程笔记(二)- 深度学习李宏毅2020机器学习课程笔记(三)- CNN、半监督、RNN文章目录 3. Deep LearningBrief Introduction of Deep Learning(P12)Ba…...

解决电脑蓝屏问题:SYSTEM_THREAD_EXCEPTION_NOT_HANDLED,回到系统还原点
解决电脑蓝屏问题:SYSTEM_THREAD_EXCEPTION_NOT_HANDLED,回到系统还原点 1,蓝屏显示问题1.1,蓝屏1,清楚显示1.2,蓝屏2,模糊显示 2,排除故障问题3,解决蓝屏的有效方法 1&a…...

connectivity_plus 安卓build的时候报错
报错信息 当前版本:connectivity_plus 5.0.2 Flutter 3.13.6 Dart 3.1.3 A problem occurred configuring project :connectivity_plus. > Failed to create Jar file /Users/wangxiangyu/.gradle/caches/jars-8/fef84f4f98be9f93b0b593ccb1e3e207/lint-model-…...

系统部署安装-Centos7-Kafka
文章目录 安装离线安装下载安装 安装 离线安装 下载 可以前往kafka的官网进行下载 https://kafka.apache.org/downloads安装 1.创建安装目录 mdkir /opt/software/kafka mkdir /opt/kafka 2.解压 sudo tar -xzf kafka_2.12-3.6.0.tgz -C /opt/kafka --strip-components…...

94.STM32外部中断
目录 1.什么是 NVIC? 2.NVIC寄存器 3.中断优先级 4.NVIC的配置 设置中断分组编辑 配置某一个中断的优先级 5.什么是EXTI 6.EXTI和NVIC之间的关系 7.SYSCFG 的介绍 1.什么是 NVIC? NVIC是一种中断控制器,主要用于处理 ARM Cort…...

【Linux】快速上手自动化构建工具make/makefile
👀樊梓慕:个人主页 🎥个人专栏:《C语言》《数据结构》《蓝桥杯试题》《LeetCode刷题笔记》《实训项目》《C》《Linux》 🌝每一个不曾起舞的日子,都是对生命的辜负 目录 前言 1.什么是make / makefile 2…...

HarmonyOS
基本概念 1、ARKTS是由ArkUI框架提供,它是声明式UI 2、声明式UI的思想:- 关心描述UI的呈现结果,而不关心过程;- 状态驱动视图更新自定义组件的组成 关键字说明举例struct声明组件名struct ToDolist 代办组件EntryComponent装饰…...

Docker安装Oracle18c 坑已排完,放心食用
Docker安装Oracle18c 坑已排完,放心食用 0、有问题可邮件我1、拉取 oracle18c 镜像, 推荐使用 zhengqing版本的镜像2、启动容器3、等待容器启动完成, 这一步很慢很慢, 别着急4、进入容器5、修改管理员密码6、查看并设置环境变量7、设置监听模式支持以SID方式连接PDB数据库8、使…...

2023年第十二届数学建模国际赛小美赛C题雪崩防范求解分析
2023年第十二届数学建模国际赛小美赛 C题 雪崩防范 原题再现: 雪崩是极其危险的现象。现在,我们对雪崩是如何形成的已经有了很好的理解,但是我们还不能详细地预测雪崩发生的原因、时间和地点。村庄和道路可以通过各种方式防止雪崩。避免在脆…...

Nginx Openresty通过Lua+Redis 实现动态封禁IP
需求 为了封禁某些爬虫或者恶意用户对服务器的请求,我们需要建立一个动态的 IP 黑名单。对于黑名单中的 IP ,我们将拒绝提供服务。并且可以设置封禁失效时间 环境准备 linux version: centos7 / ubuntu 等 redis version: 5.0.5 nginx version: nginx…...

.Net 字符集与编解码
0 .NET 字符集编解码 .Net 内部使用的字符集是Unicode,如果需要编码为其他诸如GBK、UTF8编码,可以通过Encoding 类来实现。 using System.Text;void PrintBytes(byte[] bytes) {foreach (var b in bytes){Console.Write("{0:X} ", b);}Conso…...

Spinnaker 基于 jenkins 触发部署
jenkins job 触发部署 将 Jenkins 设置为 Spinnaker 中的持续集成 (CI) 系统可让您使用 Jenkins 触发管道、向管道添加 Jenkins 阶段或向管道添加脚本阶段。 前置要求: 已在kubernetes中部署spinnaker已准备可用的jenkins实例 启用 jenkins触发器 官方文档&…...

FLASK博客系列6——数据库之谜
我们上一篇已经实现了简易博客界面,你还记得我们的博客数据是自己手动写的吗?但实际应用中,我们是不可能这样做的。大部分程序都需要保存数据,所以不可避免要使用数据库。我们这里为了简单方便快捷,使用了超级经典的SQ…...

Clickhouse UPDATE 和 DELETE操作
历史: 在OLAP数据库中,可变数据(Mutable data)通常是不被欢迎的,Clickhouse也是如此,早期版本不支持UPDATE和DELTE操作。在Clickhouse 1.1.54388版本之后才支持UPDATE和DELETE操作,适用于Merge…...

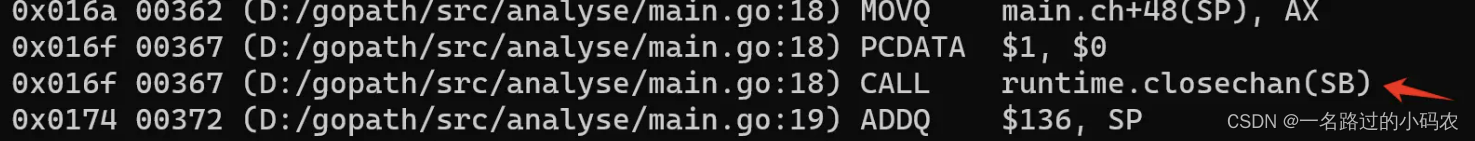
golang channel执行原理与代码分析
使用的go版本为 go1.21.2 首先我们写一个简单的chan调度代码 package mainimport "fmt"func main() {ch : make(chan struct{})go func() {ch <- struct{}{}ch <- struct{}{}}()fmt.Println("xiaochuan", <-ch)data, ok : <-chfmt.Println(&…...

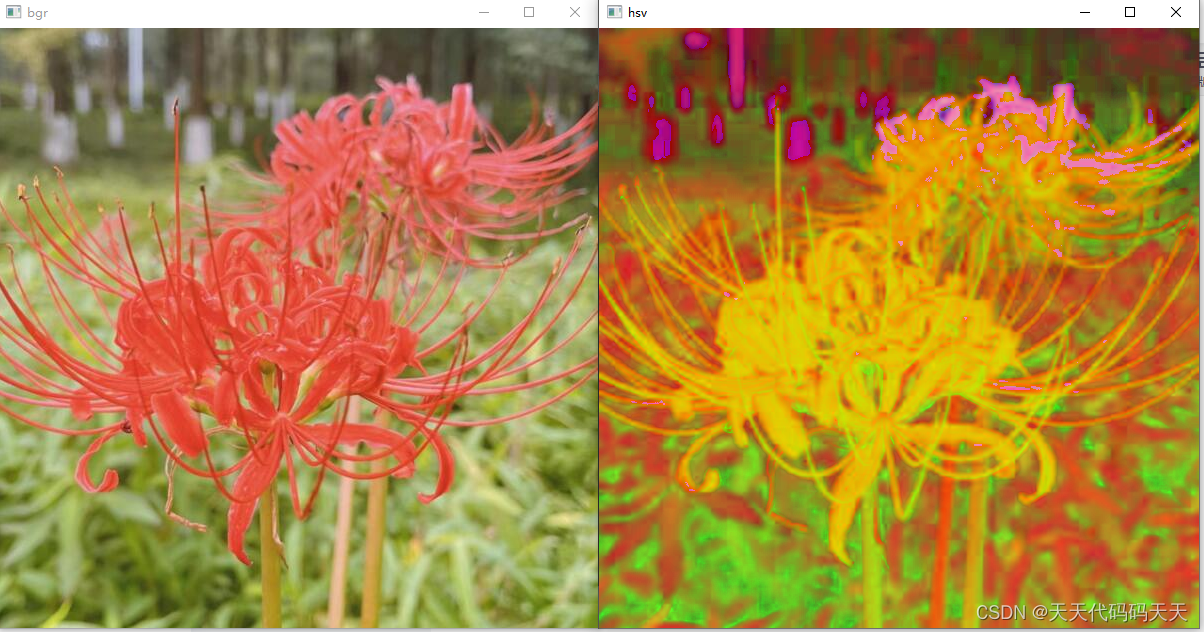
OpenCvSharp从入门到实践-(04)色彩空间
目录 1、GRAY色彩空间 2、从BGR色彩空间转换到GRAY色彩空间 2.1色彩空间转换码 2.2实例 BGR色彩空间转换到GRAY色彩空间 3、HSV色彩空间 4、从BGR色彩空间转换到HSV色彩空间 4.1色彩空间转换码 4.2实例 BGR色彩空间转换到HSV色彩空间 1、GRAY色彩空间 GRAY色彩空间通常…...

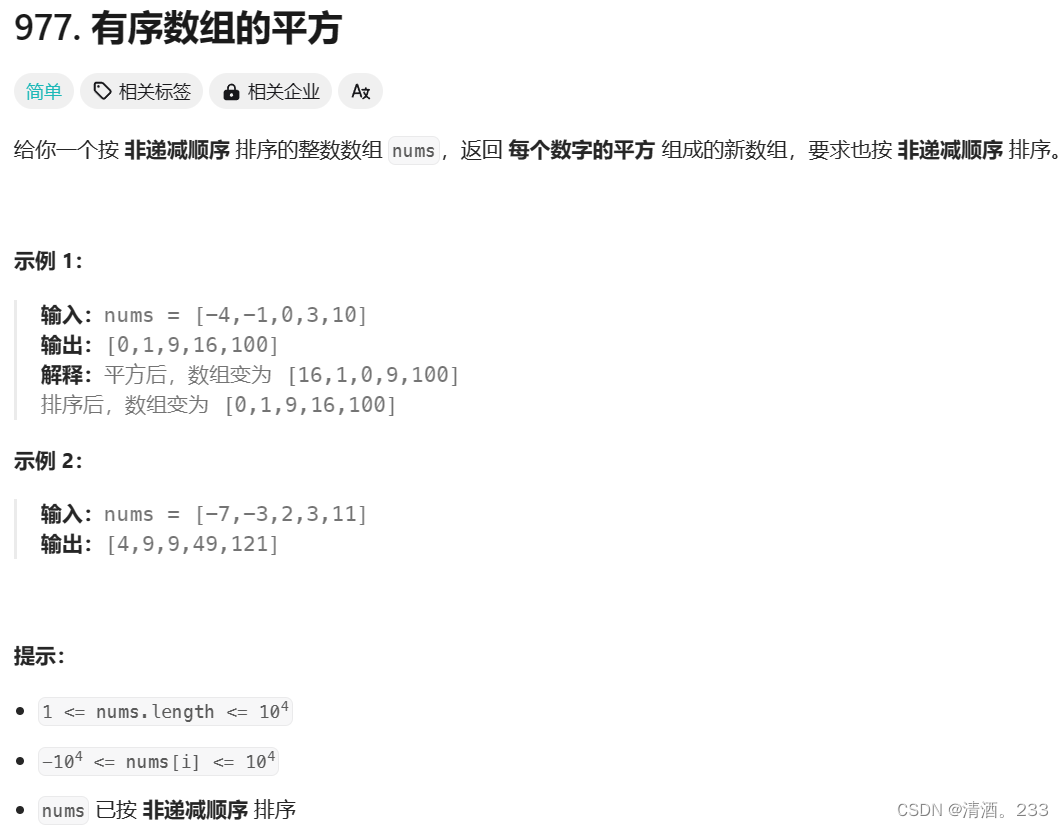
100.有序数组的平方(力扣)
代码解决一 class Solution { public:// 函数接受一个整数数组,返回每个元素平方值排序后的结果vector<int> sortedSquares(vector<int>& nums) {int len nums.size(); // 获取数组的长度vector<int> v; // 创建一个新的数组,用…...

微服务--01--简介、服务拆分原则
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 微服务微服务架构,是服务化思想指导下的一套最佳实践架构方案。服务化,就是把单体架构中的功能模块拆分为多个独立项目。 单体架构微服务架构…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...

Mysql8 忘记密码重置,以及问题解决
1.使用免密登录 找到配置MySQL文件,我的文件路径是/etc/mysql/my.cnf,有的人的是/etc/mysql/mysql.cnf 在里最后加入 skip-grant-tables重启MySQL服务 service mysql restartShutting down MySQL… SUCCESS! Starting MySQL… SUCCESS! 重启成功 2.登…...

论文阅读笔记——Muffin: Testing Deep Learning Libraries via Neural Architecture Fuzzing
Muffin 论文 现有方法 CRADLE 和 LEMON,依赖模型推理阶段输出进行差分测试,但在训练阶段是不可行的,因为训练阶段直到最后才有固定输出,中间过程是不断变化的。API 库覆盖低,因为各个 API 都是在各种具体场景下使用。…...

WPF八大法则:告别模态窗口卡顿
⚙️ 核心问题:阻塞式模态窗口的缺陷 原始代码中ShowDialog()会阻塞UI线程,导致后续逻辑无法执行: var result modalWindow.ShowDialog(); // 线程阻塞 ProcessResult(result); // 必须等待窗口关闭根本问题:…...

git: early EOF
macOS报错: Initialized empty Git repository in /usr/local/Homebrew/Library/Taps/homebrew/homebrew-core/.git/ remote: Enumerating objects: 2691797, done. remote: Counting objects: 100% (1760/1760), done. remote: Compressing objects: 100% (636/636…...

GraphQL 实战篇:Apollo Client 配置与缓存
GraphQL 实战篇:Apollo Client 配置与缓存 上一篇:GraphQL 入门篇:基础查询语法 依旧和上一篇的笔记一样,主实操,没啥过多的细节讲解,代码具体在: https://github.com/GoldenaArcher/graphql…...
