cesium 融合视频
0 如果是文件,那相当的简单
和untiy 一样,可以添加材质后,将image 直接给材质赋值上,其中abcd 是四个点,这四个点要经过计算
<video id="video" style="display:none" controls loop autoplay><source src="/static/video/zm.mp4" type="video/mp4">
</video>
//这个和unity 添加材质一样相当的简单
// 添加监控画面var videoEl = document.getElementById('video')var pArr = [a,b,c,d];var instance =new Cesium.GeometryInstance({geometry:new Cesium.WallGeometry({positions:Cesium.Cartesian3.fromDegreesArrayHeights(pArr),minimumHeights:[100,100],})});var material = Cesium.Material.fromType("Image");material.uniforms.image = videoEl;var tileset = viewer.scene.primitives.add(new Cesium.Primitive({id:'video',geometryInstances:instance,appearance: new Cesium.MaterialAppearance({closed:false,material:material,}),show:false,}))
1 使用ffmepg nodejs 来转码
方案主要可基于ffmpeg的转码,使用 flv.js的 RTSP 播放方案(flv.js 是 Bilibili 开源的一款 HTML5 浏览器。依赖于 Media Source Extension 进行视频播放,视频通过 HTTP-FLV 或 WebSocket-FLV 协议传输,视频格式需要为 FLV 格式)。在视频融合的案例里面,一定要选择多路的websocket方案,因为http协议最多提供6路链接。
服务器端可以采用 express + express-ws 来进行编写, HTTP 请求发送到指定的地址时,启动 ffmpeg 串流程序,将 RTSP 流封装成 FLV 格式的视频流,推送到指定的 WebSocket 响应流中。
let app = express();
app.use(express.static(__dirname));
expressWebSocket(app, null, {perMessageDeflate: true
});
app.ws("/rtsp", rtspRequestHandle)
app.listen(8888);// 处理方法
function rtspRequestHandle(ws, req) {const stream = webSocketStream(ws, {binary: true,browserBufferTimeout: 1000000}, {browserBufferTimeout: 1000000});let url = req.query.url;try {ffmpeg(url).addInputOption("-rtsp_transport", "tcp", "-buffer_size", "102400").on("start", function () {console.log(url, "Stream started.");}).on("codecData", function () {console.log(url, "Stream codecData.")}).on("error", function (err) {console.log(url, "An error occured: ", err.message);}).on("end", function () {console.log(url, "Stream end!");}).outputFormat("flv").videoCodec("copy").noAudio().pipe(stream);} catch (error) {console.log(error);}
}
2 浏览器端采用flv.js进行播放:
这一部分在我的其他文章里可以看到
<video id="player" width="480" controls autoplay></video>
if (flvjs.isSupported()) {let video = document.getElementById("player");if (video) {this.player = flvjs.createPlayer({type: "flv",isLive: true,url: `ws://localhost:8888/rtsp?url=rtsp://127.0.0.1:8555/demo`});this.player.attachMediaElement(video);this.player.load();this.player.play();}
}
方法改进
使用ffmpeg 来转码的方案并不专业,路数也有限,我公司提供真正专业的流媒体转码服务器
viewer.entities.add({polygon: {hierarchy: new Cesium.PolygonHierarchy(Cesium.Cartesian3.fromDegreesArray([......])),classificationType: Cesium.ClassificationType.BOTH,material: video}
});
使用媒体服务器,可以提供上百路的监控视频融合,使用c++ 语言进行编写,使用矫正,投影变换等算法进行视频的拼接融合,同时也提供unity 和 UE 的视频融合插件,以及融合以后进行视频算法分析。
相关文章:

cesium 融合视频
0 如果是文件,那相当的简单 和untiy 一样,可以添加材质后,将image 直接给材质赋值上,其中abcd 是四个点,这四个点要经过计算 <video id"video" style"display:none" controls loop autoplay&…...

微信小程序踩坑记录
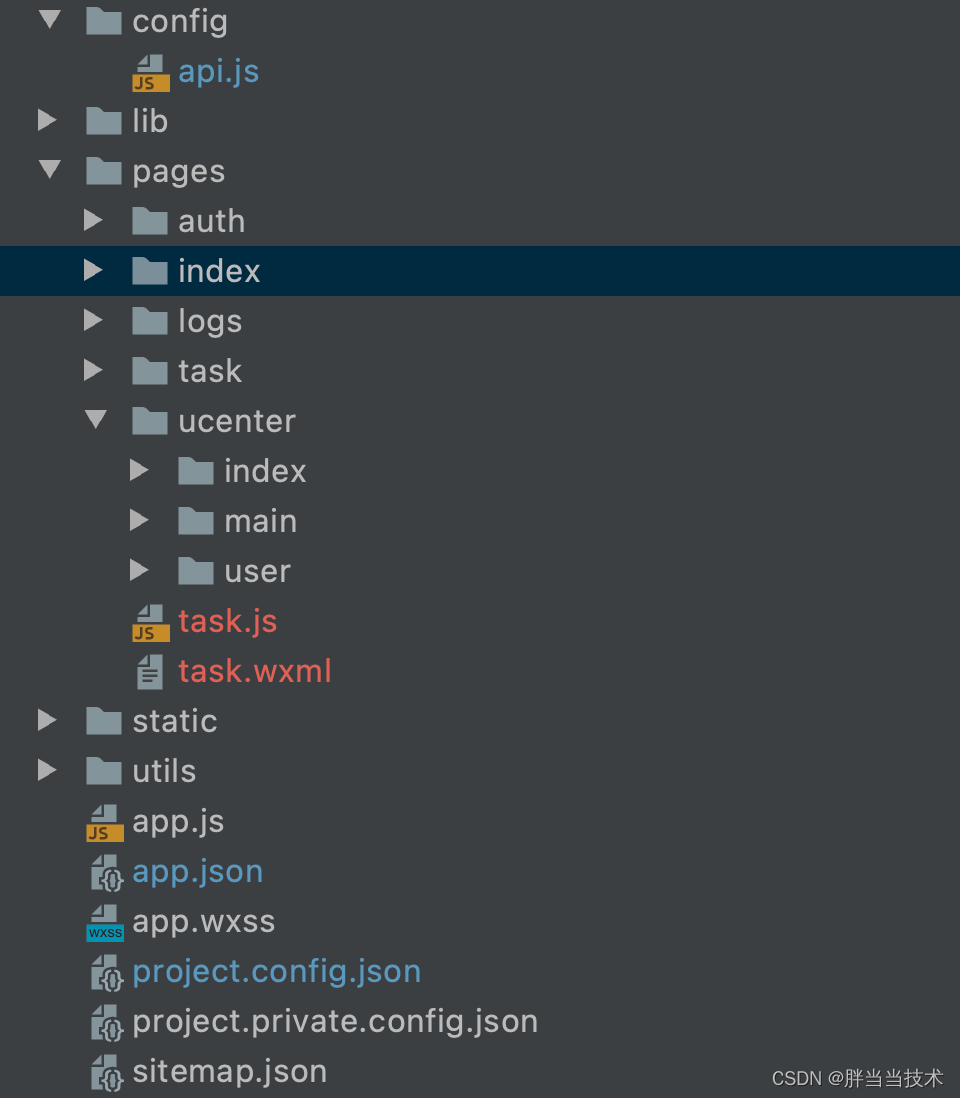
一、引言 作者在开发微信小程序《目的地到了》的过程中遇到过许多问题,这里讲讲一些技术和经验问题。 基本目录机构: 二、问题 1、定位使用 获取定位一定要在app.json里面申明,不然是没办法获取定位信息的 "requiredPrivateInfos"…...

H5 uniapp 接入wx sdk
uniapp因为要兼容小程序等,会重写wx对象,导致引入的jweixin-1.6.0.js中对象不生效。 综合网络资料,有两种解决方案: 一,通过npm工具引入 npm install jweixin-module --save 实际上是借用了wx的另一个对象jWeixin …...

ubuntu离线安装包
方便快捷方式 查看依赖 apt-cache depends 包名(gcc或language-pack-zh-hans)下载deb及其依赖包 # 下载.deb包到指定目录 cd /var/cache/apt/archives apt-get download $(apt-cache depends --recurse --no-recommends --no-suggests --no-conflicts --no-breaks --no-repl…...
电脑如何录音?适合初学者的详细教程
“电脑怎么录音呀?参加了一个学校举办的短视频大赛,视频拍摄都很顺利,音乐却出了问题,朋友说可以用电脑录制一段音乐应付一下,可是我不会操作,有哪位大佬教教我!” 声音是一种强大的媒介&#…...
)
从零开始的C++(二十)
哈希: 用于unorder_map和unorder_set,其本身是一种思想,即通过一个值利用某种算法去映射到另一个值上。利用哈希思想具体实现的是哈希表。 哈希通常函数:插入和查找 1.插入:用某种算法算出插入值对应的插入下标。 …...

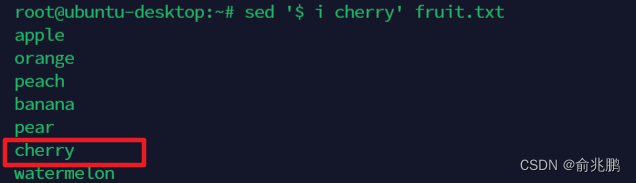
shell编程系列(8)-使用sed处理文本
文章目录 引言sed用法详解在文本中定位打印文本替换文本删除文本新增文本 结语 引言 在日常工作学习中我们都会遇到要编辑文本的场景,例如我们要用vim或者nano等命令去编辑代码,处理文本文件等,这些命令的特点都是需要我们进行交互式的实时处…...

NDK是什么?有什么用?需要掌握什么技术栈?
文章目录 NDK使用NDK的优点使用NDK需要掌握的知识C/C的编译原理C/C基本语法和编写能力原生共享库:原生静态库:Java 原生接口 (JNI):应用二进制接口 (ABI): CMakeLLDB参考 NDK NDK(Native Development Kit,…...

《代码长寿经:程序员养生指南》
嘿,代码海洋的航行者们!你们是否有过熬夜加班后,头发渐渐稀疏、眼镜度数直线上升,还不小心多了几斤“编码赘肉”的经历?程序员这个行业,似乎人均亚健康,有人戏称程序员的职业发展路径是…...
)
统计素数并求和(Python)
题目描述 统计素数并求和 本题要求统计给定整数 M M M 和 N N N 区间内素数的个数并对它们求和。 输入格式: 输入在一行中给出两个正整数 M M M 和 N ( 1 ≤ M ≤ N ≤ 500 ) N(1≤M≤N≤500) N(1≤M≤N≤500)。 输出格式: 在一行中顺序输出 M M M 和 N N N 区间内…...

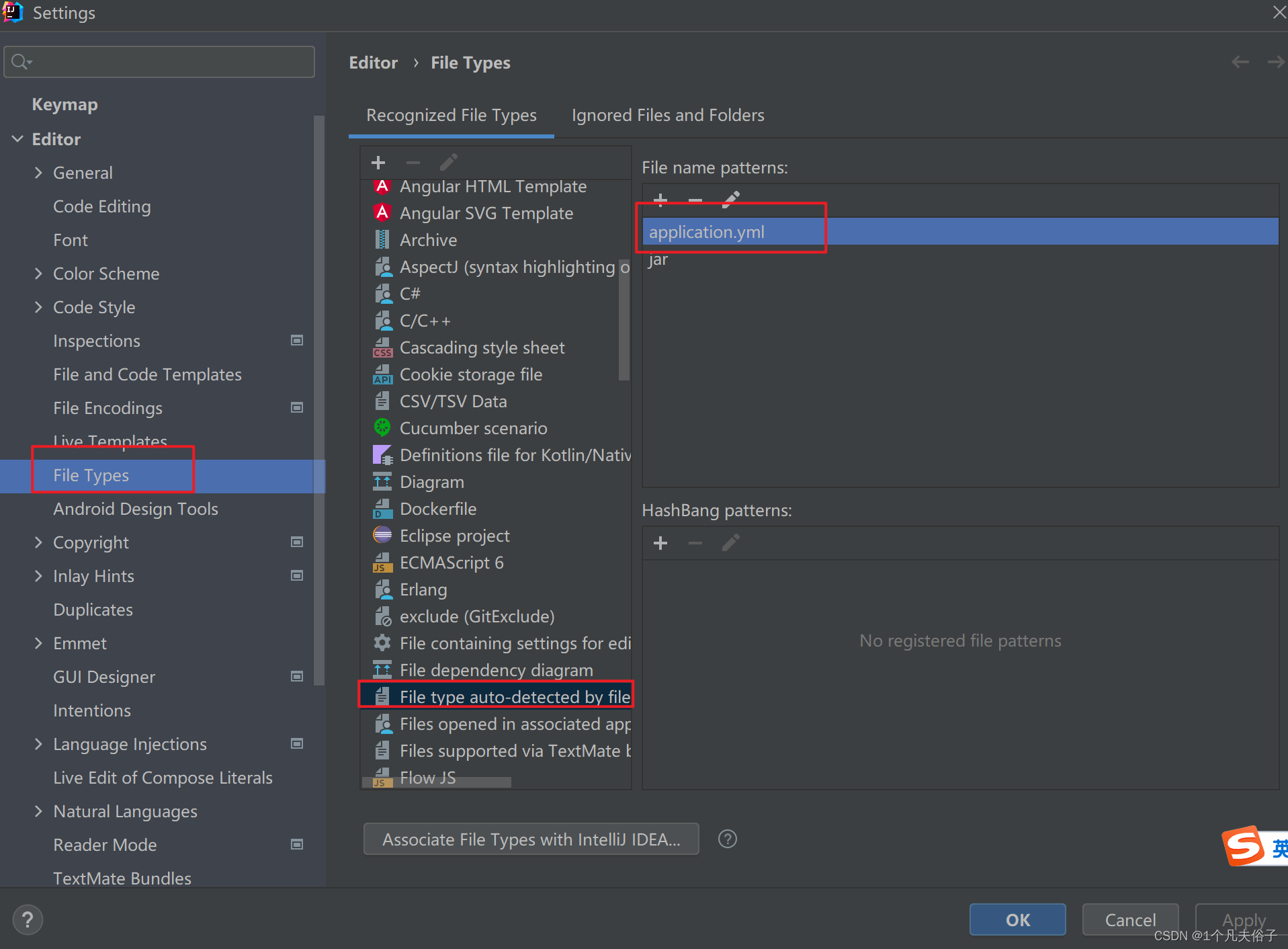
新建的springboot项目中application.xml没有绿色小叶子(不可用)
经常有朋友会遇到新建了一个springboot项目,发现为啥我创建的application.xml配置文件不是绿色的??? 下面教大家如何解决,这也是博主在做测试的时候遇到的: 将当前位置application.xml删掉,重新…...

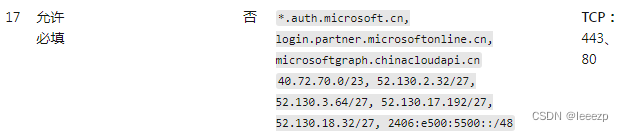
powershell获取微软o365 21v日志
0x00 背景 o365 21v为o365的大陆版本,主要给国内用户使用。微软提供了powershell工具和接口获取云上日志。微软o365国内的代理目前是世纪互联。本文介绍如何用powershell和配置证书拉取云上日志。 0x01 实践 第一步,ip权限开通: 由世纪互联…...

整体迁移SVN仓库到新的windows服务器
一、背景 公司原有的SVN服务器年代比较久远经常出现重启情况,需要把SVN仓库重新迁移到新的服务器上,在网上也搜到过拷贝Repositories文件直接在新服务器覆盖的迁移方案,但考虑到原有的操作系统和现有的操作系统版本不一致,SVN版本…...

D365 CRM Power Platform 后端开发概览
博主十年前写的后端技术文章大部分都out-of-date啦,有些东西还能在PP系统中继续沿用,大部分东西都变成old fashion了。 博主后续争取多找些时间,将之前的后端开发文档都翻新一遍,争取与时俱进,让它们还能继续使用下个…...

【Java 并发编程】进程线程、lock、设计模式、线程池...
博主:_LJaXi Or 東方幻想郷 专栏: Java | 从入门到入坟 Java 并发编程 并发编程多线程的入门类和接口线程组和线程优先级线程的状态及主要转化方法线程间的通信重排序和 happens-beforevolatilesynchronized 与锁CAS 与原子操作AQS计划任务Stream 并行计…...

【axios】拦截器:axios.interceptors.request.use|axios.interceptors.response.use
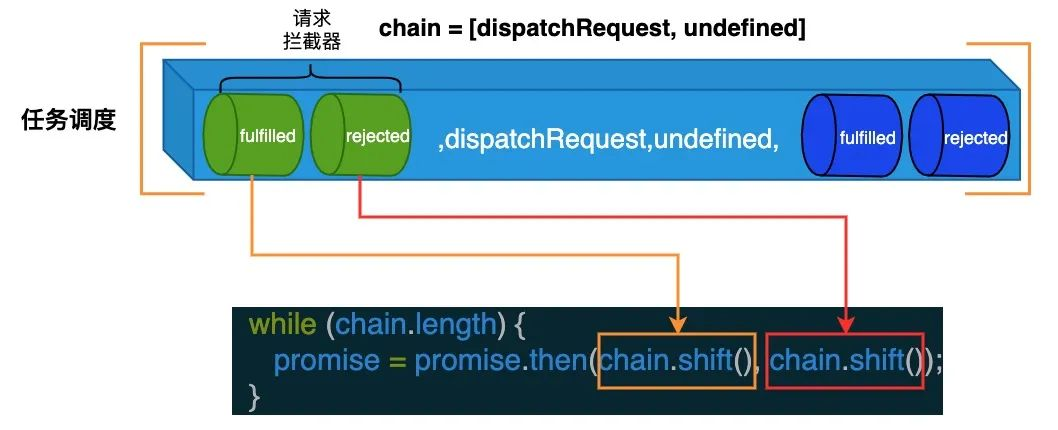
文章目录 概述设置拦截器Axios 拦截器的实现任务注册任务编排任务调度 来源 概述 axios有请求拦截器(request)、响应拦截器(response)、axios自定义回调处理(这里就是我们常用的地方,会将成功和失败的回调…...

webrtc兼容android4.x的一次探索
背景是我们有一个四年前的应用,该应用TargetVersion设定为16,这个应用四年前用了m70版本的webrtc。最近我升级到webrtc-m110,发现各种崩溃,把崩溃修好之后,发现黑屏了。为了处理黑屏,故有本文。 黑屏问题表…...

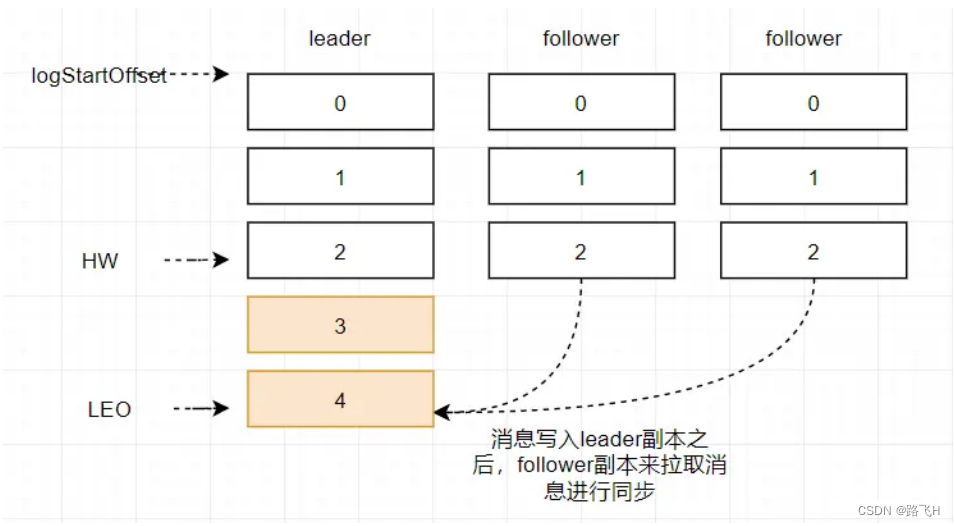
Kafka的存储机制和可靠性
文章目录 前言一、Kafka 存储选择二、Kafka 存储方案剖析三、Kafka 存储架构设计四、Kafka 日志系统架构设计4.1、Kafka日志目录布局4.2、Kafka磁盘数据存储 五、Kafka 可靠性5.1、Producer的可靠性保证5.1.1、kafka 配置为 CP(Consistency & Partition tolerance)系统5.1.…...

数据库时间类型之间的转换魔法
解锁时间数据的魔法 时间,是数据库中一个充满魔法的复杂表现形式。在这篇博客中,我们将探讨在数据库中时间戳(timestamp)、日期(date)、日期时间(datetime)和字符串之间的转换技巧&…...

conda和pip常用命令整理
文章目录 一、conda常用指令1. 更新2 .环境管理3. 包管理 二、pip常用命令1. 常用命令2. 国内镜像 一、conda常用指令 1. 更新 conda --version 或 conda -V #查看conda版本 conda update conda # 基本升级 conda update anaconda # 大的升级 conda upd…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...

基于Springboot+Vue的办公管理系统
角色: 管理员、员工 技术: 后端: SpringBoot, Vue2, MySQL, Mybatis-Plus 前端: Vue2, Element-UI, Axios, Echarts, Vue-Router 核心功能: 该办公管理系统是一个综合性的企业内部管理平台,旨在提升企业运营效率和员工管理水…...

django blank 与 null的区别
1.blank blank控制表单验证时是否允许字段为空 2.null null控制数据库层面是否为空 但是,要注意以下几点: Django的表单验证与null无关:null参数控制的是数据库层面字段是否可以为NULL,而blank参数控制的是Django表单验证时字…...

ZYNQ学习记录FPGA(一)ZYNQ简介
一、知识准备 1.一些术语,缩写和概念: 1)ZYNQ全称:ZYNQ7000 All Pgrammable SoC 2)SoC:system on chips(片上系统),对比集成电路的SoB(system on board) 3)ARM:处理器…...

如何把工业通信协议转换成http websocket
1.现状 工业通信协议多数工作在边缘设备上,比如:PLC、IOT盒子等。上层业务系统需要根据不同的工业协议做对应开发,当设备上用的是modbus从站时,采集设备数据需要开发modbus主站;当设备上用的是西门子PN协议时…...

【Java】Ajax 技术详解
文章目录 1. Filter 过滤器1.1 Filter 概述1.2 Filter 快速入门开发步骤:1.3 Filter 执行流程1.4 Filter 拦截路径配置1.5 过滤器链2. Listener 监听器2.1 Listener 概述2.2 ServletContextListener3. Ajax 技术3.1 Ajax 概述3.2 Ajax 快速入门服务端实现:客户端实现:4. Axi…...

更新 Docker 容器中的某一个文件
🔄 如何更新 Docker 容器中的某一个文件 以下是几种在 Docker 中更新单个文件的常用方法,适用于不同场景。 ✅ 方法一:使用 docker cp 拷贝文件到容器中(最简单) 🧰 命令格式: docker cp <…...

NLP学习路线图(三十四): 命名实体识别(NER)
一、命名实体识别(NER)是什么? 命名实体识别(Named Entity Recognition, NER)是自然语言处理中的一项关键序列标注任务。其核心目标是从非结构化的文本中自动识别出特定类别的名词性短语,并将其归类到预定义的类别中。 核心目标:找到文本中提到的命名实体,并分类。 典…...
