滑动验证码
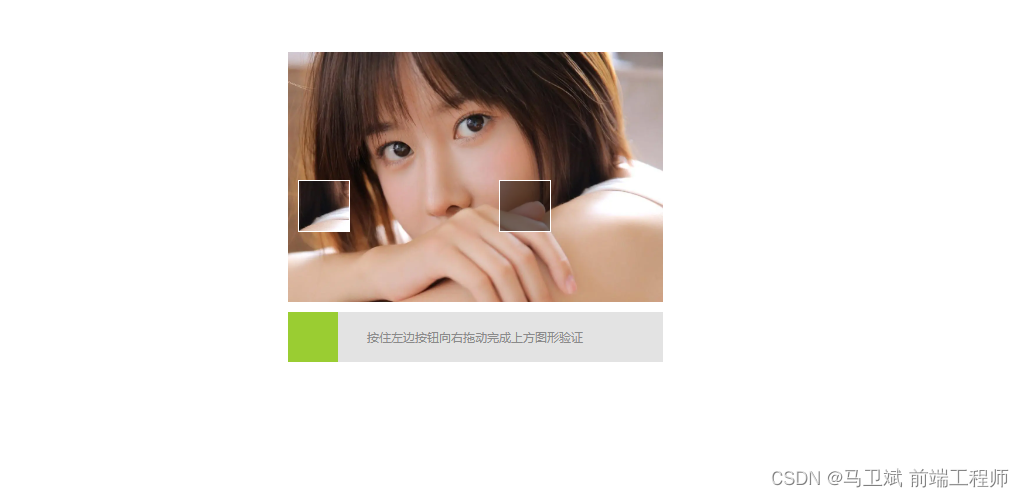
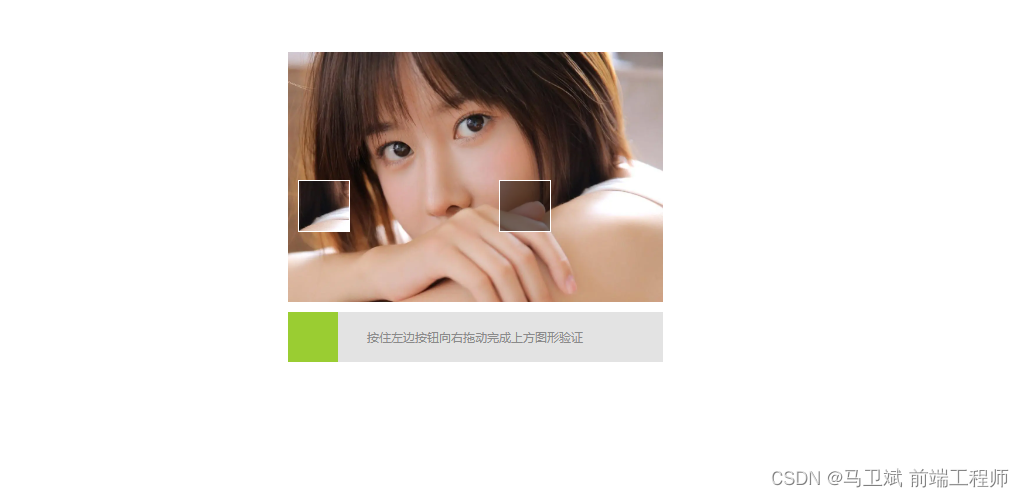
先上图

代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>滑动验证码</title><style>* {margin: 0;padding: 0;}.box {position: relative;width: 375px;margin: 100px auto;}.check {width: 375px;height: 250px;background-size: 100% 100%;background-image: url("https://img0.baidu.com/it/u=1566675905,2132741662&fm=253&fmt=auto&app=120&f=JPEG?w=1280&h=800");}.check-content {position: absolute;top: 100px;left: 280px;width: 50px;height: 50px;background: rgba(0, 0, 0, 0.5);border: 1px solid #ffffff;}.check-block {width: 50px;height: 50px;border: 1px solid #ffffff;background-image: inherit;background-repeat: inherit;background-size: 375px 250px;background-position: -280px -100px;position: absolute;top: 100px;left: 10px;}.drag {width: 375px;height: 50px;background-color: #e3e3e3;margin-top: 10px;position: relative;}.drag-block {width: 50px;height: 50px;background: yellowgreen;z-index: 10;position: absolute;top: 0;left: 0;}.drag-tips {width: 95%;height: 100%;margin: 0 auto;text-align: center;line-height: 50px;font-size: 12px;color: #8a8a8a;}</style>
</head>
<body>
<div class="box"><div class="check"><div class="check-content"></div><div class="check-block"></div></div><div class="drag"><div class="drag-block"></div><div class="drag-tips">按住左边按钮向右拖动完成上方图形验证</div></div>
</div><script>// 获取校验区const drag = document.querySelector('.drag')// 获取两个滑块和拖动按钮const dragBlock = document.querySelector('.drag-block')const content = document.querySelector('.check-content')const check = document.querySelector('.check-block')// 随机生成一个x,y坐标 用于设置校验块的位置let x = parseInt(Math.random() * 325)let y = parseInt(Math.random() * 200)// 定义一个运动状态 如果为true代表鼠标已经按下let animating = false// 存储鼠标按下的x坐标let startX = 0// 存储移动的位置let offsetX = 0content.style.cssText = `left:${x}px;top:${y}px`check.style.cssText = `background-position:-${x}px - ${y}px;top:${y}px`// 添加鼠标移动事件drag.addEventListener('mousemove', e => {// 判断运动状态if (!animating) {return}// 计算移动的位置offsetX = e.pageX - startX// 判断移动距离是否正确if (offsetX < 0 || offsetX > 350) {return}// 修改可移动盒子的x轴坐标dragBlock.style.transform = `translateX(${offsetX}px)`// 设置被验证滑块的left值check.style.left = `${offsetX}px`})// 添加鼠标按下事件dragBlock.addEventListener('mousedown', (e) => {animating = truestartX = e.pageX})// 添加鼠标弹起事件document.addEventListener('mouseup', () => {animating = false// 根据移动的位置判断是否成功if (offsetX >= x - 2 && offsetX <= x + 2) {alert('成功')} else {// 验证失败 滑块和被验证块回复坐标dragBlock.style.transform = `translateX(0px)`check.style.left = `0px`}})
</script>
</body>
</html>
相关文章:

滑动验证码
先上图 代码: <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>滑动验证码</title><style>* {margin: 0;padding: 0;}.box {position: relative;width: 375px;margin: 100px a…...

数据爬取+可视化实战_告白气球_词云展示----酷狗音乐
一、前言 歌词上做文本分析,数据存储在网页上,需要爬取数据下来,词云展示在工作中也变得日益重要,接下来将数据爬虫与可视化结合起来,做个词云展示案例。 二、代码 # -*- coding:utf-8 -*- # 酷狗音乐 通过获取每首歌…...

rkmedia_vi_get_frame_test.c 代码解析
使用示例: 录像: rkmedia_vi_get_frame_test -a /etc/iqfiles/ -I 1 -o 1080.nv12 然后用yuvplayer.exe可以播放。 录像10帧: rkmedia_vi_get_frame_test -a /etc/iqfiles/ -I 1 -o 1080.nv12 -c 10 解析代码: #include <as…...

探究Kafka原理-3.生产者消费者API原理解析
👏作者简介:大家好,我是爱吃芝士的土豆倪,24届校招生Java选手,很高兴认识大家📕系列专栏:Spring源码、JUC源码、Kafka原理🔥如果感觉博主的文章还不错的话,请ὄ…...

Linux系统iptables扩展
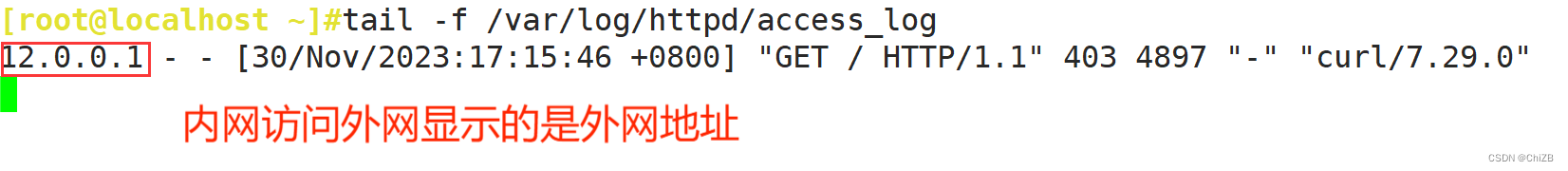
目录 一. iptables规则保存 1. 导出规则保存 2. 自动重载规则 ①. 当前用户生效 ②. 全局生效 二. 自定义链 1. 新建自定义链 2. 重命名自定义链 3. 添加自定义链规则 4. 调用自定义链规则 5. 删除自定义链 三. NAT 1. SNAT 2. DNAT 3. 实验 ①. 实验要求 ②. …...

Openwrt 系统安装 插件名称与中文释义
系统镜像 当时是去官网找对应的,但是作为门外汉,想简单,可以试试这个网站 插件 OpenWrt/Lede全部插件列表功能注释...

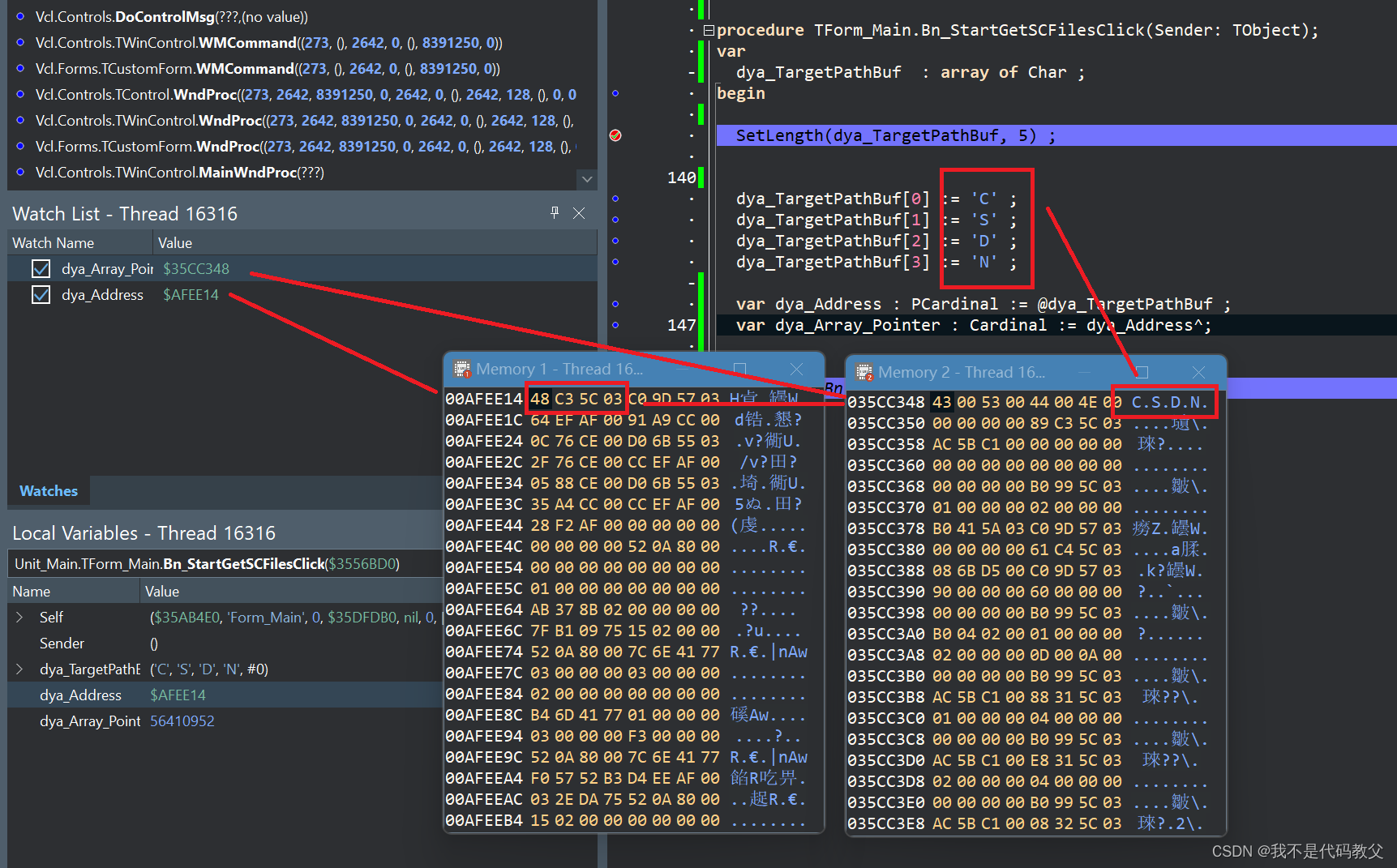
[原创]Delphi的SizeOf(), Length(), 动态数组, 静态数组的关系.
[简介] 常用网名: 猪头三 出生日期: 1981.XX.XXQQ: 643439947 个人网站: 80x86汇编小站 https://www.x86asm.org 编程生涯: 2001年~至今[共22年] 职业生涯: 20年 开发语言: C/C、80x86ASM、PHP、Perl、Objective-C、Object Pascal、C#、Python 开发工具: Visual Studio、Delphi…...
:bind_front)
C++(20):bind_front
C(11):bind_c11 bind_风静如云的博客-CSDN博客 提供了方法来绑定函数参数的方法。 C20提供了bind_front用于简化这个绑定。 #include <iostream> #include <functional> using namespace std;void func1(int d1, int d2) {cout<<__func__<&l…...

【spring】bean的后处理器
目录 一、作用二、常见的bean后处理器2.1 AutowiredAnnotationBeanPostProcessor2.1.1 说明2.1.2 代码示例2.1.3 截图示例 2.2 CommonAnnotationBeanPostProcessor2.2.1 说明2.2.2 代码示例2.2.3 截图示例 2.3 ConfigurationPropertiesBindingPostProcessor2.3.1 说明2.3.2 代码…...

Centos7安装docker、java、python环境
文章目录 前言一、docker的安装二、docker-compose的安装三、安装python3和配置pip3配置python软链接(关键) 四、Centos 7.6操作系统安装JAVA环境 前言 每次vps安装docker都要看网上的文章,而且都非常坑,方法千奇百怪,…...

简单小结类与对象
/*** Description 简单小结类与对象*/ package com.oop;import com.oop.demo03.Pet;public class Application {public static void main(String[] args) {/*1.类与对象类是一个模版:抽象,对象是一个具体的实例2.方法定义、调用!3.对象的引用…...
 ?)
ABAP 如何获取内表行的索引值(index) ?
获取索引值 在ABAP中,如果需要获取一个内表中某条记录的索引(index),可以使用 READ TABLE 语句。在 READ TABLE 语句后面的 WITH KEY 子句可以指定搜索条件,如果找到了匹配的记录,系统字段 SY-TABIX 将保存…...

ESP32-Web-Server编程- 使用表格(Table)实时显示设备信息
ESP32-Web-Server编程- 使用表格(Table)实时显示设备信息 概述 上节讲述了通过 Server-Sent Events(以下简称 SSE) 实现在网页实时更新 ESP32 Web 服务器的传感器数据。 本节书接上会,继续使用 SSE 机制在网页实时显…...

vue3 Hooks函数使用及常用utils封装
hooks 是什么 vue3使用了composition API,我们可自定义封装hooks,达到复用,在Vue2中采取的mixins,对mixins而言, hooks更清楚复用功能代码的来源, 更清晰易懂。 简单来说:hooks 就是函数的一种写法…...

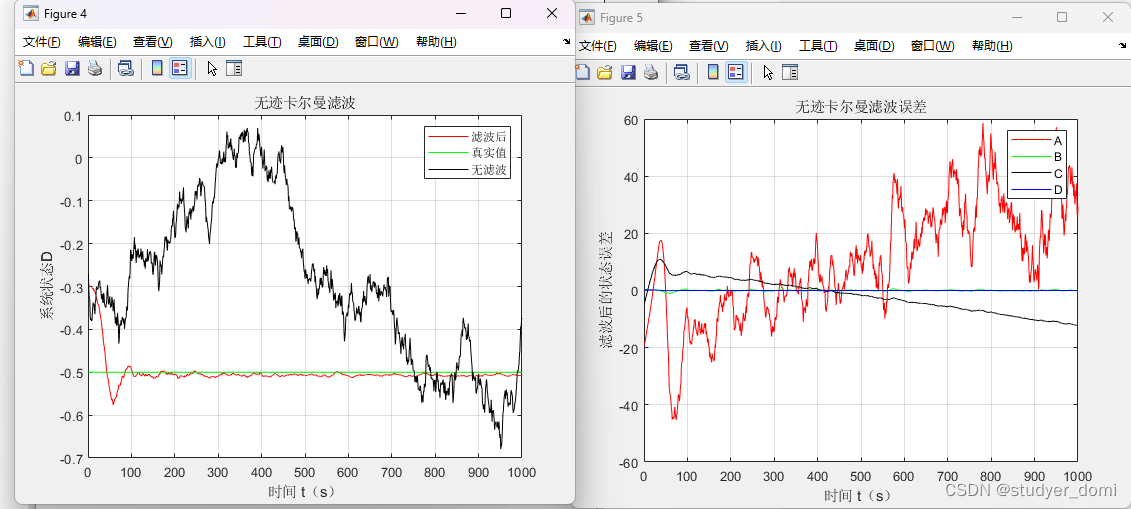
matlab 无迹卡尔曼滤波
1、内容简介 略 26-可以交流、咨询、答疑 2、内容说明 无迹卡尔曼滤波 无迹卡尔曼滤波 无迹卡尔曼滤波 3、仿真分析 %该文件用于编写无迹卡尔曼滤波算法及其测试 %注解:主要子程序包括:轨迹发生器、系统方程 % 测量方程、UKF滤波器 %----…...

大脑--学习方法
1.大脑喜欢色彩。平时使用高质量的有色笔或使用有色纸,颜色能帮助记忆。 2.大脑集中精力最多只有25分钟。这是对成人而言,所以学习20到30分钟后就应该休息10分钟。你可以利用这段时间做点家务,10分钟后再回来继续学习,效果会更好…...

4.C转python
1.建立函数: def 函数名(形参): 函数体(记得写缩进) return 返回值(python中可以没有return) 2.调用函数: 函数名(实参) 实参和形参个数相等即可,类型不需要相同 其中接收返回值与C中的差不多 3.如果只是定义而不调用则函数不会执行 4.先定义函数,后调用 5.python中可以…...

YOLOv5项目实战(5)— 算法模型优化和服务器部署
前言:Hello大家好,我是小哥谈。近期,作者所负责项目中的算法模型检测存在很多误报情况,为了减少这种误报情况,作者一直在不断优化算法模型。鉴于此,本节课就给大家详细介绍一下实际工作场景中如何去优化算法模型和进行部署,另外为了方便大家进行模型训练,作者在文章中提…...

JavaScript类型判断:解密变量真实身份的神奇技巧
文章目录 1. typeof运算符2. instanceof运算符3. Object.prototype.toString4. Array.isArray5. 使用constructor属性6. 使用Symbol.toStringTag7. 使用is类型判断库8. 谨慎使用隐式类型转换结语 🎉JavaScript类型判断:解密变量真实身份的神奇技巧 ☆* o…...

MT6893_天玑 1200芯片规格参数介绍_datasheet规格书
天玑 1200(MT6893)是一款专为旗舰级全新5G芯片,它融合了先进的AI、相机和多媒体技术,为用户带来令人惊叹的体验。采用先进的6纳米制程设计,内置各种先进技术。该芯片采用旗舰级的八核CPU架构设计,支持16GB强大的四通道内存以及双通…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

Git常用命令完全指南:从入门到精通
Git常用命令完全指南:从入门到精通 一、基础配置命令 1. 用户信息配置 # 设置全局用户名 git config --global user.name "你的名字"# 设置全局邮箱 git config --global user.email "你的邮箱example.com"# 查看所有配置 git config --list…...

基于PHP的连锁酒店管理系统
有需要请加文章底部Q哦 可远程调试 基于PHP的连锁酒店管理系统 一 介绍 连锁酒店管理系统基于原生PHP开发,数据库mysql,前端bootstrap。系统角色分为用户和管理员。 技术栈 phpmysqlbootstrapphpstudyvscode 二 功能 用户 1 注册/登录/注销 2 个人中…...
