vue3 Hooks函数使用及常用utils封装
hooks 是什么
vue3使用了composition API,我们可自定义封装hooks,达到复用,在Vue2中采取的mixins,对mixins而言, hooks更清楚复用功能代码的来源, 更清晰易懂。
简单来说:hooks 就是函数的一种写法,就是将文件的一些单独功能的 js 代码进行抽离出来进行封装使用
自定义 hook 需要满足的规范
具备可复用功能,才需要抽离为 hooks 独立文件
函数名前缀加上use开头,形如: useXX
合理利用Vue提供的响应式函数及生命周期
暴露出 变量 或 方法 提供外部需要时使用
Hooks 常用 工具
src/hooks/index.ts
倒计时hooks
import { ref, Ref, onBeforeMount } from 'vue';/*** 倒计时hooks* @param {Number} second 倒计时秒数* @return {Number} count 倒计时秒数* @return {Function} countDown 倒计时函数* @example* const { count, countDown } = useCountDown()* countDown(60)* <div>{{ count }}</div>*/export function useCountDown() {// 定义函数参数和返回值类型const count: Ref<number> = ref(0);const timer: Ref<NodeJS.Timeout | null> = ref(null);const countDown = (second: number, callback?: () => void) => {if (count.value === 0 && timer.value === null) {// 如果提供了回调函数,则调用它if (callback) callback();count.value = Number(second);timer.value = setInterval(() => {count.value--;if (count.value === 0) {clearInterval(timer.value!);timer.value = null;}}, 1000);}};onBeforeMount(() => {// 确保 timer 有值再清除timer.value && clearInterval(timer.value);});return {count,countDown,};
}<template><button :disabled="count !== 0" @click="countDown(3, logCountdown)">倒计时剩余 {{ `${count}秒` }} </button>
</template><script lang="ts" setup name="HomePage">import { useCountDown } from '@/hooks';// 倒计时const { count, countDown } = useCountDown();const logCountdown = () => {console.log('触发倒计时回调函数');};
</script>防抖hooks
import { ref, Ref, onBeforeMount } from 'vue';/*** 防抖hooks* @params {Function} fn 需要防抖的函数 delay 防抖时间* @returns {Function} debounce 防抖函数* @example* const { debounce } = useDebounce()* const fn = () => { console.log('防抖') }* const debounceFn = debounce(fn, 1000)* debounceFn()*/// 防抖函数的类型
interface DebounceFunction {(fn: (...args: any[]) => void, delay: number): (...args: any[]) => void;
}export function useDebounce(): { debounce: DebounceFunction } {const debounce: DebounceFunction = (fn, delay) => {let timer: ReturnType<typeof setTimeout> | null = null;return function (this: any, ...args: any[]) {if (timer) clearTimeout(timer);timer = setTimeout(() => {fn.apply(this, args);}, delay);};};return { debounce };
}<template><button @click="debounceClick">防抖点击</button>
</template><script lang="ts" setup name="HomePage">import { useDebounce } from '@/hooks';// 防抖const { debounce } = useDebounce();const fn = () => {console.log('取消点击一秒后打印');};const debounceClick = debounce(fn, 1000);
</script>节流hooks
import { ref, Ref, onBeforeMount } from 'vue';/*** 节流hooks* @params {Function} fn 需要节流的函数 delay 节流时间* @returns {Function} throttle 节流函数* @example* const { throttle } = useThrottle()* const fn = () => { console.log('节流') }* const throttleFn = throttle(fn, 1000)* throttleFn()*/// 节流函数的类型
interface ThrottleFunction {(fn: (...args: any[]) => void, delay: number): (...args: any[]) => void;
}export function useThrottle(): { throttle: ThrottleFunction } {const throttle: ThrottleFunction = (fn, delay) => {let timer: ReturnType<typeof setTimeout> | null = null;return function (this: any, ...args: any[]) {if (!timer) {timer = setTimeout(() => {fn.apply(this, args);timer = null;}, delay);}};};return { throttle };
}<template><button @click="throttleClick">节流点击</button>
</template><script lang="ts" setup name="HomePage">import { useThrottle } from '@/hooks';const fn = () => {console.log('一秒内只打印一次');};const { throttle } = useThrottle();const throttleClick = throttle(fn, 1000);
</script>相关文章:

vue3 Hooks函数使用及常用utils封装
hooks 是什么 vue3使用了composition API,我们可自定义封装hooks,达到复用,在Vue2中采取的mixins,对mixins而言, hooks更清楚复用功能代码的来源, 更清晰易懂。 简单来说:hooks 就是函数的一种写法…...

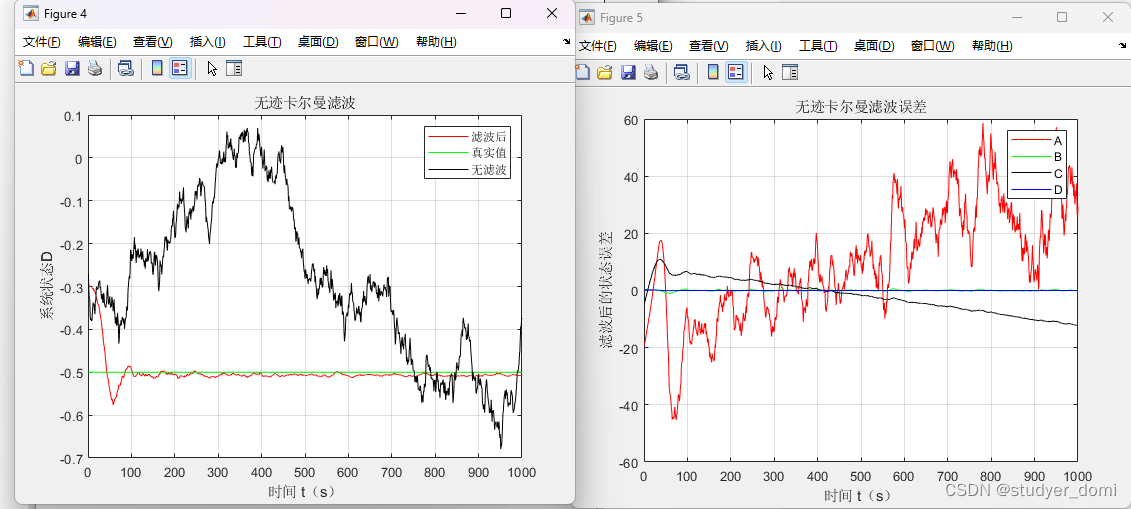
matlab 无迹卡尔曼滤波
1、内容简介 略 26-可以交流、咨询、答疑 2、内容说明 无迹卡尔曼滤波 无迹卡尔曼滤波 无迹卡尔曼滤波 3、仿真分析 %该文件用于编写无迹卡尔曼滤波算法及其测试 %注解:主要子程序包括:轨迹发生器、系统方程 % 测量方程、UKF滤波器 %----…...

大脑--学习方法
1.大脑喜欢色彩。平时使用高质量的有色笔或使用有色纸,颜色能帮助记忆。 2.大脑集中精力最多只有25分钟。这是对成人而言,所以学习20到30分钟后就应该休息10分钟。你可以利用这段时间做点家务,10分钟后再回来继续学习,效果会更好…...

4.C转python
1.建立函数: def 函数名(形参): 函数体(记得写缩进) return 返回值(python中可以没有return) 2.调用函数: 函数名(实参) 实参和形参个数相等即可,类型不需要相同 其中接收返回值与C中的差不多 3.如果只是定义而不调用则函数不会执行 4.先定义函数,后调用 5.python中可以…...

YOLOv5项目实战(5)— 算法模型优化和服务器部署
前言:Hello大家好,我是小哥谈。近期,作者所负责项目中的算法模型检测存在很多误报情况,为了减少这种误报情况,作者一直在不断优化算法模型。鉴于此,本节课就给大家详细介绍一下实际工作场景中如何去优化算法模型和进行部署,另外为了方便大家进行模型训练,作者在文章中提…...

JavaScript类型判断:解密变量真实身份的神奇技巧
文章目录 1. typeof运算符2. instanceof运算符3. Object.prototype.toString4. Array.isArray5. 使用constructor属性6. 使用Symbol.toStringTag7. 使用is类型判断库8. 谨慎使用隐式类型转换结语 🎉JavaScript类型判断:解密变量真实身份的神奇技巧 ☆* o…...

MT6893_天玑 1200芯片规格参数介绍_datasheet规格书
天玑 1200(MT6893)是一款专为旗舰级全新5G芯片,它融合了先进的AI、相机和多媒体技术,为用户带来令人惊叹的体验。采用先进的6纳米制程设计,内置各种先进技术。该芯片采用旗舰级的八核CPU架构设计,支持16GB强大的四通道内存以及双通…...

【Android踩过的坑】13.Android Studio 运行成功,但APP没有安装上的问题
【Android踩过的坑】13.Android Studio 运行成功,但APP没有安装上的问题 解决办法: 在app的build.gradle文件下添加以下代码 android {...//android.useNewApkCreatorfalse 在高版本gradle下无效,添加以下代码解决冲突即可packagingOptions…...

redis安装配置
Windows 下 Redis 安装与配置 教程_redis windows-CSDN博客 启动Redis服务 打开cmd窗口,切换到Redis安装路径,输入 redis-server 启动 redis 服务...

企业数字化转型应对传统网络挑战的关键策略
数字化变革正在以前所未有的速度和规模改变着我们的生活和工作方式,使得传统网络架构面临着巨大的挑战。其中包括带宽需求增加、多云应用增加、安全威胁增加以及传统网络设备无法满足需求等问题。 数字化时代需要更高速、更可靠、更安全的网络支持,传统网…...

Java 多线程基础 线程4种创建方式
目录 什么是进程什么是多线程使用多线程的好处使用多线程的应用场景单线程与多线程之间的区别如何理解线程上下文切换使用多线程真的开启越多越好吗线程4种创建的方式1.继承Thread类2.使用Runnable3.使用Callable4.线程池的方式 多线程五种的状态如何优雅的停止一个线程 什么是…...

C++概念相关练习题
目录 一、内存管理 二、运算符重载 三、this指针 四、构造&析构函数 一、内存管理 下面有关c内存分配堆栈说法错误的是( ) A.对于栈来讲,是由编译器自动管理,无需我们手工控制;对于堆来说,释放工作由程序员控制 B. 对…...

区间合并笔记
文章目录 什么是区间合并怎么做区间合并AcWing 803. 区间合并思路解析my - CODEdalao の CODE 什么是区间合并 区间合并是指给定多个区间,让你将重合的区间合并为一个区间 怎么做区间合并 区间合并类问题大多三个办法: 按左端点排序按右端点排序按左右…...

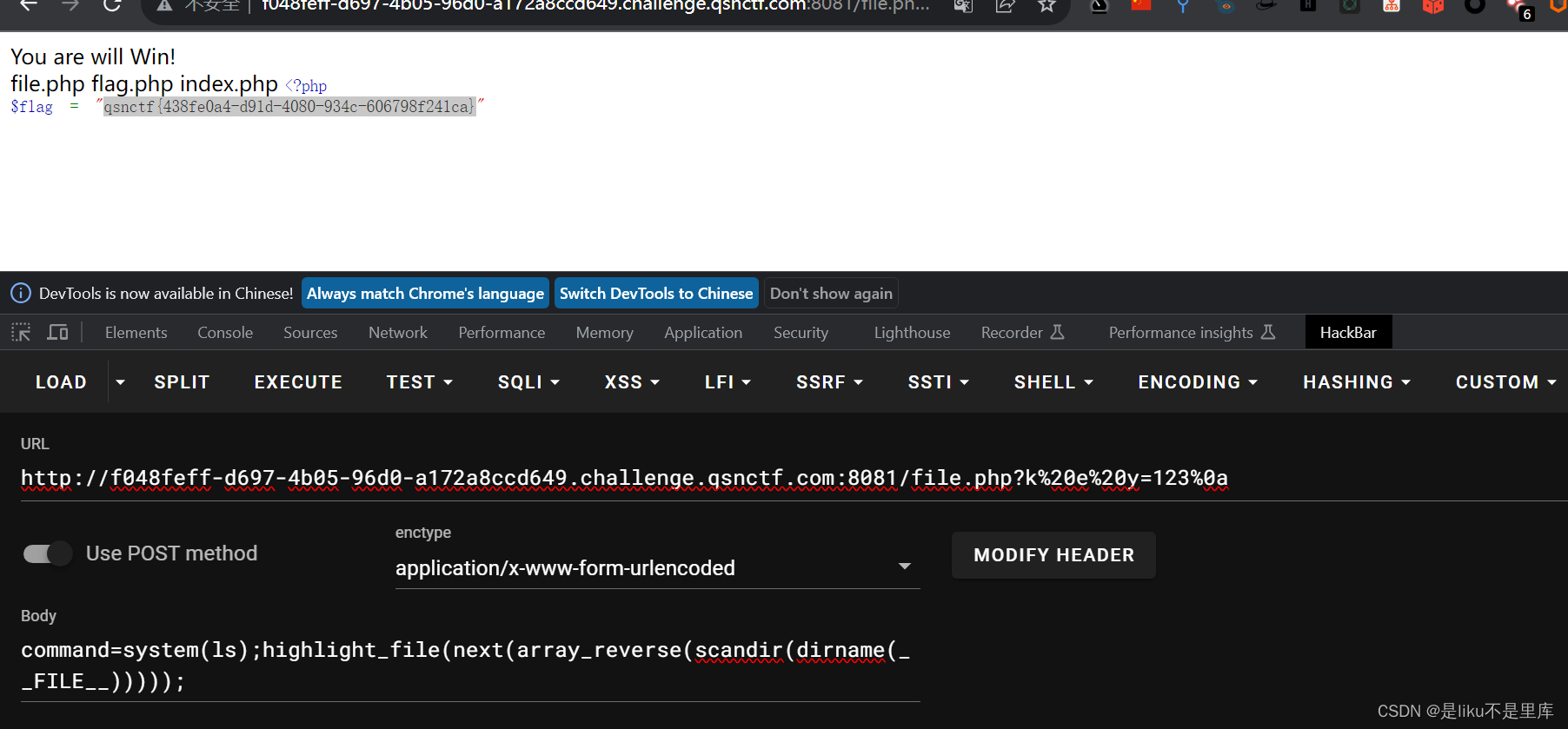
青少年CTF之PHP特性练习(1-5)
青少年CTF-PHP特性练习 文章目录 青少年CTF-PHP特性练习PHP特性01PHP特性02PHP特性03PHP特性04PHP特性05 PHP特性01 看给出的源码,两个变量的值加密后的MD5相同 <?php$s1 "%af%13%76%70%82%a0%a6%58%cb%3e%23%38%c4%c6%db%8b%60%2c%bb%90%68%a0%2d%e9%47…...

《opencv实用探索·七》一文看懂图像卷积运算
1、图像卷积使用场景 图像卷积是图像处理中的一种常用的算法,它是一种基本的滤波技术,通过卷积核(也称为滤波器)对图像进行操作,使用场景如下: 模糊(Blur): 使用加权平…...

RPA机器人如何确保敏感数据的安全性
数据资源作为数字化时代的关键要素,其重要性一直受到高度重视,由此,数据安全也成为企业和个人必须面对的重要问题。随着RPA技术在各个行业的广泛应用,其系统安全性也成了每个企业关注的重中之重。经验丰富的RPA专家可以有效地采取…...

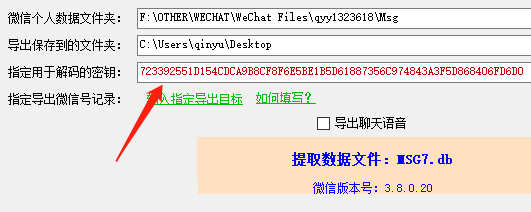
微信号被封了怎么办
13-7 常在河边走,哪有不湿鞋,做为经常用微信做电商客服的,或者经常在微信上和顾客谈钱的,总是会被微信后台重点关注,一不小心就有可能被封号。 如果遇到太倒霉的时候,永久封号了,这个时候微信…...

关于 ls -s 输出文件大小的单位问题的讨论
自己看书正好看到这里,正纳闷呢,上网查了下,发现不是我自己在为这个问题感到困惑。 有个大哥提出一个问题: 问题标题: ls -s的单位到底是什么? man ls -s, --size print the alloca…...

JSON.stringify方法详解 后端接受JSON数据格式
1、方法定义:JSON.stringify(value, replacer, space) 参数说明: value:js对象 replacer:替换对象,可以是一个方法、对象或数组,将value按照替换规则展示。 space:填充参数,可以是数…...

vue请求如何按顺序执行
我们有时候会碰到这种情况,需要连续发送两个请求,第二个请求需要用第一个请求的某个返回值作为参数来作为第二个请求的请求参数。 但是存在一个问题:两个请求都是异步的,他并不按照我们期望的先后顺序来执行。 这时候就需要控制请…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...
