ESP32-Web-Server编程- 使用表格(Table)实时显示设备信息
ESP32-Web-Server编程- 使用表格(Table)实时显示设备信息
概述
上节讲述了通过 Server-Sent Events(以下简称 SSE) 实现在网页实时更新 ESP32 Web 服务器的传感器数据。
本节书接上会,继续使用 SSE 机制在网页实时显示设备的数据,进一步优化网页的前端设计,通过表格显示传感器的数据,使网页更加美观。
需求及功能解析
本节演示如何在 ESP32 上部署 SSE Web 服务器,然后通过网页上的表格实时显示传感器的数据。
示例解析
目录结构
├── CMakeLists.txt
├── main
│ ├── CMakeLists.txt
│ └── main.c User application
├── components
│ └── fs_image
└── README.md This is the file you are currently reading
- 目录结构主要包含主目录 main,以及组件目录 components.
- 其中组件目录components中包含了用于存储网页文件的 fs_image 目录(即前述前端文件)。
- main 目录包含 Web Server 的实现以及后端代码。
前端代码
前端代码components/fs_image/web_image/index.html中生成显示传感器数据的表格,分别显示 Temperature、Humidity、Pressure:
<table><tr><th>READING</th><th>VALUE</th></tr><tr><td>Temperature</td><td><span id="temp"></span> °C</td></tr><tr><td>Humidity</td><td><span id="hum"></span> %</td></tr><tr><td>Pressure</td><td><span id="pres"></span> hPa</td></tr>
</table>
此外,在 JS 代码components/fs_image/web_image/js/script.js中,增加了在表格下方实时显示时间的函数:
//Function to add date and time of last update
function updateDateTime() {var currentdate = new Date(); var datetime = currentdate.getDate() + "/"+ (currentdate.getMonth()+1) + "/" + currentdate.getFullYear() + " at " + currentdate.getHours() + ":" + currentdate.getMinutes() + ":" + currentdate.getSeconds();document.getElementById("update-time").innerHTML = datetime;console.log(datetime);
其他代码与上节代码相同。
示例效果

讨论
1)示例的前端代码中用了很多 innerHTML = ,读者可以熟悉前端中的这种方法的使用,写出灵动的网页设计。
总结
1)本节主要是基于上节讲述的通过 Server-Sent Events(以下简称 SSE) 实现在网页实时更新 ESP32 Web 服务器的传感器数据。进一步优化网页端的设计,通过表格显示传感器的数据。
资源链接
1)ESP32-Web-Server ESP-IDF系列博客介绍
2)对应示例的 code 链接 (点击直达代码仓库)
3)下一篇:ESP32-Web-Server编程- 通过 Highcharts 创建图表(Chart)实时显示设备信息
(码字不易感谢点赞或收藏)
相关文章:

ESP32-Web-Server编程- 使用表格(Table)实时显示设备信息
ESP32-Web-Server编程- 使用表格(Table)实时显示设备信息 概述 上节讲述了通过 Server-Sent Events(以下简称 SSE) 实现在网页实时更新 ESP32 Web 服务器的传感器数据。 本节书接上会,继续使用 SSE 机制在网页实时显…...

vue3 Hooks函数使用及常用utils封装
hooks 是什么 vue3使用了composition API,我们可自定义封装hooks,达到复用,在Vue2中采取的mixins,对mixins而言, hooks更清楚复用功能代码的来源, 更清晰易懂。 简单来说:hooks 就是函数的一种写法…...

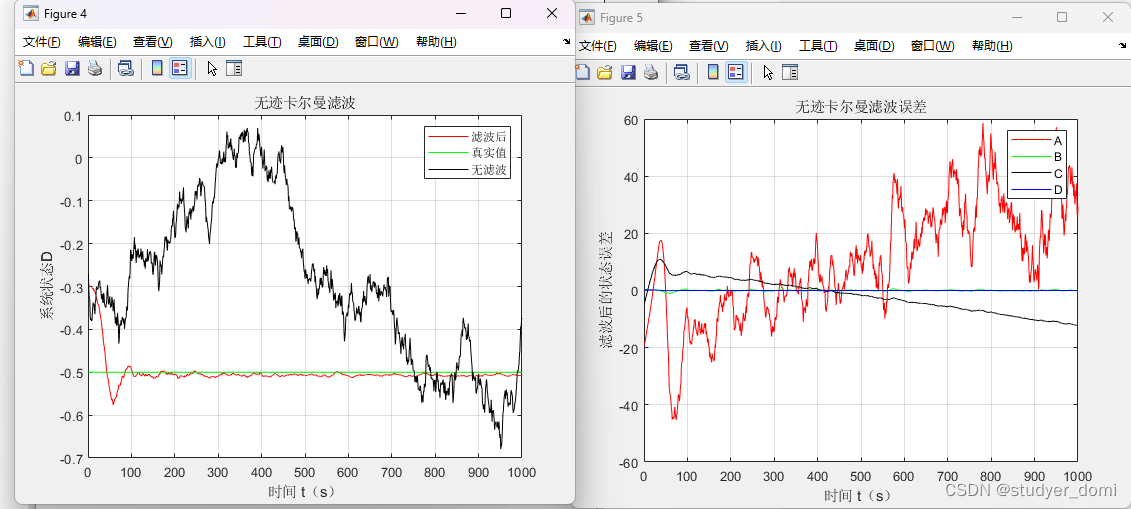
matlab 无迹卡尔曼滤波
1、内容简介 略 26-可以交流、咨询、答疑 2、内容说明 无迹卡尔曼滤波 无迹卡尔曼滤波 无迹卡尔曼滤波 3、仿真分析 %该文件用于编写无迹卡尔曼滤波算法及其测试 %注解:主要子程序包括:轨迹发生器、系统方程 % 测量方程、UKF滤波器 %----…...

大脑--学习方法
1.大脑喜欢色彩。平时使用高质量的有色笔或使用有色纸,颜色能帮助记忆。 2.大脑集中精力最多只有25分钟。这是对成人而言,所以学习20到30分钟后就应该休息10分钟。你可以利用这段时间做点家务,10分钟后再回来继续学习,效果会更好…...

4.C转python
1.建立函数: def 函数名(形参): 函数体(记得写缩进) return 返回值(python中可以没有return) 2.调用函数: 函数名(实参) 实参和形参个数相等即可,类型不需要相同 其中接收返回值与C中的差不多 3.如果只是定义而不调用则函数不会执行 4.先定义函数,后调用 5.python中可以…...

YOLOv5项目实战(5)— 算法模型优化和服务器部署
前言:Hello大家好,我是小哥谈。近期,作者所负责项目中的算法模型检测存在很多误报情况,为了减少这种误报情况,作者一直在不断优化算法模型。鉴于此,本节课就给大家详细介绍一下实际工作场景中如何去优化算法模型和进行部署,另外为了方便大家进行模型训练,作者在文章中提…...

JavaScript类型判断:解密变量真实身份的神奇技巧
文章目录 1. typeof运算符2. instanceof运算符3. Object.prototype.toString4. Array.isArray5. 使用constructor属性6. 使用Symbol.toStringTag7. 使用is类型判断库8. 谨慎使用隐式类型转换结语 🎉JavaScript类型判断:解密变量真实身份的神奇技巧 ☆* o…...

MT6893_天玑 1200芯片规格参数介绍_datasheet规格书
天玑 1200(MT6893)是一款专为旗舰级全新5G芯片,它融合了先进的AI、相机和多媒体技术,为用户带来令人惊叹的体验。采用先进的6纳米制程设计,内置各种先进技术。该芯片采用旗舰级的八核CPU架构设计,支持16GB强大的四通道内存以及双通…...

【Android踩过的坑】13.Android Studio 运行成功,但APP没有安装上的问题
【Android踩过的坑】13.Android Studio 运行成功,但APP没有安装上的问题 解决办法: 在app的build.gradle文件下添加以下代码 android {...//android.useNewApkCreatorfalse 在高版本gradle下无效,添加以下代码解决冲突即可packagingOptions…...

redis安装配置
Windows 下 Redis 安装与配置 教程_redis windows-CSDN博客 启动Redis服务 打开cmd窗口,切换到Redis安装路径,输入 redis-server 启动 redis 服务...

企业数字化转型应对传统网络挑战的关键策略
数字化变革正在以前所未有的速度和规模改变着我们的生活和工作方式,使得传统网络架构面临着巨大的挑战。其中包括带宽需求增加、多云应用增加、安全威胁增加以及传统网络设备无法满足需求等问题。 数字化时代需要更高速、更可靠、更安全的网络支持,传统网…...

Java 多线程基础 线程4种创建方式
目录 什么是进程什么是多线程使用多线程的好处使用多线程的应用场景单线程与多线程之间的区别如何理解线程上下文切换使用多线程真的开启越多越好吗线程4种创建的方式1.继承Thread类2.使用Runnable3.使用Callable4.线程池的方式 多线程五种的状态如何优雅的停止一个线程 什么是…...

C++概念相关练习题
目录 一、内存管理 二、运算符重载 三、this指针 四、构造&析构函数 一、内存管理 下面有关c内存分配堆栈说法错误的是( ) A.对于栈来讲,是由编译器自动管理,无需我们手工控制;对于堆来说,释放工作由程序员控制 B. 对…...

区间合并笔记
文章目录 什么是区间合并怎么做区间合并AcWing 803. 区间合并思路解析my - CODEdalao の CODE 什么是区间合并 区间合并是指给定多个区间,让你将重合的区间合并为一个区间 怎么做区间合并 区间合并类问题大多三个办法: 按左端点排序按右端点排序按左右…...

青少年CTF之PHP特性练习(1-5)
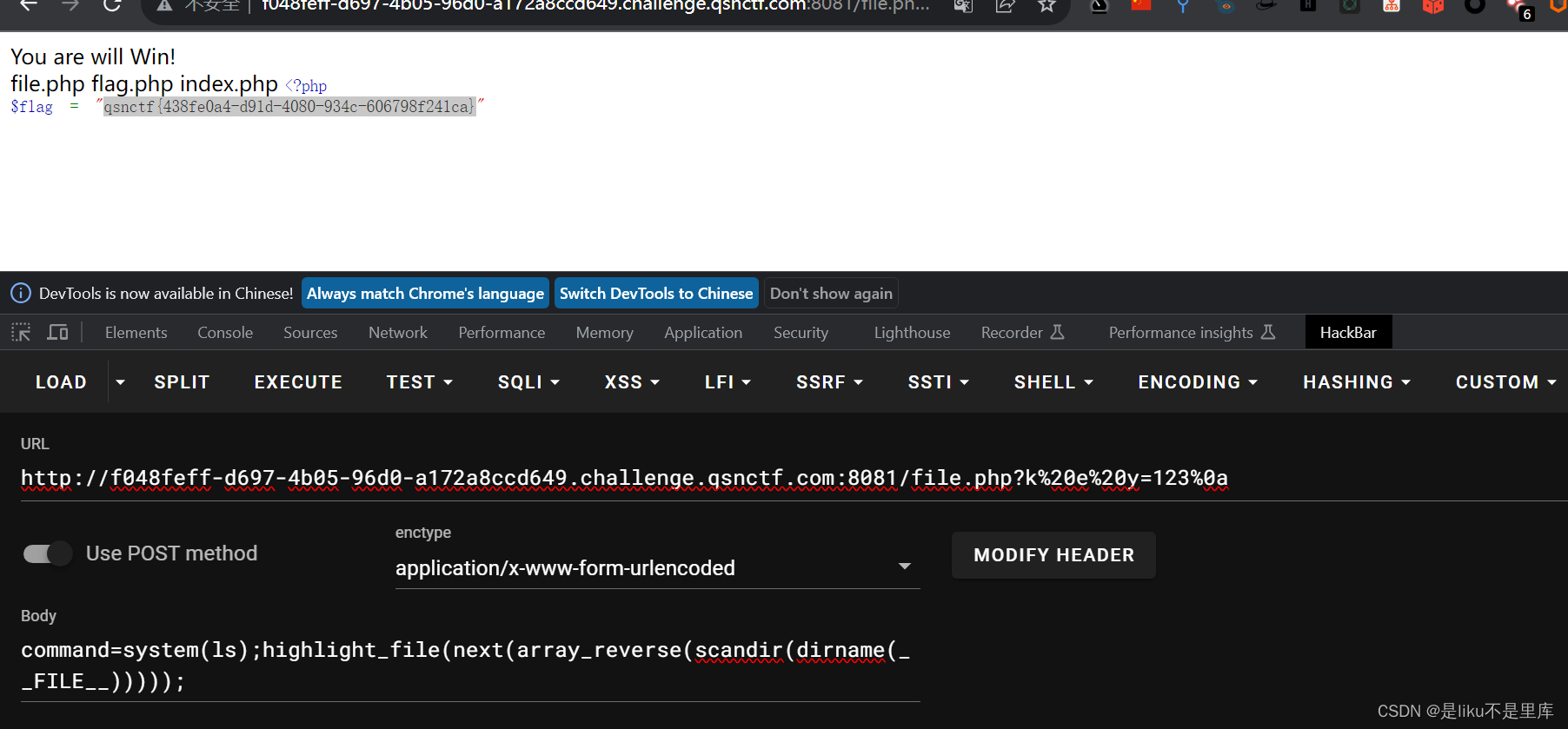
青少年CTF-PHP特性练习 文章目录 青少年CTF-PHP特性练习PHP特性01PHP特性02PHP特性03PHP特性04PHP特性05 PHP特性01 看给出的源码,两个变量的值加密后的MD5相同 <?php$s1 "%af%13%76%70%82%a0%a6%58%cb%3e%23%38%c4%c6%db%8b%60%2c%bb%90%68%a0%2d%e9%47…...

《opencv实用探索·七》一文看懂图像卷积运算
1、图像卷积使用场景 图像卷积是图像处理中的一种常用的算法,它是一种基本的滤波技术,通过卷积核(也称为滤波器)对图像进行操作,使用场景如下: 模糊(Blur): 使用加权平…...

RPA机器人如何确保敏感数据的安全性
数据资源作为数字化时代的关键要素,其重要性一直受到高度重视,由此,数据安全也成为企业和个人必须面对的重要问题。随着RPA技术在各个行业的广泛应用,其系统安全性也成了每个企业关注的重中之重。经验丰富的RPA专家可以有效地采取…...

微信号被封了怎么办
13-7 常在河边走,哪有不湿鞋,做为经常用微信做电商客服的,或者经常在微信上和顾客谈钱的,总是会被微信后台重点关注,一不小心就有可能被封号。 如果遇到太倒霉的时候,永久封号了,这个时候微信…...

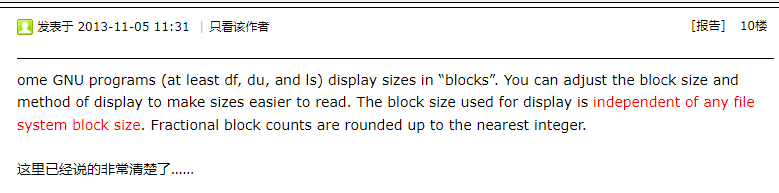
关于 ls -s 输出文件大小的单位问题的讨论
自己看书正好看到这里,正纳闷呢,上网查了下,发现不是我自己在为这个问题感到困惑。 有个大哥提出一个问题: 问题标题: ls -s的单位到底是什么? man ls -s, --size print the alloca…...

JSON.stringify方法详解 后端接受JSON数据格式
1、方法定义:JSON.stringify(value, replacer, space) 参数说明: value:js对象 replacer:替换对象,可以是一个方法、对象或数组,将value按照替换规则展示。 space:填充参数,可以是数…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...

【C++进阶篇】智能指针
C内存管理终极指南:智能指针从入门到源码剖析 一. 智能指针1.1 auto_ptr1.2 unique_ptr1.3 shared_ptr1.4 make_shared 二. 原理三. shared_ptr循环引用问题三. 线程安全问题四. 内存泄漏4.1 什么是内存泄漏4.2 危害4.3 避免内存泄漏 五. 最后 一. 智能指针 智能指…...

Chromium 136 编译指南 Windows篇:depot_tools 配置与源码获取(二)
引言 工欲善其事,必先利其器。在完成了 Visual Studio 2022 和 Windows SDK 的安装后,我们即将接触到 Chromium 开发生态中最核心的工具——depot_tools。这个由 Google 精心打造的工具集,就像是连接开发者与 Chromium 庞大代码库的智能桥梁…...

基于江科大stm32屏幕驱动,实现OLED多级菜单(动画效果),结构体链表实现(独创源码)
引言 在嵌入式系统中,用户界面的设计往往直接影响到用户体验。本文将以STM32微控制器和OLED显示屏为例,介绍如何实现一个多级菜单系统。该系统支持用户通过按键导航菜单,执行相应操作,并提供平滑的滚动动画效果。 本文设计了一个…...

文件上传漏洞防御全攻略
要全面防范文件上传漏洞,需构建多层防御体系,结合技术验证、存储隔离与权限控制: 🔒 一、基础防护层 前端校验(仅辅助) 通过JavaScript限制文件后缀名(白名单)和大小,提…...

【若依】框架项目部署笔记
参考【SpringBoot】【Vue】项目部署_no main manifest attribute, in springboot-0.0.1-sn-CSDN博客 多一个redis安装 准备工作: 压缩包下载:http://download.redis.io/releases 1. 上传压缩包,并进入压缩包所在目录,解压到目标…...
