Symbol()和迭代器生成器
目录
1、Symbol()
2、迭代器生成器
执行流程
模拟生成器函数
for of 遍历迭代选择器
yield *
Generator函数应用
1、Symbol()
Symbol表示独一无二的值
const s1 = Symbol('a')const s2 = Symbol('a')console.log(s1 === s2) // falseconsole.log(typeof s1) // 'symbol'应用场景-产生独一无二的值
let symbol=Symbol()o[symbol]=100console.log(o)//{a: 20, b: 30, c: 40, Symbol(): 100}2、迭代器生成器
Generator是一个特殊的函数,执行它会返回一个lterator对象。通过遍历迭代器, Generator函数运行后会返回一个遍历器对象,而不是普通函数的返回值。
普通函数一旦执行 函数体从上往下依次执行
function f(){console.log(1)//1console.log(2)//2console.log(3)//3}f()生成器函数(generator)----生成迭代器(Iterator)的函数,配合yield关键字来控制代码执行流程
next(参数) 赋值给上一次yield
yield后面的表达式作为本次next返回值的value属性值
it.next() 执行下一步
function* go(str){// console.log(1)let a=yield str// console.log(2)let b=yield a// console.log(3)return b}const it=go('hello')// it拿到生成器函数返回值console.log(it)//go {<suspended>}const r1=it.next(1)console.log(r1)//{value: 'hello', done: false}const r2=it.next(2)console.log(r2)//{value: 2, done: false}const r3=it.next(3)console.log(r3)//{value: 3, done: true}执行流程
function* test(num){let x=3*(yield num+1)let y=yield x/3return x+y+num}let n=test(3)console.log(n.next())//{value: 4, done: false}console.log(n.next(5))//{value: 5, done: false}console.log(n.next(8))//{value: 26, done: true}/* test(3) 拿到迭代器,3传给num第一次 n.next() ,函数开始执行,遇到第一个yield停下来,把yield后面的表达式值作为next方法的返回值中value属性值第二次 n.next(5) 函数继续执行,5赋值给上一次yield整体, x = 3 * 5,又遇见yield 5 ,把yield后面的表达式值作为next方法的返回值中value属性值第三次 n.next(8) 函数继续执行 8赋值给上一次yield整体,y = 8 ,返回15+8 + 3 ,函数执行完毕,把返回值赋值给next方法的返回值中value属性值*/模拟生成器函数
//模拟生成器函数function buy(books) {let i = 0return {next() {let done = i === books.length ? true : falselet value = done ? undefined: books[i++]return {value,done,}},}}// function* buy(books){// // yield books[0]// // yield books[1]// for(let i=0;i<books.length;i++){// yield books[i]// }// }const it = buy(['js', 'vue'])console.log(it.next())//{value: 'js', done: false}console.log(it.next())//{value: 'vue', done: false}console.log(it.next())//{value: undefined, done: true}for of 遍历迭代选择器
<script>function* demo(){yield 1yield 2yield 3yield 4}const it =demo()for(let k of it){console.log(k)//1,1,3,4}</script>yield *
yield *可以在Generator函数内部调用一个Generator函数
<script>function* test() {yield 'a ';yield 'b ';}function* test1() {yield 'x ';yield* test();yield 'y'}for (let v of test1()) {console.log(v);}
//相当于// function* test() {// yield 'a ';// yield 'b ';// }// function* test1() {// yield 'x ';// for (let v of test()) {// console.log(v);// }// yield 'y ';// }// for (let v of test1()) {// console.log(v);// }</script>Generator函数应用
需求:实现点击一下切换图片,两张图片来回切换
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>img{width: 200px;height: 200px;}</style>
</head>
<body><img src="./1.jpg" alt=""><button>切换</button><script>const Img=document.querySelector('img')const btn=document.querySelector('button')//以前的方法// let flag=true// btn.addEventListener('click',function(){// if(flag){// Img.src='./1.jpg'// flag=false// }else{// Img.src='./2.jpg'// flag=true// }// })//generator应用function* change(){while(true){//来回切换是一个死循环yield ( Img.src='./1.jpg')yield ( Img.src='./2.jpg')}}const it=change()btn.addEventListener('click',function(){it.next()})</script>
</body>
</html>
相关文章:

Symbol()和迭代器生成器
目录 1、Symbol() 2、迭代器生成器 执行流程 模拟生成器函数 for of 遍历迭代选择器 yield * Generator函数应用 1、Symbol() Symbol表示独一无二的值 const s1 Symbol(a)const s2 Symbol(a)console.log(s1 s2) // fa…...

USB Type-C的基本原理
1 USB Type-C的基本原理 1.1 基本特性 Figure 1-1 USB Type-C接头外形 USB Type-C(简称USB-C)的基本特性: 1. 接口插座的尺寸与原来的Micro-USB规格一样小,约为8.3mm X 2.5mm 2. 可承受1万次反复插拔 3. 支持正反均可插入的“正反…...
:动画及网络)
HarmonyOS开发(八):动画及网络
1、动画概述 在ArkUI中,产生动画的方式是改变组件属性值并且指定相关的动画参数。当属性值发生变化后,按照动画参数,从原来的状态过渡到新的状态,就形成一个动画。 动画的相关参数如下: 属性名称 属性类型 默认值 …...

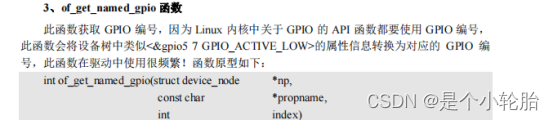
Pinctrl子系统和GPIO子系统
Pinctrl子系统: 借助Princtr子系统来设置一个Pin的复用和电气属性; pinctrl子系统主要做的工作是:1. 获取设备树中的PIN信息;2.根据获取到的pin信息来设置的Pin的复用功能;3.根据获取到的pin信息去设置pin的电气特性…...

Unittest单元测试框架之unittest构建测试套件
构建测试套件 在实际项目中,随着项目进度的开展,测试类会越来越多,可是直到现在我 们还只会一个一个的单独运行测试类,这在实际项目实践中肯定是不可行的,在 unittest中可以通过测试套件来解决该问题。 测试套件&…...

Django回顾4
一.过滤器 1.过滤器格式 {{变量|过滤器名字}} 2.怎么使用 1.注册app 2.在app下创建templatetags模块(模块名只能是templatetags) 3.在包下写一个py文件,随便命名 4.在py文件中写入:from django import template …...

Apache APISIX 体验指南
APISIX 体验指南 所有的 sh 脚本通过 git bash 执行。 出现错误仔细核对文档。 github 地址: 使用 docker 安装 apisix 确保本地安装 Docker 和 Docker-compose 如未安装参开以下文档安装: Docker:https://docs.docker.com/engine/install/c…...

Promise的resolve和reject方法(手写题)
1.resolve 2.reject 3.手写 1.resolve //构造函数上添加 resolve 方法 Promise.resolve function (value) {return new Promise((resolve, reject) > {if (value instanceof Promise) {value.then((val) > {resolve(val)},(err) > {reject(err)})} else {resolve(v…...

关于wiki的Unlink攻击理解--附例题BUUCTF-hitcontraining_bamboobox1
堆机制我研究了很久,一直没有什么很大的进展。堆相较于栈难度大的多。利用手法也多。目前还没有怎么做过堆题。这次就把理解了很久的Unlink写一写。然后找一题实践一下。 在glibc中,堆管理都是用一个个chunk去组织的。这个就不过多阐述。Unlink是glibc一…...

【linux】日志有哪些
Linux系统日志主要有以下几种类型: 内核及系统日志:这种日志数据由系统服务rsyslog统一管理,根据其主配置文件/etc/rsyslog.conf中设置决定内核消息及各种系统程序消息记录到什么位置。/var/log/message:该日志文件存放了内核消息…...

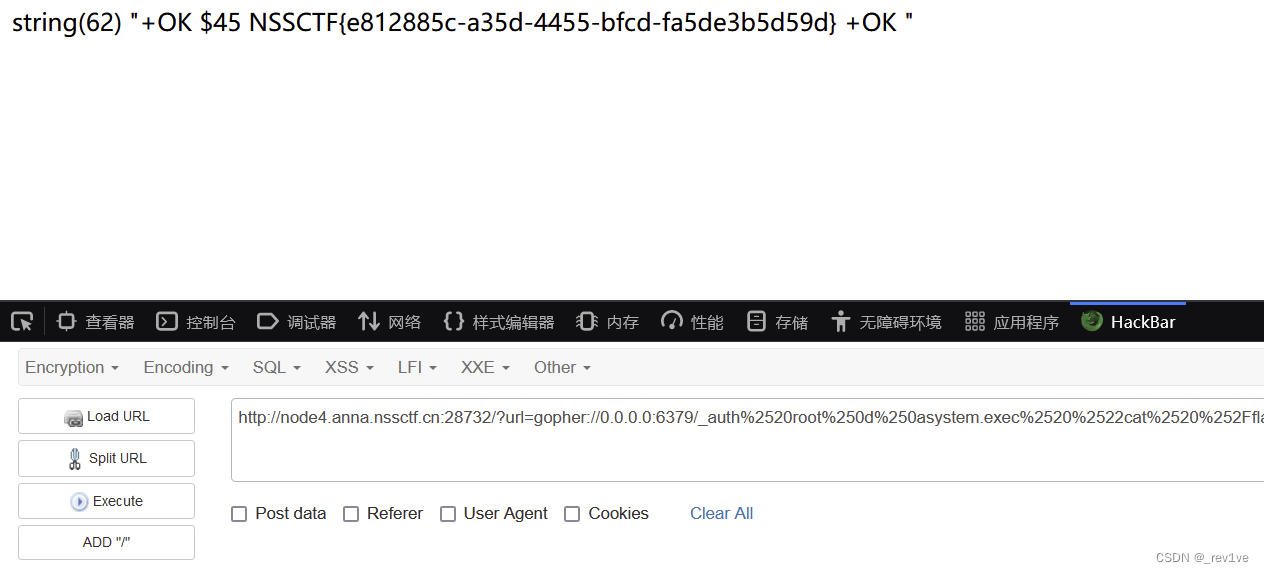
Redis主从复制实现RCE
文章目录 前置知识概念redis常用命令redis module 利用条件利用工具思路例题 [网鼎杯 2020 玄武组]SSRFMe总结 前置知识 概念 背景是多台服务器要保存同一份数据,如何实现其一致性呢?数据的读写操作是否每台服务器都可以处理?这里Redis就提供…...

Flutter应用程序的加固原理
在移动应用开发中,Flutter已经成为一种非常流行的技术选项,可以同时在Android和iOS平台上构建高性能、高质量的移动应用程序。但是,由于其跨平台特性,Flutter应用程序也面临着一些安全风险,例如反编译、代码泄露、数据…...

Centos7部署NFS
搭建NFS存储服务器--基于CentOS7系统 - jianmuzi - 博客园 在CentOS中搭建NFS - 陌上荼靡 - 博客园 NFS简介 NFS 是 Network FileSystem 的缩写,顾名思义就是网络文件存储系统,它最早是由 Sun 公司发展出来的,也是 FreeBSD 支持的文件系统…...

我已经开了一个融资融券的账户了,还可以再在别的券商开两融(信用账户)吗?
融资融券交易又称“证券信用交易”或保证金交易,是指投资者向具有融资融券业务资格的证券公司提供担保物,借入资金买入证券(融资交易)或借入证券并卖出(融券交易)的行为。 简单说就是融资做多,…...

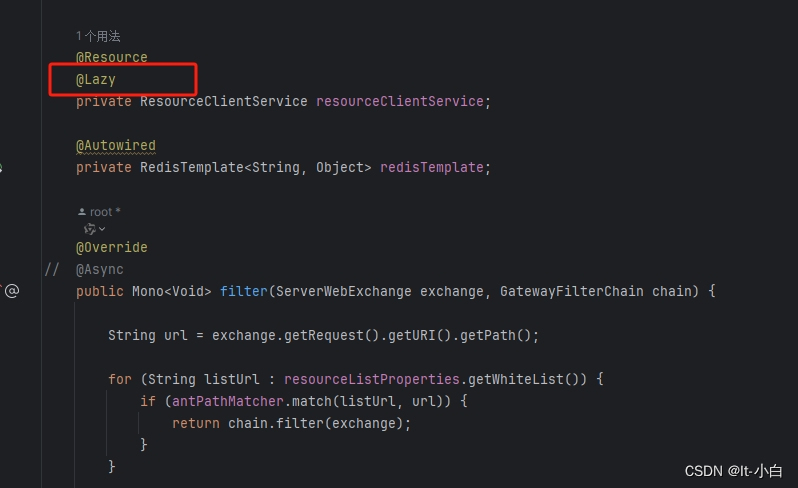
Spring Cloud 版本升级记:OpenFeignClient与Gateway的爱恨交织
Spring Cloud 版本升级记:OpenFeignClient与Gateway的爱恨交织 近日,在负责的项目中,我对 Spring Boot、Spring Cloud 以及 Spring Cloud Alibaba 进行了版本升级。原以为会一切顺利,没想到却遭遇了 Spring Cloud Gateway 无法正…...
)
华为OD机试 - 最多购买宝石数目(Java JS Python C)
题目描述 橱窗里有一排宝石,不同的宝石对应不同的价格,宝石的价格标记为 gems[i] 0 ≤ i < nn = gems.length宝石可同时出售0个或多个,如果同时出售多个,则要求出售的宝石编号连续; 例如客户最大购买宝石个数为m,购买的宝石编号必须为:gems[i],gems[i+1],...,ge…...

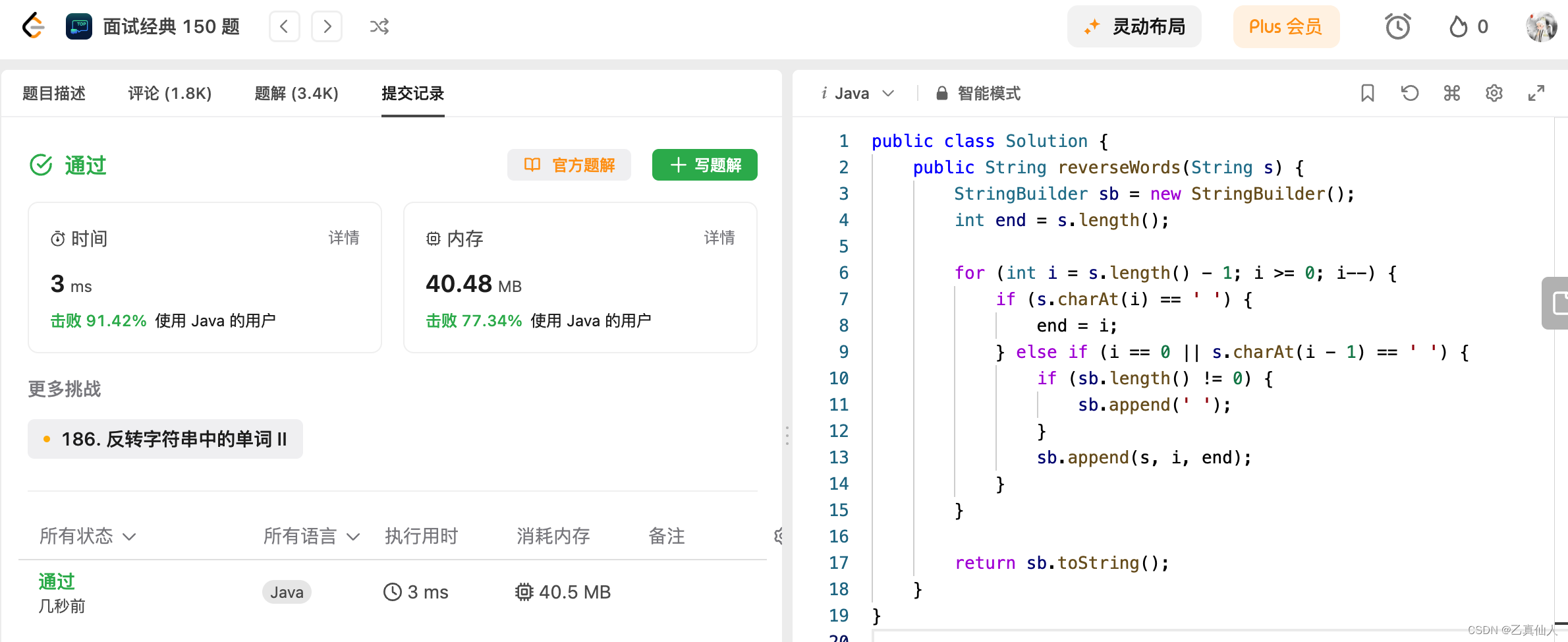
【LeetCode】挑战100天 Day17(热题+面试经典150题)
【LeetCode】挑战100天 Day17(热题面试经典150题) 一、LeetCode介绍二、LeetCode 热题 HOT 100-192.1 题目2.2 题解 三、面试经典 150 题-193.1 题目3.2 题解 一、LeetCode介绍 LeetCode是一个在线编程网站,提供各种算法和数据结构的题目&…...

正则表达式的基本语法
1.正则表达式基本语法 两个特殊的符号^和$。他们的作用是分别指出一个字符串的开始和结束。例子如下: "^The":表示所有以"The"开始的字符串("There","The cat"等)࿱…...

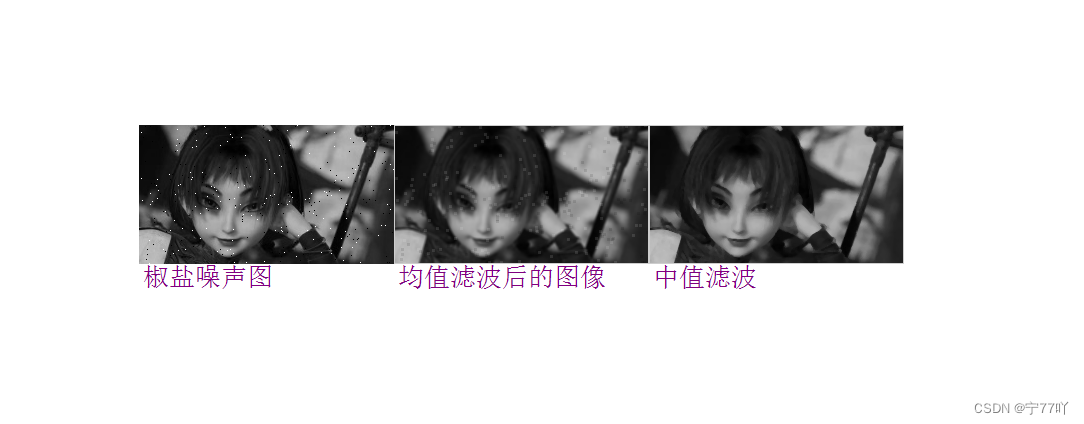
使用visual Studio MFC 平台实现对灰度图添加椒盐噪声,并进行均值滤波与中值滤波
平滑处理–滤波 本文使用visual Studio MFC 平台实现对灰度图添加椒盐噪声,并进行均值滤波与中值滤波 关于其他MFC单文档工程可参考 01-Visual Studio 使用MFC 单文档工程绘制单一颜色直线和绘制渐变颜色的直线 02-visual Studio MFC 绘制单一颜色三角形、渐变颜色边…...

Django HMAC 请求签名校验与 Vue.js 实现安全通信
概要 在 Web 应用的开发过程中,确保数据传输的安全性和完整性是一个不容忽视的问题。使用 HMAC(Hash-based Message Authentication Code)算法对请求内容进行签名校验,是一种常见且有效的安全策略。本文将详细介绍如何在 Django …...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...

怎么让Comfyui导出的图像不包含工作流信息,
为了数据安全,让Comfyui导出的图像不包含工作流信息,导出的图像就不会拖到comfyui中加载出来工作流。 ComfyUI的目录下node.py 直接移除 pnginfo(推荐) 在 save_images 方法中,删除或注释掉所有与 metadata …...

c++第七天 继承与派生2
这一篇文章主要内容是 派生类构造函数与析构函数 在派生类中重写基类成员 以及多继承 第一部分:派生类构造函数与析构函数 当创建一个派生类对象时,基类成员是如何初始化的? 1.当派生类对象创建的时候,基类成员的初始化顺序 …...

JS红宝书笔记 - 3.3 变量
要定义变量,可以使用var操作符,后跟变量名 ES实现变量初始化,因此可以同时定义变量并设置它的值 使用var操作符定义的变量会成为包含它的函数的局部变量。 在函数内定义变量时省略var操作符,可以创建一个全局变量 如果需要定义…...
