将本地项目推送到github
欢迎大家到我的博客浏览。将本地项目推送到github | YinKai's Blog
本地项目上传至 GitHub<!--more-->
1、进入项目根目录,初始化本地仓库
git init2、创建密钥:创建 .ssh 文件夹,并进入 .ssh 文件夹
mkdir .ssh
cd .ssh/3、生成密钥,这里需要用到 GitHub 上绑定的邮箱
ssh-keygen -t rsa -C "XXXXXXX@XXX.com"
// 第一个命令输入保存的文件名 id_rsa,后续命令直接回车即可
Enter file in which to save the key (/c/Users/ft/.ssh/id_rsa): id_rsa4、将公钥 id_rsa.pub 内容保存到 GitHub 上
cat id_rsa.push
// 复制文件内容
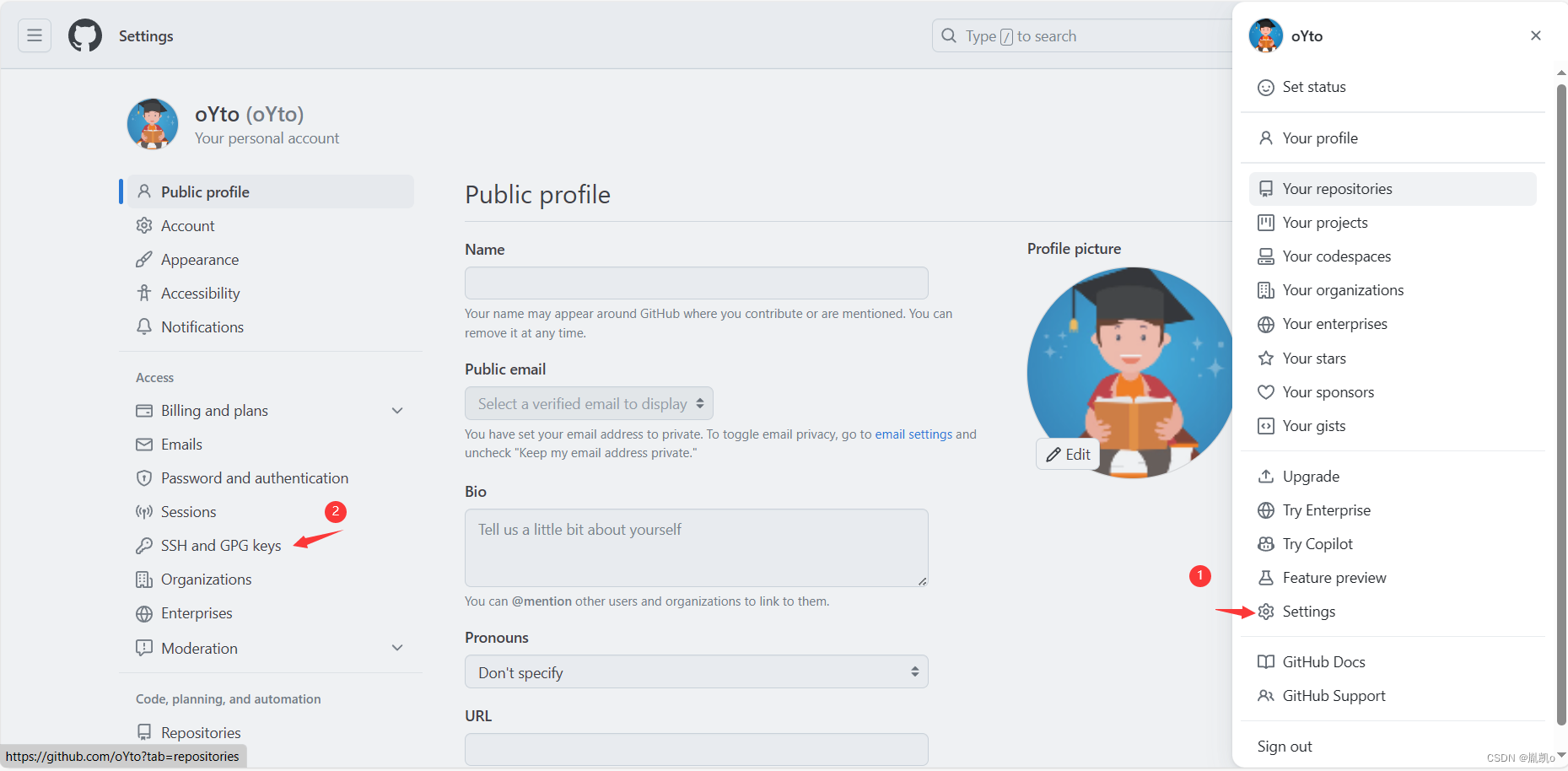
然后点击 New SSh key,将 公钥复制到相应位置即可
5、在 Github 上创建好项目,注意创建时勾选 Add a README file,然后连接 Github 仓库
git remote add origin https://github.com/XX/XX.git
6、回到项目根目录,将内容提交直缓存区
git add .
// 可以用 git status 查看新提交了哪些文件7、将缓存区文件提交到本地仓库
git commit -m "本次提交的注释"8、将仓库中的文件推送到 GitHub 仓库
git push -u origin master然后就可以到 GitHub 上查看到代码了。
master to main
1、重命名当前分支
git branch -m master main2、将远程存储库的 URL 更改为 SSH 格式。
git remote set-url origin git@github.com:XX/XX.git3、删除远程分支
git push origin --delete master4、将本地仓库推送至远程仓库
git push -u origin main如果遇到错误,参考 master分支与main分支的问题git main分支Kudō Shin-ichi的博客-CSDN博客
Git 常用命令
git常用命令
-
git config --global user.name xxx:设置全局用户名,信息记录在~/.gitconfig文件中
-
git config --global user.email xxx@xxx.com:设置全局邮箱地址,信息记录在~/.gitconfig文件中
-
git init:将当前目录配置成git仓库,信息记录在隐藏的.git文件夹中
-
git add XX:将XX文件添加到暂存区
-
git add .:将所有待加入暂存区的文件加入暂存区
-
git rm --cached XX:将文件从仓库索引目录中删掉
-
git commit -m "给自己看的备注信息":将暂存区的内容提交到当前分支
-
git status:查看仓库状态
-
git diff XX:查看XX文件相对于暂存区修改了哪些内容
-
git log:查看当前分支的所有版本
-
git reflog:查看HEAD指针的移动历史(包括被回滚的版本)
-
git reset --hard HEAD^ 或 git reset --hard HEAD~:将代码库回滚到上一个版本
-
git reset --hard HEAD^^:往上回滚两次,以此类推
-
git reset --hard HEAD~100:往上回滚100个版本
-
git reset --hard 版本号:回滚到某一特定版本
-
git checkout — XX或git restore XX:将XX文件尚未加入暂存区的修改全部撤销
-
git remote add origin git@git.acwing.com:xxx/XXX.git:将本地仓库关联到远程仓库
-
git push -u (第一次需要-u以后不需要):将当前分支推送到远程仓库
-
git push origin branch_name:将本地的某个分支推送到远程仓库
-
git clone git@git.acwing.com:xxx/XXX.git:将远程仓库XXX下载到当前目录下
-
git checkout -b branch_name:创建并切换到branch_name这个分支
-
git branch:查看所有分支和当前所处分支
-
git checkout branch_name:切换到branch_name这个分支
-
git merge branch_name:将分支branch_name合并到当前分支上
-
git branch -d branch_name:删除本地仓库的branch_name分支
-
git branch branch_name:创建新分支
-
git push --set-upstream origin branch_name:设置本地的branch_name分支对应远程仓库的branch_name分支
-
git push -d origin branch_name:删除远程仓库的branch_name分支
-
git pull:将远程仓库的当前分支与本地仓库的当前分支合并
-
git pull origin branch_name:将远程仓库的branch_name分支与本地仓库的当前分支合并
-
git branch --set-upstream-to=origin/branch_name1 branch_name2:将远程的branch_name1分支与本地的branch_name2分支对应
-
git checkout -t origin/branch_name 将远程的branch_name分支拉取到本地
-
git stash:将工作区和暂存区中尚未提交的修改存入栈中
-
git stash apply:将栈顶存储的修改恢复到当前分支,但不删除栈顶元素
-
git stash drop:删除栈顶存储的修改
-
git stash pop:将栈顶存储的修改恢复到当前分支,同时删除栈顶元素
-
git stash list:查看栈中所有元素
相关文章:

将本地项目推送到github
欢迎大家到我的博客浏览。将本地项目推送到github | YinKais Blog 本地项目上传至 GitHub<!--more--> 1、进入项目根目录,初始化本地仓库 git init 2、创建密钥:创建 .ssh 文件夹,并进入 .ssh 文件夹 mkdir .ssh cd .ssh/ 3、生成…...

[读论文]meshGPT
概述 任务:无条件生成mesh (无颜色)数据集:shapenet v2方法:先trian一个auto encoder,用来获得code book;然后trian一个自回归的transformermesh表达:face序列。face按规定的顺序&a…...

反序列化漏洞详解(一)
目录 一、php面向对象 二、类 2.1 类的定义 2.2 类的修饰符介绍 三、序列化 3.1 序列化的作用 3.2 序列化之后的表达方式/格式 ① 简单序列化 ② 数组序列化 ③ 对象序列化 ④ 私有修饰符序列化 ⑤ 保护修饰符序列化 ⑥ 成员属性调用对象 序列化 四、反序列化 …...

键盘打字盲打练习系列之指法练习——2
一.欢迎来到我的酒馆 盲打,指法练习! 目录 一.欢迎来到我的酒馆二.开始练习 二.开始练习 前面一个章节简单地介绍了基准键位、字母键位和数字符号键位指法,在这个章节详细介绍指法。有了前面的章节的基础练习,相信大家对盲打也有了…...

小程序----使用图表显示数据--canvas
需求:在小程序上实现数据可视化 思路:本来想用的是echarts或者相关的可视化插件,但因为用的是vue3,大多数插件不支持,所以用了echarts,但最后打包的时候说包太大超过2M无法上传,百度了一下&…...

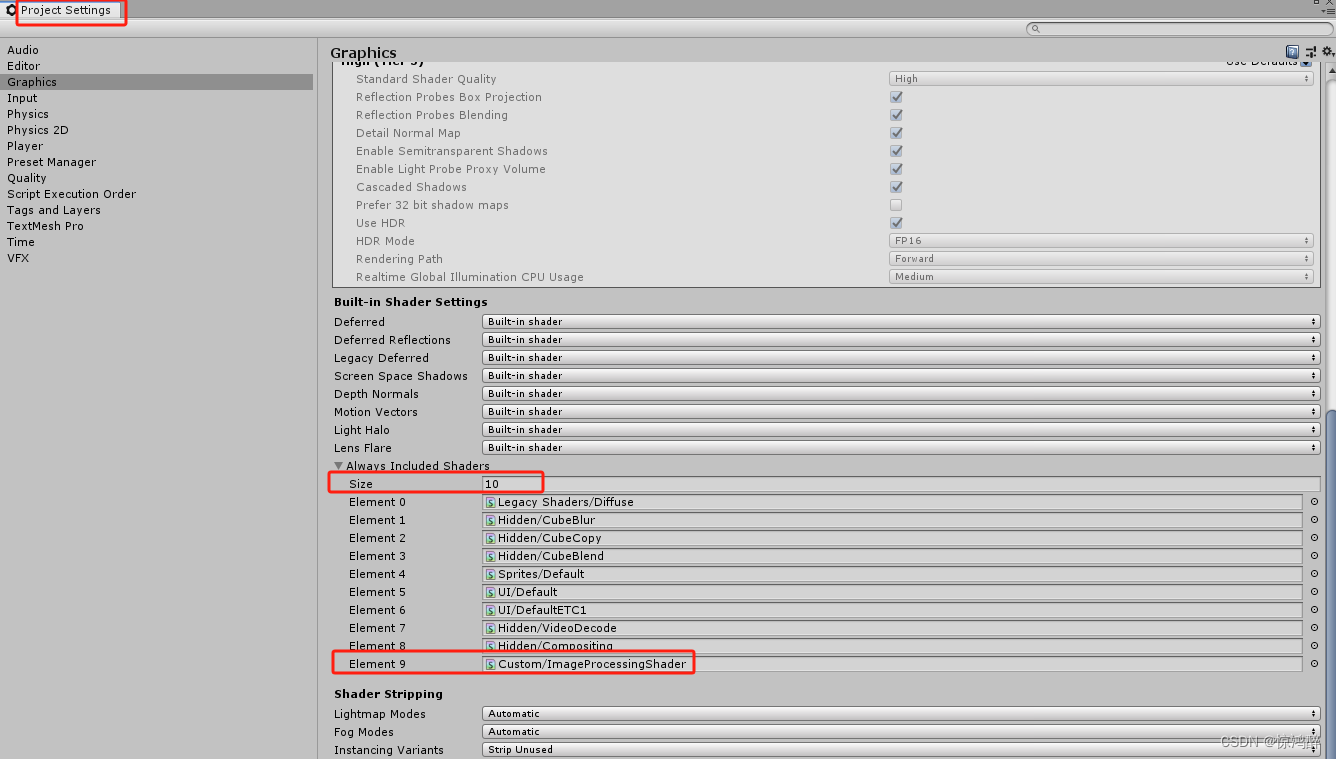
⭐ Unity 开发bug —— 打包后shader失效或者bug (我这里用Shader做两张图片的合并发现了问题)
1.这里我代码没啥问题~~~编辑器里也没毛病 void Start(){// 加载底图和上层图片string backgroundImagePath Application.streamingAssetsPath "/background.jpg";Texture2D backgroundTexture new Texture2D(2, 2);byte[] backgroundImageData System.IO.File.R…...

document
原贴连接 1.在整个文档范围内查询元素节点 功能API返回值根据id值查询document.getElementById(“id值”)一个具体的元素节根据标签名查询document.getElementsByTagName(“标签名”)元素节点数组根据name属性值查询document.getElementsByName(“name值”)元素节点数组根据类…...

NodeJS(二):npm包管理工具、yarn、npx、pnpm工具等
目录 (一)npm包管理工具 1.了解npm 2.npm的配置文件 常见的配置属性 scripts属性*** 依赖的版本管理 3.npm安装包的细节 4.package-lock文件 5.npm install原理** 6.npm的其他命令 (二) 其他包管理工具 1.yarn工具 基本指令 2.cnpm工具 3.npx工具 (1)执行本地…...

day3 移出链表中值为x的节点
ListNode* removeElements(ListNode* head, int val) { ListNode* dummyHead new ListNode(0); // 设置一个虚拟头结点 dummyHead->next head; // 将虚拟头结点指向head,这样方便后面做删除操作 ListNode* cur dummyHead; while (cur->next ! NULL…...

浅谈 Guava 中的 ImmutableMap.of 方法的坑
作者:明明如月学长, CSDN 博客专家,大厂高级 Java 工程师,《性能优化方法论》作者、《解锁大厂思维:剖析《阿里巴巴Java开发手册》》、《再学经典:《EffectiveJava》独家解析》专栏作者。 热门文章推荐&…...

Symbol()和迭代器生成器
目录 1、Symbol() 2、迭代器生成器 执行流程 模拟生成器函数 for of 遍历迭代选择器 yield * Generator函数应用 1、Symbol() Symbol表示独一无二的值 const s1 Symbol(a)const s2 Symbol(a)console.log(s1 s2) // fa…...

USB Type-C的基本原理
1 USB Type-C的基本原理 1.1 基本特性 Figure 1-1 USB Type-C接头外形 USB Type-C(简称USB-C)的基本特性: 1. 接口插座的尺寸与原来的Micro-USB规格一样小,约为8.3mm X 2.5mm 2. 可承受1万次反复插拔 3. 支持正反均可插入的“正反…...
:动画及网络)
HarmonyOS开发(八):动画及网络
1、动画概述 在ArkUI中,产生动画的方式是改变组件属性值并且指定相关的动画参数。当属性值发生变化后,按照动画参数,从原来的状态过渡到新的状态,就形成一个动画。 动画的相关参数如下: 属性名称 属性类型 默认值 …...

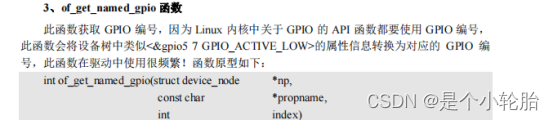
Pinctrl子系统和GPIO子系统
Pinctrl子系统: 借助Princtr子系统来设置一个Pin的复用和电气属性; pinctrl子系统主要做的工作是:1. 获取设备树中的PIN信息;2.根据获取到的pin信息来设置的Pin的复用功能;3.根据获取到的pin信息去设置pin的电气特性…...

Unittest单元测试框架之unittest构建测试套件
构建测试套件 在实际项目中,随着项目进度的开展,测试类会越来越多,可是直到现在我 们还只会一个一个的单独运行测试类,这在实际项目实践中肯定是不可行的,在 unittest中可以通过测试套件来解决该问题。 测试套件&…...

Django回顾4
一.过滤器 1.过滤器格式 {{变量|过滤器名字}} 2.怎么使用 1.注册app 2.在app下创建templatetags模块(模块名只能是templatetags) 3.在包下写一个py文件,随便命名 4.在py文件中写入:from django import template …...

Apache APISIX 体验指南
APISIX 体验指南 所有的 sh 脚本通过 git bash 执行。 出现错误仔细核对文档。 github 地址: 使用 docker 安装 apisix 确保本地安装 Docker 和 Docker-compose 如未安装参开以下文档安装: Docker:https://docs.docker.com/engine/install/c…...

Promise的resolve和reject方法(手写题)
1.resolve 2.reject 3.手写 1.resolve //构造函数上添加 resolve 方法 Promise.resolve function (value) {return new Promise((resolve, reject) > {if (value instanceof Promise) {value.then((val) > {resolve(val)},(err) > {reject(err)})} else {resolve(v…...

关于wiki的Unlink攻击理解--附例题BUUCTF-hitcontraining_bamboobox1
堆机制我研究了很久,一直没有什么很大的进展。堆相较于栈难度大的多。利用手法也多。目前还没有怎么做过堆题。这次就把理解了很久的Unlink写一写。然后找一题实践一下。 在glibc中,堆管理都是用一个个chunk去组织的。这个就不过多阐述。Unlink是glibc一…...

【linux】日志有哪些
Linux系统日志主要有以下几种类型: 内核及系统日志:这种日志数据由系统服务rsyslog统一管理,根据其主配置文件/etc/rsyslog.conf中设置决定内核消息及各种系统程序消息记录到什么位置。/var/log/message:该日志文件存放了内核消息…...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

NPOI Excel用OLE对象的形式插入文件附件以及插入图片
static void Main(string[] args) {XlsWithObjData();Console.WriteLine("输出完成"); }static void XlsWithObjData() {// 创建工作簿和单元格,只有HSSFWorkbook,XSSFWorkbook不可以HSSFWorkbook workbook new HSSFWorkbook();HSSFSheet sheet (HSSFSheet)workboo…...
详细解析)
Caliper 负载(Workload)详细解析
Caliper 负载(Workload)详细解析 负载(Workload)是 Caliper 性能测试的核心部分,它定义了测试期间要执行的具体合约调用行为和交易模式。下面我将全面深入地讲解负载的各个方面。 一、负载模块基本结构 一个典型的负载模块(如 workload.js)包含以下基本结构: use strict;/…...

手机平板能效生态设计指令EU 2023/1670标准解读
手机平板能效生态设计指令EU 2023/1670标准解读 以下是针对欧盟《手机和平板电脑生态设计法规》(EU) 2023/1670 的核心解读,综合法规核心要求、最新修正及企业合规要点: 一、法规背景与目标 生效与强制时间 发布于2023年8月31日(OJ公报&…...

【Linux】自动化构建-Make/Makefile
前言 上文我们讲到了Linux中的编译器gcc/g 【Linux】编译器gcc/g及其库的详细介绍-CSDN博客 本来我们将一个对于编译来说很重要的工具:make/makfile 1.背景 在一个工程中源文件不计其数,其按类型、功能、模块分别放在若干个目录中,mak…...
