[HTML]Web前端开发技术6(HTML5、CSS3、JavaScript )DIV与SPAN,盒模型,Overflow——喵喵画网页

希望你开心,希望你健康,希望你幸福,希望你点赞!
最后的最后,关注喵,关注喵,关注喵,佬佬会看到更多有趣的博客哦!!!
喵喵喵,你对我真的很重要!
目录
前言
CSS盒模型简介
CSS盒模型
CSS盒模型结构
盒模型的属性
边框border
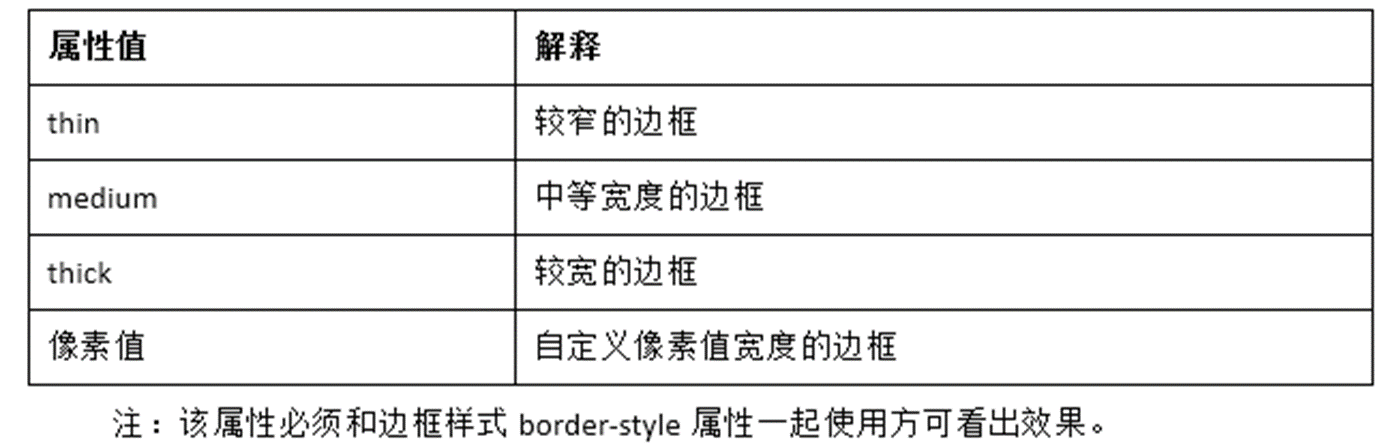
边框宽度border-width
边框样式border-style
边框颜色border-color
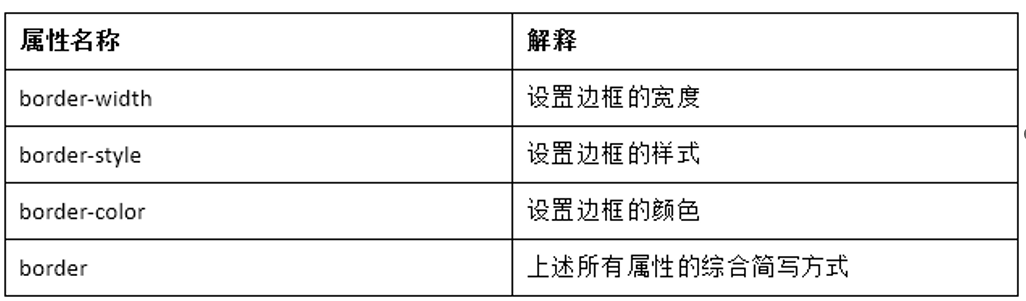
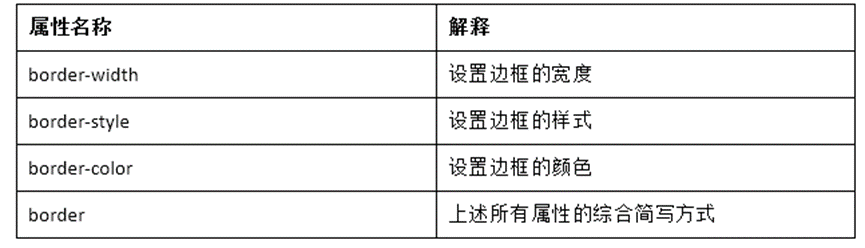
边框简写border
边框的四个方向
border-radius
外边距margin
内边距padding
盒模型的大小
课后练习
应用CSS行内样式表
使用border-radius属性制作圆角边框。
网页标题:字体样式综合应用
总结
前言
1 盒模型简介
2 盒模型的属性
3 盒模型的大小
4 盒子的margin合并问题
CSS盒模型简介
CSS盒子模型(Box Model),用于描述HTML元素形成的矩形盒子。
网页中的所有元素都可以看成是一个盒子,占据着一定的页面空间,可以通过CSS来控制这些盒子的显示属性,把这些盒子进行定位,完成整个页面的布局。
盒模型是CSS定位布局的核心内容

CSS盒模型
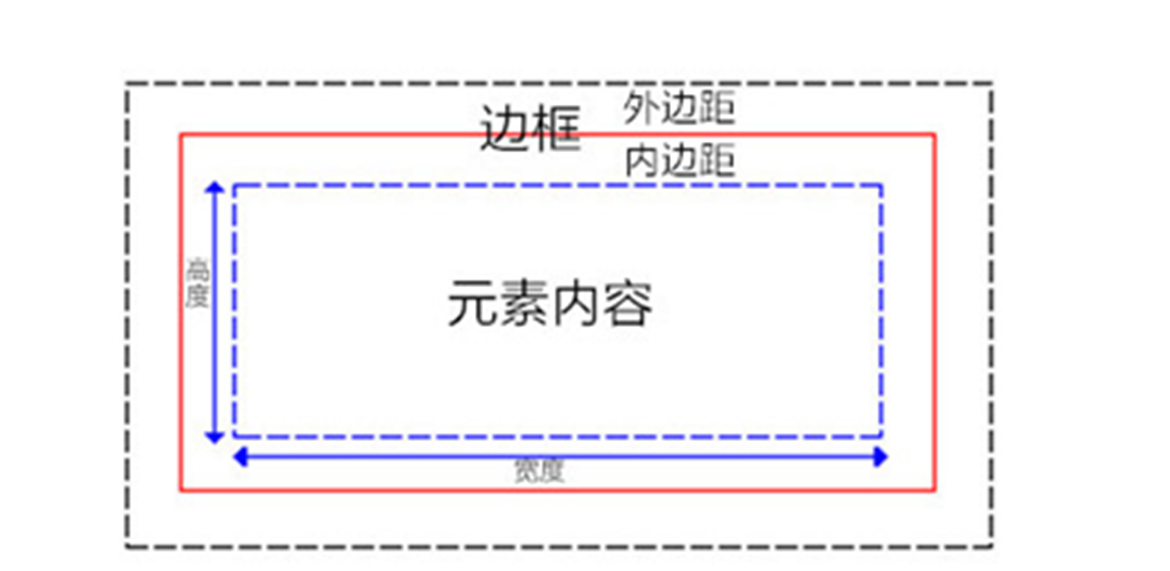
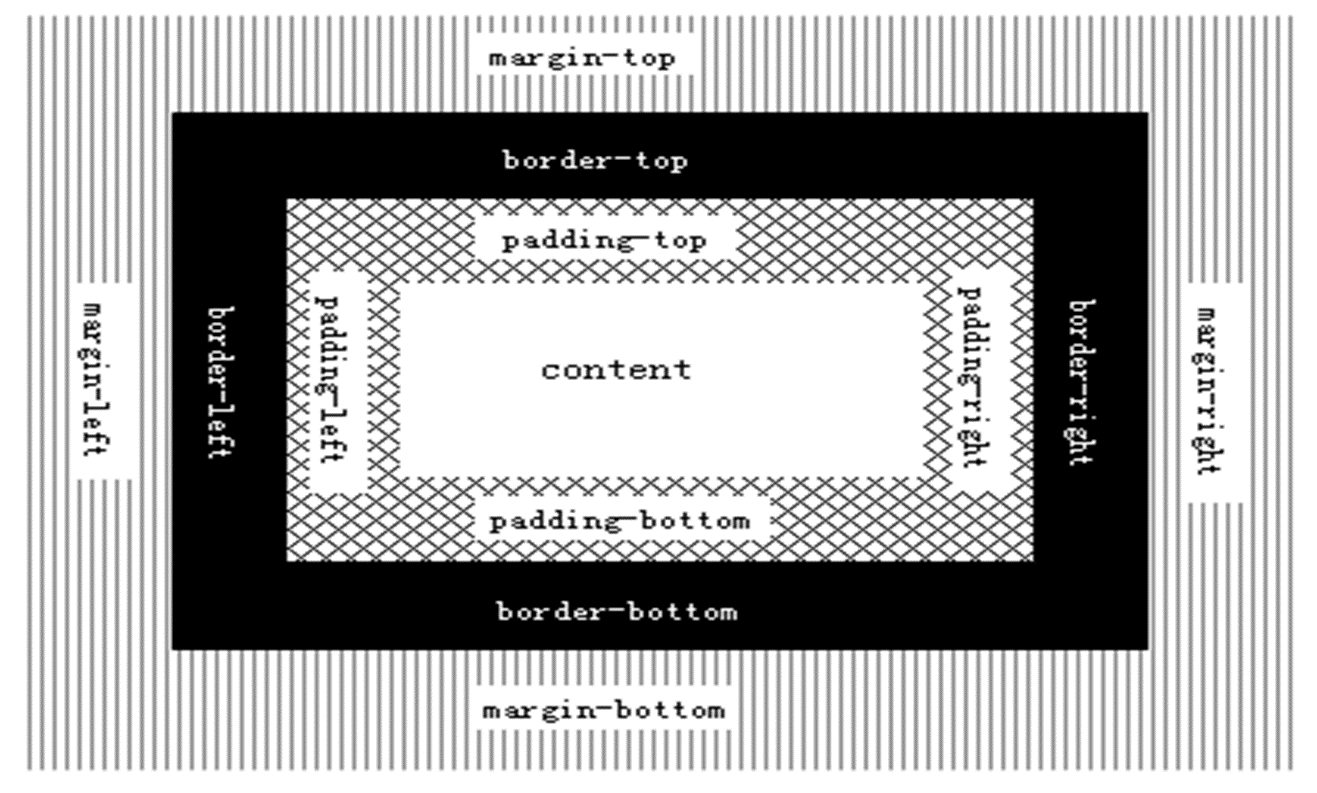
网页中的所有元素都可以看成是一个盒子,占据着一定的页面空间例如:页面上的区域( div )、列表( ul / ol )、段落( p )等都可以是盒子网页中的所有元素都可以看成是一个盒子,占据着一定的页面空间每个 HTML 元素都具有元素内容、内边距、边框和外边距。 CSS 框模型的结构如图所示。

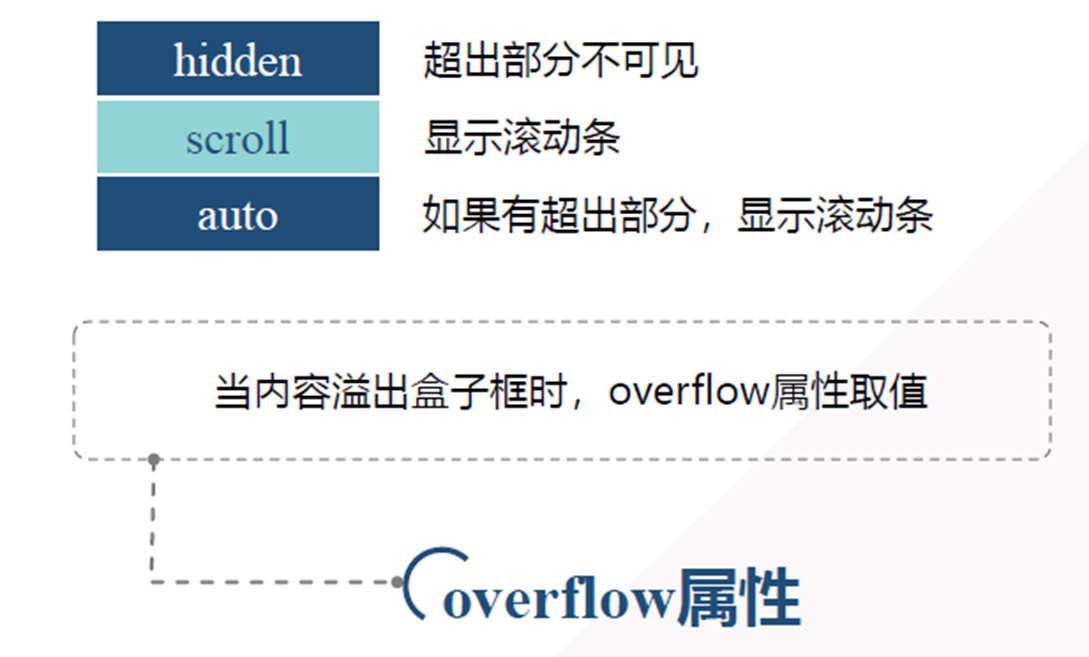
Overflow 属性,默认值为“ visible ”,即超出的内容可见
CSS盒模型结构

盒模型的属性
padding-border-margin模型是一个非常通用的描述盒子布局形式的方法。对于任何一个盒子,都可以分别通过设定4条边各自的padding、border和margin,实现各种各样的排版效果。
边框border
使用CSS边框的相关属性可以为HTML元素创建不同宽度、样式和颜色的边框。
边框宽度border-width
CSS中的border-width属性用于定义HTML元素边框的宽度。该属性有四种取值
边框样式border-style
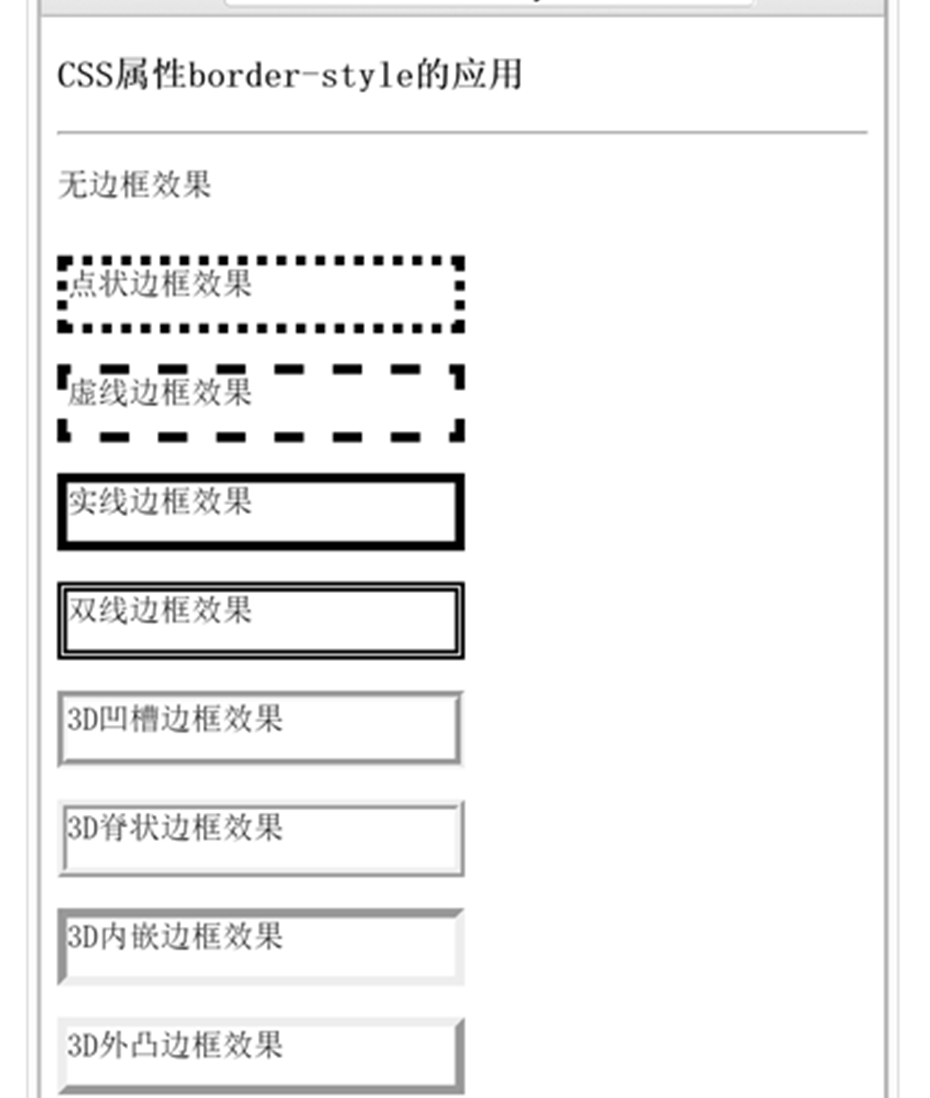
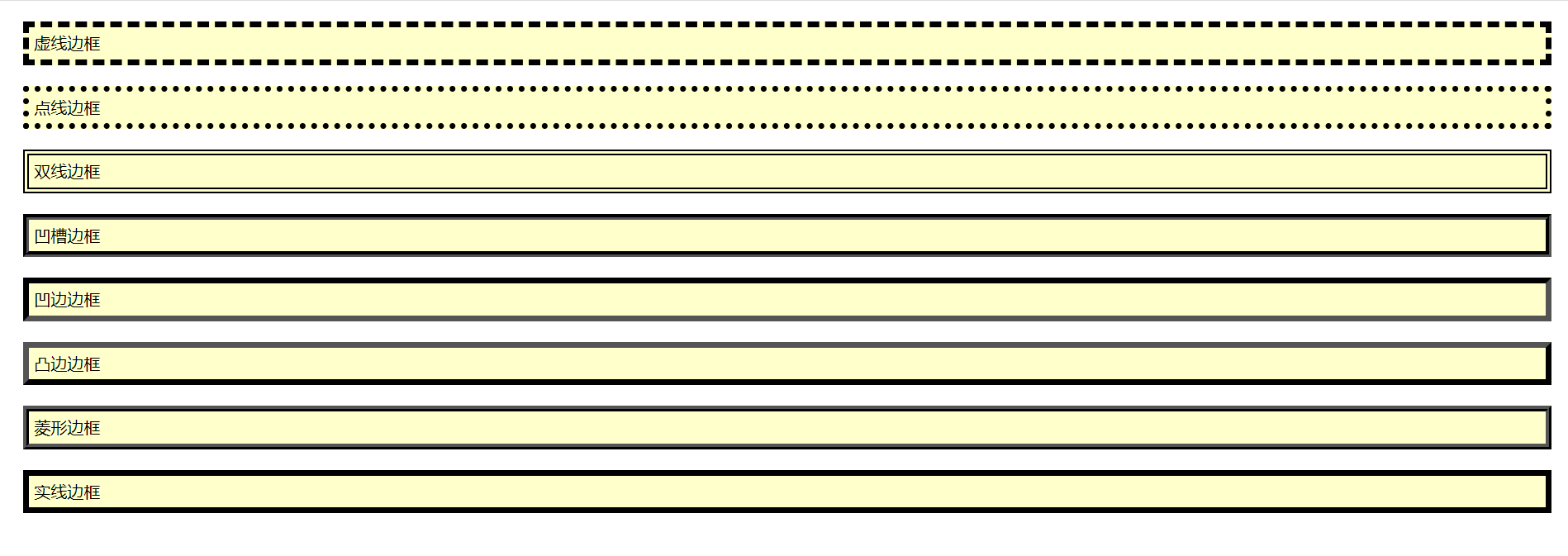
CSS 中的 border-style 属性用于定义 HTML 元素边框的样式。该属性有 10 种取值,如表所示。 效果如下:
效果如下:
边框颜色border-color
CSS 中的 border-color 属性用于定义 HTML 元素边框的颜色。其属性值为正常的颜色值即可,例如 red 表示红色边框等。{ border-color:red ; } // 四条边框线均设置为红色
边框简写border
CSS中的border属性可以用于概括其它3种边框属性,将相关属性值汇总写在同一行。当需要为同一个元素声明多项边框属性时可以使用border属性进行简写。属性值无规定顺序,彼此之间用空格隔开,如果其中某个属性没有规定可以省略不写。
边框的四个方向
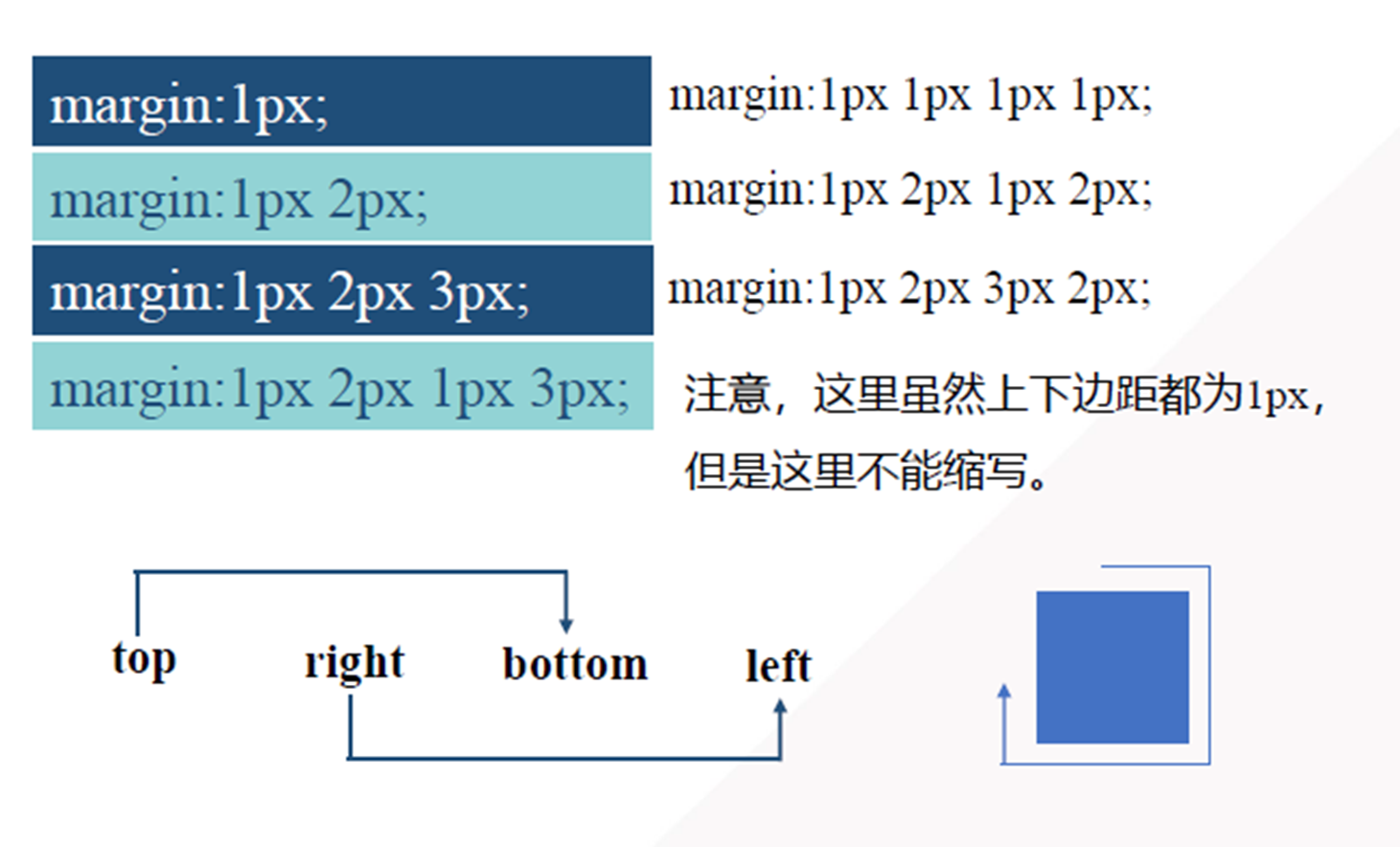
border-top : 上框线border-right :右框线border-bottom :下框线border-left :左框线
border-radius
设置圆角边框,值表示圆角的水平半径其值不允许取负值,为 0 则角为矩形,不再是圆角
外边距margin
Margin 和 属性值可以是长度值或百分比,包括可以使用负数。
内边距padding
元素的内边距也可以被理解为元素内容周围的填充物,因为内边距不影响当前元素与其他元素之间的距离,它只能用于增加元素内容与元素边框之间的距离。 padding 属性值可以是长度值或者百分比值,但是不可以使用负数。

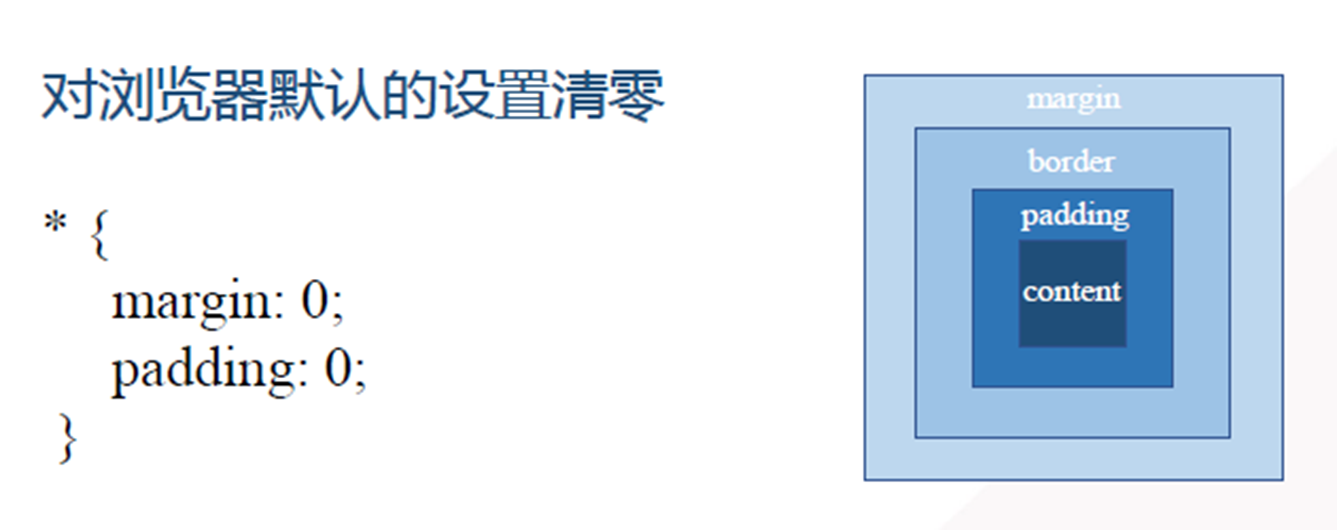
浏览器对盒子的内外边距有一个默认的属性值,一般在布局网页时要对该默认值进行清零。
注意,属性的取值只有为0的时候才能省略单位,其他情况不能省略单位。



需要注意的是,只有普通块级元素的垂直外边距才会发生合并,如果是特殊情况例如浮动框、行内框或者绝对定位之间的外边距是不会发生合并的。

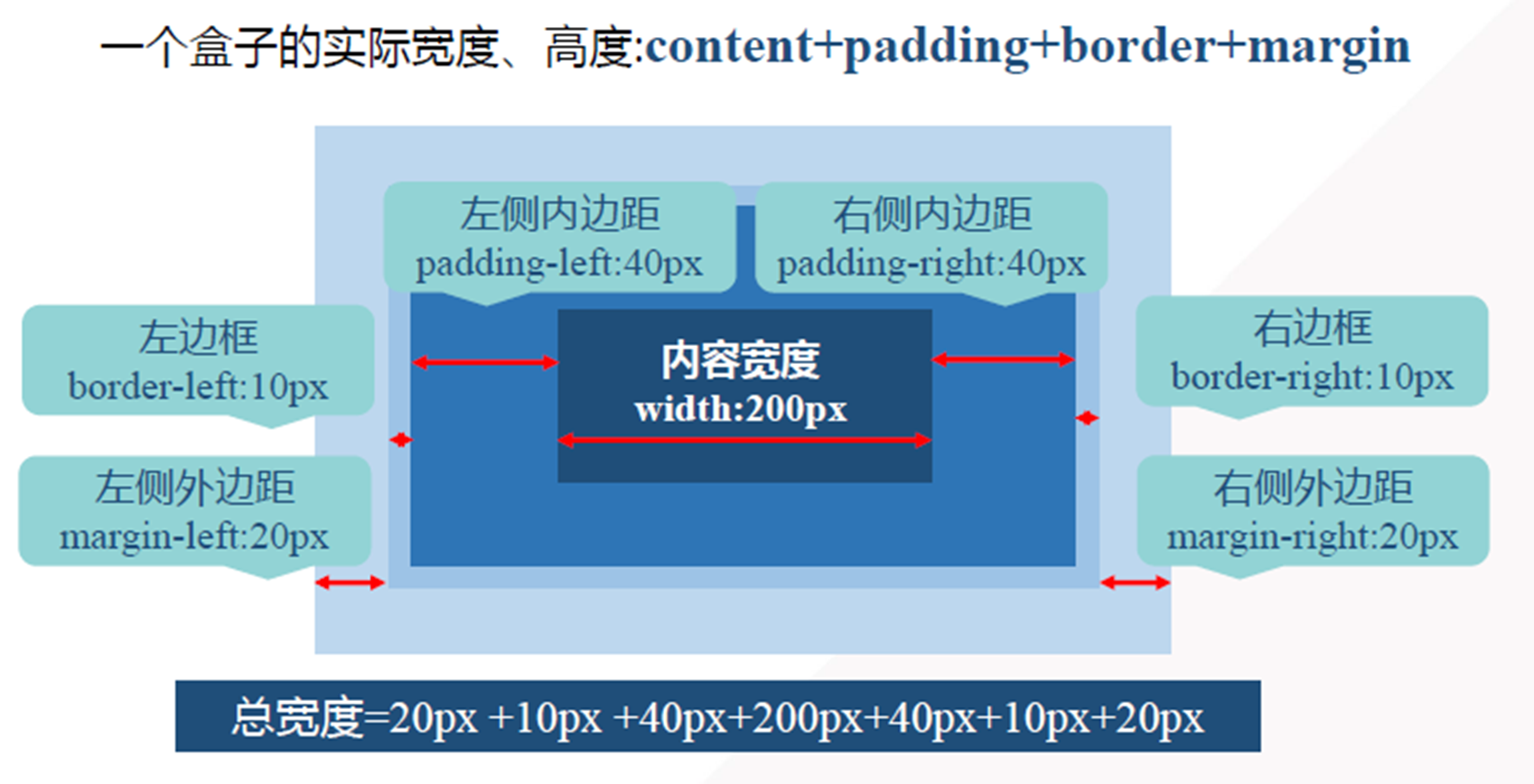
盒模型的大小
注意: width 和 height 分别表示 内容区域的宽度和高度 ,并不是一个盒子的大小。盒模型的大小(宽度和高度)宽度 = 左右外边距 + 左右内边距 + 左右边框宽度 + 内容宽度高度 = 上下外边距 + 上下内边距 + 上下边框高度 + 内容高度
课后练习
前情提要:
应用CSS行内样式表
- 网页标题:伪类的应用
- html主体部分代码如下所示:
<body>
<div>
最近,在我遇到这样一个人后,我的想法改变了。我和两个已成年的女儿一起去了一家咖啡厅。但这家咖啡厅挤满了吵闹的人群,所以我们不得不爬上陡峭的楼梯才找到了空桌。在享用过咖啡和点心之后,我们走在陡峭的楼梯上准备下楼,在那样狭窄的空间里只能供一个人上下楼,几乎没有任何空间可以让另一个人爬上去或下来。
</div>
<div>
<h2>学习CSS伪类选择符</h2>
<ul>
<li>link:设置a标记在未访问前的样式</li>
<li>hover:设置a标记在鼠标悬停时的样式</li>
<li>active:设置a标记在被用户激活时的样式</li>
<li>visited:设置a标记在被访问后的样式</li>
<li>first-letter:设置第一个字符的样式</li>
<li>first-line:设置第一行的样式</li>
<li>first-child:设置第一个子标记的样式</li>
</ul>
</div>
</body>
- 使用外部样式表,为该html设置样式,新建一个css文件命名为”style1.css”,在该样式文件中实现以下样式的定义:
- 为第一个div定义demo1类,设置其样式为:1px的实线浅灰色边框;宽300px;内部边距为10px(padding:10px;);上下外边距为50px,左右外边距为自动(margin:50px auto;)
- 为第一个div设置首字下沉的样式效果(为demo1类的:first-letter设置如下样式):字体加粗,大小2em,,字体颜色为红色,向左浮动(float:left);
- 将第一个div中的第一行文字设置为红色(为demo1类的:first-line设置如下样式):字体颜色设置为红色。
- 为第二个div定义demo2类,设置其样式为:1px的实线浅灰色边框;宽350px;内部边距为10px(padding:10px;);上下外边距为10px,左右外边距为自动(margin:10px auto;)。
- 为demo2下的h2设置样式:文本居中对齐。
- 为demo2下的第一个li (li:first-child) 设置样式:字体大小1.2em;字体颜色为红色;字体加粗。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>伪类的应用</title>
<link rel="stylesheet" href="CSS/style1.css">
</head><body> <div class="demo1">最近,在我遇到这样一个人后,我的想法改变了。我和两个已成年的女儿一起去了一家咖啡厅。但这家咖啡厅挤满了吵闹的人群,所以我们不得不爬上陡峭的楼梯才找到了空桌。在享用过咖啡和点心之后,我们走在陡峭的楼梯上准备下楼,在那样狭窄的空间里只能供一个人上下楼,几乎没有任何空间可以让另一个人爬上去或下来。</div><div class="demo2"><h2>学习CSS伪类选择符</h2><ul><li>link:设置a标记在未访问前的样式</li><li>hover:设置a标记在鼠标悬停时的样式</li><li>active:设置a标记在被用户激活时的样式</li><li>visited:设置a标记在被访问后的样式</li><li>first-letter:设置第一个字符的样式</li><li>first-line:设置第一行的样式</li><li>first-child:设置第一个子标记的样式</li></ul></div>
</body> </html>
在浏览器中观察各种边框线的显示效果。


<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>border-style</title>
<style>
div{border-width:6px; /*边框宽度为6px*/border-color:#000; /*边框颜色为黑色*/margin:20px; /*外边距为20px*/padding:5px; /*内边距为5px*/background-color:#ffc; /*淡黄色背景*/
}
</style>
</head>
<body><div style="border-style:dashed">虚线边框</div><div style="border-style:dotted">点线边框</div><div style="border-style:double">双线边框</div><div style="border-style:groove">凹槽边框</div><div style="border-style:inset">凹边边框</div><div style="border-style:outset">凸边边框</div><div style="border-style:ridge">菱形边框</div><div style="border-style:solid">实线边框</div>
</body>
</html>使用border-radius属性制作圆角边框。
- 网页body中的代码如下:
<body>
<div id="box1" class="box"></div>
<div id="box2" class="box"></div>
</body>
- 使用内部样式表,分别定义box、box1、box2的样式:
- 定义类box的样式为:宽100px,高100px,边框宽3px,边框颜色为#fd8e47,边框样式为实线边框。
- 定义ID选择器box1的样式为:设置圆角边框的半径值为20px,上边框颜色为#f00,右边框的颜色为#00f,下边框的颜色为#ff0,左边框的颜色为#f90
- 定义ID选择器box2的样式为:设置圆角边框的半径值为50px
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>圆角边框</title>
<style>.box{width:100px;height:100px;border:3px solid #fd8e47;}#box1{border-radius:20px;border-color:#f00 #00f #ff0 #f90;}#box2{border-radius:50px;}
</style>
</head><body>
<div id="box1" class="box"></div>
<div id="box2" class="box"></div>
</body></html>
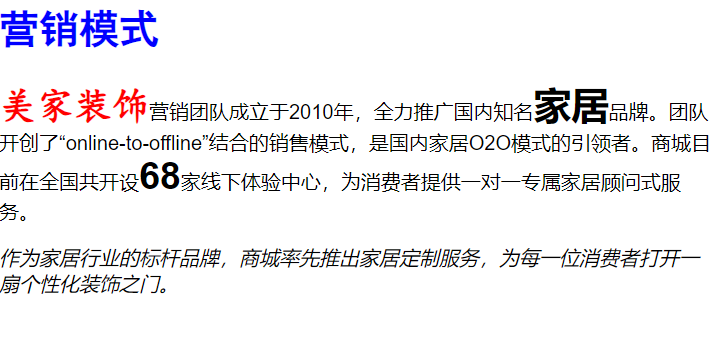
网页标题:字体样式综合应用
- html主体部分代码如下所示:
<body>
<h1>营销模式</h1>
<p>美家装饰营销团队成立于2010年,全力推广国内知名家居品牌。团队开创了“online-to-offline”结合的销售模式,是国内家居O2O模式的引领者。商城目前在全国共开设68家线下体验中心,为消费者提供一对一专属家居顾问式服务。</p>
<p>作为家居行业的标杆品牌,商城率先推出家居定制服务,为每一位消费者打开一扇个性化装饰之门。</p>
</body>
- 使用内部样式表,为以上html设置如下样式:
- 一级标题设置为:黑体,蓝色
- 所有段落字体设置为:Arial, Helvetica, sans-serif;字体大小12pt
- “美家装饰”设置样式:楷体,加粗;字体大小30px;红色
- “家居”设置样式:字体粗600;大小为30px
- “68”设置样式:字体粗600;大小为30px
- 设置第二个段落p的字体显示为斜体
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>字体样式综合应用</title>
<style>h1{font-family:"黑体";color:blue;}p{font-family:Arial, Helvetica, sans-serif;font-size:12pt;}.text1{font-family:楷体;font-weight:bold;font-size:30px;color:red;}.text2{font-weight:600;font-size:30px;}.text3{font-style:italic;}
</style>
</head><body><h1>营销模式</h1><p><span class="text1">美家装饰</span>营销团队成立于2010年,全力推广国内知名<span class="text2">家居</span>品牌。团队开创了“online-to-offline”结合的销售模式,是国内家居O2O模式的引领者。商城目前在全国共开设<span class="text2">68</span>家线下体验中心,为消费者提供一对一专属家居顾问式服务。</p><p class="text3">作为家居行业的标杆品牌,商城率先推出家居定制服务,为每一位消费者打开一扇个性化装饰之门。</p>
</body></html>
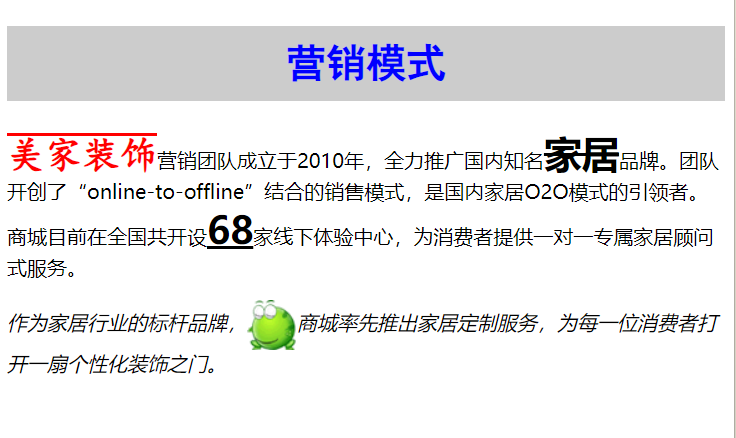
- 为标题1增加灰色背景,设置其高度为60px,设置文本居中显示
- 为段落p首行缩进两字符,行高为200%;
- 在图中所示第二段文字的内容中插入图片“1.gif”,设置该图片与段落文字的垂直对齐方式为中部对齐。
- 为文字“美家装饰”设置上划线;文字“家居”设置删除线;文字“68”设置下划线。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>字体样式综合应用</title>
<style>h1{font-family:"黑体";color:blue;background-color:#CCC;height:60px;line-height:60px;text-align:center;}}p{font-family:Arial, Helvetica, sans-serif;font-size:12pt;text-indent:2em;line-height:200%}.text1{font-family:楷体;font-weight:bold;font-size:30px;color:red;text-decoration:overline;}.text2{font-weight:600;font-size:30px;}.text3{font-style:italic;}img{vertical-align:middle;}
</style>
</head><body><h1>营销模式</h1><p><span class="text1">美家装饰</span>营销团队成立于2010年,全力推广国内知名<span class="text2" style="text-decoration:line-through;">家居</span>品牌。团队开创了“online-to-offline”结合的销售模式,是国内家居O2O模式的引领者。商城目前在全国共开设<span class="text2" style="text-decoration:underline">68</span>家线下体验中心,为消费者提供一对一专属家居顾问式服务。</p><p class="text3">作为家居行业的标杆品牌,<img src="images/1.gif">商城率先推出家居定制服务,为每一位消费者打开一扇个性化装饰之门。</p>
</body></html>
总结
1 盒模型简介
2 盒模型的属性
3 盒模型的大小
4 盒子的margin合并问题
希望你开心,希望你健康,希望你幸福,希望你点赞!
最后的最后,关注喵,关注喵,关注喵,佬佬会看到更多有趣的博客哦!!!
喵喵喵,你对我真的很重要!

相关文章:

[HTML]Web前端开发技术6(HTML5、CSS3、JavaScript )DIV与SPAN,盒模型,Overflow——喵喵画网页
希望你开心,希望你健康,希望你幸福,希望你点赞! 最后的最后,关注喵,关注喵,关注喵,佬佬会看到更多有趣的博客哦!!! 喵喵喵,你对我真的…...

SQL练习
建数据库: mysql> create database worker; Query OK, 1 row affected (0.00 sec) mysql> CREATE TABLE worker (-> 部门号 int(11) NOT NULL,-> 职工号 int(11) NOT NULL,-> 工作时间 date NOT NULL,-> 工资 float(8,2) NOT NULL,-> 政治面貌…...

创始人于东来:胖东来员工不想上班,请假不允许不批假!
12月2日早晨,一则关于“胖东来员工不想上班请假不允许不批假”的新闻登上了热搜,引起了广泛关注。熟悉胖东来的网友们可能知道,这并不是这家企业第一次成为热搜的焦点。据白鹿视频12月1日报道,11月25日,河南许昌的胖东…...

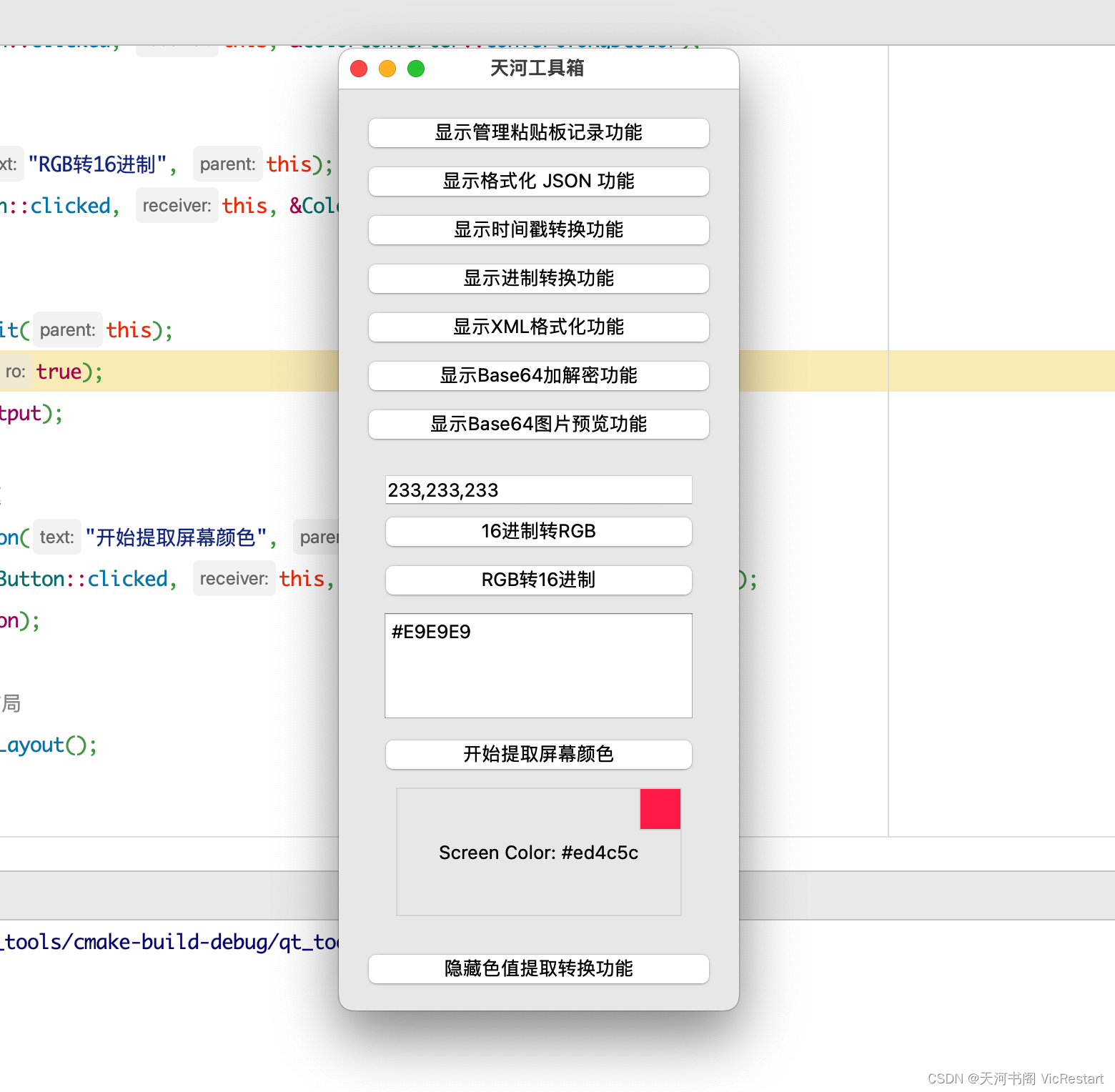
C++学习之路(十五)C++ 用Qt5实现一个工具箱(增加16进制颜色码转换和屏幕颜色提取功能)- 示例代码拆分讲解
上篇文章,我们用 Qt5 实现了在小工具箱中添加了《Base64图片编码预览功能》功能。为了继续丰富我们的工具箱,今天我们就再增加两个平时经常用到的功能吧,就是「 16进制颜色码转RGB文本 」和 「屏幕颜色提取」功能。下面我们就来看看如何来规划…...

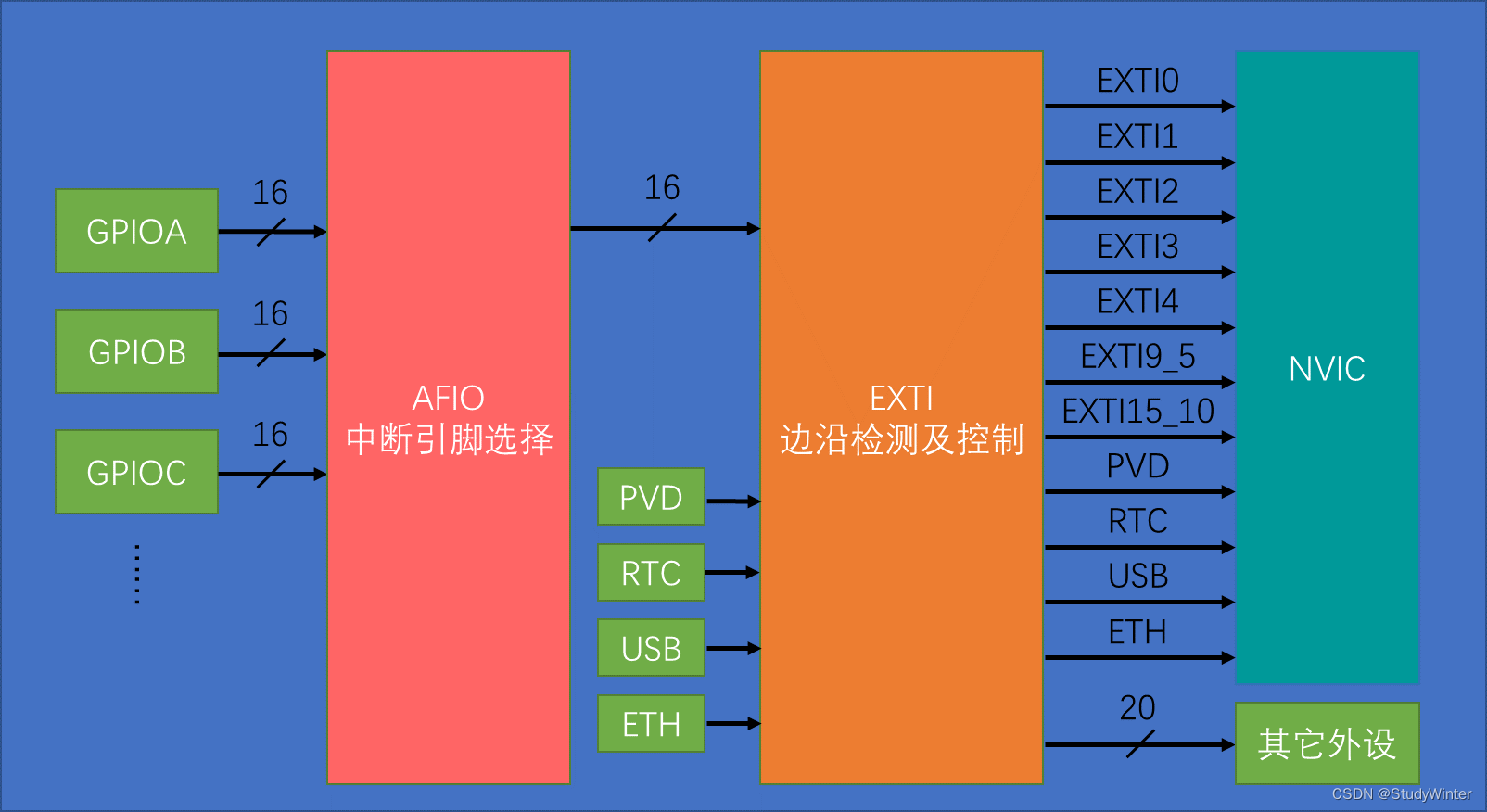
【STM32】EXTI外部中断
1 中断系统 1.1 中断简介 中断:在主程序运行过程中,出现了特定的中断触发条件(中断源),使得CPU暂停当前正在运行的程序,转而去处理中断程序,处理完成后又返回原来被暂停的位置继续运行。 比如&a…...

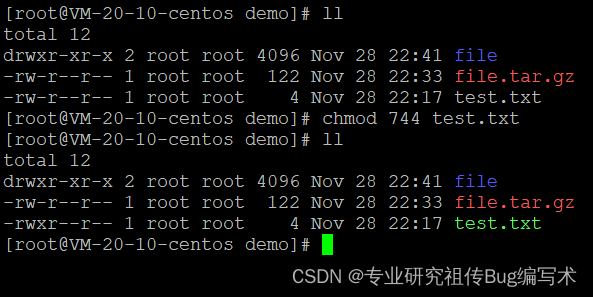
Linux系统的常见命令十三,显示系统进程状态、文件权限、修改文件或目录所有者和所属组命令(ps、chmod和chown)
本文主要介绍Linux系统的显示系统进程状态、文件权限、修改文件或目录所有者和所属组命令,(ps、chmod和chown) 目录 显示系统进程状态文件权限设置(chmod)修改文件或目录所有者和所属组(chown) …...

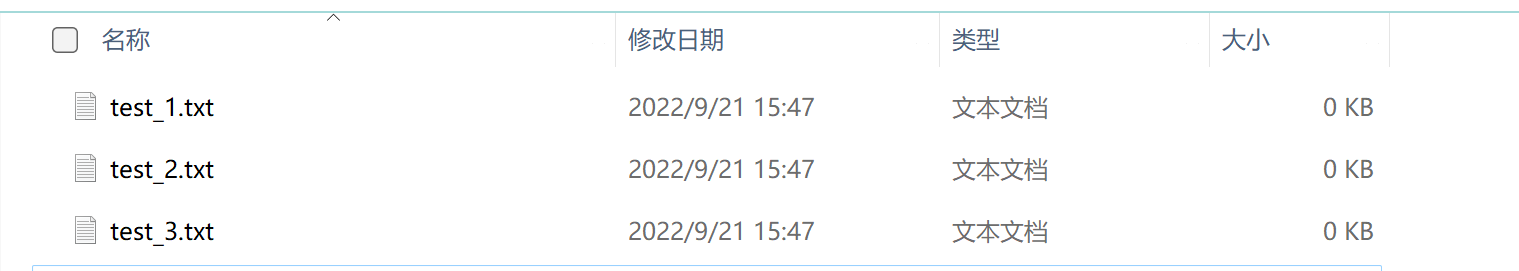
Python 批量修改文件名
主要步骤 通过os.listdir查看该文件夹下所有的文件(包括文件夹)遍历所有文件,如果是文件夹则跳过,或指定跳过指定文件获取文件扩展名按照需求生成新的文件路径文件名进行重命名 代码示例 # -*- coding: utf-8 -*- import osdef…...

git的基本命令操作超详细解析教程
Git基础教学 1、初始化配置2、初始化仓库3、工作区域和文件状态4、添加和提交文件5、git reset 回退版本6、git diff查看差异7、删除文件git rm8、.gitignore9、本地文件提交到远程仓库10、分支基础 Git:一个开源的分布式版本控制系统,它可以在本地和远程…...

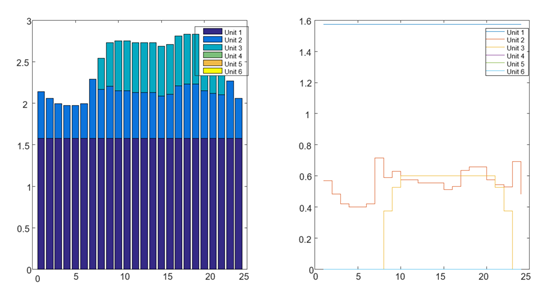
【代码】两阶段鲁棒优化/微电网经济调度入门到编程
内容包括 matlab-yalmipcplex微电网两阶段鲁棒经济调度(刘) matlab-yalmipcplex两阶段鲁棒微电网容量经济优化调度 两阶段鲁棒优化CCG列于约束生成和Benders代码,可扩展改编,复现自原外文论文 【赠送】虚拟储能单元电动汽车建…...
(私人复习资料))
【图论】重庆大学图论与应用课程期末复习资料2-各章考点(填空证明部分)(私人复习资料)
图论各章考点 一、图与网络的基本概念二、树三、连通性四、路径算法五、匹配六、行遍性问题七、平面图 一、图与网络的基本概念 生成子图:生成子图 G ’ G’ G’中顶点个数V’必须和原图G中V的数量相同,而 E ’ ∈ E E’∈E E’∈E即可。顶点集导出子图…...

基于Intel® AI Analytics Toolkits的智能视频监控系统
【oneAPI DevSummit & OpenVINODevCon联合黑客松】 跳转链接:https://marketing.csdn.net/p/d2322260c8d99ae24795f727e70e4d3d 目录 1方案背景 2方案描述 3需求分析 4技术可行性分析 5详细设计5.1数据采集 5.2视频解码与帧提取 5.3人脸检测 5.4行为识别…...

深度学习中的注意力机制:原理、应用与实践
深度学习中的注意力机制:原理、应用与实践 摘要: 本文将深入探讨深度学习中的注意力机制,包括其原理、应用领域和实践方法。我们将通过详细的解析和代码示例,帮助读者更好地理解和应用注意力机制,从而提升深度学习模…...

将本地项目推送到github
欢迎大家到我的博客浏览。将本地项目推送到github | YinKais Blog 本地项目上传至 GitHub<!--more--> 1、进入项目根目录,初始化本地仓库 git init 2、创建密钥:创建 .ssh 文件夹,并进入 .ssh 文件夹 mkdir .ssh cd .ssh/ 3、生成…...

[读论文]meshGPT
概述 任务:无条件生成mesh (无颜色)数据集:shapenet v2方法:先trian一个auto encoder,用来获得code book;然后trian一个自回归的transformermesh表达:face序列。face按规定的顺序&a…...

反序列化漏洞详解(一)
目录 一、php面向对象 二、类 2.1 类的定义 2.2 类的修饰符介绍 三、序列化 3.1 序列化的作用 3.2 序列化之后的表达方式/格式 ① 简单序列化 ② 数组序列化 ③ 对象序列化 ④ 私有修饰符序列化 ⑤ 保护修饰符序列化 ⑥ 成员属性调用对象 序列化 四、反序列化 …...

键盘打字盲打练习系列之指法练习——2
一.欢迎来到我的酒馆 盲打,指法练习! 目录 一.欢迎来到我的酒馆二.开始练习 二.开始练习 前面一个章节简单地介绍了基准键位、字母键位和数字符号键位指法,在这个章节详细介绍指法。有了前面的章节的基础练习,相信大家对盲打也有了…...

小程序----使用图表显示数据--canvas
需求:在小程序上实现数据可视化 思路:本来想用的是echarts或者相关的可视化插件,但因为用的是vue3,大多数插件不支持,所以用了echarts,但最后打包的时候说包太大超过2M无法上传,百度了一下&…...

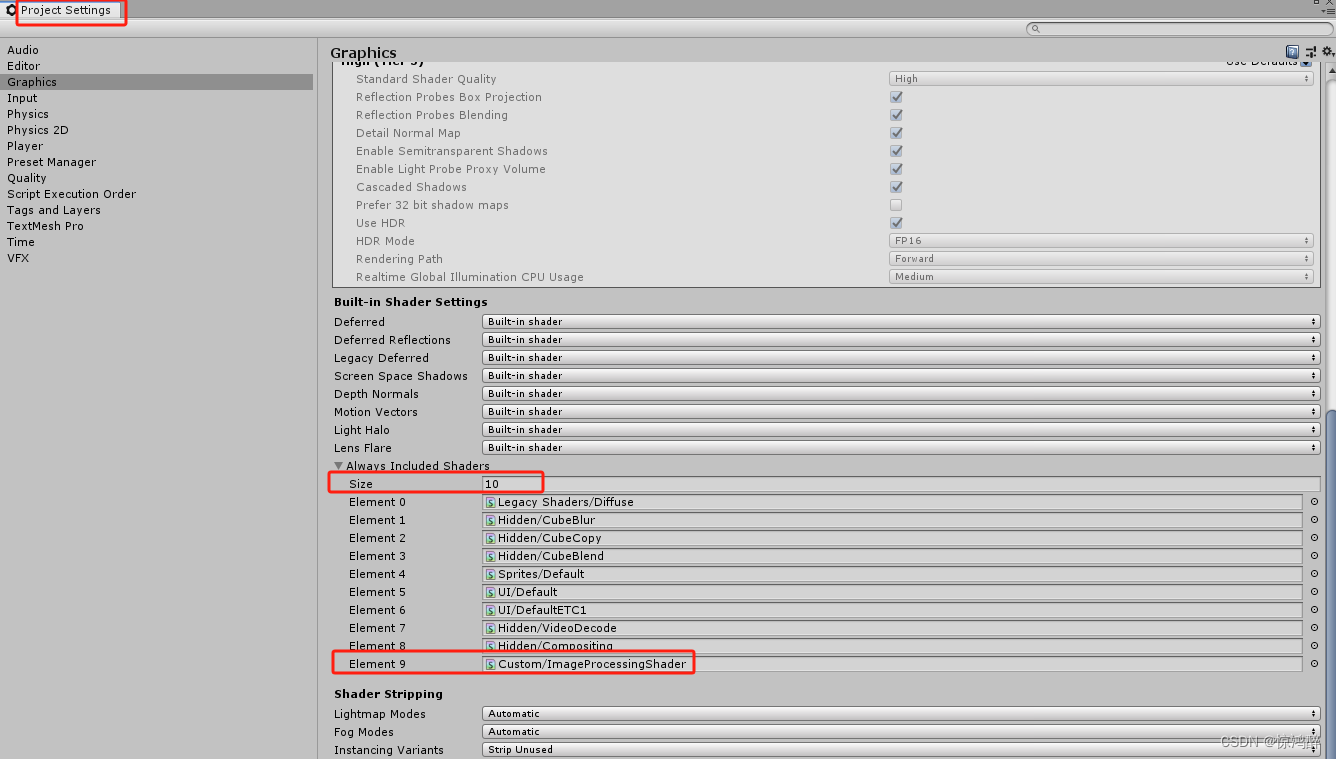
⭐ Unity 开发bug —— 打包后shader失效或者bug (我这里用Shader做两张图片的合并发现了问题)
1.这里我代码没啥问题~~~编辑器里也没毛病 void Start(){// 加载底图和上层图片string backgroundImagePath Application.streamingAssetsPath "/background.jpg";Texture2D backgroundTexture new Texture2D(2, 2);byte[] backgroundImageData System.IO.File.R…...

document
原贴连接 1.在整个文档范围内查询元素节点 功能API返回值根据id值查询document.getElementById(“id值”)一个具体的元素节根据标签名查询document.getElementsByTagName(“标签名”)元素节点数组根据name属性值查询document.getElementsByName(“name值”)元素节点数组根据类…...

NodeJS(二):npm包管理工具、yarn、npx、pnpm工具等
目录 (一)npm包管理工具 1.了解npm 2.npm的配置文件 常见的配置属性 scripts属性*** 依赖的版本管理 3.npm安装包的细节 4.package-lock文件 5.npm install原理** 6.npm的其他命令 (二) 其他包管理工具 1.yarn工具 基本指令 2.cnpm工具 3.npx工具 (1)执行本地…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

Vite中定义@软链接
在webpack中可以直接通过符号表示src路径,但是vite中默认不可以。 如何实现: vite中提供了resolve.alias:通过别名在指向一个具体的路径 在vite.config.js中 import { join } from pathexport default defineConfig({plugins: [vue()],//…...

Golang——7、包与接口详解
包与接口详解 1、Golang包详解1.1、Golang中包的定义和介绍1.2、Golang包管理工具go mod1.3、Golang中自定义包1.4、Golang中使用第三包1.5、init函数 2、接口详解2.1、接口的定义2.2、空接口2.3、类型断言2.4、结构体值接收者和指针接收者实现接口的区别2.5、一个结构体实现多…...

实战三:开发网页端界面完成黑白视频转为彩色视频
一、需求描述 设计一个简单的视频上色应用,用户可以通过网页界面上传黑白视频,系统会自动将其转换为彩色视频。整个过程对用户来说非常简单直观,不需要了解技术细节。 效果图 二、实现思路 总体思路: 用户通过Gradio界面上…...

MySQL的pymysql操作
本章是MySQL的最后一章,MySQL到此完结,下一站Hadoop!!! 这章很简单,完整代码在最后,详细讲解之前python课程里面也有,感兴趣的可以往前找一下 一、查询操作 我们需要打开pycharm …...

跨平台商品数据接口的标准化与规范化发展路径:淘宝京东拼多多的最新实践
在电商行业蓬勃发展的当下,多平台运营已成为众多商家的必然选择。然而,不同电商平台在商品数据接口方面存在差异,导致商家在跨平台运营时面临诸多挑战,如数据对接困难、运营效率低下、用户体验不一致等。跨平台商品数据接口的标准…...

Qt学习及使用_第1部分_认识Qt---Qt开发基本流程
前言 学以致用,通过QT框架的学习,一边实践,一边探索编程的方方面面. 参考书:<Qt 6 C开发指南>(以下称"本书") 标识说明:概念用粗体倾斜.重点内容用(加粗黑体)---重点内容(红字)---重点内容(加粗红字), 本书原话内容用深蓝色标识,比较重要的内容用加粗倾…...

今日行情明日机会——20250609
上证指数放量上涨,接近3400点,个股涨多跌少。 深证放量上涨,但有个小上影线,相对上证走势更弱。 2025年6月9日涨停股主要行业方向分析(基于最新图片数据) 1. 医药(11家涨停) 代表标…...