基于SpringBoot+Vue的前后端分离的房屋租赁系统2
✌全网粉丝20W+,csdn特邀作者、博客专家、CSDN新星计划导师、java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌
🍅文末获取项目下载方式🍅
一、项目背景介绍:
开发过程中,我们注意到目前租房市场存在一些问题,如信息不对称、租金纠纷、租赁合同管理不规范等。为了解决这些问题,我们决定开发一个全新的房屋租赁系统。
首先,我们选择了SpringBoot作为后端框架。SpringBoot是一个快速开发、简化配置的Java开发框架,它提供了丰富的功能和强大的生态系统,可以帮助我们快速搭建稳定、高效的后端服务。同时,SpringBoot也具有良好的扩展性和可维护性,方便后期系统的升级和维护。
其次,为了提供良好的用户体验和友好的界面,我们选择了Vue作为前端框架。Vue是一种轻量级、渐进式的JavaScript框架,它具有简单易学、灵活高效的特点,可以帮助我们快速构建交互式的前端页面。通过Vue的组件化开发方式,我们可以更好地管理和复用前端代码,提高开发效率。
在系统的设计中,我们注重用户体验和功能完善。用户可以通过系统浏览各种房源信息,并进行筛选、比较和预订。同时,系统还提供了租赁合同管理、支付结算和评价反馈等功能,以保证租房过程的安全和顺利进行。
总之,基于SpringBoot+Vue的前后端分离架构,该房屋租赁系统具有稳定、高效的性能,同时提供了丰富的功能和良好的用户体验。我们希望通过这个系统,能够为用户提供一个便捷、安全的房屋租赁服务平台,促进租房市场的健康发展。
二、项目技术简介:
- JAVA:Java是一门面向对象编程语言,不仅吸收了C++语言的各种优点,还摒弃了C++里难以理解的多继承、指针等概念,因此Java语言具有功能强大和简单易用两个特征。Java语言作为静态面向对象编程语言的代表,极好地实现了面向对象理论,允许程序员以优雅的思维方式进行复杂的编程。
- Vue:Vue (发音为 /vjuː/,类似 view) 是一款用于构建用户界面的JavaScript框架。它基于标准HTML、CSS和JavaScript构建,并提供了一套声明式的、组件化的编程模型,帮助开发者高效地开发用户界面。
Vue是一个独立的社区驱动的项目,它是由尤雨溪在2014年作为其个人项目创建, 是一个成熟的、经历了无数实战考验的框架,它是目前生产环境中使用最广泛的JavaScript框架之一,可以轻松处理大多数web应用的场景,并且几乎不需要手动优化,并且Vue完全有能力处理大规模的应用。 - Element-UI:Element,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库。
- Spring:Spring框架是一个开放源代码的J2EE应用程序框架,由Rod Johnson发起,是针对bean的生命周期进行管理的轻量级容器(lightweight container)。 Spring解决了开发者在J2EE开发中遇到的许多常见的问题,提供了功能强大IOC、AOP及Web MVC等功能。Spring可以单独应用于构筑应用程序,也可以和Struts、Webwork、Tapestry等众多Web框架组合使用,并且可以与 Swing等桌面应用程序AP组合。因此, Spring不仅仅能应用于J2EE应用程序之中,也可以应用于桌面应用程序以及小应用程序之中。Spring框架主要由七部分组成,分别是 Spring Core、 Spring AOP、 Spring ORM、 Spring DAO、Spring Context、 Spring Web和 Spring Web MVC。
- SpringBoot:Spring Boot是由Pivotal团队提供的全新框架,其设计目的是用来简化新Spring应用的初始搭建以及开发过程。该框架使用了特定的方式来进行配置,从而使开发人员不再需要定义样板化的配置。通过这种方式,Spring Boot致力于在蓬勃发展的快速应用开发领域(rapid application development)成为领导者。
- Mybatis-Plus:MyBatis-Plus(简称 MP)是一个 MyBatis的增强工具,在 MyBatis 的基础上只做增强不做改变,为 简化开发、提高效率而生。
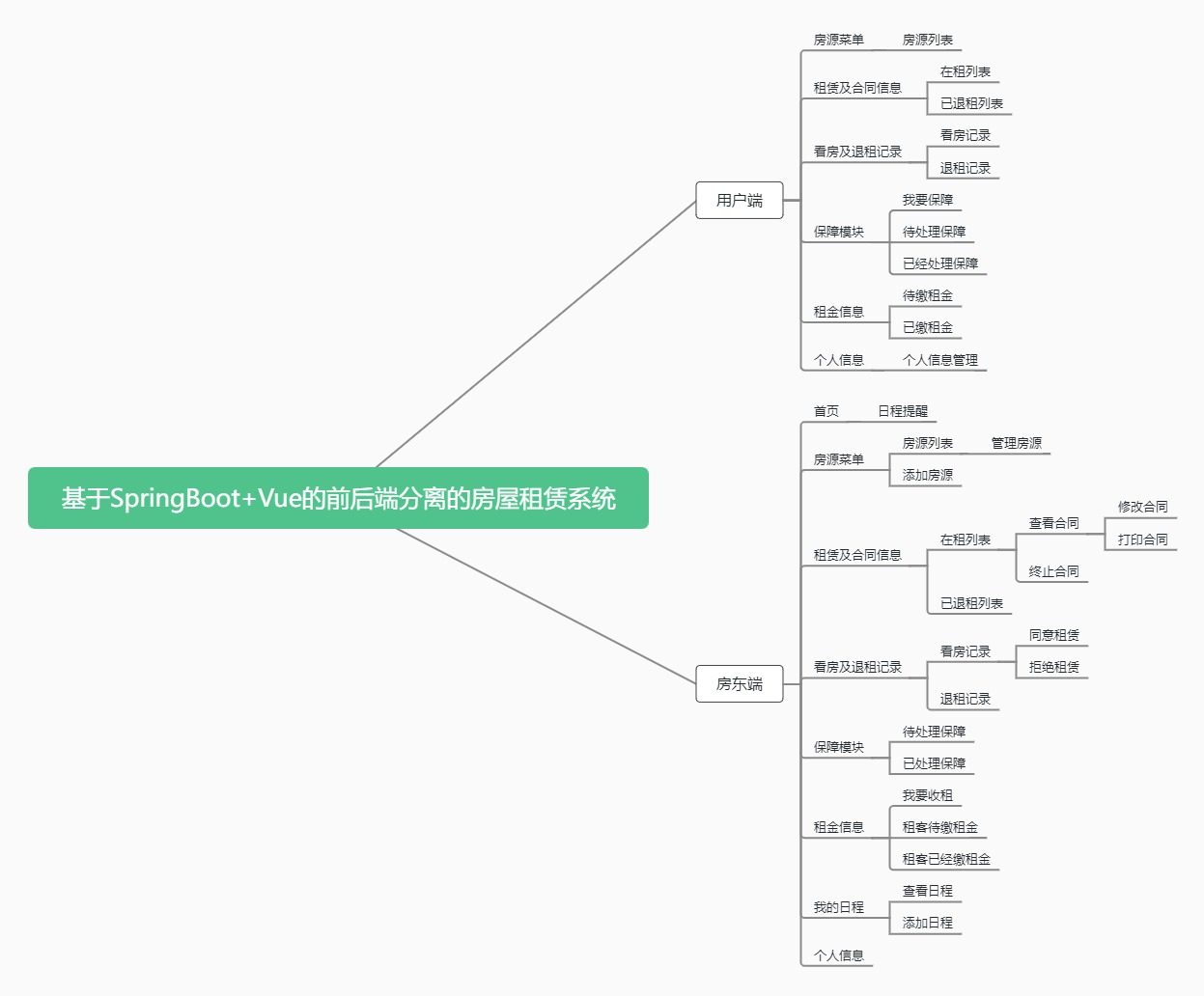
三、系统功能模块介绍:

四、数据库设计:
1:apply(apply)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| apply_id | int | NULL | 申请看房 |
| house_id | varchar | NULL | |
| address | varchar | NULL | |
| area | double | NULL | |
| price | double | NULL | |
| apply_date | datetime | NULL | |
| status | varchar | NULL | |
| user_id | int | NULL |
2:applyout(applyout)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| aoid | int | NULL | 退租申请 |
| house_id | varchar | NULL | |
| address | varchar | NULL | |
| status | varchar | NULL | |
| user_id | int | NULL |
3:checkout(checkout)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| cid | int | NULL | 退租申请 |
| house_id | varchar | NULL | |
| address | varchar | NULL | |
| status | varchar | NULL | |
| user_id | int | NULL |
4:hetong(hetong)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | int | NULL | |
| chuzu | varchar | NULL | |
| chuzu_idcard | varchar | NULL | |
| zuke | varchar | NULL | |
| zuke_idcard | varchar | NULL | |
| fromdate | varchar | NULL | |
| todate | varchar | NULL | |
| price | double | NULL | |
| address | varchar | NULL | |
| house_id | varchar | NULL | |
| payday | int | NULL |
5:houselist(houselist)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | int | NULL | |
| houseid | varchar | NULL | |
| address | varchar | NULL | |
| area | double | NULL | |
| price | double | NULL | |
| status | varchar | NULL |
6:music(music)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| name | varchar | NULL | |
| url | varchar | NULL | |
| artist | varchar | NULL | |
| cover | varchar | NULL |
7:paid(paid)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | int | NULL | 已缴租金 |
| house_id | varchar | NULL | |
| address | varchar | NULL | |
| price | double | NULL | |
| date | date | NULL | |
| paydate | date | NULL | |
| name | varchar | NULL | |
| user_id | int | NULL | |
| status | varchar | NULL |
8:schedule(schedule)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | int | NULL | |
| date | varchar | NULL | |
| content | text | NULL |
9:solve(solve)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | int | NULL | |
| house_id | varchar | NULL | |
| address | varchar | NULL | |
| date | timestamp | NULL | |
| detail | text | NULL | |
| name | varchar | NULL | |
| user_id | int | NULL | |
| status | varchar | NULL |
10:topaid(topaid)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | int | NULL | |
| house_id | varchar | NULL | |
| address | varchar | NULL | |
| price | double | NULL | |
| date | date | NULL | |
| name | varchar | NULL | |
| user_id | int | NULL | |
| status | varchar | NULL |
11:user(user)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | int | NULL | |
| username | varchar | NULL | |
| password | varchar | NULL | |
| type | varchar | NULL | |
| nickname | varchar | NULL |
12:userlist(userlist)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | int | NULL | |
| name | varchar | NULL | |
| idcard | varchar | NULL | |
| phone | varchar | NULL | |
| user_id | int | NULL | |
| nickname | varchar | NULL | 昵称 |
13:wrong(wrong)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | int | NULL | |
| house_id | varchar | NULL | |
| address | varchar | NULL | |
| date | timestamp | NULL | |
| detail | text | NULL | |
| name | varchar | NULL | |
| user_id | int | NULL | |
| status | varchar | NULL |
14:zulist(zulist)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| zid | int | NULL | |
| house_id | varchar | NULL | |
| price | double | NULL | |
| address | varchar | NULL | |
| user_id | int | NULL | |
| contract_id | int | NULL |
五、功能模块:
登录:在登录界面用户可以选择当前登录的权限是房东还是租客,选在对应的权限然后输入账号密码进入到的系统所能使用的功能是不一致的

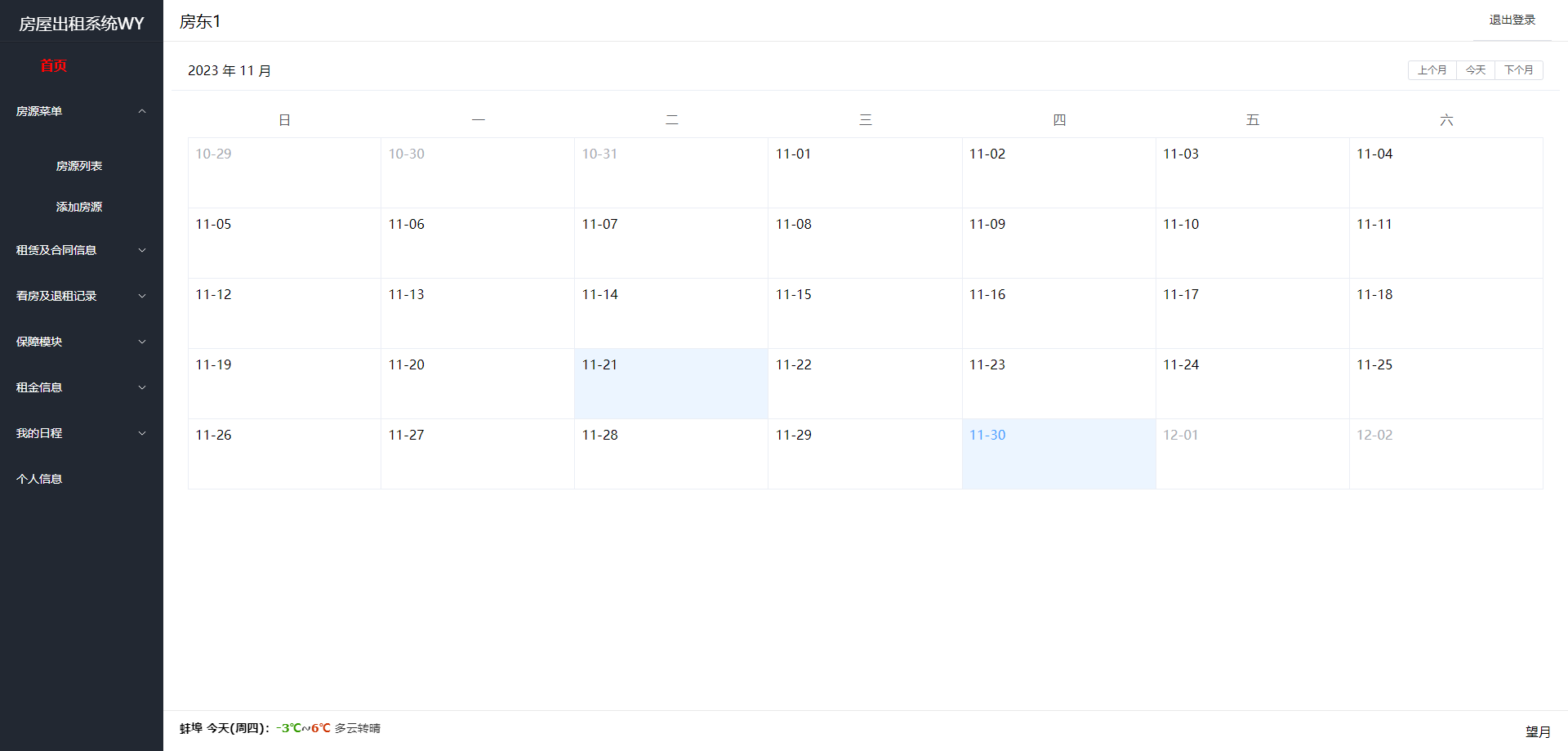
房东首页-日程提醒:

房源菜单:房源列表用于管理房源,添加房源菜单用于添加房源

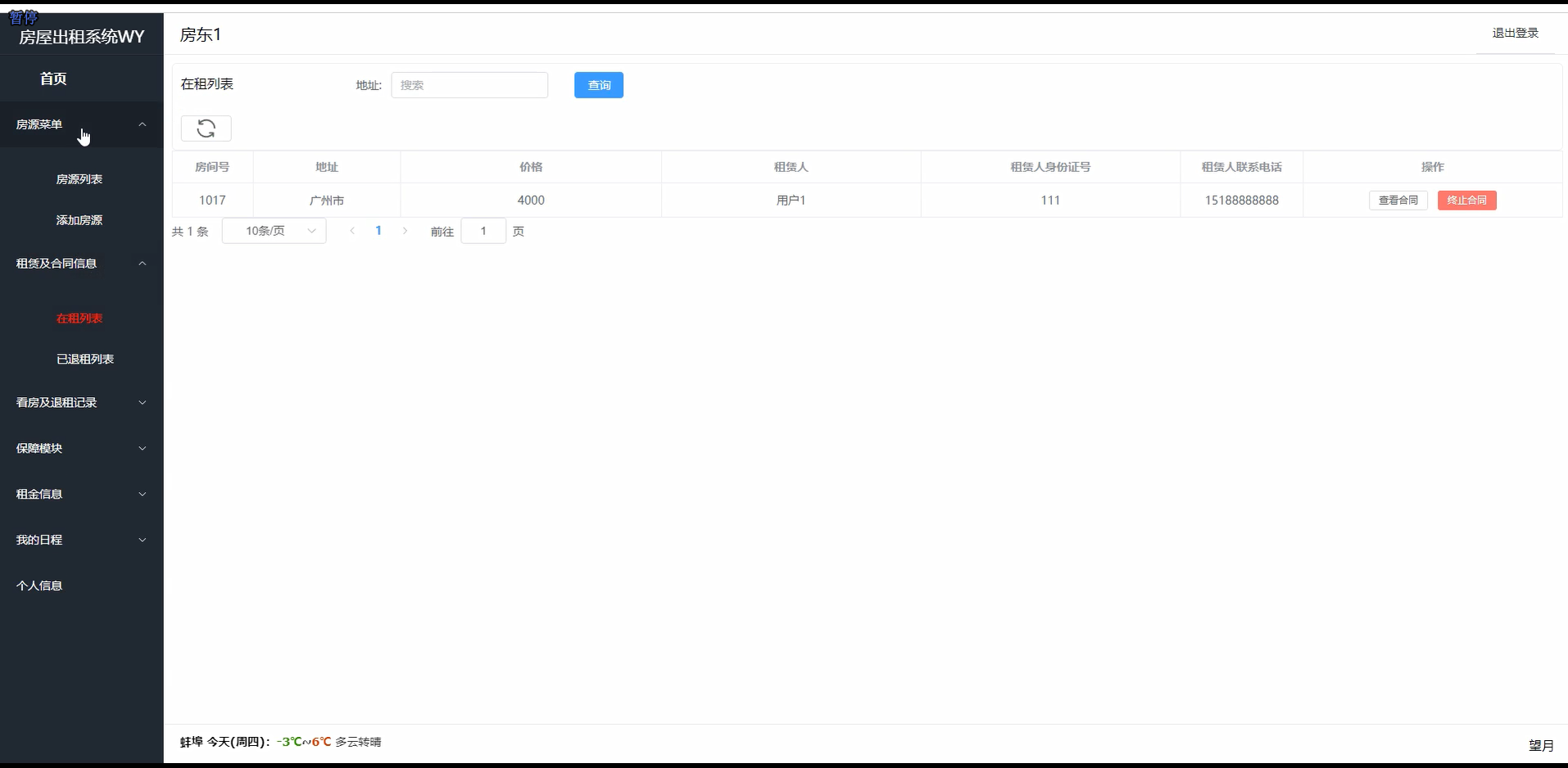
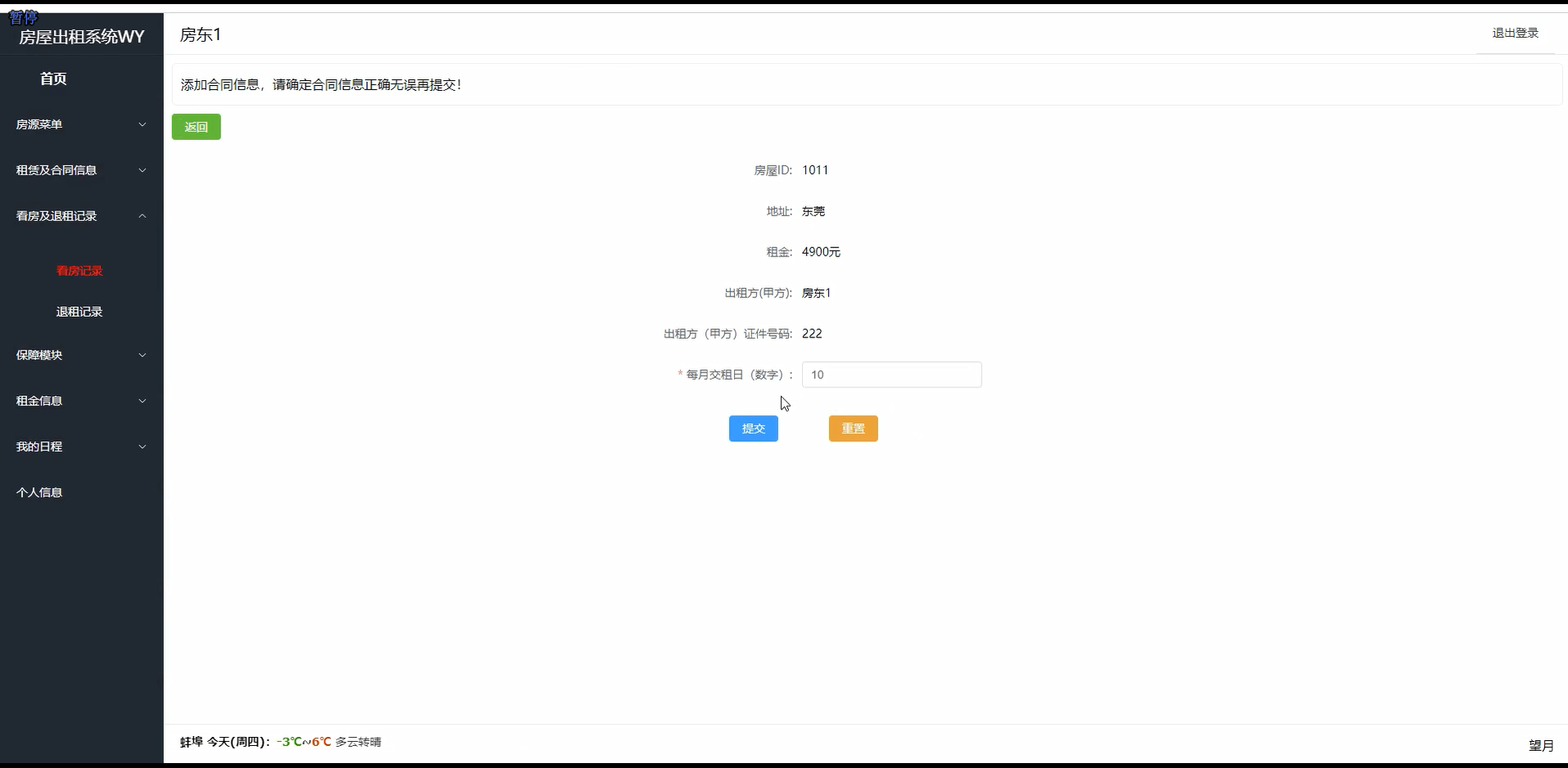
租赁及合同信息:在租列表可以查看合同/修改合同打印合同/终止合同


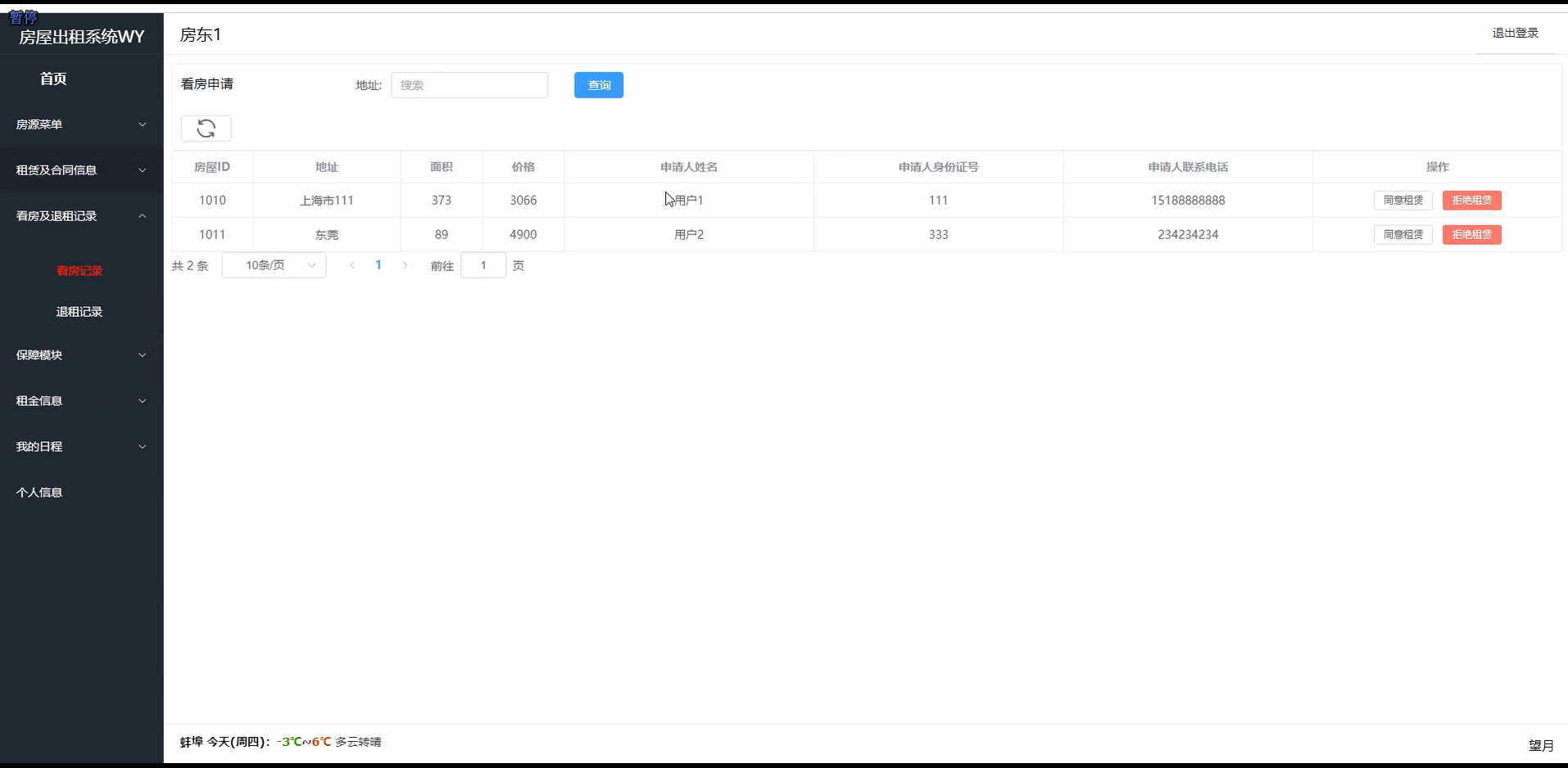
看房及退租记录:


保障模块:

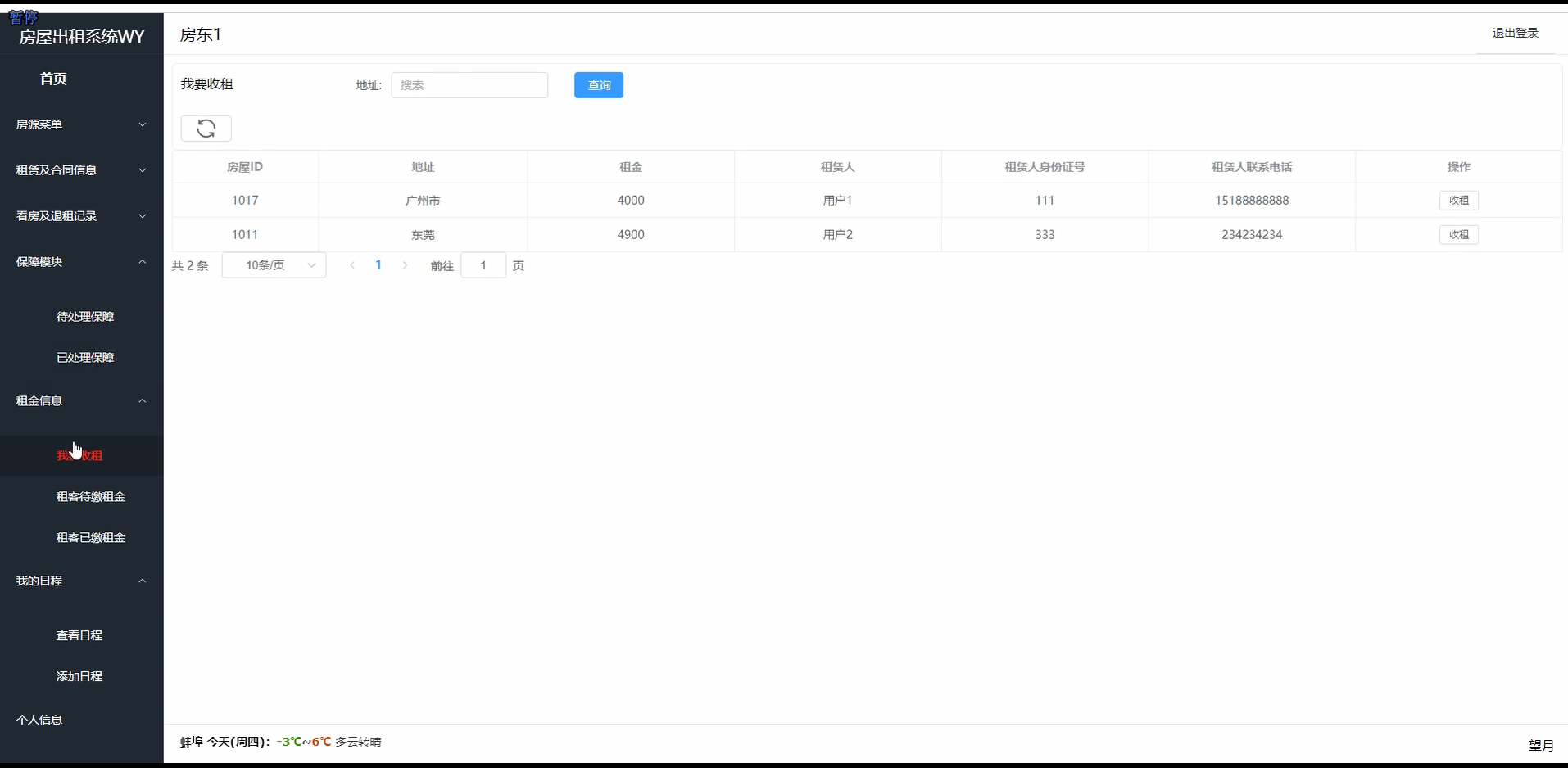
租金信息:我要收租/租客待缴租金/租客已经缴租金

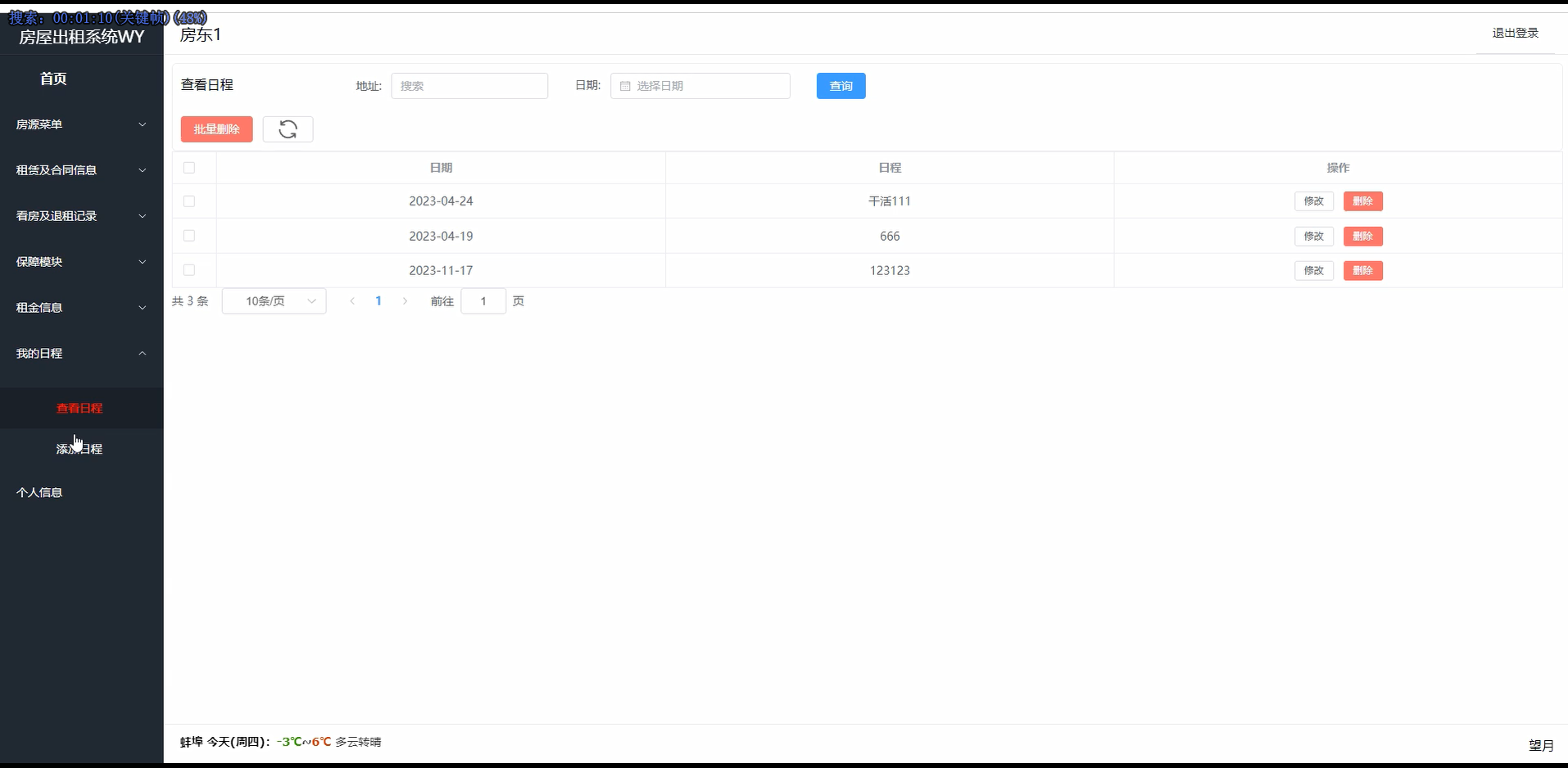
租金信息:查看日程/ 添加日程

房源菜单:房源列表

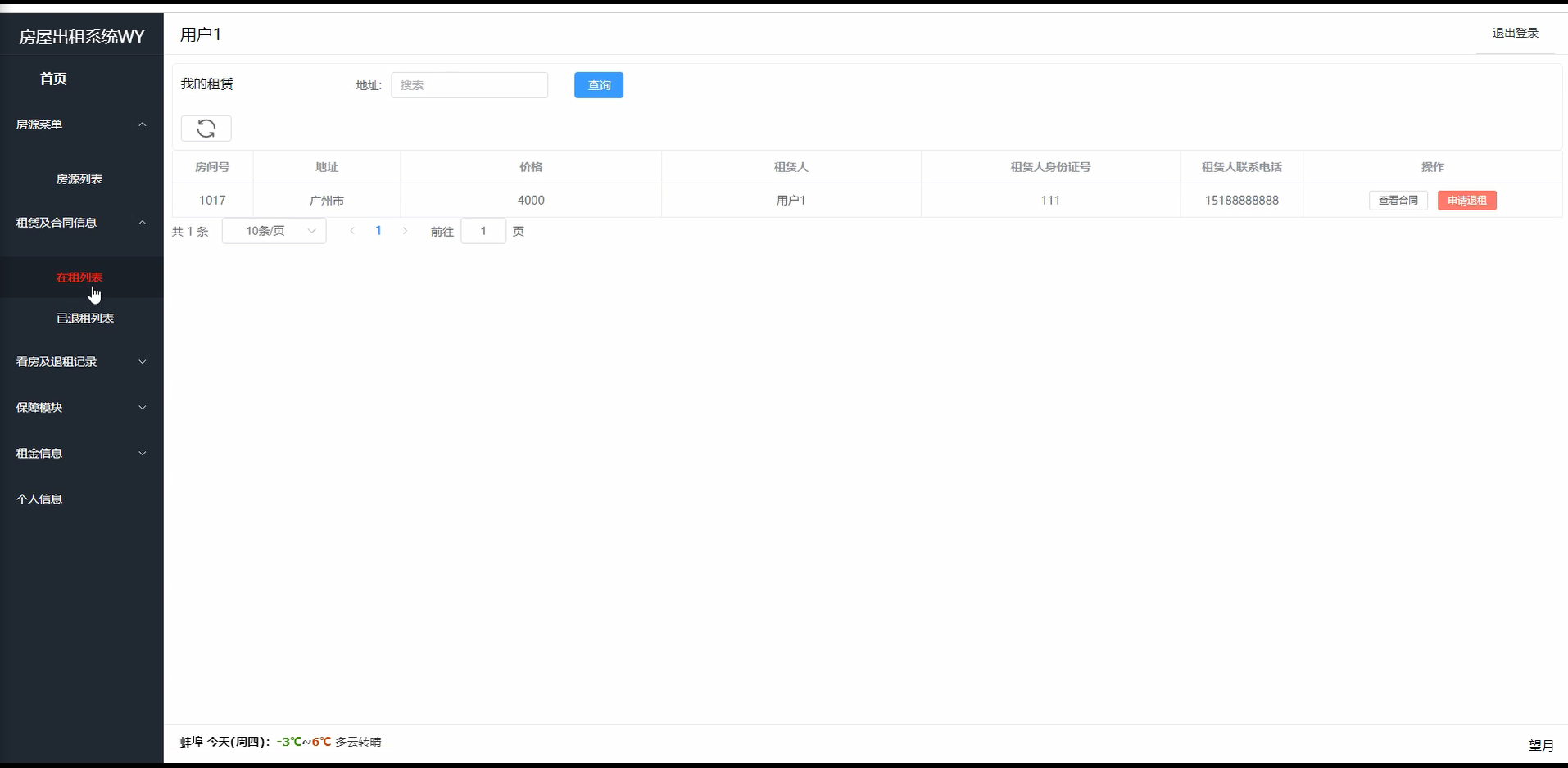
租赁及合同信息:在租列表/已退租列表

看房及退租记录:看房记录/退租记录

保障模块:我要保障/待处理保障/已经处理保障

租金信息:待缴租金/已缴租金

六、代码示例:
@GetMapping("/captchaImage")
public AjaxResult getCode(HttpServletResponse response) throws IOException
{AjaxResult ajax = AjaxResult.success();boolean captchaEnabled = configService.selectCaptchaEnabled();ajax.put("captchaEnabled", captchaEnabled);if (!captchaEnabled){return ajax;} // 保存验证码信息String uuid = IdUtils.simpleUUID();String verifyKey = CacheConstants.CAPTCHA_CODE_KEY + uuid;String capStr = null, code = null;BufferedImage image = null;String captchaType = RuoYiConfig.getCaptchaType();if ("math".equals(captchaType)){String capText = captchaProducerMath.createText();capStr = capText.substring(0, capText.lastIndexOf("@"));code = capText.substring(capText.lastIndexOf("@") + 1);image = captchaProducerMath.createImage(capStr);}else if ("char".equals(captchaType)){capStr = code = captchaProducer.createText();image = captchaProducer.createImage(capStr);}redisCache.setCacheObject(verifyKey, code, Constants.CAPTCHA_EXPIRATION, TimeUnit.MINUTES);// 转换流信息写出FastByteArrayOutputStream os = new FastByteArrayOutputStream();try{ImageIO.write(image, "jpg", os);}catch (IOException e){return AjaxResult.error(e.getMessage());}ajax.put("uuid", uuid);ajax.put("img", Base64.encode(os.toByteArray()));return ajax;}
/**
通用的本地文件上传
@param multipartFile 文件对象@return 文件访问链接URL*/
@PostMapping("/file")
public SimpleResponse uploadImg(@RequestParam("file") MultipartFile file) {// 文件后缀String suffix = file.getOriginalFilename().substring(file.getOriginalFilename().lastIndexOf(".") + 1);File savePathFile = new File(newTomcatFolder);if (!savePathFile.exists()) {// 若不存在该目录,则创建目录savePathFile.mkdir();}// 通过UUID生成唯一文件名String filename = UUID.randomUUID() + "." + suffix;try {// 将文件保存指定目录file.transferTo(new File(newTomcatFolder + filename));} catch (Exception e) {e.printStackTrace();return SimpleResponse.error("保存文件异常");}// 返回访问链接return SimpleResponse.success(newTomcatHost + filename);
}
/**用户登录*/
@PostMapping("/login")
public ReturnMsg manageLogin(@RequestBody Map<String, String> param) {if (StrUtil.isEmpty(param.get("username")) || StrUtil.isEmpty(param.get("password"))) {return ReturnMsg.error("用户名或密码错误!");}ManageDTO manageDTO = new ManageDTO();manageDTO.setUserName(param.get("username"));manageDTO.setPassWord(param.get("password"));QueryWrapper<ManageDTO> manageDTOQueryWrapper = new QueryWrapper<>(manageDTO);manageDTOQueryWrapper.last("limit 1");ManageDTO adminDTOS = manageService.getOne(manageDTOQueryWrapper);if (adminDTOS == null) return ReturnMsg.error("用户名或密码错误!");Map<String, Object> map = new HashMap<>();map.put("avatar", StrUtil.isNotBlank(adminDTOS.getPhotoImg()) ? adminDTOS.getPhotoImg() : "https://wpimg.wallstcn.com/f778738c-e4f8-4870-b634-56703b4acafe.gif");map.put("introduction", adminDTOS.getName() + ",你好!");map.put("name", adminDTOS.getName());map.put("roles", Arrays.asList("admin"));map.put("type", adminDTOS.getStatus());Map<String, String> returnMap = new HashMap<>();String uuid = UUID.randomUUID().toString();returnMap.put("token", uuid);userInfoMap.put(uuid, JSON.toJSONString(map));return ReturnMsg.ok(returnMap);
}七、项目总结:
之前在教材内容读书过程中开发设计技术专业知识,对研究过程的认知,对开发设计设计课程学习,及其如何有效开展系统的市场分析和设计。老师还选了更具有标志性管理方案系统来解读教学过程,课下安排工作使们进行练习。在这段时间,老师还应当掌握系统地完成和测试。应对餐厅点餐管理系统的开发,的脑海里的确有一个清晰的认知。在系统制做及配套文本文件撰写中,按照软件开发流程一步步做好本职工作。
从系统的角度看,依据餐厅点餐管理系统生产,其艰难在于功能清楚、系统构造设计、设计使用性能数据库系统、挑选核心技术进行系统功能等,这种都是自己的难题。针对这一艰难,实行了一些防范措施。当也不知道系统的功能时,在网上找到很多相似的系统,做好记录了一些系统的一般功能,并用了这一系统的高效功能的一部分。除此之外,在在网络上得到了很多关于系统设计的前提知识,包含系统模块划分、设计规范、数据库表的设计和创建,及其程序流程编码的专业技能知识,包含撰写与使用数据和信息加上、删掉和变更编码控制器。在系统序号进行相关功能后,认真的试了系统中所有功能,最后发现自己研发的系统符合规定,能接受。系统功能与系统剖析设计高度一致,系统质量稳定。为应对客户的实际操作不正确,还设有不恰当反馈机制,系统性能稳定。唯一的最大的缺点是系统数据报表的设计不健全,字段名称相匹配的引用类型不正确,一部分系统编码很多地方并没有注解,编码不足简易。
从文本文件的角度看,依据基于SpringBoot+Vue的前后端分离的房屋租赁系统生产后,应叙述生产过程的需求,包含怎样进行数据分析报告、怎样进行系统设计及其系统功能的具体运作实际效果。在这期间,用了接近一个月的时间来做。要实现院校标准化的文档排版标准,多次在老师的建议下学习办公软件使用和排版设计设计。坚持就是收益。经过长时间的的撰写和优化,的文档终于完成。
总而言之,尽管制做经历了太多阶段,但如果认真完成这件事情,们将在每一个环节得到许多知识,在每一个环节的操作过程中锻练们自己的实践技能。根据该项目的制做,开始明白,许多知识不但来源于书籍,来源于教师在课堂教学中讲的知识,还来源于各种网络学习平台和社会实践。到现在为止,将继续努力,维持新知识的深入学习习惯性
八、源码获取:
大家点赞、收藏、关注、评论啦 、查看👇🏻👇🏻👇🏻获取项目下载链接,博主联系方式👇🏻👇🏻👇🏻
链接点击直达:下载链接
相关文章:

基于SpringBoot+Vue的前后端分离的房屋租赁系统2
✌全网粉丝20W,csdn特邀作者、博客专家、CSDN新星计划导师、java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 🍅文末获取项目下载方式🍅 一、项目背景介绍: 开发过程中࿰…...

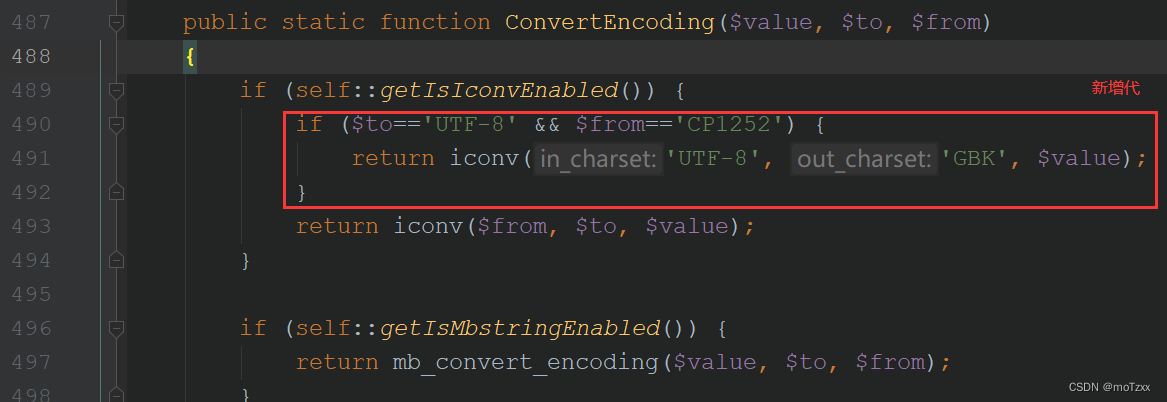
PHPExcel 导出Excel报错:PHPExcel_IOFactory::load()
背景 近期在做 excel文件数据导出时,遇到如下报错: iconv(): Detected an illegal character in input string场景:计划任务后台,分步导出 大数据 excel文件发现在加载文件时,会有报错 报错信息 如下: {&q…...

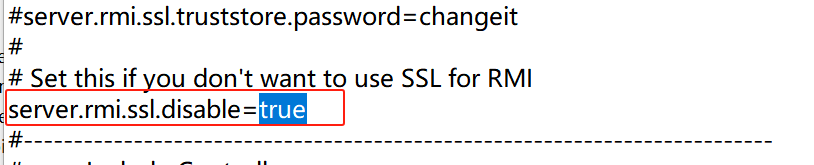
Jmeter-分布式压测(远程启动服务器,windows)
1 前提条件 JDK已部署,版本一致Jmeter已部署,版本一致多台服务器连接的同一网络(例如:同一wifi)防火墙处于关闭状态(或者对应默认端口处于开放状态)虚拟网络适配器都处于关闭状态查找到每一台服务器的IP 2 主服务器配…...
【C++】string类模拟实现过程中值得注意的点
👀樊梓慕:个人主页 🎥个人专栏:《C语言》《数据结构》《蓝桥杯试题》《LeetCode刷题笔记》《实训项目》《C》《Linux》 🌝每一个不曾起舞的日子,都是对生命的辜负 目录 前言 1.有关const的使用 &#x…...

大数据湖项目建设方案:文档全文101页,附下载
关键词:大数据解决方案,数据湖解决方案,数据治理解决方案,数据中台解决方案 一、大数据湖建设思路 1、明确目标和定位:明确大数据湖的目标和定位是整个项目的基础,这可以帮助我们确定项目的内容、规模、所…...

通付盾Web3专题 | SharkTeam:起底朝鲜APT组织Lazarus Group,攻击手法及洗钱模式
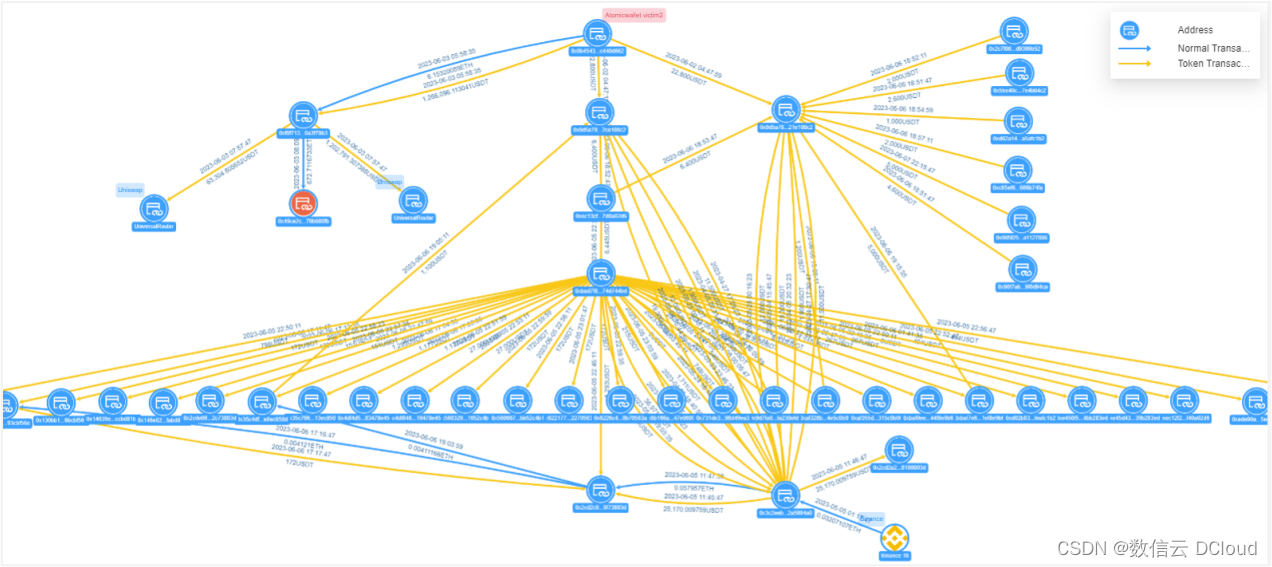
国家级APT(Advanced Persistent Threat,高级持续性威胁)组织是有国家背景支持的顶尖黑客团伙,专门针对特定目标进行长期的持续性网络攻击。朝鲜APT组织Lazarus Group就是非常活跃的一个APT团伙,其攻击目的主要以窃取资…...

<蓝桥杯软件赛>零基础备赛20周--第8周第1讲--十大排序
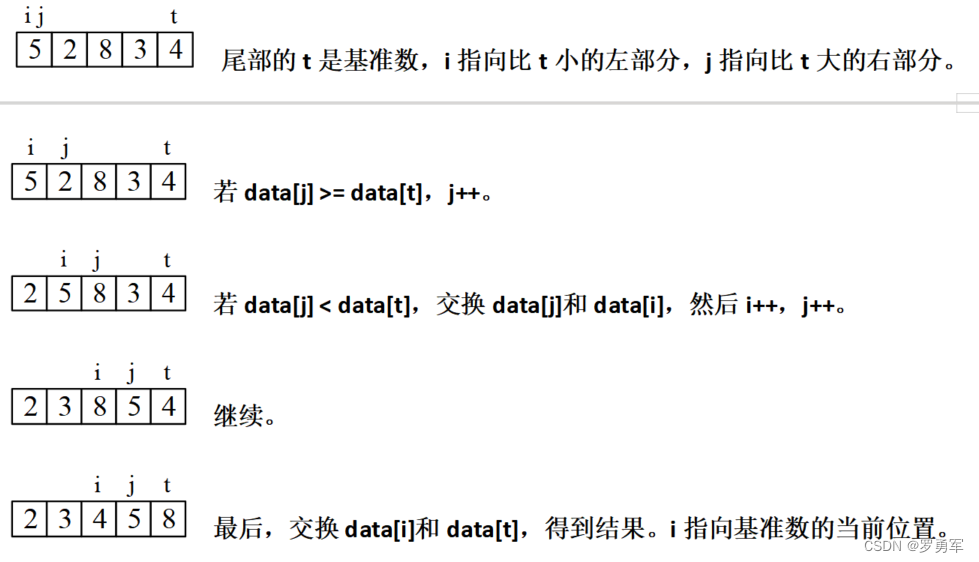
报名明年4月蓝桥杯软件赛的同学们,如果你是大一零基础,目前懵懂中,不知该怎么办,可以看看本博客系列:备赛20周合集 20周的完整安排请点击:20周计划 每周发1个博客,共20周(读者可以按…...

数据增强让模型更健壮
在做一些图像分类训练任务时,我们经常会遇到一个很尴尬的情况,那就是: 明明训练数据集中有很多可爱猫咪的照片,但是当我们给训练好的模型输入一张戴着头盔的猫咪进行测试时,模型就不认识了,或者说识别精度很低。 很明显,模型的泛化能力太差,难道戴着头盔的猫咪就不是猫…...

Redis远程字典服务
1 介绍 Redis(Remote Dictionary Server)是一个开源的内存数据存储系统,可以用作数据库、缓存和消息中间件。它支持多种数据结构,包括字符串(strings)、哈希表(hashes)、列表&#…...

Hdoop学习笔记(HDP)-Part.15 安装HIVE
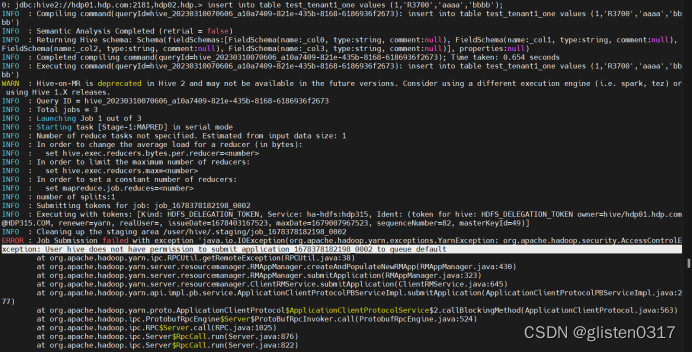
目录 Part.01 关于HDP Part.02 核心组件原理 Part.03 资源规划 Part.04 基础环境配置 Part.05 Yum源配置 Part.06 安装OracleJDK Part.07 安装MySQL Part.08 部署Ambari集群 Part.09 安装OpenLDAP Part.10 创建集群 Part.11 安装Kerberos Part.12 安装HDFS Part.13 安装Ranger …...

vue3+element-plus之el-date-picker日期选择器清空无回调的解决方案
MENU 前言解决htmlJavaScrip 前言 在一个任务列表的搜索栏,添加一个日期区间搜索。使用到element-plus中的日期选择器el-date-picker;el-date-picker本身方法中有change事件,但是清空按钮没有对应回调方法。在任务列表的搜索需求中࿰…...

【虚拟机】Docker基础 【二】
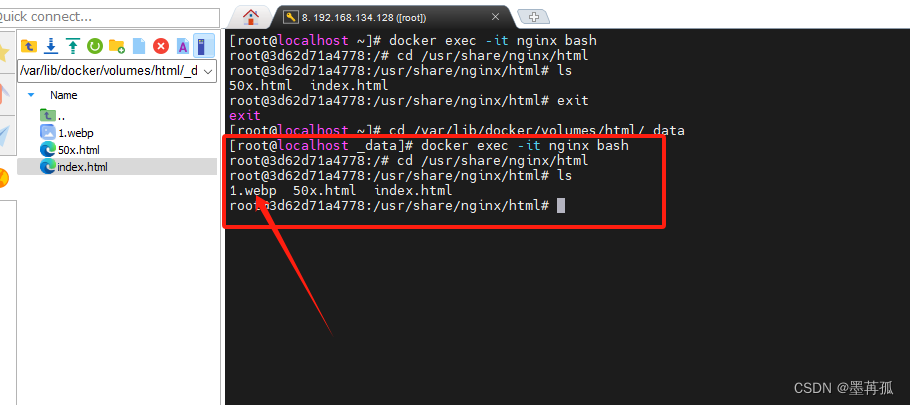
2.2.数据卷 容器是隔离环境,容器内程序的文件、配置、运行时产生的容器都在容器内部,我们要读写容器内的文件非常不方便。大家思考几个问题: 如果要升级MySQL版本,需要销毁旧容器,那么数据岂不是跟着被销毁了&#x…...

CSS 绝对定位问题和粘性定位介绍
目录 1,绝对定位问题1,绝对定位元素的特性2,初始包含块问题 2,粘性定位注意点: 1,绝对定位问题 1,绝对定位元素的特性 display 默认为 block。所以行内元素设置绝对定位后可直接设置宽高。脱离…...

matlab 计算两点云之间的放缩倍数
目录 一、算法原理1、原理概述2、参考文献二、代码实现三、结果展示本文由CSDN点云侠原创,原文链接。如果你不是在点云侠的博客中看到该文章,那么此处便是不要脸的爬虫与GPT。 一、算法原理 1、原理概述 放缩倍数即尺度参数,尺度参数可由2个公共点在不同坐标系下的距离之…...

MySQL-数据库设计与实现
目录 第1关:从概念模型到MySQL实现 第2关:从需求分析到逻辑模型 第3关:建模工具的使用 第1关:从概念模型到MySQL实现 任务描述 将已建好的概念模型,变成MySQL物理实现。 # 请将你实现flight_booking数据库的语句写…...

后端返回图片流前端展示图片
根据后端返回的图片流格式,选用合适方法转换 下面以base64为例 if(res.status 200) {res.data.data.forEach((item,index) > {let Array data:image/png;base64, itemlet blob this.base64toBlob(Array)let url URL.createObjectURL(blob)this.imageList.p…...

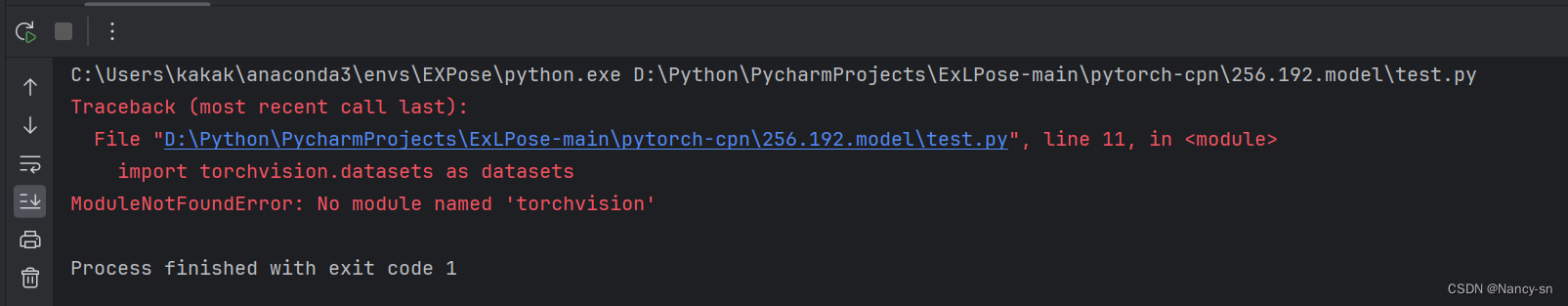
解决 from . import _imaging as core ImportError: DLL load failed: 找不到指定的模块。
升级pillow版本就完事了 卸载掉之前的旧版本 conda uninstall pillow升级到新的版本就解决了 pip uninstall pillow 那个错误就解决了...

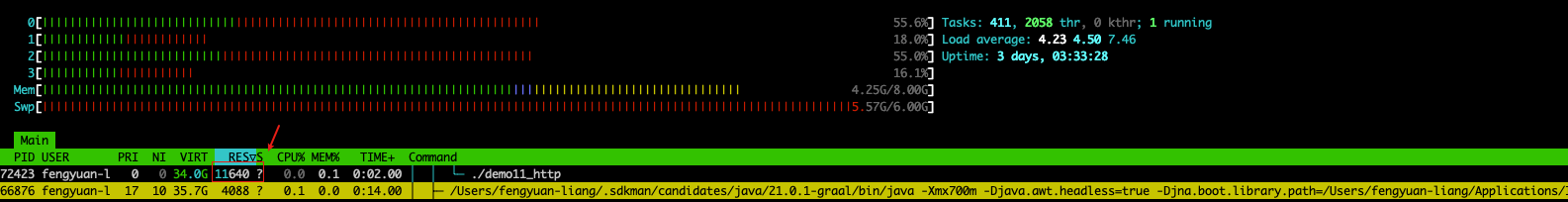
springBoot3.2 + jdk21 + GraalVM上手体验
springBoot3.2 jdk21 GraalVM上手体验 SpringBoot2.x官方已经停止维护了,jdk8这次真的得换了🤣 可以参考官方文章进行体验:https://spring.io/blog/2023/09/09/all-together-now-spring-boot-3-2-graalvm-native-images-java-21-and-virt…...
)的用法,web中的应用)
Python float(input())的用法,web中的应用
float(input()) 要理解Python中的float(input()),可以分两部分。第一,input()用于获取键盘上的输入,该函数的返回值是一个Python字符串str类型的数据——不过输入的是什么;第二,float()函数用于将传递的参数——这里就…...

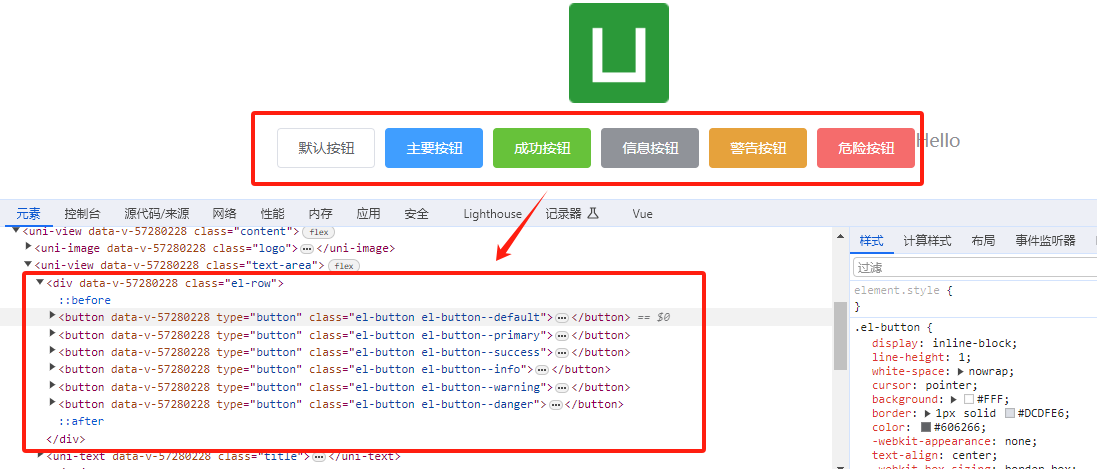
uniapp是否可以用elementUI等前端UI库、使用步骤以及需要注意的问题
文章目录 uniapp是否可以用elementUI等前端UI库使用方法和步骤问题如何解决 uniapp是否可以用elementUI等前端UI库 在PC端开发uniapp,可以用elementUI,因为elementUI就是PC端的。 在使用uniapp,选择vue2.0时,实测可以用nodejs16的…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...
