【UGUI】Unity教程:实现物品的拖拽功能
大家好,今天,我们将一起学习如何在Unity中实现物品的拖拽功能。这是一个非常实用的技能,无论你是在制作RPG游戏的背包系统,还是在制作策略游戏的建筑放置功能,都会用到这个技能。那么,让我们开始吧!
一、需求描述
在这个任务中,我们将使用Unity的UGUI系统和事件系统来实现一个物品的拖拽功能。我们将为物品创建一个脚本,该脚本需要实现IDragHandler、IBeginDragHandler和IEndDragHandler接口。这些接口分别对应于开始拖拽、拖拽进行中和结束拖拽这三个阶段。
二、详细步骤
1. 创建脚本
首先,我们需要为物品创建一个新的脚本,命名为DraggableItem。
2. 实现接口
在DraggableItem脚本中,我们需要实现IDragHandler、IBeginDragHandler和IEndDragHandler接口。你可以参考以下的代码示例:
using UnityEngine;
using UnityEngine.EventSystems;public class DraggableItem : MonoBehaviour, IBeginDragHandler, IDragHandler, IEndDragHandler
{private Vector3 originalPosition;public void OnBeginDrag(PointerEventData eventData){// 记录开始拖拽时的原始位置originalPosition = transform.position;}public void OnDrag(PointerEventData eventData){// 更新物品的位置,使其跟随鼠标移动transform.position = Input.mousePosition;}public void OnEndDrag(PointerEventData eventData){// 结束拖拽时,可以选择让物品回到原始位置,或者放置在新的位置transform.position = originalPosition;}
}
3. 挂脚本
接下来,我们需要将DraggableItem脚本附加到物品上,并确保物品有一个RectTransform组件和一个CanvasGroup组件。RectTransform组件用于在UI中定位物品,CanvasGroup组件则用于在拖拽过程中控制物品的显示。
三、测试
完成以上步骤后,你应该能够在游戏中拖拽你的物品。你可以尝试拖拽你的物品,看看它是否能够跟随你的鼠标移动。
四、扩展任务
如果你已经完成了基本任务,你可以尝试进行以下的扩展任务:
- 在
OnEndDrag方法中添加代码,实现将物品放置到新的位置的功能。 - 实现一个功能,可以检测物品是否被拖拽到了一个有效的放置位置。
通过完成这个实训任务,你将能够掌握Unity的UGUI系统和事件系统的基本使用,以及如何使用这些系统来实现物品的拖拽功能。希望这个实训任务能够帮助你在Unity游戏开发的道路上更进一步!
附件实例代码:
把下面代码拖到对应的物体身上即可!还创建了一个文本用来显示交互状态!
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
using UnityEngine.EventSystems;
using TMPro;public class EventsystemPoint : MonoBehaviour, IPointerEnterHandler, IPointerExitHandler, IPointerClickHandler, IBeginDragHandler, IDragHandler, IEndDragHandler
{GameObject ONETextobj;TextMeshProUGUI TmptextComp;Quaternion Oringlerotation;Vector3 OrianglePos;private void Start(){ONETextobj = GameObject.Find("EventName");TmptextComp = ONETextobj.GetComponent<TextMeshProUGUI>();Debug.Log(TmptextComp.name);OrianglePos = this.transform.position;//记录被拖拽物体原本坐标,拖拽结束后返回这个位置Oringlerotation = this.transform.rotation;//记录被拖拽物体原本旋转}public void OnPointerEnter(PointerEventData eventData){TmptextComp.text = "指针滑入了";Debug.Log("指针滑入了");this.transform.rotation = Quaternion.Euler(0, 30, 0);}public void OnPointerExit(PointerEventData eventData){TmptextComp.text = "指针滑出了";Debug.Log("指针滑出了");this.transform.rotation = Oringlerotation;}public void OnPointerClick(PointerEventData eventData){TmptextComp.text = "指针点击了";Debug.Log("指针点击了");}public void OnBeginDrag(PointerEventData eventData){TmptextComp.text = "拖拽开始";Debug.Log("拖拽开始");this.transform.position = Input.mousePosition;}public void OnDrag(PointerEventData eventData){TmptextComp.text = "拖拽...";Debug.Log("拖拽...ing");this.transform.position = Input.mousePosition;//让物体当前坐标跟随鼠标坐标一起移动实现拖拽}public void OnEndDrag(PointerEventData eventData){this.transform.position = OrianglePos;//拖拽结束,让物体回到起始位置的坐标}
}
相关文章:

【UGUI】Unity教程:实现物品的拖拽功能
大家好,今天,我们将一起学习如何在Unity中实现物品的拖拽功能。这是一个非常实用的技能,无论你是在制作RPG游戏的背包系统,还是在制作策略游戏的建筑放置功能,都会用到这个技能。那么,让我们开始吧…...

【奇淫技巧】两数交换
【奇淫技巧】两数交换 临时变量法:借助中间变量加减法:不使用中间变量异或法:不使用中间变量语法糖:某些编程语言支持交换语法糖借助函数,不交换 前提:待交换的两个元素,分别用a,b表示…...

Java核心知识点整理大全26-笔记
目录 27. Storm 7.1.1. 概念 27.1.1. 集群架构 27.1.1.1. Nimbus(master-代码分发给 Supervisor) 27.1.1.2. Supervisor(slave-管理 Worker 进程的启动和终止) 27.1.1.3. Worker(具体处理组件逻辑的进程ÿ…...

“上云”还是“下云”?探云计算的下一站未来!
引言 10 月 27 日,X(原Twitter)工程技术发布帖子称,在过去的一年里,技术团队优化了 X 的云服务使用方式,着手将更多工作负载迁往本地基础设施。这一转变使 X 每月的云成本降低了 60%。所有媒体、Blob 存储均…...

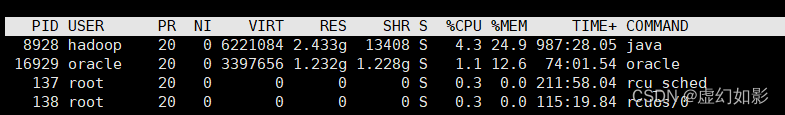
Linux中top命令输出日志分析?
以下是对输出的各部分的解释: 09:54:34:系统当前时间。up 161 days, 2:08:系统已经运行了161天2小时8分钟。5 users:有5个用户登录系统。load average: 0.13, 0.08, 0.05:系统的1分钟、5分钟、15分钟的平均负载。负载…...

执行栈和执行上下文
前端面试大全JavaScript执行栈和执行上下文 🌟经典真题 🌟执行上下文 🌟栈数据结构 🌟执行上下文生命周期 🌟真题解答 🌟总结 🌟经典真题 谈谈你对 JavaScript 执行上下文栈理解 &#…...

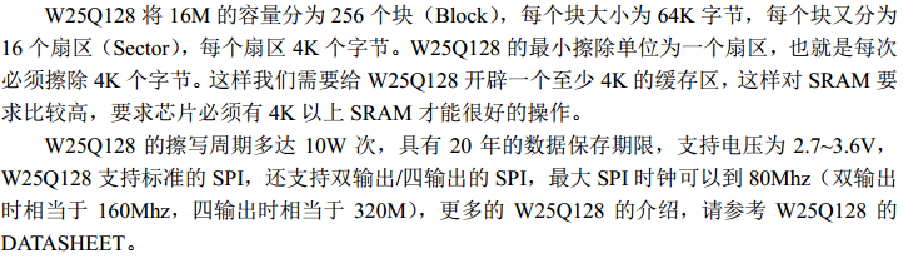
7、单片机与W25Q128(FLASH)的通讯(SPI)实验(STM32F407)
SPI接口简介 SPI 是英语Serial Peripheral interface的缩写,顾名思义就是串行外围设备接口。是Motorola首先在其MC68HCXX系列处理器上定义的。 SPI,是一种高速的,全双工,同步的通信总线,并且在芯片的管脚上只占用四根…...

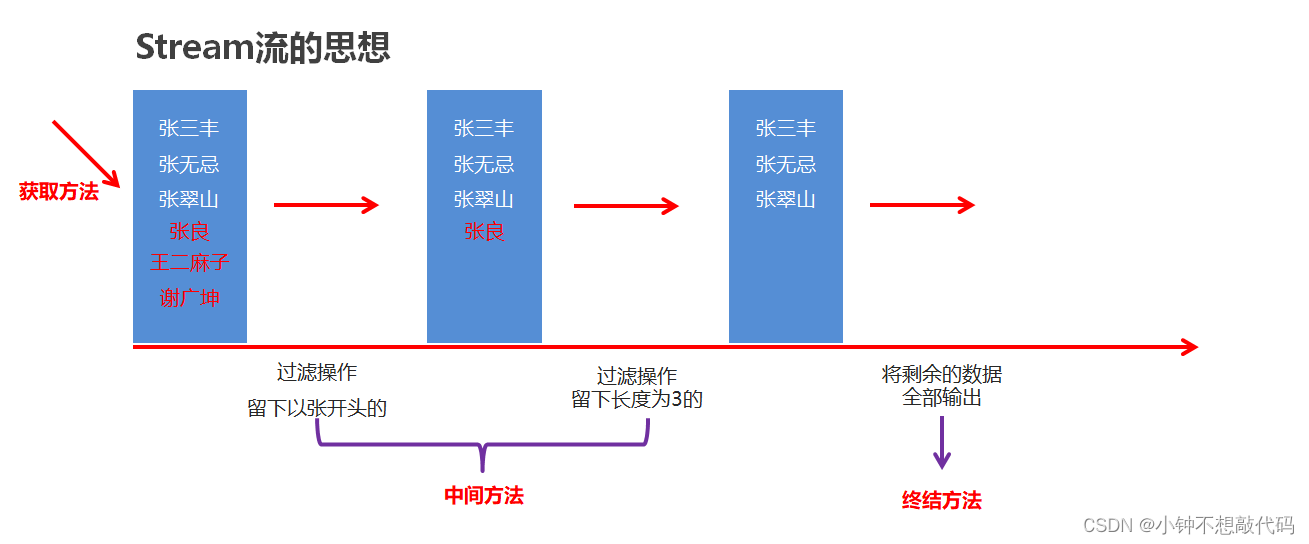
stream流和方法引用
1.Stream流 1.1体验Stream流【理解】 案例需求 按照下面的要求完成集合的创建和遍历 创建一个集合,存储多个字符串元素把集合中所有以"张"开头的元素存储到一个新的集合把"张"开头的集合中的长度为3的元素存储到一个新的集合遍历上一步得到的集…...

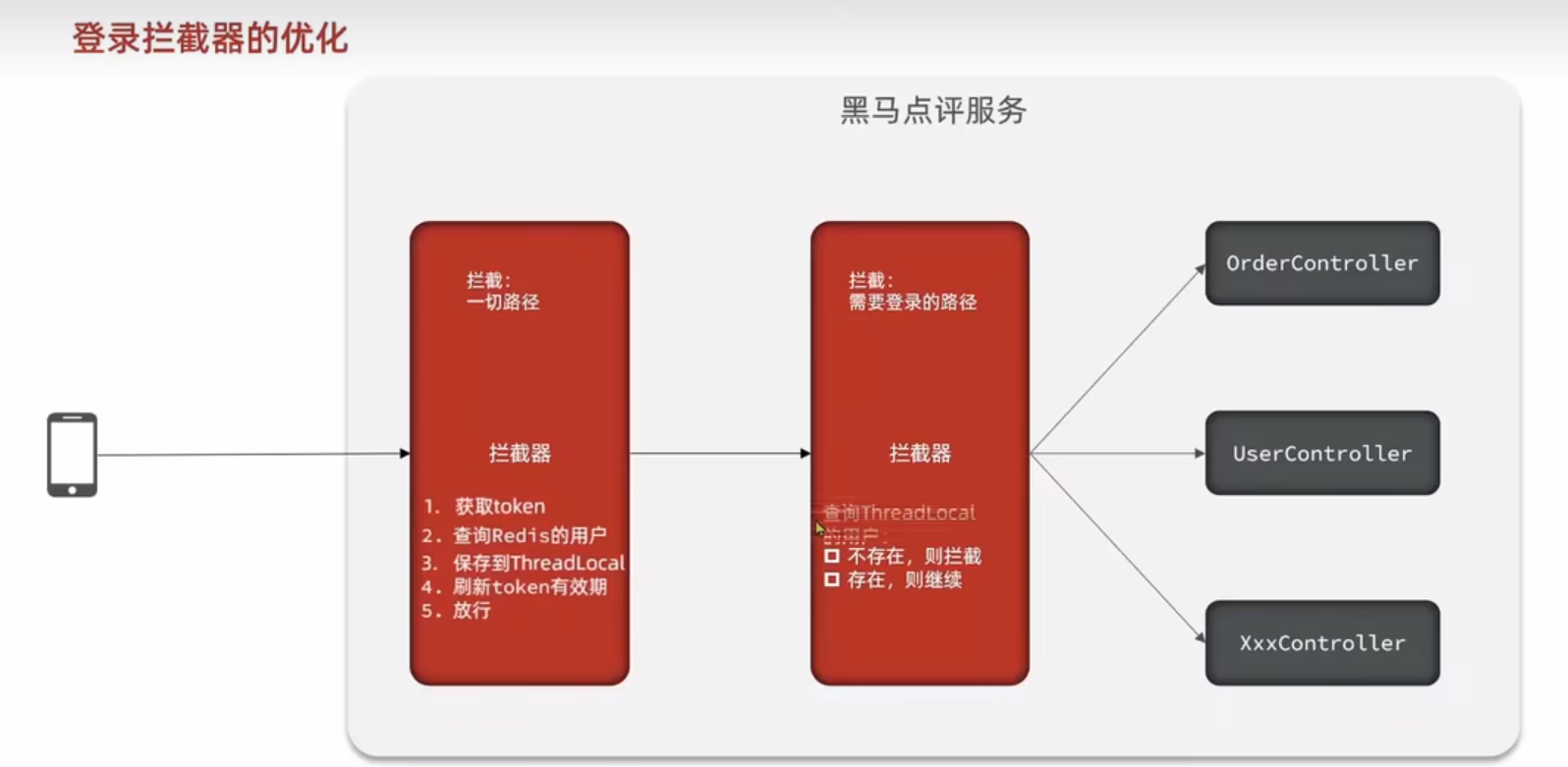
Redis——某马点评day01——短信登录
项目介绍 导入黑马点评项目 项目架构 基于Session实现登录 基本流程 实现发送短信验证码功能 controller层中 /*** 发送手机验证码*/PostMapping("code")public Result sendCode(RequestParam("phone") String phone, HttpSession session) {// 发送短信…...

AES加密技术:原理与应用
一、引言 随着信息技术的飞速发展,数据安全已成为越来越受到重视的领域。加密技术作为保障数据安全的重要手段,在信息安全领域发挥着举足轻重的作用。AES(Advanced Encryption Standard)作为一种对称加密算法,自1990年…...

Unity中PlayerPrefs在PC上存储位置总结
编辑器下和EXE存储位置是不同的,这也不难理解,是为了避免存储位置相同导致开发和测试冲突。 编辑器下位置:HKEY_CURRENT_USER\Software\Unity\UnityEditor\ExampleCompanyName\ExampleProductName EXE位置:HKEY_CURRENT_USER\Sof…...

消融实验:深度学习的关键分析工具
消融实验:深度学习的关键分析工具 在深度学习和机器学习领域,消融实验(Ablation Study)是一种重要的实验方法,用于理解和评估模型的各个组成部分对其整体性能的贡献。通过这种方法,研究人员可以更深入地了…...

Redis缓存——Spring Cache入门学习
Spring Cache 介绍 Spring Cache 是一个框架,实现了基于注解的缓存功能,只需要简单地加一个注解,就能实现缓存功能。 Spring Cache 提供了一层抽象,底层可以切换不同的缓存实现,例如: EHCacheCaffeineR…...

Python标准库copy【侯小啾python领航班系列(十五)】
Python标准库copy【侯小啾python领航班系列(十五)】 大家好,我是博主侯小啾, 🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹…...

Android--Jetpack--Lifecycle详解
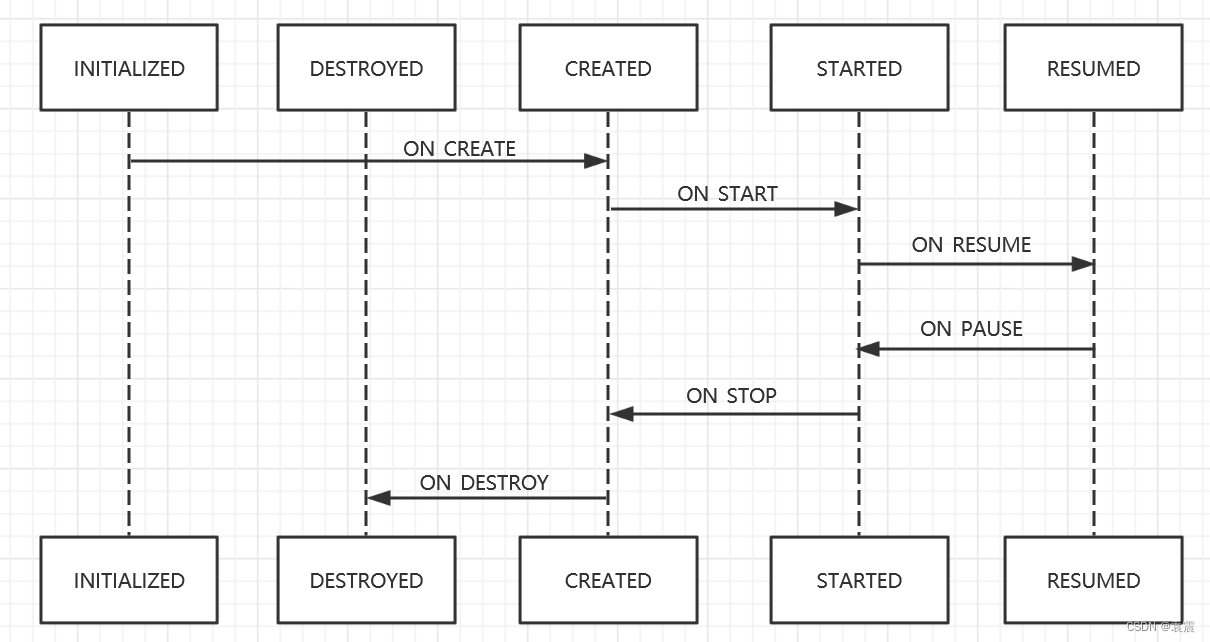
富贵本无根,尽从勤里得 一,定义 Lifecycle 是一个具备宿主生命周期感知能力的组件。它持有组件(Activity/Fragment)生命周期状态信息,并且允许其观察者监听宿主生命周期状态变化。 顾名思义,Lifecycle的主…...

LeetCode105.从前序和中序遍历序列构造二叉树
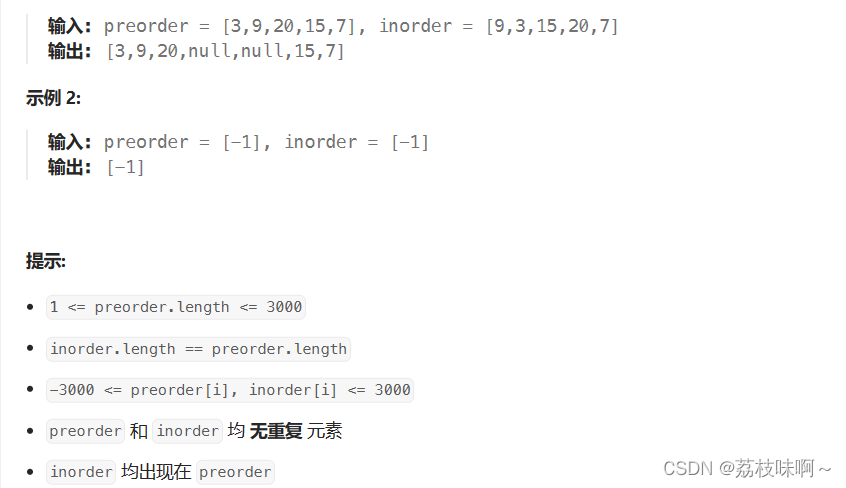
这道题看完题想了几分钟就想到大概的思路了,但是在写的时候有很多细节没注意出了很多问题,然后写了1个多小时,其实这道题挺简单的。 首先,最基本的知识,先序遍历是根左右,中序遍历是左根右,那么…...

flutter-一个可以输入的数字增减器
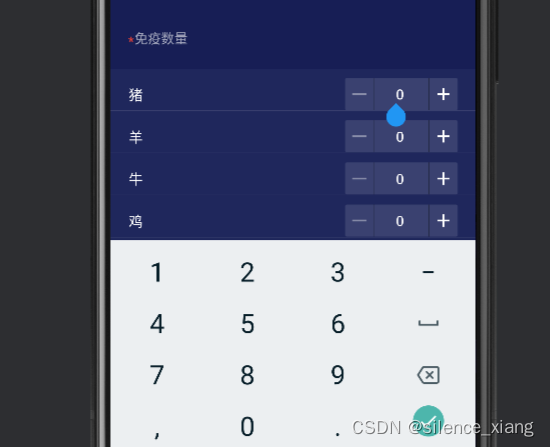
效果 参考文章 代码 在参考文章上边,主要是改了一下样式,逻辑也比较清楚,对左右两边添加增减方法。 我在此基础上加了_numcontroller 输入框的监听。 加了数字输入框的控制 keyboardType: TextInputType.number, //设置键盘为数字 inputF…...

抑郁症中西医治疗对比?
抑郁症是一种常见的心理障碍,治疗方法包括中医和西医两种。下面就抑郁症中西医治疗进行对比: 治疗方法:中医治疗抑郁症强调整体观念和辨证论治,通过调理身体各部分的功能,达到治疗抑郁症的目的。中医治疗抑郁症多采用天…...

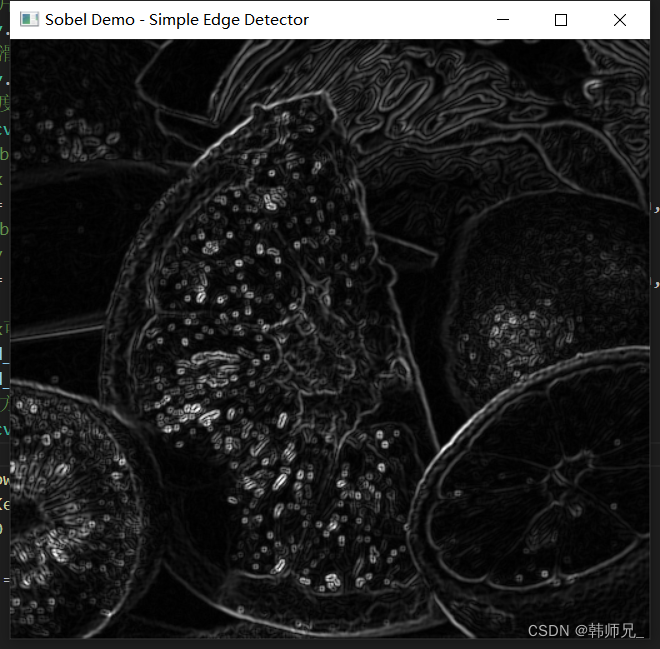
012 OpenCV sobel边缘检测
目录 一、环境 二、soble原理介绍 三、源码实验 一、环境 本文使用环境为: Windows10Python 3.9.17opencv-python 4.8.0.74 二、soble原理介绍 Sobel边缘检测是一种广泛应用于图像处理领域的边缘检测算法,它通过计算图像灰度函数在水平方向和垂直…...

【开源视频联动物联网平台】libmodbus 写一个modbus tcp客户端
libmodbus 是一个用于 Modbus 通信协议的 C 语言库,可以用来创建 Modbus TCP 客户端。以下是一个简单的示例代码,演示如何使用 libmodbus 创建一个 Modbus TCP 客户端。 首先,确保你已经安装了 libmodbus 库。你可以从 libmodbus 的官方网站…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...
