flutter-一个可以输入的数字增减器
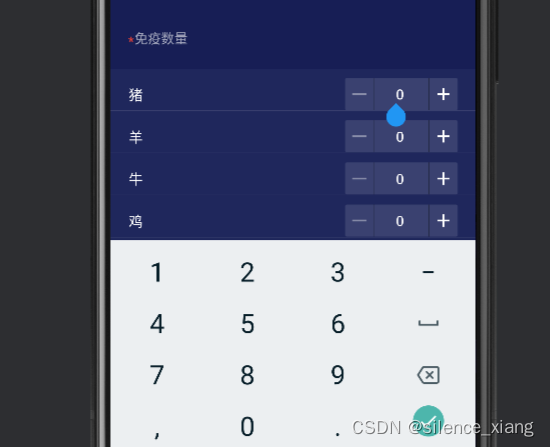
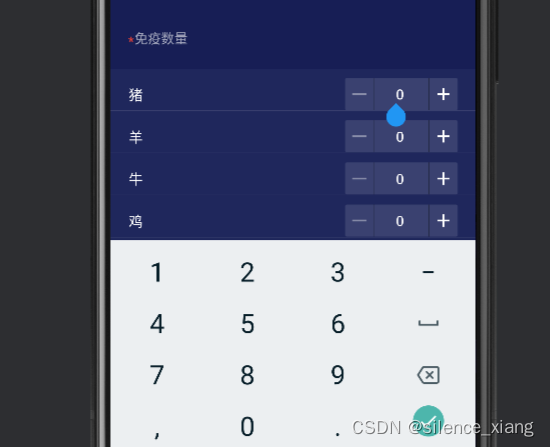
效果

参考文章
代码
在参考文章上边,主要是改了一下样式,逻辑也比较清楚,对左右两边添加增减方法。
我在此基础上加了_numcontroller 输入框的监听。
加了数字输入框的控制
keyboardType: TextInputType.number, //设置键盘为数字
inputFormatters: [
FilteringTextInputFormatter.digitsOnly, //设置只允许输入整数
],
import 'package:flutter/material.dart';
import 'package:flutter/services.dart';class NumChangeWidget extends StatefulWidget {final double height;int num;final ValueChanged<int> onValueChanged;final bool disabled;NumChangeWidget({Key? key,this.height = 36.0,this.num = 0,this.disabled = false,required this.onValueChanged}): super(key: key);_NumChangeWidgetState createState() {return _NumChangeWidgetState();}
}class _NumChangeWidgetState extends State<NumChangeWidget> {TextEditingController _numcontroller = TextEditingController();void initState() {super.initState();_numcontroller.addListener(_onNumChange);}void _onNumChange() {String text = _numcontroller.text;if (text.isNotEmpty) {String result = text.replaceAll(RegExp(r'^[0]+'), '');// 去掉首位0的正则替换if (result != '') {widget.num = int.parse(result);widget.onValueChanged(widget.num);}if (result != text) {_numcontroller.selection =TextSelection.fromPosition(TextPosition(offset: result.length));}}}Widget build(BuildContext context) {_numcontroller.text = widget.num.toString();return Container(height: widget.height,decoration: BoxDecoration(borderRadius: BorderRadius.all(Radius.circular(2.0)),color: Color(0x1FFFFFFF)),child: Row(mainAxisSize: MainAxisSize.min,children: <Widget>[GestureDetector(onTap: _minusNum,child: Container(width: 32.0,alignment: Alignment.center,child: Icon(Icons.horizontal_rule_outlined,color: widget.num == 0 || widget.disabled? Color.fromRGBO(255, 255, 255, .4): Colors.white),),),Container(width: 0.5,color: Colors.black54,),Container(width: 62.0,alignment: Alignment.center,child: TextField(controller: _numcontroller, //TextEditingController,用于获取文本值keyboardType: TextInputType.number, //设置键盘为数字textAlign: TextAlign.center, // 内容左右居中maxLines: 1,decoration: const InputDecoration(border: InputBorder.none,contentPadding: EdgeInsets.only(bottom: 10),),inputFormatters: [FilteringTextInputFormatter.digitsOnly, //设置只允许输入整数],style: TextStyle(fontSize: 16, color: Colors.white),readOnly: widget.disabled),),Container(width: 0.5,color: Colors.black54,),GestureDetector(onTap: _addNum,child: Container(width: 32.0,alignment: Alignment.center,child: Icon(Icons.add_outlined,color: widget.disabled? const Color.fromRGBO(255, 255, 255, .4): Colors.white,), // 设计图),),],),);}void _minusNum() {if (widget.num == 0 || widget.disabled) {return;}setState(() {widget.num -= 1;if (widget.onValueChanged != null) {widget.onValueChanged(widget.num);}});}void _addNum() {if (widget.disabled) {return;}setState(() {widget.num += 1;if (widget.onValueChanged != null) {widget.onValueChanged(widget.num);}});}
}相关文章:

flutter-一个可以输入的数字增减器
效果 参考文章 代码 在参考文章上边,主要是改了一下样式,逻辑也比较清楚,对左右两边添加增减方法。 我在此基础上加了_numcontroller 输入框的监听。 加了数字输入框的控制 keyboardType: TextInputType.number, //设置键盘为数字 inputF…...

抑郁症中西医治疗对比?
抑郁症是一种常见的心理障碍,治疗方法包括中医和西医两种。下面就抑郁症中西医治疗进行对比: 治疗方法:中医治疗抑郁症强调整体观念和辨证论治,通过调理身体各部分的功能,达到治疗抑郁症的目的。中医治疗抑郁症多采用天…...

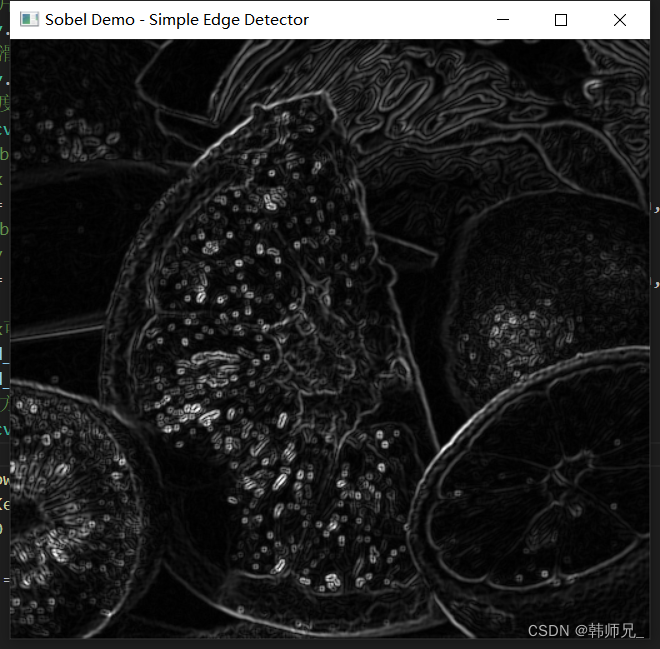
012 OpenCV sobel边缘检测
目录 一、环境 二、soble原理介绍 三、源码实验 一、环境 本文使用环境为: Windows10Python 3.9.17opencv-python 4.8.0.74 二、soble原理介绍 Sobel边缘检测是一种广泛应用于图像处理领域的边缘检测算法,它通过计算图像灰度函数在水平方向和垂直…...

【开源视频联动物联网平台】libmodbus 写一个modbus tcp客户端
libmodbus 是一个用于 Modbus 通信协议的 C 语言库,可以用来创建 Modbus TCP 客户端。以下是一个简单的示例代码,演示如何使用 libmodbus 创建一个 Modbus TCP 客户端。 首先,确保你已经安装了 libmodbus 库。你可以从 libmodbus 的官方网站…...

安装以及使用 stylepro_artistic 所遇问题解决
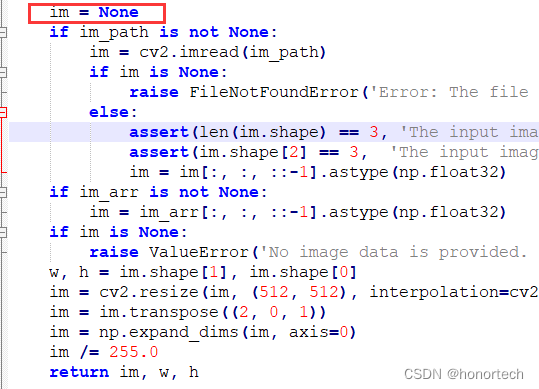
根据https://github.com/PaddlePaddle/PaddleHub/blob/develop/docs/docs_ch/get_start/windows_quickstart.md 安装 hub install stylepro_artistic1.0.1 出现ImportError: cannot import name ‘Constant’ from ‘paddle.fluid.initializer’,提示在File: "…...

【Rust】所有权的认识
所有权 所有权的认识移动,克隆,拷贝所有权与函数返回值与作用域 引用与借用可变引用悬垂引用(Dangling References) Slice类型 所有权的认识 所有程序都必须管理其运行时使用计算机内存的方式。一些语言中具有垃圾回收机制&#…...

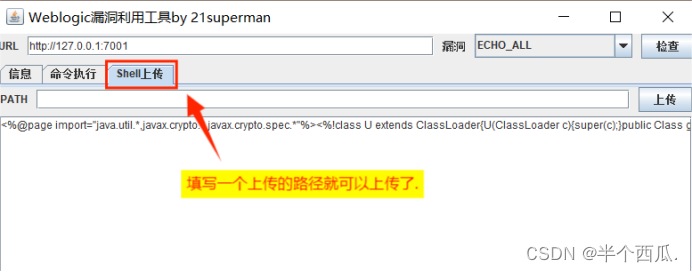
中间件安全:Weblogic 漏洞.(使用工具可以利用多种类型漏洞)
中间件安全:Weblogic 漏洞.(使用工具可以利用多种类型漏洞) WebLogic 是美国 Oracle 公司出品的一个 application server,确切的说是一个基于 JAVA EE 架构的中间件,WebLogic 是用于开发、集成、部署和管理大型分布式…...

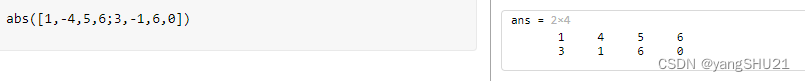
matlab操作方法(一)——向量及其操作
1.向量及其操作 matlab是英文Matrix Laboratory(矩阵实验室)的简称,是基于矩阵运算的操作环境。matlab中的所有数据都是以矩阵或多维数组的形式存储的。向量和标量是矩阵的两种特殊形式 向量是指单行或者单列的矩阵,它是构成矩阵…...

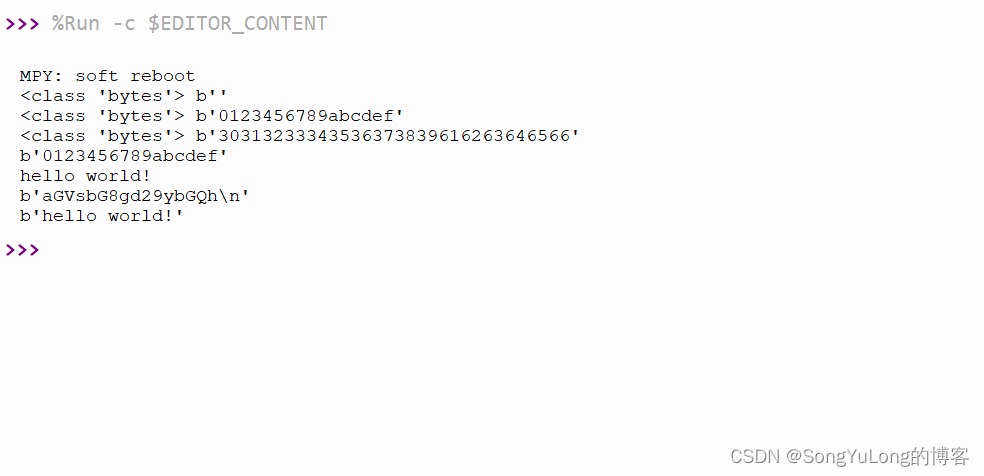
MicroPython标准库
MicroPython标准库 arraybinascii(二进制/ASCII转换)builtins – 内置函数和异常cmath – 复数的数学函数collections – 集合和容器类型errno – 系统错误代码gc – 控制垃圾收集器hashlib – 散列算法heapq – 堆队列算法io – 输入/输出流json – JSON 编码和解码math – 数…...

2023年产业数据价值化峰会暨数栖大会-核心PPT资料下载
一、峰会简介 本次大会由主论坛和3场分论坛组成,嘉宾阵容强大,内容丰富多彩。来自政企学界的百名专家从产学研用多种维度对企业数据管理、产业数据资源化建设等视角展开。大会围绕“产业数据价值化”为主题,秉持“让数据用起来”的使命&…...

深入理解 Vue 组件:构建优雅的前端应用
🍂引言: Vue.js 是一款流行的 JavaScript 框架,以其简单易用和高度灵活的特性而受到了广泛的欢迎。其中的一个重要概念就是组件,它使我们能够将用户界面划分为可重用的、独立的部分。本文将深入探讨 Vue 组件的概念、使用和最佳实…...

基于SpringBoot+Vue的前后端分离的房屋租赁系统2
✌全网粉丝20W,csdn特邀作者、博客专家、CSDN新星计划导师、java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 🍅文末获取项目下载方式🍅 一、项目背景介绍: 开发过程中࿰…...

PHPExcel 导出Excel报错:PHPExcel_IOFactory::load()
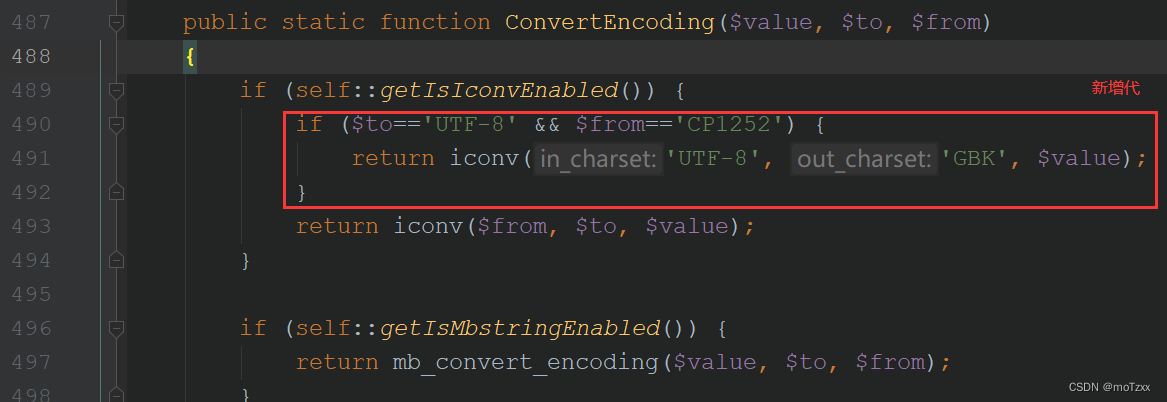
背景 近期在做 excel文件数据导出时,遇到如下报错: iconv(): Detected an illegal character in input string场景:计划任务后台,分步导出 大数据 excel文件发现在加载文件时,会有报错 报错信息 如下: {&q…...

Jmeter-分布式压测(远程启动服务器,windows)
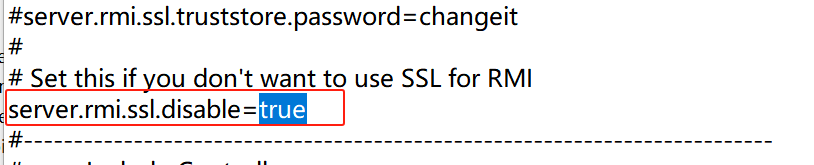
1 前提条件 JDK已部署,版本一致Jmeter已部署,版本一致多台服务器连接的同一网络(例如:同一wifi)防火墙处于关闭状态(或者对应默认端口处于开放状态)虚拟网络适配器都处于关闭状态查找到每一台服务器的IP 2 主服务器配…...
【C++】string类模拟实现过程中值得注意的点
👀樊梓慕:个人主页 🎥个人专栏:《C语言》《数据结构》《蓝桥杯试题》《LeetCode刷题笔记》《实训项目》《C》《Linux》 🌝每一个不曾起舞的日子,都是对生命的辜负 目录 前言 1.有关const的使用 &#x…...

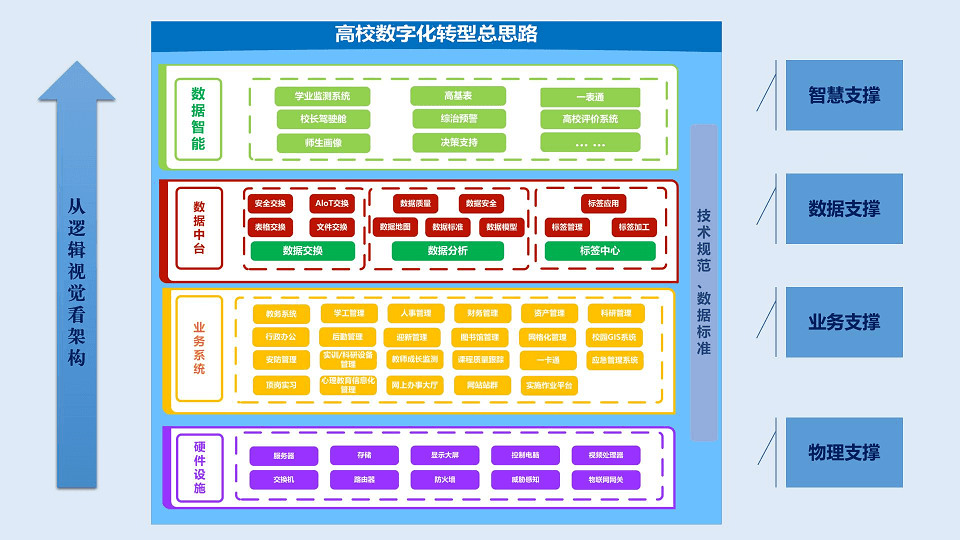
大数据湖项目建设方案:文档全文101页,附下载
关键词:大数据解决方案,数据湖解决方案,数据治理解决方案,数据中台解决方案 一、大数据湖建设思路 1、明确目标和定位:明确大数据湖的目标和定位是整个项目的基础,这可以帮助我们确定项目的内容、规模、所…...

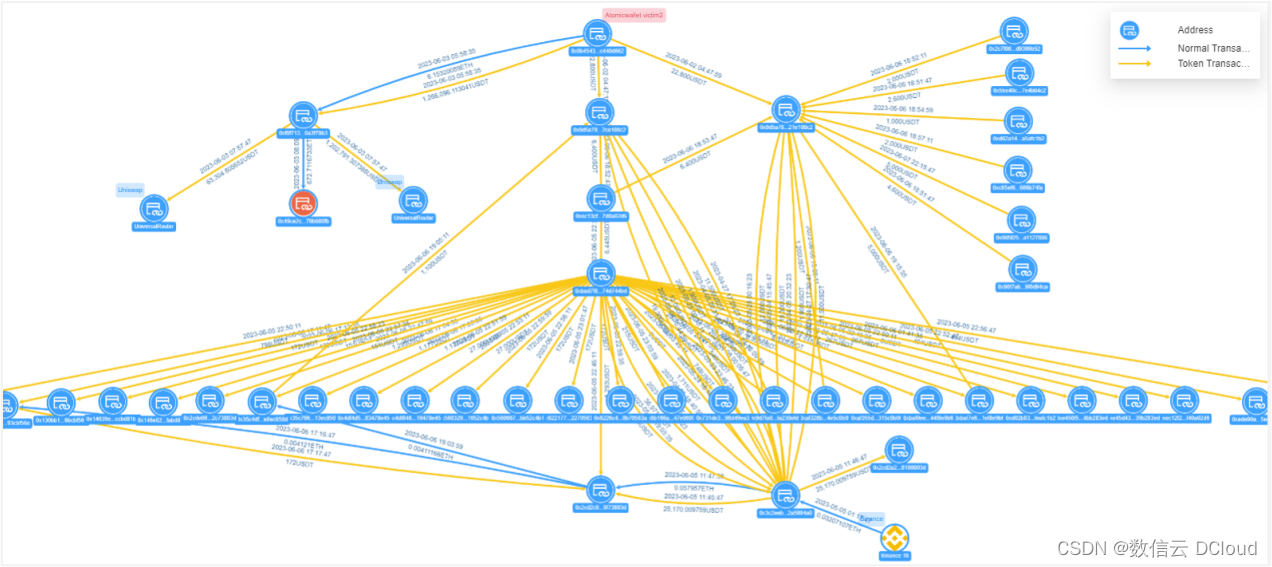
通付盾Web3专题 | SharkTeam:起底朝鲜APT组织Lazarus Group,攻击手法及洗钱模式
国家级APT(Advanced Persistent Threat,高级持续性威胁)组织是有国家背景支持的顶尖黑客团伙,专门针对特定目标进行长期的持续性网络攻击。朝鲜APT组织Lazarus Group就是非常活跃的一个APT团伙,其攻击目的主要以窃取资…...

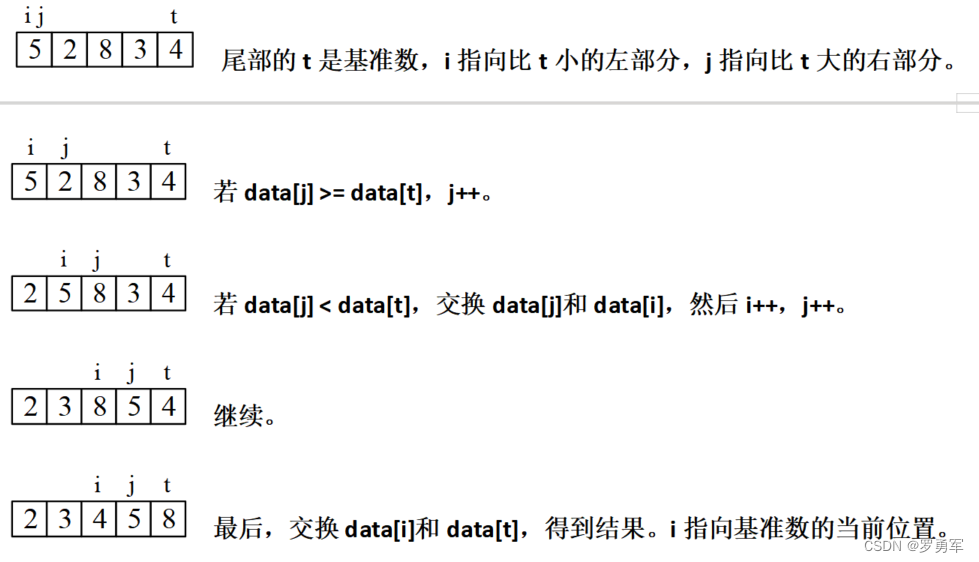
<蓝桥杯软件赛>零基础备赛20周--第8周第1讲--十大排序
报名明年4月蓝桥杯软件赛的同学们,如果你是大一零基础,目前懵懂中,不知该怎么办,可以看看本博客系列:备赛20周合集 20周的完整安排请点击:20周计划 每周发1个博客,共20周(读者可以按…...

数据增强让模型更健壮
在做一些图像分类训练任务时,我们经常会遇到一个很尴尬的情况,那就是: 明明训练数据集中有很多可爱猫咪的照片,但是当我们给训练好的模型输入一张戴着头盔的猫咪进行测试时,模型就不认识了,或者说识别精度很低。 很明显,模型的泛化能力太差,难道戴着头盔的猫咪就不是猫…...

Redis远程字典服务
1 介绍 Redis(Remote Dictionary Server)是一个开源的内存数据存储系统,可以用作数据库、缓存和消息中间件。它支持多种数据结构,包括字符串(strings)、哈希表(hashes)、列表&#…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...

Mysql8 忘记密码重置,以及问题解决
1.使用免密登录 找到配置MySQL文件,我的文件路径是/etc/mysql/my.cnf,有的人的是/etc/mysql/mysql.cnf 在里最后加入 skip-grant-tables重启MySQL服务 service mysql restartShutting down MySQL… SUCCESS! Starting MySQL… SUCCESS! 重启成功 2.登…...

【SpringBoot自动化部署】
SpringBoot自动化部署方法 使用Jenkins进行持续集成与部署 Jenkins是最常用的自动化部署工具之一,能够实现代码拉取、构建、测试和部署的全流程自动化。 配置Jenkins任务时,需要添加Git仓库地址和凭证,设置构建触发器(如GitHub…...

【Linux手册】探秘系统世界:从用户交互到硬件底层的全链路工作之旅
目录 前言 操作系统与驱动程序 是什么,为什么 怎么做 system call 用户操作接口 总结 前言 日常生活中,我们在使用电子设备时,我们所输入执行的每一条指令最终大多都会作用到硬件上,比如下载一款软件最终会下载到硬盘上&am…...
