深入理解 Vue 组件:构建优雅的前端应用
🍂引言:
Vue.js 是一款流行的 JavaScript 框架,以其简单易用和高度灵活的特性而受到了广泛的欢迎。其中的一个重要概念就是组件,它使我们能够将用户界面划分为可重用的、独立的部分。本文将深入探讨 Vue 组件的概念、使用和最佳实践,帮助读者构建优雅的前端应用。
🍂什么是 Vue 组件
组件是 Vue.js 中最强大的抽象概念之一。简而言之,组件是一个可复用的 Vue 实例,具有自己的模板、逻辑和样式。通过组合不同的组件,我们可以构建出整个应用。组件的设计原则是“将 UI 划分为一系列的组件树”,这有助于我们管理复杂的前端代码,并提高重用性。
🍂组件的特点
封装性:组件可以封装自己的数据与行为,以提高代码的可维护性和灵活性。
可复用性:组件可以在应用的不同地方多次使用,减少代码冗余。
独立性:组件应该尽量独立,与其他组件解耦,以方便测试和维护。
可组合性:组件可以与其他组件组合,形成更复杂的组件结构。
🍂使用 Vue 组件
🍁定义组件
使用 Vue.component() 方法来定义一个全局组件,或者在组件选项中使用 components 属性来定义局部组件。
代码示例:
<!DOCTYPE html>
<html>
<head><title>Vue 组件示例</title><script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body><div id="app"><my-component></my-component></div><script>// 全局组件定义Vue.component('my-component', {template: `<div><h2>{{ title }}</h2><p>{{ content }}</p></div>`,data() {return {title: '欢迎使用我的组件',content: '这是一个示例组件'}}})</script>
</body>
</html>
🍁注册组件
通过 components 选项将组件注册到 Vue 实例中,以便在模板中使用。
代码示例:
<!DOCTYPE html>
<html>
<head><title>Vue 组件示例</title><script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body><div id="app"><my-component></my-component><another-component></another-component></div><script>// 注册组件const MyComponent = {template: '<div>这是我的组件</div>'}const AnotherComponent = {template: '<div>这是另一个组件</div>'}new Vue({el: '#app',components: {'my-component': MyComponent,'another-component': AnotherComponent}})</script>
</body>
</html>
🍁使用组件
在模板中使用组件的标签,就像使用常规 HTML 元素一样。可以通过 props 属性传递数据到子组件。
代码示例:
<!DOCTYPE html>
<html>
<head><title>Vue 组件示例</title><script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body><div id="app"><my-component message="Hello, World!"></my-component></div><script>// 注册组件Vue.component('my-component', {props: ['message'],template: '<div>{{ message }}</div>'})new Vue({el: '#app'})</script>
</body>
</html>
🍁组件通信
Vue 提供了多种方式来实现组件之间的通信,包括 props、事件、provide/inject 和 Vuex 等。
代码示例:
<!DOCTYPE html>
<html>
<head><title>Vue 组件通信示例</title><script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body><div id="app"><div><h2>父组件</h2><p>子组件发送的消息:{{ message }}</p><child-component @my-event="handleEvent"></child-component></div></div><script>// 子组件Vue.component('child-component', {template: '<div><button @click="sendMessage">发送消息</button></div>',methods: {sendMessage: function() {this.$emit('my-event', '这是一条消息!');}}});new Vue({el: '#app',data: {message: ''},methods: {handleEvent: function(msg) {this.message = msg;}}});</script>
</body>
</html>
🍂Vue 组件的最佳实践
组件拆分原则:将大型组件拆分为多个小型组件,每个组件负责一个明确的功能。
组件命名规范:使用有意义的、一致的命名方式,以便更好地理解和维护代码。
单向数据流:父组件通过 props 向子组件传递数据,子组件通过事件向父组件通知状态变化。
组件复用性:将常见的 UI 组件封装为可复用的组件库,提高开发效率。
组件性能优化:合理使用 v-if 和 v-show 指令,避免不必要的渲染和重绘。
组件测试:编写单元测试来验证组件的行为和功能,保证代码的质量和可靠性。
🍂结论:
Vue 组件是构建优雅的前端应用的重要工具。我们可以通过合理的组件设计和使用,实现代码的模块化、可维护性和可重用性。深入理解 Vue 组件的概念和最佳实践,将帮助我们构建更加健壮和高效的前端应用。
🏫博客主页:魔王-T
🥝大鹏一日同风起 扶摇直上九万里
❤️感谢大家点赞👍收藏⭐评论✍️
相关文章:

深入理解 Vue 组件:构建优雅的前端应用
🍂引言: Vue.js 是一款流行的 JavaScript 框架,以其简单易用和高度灵活的特性而受到了广泛的欢迎。其中的一个重要概念就是组件,它使我们能够将用户界面划分为可重用的、独立的部分。本文将深入探讨 Vue 组件的概念、使用和最佳实…...

基于SpringBoot+Vue的前后端分离的房屋租赁系统2
✌全网粉丝20W,csdn特邀作者、博客专家、CSDN新星计划导师、java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 🍅文末获取项目下载方式🍅 一、项目背景介绍: 开发过程中࿰…...

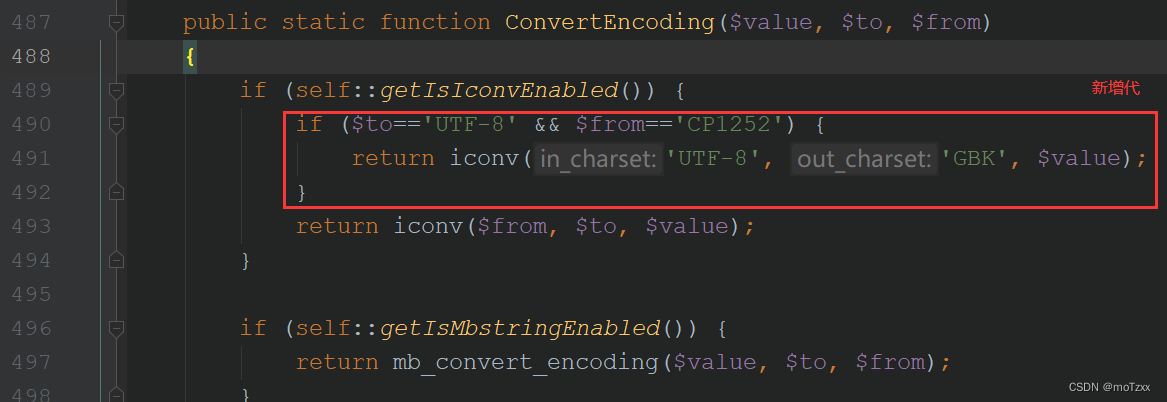
PHPExcel 导出Excel报错:PHPExcel_IOFactory::load()
背景 近期在做 excel文件数据导出时,遇到如下报错: iconv(): Detected an illegal character in input string场景:计划任务后台,分步导出 大数据 excel文件发现在加载文件时,会有报错 报错信息 如下: {&q…...

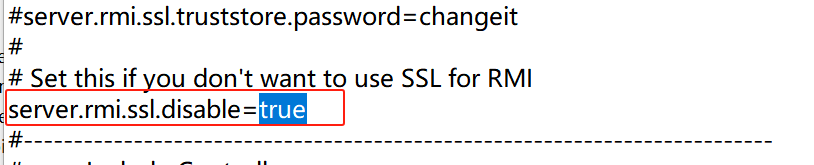
Jmeter-分布式压测(远程启动服务器,windows)
1 前提条件 JDK已部署,版本一致Jmeter已部署,版本一致多台服务器连接的同一网络(例如:同一wifi)防火墙处于关闭状态(或者对应默认端口处于开放状态)虚拟网络适配器都处于关闭状态查找到每一台服务器的IP 2 主服务器配…...
【C++】string类模拟实现过程中值得注意的点
👀樊梓慕:个人主页 🎥个人专栏:《C语言》《数据结构》《蓝桥杯试题》《LeetCode刷题笔记》《实训项目》《C》《Linux》 🌝每一个不曾起舞的日子,都是对生命的辜负 目录 前言 1.有关const的使用 &#x…...

大数据湖项目建设方案:文档全文101页,附下载
关键词:大数据解决方案,数据湖解决方案,数据治理解决方案,数据中台解决方案 一、大数据湖建设思路 1、明确目标和定位:明确大数据湖的目标和定位是整个项目的基础,这可以帮助我们确定项目的内容、规模、所…...

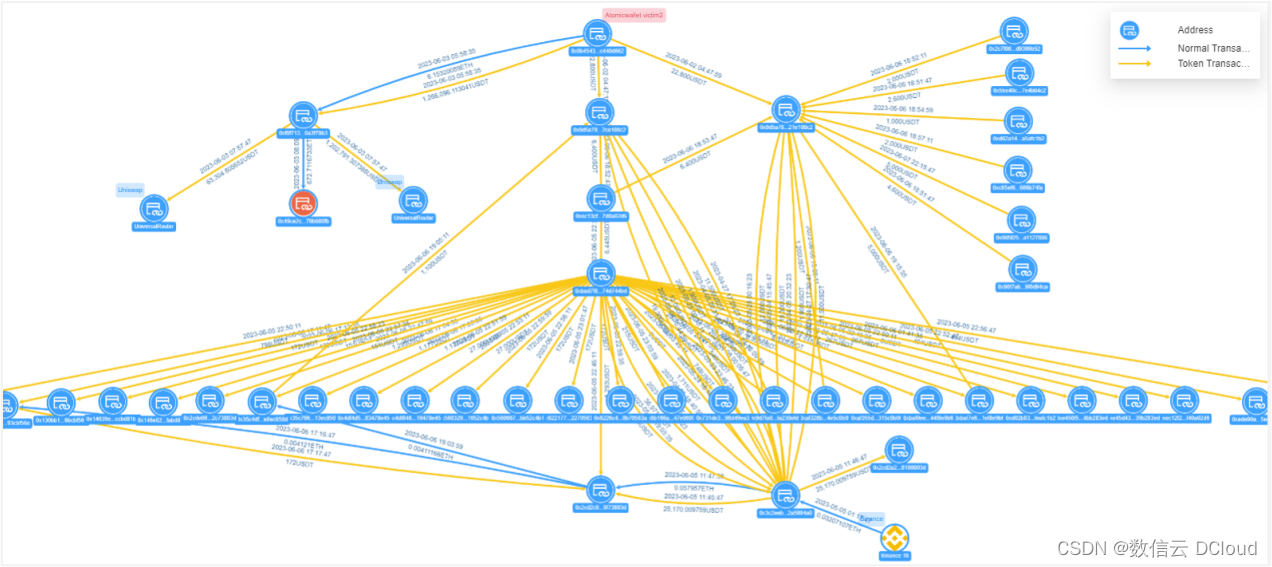
通付盾Web3专题 | SharkTeam:起底朝鲜APT组织Lazarus Group,攻击手法及洗钱模式
国家级APT(Advanced Persistent Threat,高级持续性威胁)组织是有国家背景支持的顶尖黑客团伙,专门针对特定目标进行长期的持续性网络攻击。朝鲜APT组织Lazarus Group就是非常活跃的一个APT团伙,其攻击目的主要以窃取资…...

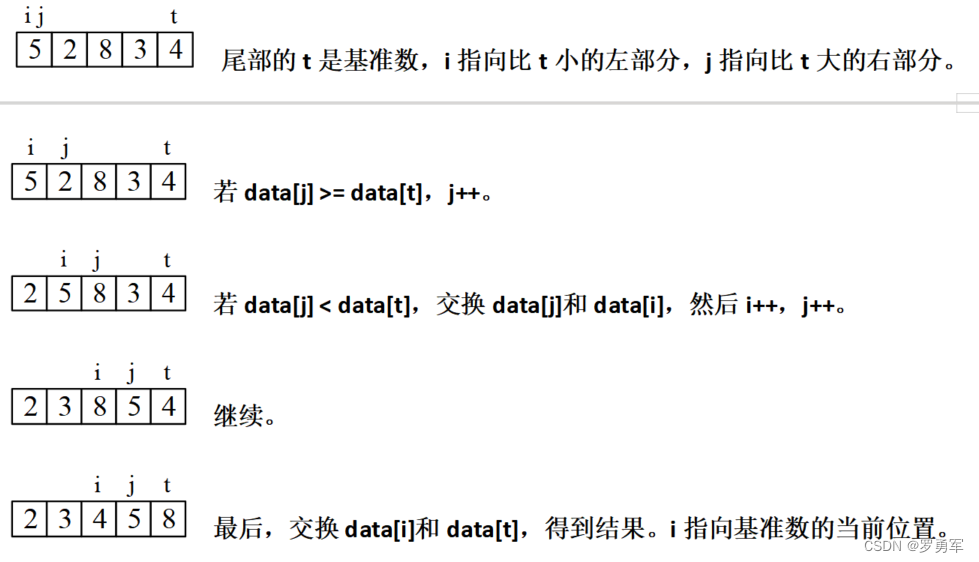
<蓝桥杯软件赛>零基础备赛20周--第8周第1讲--十大排序
报名明年4月蓝桥杯软件赛的同学们,如果你是大一零基础,目前懵懂中,不知该怎么办,可以看看本博客系列:备赛20周合集 20周的完整安排请点击:20周计划 每周发1个博客,共20周(读者可以按…...

数据增强让模型更健壮
在做一些图像分类训练任务时,我们经常会遇到一个很尴尬的情况,那就是: 明明训练数据集中有很多可爱猫咪的照片,但是当我们给训练好的模型输入一张戴着头盔的猫咪进行测试时,模型就不认识了,或者说识别精度很低。 很明显,模型的泛化能力太差,难道戴着头盔的猫咪就不是猫…...

Redis远程字典服务
1 介绍 Redis(Remote Dictionary Server)是一个开源的内存数据存储系统,可以用作数据库、缓存和消息中间件。它支持多种数据结构,包括字符串(strings)、哈希表(hashes)、列表&#…...

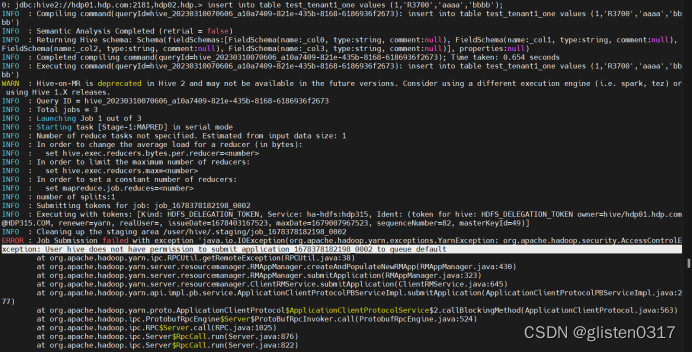
Hdoop学习笔记(HDP)-Part.15 安装HIVE
目录 Part.01 关于HDP Part.02 核心组件原理 Part.03 资源规划 Part.04 基础环境配置 Part.05 Yum源配置 Part.06 安装OracleJDK Part.07 安装MySQL Part.08 部署Ambari集群 Part.09 安装OpenLDAP Part.10 创建集群 Part.11 安装Kerberos Part.12 安装HDFS Part.13 安装Ranger …...

vue3+element-plus之el-date-picker日期选择器清空无回调的解决方案
MENU 前言解决htmlJavaScrip 前言 在一个任务列表的搜索栏,添加一个日期区间搜索。使用到element-plus中的日期选择器el-date-picker;el-date-picker本身方法中有change事件,但是清空按钮没有对应回调方法。在任务列表的搜索需求中࿰…...

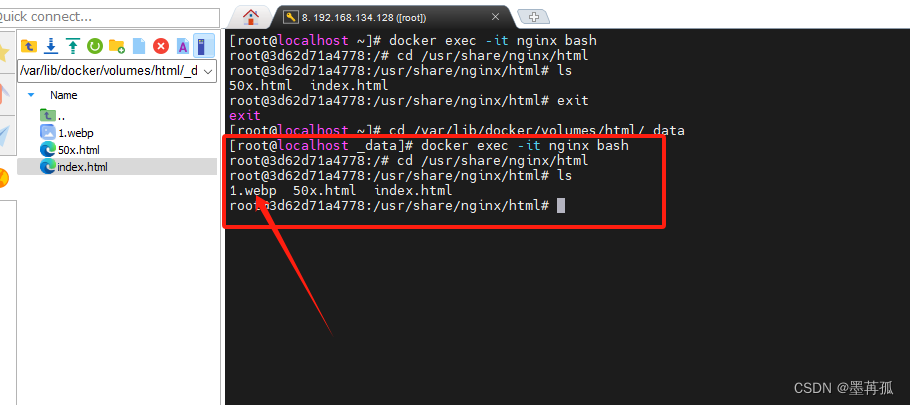
【虚拟机】Docker基础 【二】
2.2.数据卷 容器是隔离环境,容器内程序的文件、配置、运行时产生的容器都在容器内部,我们要读写容器内的文件非常不方便。大家思考几个问题: 如果要升级MySQL版本,需要销毁旧容器,那么数据岂不是跟着被销毁了&#x…...

CSS 绝对定位问题和粘性定位介绍
目录 1,绝对定位问题1,绝对定位元素的特性2,初始包含块问题 2,粘性定位注意点: 1,绝对定位问题 1,绝对定位元素的特性 display 默认为 block。所以行内元素设置绝对定位后可直接设置宽高。脱离…...

matlab 计算两点云之间的放缩倍数
目录 一、算法原理1、原理概述2、参考文献二、代码实现三、结果展示本文由CSDN点云侠原创,原文链接。如果你不是在点云侠的博客中看到该文章,那么此处便是不要脸的爬虫与GPT。 一、算法原理 1、原理概述 放缩倍数即尺度参数,尺度参数可由2个公共点在不同坐标系下的距离之…...

MySQL-数据库设计与实现
目录 第1关:从概念模型到MySQL实现 第2关:从需求分析到逻辑模型 第3关:建模工具的使用 第1关:从概念模型到MySQL实现 任务描述 将已建好的概念模型,变成MySQL物理实现。 # 请将你实现flight_booking数据库的语句写…...

后端返回图片流前端展示图片
根据后端返回的图片流格式,选用合适方法转换 下面以base64为例 if(res.status 200) {res.data.data.forEach((item,index) > {let Array data:image/png;base64, itemlet blob this.base64toBlob(Array)let url URL.createObjectURL(blob)this.imageList.p…...

解决 from . import _imaging as core ImportError: DLL load failed: 找不到指定的模块。
升级pillow版本就完事了 卸载掉之前的旧版本 conda uninstall pillow升级到新的版本就解决了 pip uninstall pillow 那个错误就解决了...

springBoot3.2 + jdk21 + GraalVM上手体验
springBoot3.2 jdk21 GraalVM上手体验 SpringBoot2.x官方已经停止维护了,jdk8这次真的得换了🤣 可以参考官方文章进行体验:https://spring.io/blog/2023/09/09/all-together-now-spring-boot-3-2-graalvm-native-images-java-21-and-virt…...
)的用法,web中的应用)
Python float(input())的用法,web中的应用
float(input()) 要理解Python中的float(input()),可以分两部分。第一,input()用于获取键盘上的输入,该函数的返回值是一个Python字符串str类型的数据——不过输入的是什么;第二,float()函数用于将传递的参数——这里就…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...
