执行栈和执行上下文
前端面试大全·JavaScript执行栈和执行上下文
🌟经典真题
🌟执行上下文
🌟栈数据结构
🌟执行上下文生命周期
🌟真题解答
🌟总结
🌟经典真题
- 谈谈你对 JavaScript 执行上下文栈理解
🌟执行上下文
执行上下文,英文全称为 Execution Context,一句话概括就是“代码(全局代码、函数代码)执行前进行的准备工作”,也称之为“执行上下文环境”。
运行 JavaScript 代码时,当代码执行进入一个环境时,就会为该环境创建一个执行上下文,它会在你运行代码前做一些准备工作,如确定作用域,创建局部变量对象等。
具体做了什么我们后面再说,先来看下 JavaScript 执行环境有哪些?
JavaScript 中执行环境
- 全局环境
- 函数环境
- eval 函数环境 (已不推荐使用)
那么与之对应的执行上下文类型同样有 3 种:
- 全局执行上下文
- 函数执行上下文
- eval 函数执行上下文
JavaScript 运行时首先会进入全局环境,对应会生成全局上下文。程序代码中基本都会存在函数,那么调用函数,就会进入函数执行环境,对应就会生成该函数的执行上下文。
由于代码中会声明多个函数,对应的函数执行上下文也会存在多个。在 JavaScript 中,通过栈的存取方式来管理执行上下文,我们可称其为执行栈,或函数调用栈(Call Stack)。
🌟栈数据结构
先来简单看看一下栈这种数据结构。
要简单理解栈的存取方式,我们可以通过类比乒乓球盒子来分析。如下图:

栈遵循**“先进后出,后进先出”**的规则,或称 LIFO (”Last In First Out“)规则。
如图所示,我们只能从栈顶取出或放入乒乓球,最先放进盒子的总是最后才能取出。
栈中**“放入/取出”,也可称为“入栈/出栈”**。
总结栈数据结构的特点:
- 后进先出,先进后出
- 出口在顶部,且仅有一个
执行栈(函数调用栈)
理解完栈的存取方式,我们接着分析 JavaScript 中如何通过栈来管理多个执行上下文。
程序执行进入一个执行环境时,它的执行上下文就会被创建,并被推入执行栈中(入栈);程序执行完成时,它的执行上下文就会被销毁,并从栈顶被推出(出栈),控制权交由下一个执行上下文。
因为 JavaScript 在执行代码时最先进入全局环境,所以处于栈底的永远是全局环境的执行上下文。而处于栈顶的是当前正在执行函数的执行上下文。
当函数调用完成后,它就会从栈顶被推出,理想的情况下,闭包会阻止该操作,闭包可以参阅《闭包》章节。
而全局环境只有一个,对应的全局执行上下文也只有一个,只有当页面被关闭之后它才会从执行栈中被推出,否则一直存在于栈底。
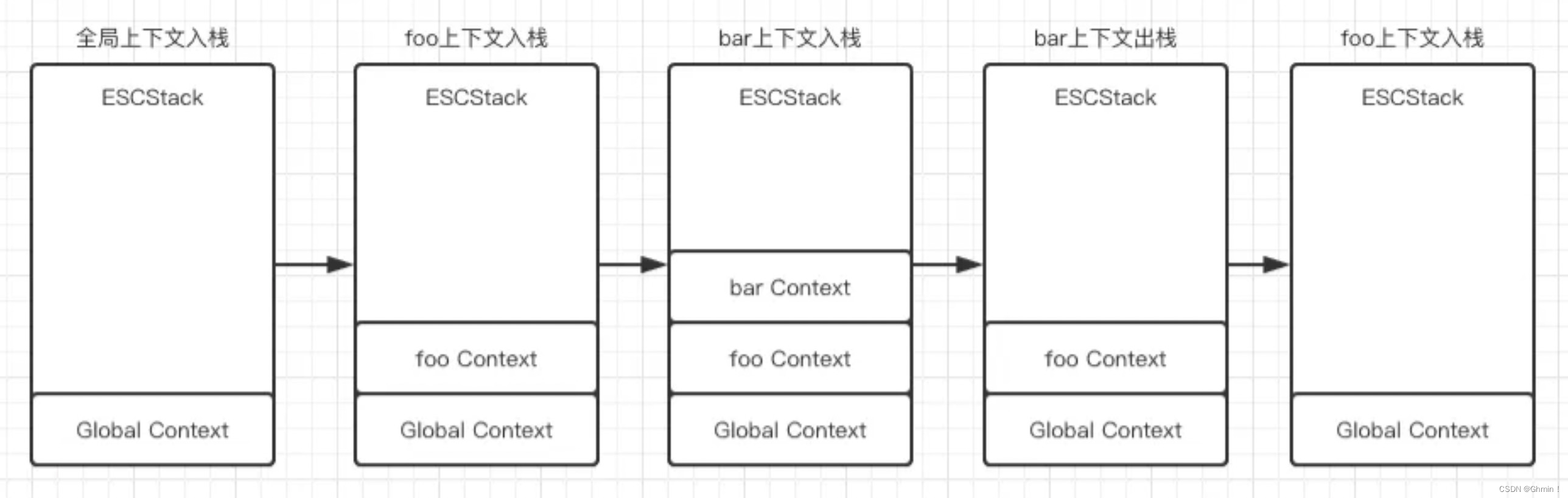
下面我们来看一段具体的代码示例:
function foo () { function bar () { return 'I am bar';}return bar();
}
foo();对应图解如下:

执行上下文的数量限制(堆栈溢出)
执行上下文可存在多个,虽然没有明确的数量限制,但如果超出栈分配的空间,会造成堆栈溢出。常见于递归调用,没有终止条件造成死循环的场景。
// 递归调用自身
function foo() {foo();
}
foo();
// 报错: Uncaught RangeError: Maximum call stack size exceeded🌟执行上下文生命周期
前面我们有说到,运行 JavaScript 代码时,当代码执行进入一个环境时,就会为该环境创建一个执行上下文,它会在你运行代码前做一些准备工作。接下来我们就来看一下具体会做哪些准备工作。
具体要做的事,和执行上下文的生命周期有关。
执行上下文的生命周期有两个阶段:
- 创建阶段(进入执行上下文):函数被调用时,进入函数环境,为其创建一个执行上下文,此时进入创建阶段。
- 执行阶段(代码执行):执行函数中代码时,此时执行上下文进入执行阶段。
创建阶段
创建阶段要做的事情主要如下:
-
创建变量对象(VO:variable object)
-
确定函数的形参(并赋值)
-
函数环境会初始化创建 Arguments对象(并赋值)
-
确定普通字面量形式的函数声明(并赋值)
-
变量声明,函数表达式声明(未赋值)
-
-
确定 this 指向(this 由调用者确定)
-
确定作用域(词法环境决定,哪里声明定义,就在哪里确定)
这里有必要说一下变量对象。
当处于执行上下文的建立阶段时,我们可以将整个上下文环境看作是一个对象。该对象拥有 3 个属性,如下:
executionContextObj = {variableObject : {}, // 变量对象,里面包含 Arguments 对象,形式参数,函数和局部变量scopeChain : {},// 作用域链,包含内部上下文所有变量对象的列表this : {}// 上下文中 this 的指向对象
}可以看到,这里执行上下文抽象成为了一个对象,拥有 3 个属性,分别是变量对象,作用域链以及 this 指向,这里我们重点来看一下变量对象里面所拥有的东西。
在函数的建立阶段,首先会建立 Arguments 对象。然后确定形式参数,检查当前上下文中的函数声明,每找到一个函数声明,就在 variableObject 下面用函数名建立一个属性,属性值就指向该函数在内存中的地址的一个引用。
如果上述函数名已经存在于 variableObject(简称 VO) 下面,那么对应的属性值会被新的引用给覆盖。
最后,是确定当前上下文中的局部变量,如果遇到和函数名同名的变量,则会忽略该变量。
执行阶段
- 变量对象赋值
- 变量赋值
- 函数表达式赋值
- 调用函数
- 顺序执行其它代码
两个阶段要做的事情介绍完毕,接下来我们来通过代码来演示一下这两个阶段做的每一件事以及变量对象是如何变化的。
const foo = function(i){var a = "Hello";var b = function privateB(){};function c(){}
}
foo(10);首先在建立阶段的变量对象如下:
fooExecutionContext = {variavleObject : {arguments : {0 : 10,length : 1}, // 确定 Arguments 对象i : 10, // 确定形式参数c : pointer to function c(), // 确定函数引用a : undefined, // 局部变量 初始值为 undefinedb : undefined // 局部变量 初始值为 undefined},scopeChain : {},this : {}
}由此可见,在建立阶段,除了 Arguments,函数的声明,以及形式参数被赋予了具体的属性值外,其它的变量属性默认的都是 undefined。并且普通形式声明的函数的提升是在变量的上面的。
一旦上述建立阶段结束,引擎就会进入代码执行阶段,这个阶段完成后,上述执行上下文对象如下,变量会被赋上具体的值。
fooExecutionContext = {variavleObject : {arguments : {0 : 10,length : 1},i : 10,c : pointer to function c(),a : "Hello",// a 变量被赋值为 Hellob : pointer to function privateB() // b 变量被赋值为 privateB() 函数},scopeChain : {},this : {}
}我们看到,只有在代码执行阶段,局部变量才会被赋予具体的值。在建立阶段局部变量的值都是 undefined。
这其实也就解释了变量提升的原理。
接下来我们再通过一段代码来加深对函数这两个阶段的过程的理解,代码如下
(function () {console.log(typeof foo);console.log(typeof bar);var foo = "Hello";var bar = function () {return "World";}function foo() {return "good";}console.log(foo, typeof foo);
})()这里,我们定义了一个 IIFE,该函数在建立阶段的变量对象如下:
fooExecutionContext = {variavleObject : {arguments : {length : 0},foo : pointer to function foo(),bar : undefined},scopeChain : {},this : {}
}首先确定 Arguments 对象,接下来是形式参数,由于本例中不存在形式参数,所以接下来开始确定函数的引用,找到 foo 函数后,创建 foo 标识符来指向这个 foo 函数,之后同名的 foo 变量不会再被创建,会直接被忽略。
然后创建 bar 变量,不过初始值为 undefined。
建立阶段完成之后,接下来进入代码执行阶段,开始一句一句的执行代码,结果如下:
(function () {console.log(typeof foo); // functionconsole.log(typeof bar); // undefinedvar foo = "Hello"; // foo 被重新赋值 变成了一个字符串var bar = function () {return "World";}function foo() {return "good";}console.log(foo, typeof foo); //Hello string
})()🌟真题解答
- 谈谈你对 JavaScript 执行上下文栈理解
参考答案:
什么是执行上下文?
简而言之,执行上下文是评估和执行 JavaScript 代码的环境的抽象概念。每当 Javascript 代码在运行的时候,它都是在执行上下文中运行。
执行上下文的类型
JavaScript 中有三种执行上下文类型。
- **全局执行上下文:**这是默认或者说基础的上下文,任何不在函数内部的代码都在全局上下文中。它会执行两件事,创建一个全局的 window 对象(浏览器的情况下),并且设置 this 的值等于这个全局对象。一个程序中只会有一个全局执行上下文。
- **函数执行上下文:**每当一个函数被调用时, 都会为该函数创建一个新的上下文。每个函数都有它自己的执行上下文,不过是在函数被调用时创建的。函数上下文可以有任意多个。每当一个新的执行上下文被创建,它会按定义的顺序(将在后文讨论)执行一系列步骤。
- **Eval 函数执行上下文:**执行在 eval 函数内部的代码也会有它属于自己的执行上下文。
调用栈
调用栈是解析器(如浏览器中的的 JavaScript 解析器)的一种机制,可以在脚本调用多个函数时,跟踪每个函数在完成执行时应该返回控制的点。(如什么函数正在执行,什么函数被这个函数调用,下一个调用的函数是谁)
- 当脚本要调用一个函数时,解析器把该函数添加到栈中并且执行这个函数。
- 任何被这个函数调用的函数会进一步添加到调用栈中,并且运行到它们被上个程序调用的位置。
- 当函数运行结束后,解释器将它从堆栈中取出,并在主代码列表中继续执行代码。
- 如果栈占用的空间比分配给它的空间还大,那么则会导致“栈溢出”错误。
🌟总结
本篇文章是关于JavaScript的一道面试题,后续还会持续更新HTML、CSS、JavaScript、Node.js、Vue.js、网络等前端相关面试题。如果文中出现有瑕疵的地方各位通过评论或者私信联系我,我们一起进步,有兴趣的伙伴可以关注订阅: 前端面试题大全

相关文章:

执行栈和执行上下文
前端面试大全JavaScript执行栈和执行上下文 🌟经典真题 🌟执行上下文 🌟栈数据结构 🌟执行上下文生命周期 🌟真题解答 🌟总结 🌟经典真题 谈谈你对 JavaScript 执行上下文栈理解 &#…...

7、单片机与W25Q128(FLASH)的通讯(SPI)实验(STM32F407)
SPI接口简介 SPI 是英语Serial Peripheral interface的缩写,顾名思义就是串行外围设备接口。是Motorola首先在其MC68HCXX系列处理器上定义的。 SPI,是一种高速的,全双工,同步的通信总线,并且在芯片的管脚上只占用四根…...

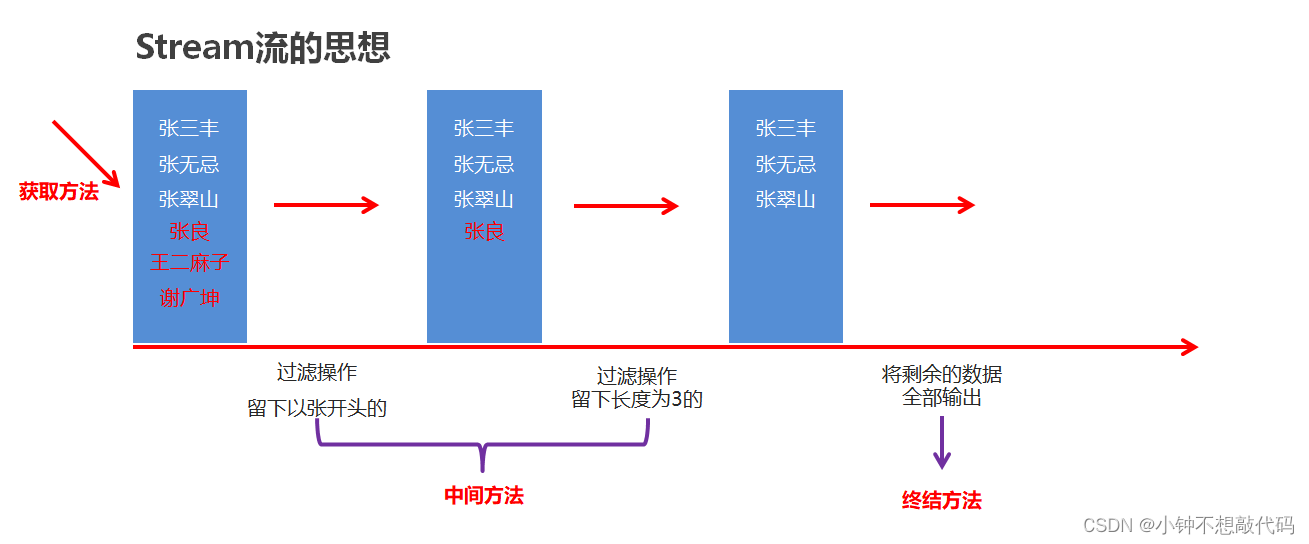
stream流和方法引用
1.Stream流 1.1体验Stream流【理解】 案例需求 按照下面的要求完成集合的创建和遍历 创建一个集合,存储多个字符串元素把集合中所有以"张"开头的元素存储到一个新的集合把"张"开头的集合中的长度为3的元素存储到一个新的集合遍历上一步得到的集…...

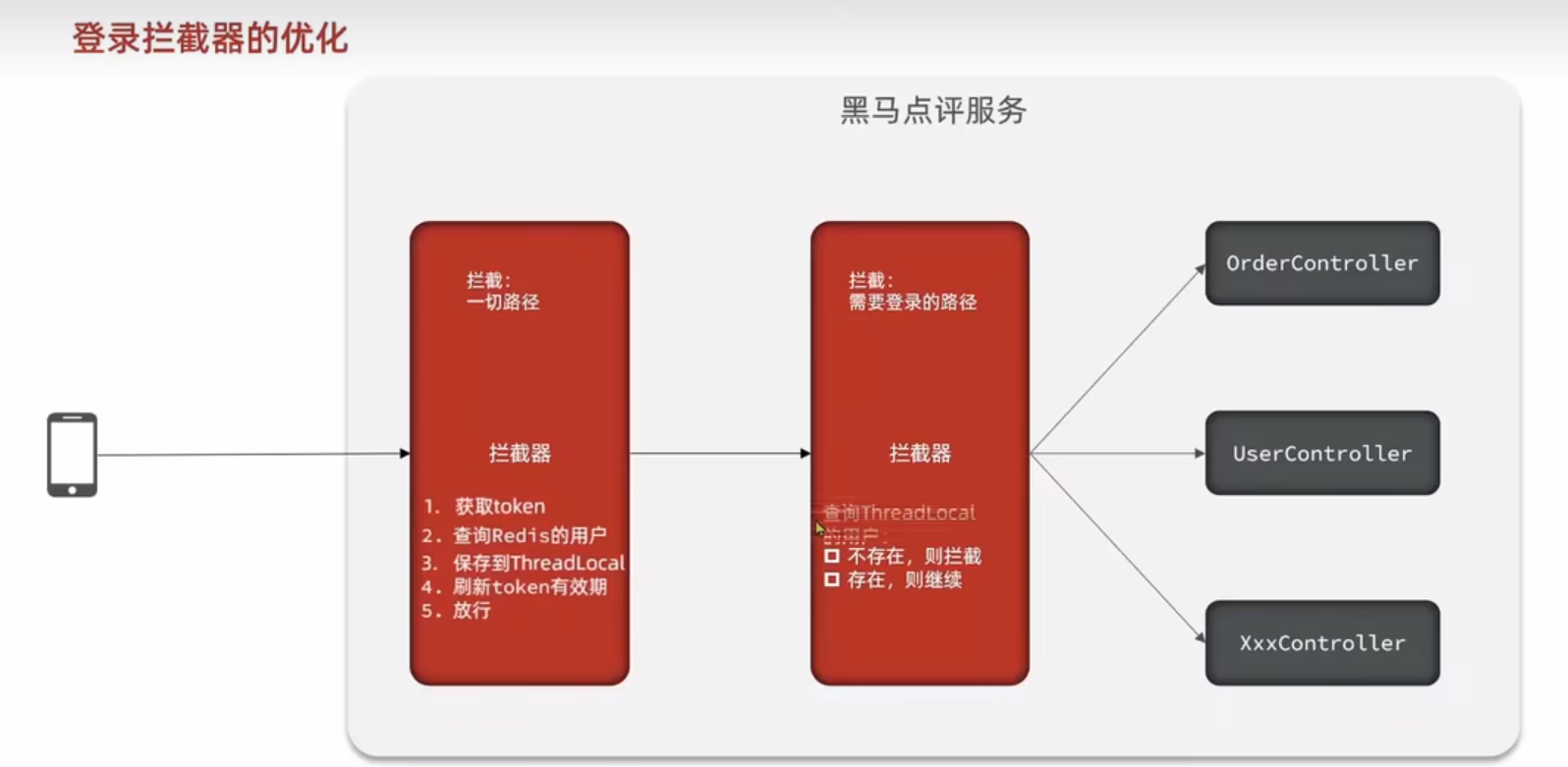
Redis——某马点评day01——短信登录
项目介绍 导入黑马点评项目 项目架构 基于Session实现登录 基本流程 实现发送短信验证码功能 controller层中 /*** 发送手机验证码*/PostMapping("code")public Result sendCode(RequestParam("phone") String phone, HttpSession session) {// 发送短信…...

AES加密技术:原理与应用
一、引言 随着信息技术的飞速发展,数据安全已成为越来越受到重视的领域。加密技术作为保障数据安全的重要手段,在信息安全领域发挥着举足轻重的作用。AES(Advanced Encryption Standard)作为一种对称加密算法,自1990年…...

Unity中PlayerPrefs在PC上存储位置总结
编辑器下和EXE存储位置是不同的,这也不难理解,是为了避免存储位置相同导致开发和测试冲突。 编辑器下位置:HKEY_CURRENT_USER\Software\Unity\UnityEditor\ExampleCompanyName\ExampleProductName EXE位置:HKEY_CURRENT_USER\Sof…...

消融实验:深度学习的关键分析工具
消融实验:深度学习的关键分析工具 在深度学习和机器学习领域,消融实验(Ablation Study)是一种重要的实验方法,用于理解和评估模型的各个组成部分对其整体性能的贡献。通过这种方法,研究人员可以更深入地了…...

Redis缓存——Spring Cache入门学习
Spring Cache 介绍 Spring Cache 是一个框架,实现了基于注解的缓存功能,只需要简单地加一个注解,就能实现缓存功能。 Spring Cache 提供了一层抽象,底层可以切换不同的缓存实现,例如: EHCacheCaffeineR…...

Python标准库copy【侯小啾python领航班系列(十五)】
Python标准库copy【侯小啾python领航班系列(十五)】 大家好,我是博主侯小啾, 🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹…...

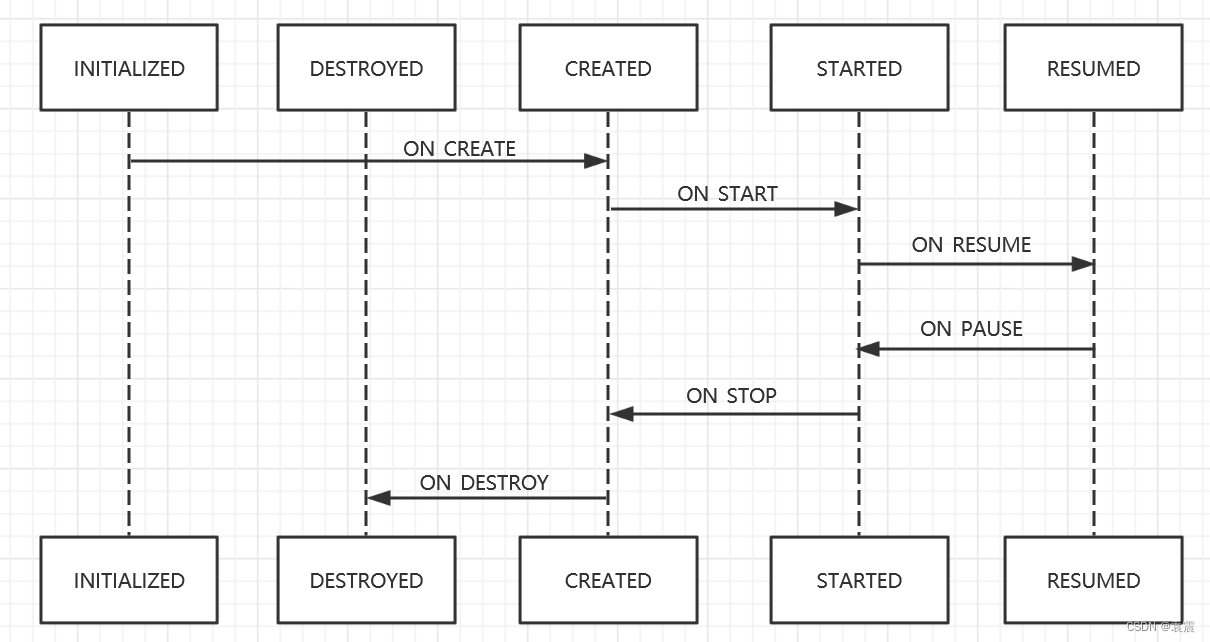
Android--Jetpack--Lifecycle详解
富贵本无根,尽从勤里得 一,定义 Lifecycle 是一个具备宿主生命周期感知能力的组件。它持有组件(Activity/Fragment)生命周期状态信息,并且允许其观察者监听宿主生命周期状态变化。 顾名思义,Lifecycle的主…...

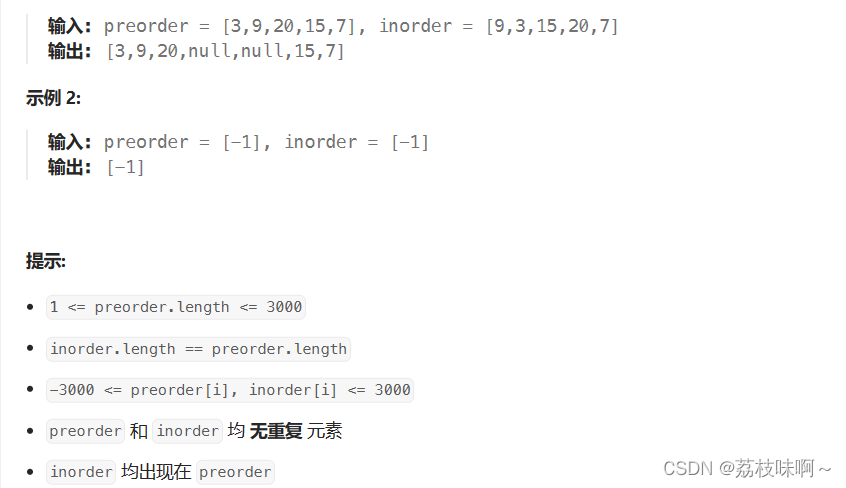
LeetCode105.从前序和中序遍历序列构造二叉树
这道题看完题想了几分钟就想到大概的思路了,但是在写的时候有很多细节没注意出了很多问题,然后写了1个多小时,其实这道题挺简单的。 首先,最基本的知识,先序遍历是根左右,中序遍历是左根右,那么…...

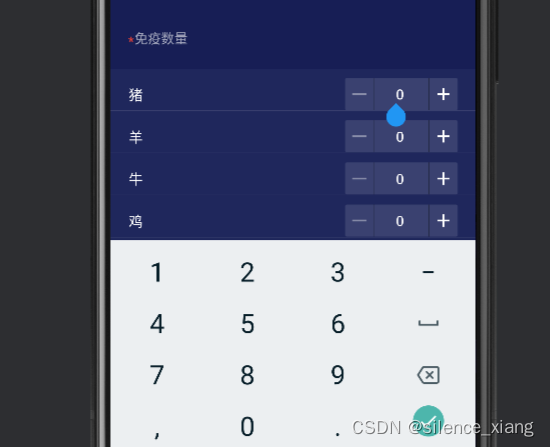
flutter-一个可以输入的数字增减器
效果 参考文章 代码 在参考文章上边,主要是改了一下样式,逻辑也比较清楚,对左右两边添加增减方法。 我在此基础上加了_numcontroller 输入框的监听。 加了数字输入框的控制 keyboardType: TextInputType.number, //设置键盘为数字 inputF…...

抑郁症中西医治疗对比?
抑郁症是一种常见的心理障碍,治疗方法包括中医和西医两种。下面就抑郁症中西医治疗进行对比: 治疗方法:中医治疗抑郁症强调整体观念和辨证论治,通过调理身体各部分的功能,达到治疗抑郁症的目的。中医治疗抑郁症多采用天…...

012 OpenCV sobel边缘检测
目录 一、环境 二、soble原理介绍 三、源码实验 一、环境 本文使用环境为: Windows10Python 3.9.17opencv-python 4.8.0.74 二、soble原理介绍 Sobel边缘检测是一种广泛应用于图像处理领域的边缘检测算法,它通过计算图像灰度函数在水平方向和垂直…...

【开源视频联动物联网平台】libmodbus 写一个modbus tcp客户端
libmodbus 是一个用于 Modbus 通信协议的 C 语言库,可以用来创建 Modbus TCP 客户端。以下是一个简单的示例代码,演示如何使用 libmodbus 创建一个 Modbus TCP 客户端。 首先,确保你已经安装了 libmodbus 库。你可以从 libmodbus 的官方网站…...

安装以及使用 stylepro_artistic 所遇问题解决
根据https://github.com/PaddlePaddle/PaddleHub/blob/develop/docs/docs_ch/get_start/windows_quickstart.md 安装 hub install stylepro_artistic1.0.1 出现ImportError: cannot import name ‘Constant’ from ‘paddle.fluid.initializer’,提示在File: "…...

【Rust】所有权的认识
所有权 所有权的认识移动,克隆,拷贝所有权与函数返回值与作用域 引用与借用可变引用悬垂引用(Dangling References) Slice类型 所有权的认识 所有程序都必须管理其运行时使用计算机内存的方式。一些语言中具有垃圾回收机制&#…...

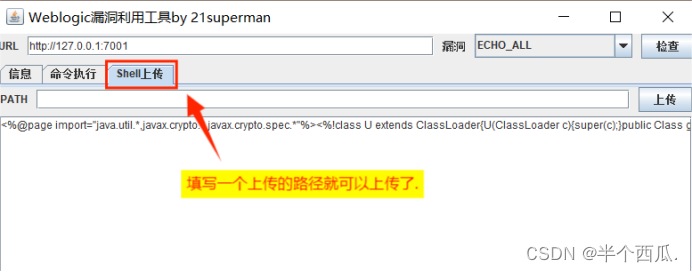
中间件安全:Weblogic 漏洞.(使用工具可以利用多种类型漏洞)
中间件安全:Weblogic 漏洞.(使用工具可以利用多种类型漏洞) WebLogic 是美国 Oracle 公司出品的一个 application server,确切的说是一个基于 JAVA EE 架构的中间件,WebLogic 是用于开发、集成、部署和管理大型分布式…...

matlab操作方法(一)——向量及其操作
1.向量及其操作 matlab是英文Matrix Laboratory(矩阵实验室)的简称,是基于矩阵运算的操作环境。matlab中的所有数据都是以矩阵或多维数组的形式存储的。向量和标量是矩阵的两种特殊形式 向量是指单行或者单列的矩阵,它是构成矩阵…...

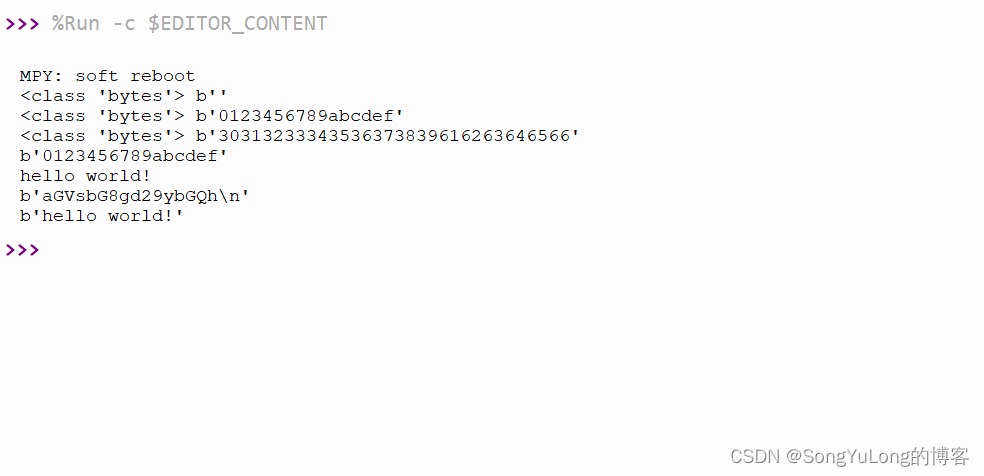
MicroPython标准库
MicroPython标准库 arraybinascii(二进制/ASCII转换)builtins – 内置函数和异常cmath – 复数的数学函数collections – 集合和容器类型errno – 系统错误代码gc – 控制垃圾收集器hashlib – 散列算法heapq – 堆队列算法io – 输入/输出流json – JSON 编码和解码math – 数…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...

【Linux】自动化构建-Make/Makefile
前言 上文我们讲到了Linux中的编译器gcc/g 【Linux】编译器gcc/g及其库的详细介绍-CSDN博客 本来我们将一个对于编译来说很重要的工具:make/makfile 1.背景 在一个工程中源文件不计其数,其按类型、功能、模块分别放在若干个目录中,mak…...
