WPF实战项目十八(客户端):添加新增、查询、编辑功能
1、ToDoView.xmal添加引用,添加微软的行为类
xmlns:i="http://schemas.microsoft.com/xaml/behaviors"2、给项目添加行为
<i:Interaction.Triggers><i:EventTrigger EventName="MouseLeftButtonUp"><i:InvokeCommandAction Command="{Binding DataContext.SelectedCommand, RelativeSource={RelativeSource Mode=FindAncestor, AncestorType=ItemsControl}}" CommandParameter="{Binding}" /></i:EventTrigger></i:Interaction.Triggers>3、ToDoViewModel.cs新建查询SelectedCommand
public DelegateCommand<ToDoDto> SelectedCommand { get;private set; }public ToDoViewModel(IToDoService toDoService, IContainerProvider provider) : base(provider){ToDoDtos = new ObservableCollection<ToDoDto>();AddCommand = new DelegateCommand(Add);SelectedCommand = new DelegateCommand<ToDoDto>(Selected);this.toDoService = toDoService;}private async void Selected(ToDoDto obj){try{UpdateLoading(true);var todoResult = await toDoService.GetFirstOfDefaultAsync(obj.Id);if (todoResult.Status){IsIsRightDrawerOpens = true;CurrentDto = todoResult.Result;}}catch (Exception){throw;}finally{UpdateLoading(false);}}4、新建属性编辑选中/新增时的对象
private ToDoDto currentDto;/// <summary>/// 编辑选中/新增时的对象/// </summary>public ToDoDto CurrentDto{get { return currentDto; }set { currentDto = value; RaisePropertyChanged(); }}5、前台绑定文本标题、内容、状态
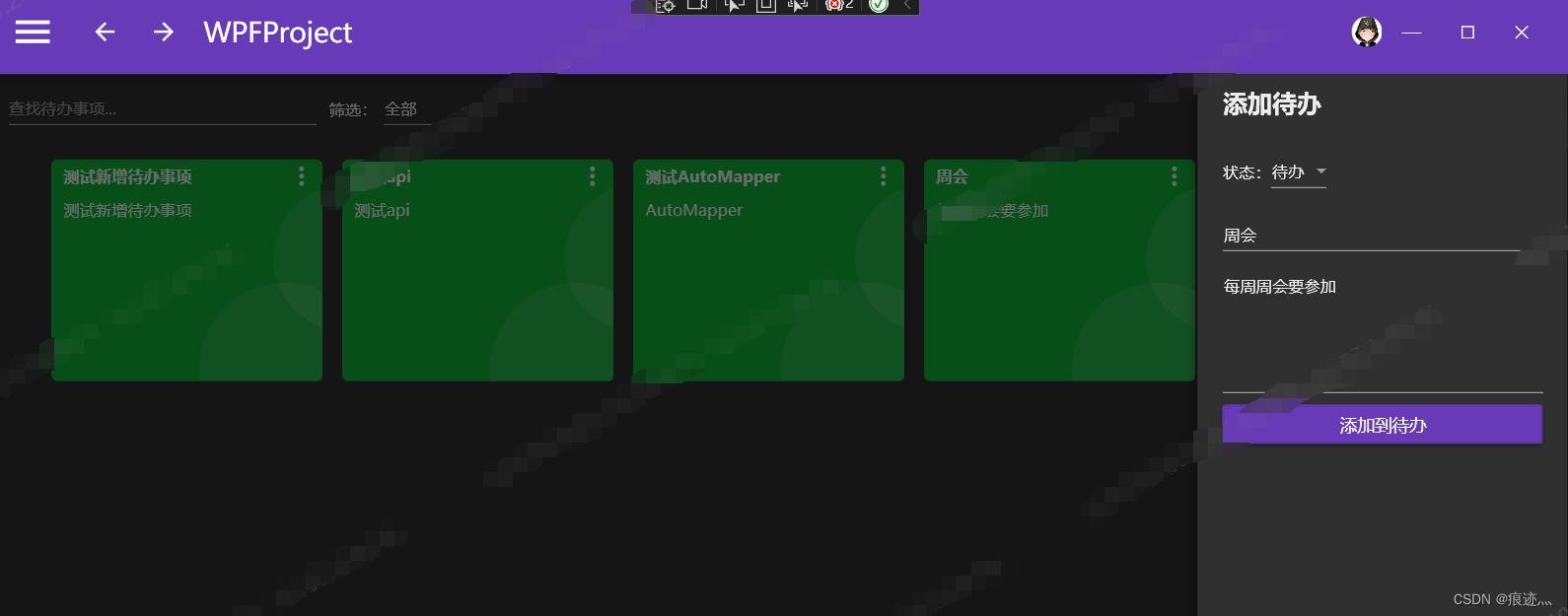
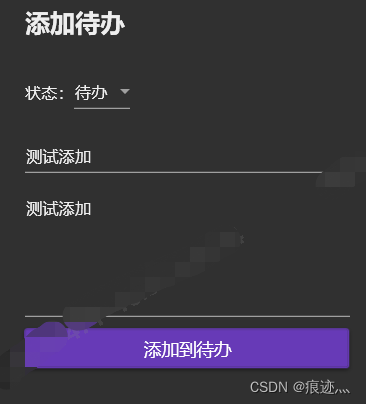
<StackPanelMargin="20"DockPanel.Dock="Top"Orientation="Horizontal"><TextBlock VerticalAlignment="Center" Text="状态:" /><ComboBox SelectedIndex="{Binding CurrentDto.Status}"><ComboBoxItem>待办</ComboBoxItem><ComboBoxItem>已完成</ComboBoxItem></ComboBox></StackPanel><TextBoxMargin="20,5"md:HintAssist.Hint="请输入待办概要"DockPanel.Dock="Top"Text="{Binding CurrentDto.Title}" /><TextBoxMinHeight="100"Margin="20,10"md:HintAssist.Hint="请输入待办事项内容"DockPanel.Dock="Top"Text="{Binding CurrentDto.Content}" />6、F5运行项目,点击待办事项能在右侧显示信息
 7、绑定搜索输入框,首先定义一个属性,前台绑定输入框的值Search,给输入框添加回车事件
7、绑定搜索输入框,首先定义一个属性,前台绑定输入框的值Search,给输入框添加回车事件
private string search;/// <summary>/// 搜索条件/// </summary>public string Search{get { return search; }set { search = value; RaisePropertyChanged(); }}<TextBoxWidth="250"md:HintAssist.Hint="查找待办事项..."md:TextFieldAssist.HasClearButton="True"Text="{Binding Search, Mode=TwoWay, UpdateSourceTrigger=PropertyChanged}"><TextBox.InputBindings><KeyBinding Key="Enter" Command="{Binding SearchCommand}" /></TextBox.InputBindings></TextBox>8、SearchCommand搜索事件可以和上面AddCommand合并到一起,【添加待办】按钮设置事件:ExecuteCommand,参数设置="新增",查找框设置成ExecuteCommand,参数设置="查询"
public DelegateCommand<string> ExecuteCommand { get; private set; }public ToDoViewModel(IToDoService toDoService, IContainerProvider provider) : base(provider){ToDoDtos = new ObservableCollection<ToDoDto>();ExecuteCommand = new DelegateCommand<string>(Execute);SelectedCommand = new DelegateCommand<ToDoDto>(Selected);this.toDoService = toDoService;} <ButtonMargin="10,0"HorizontalAlignment="Right"Command="{Binding ExecuteCommand}"CommandParameter="新增"Content="+ 添加待办" /><TextBoxWidth="250"md:HintAssist.Hint="查找待办事项..."md:TextFieldAssist.HasClearButton="True"Text="{Binding Search, Mode=TwoWay, UpdateSourceTrigger=PropertyChanged}"><TextBox.InputBindings><KeyBindingKey="Enter"Command="{Binding ExecuteCommand}"CommandParameter="查询" /></TextBox.InputBindings></TextBox>9、获取数据的函数里面把Search属性传进去
/// <summary>/// 获取数据/// </summary>private async void GetDataAsync(){UpdateLoading(true);var todoResult = await toDoService.GetAllPageListAsync(new WPFProjectShared.Parameters.QueryParameter{PageIndex = 0,PageSize = 100,Search = Search});if (todoResult.Status){toDoDtos.Clear();foreach (var item in todoResult.Result.Items){toDoDtos.Add(item);}}UpdateLoading(false);}10、新增Excute方法和Query方法
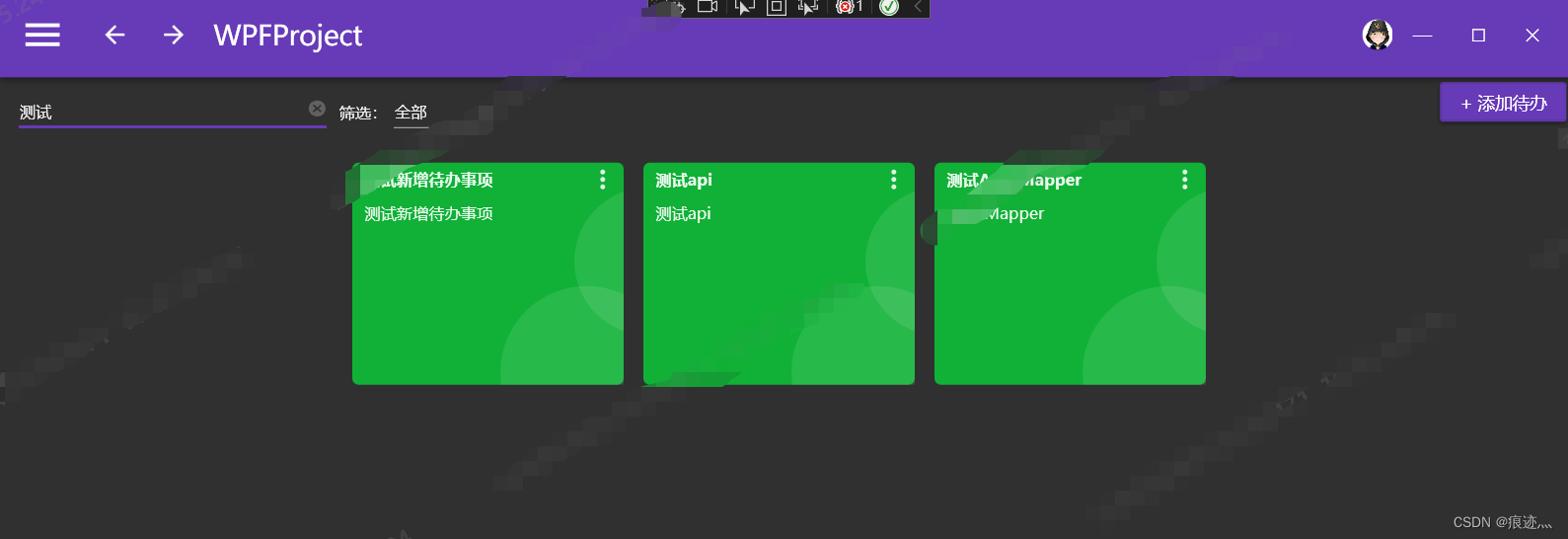
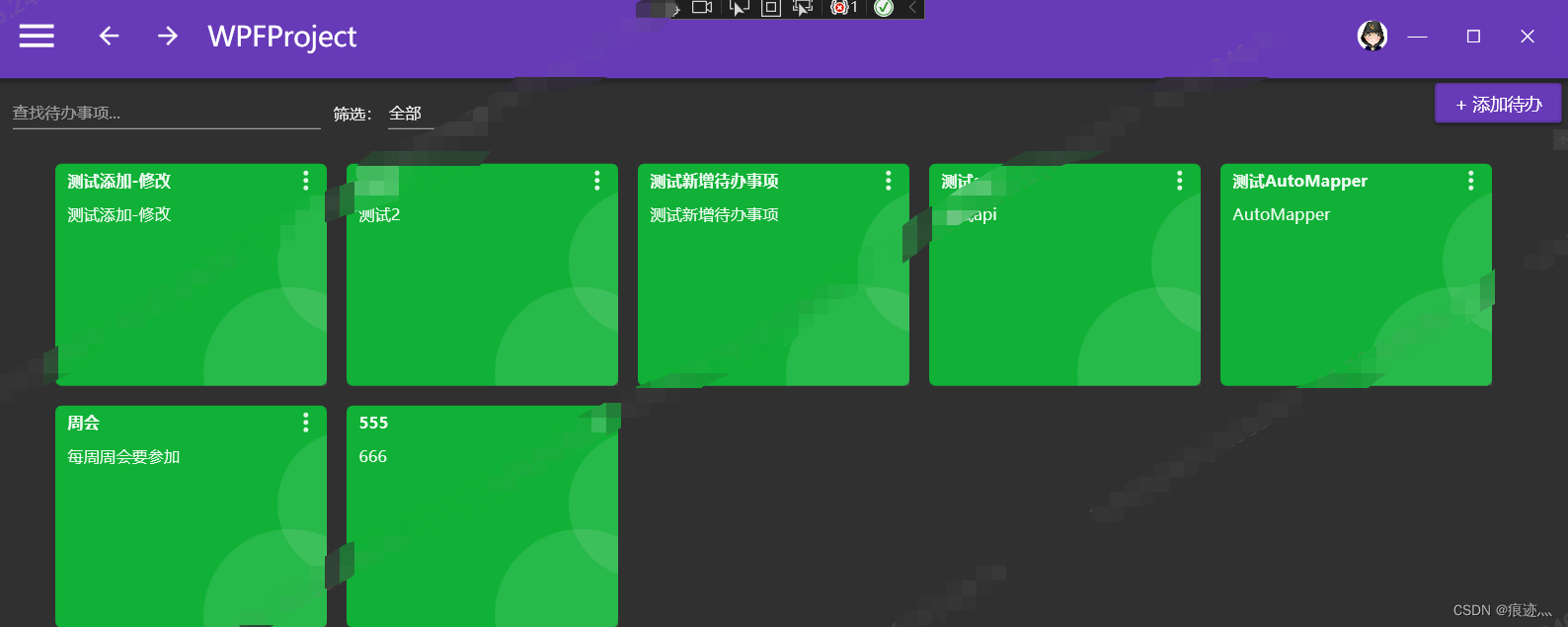
private void Execute(string obj){switch (obj){case "新增":Add();break;case "查询":Query();break;}}private void Query(){GetDataAsync();}11、F5运行项目,在搜索框里面查询显示 12、【保存】事件,按钮添加绑定事件,修改Excute方法、新增Add方法和Save方法
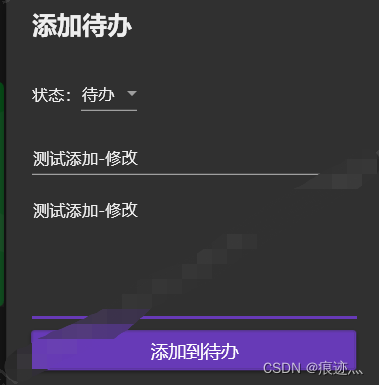
12、【保存】事件,按钮添加绑定事件,修改Excute方法、新增Add方法和Save方法
<ButtonMargin="20,0"Command="{Binding ExecuteCommand}"CommandParameter="保存"Content="添加到待办"DockPanel.Dock="Top" /> private void Execute(string obj){switch (obj){case "新增":Add();break;case "查询":Query();break;case "保存":Save();break;}}/// <summary>/// 添加待办/// </summary>/// <exception cref="NotImplementedException"></exception>private void Add(){CurrentDto = new ToDoDto();IsIsRightDrawerOpens = true;}
private async void Save(){if (string.IsNullOrWhiteSpace(CurrentDto.Title) || string.IsNullOrWhiteSpace(CurrentDto.Content)){return;}else{UpdateLoading(true);try{if (CurrentDto.Id > 0)//update{var updateResult = await toDoService.UpdateAsync(CurrentDto);if (updateResult.Status){var todo = ToDoDtos.FirstOrDefault(t => t.Id == CurrentDto.Id);if (todo != null){todo.Title = CurrentDto.Title;todo.Content = CurrentDto.Content;todo.Status = CurrentDto.Status;}}IsIsRightDrawerOpens = false;}else//add{var addResult = await toDoService.AddAsync(CurrentDto);if (addResult.Status){ToDoDtos.Add(addResult.Result);IsIsRightDrawerOpens = false;}}}catch (Exception){throw;}finally { UpdateLoading(false); }}}修改API中TodoController的代码
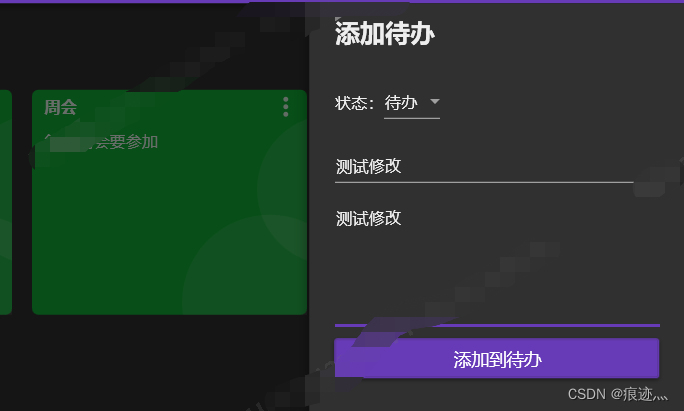
[HttpPost]public async Task<ApiResponse> Update(TodoDto toDo){return await toDoService.UpdateEntityAsync(toDo);}13、F5运行项目,测试修改待办

保存的时候报错:
{"type":"https://tools.ietf.org/html/rfc7231#section-6.5.1","title":"One or more validation errors occurred.","status":400,"traceId":"00-40d7073ee1cf77c77875996f55f65034-4888403c8bef54ca-00","errors":{"toDo":["The toDo field is required."],"$.Status":["The JSON value could not be converted to System.String. Path: $.Status | LineNumber: 0 | BytePositionInLine: 59."]}}
后来发现是实体类引用错误导致,重新引用WPFProjectShared.Dtos.TodoDto,
另外一个报错:
{"type":"https://tools.ietf.org/html/rfc7231#section-6.5.1","title":"One or more validation errors occurred.","status":400,"traceId":"00-25e255d827e2947f869ccba30a1714e4-b2423a142252e535-00","errors":{"$":["'-' is invalid within a number, immediately after a sign character ('+' or '-'). Expected a digit ('0'-'9'). Path: $ | LineNumber: 0 | BytePositionInLine: 1."],"toDo":["The toDo field is required."]}}
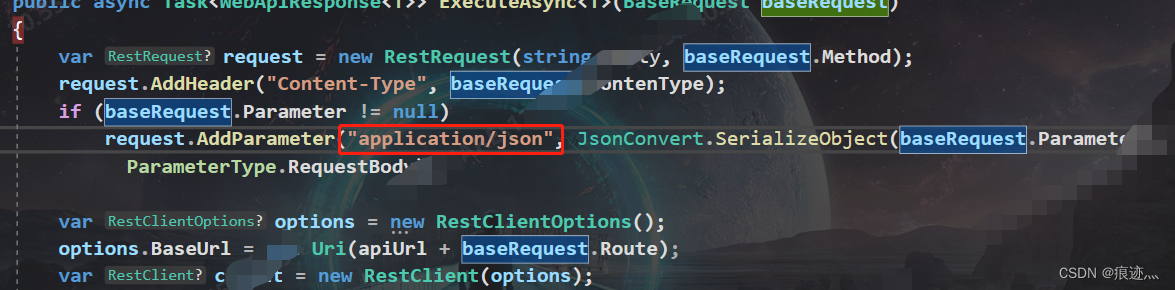
修改请求参数的格式application/json




ToDoView.xmal完整代码:
<UserControlx:Class="WPFProject.Views.ToDoView"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:i="http://schemas.microsoft.com/xaml/behaviors"xmlns:local="clr-namespace:WPFProject.Views"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:md="http://materialdesigninxaml.net/winfx/xaml/themes"d:DesignHeight="450"d:DesignWidth="800"mc:Ignorable="d"><md:DialogHost><md:DrawerHost IsRightDrawerOpen="{Binding IsIsRightDrawerOpens}"><md:DrawerHost.RightDrawerContent><DockPanel Width="300" LastChildFill="False"><TextBlockPadding="20,10"DockPanel.Dock="Top"FontSize="20"FontWeight="Bold"Text="添加待办" /><StackPanelMargin="20"DockPanel.Dock="Top"Orientation="Horizontal"><TextBlock VerticalAlignment="Center" Text="状态:" /><ComboBox SelectedIndex="{Binding CurrentDto.Status}"><ComboBoxItem>待办</ComboBoxItem><ComboBoxItem>已完成</ComboBoxItem></ComboBox></StackPanel><TextBoxMargin="20,5"md:HintAssist.Hint="请输入待办概要"DockPanel.Dock="Top"Text="{Binding CurrentDto.Title}" /><TextBoxMinHeight="100"Margin="20,10"md:HintAssist.Hint="请输入待办事项内容"DockPanel.Dock="Top"Text="{Binding CurrentDto.Content}" /><ButtonMargin="20,0"Command="{Binding ExecuteCommand}"CommandParameter="保存"Content="添加到待办"DockPanel.Dock="Top" /></DockPanel></md:DrawerHost.RightDrawerContent><Grid><Grid.RowDefinitions><RowDefinition Height="auto" /><RowDefinition /></Grid.RowDefinitions><StackPanelMargin="15,15,0,0"VerticalAlignment="Center"Orientation="Horizontal"><TextBoxWidth="250"md:HintAssist.Hint="查找待办事项..."md:TextFieldAssist.HasClearButton="True"Text="{Binding Search, Mode=TwoWay, UpdateSourceTrigger=PropertyChanged}"><TextBox.InputBindings><KeyBindingKey="Enter"Command="{Binding ExecuteCommand}"CommandParameter="查询" /></TextBox.InputBindings></TextBox><TextBlockMargin="10,0,5,0"VerticalAlignment="Center"Text="筛选:" /><ComboBox Width="80" SelectedIndex="0"><ComboBoxItem>全部</ComboBoxItem><ComboBoxItem>待办</ComboBoxItem><ComboBoxItem>已完成</ComboBoxItem></ComboBox></StackPanel><ButtonMargin="10,0"HorizontalAlignment="Right"Command="{Binding ExecuteCommand}"CommandParameter="新增"Content="+ 添加待办" /><ScrollViewer Grid.Row="1"><ItemsControlGrid.Row="1"Margin="0,20"HorizontalAlignment="Center"ItemsSource="{Binding ToDoDtos}"><ItemsControl.ItemsPanel><ItemsPanelTemplate><WrapPanel /></ItemsPanelTemplate></ItemsControl.ItemsPanel><ItemsControl.ItemTemplate><DataTemplate><md:TransitioningContent OpeningEffect="{md:TransitionEffect Kind=ExpandIn}"><GridWidth="220"MinHeight="180"MaxHeight="250"Margin="8"><i:Interaction.Triggers><i:EventTrigger EventName="MouseLeftButtonUp"><i:InvokeCommandAction Command="{Binding DataContext.SelectedCommand, RelativeSource={RelativeSource Mode=FindAncestor, AncestorType=ItemsControl}}" CommandParameter="{Binding}" /></i:EventTrigger></i:Interaction.Triggers><Grid.RowDefinitions><RowDefinition Height="auto" /><RowDefinition /></Grid.RowDefinitions><md:PopupBox HorizontalAlignment="Right" Panel.ZIndex="1"><Button Content="删除" /></md:PopupBox><BorderGrid.RowSpan="2"Background="#10B136"CornerRadius="5" /><TextBlockPadding="10,5"FontWeight="Bold"Text="{Binding Title}" /><TextBlockGrid.Row="1"Padding="10,5"Text="{Binding Content}" /><Canvas Grid.RowSpan="2" ClipToBounds="True"><!-- 切割 --><BorderCanvas.Top="20"Canvas.Right="-80"Width="120"Height="120"Background="#FFFFFF"CornerRadius="60"Opacity="0.1" /><BorderCanvas.Top="100"Canvas.Right="-40"Width="140"Height="140"Background="#FFFFFF"CornerRadius="70"Opacity="0.1" /></Canvas></Grid></md:TransitioningContent></DataTemplate></ItemsControl.ItemTemplate></ItemsControl></ScrollViewer></Grid></md:DrawerHost></md:DialogHost>
</UserControl>
ToDoViewModel.cs完整代码
using Prism.Commands;
using Prism.Ioc;
using Prism.Mvvm;
using Prism.Regions;
using System;
using System.Collections.Generic;
using System.Collections.ObjectModel;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using WPFProject.Common.Models;
using WPFProject.Service;
using WPFProjectShared.Dtos;namespace WPFProject.ViewModels
{public class ToDoViewModel : NavigationViewModel{private readonly IToDoService toDoService;public ToDoViewModel(IToDoService toDoService, IContainerProvider provider) : base(provider){ToDoDtos = new ObservableCollection<TodoDto>();ExecuteCommand = new DelegateCommand<string>(Execute);SelectedCommand = new DelegateCommand<TodoDto>(Selected);this.toDoService = toDoService;}private void Execute(string obj){switch (obj){case "新增":Add();break;case "查询":Query();break;case "保存":Save();break;}}private async void Save(){if (string.IsNullOrWhiteSpace(CurrentDto.Title) || string.IsNullOrWhiteSpace(CurrentDto.Content)){return;}else{UpdateLoading(true);try{if (CurrentDto.Id > 0)//update{var updateResult = await toDoService.UpdateAsync(CurrentDto);if (updateResult.Status){var todo = ToDoDtos.FirstOrDefault(t => t.Id == CurrentDto.Id);if (todo != null){todo.Title = CurrentDto.Title;todo.Content = CurrentDto.Content;todo.Status = CurrentDto.Status;}}IsIsRightDrawerOpens = false;}else//add{var addResult = await toDoService.AddAsync(CurrentDto);if (addResult.Status){ToDoDtos.Add(addResult.Result);IsIsRightDrawerOpens = false;}}}catch (Exception){throw;}finally { UpdateLoading(false); }}}private void Query(){GetDataAsync();}/// <summary>/// 添加待办/// </summary>/// <exception cref="NotImplementedException"></exception>private void Add(){CurrentDto = new TodoDto();IsIsRightDrawerOpens = true;}private async void Selected(TodoDto obj){try{UpdateLoading(true);var todoResult = await toDoService.GetFirstOfDefaultAsync(obj.Id);if (todoResult.Status){IsIsRightDrawerOpens = true;CurrentDto = todoResult.Result;}}catch (Exception){throw;}finally{UpdateLoading(false);}}public DelegateCommand<string> ExecuteCommand { get; private set; }public DelegateCommand<TodoDto> SelectedCommand { get;private set; }private bool isIsRightDrawerOpens;/// <summary>/// 右侧新增窗口是否打开/// </summary>public bool IsIsRightDrawerOpens{get { return isIsRightDrawerOpens; }set { isIsRightDrawerOpens = value; RaisePropertyChanged(); }}private TodoDto currentDto;/// <summary>/// 编辑选中/新增时的对象/// </summary>public TodoDto CurrentDto{get { return currentDto; }set { currentDto = value; RaisePropertyChanged(); }}private string search;/// <summary>/// 搜索条件/// </summary>public string Search{get { return search; }set { search = value; RaisePropertyChanged(); }}private ObservableCollection<TodoDto> toDoDtos;public ObservableCollection<TodoDto> ToDoDtos{get { return toDoDtos; }set { toDoDtos = value; }}/// <summary>/// 获取数据/// </summary>private async void GetDataAsync(){UpdateLoading(true);var todoResult = await toDoService.GetAllPageListAsync(new WPFProjectShared.Parameters.QueryParameter{PageIndex = 0,PageSize = 100,Search = Search});if (todoResult.Status){toDoDtos.Clear();foreach (var item in todoResult.Result.Items){toDoDtos.Add(item);}}UpdateLoading(false);}public override void OnNavigatedTo(NavigationContext navigationContext){base.OnNavigatedTo(navigationContext);GetDataAsync();}}
}
备忘录也相应修改,完整代码如下:
MemoView.xmal
<UserControlx:Class="WPFProject.Views.MemoView"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:i="http://schemas.microsoft.com/xaml/behaviors"xmlns:local="clr-namespace:WPFProject.Views"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:md="http://materialdesigninxaml.net/winfx/xaml/themes"d:DesignHeight="450"d:DesignWidth="800"mc:Ignorable="d"><md:DialogHost><md:DrawerHost IsRightDrawerOpen="{Binding IsIsRightDrawerOpens}"><md:DrawerHost.RightDrawerContent><DockPanel Width="300" LastChildFill="False"><TextBlockPadding="20,10"DockPanel.Dock="Top"FontSize="20"FontWeight="Bold"Text="添加备忘录" /><TextBoxMargin="20,5"md:HintAssist.Hint="请输入备忘录概要"DockPanel.Dock="Top"Text="{Binding CurrentDto.Title}" /><TextBoxMinHeight="100"Margin="20,10"md:HintAssist.Hint="请输入备忘录内容"DockPanel.Dock="Top"Text="{Binding CurrentDto.Content}" /><ButtonMargin="20,0"Command="{Binding ExecuteCommand}"CommandParameter="保存"Content="添加到备忘录"DockPanel.Dock="Top" /></DockPanel></md:DrawerHost.RightDrawerContent><Grid><Grid.RowDefinitions><RowDefinition Height="auto" /><RowDefinition /></Grid.RowDefinitions><StackPanelMargin="15,15,0,0"VerticalAlignment="Center"Orientation="Horizontal"><TextBoxWidth="250"md:HintAssist.Hint="查找备忘录..."md:TextFieldAssist.HasClearButton="True"Text="{Binding Search, Mode=TwoWay, UpdateSourceTrigger=PropertyChanged}"><TextBox.InputBindings><KeyBindingKey="Enter"Command="{Binding ExecuteCommand}"CommandParameter="查询" /></TextBox.InputBindings></TextBox></StackPanel><ButtonMargin="10,0"HorizontalAlignment="Right"Command="{Binding ExecuteCommand}"CommandParameter="新增"Content="+ 添加备忘录" /><ScrollViewer Grid.Row="1"><ItemsControlMargin="0,20"HorizontalAlignment="Center"ItemsSource="{Binding MemoDtos}"><ItemsControl.ItemsPanel><ItemsPanelTemplate><WrapPanel /></ItemsPanelTemplate></ItemsControl.ItemsPanel><ItemsControl.ItemTemplate><DataTemplate><md:TransitioningContent OpeningEffect="{md:TransitionEffect Kind=ExpandIn}"><GridWidth="220"MinHeight="180"MaxHeight="250"Margin="8"><i:Interaction.Triggers><i:EventTrigger EventName="MouseLeftButtonUp"><i:InvokeCommandAction Command="{Binding DataContext.SelectedCommand, RelativeSource={RelativeSource Mode=FindAncestor, AncestorType=ItemsControl}}" CommandParameter="{Binding}" /></i:EventTrigger></i:Interaction.Triggers><Grid.RowDefinitions><RowDefinition Height="auto" /><RowDefinition /></Grid.RowDefinitions><md:PopupBox HorizontalAlignment="Right" Panel.ZIndex="1"><Button Content="删除" /></md:PopupBox><BorderGrid.RowSpan="2"Background="#10B136"CornerRadius="5" /><TextBlockPadding="10,5"FontWeight="Bold"Text="{Binding Title}" /><TextBlockGrid.Row="1"Padding="10,5"Text="{Binding Content}" /><Canvas Grid.RowSpan="2" ClipToBounds="True"><!-- 切割 --><BorderCanvas.Top="20"Canvas.Right="-80"Width="120"Height="120"Background="#FFFFFF"CornerRadius="60"Opacity="0.1" /><BorderCanvas.Top="100"Canvas.Right="-40"Width="140"Height="140"Background="#FFFFFF"CornerRadius="70"Opacity="0.1" /></Canvas></Grid></md:TransitioningContent></DataTemplate></ItemsControl.ItemTemplate></ItemsControl></ScrollViewer></Grid></md:DrawerHost></md:DialogHost>
</UserControl>
MemoViewModel.cs
using Prism.Commands;
using Prism.Ioc;
using Prism.Regions;
using System;
using System.Collections.ObjectModel;
using System.Linq;
using WPFProject.Common.Models;
using WPFProject.Service;
using WPFProjectShared.Dtos;namespace WPFProject.ViewModels
{public class MemoViewModel : NavigationViewModel{private readonly IMemoService memoService;public MemoViewModel(IMemoService memoService, IContainerProvider provider) : base(provider){MemoDtos = new ObservableCollection<MemoDto>();ExecuteCommand = new DelegateCommand<string>(Execute);SelectedCommand = new DelegateCommand<MemoDto>(Selected);this.memoService = memoService;}private void Execute(string obj){switch (obj){case "新增":Add();break;case "查询":Query();break;case "保存":Save();break;}}private async void Save(){if (string.IsNullOrWhiteSpace(CurrentDto.Title) || string.IsNullOrWhiteSpace(CurrentDto.Content)){return;}else{UpdateLoading(true);try{if (CurrentDto.Id > 0)//update{var updateResult = await memoService.UpdateAsync(CurrentDto);if (updateResult.Status){var todo = MemoDtos.FirstOrDefault(t => t.Id == CurrentDto.Id);if (todo != null){todo.Title = CurrentDto.Title;todo.Content = CurrentDto.Content;}}IsIsRightDrawerOpens = false;}else//add{var addResult = await memoService.AddAsync(CurrentDto);if (addResult.Status){MemoDtos.Add(addResult.Result);IsIsRightDrawerOpens = false;}}}catch (Exception){throw;}finally { UpdateLoading(false); }}}private void Query(){GetDataAsync();}private async void Selected(MemoDto obj){try{UpdateLoading(true);var memoResult = await memoService.GetFirstOfDefaultAsync(obj.Id);if (memoResult.Status){IsIsRightDrawerOpens = true;CurrentDto = memoResult.Result;}}catch (Exception){throw;}finally{UpdateLoading(false);}}private void Add(){CurrentDto = new MemoDto();IsIsRightDrawerOpens = true;}public DelegateCommand AddCommand { get; private set; }public DelegateCommand<MemoDto> SelectedCommand { get; private set; }public DelegateCommand<string> ExecuteCommand { get; private set; }private bool isIsRightDrawerOpens;public bool IsIsRightDrawerOpens{get { return isIsRightDrawerOpens; }set { isIsRightDrawerOpens = value; RaisePropertyChanged(); }}private ObservableCollection<MemoDto> memoDtos;public ObservableCollection<MemoDto> MemoDtos{get { return memoDtos; }set { memoDtos = value; RaisePropertyChanged(); }}private MemoDto currentDto;/// <summary>/// 新增/编辑 选中数据/// </summary>public MemoDto CurrentDto{get { return currentDto; }set { currentDto = value; RaisePropertyChanged(); }}private string search;/// <summary>/// 搜索条件/// </summary>public string Search{get { return search; }set { search = value; RaisePropertyChanged(); }}private async void GetDataAsync(){UpdateLoading(true);var memoResult = await memoService.GetAllPageListAsync(new WPFProjectShared.Parameters.QueryParameter{PageIndex = 0,PageSize = 100,Search = Search});if (memoResult.Status){memoDtos.Clear();foreach (var item in memoResult.Result.Items){memoDtos.Add(item);}}UpdateLoading(false);}public override void OnNavigatedTo(NavigationContext navigationContext){base.OnNavigatedTo(navigationContext);GetDataAsync();}}
}
相关文章:

WPF实战项目十八(客户端):添加新增、查询、编辑功能
1、ToDoView.xmal添加引用,添加微软的行为类 xmlns:i"http://schemas.microsoft.com/xaml/behaviors" 2、给项目添加行为 <i:Interaction.Triggers><i:EventTrigger EventName"MouseLeftButtonUp"><i:InvokeCommandAction Com…...

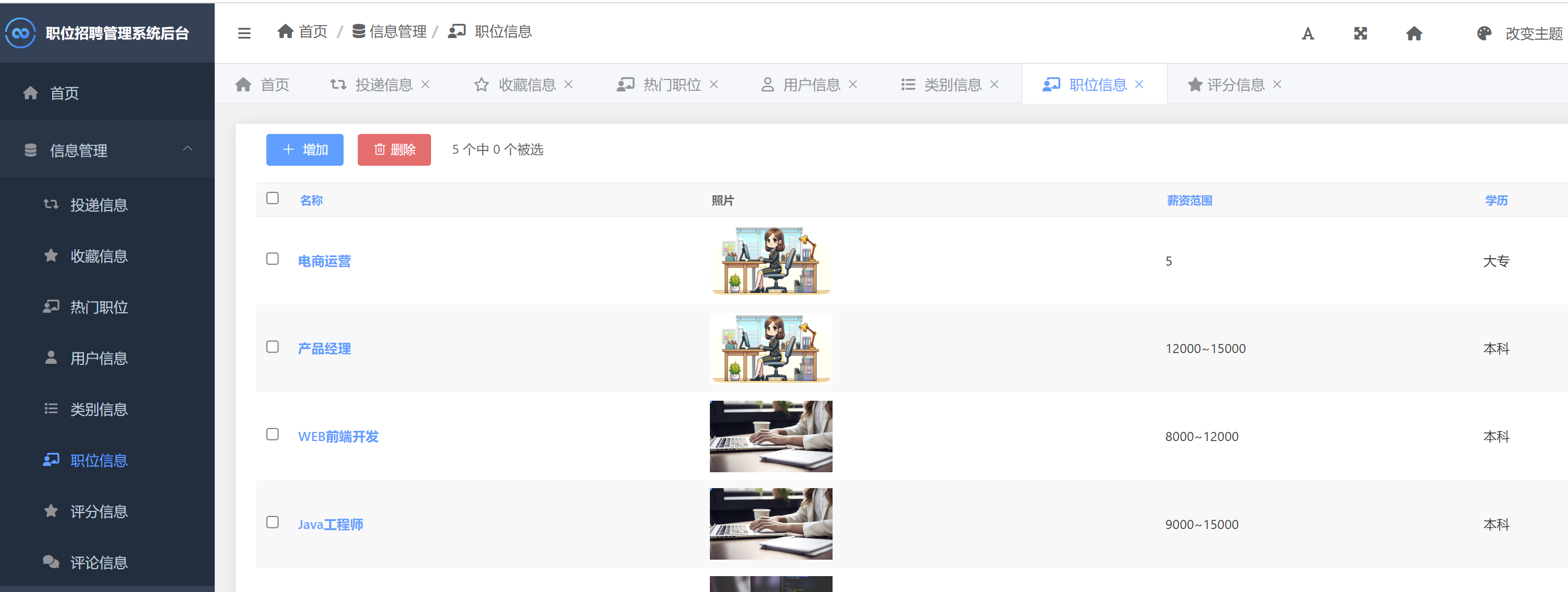
职位招聘管理与推荐系统Python+Django网页界面+协同过滤推荐算法
一、介绍 职位招聘管理与推荐系统。本系统使用Python作为主要开发语言,以WEB网页平台的方式进行呈现。前端使用HTML、CSS、Ajax、BootStrap等技术,后端使用Django框架处理用户请求。 系统创新点:相对于传统的管理系统,本系统使用…...

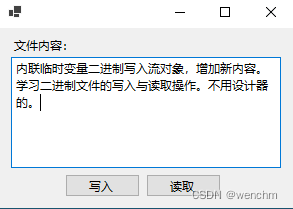
C#文件流二进制文件的读写
目录 一、BinaryWriter类 二、BinaryReader类 三、示例 1.源码 2.生成效果 二进制文件的写入与读取主要是通过BinaryWriter类和BinaryReader类来实现的。 一、BinaryWriter类 BinaryWriter类以二进制形式将基元类型写入流,并支持用特定的编码写入字符串&#…...

如何正确选择爬虫采集接口和API?区别在哪里?
在信息时代,数据已经成为了一个国家、一个企业、一个个人最宝贵的资源。而爬虫采集接口则是获取这些数据的重要手段之一。本文将从以下八个方面进行详细讨论: 1.什么是爬虫采集接口? 2.爬虫采集接口的作用和意义是什么? 3.爬虫…...

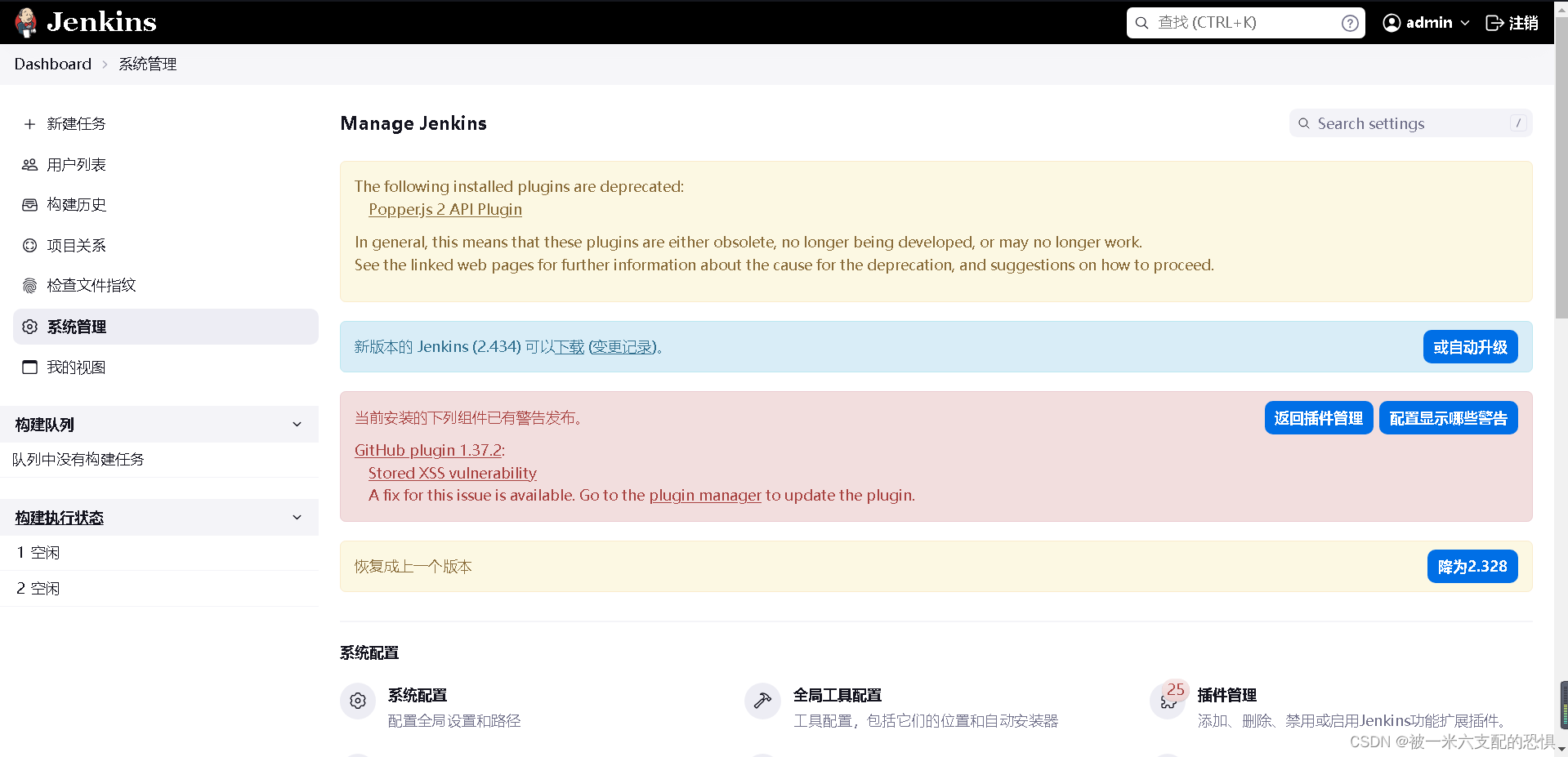
k8s部署jenkins
1.先决条件 1.因为国内的容器镜像加速器无法实时更新docker hub上的镜像资源.所以可以自己进行jenkins的容器镜像创建,. 2.这里用到了storageClass k8s的动态制备.详情参考: k8s-StoargClass的使用-基于nfs-CSDN博客 3.安装docker服务.(用于构建docker image) 2.构建jenki…...

HTTP相关
HTTP 什么是http - 蘑菇声活 http特点 1.基于TCP协议之上的应用层协议 2.基于请求--响应 3.无状态(每次发送请求对服务端都是新的) 4.无/短连接(客户端不会一直跟服务端连接) http请求协议与响应协议 请求协议 请求首行&…...

Armv8.x和Armv9.x架构扩展简介
目录 一、概述 二、Armv8.x和Armv9.x是什么意思? 三、为什么我们需要.x扩展? 四、处理器实现...

node的proxy-server使用
代理服务器是一种常见的网络工具,可以用来隐藏客户端的真实IP地址,保护客户端的隐私,也可以用来绕过一些网络限制,访问被封锁的网站。在这篇博客文章中,我们将讲解代理服务器的API基本使用流程和思路,以及代…...

FO-like Transformation in QROM Oracle Cloning
参考文献: [RS91] Rackoff C, Simon D R. Non-interactive zero-knowledge proof of knowledge and chosen ciphertext attack[C]//Annual international cryptology conference. Berlin, Heidelberg: Springer Berlin Heidelberg, 1991: 433-444.[BR93] Bellare M…...

Redis - 多数据源切换
问题描述 最近遇到一个 Redis 多数据源切换问题,不过我这个没有那么动态切换需求,所以就写了一种比较硬编码的方式来做『切换』 其实大概的场景是这样的:不同的开发环境调用 db0、生产环境调用 db1,但是因为业务原因,…...

采集工具-免费采集器下载
在当今信息时代,互联网已成为人们获取信息的主要渠道之一。对于研究者和开发者来说,如何快速准确地采集整个网站数据是至关重要的一环。以下将从九个方面详细探讨这一问题。 确定采集目标 在着手采集之前,明确目标至关重要。这有助于确定采集…...

使用MD5当做文件的唯一标识,这样安全么?
使用MD5作为文件唯一标识符可靠么? 文章目录 使用MD5作为文件唯一标识符可靠么?什么是MD5?MD5的用途MD5作为文件唯一标识的优劣优势劣势 使用MD5作为文件唯一标识的建议其他文件标识算法结束语 什么是MD5? MD5(Messag…...

【算法通关村】链表基础经典问题解析
【算法通关村】链表基础&经典问题解析 一.什么是链表 链表是一种通过指针将多个节点串联在一起的线性结构,每一个节点(结点)都由两部分组成,一个是数据域(用来存储数据),一个是指针域&…...

【华为OD题库-056】矩阵元素的边界值-java
题目 给定一个N * M矩阵,请先找出M个该矩阵中每列元素的最大值,然后输出这M个值中的最小值 补充说明: N和M的取值范围均为: [0,100] 示例1: 输入: [[1,2],[3,4]] 输出: 3 说明: 第一列元素为:1和3,最大值为3 第二列元素为: 2和4,最…...

zabbix_sender——向zabbix交互的sdk
zabbix给我们提供了win32的交互方法。地址为src\zabbix_sender\win32\zabbix_sender.c zabbix_sender_send_values 函数声明为: int zabbix_sender_send_values(const char *address, unsigned short port, const char *source,const zabbix_sender_value_t *values...
)
JDBC概述(什么是JDBC?JDBC的原理、Mysql和Sql Server入门JDBC操作)
Hi i,m JinXiang ⭐ 前言 ⭐ 本篇文章主要介绍JDBC概述(什么是JDBC?JDBC的原理、Mysql和Sql Server入门JDBC操作)简单知识以及部分理论知识 🍉欢迎点赞 👍 收藏 ⭐留言评论 📝私信必回哟😁 &am…...

【android开发-06】android中textview,button和edittext控件的用法介绍
1,TextView控件使用代码参考用例 在Android中,我们通常使用XML来定义布局和设置视图属性。以下是一个TextView的XML布局设置示例: 1.1在res/layout目录下的activity_main.xml文件中定义一个TextView: <TextView android:id…...

【JMeter】BeanShell了解基础知识
1. BeanShell是什么? 完全符合java语法的免费,可嵌入式的脚本语言 2.BeanShell用法 操作变量,使用vars内置对象 String 自定义变量名 vars.get("变量名") 从jmeter中获取变量值并定义一个变量接收vars.put(…...

Unity | 渡鸦避难所-0 | 创建 URP 项目并导入商店资源
0 前言 知识点零零碎碎,没有目标,所以,一起做游戏吧 各位老师如果有什么指点、批评、漫骂、想法、建议、疑惑等,欢迎留言,一起学习 1 创建 3D(URP)项目 在 Unity Hub 中点击新项目ÿ…...

SQL Server数据库部署
数据库简介 使用数据库的必要性 使用数据库可以高效且条理分明地存储数据,使人们能够更加迅速、方便地管理数据。数据库 具有以下特点。 》可以结构化存储大量的数据信息,方便用户进行有效的检索和访问。 》 可以有效地保持数据信息的一致性,…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...
