HTML之实体和标签
HTML之实体和标签
- 实体
- 标签
- meta标签
- 语义化标签
- 列表
- 超链接
实体
如果我们需要在网页中书写一些特殊符号,则需要在html中使用【实体】(转义符)
实体语法:
&实体的名字;
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>实体</title>
</head>
<body><!-- 在网页中编写的多个空格默认情况会自动被浏览器解析为一个空格在html中有时候不能直接写一些特殊符号,比如,多个连续的空格, 比如字母两侧的大于小于号如果我们需要在网页中书写一些特殊符号,则需要在html中使用【实体】(转义符)实体语法:&实体的名字; 空格> 大于< 小于© 版权符号搜索使用w3school,或者zeal--><p>今天 天气真不错!!</p> <p>a < b > c <br/>a>b<c</p>
</body>
</html>
标签
meta标签
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><!-- mate主要用于设置网页中的一些元数据,元数据不是给用户看的charset 指定网页的字符集name 指定数据的名称content 指定的数据的内容keywords 表示网站的关键字,可以同时指定多个关键字,关键字间使用,(逗号)隔开<meta name="description"content="京东JD.COM-专业的综合网上购物商城,为您提供正品低价的购物选择、优质便捷的服务体验。商品来自全球数十万品牌商家,囊括家电、手机、电脑、服装、居家、母婴、美妆、个护、食品、生鲜等丰富品类,满足各种购物需求。"/><meta name="Keywords" content="网上购物,网上商城,家电,手机,电脑,服装,居家,母婴,美妆,个护,食品,生鲜,京东"/><meta name="keywords" content="网购,网上购物,在线购物,网购网站,网购商城,购物网站,网购中心,购物中心,卓越,亚马逊,卓越亚马逊,亚马逊中国,joyo,amazon">--><meta name="keywords" content="HTML,前端,CSS3"><meta name="description" content="这是一个非常棒的网站!"><!-- Redirect page after 3 seconds --><!-- <meta http-equiv="refresh" content="3;url=https://www.mozilla.org" /> 将网页重定向到另一个网站--><meta http-equiv="refresh" content="3;url=https://www.baidu.com"><title>meta标签</title>
</head>
<body>
</body>
</html>
语义化标签
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title>
</head>
<body><!-- 在网页中HTML专门负责网页的结构所以在使用html标签时,应该关注的是标签的语义,而不是它的样式,标题标签:从h1~h6一共有6级标题从h1~h6重要性递减,h1最重要,h6不重要从h1在网页中的重要性仅次于title标签,一般情况下页面中只会有一个h1一般情况下标题标签指挥使用到h1-h3,h4-h6很少用在页面中独占一行的元素称为块元素(block element)还有一种叫行内元素,不会独占一行--><!-- <h1>一级标题</h1> --><hgroup><h1>回乡偶书</h1><h2>其一</h2></hgroup><p>在p标签中的内容,就表示一个段落</p><p>在p标签中的内容,就表示一个段落</p><!-- em标签用于表示语音语调的加重在页面中不会独占一行的元素称为行内元素(inline element)--><p>今天天气<em>真</em>不错!!</p><!-- strong表示强调,重要内容! --><p>你今天必须要<strong>完成作业</strong>!</p>鲁迅说:<!-- blockquote表示长引用 --><blockquote>世界上本没有路,走的人多了变成了路。</blockquote><!-- q表示一个短引用 -->子曰:<q>学而时习之,不亦乐乎!</q>
</body>
</html>
列表
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title>
</head>
<body><!-- 列表:(list)1.铅笔2.尺子3.橡皮在html中也可以创建列表,html列表一共有三种:1.有序列表2.无序列表3.定义列表有序列表,使用ol标签来创建有序列表使用li表示列表项无序列表,使用ul标签来创建无序列表使用li表示列表项定义列表,使用dl标签来创建一个定义列表使用dt来表示定义的内容使用dd来对内容进行解释说明列表之间可以互相嵌套--><ul><li>结构</li><li>表现</li><li>行为</li></ul><ol><li>结构</li><li>表现</li><li>行为</li></ol><dl><dt>结构</dt><dt>结构表示网页的结构,结构用来规定网页中哪里是标题,哪里是段落</dt><dd>用来对内容进行解释说名<dd>dd嵌套一层,不起作用</dd></dd></dl><ul><li>数据</li><ul><li>列表</li><ul><li>第三个表</li></ul></ul></ul>
</body>
</html>
超链接
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>超链接</title>
</head>
<body><!-- 超链接可以让我们从一个页面跳转到其他页面或者当前页面的其他位置使用 a 标签来定义超链接属性:href 指定跳转的目标路径超链接也是一个行内元素,在a标签中可以嵌套任何的元素--><a href="https://www.baidu.com/">超链接</a><br><br><a href="">超链接</a>
</body>
</html>
相关文章:

HTML之实体和标签
HTML之实体和标签 实体标签meta标签语义化标签列表超链接 实体 如果我们需要在网页中书写一些特殊符号,则需要在html中使用【实体】(转义符) 实体语法: &实体的名字; <!DOCTYPE html> <html lang"en"> …...

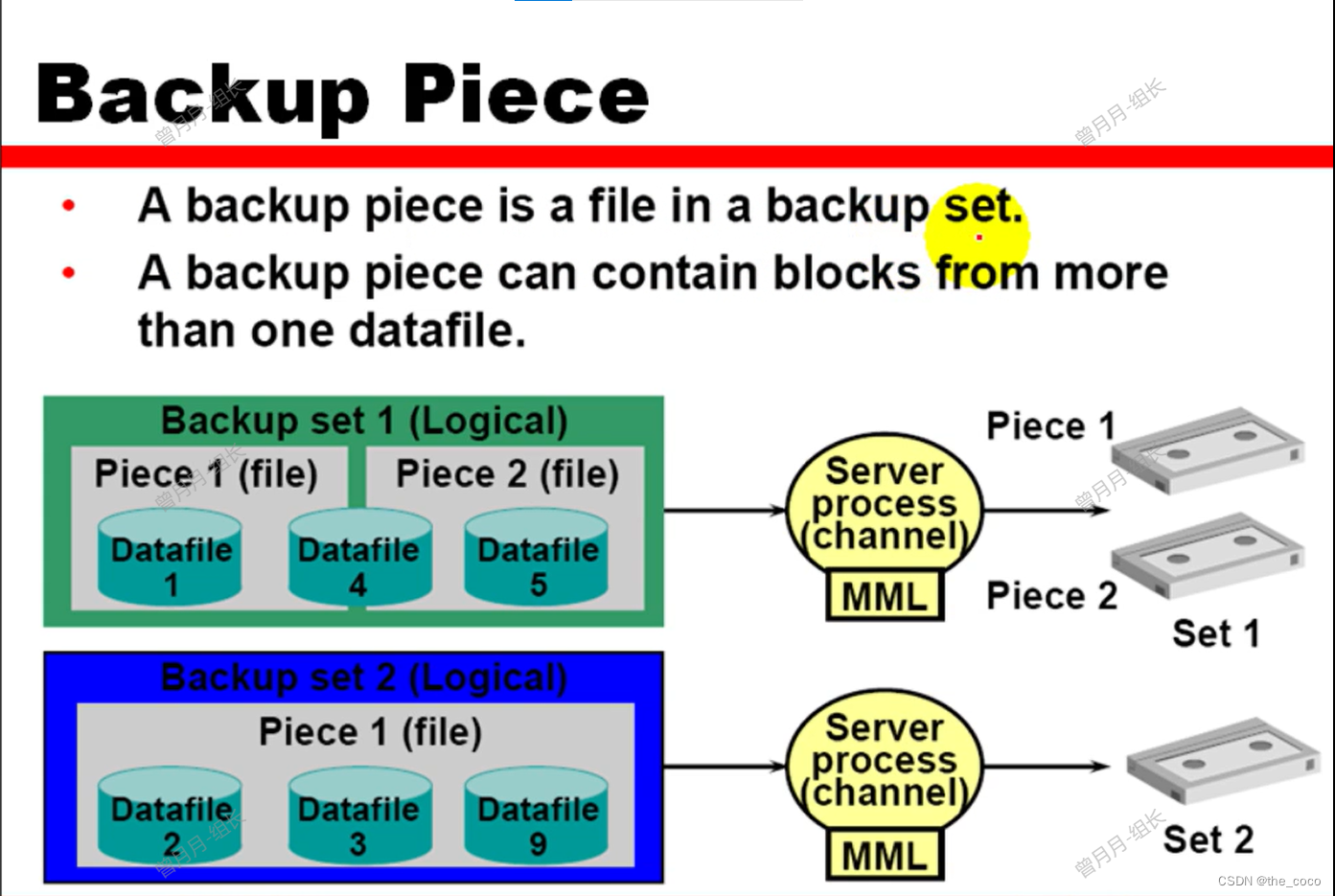
【小布_ORACLE笔记】Part11-1--RMAN Backups
Oracle的数据备份于恢复RMAN Backups 学习第11章需要掌握: 一.RMAN的备份类型 二.使用backup命令创建备份集 三.创建备份文件 四.备份归档日志文件 五.使用RMAN的copy命令创建镜像拷贝 文章目录 Oracle的数据备份于恢复RMAN Backups1.RMAN Backup Concepts&#x…...

卷积神经网络-3D医疗影像识别
文章目录 一、前言二、前期工作1. 介绍2. 加载和预处理数据 二、构建训练和验证集三、数据增强四、数据可视化五、构建3D卷积神经网络模型六、训练模型七、可视化模型性能八、对单次 CT 扫描进行预测 一、前言 我的环境: 语言环境:Python3.6.5编译器&a…...

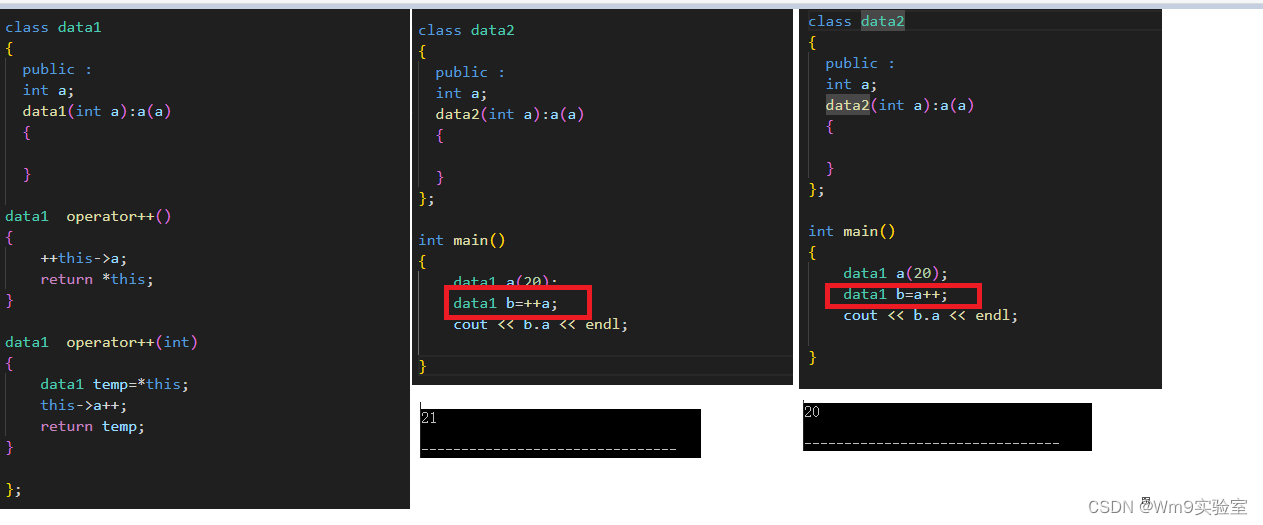
C++基础 -33- 单目运算符重载
单目运算符重载格式 a和a通过形参确定 data1 operator() {this->a;return *this; }data1 operator(int) {data1 temp*this;this->a;return temp; }举例使用单目运算符重载 #include "iostream"using namespace std;class data1 {public :int a;data1(int…...

[传智杯 #3 初赛] 课程报名
题目描述 传智播客推出了一款课程,并进行了一次促销活动。具体来说就是,课程的初始定价为 v 元;每报名 m 个学员,课程的定价就要提升 a 元。由于课程能够容纳的学生有限,因此报名到 n 人的时候就停止报名。 现在老师…...

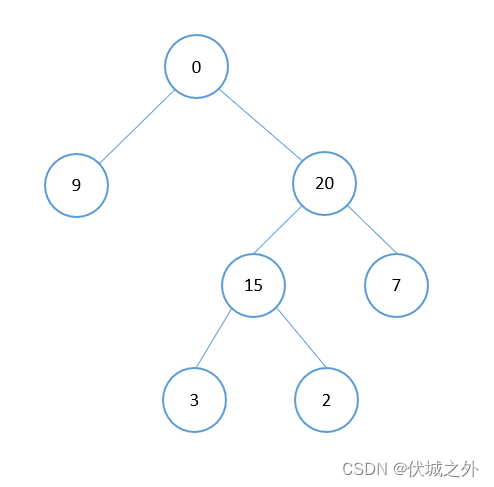
华为OD机试 - 悄悄话(Java JS Python C)
题目描述 给定一个二叉树,每个节点上站一个人,节点数字表示父节点到该节点传递悄悄话需要花费的时间。 初始时,根节点所在位置的人有一个悄悄话想要传递给其他人,求二叉树所有节点上的人都接收到悄悄话花费的时间。 输入描述 给定二叉树 0 9 20 -1 -1 15 7 -1 -1 -1 -1 …...

LeetCode - 965. 单值二叉树(C语言,二叉树,配图)
二叉树每个节点都具有相同的值,我们就可以比较每个树的根节点与左右两个孩子节点的值是否相同,如果不同返回false,否则,返回true。 如果是叶子节点,不存在还孩子节点,则这个叶子节点为根的树是单值二叉树。…...
----哈希表--三数之和)
每日一题(LeetCode)----哈希表--三数之和
每日一题(LeetCode)----哈希表–三数之和 1.题目(15. 三数之和) 给你一个整数数组 nums ,判断是否存在三元组 [nums[i], nums[j], nums[k]] 满足 i ! j、i ! k 且 j ! k ,同时还满足 nums[i] nums[j] nums[k] 0 。请 你返回所…...

DL中的GPU使用问题
写在前面 在使用GPU进行深度学习训练经常会遇到下面几个问题,这里做一个解决方法的汇总。 🐕Q1🐕:在一个多卡服务器上,指定了cuda:1,但是0号显卡显存还是会被占用一定量的显存。 这个问题很经典的出现场景就…...

Linux命令——watch
watch是周期性的执行下个程序,并全屏显示执行结果 用法: vmfedora:~$ watch --helpUsage:watch [options] commandOptions:-b, --beep beep if command has a non-zero exit-c, --color interpret ANSI color and style sequen…...

力扣题:字符的统计-12.2
力扣题-12.2 [力扣刷题攻略] Re:从零开始的力扣刷题生活 力扣题1:423. 从英文中重建数字 解题思想:有的单词通过一个字母就可以确定,依次确定即可 class Solution(object):def originalDigits(self, s):""":typ…...

Python----Pandas
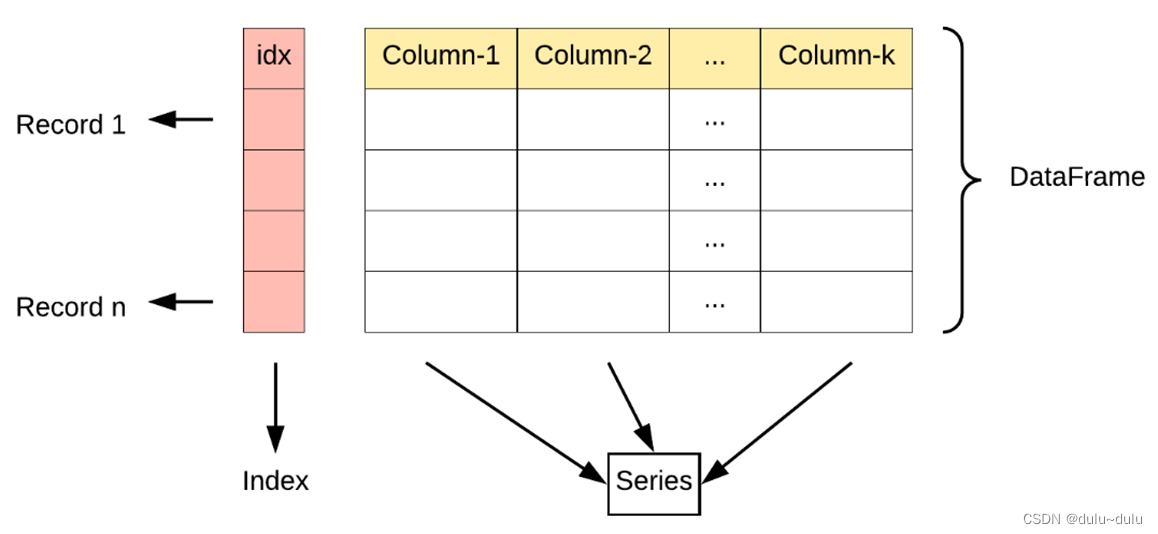
目录 Series属性 DataFrame的属性 Pandas的CSV文件 Pandas数据处理 Pandas的主要数据结构是Series(一维数据)与DataFrame(二维数据) Series属性 Series的属性如下: 属性描述pandas.Series(data,index,dtype,nam…...

【UE】UEC++获取屏幕颜色GetPixelFromCursorPosition()
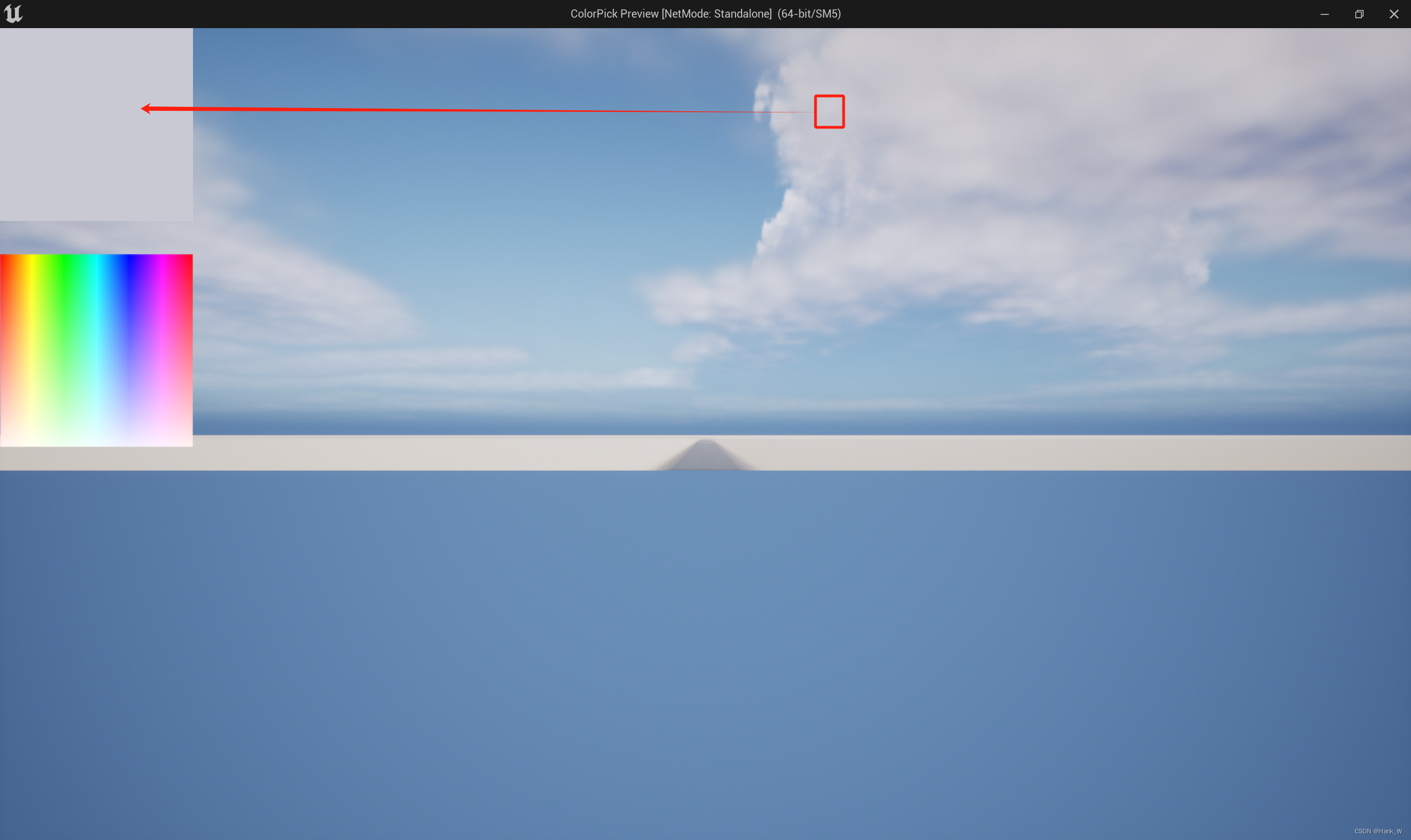
目录 【UE】UE C 获取屏幕颜色GetPixelFromCursorPosition() 一、函数声明与定义 二、函数的调用 三、运行结果 【UE】UE C 获取屏幕颜色GetPixelFromCursorPosition() 一、函数声明与定义 创建一个蓝图方法库方法 GetPixelFromCursorPosition(),并给他指定UF…...

数学建模-基于BL回归模型和决策树模型对早产危险因素的探究和预测
整体求解过程概述(摘要) 近年来,全球早产率总体呈上升趋势,在我国,早产儿以每年 20 万的数目逐年递增,目前早产已经成为重大的公共卫生问题之一。据研究,早产是威胁胎儿及新生儿健康的重要因素,可能会造成死亡或智力体…...

接口测试 —— 接口测试的意义
1、接口测试的意义(优势) (1)更早的发现问题: 不少的测试资料中强调,测试应该更早的介入到项目开发中,因为越早的发现bug,修复的成本越低。 然而功能测试必须要等到系统提供可测试…...

一些常见的爬虫库
一些常见的爬虫库,并按功能和用途进行分类: 通用爬虫库: Beautiful Soup:用于解析HTML和XML文档,方便地提取数据。Requests:用于HTTP请求,获取网页内容。Scrapy:一个强大的爬虫框架…...

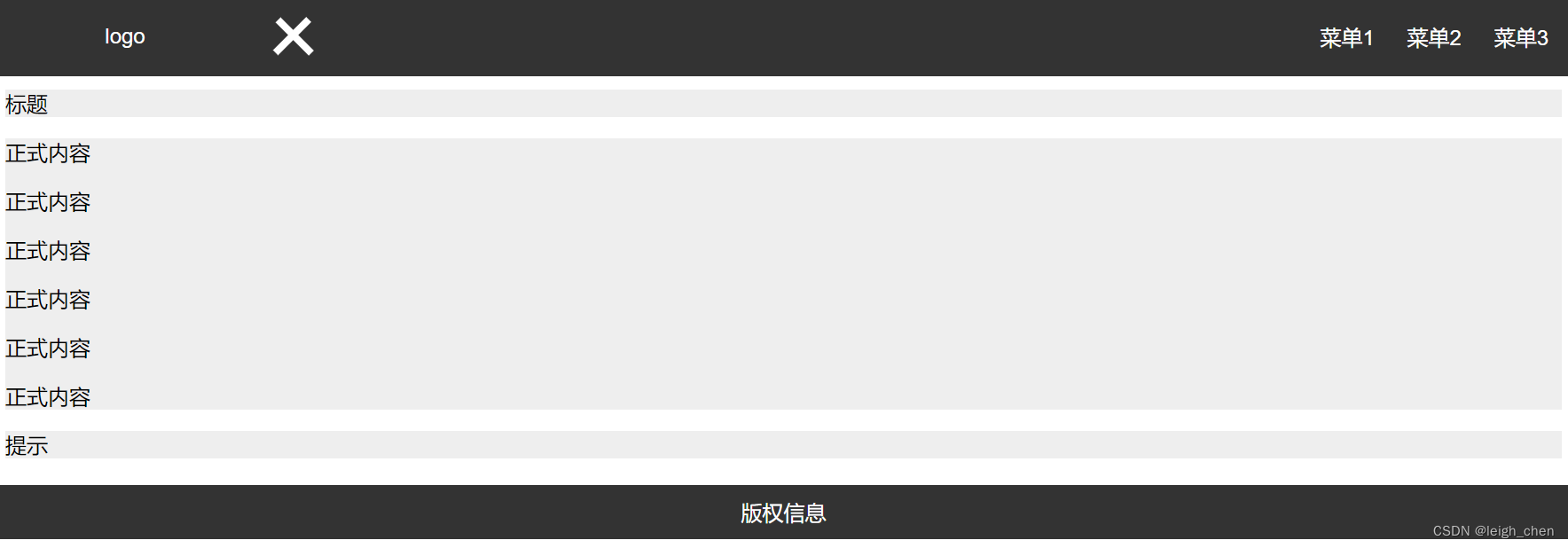
2023.12.2 做一个后台管理网页(左侧边栏实现手风琴和隐藏/出现效果)
2023.12.2 做一个后台管理网页(左侧边栏实现手风琴和隐藏/出现效果) 网页源码见附件,比较简单,之前用很多种方法实现过该效果,这次的效果相对更好。 实现功能: (1)实现左侧边栏的手…...

【EMFace】《EMface: Detecting Hard Faces by Exploring Receptive Field Pyramids》
arXiv-2021 文章目录 1 Background and Motivation2 Related Work3 Advantages / Contributions4 Method5 Experiments5.1 Datasets and Metrics5.2 Ablation Study5.3 Comparison with State-of-the-Arts 6 Conclusion(own) 1 Background and Motivatio…...
)
详细学习Pyqt5的20种输入控件(Input Widgets)
Pyqt5相关文章: 快速掌握Pyqt5的三种主窗口 快速掌握Pyqt5的2种弹簧 快速掌握Pyqt5的5种布局 快速弄懂Pyqt5的5种项目视图(Item View) 快速弄懂Pyqt5的4种项目部件(Item Widget) 快速掌握Pyqt5的6种按钮 快速掌握Pyqt5的10种容器&…...

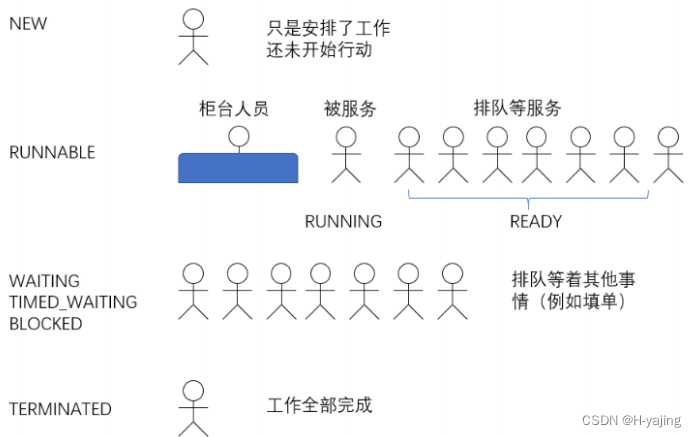
【JavaEE初阶】Thread 类及常见方法、线程的状态
目录 1、Thread 类及常见方法 1.1 Thread 的常见构造方法 1.2 Thread 的几个常见属性 1.3 启动⼀个线程 - start() 1.4 中断⼀个线程 1.5 等待⼀个线程 - join() 1.6 获取当前线程引用 1.7 休眠当前线程 2、线程的状态 2.1 观察线程的所有状态 2.2 线程状态和状…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...

Go语言多线程问题
打印零与奇偶数(leetcode 1116) 方法1:使用互斥锁和条件变量 package mainimport ("fmt""sync" )type ZeroEvenOdd struct {n intzeroMutex sync.MutexevenMutex sync.MutexoddMutex sync.Mutexcurrent int…...

基于PHP的连锁酒店管理系统
有需要请加文章底部Q哦 可远程调试 基于PHP的连锁酒店管理系统 一 介绍 连锁酒店管理系统基于原生PHP开发,数据库mysql,前端bootstrap。系统角色分为用户和管理员。 技术栈 phpmysqlbootstrapphpstudyvscode 二 功能 用户 1 注册/登录/注销 2 个人中…...

【Veristand】Veristand环境安装教程-Linux RT / Windows
首先声明,此教程是针对Simulink编译模型并导入Veristand中编写的,同时需要注意的是老用户编译可能用的是Veristand Model Framework,那个是历史版本,且NI不会再维护,新版本编译支持为VeriStand Model Generation Suppo…...

【FTP】ftp文件传输会丢包吗?批量几百个文件传输,有一些文件没有传输完整,如何解决?
FTP(File Transfer Protocol)本身是一个基于 TCP 的协议,理论上不会丢包。但 FTP 文件传输过程中仍可能出现文件不完整、丢失或损坏的情况,主要原因包括: ✅ 一、FTP传输可能“丢包”或文件不完整的原因 原因描述网络…...
