【WPF.NET开发】WPF.NET桌面应用开发概述
本文内容
- 为何从 .NET Framework 升级
- 使用 WPF 进行编程
- 标记和代码隐藏
- 输入和命令
- 控件
- 布局
- 数据绑定
- 图形和动画
- 文本和版式
- 自定义 WPF 应用
Windows Presentation Foundation (WPF) 是一个与分辨率无关的 UI 框架,使用基于矢量的呈现引擎,构建用于利用现代图形硬件。 WPF 提供一套完善的应用程序开发功能,这些功能包括 Extensible Application Markup Language (XAML)、控件、数据绑定、布局、二维和三维图形、动画、样式、模板、文档、媒体、文本和版式。 WPF 属于 .NET,因此可以生成整合 .NET API 其他元素的应用程序。
WPF 有两种实现:
- 基于.Net 5 上运行。 适用于 XAML 设计器最低要求 Visual Studio 2019 版本 16.8。 但根据 .NET 的版本,可能需要使用较新版本的 Visual Studio,尽管 .NET 是一种跨平台技术,但 WPF 仅在 Windows 上运行。
- 基于.NET Framework 4 版本,受 Visual Studio 2019 和 Visual Studio 2017 支持的 WPF 的 .NET Framework 实现。.NET Framework 4 是仅限 Windows 的 .NET 版本,被视为一个 Windows 操作系统组件。 此版本的 WPF 随 .NET Framework 一起分发。
1、为何从 .NET Framework 升级
将应用程序从 .NET Framework 升级到 .NET 时,你将受益于:
- 性能更好
- 新的 .NET API
- 最新语言改进
- 改进的辅助功能和可靠性
- 更新的工具及其他
2、使用 WPF 进行编程
WPF 作为 .NET 类型的一个子集存在,大部分位于System.Windows命名空间中。 如果你曾经使用 ASP.NET 和 Windows 窗体等框架通过 .NET 构建应用程序,应该会熟悉基本的 WPF 编程体验:
- 实例化类
- 设置属性
- 调用方法
- 处理事件
WPF 还包括可增强属性和事件的其他编程构造:
依赖项属性和路由事件
。
3、标记和代码隐藏
通过 WPF,可以使用标记和代码隐藏开发应用程序,这是 ASP.NET 开发人员已经熟悉的体验。 通常使用 XAML 标记实现应用程序的外观,同时使用托管编程语言(代码隐藏)来实现其行为。 这种外观和行为的分离具有以下优点:
-
降低了开发和维护成本,因为特定于外观的标记与特定于行为的代码不紧密耦合。
-
开发效率更高,因为设计人员在实现应用程序外观的同时,开发人员可以实现应用程序的行为。
3.1 标记
XAML 是一种基于 XML 的标记语言,以声明形式实现应用程序的外观。 通常用它定义窗口、对话框、页面和用户控件,并填充控件、形状和图形。
下面的示例使用 XAML 来实现包含一个按钮的窗口的外观:
<Windowxmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"Title="Window with Button"Width="250" Height="100"><!-- Add button to window --><Button Name="button">Click Me!</Button></Window>
具体而言,此 XAML 使用 Window 元素定义窗口,使用 Button 元素定义按钮。 每个元素均配置了特性(如 Window 元素的 Title 特性)来指定窗口的标题栏文本。 在运行时,WPF 会将标记中定义的元素和特性转换为 WPF 类的实例。 例如, Window 元素被转换为Window
类的实例,该类的Title
属性是 Title 特性的值。
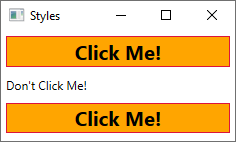
下图显示上一个示例中的 XAML 定义的用户界面 (UI):

由于 XAML 是基于 XML 的,因此使用它编写的 UI 汇集在嵌套元素的层次结构中,称为元素树
。 元素树提供了一种直观的逻辑方式来创建和管理 UI。
3.2 代码隐藏
应用程序的主要行为是实现响应用户交互的功能。 例如,单击菜单或按钮,以及在响应中调用业务逻辑和数据访问逻辑。 在 WPF 中,在与标记相关联的代码中实现此行为。 此类代码称为代码隐藏。 下面的示例演示上一个示例的更新标记和代码隐藏:
<Windowxmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"x:Class="SDKSample.AWindow"Title="Window with Button"Width="250" Height="100"><!-- Add button to window --><Button Name="button" Click="button_Click">Click Me!</Button></Window>
更新的标记定义 xmlns:x 命名空间,并将其映射到为代码隐藏类型添加支持的架构。 x:Class 特性用于将代码隐藏类与此特定 XAML 标记相关联。 考虑此特性在 <Window> 元素上声明,代码隐藏类必须从 Window 类继承。
using System.Windows;namespace SDKSample
{public partial class AWindow : Window{public AWindow(){// InitializeComponent call is required to merge the UI// that is defined in markup with this class, including // setting properties and registering event handlersInitializeComponent();}void button_Click(object sender, RoutedEventArgs e){// Show message box when button is clicked.MessageBox.Show("Hello, Windows Presentation Foundation!");}}
}
从代码隐藏类的构造函数调用 InitializeComponent,以将标记中定义的 UI 与代码隐藏类合并在一起。 (生成应用程序时即会生成 InitializeComponent,因此不需要手动实现它。)x:Class 和 InitializeComponent 的组合可确保在创建实现时正确地对其进行初始化。
请注意,在标记中,<Button> 元素定义了 Click 属性的值 button_click。 将标记和代码隐藏初始化并使其一起工作后,按钮的
Click事件会自动映射到 button_click 方法。 单击该按钮时,将调用事件处理程序,并通过调用
System.Windows.MessageBox.Show方法显示一个消息框。
下图显示单击该按钮后的结果:

4、输入和命令
最常检测和响应用户输入的控件。 WPF 输入系统 使用直接事件和路由事件来支持文本输入、焦点管理和鼠标定位。
应用程序通常具有复杂的输入要求。 WPF 提供了命令系统,用于将用户输入操作与对这些操作做出响应的代码分隔开来。 命令系统允许多个源调用相同的命令逻辑。 例如,进行由不同应用程序使用的常见编辑操作:复制、剪切和粘贴。 如果使用命令实现了这些操作,则它们可以由不同的用户操作调用。
5、控件
应用程序模型带来的用户体验是构造的控件。 在 WPF 中,“控件”是一个概括性术语,适用于具有以下特征的 WPF 类类别:
- 托管在窗口或页面中。
- 拥有用户界面。
- 实现某些行为。
5.1 按功能分类的 WPF 控件
下面列出了内置的 WPF 控件:
-
按钮:
Button 和
RepeatButton。 -
数据显示:DataGrid
、
ListView 和 TreeView
。 -
日期显示和选项: Calendar
和 DatePicker
。 -
对话框:OpenFileDialog
、PrintDialog
和
SaveFileDialog。 -
数字墨迹: InkCanvas
和 InkPresenter
。 -
文档:DocumentViewer
、FlowDocumentPageViewer
、FlowDocumentReader
、FlowDocumentScrollViewer
和 StickyNoteControl
。 -
输入:
TextBox、RichTextBox
和PasswordBox
。 -
布局:Border
、BulletDecorator
、Canvas
、DockPanel
、Expander
、
Grid、 GridView
、GridSplitter
、GroupBox
、
Panel、ResizeGrip
、Separator
、
ScrollBar、ScrollViewer
、StackPanel
、
Thumb、Viewbox
、VirtualizingStackPanel
、Window
和WrapPanel
。 -
媒体:Image
、MediaElement
和SoundPlayerAction
。 -
菜单:ContextMenu
、Menu
和ToolBar
。 -
导航:
Frame、Hyperlink
、 Page
、NavigationWindow
和 TabControl
。 -
选项:CheckBox
、ComboBox
、ListBox
、
RadioButton和
Slider。 -
用户信息:AccessText
、
Label、
Popup、 ProgressBar
、
StatusBar、
TextBlock和
ToolTip。
6、布局
创建用户界面时,按照位置和大小排列控件以形成布局。 任何布局的一项关键要求都是适应窗口大小和显示设置的变化。 WPF 为你提供一流的可扩展布局系统,而不强制你编写代码以适应这些情况下的布局。
布局系统的基础是相对定位,这提高了适应不断变化的窗口和显示条件的能力。 该布局系统还可管理控件之间的协商以确定布局。 协商是一个两步过程:首先,控件将需要的位置和大小告知父级。 其次,父级将控件可以有的空间告知控件。
该布局系统通过基 WPF 类公开给子控件。 对于通用的布局(如网格、堆叠和停靠),WPF 包括若干布局控件:
-
Canvas
:子控件提供其自己的布局。 -
DockPanel:子控件与面板的边缘对齐。 -
Grid:子控件由行和列定位。 -
StackPanel:子控件垂直或水平堆叠。 -
VirtualizingStackPanel
:子控件在水平或垂直的行上虚拟化并排列。 -
WrapPanel
:子控件按从左到右的顺序放置,在当前行上的空间不足时换行到下一行。
下面的示例使用
DockPanel 布置几个 TextBox
控件:
<Windowxmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"x:Class="SDKSample.LayoutWindow"Title="Layout with the DockPanel" Height="143" Width="319"><!--DockPanel to layout four text boxes--> <DockPanel><TextBox DockPanel.Dock="Top">Dock = "Top"</TextBox><TextBox DockPanel.Dock="Bottom">Dock = "Bottom"</TextBox><TextBox DockPanel.Dock="Left">Dock = "Left"</TextBox><TextBox Background="White">This TextBox "fills" the remaining space.</TextBox></DockPanel></Window>
DockPanel 允许子
TextBox 控件,以告诉它如何排列这些控件。 为了完成此操作,
DockPanel 实现 Dock 附加了属性,该属性公开给子控件,以允许每个子控件指定停靠样式。
由父控件实现以便子控件使用的属性是 WPF 构造,称为附加属性
。
下图显示上一个示例中的 XAML 标记的结果::

7、数据绑定
大多数应用程序旨在为用户提供查看和编辑数据的方法。 对于 WPF 应用程序,存储和访问数据的工作已由许多不同的 .NET 数据访问库(例如 SQL 和 Entity Framework Core)提供。 访问数据并将数据加载到应用程序的托管对象后,WPF 应用程序的复杂工作开始。 从根本上来说,这涉及到两件事:
- 将数据从托管对象复制到控件,在控件中可以显示和编辑数据。
- 确保使用控件对数据所做的更改将复制回托管对象。
为了简化应用程序开发,WPF 提供了一个强大的数据绑定引擎来自动处理这些步骤。 数据绑定引擎的核心单元是
Binding类,其工作是将控件(绑定目标)绑定到数据对象(绑定源)。 下图阐释了这种关系:

WPF 支持直接在 XAML 标记中声明绑定。 例如,下面的 XAML 代码使用“{Binding ... }”XAML 语法将
TextBox的
Text属性绑定到对象的 Name 属性。 这假设有一个数据对象设置为具有 Name 属性 Window 的
DataContext属性。
<Windowxmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"x:Class="SDKSample.DataBindingWindow"><!-- Bind the TextBox to the data source (TextBox.Text to Person.Name) --><TextBox Name="personNameTextBox" Text="{Binding Path=Name}" /></Window>
WPF 数据绑定引擎不仅提供绑定,还提供验证、排序、筛选和分组。 此外,数据绑定支持使用数据模板来为数据绑定创建自定义的用户界面。
8、图形和动画
WPF 提供一组广泛且灵活的图形功能,具有以下优点:
-
图形与分辨率和设备均无关。 WPF 图形系统中的基本度量单位是与设备无关的像素(即 1/96 英寸),为实现与分辨率和设备无关的呈现提供了基础。 每个与设备无关的像素都会自动缩放,以匹配呈现它的系统的每英寸点数 (dpi) 设置。
-
精度更高。 WPF 坐标系统使用双精度浮点数字度量,而不是单精度数字。 转换和不透明度值也表示为双精度数字。 WPF 还支持广泛的颜色域 (scRGB),并集成了对管理来自不同颜色空间的输入的支持。
-
高级图形和动画支持。 WPF 通过为你管理动画场景简化了图形编程,你无需担心场景处理、呈现循环和双线性内插。 此外,WPF 还提供了点击测试支持和全面的 alpha 合成支持。
-
硬件加速。 WPF 图形系统充分利用图形硬件来尽量降低 CPU 使用率。
8.1 2D 图形
WPF 提供一个常用矢量绘制的二维形状库,例如矩形和椭圆。 形状不只是用于显示;还会实现许多你期望的控件功能,包括键盘和鼠标输入。
WPF 提供的二维形状包含基本形状的标准集。 但是,你可能需要创建自定义形状以辅助改进自定义用户界面的设计。 WPF 提供几何图形来创建可直接绘制、用作画笔或用于剪辑其他形状和控件的自定义形状。
WPF 二维功能的子集包括视觉效果,如渐变、位图、绘图、用视频绘画、旋转、缩放和倾斜。 这些效果都是通过画笔实现的。 下图显示了一些示例:

8.2 三维呈现
WPF 还包括三维呈现功能,这些功能与二维图形集成,以创建更精彩、更有趣的用户界面。 例如,下图显示呈现在三维形状上的二维图像:

8.3 动画
WPF 动画支持可以使控件变大、抖动、旋转和淡出,以形成有趣的页面过渡等。 你可以对大多数 WPF 类,甚至自定义类进行动画处理。 下图显示了运行中的一个简单动画:

9、文本和版式
WPF 提供以下功能以实现高质量的文本呈现:
- OpenType 字体支持。
- ClearType 增强功能。
- 利用硬件加速的高性能。
- 文本与媒体、图形和动画的集成。
- 国际字体支持和回退机制。
作为文本与图形集成的演示,下图显示了文本修饰的应用程序:

10、自定义 WPF 应用
到目前为止,你已经了解用于开发应用程序的核心 WPF 构建块:
- 你可以使用该应用程序模型来托管和交付应用程序内容,它主要由控件组成。
- 为简化用户界面中控件的安排,可使用 WPF 布局系统。
- 可以使用数据绑定来减少将用户界面与数据集成的工作。
- 若要增强你应用程序的可视化外观,可以使用 WPF 提供的综合图形、动画和媒体支持。
不过,在创建和管理真正独特且视觉效果非凡的用户体验时,基础知识通常是不够的。 标准的 WPF 控件可能无法与你所需的应用程序外观集成。 数据可能不会以最有效的方式显示。 你应用程序的整体用户体验可能不适合 Windows 主题的默认外观和感觉。
10.1 内容模型
大多数 WPF 控件的主要用途是显示内容。 在 WPF 中,可以构成控件内容的项的类型和数目称为控件的 内容模型。 某些控件可以包含一种内容类型的一个项。 例如,TextBox
的内容是分配给
Text 属性的一个字符串值。
但是,其他控件可以包含不同内容类型的多个项;
Button 的内容(由 Content
属性指定)可以包含各种项,包括布局控件、文本、图像和形状。
10.2 触发器
尽管 XAML 标记的主要用途是实现应用程序的外观,你也可以使用 XAML 来实现应用程序行为的某些方面。 其中一个示例是使用触发器来基于用户交互更改应用程序的外观。
10.3 模板
WPF 控件的默认用户界面通常是从其他控件和形状构造的。 例如,Button
由
ButtonChrome 和
ContentPresenter 控件组成。
ButtonChrome 提供了标准按钮外观,而
ContentPresenter 显示按钮的内容,正如 Content
属性所指定。
有时,某个控件的默认外观可能与应用程序的整体外观冲突。 在这种情况下,可以使用ControlTemplate
更改控件的用户界面的外观,而不更改其内容和行为。
例如,单击 Button
时会引发 Click
事件。 通过更改按钮的模板来显示 Ellipse
形状,控件的可视方位发生了变化,但功能却没有。 你仍可以单击该控件的可视方位,将按预期引发
Click 事件。

10.4 数据模板
使用控件模板可以指定控件的外观,而使用数据模板则可以指定控件内容的外观。 数据模板经常用于改进绑定数据的显示方式。 下图显示 ListBox 的默认外观,它绑定到 Task 对象的集合,其中每个任务都具有名称、描述和优先级:

默认外观是你对 ListBox 的期望。 但是,每个任务的默认外观仅包含任务名称。 若要显示任务名称、描述和优先级,必须使用 ListBox
更改 DataTemplate
控件绑定列表项的默认外观。 下面是一个示例,说明如何应用为 Task 对象创建的数据模板。

ListBox 会保留其行为和整体外观;只有列表框所显示内容的外观发生变化。
10.5 样式
通过样式功能,开发人员和设计人员能够对其产品的特定外观进行标准化。 WPF 提供了一个强样式模型,其基础是 Style
元素。 样式可以将属性值应用于类型。 引用样式时,可以根据类型将其自动应用于所有对象,或应用于单个对象。 下面的示例创建一个样式,该样式将窗口上的每个 Button
的背景色设置为 Orange:
<Windowxmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"x:Class="SDKSample.StyleWindow"Title="Styles"><Window.Resources><!-- Style that will be applied to all buttons for this window --><Style TargetType="{x:Type Button}"><Setter Property="Background" Value="Orange" /><Setter Property="BorderBrush" Value="Crimson" /><Setter Property="FontSize" Value="20" /><Setter Property="FontWeight" Value="Bold" /><Setter Property="Margin" Value="5" /></Style></Window.Resources><StackPanel><!-- This button will have the style applied to it --><Button>Click Me!</Button><!-- This label will not have the style applied to it --><Label>Don't Click Me!</Label><!-- This button will have the style applied to it --><Button>Click Me!</Button></StackPanel>
</Window>
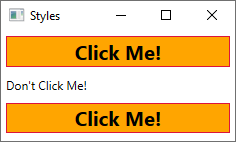
由于此样式针对所有 Button 控件,因此将自动应用于窗口中的所有按钮,如下图所示:

10.6 资源
应用程序中的控件应共享相同的外观,它可以包括从字体和背景色到控件模板、数据模板和样式的所有内容。 你可以对用户界面资源使用 WPF 支持,以将这些资源封装在一个位置以便重复使用。
下面的示例定义 Button 和 Label共享的通用背景色:
<Windowxmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"x:Class="SDKSample.ResourcesWindow"Title="Resources Window"><!-- Define window-scoped background color resource --><Window.Resources><SolidColorBrush x:Key="defaultBackground" Color="Red" /></Window.Resources><!-- Button background is defined by window-scoped resource --><Button Background="{StaticResource defaultBackground}">One Button</Button><!-- Label background is defined by window-scoped resource --><Label Background="{StaticResource defaultBackground}">One Label</Label>
</Window>
10.7 自定义控件
尽管 WPF 提供了大量自定义支持,但你仍可能会遇到现有 WPF 控件不满足你的应用程序或其用户的需求的情况。 出现这种情况的原因有:
- 不能通过自定义现有 WPF 实现的外观和感觉创建所需的用户界面。
- 现有 WPF 实现不支持(或很难支持)所需的行为。
但是,此时,你可以充分利用三个 WPF 模型中的一个来创建新的控件。 每个模型都针对一个特定的方案并要求你的自定义控件派生自特定 WPF 基类。 下面列出了这三个模型:
-
用户控件模型
自定义控件派生自UserControl
并由一个或多个其他控件组成。 -
控件模型 自定义控件派生自Control,并用于生成使用模板将其行为与其外观分隔开来的实现,非常类似大多数 WPF 控件。 派生自
Control使得你可以更自由地创建自定义用户界面(相较用户控件),但它可能需要花费更多精力。 -
框架元素模型。
当其外观由自定义呈现逻辑(而不是模板)定义时,自定义控件派生自
FrameworkElement。
相关文章:

【WPF.NET开发】WPF.NET桌面应用开发概述
本文内容 为何从 .NET Framework 升级使用 WPF 进行编程标记和代码隐藏输入和命令控件布局数据绑定图形和动画文本和版式自定义 WPF 应用 Windows Presentation Foundation (WPF) 是一个与分辨率无关的 UI 框架,使用基于矢量的呈现引擎,构建用于利用现…...

态势感知是什么
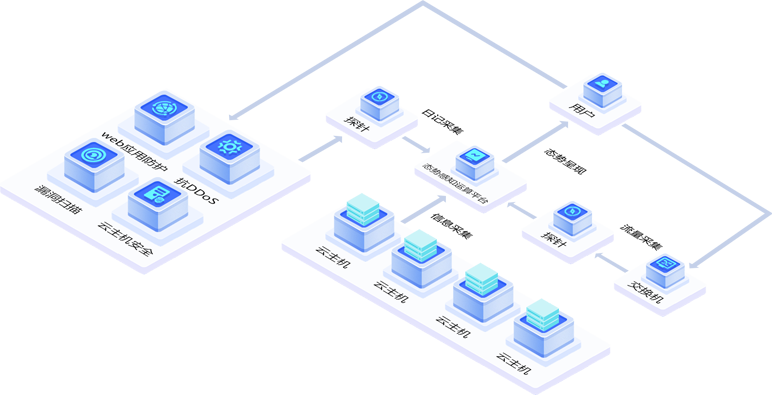
在当今高度信息化的时代,信息安全风险已经成为企业、政府和个人的重要关注点。为了有效应对这些风险,态势感知成为了一种日益重要的能力。态势感知是一种基于环境的、动态、整体地洞悉安全风险的能力,是以安全大数据为基础,从全局…...

Spring MVC常用的注解, Controller注解的作用,RequestMapping注解的作用 @ResponseBody注解的作用
文章目录 Spring MVC常用的注解和注解的相关作用Controller注解的作用RequestMapping注解的作用ResponseBody注解的作用PathVariable和RequestParam的区别 Spring MVC常用的注解和注解的相关作用 RequestMapping:用于处理请求 url 映射的注解,可用于类或…...

「Verilog学习笔记」自动贩售机1
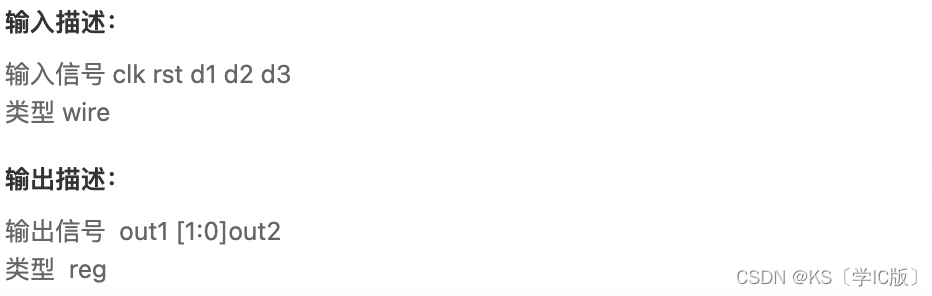
专栏前言 本专栏的内容主要是记录本人学习Verilog过程中的一些知识点,刷题网站用的是牛客网 自动贩售机中可能存在的几种金额:0,0.5,1,1.5,2,2.5,3。然后直接将其作为状态机的几种状…...

【大模型】更强的 ChatGLM3-6B 来了,开源可商用
【大模型】更强的 ChatGLM3-6B 来了,开源可商用 简介ChatGLM3-6B 环境配置环境搭建安装依赖 代码及模型权重拉取拉取 ChatGLM3-6B拉取 ChatGLM3-6B 模型权重及代码 终端测试网页测试安装 gradio加载模型并启动服务 参考 简介 ChatGLM3-6B ChatGLM3-6B 是 ChatGLM …...

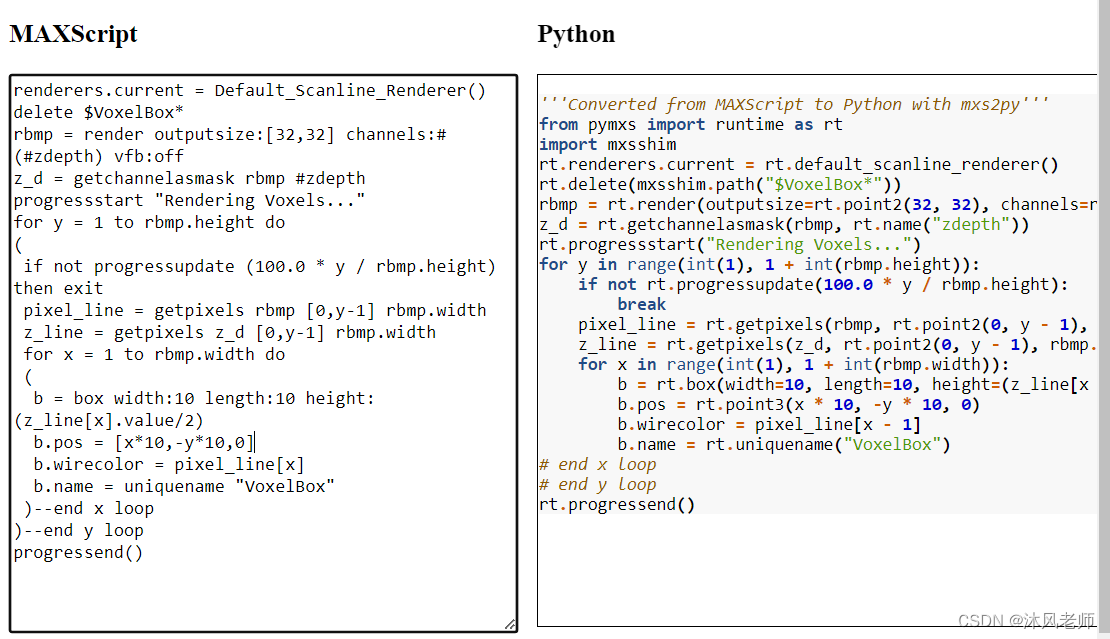
Maxscript到Python转换工具教程
Maxscript到Python转换器教程 Maxscript到Python转换器采用MAXScript程序,将其解析为语法树,然后从语法树中生成等效的Python代码。通过提供python的自动翻译,帮助python程序员理解maxscript示例。 【项目状况】 将正确解析最正确的maxcript…...

Spark_日期参数解析参数-spark.sql.legacy.timeParserPolicy
在Apache Spark中,spark.sql.legacy.timeParserPolicy是一个配置选项,它控制着时间和日期解析策略。此选项主要影响如何解析日期和时间字符串。 在Spark 3.0之前的版本中,日期和时间解析使用java.text.SimpleDateFormat,它在解析…...

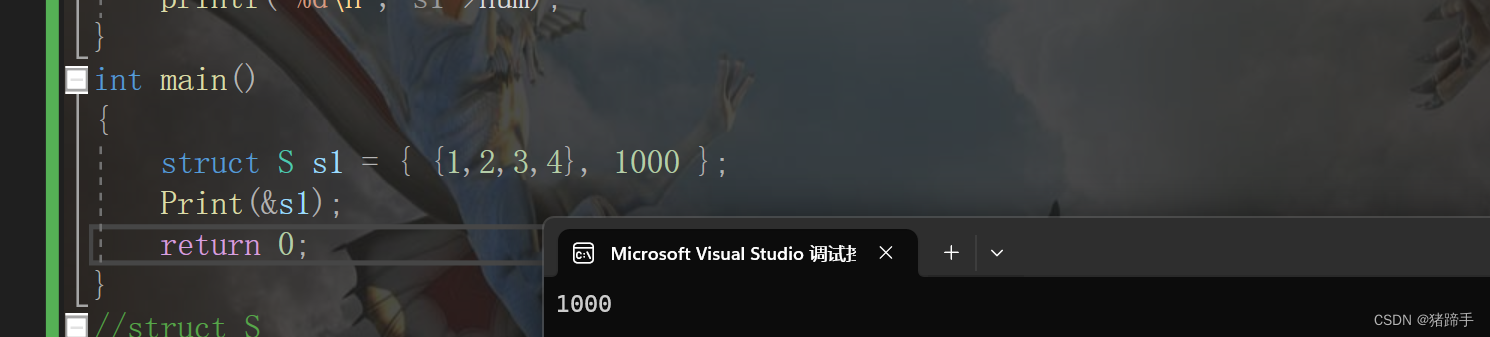
C语言之结构体
一.前言引入. 我们知道在C语言中有内置类型,如:整型,浮点型等。但是只有这些内置类 型还是不够的,假设我想描述学⽣,描述⼀本书,这时单⼀的内置类型是不⾏的。描述⼀个学⽣需要名字、年龄、学号、⾝⾼、体…...

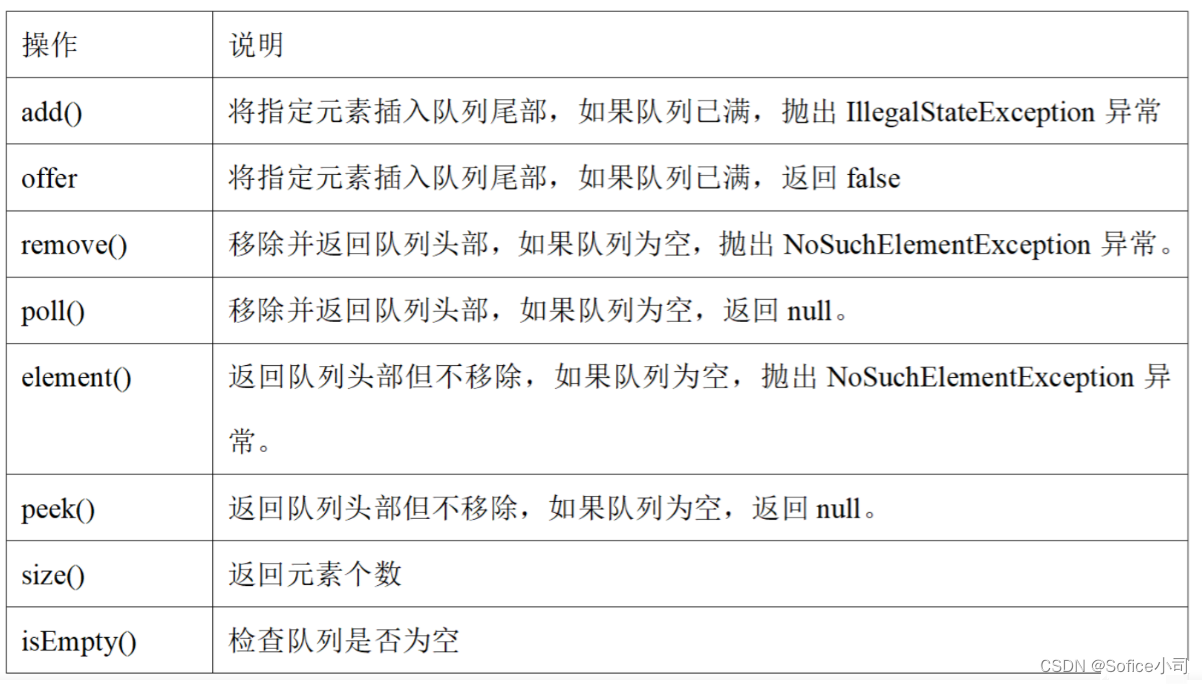
【蓝桥杯软件赛 零基础备赛20周】第5周——高精度大数运算与队列
文章目录 1. 数组的应用–高精度大数运算1.1 Java和Python计算大数1.2 C/C高精度计算大数1.2.1 高精度加法1.2.2 高精度减法 2. 队列2.1 手写队列2.1.1 C/C手写队列2.1.2 Java手写队列2.1.3 Python手写队列 2.2 C STL队列queue2.3 Java队列Queue2.4 Python队列Queue和deque2.5 …...

C#:程序发布的大小控制
.net不讨喜有个大原因就是.net平台本身太大了,不同版本没有兼容性,程序依赖哪个版本用户就要安装哪个版本,除非你恰好用的是操作系统默认安装的版本——问题是不同版本操作系统默认安装的不一样。 所以打包程序就很头疼,不打包平台…...
、rsplit()、splitlines()的区别)
Python中的split()、rsplit()、splitlines()的区别
split、rsplit、splitlines的区别 1、split()2、rsplit()3、splitlines() Python提供了三种字符串分割的方法:split()、rsplit()和splitlines();本文主要通过案例介绍这三种字符串分割函数的区别 1、split() split()主要用于从左向右匹配分割符进行分割…...

上位机开发框架:QT与winform/wpf对比
QT QT 是一个跨平台的 C 应用程序框架,它提供了丰富的 UI 组件和功能强大的网络通信、数据库操作等模块。QT 的优势在于其良好的跨平台性能,可以方便地部署在 Windows、Linux、macOS 等不同操作系统上。此外,QT 还具有强大的 UI 设计能力&am…...

Halcon tiff 点云读取以及平面矫正
一、读取tiff 图 dev_close_window () dev_open_window (0, 0, 512, 512, black, WindowHandle)xResolution:0.0025 yResolution:0.0025 zResolution:0.001 read_image (IntputImage, C:/Users/alber/Desktop/2023-08-15_16-38-24-982_/Sta5_002.tif) zoom_image_factor (Intpu…...

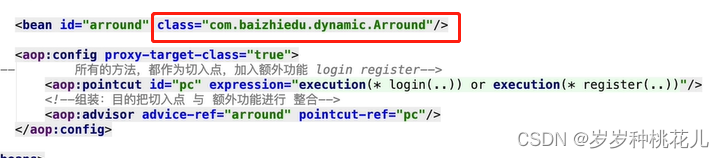
详解Spring中基于注解的Aop编程以及Spring对于JDK和CGLIB代理方式的切换
😉😉 学习交流群: ✅✅1:这是孙哥suns给大家的福利! ✨✨2:我们免费分享Netty、Dubbo、k8s、Mybatis、Spring...应用和源码级别的视频资料 🥭🥭3:QQ群:583783…...

百度/抖音/小红书/微信搜索品牌形象优化怎么做?
搜索口碑是网络营销不可或缺的一部分,企业如何做好品牌搜索口碑优化呢?小马识途营销顾问建议从以下几方面入手。 1. 通过关键字优化提高自身知名度 通过对竞争对手和目标客户的关键字进行分析,企业可以确定哪些关键字可以提高自身品牌知名度。…...

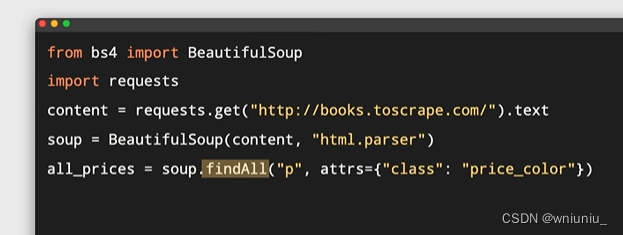
爬虫学习(三)用beautiful 解析html
安装库 import requests from bs4 import BeautifulSoup headers {"User-Agent" : "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/119.0.0.0 Safari/537.36 Edg/119.0.0.0"} for start_num in range(0,250…...

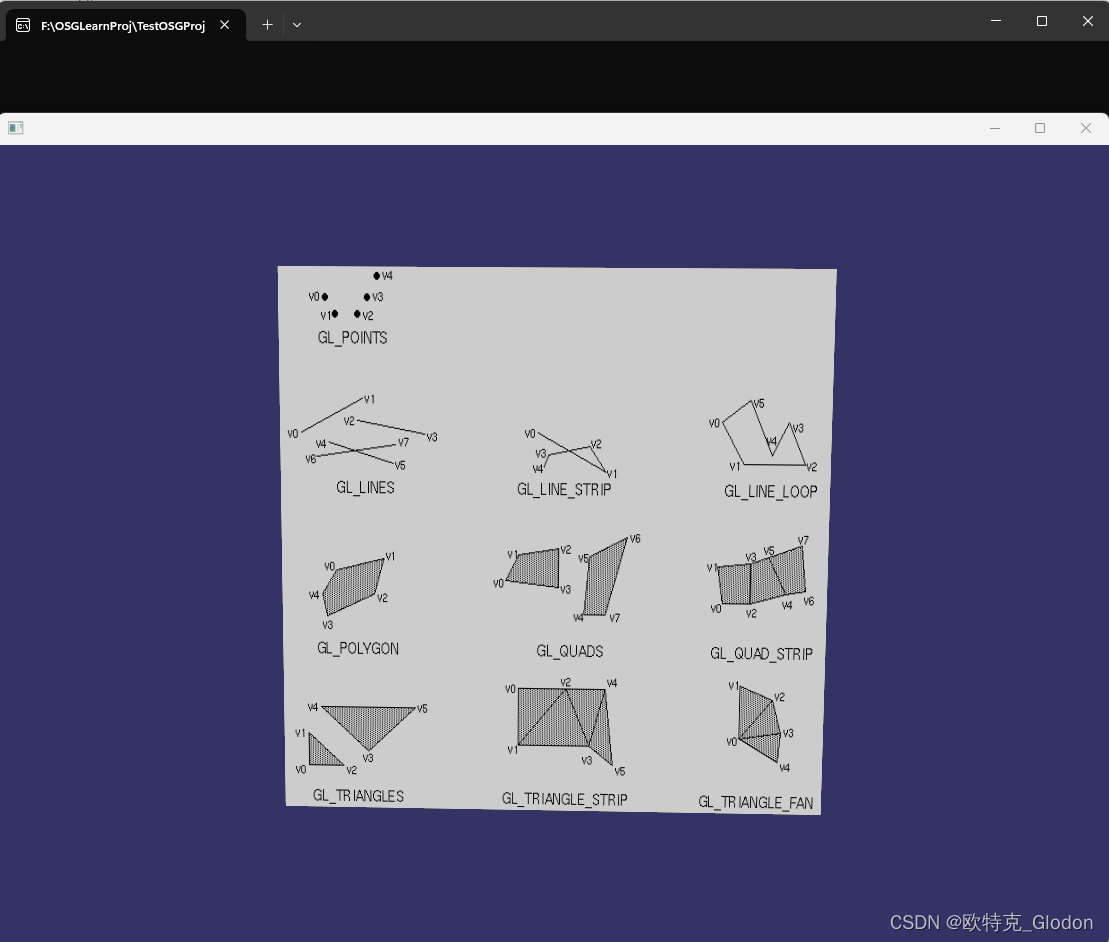
OSG编程指南<十四>:OSG纹理渲染之普通纹理、多重纹理、Mipmap多级渐远纹理及TextureRectangle矩阵纹理
1、纹理映射介绍 物体的外观不仅包括形状,不同物体表面有着不同的颜色和图案。一个简单而有效地实现这种特性的方法就是使用纹理映射。在三维图形中,纹理映射(Texture Mapping)的方法运用广泛,使用该技术可以大大提高物…...

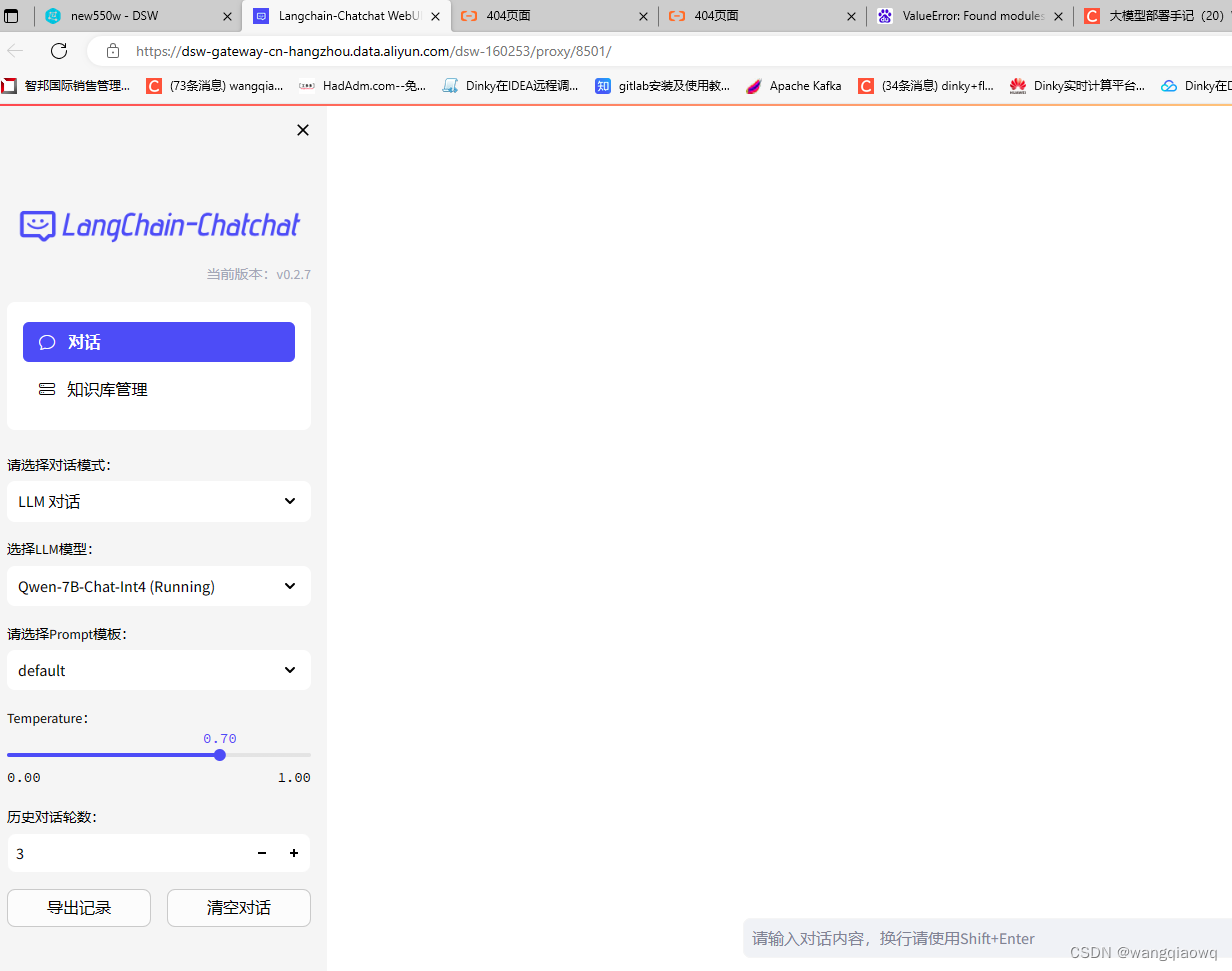
Langchain-Chatchat的安装过程
参考:LLMs之RAG:LangChain-Chatchat(一款中文友好的全流程本地知识库问答应用)的简介(支持 FastChat 接入的ChatGLM-2/LLaMA-2等多款主流LLMs多款embe_一个处女座的程序猿的博客-CSDN博客 1、安装过程中出现了 GPU驱动版本 是11.8 而 python -c "…...
)
Windows系列:Windows Server 2012 R2 安装VMware Tools的正确姿势(实现物理机和虚拟机文件互传)
Windows Server 2012 R2 安装VMware Tools的正确姿势(实现物理机和虚拟机文件互传) 安装环境安装步骤一. 安装补丁下面进入教程首先打开虚拟机,点击"虚拟机"选项中的"安装VMware Tools"点击确定如果出现下图中的问题,说明虚拟机中缺少更新程序,我们需…...

最长连续递增序列
最长连续递增序列 描述 : 给定一个未经排序的整数数组,找到最长且 连续递增的子序列,并返回该序列的长度。 连续递增的子序列 可以由两个下标 l 和 r(l < r)确定,如果对于每个 l < i < r,都有 …...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...
