最长连续递增序列
最长连续递增序列
描述 :
给定一个未经排序的整数数组,找到最长且 连续递增的子序列,并返回该序列的长度。
连续递增的子序列 可以由两个下标 l 和 r(l < r)确定,如果对于每个 l <= i < r,都有 nums[i] < nums[i + 1] ,那么子序列 [nums[l], nums[l + 1], ..., nums[r - 1], nums[r]] 就是连续递增子序列。
题目 :
LeetCode 674.最长连续递增序列 :
674. 最长连续递增序列

分析 :
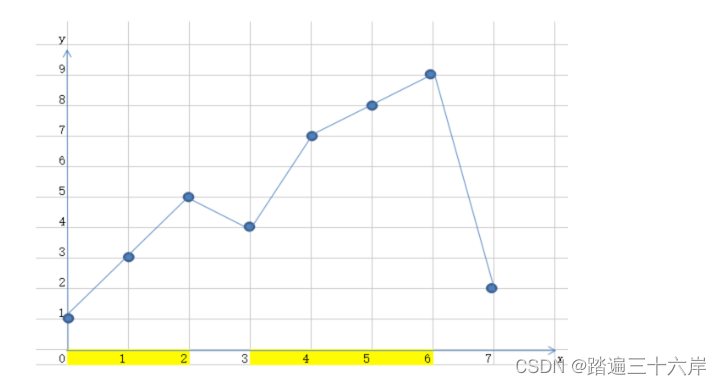
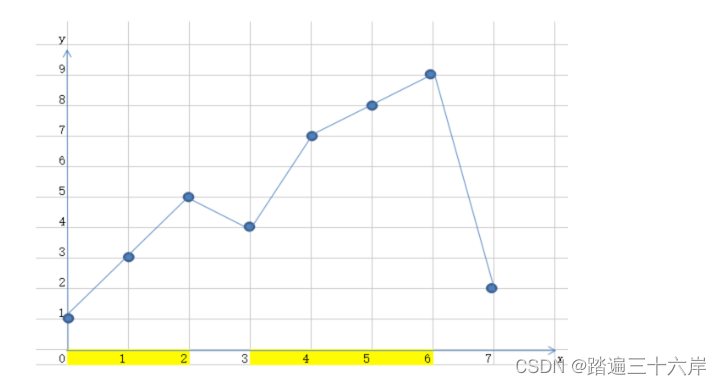
为了方便演示,我们给个示例(1,3,5,4,7,8,9,2),则图示如下,题目要求找到最长的连续递增子序列。

可以看到,最长递增子序列为{4,7,8,9)所以应该返回 4。所以在遍历的时候,我们可以从第 2 个元素开始先定义[left,right]的区间来表示当前的递增区间,执行如下操作:
- 如果当前遍历到的元素比它左边的那一个元素要严格大,right就增加
- 否则就将left跳到right的起始位置,重新开始计算
解析 :
class Solution {public int findLengthOfLCIS(int[] nums) {int left = 0;int right = 0;int res = 0;while(right < nums.length){if(right > 0 && nums[right-1]>=nums[right]){left = right;}right++;res = Math.max(res,right-left);}return res;}
}这期就到这里 , 下期见!
相关文章:

最长连续递增序列
最长连续递增序列 描述 : 给定一个未经排序的整数数组,找到最长且 连续递增的子序列,并返回该序列的长度。 连续递增的子序列 可以由两个下标 l 和 r(l < r)确定,如果对于每个 l < i < r,都有 …...

FreeRTOS入门--任务
目录 一、什么是任务 二、创建任务---xTaskCreate函数 三、任务的删除 四、任务优先级 1.阻塞状态(Blocked) 2.暂停状态(Suspended) 3.就绪状态(Ready) 五、Delay 六、调度算法 一、什么是任务 在FreeRTOS中,任务就是一个函数,原型如下ÿ…...

4个解决特定的任务的Pandas高效代码
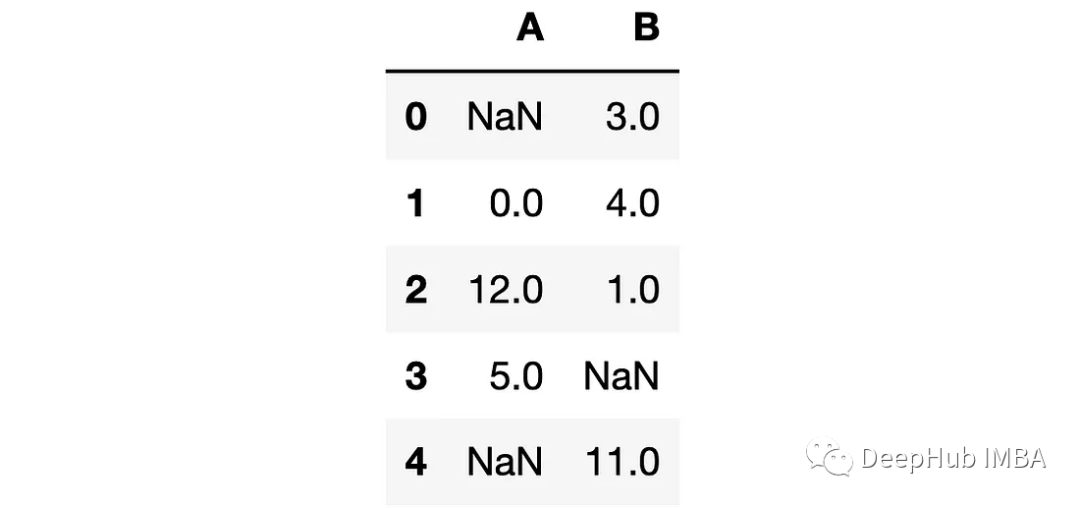
在本文中,我将分享4个在一行代码中完成的Pandas操作。这些操作可以有效地解决特定的任务,并以一种好的方式给出结果。 从列表中创建字典 我有一份商品清单,我想看看它们的分布情况。更具体地说:希望得到唯一值以及它们在列表中出…...

【已解决】AttributeError: module ‘gradio‘ has no attribute ‘Image‘
问题描述 AttributeError: module gradio has no attribute Image 不知道作者用的是哪个gradio版本,最新的版本报错AttributeError: module gradio has no attribute outputs , 换一个老一点的版本会报错AttributeError: module gradio has no attribute…...

高级软件工程15本书籍
如果您想学习软件工程技能并提高您的专业知识,那么这里是您的最佳选择。我们有一本很棒的书,可以极大地增强您在软件工程方面的知识。 1)干净的代码 Robert C. Martin 写了一本名为“干净代码:敏捷软件工艺手册”的书。在本书中&…...

计网Lesson3 - 计算机网络评价指标与封包解包
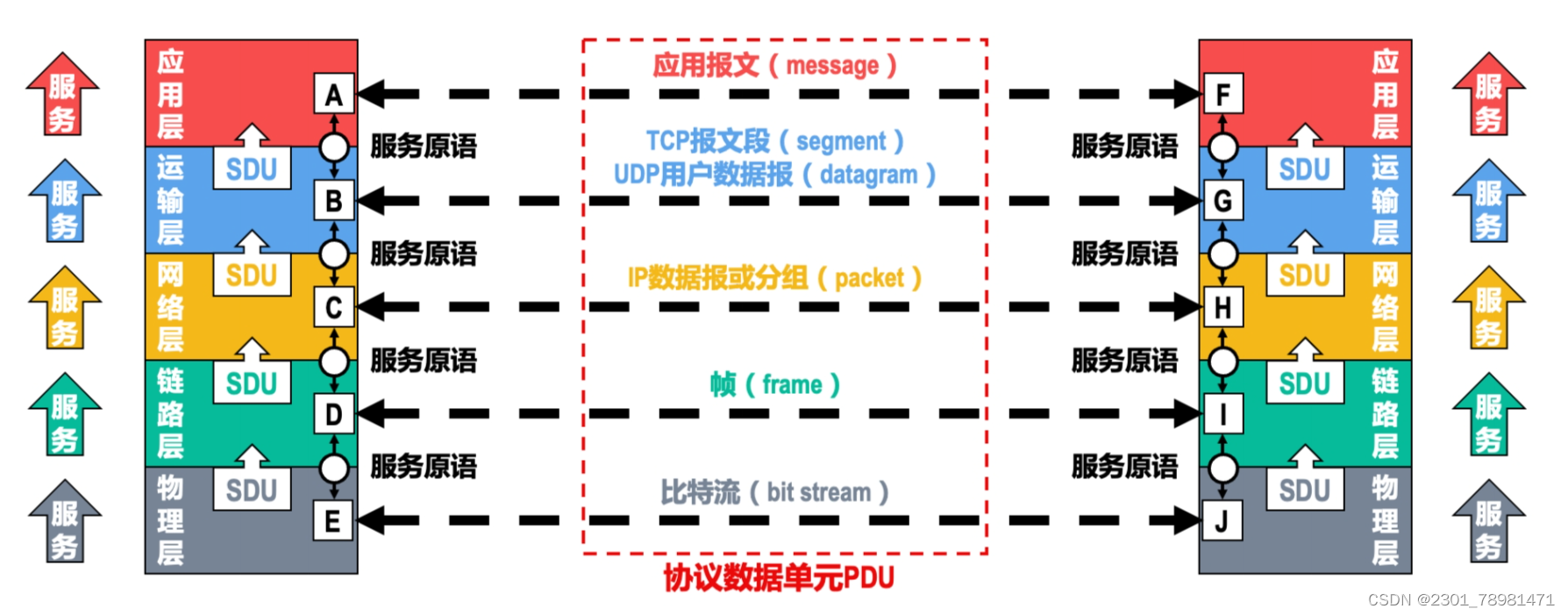
文章目录 计算机网络的性能指标1. 速率2. 带宽3. 吞吐量4. 时延5. 时延带宽积6. 往返时间7. 利用率8. 数据的解包和封包 计算机网络的术语实体协议服务 计算机网络的性能指标 1. 速率 数据…...

深度学习好文记录,反复学习
recent update time:2023.12.2 深度学习入门 - 知乎、这本书也很好,作者写的专栏不错。 机器学习,深度学习一些好文_一只菜得不行的鸟的博客-CSDN博客 卷积神经网络学习路线(五)| 卷积神经网络参数设置,提…...

CSS浅谈动画性能
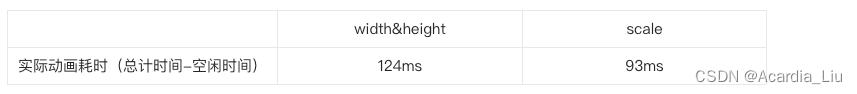
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 目的一、举个栗子二、性能分析1.从图层分析2.性能分析 总结 目的 为了探究使用动画时,『transform』和『width、height、margin等』的差异 一、举个栗子…...

万能的视频格式播放器
今天博主给大家带来一款“万能”的视频播放器——VLC Media Player,支持的文件格式非常多,大家快来一起看看吧! VLC Media Player 是一款可播放大多数格式,而无需安装编解码器包的媒体播放器。可以播放 MPEG-1、MPEG-2、MPEG-4、D…...

设计模式---第五篇
系列文章目录 文章目录 系列文章目录前言一、知道观察者模式吗?前言 前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站,这篇文章男女通用,看懂了就去分享给你的码吧。 一、知道观察者模式吗? 答:观察者模式是定义对…...

.NET8构建统计Extreme Optimization Numerical Libraries
为 .NET 8 构建统计应用程序 Extreme Optimization Numerical Libraries for .NET V8.1.22 添加了对 .NET 8 的支持,使您可以使用最新版本的 Microsoft 平台。 Extreme Optimization Numerical Libraries for .NET 是通用数学和统计类的集合,为技术和统计…...

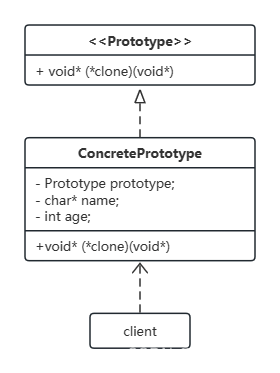
07-原型模式-C语言实现
原型模式: Specify the kinds of objects to create using a prototypical instance,and create new objects by copying this prototype.(用原型实例指定创建对象的种类, 并且通过拷贝这些原型创建新的对象。 ) UML图࿱…...

深度学习与深度迁移学习有什么区别?
深度学习包含深度迁移学习,它们都利用了深层神经网络(Deep Neural Network,DNN)来处理数据,并从中学习特征。但是,它们也有一些区别。 深度学习是一种机器学习方法,它通过多层神经网络来自动学…...

创建Asp.net MVC项目Ajax实现视图页面数据与后端Json传值显示
简述回顾 继上篇文章创建的mvc传值这里说明一下Json传值。在mvc框架中,不可避免地会遇到前台传值到后台,前台接收后台的值的情况(前台指view,后台指controller),有时只需要从控制器中返回一个处理的结果&a…...
)
1089 Insert or Merge (插入排序,相邻归并排序,附模拟实现)
注意点1:判断插入排序不能从头开始判断是否为目标数组, 比如:初始为1 2 3 4 3,目标数组也为1 2 3 4 3,则如果是从头开始推的,则下一步会变成1 2 3 4 3,而下一步应该是 1 2 3 3 4。所以我们应该…...

基于算能的国产AI边缘计算盒子8核心A53丨17.6Tops算力
边缘计算盒子 8核心A53丨17.6Tops算力 ● 可提供17.6TOPS(INT8)的峰值计算能力、2.2TFLOPS(FP32)的高精度算力,单芯片最高支持32路H.264 & H.265的实时解码能力。 ● 适配Caffe/TensorFlow/MxNet/PyTorch/ ONNX/…...

Eaxyx 让圆球跟随鼠标移动
如果出现2023,代表配置成功: 进入Eaxy官方网站,点击文档: 选择 函数->绘图函数->initgraph: 可以看见initgraph()函数有如下三个参数: 现在我们想生成一个1280*720大小的窗口: 我们需写如下代码: 但…...

Node.js 事件循环:定时任务、延迟任务和 I/O 事件的艺术
🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6 🍨 阿珊和她的猫_CSDN个人主页 🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》 🍚 蓝桥云课签约作者、已在蓝桥云…...

陪诊系统:基于自然语言处理的患者沟通创新
医疗领域的数字化转型正日益引入创新技术,其中基于自然语言处理(NLP)的陪诊系统成为提升患者沟通的一项关键技术。本文将深入研究这一领域,介绍陪诊系统如何借助NLP实现患者沟通的创新,并提供一个简单的Python代码示例…...

实用攻略——SD-WAN网络配置步骤详解
SD-WAN(软件定义广域网)作为一种新兴的网络技术,被广泛应用于构建高效、可靠的企业组网。 本文将详细介绍企业组网中SD-WAN涉及的配置过程,并提供一些配置技巧,以帮助企业快速了解企业组网的配置。通过使用SD-WAN技术&…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...

区块链技术概述
区块链技术是一种去中心化、分布式账本技术,通过密码学、共识机制和智能合约等核心组件,实现数据不可篡改、透明可追溯的系统。 一、核心技术 1. 去中心化 特点:数据存储在网络中的多个节点(计算机),而非…...

【安全篇】金刚不坏之身:整合 Spring Security + JWT 实现无状态认证与授权
摘要 本文是《Spring Boot 实战派》系列的第四篇。我们将直面所有 Web 应用都无法回避的核心问题:安全。文章将详细阐述认证(Authentication) 与授权(Authorization的核心概念,对比传统 Session-Cookie 与现代 JWT(JS…...

Python训练营-Day26-函数专题1:函数定义与参数
题目1:计算圆的面积 任务: 编写一个名为 calculate_circle_area 的函数,该函数接收圆的半径 radius 作为参数,并返回圆的面积。圆的面积 π * radius (可以使用 math.pi 作为 π 的值)要求:函数接收一个位置参数 radi…...

用 Rust 重写 Linux 内核模块实战:迈向安全内核的新篇章
用 Rust 重写 Linux 内核模块实战:迈向安全内核的新篇章 摘要: 操作系统内核的安全性、稳定性至关重要。传统 Linux 内核模块开发长期依赖于 C 语言,受限于 C 语言本身的内存安全和并发安全问题,开发复杂模块极易引入难以…...
