【接口测试】Apifox实用技巧干货分享
前言
不知道有多少人和我有着这样相似的经历:从写程序只要不报错就不测试😊,到写了程序若是有bug就debug甚至写单元测试,然后到了真实开发场景,大哥和你说,你负责的功能模块的所有接口写完要测试一遍无误在commit和push
这时❔️就出现了,怎样进行接口测试,这么多接口要挨个儿写单元测试嘛(🥹真心抗拒),大哥就很贴心,给我展示了两种方案,看清楚了,额,作为后端开发,那选择Apifox开局吧,虽然之前也没闻其名用其品,但谁让我喜欢它的红,旭日东升,照耀大地
前置知识
1️⃣在实际生产项目中,后端在完成功能模块中的接口开发后,需要对接口进行自测,避免与前端联调时出现本不该有的错误,提供工作对接效率
2️⃣接口测试用于测试前端与后端之间进行数据交互的接口,测试重点:传参正确性、响应结果正确性、功能实现正确性和异常处理合理性与完整性
3️⃣对于http的请求与响应有一定认识,这Y的是必须的
Apifox干货运用
简介
🌟学习一个东西最好的方法就是阅读说明书,但绝不是一上来就猛冲说明书,而是在实际运用中遇阻,在针对性阅读解决,这样事半功倍,请对这句话有点印象,因为接下来我会用实际行动来印证这句话
这是一款开发协作工具,可用于接口测试,多平台可用,这是官网下载地址:https://apifox.com
官网还提供了使用文档:https://apifox.com/help
真心建议: 如果是刚接触接口测试,别看官方入门视频,真的从入门到入土
使用方针
1️⃣请大哥演示一遍,借用Apifox进行接口测试的具体使用流程
2️⃣自己上机操作一遍,对于其使用有了清晰而模糊的印象便可,然后在对所写接口进行独测与分析思考小结
3️⃣学习常见使用场景,使接口测试高效便捷
前两步请自行完成,而我能提供的,就是在常见场景下实用技巧的整理(形与神)
场景使用
官方文档第一篇:https://apifox.com/help/api-docs/api-design
前置URL使用场景
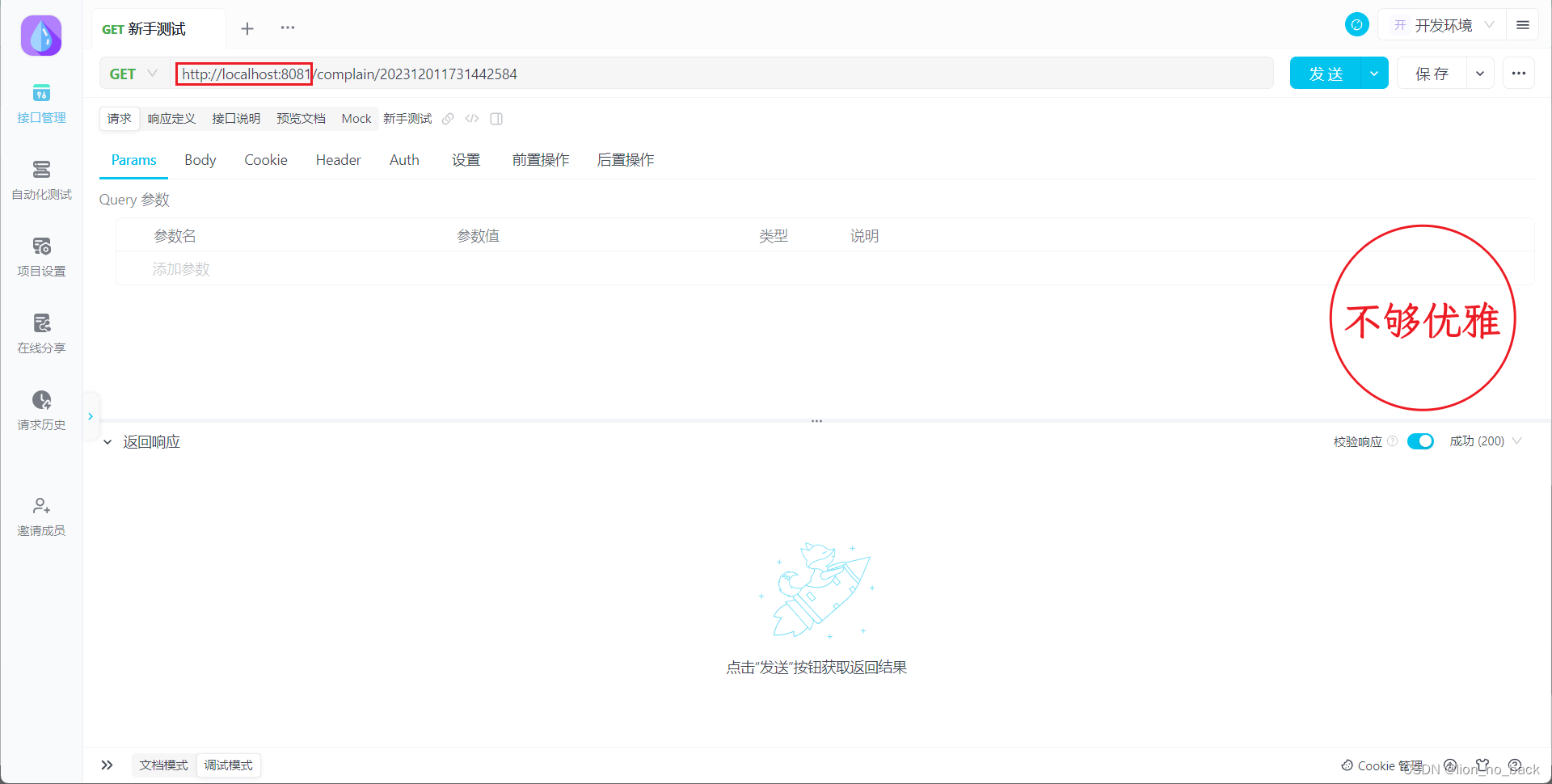
接口测试重点测试的是某路由下该接口的功能实现,大多数时候,其接口路由下的前置URL是重复的,所以每次用接口的全路径测试可以,但不够优雅

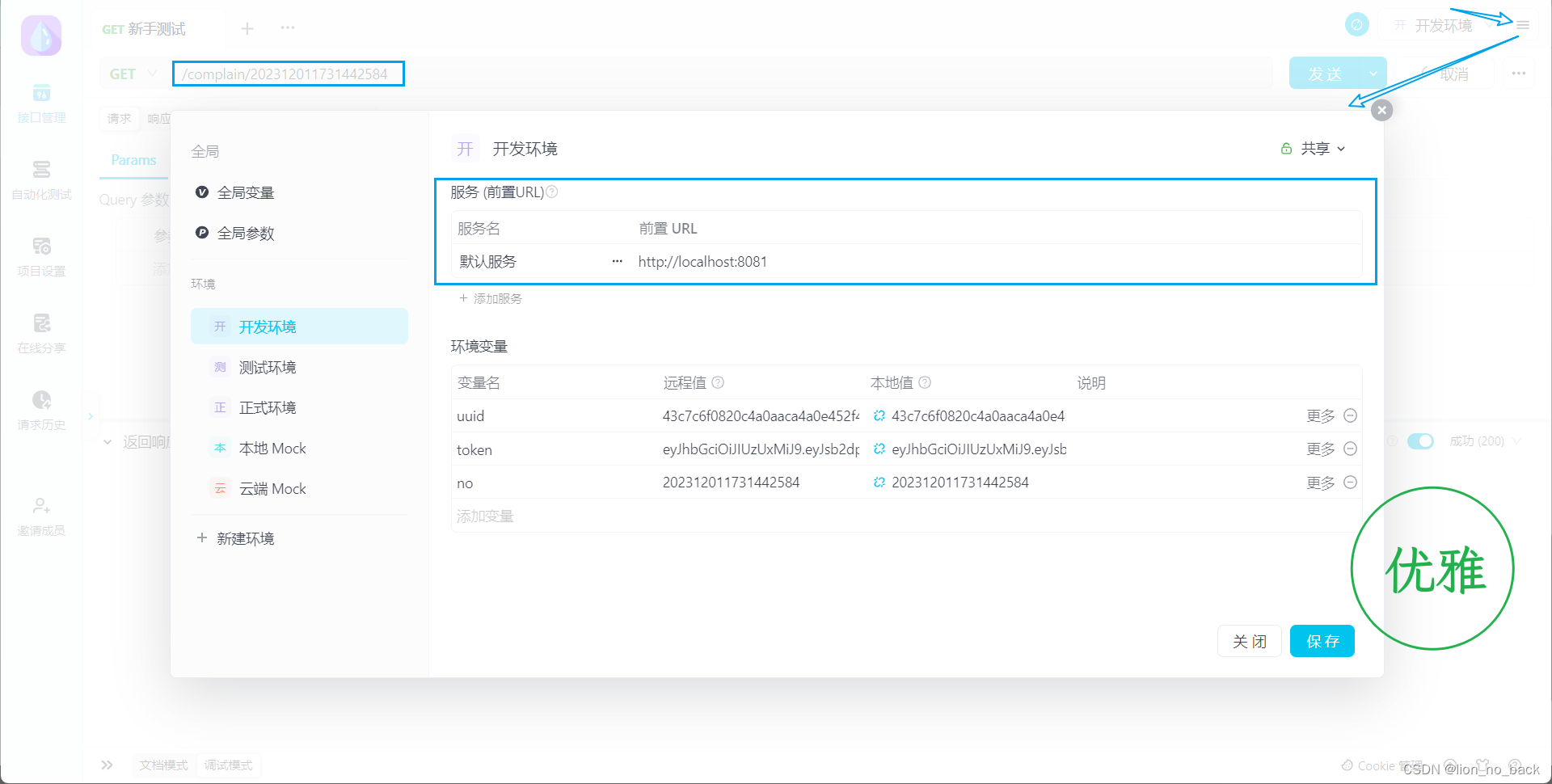
在程序中,对于重复的代码块可以用函数封装,而在测试这里,Apifox提供了前置URL功能

这只是一道开胃菜,重点是希望通过这道开胃菜,了解Apifox中🔥环境与变量,请阅读官方文档第二篇:https://apifox.com/help/environment-and-variables/environment-management
后置脚本使用场景一
有了环境与变量的认识,接下来看看这样一个使用场景(相信非常眼熟👀)
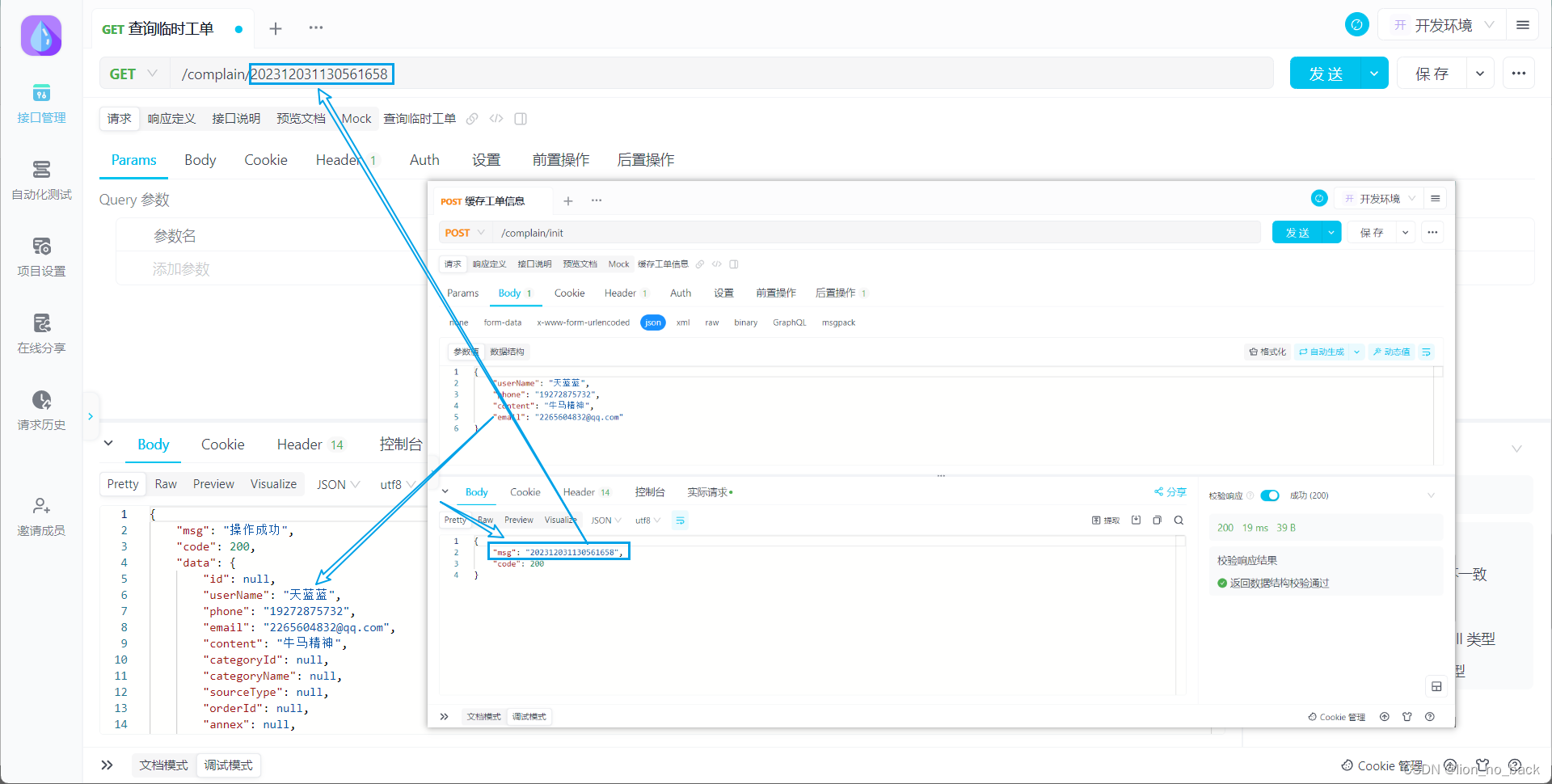
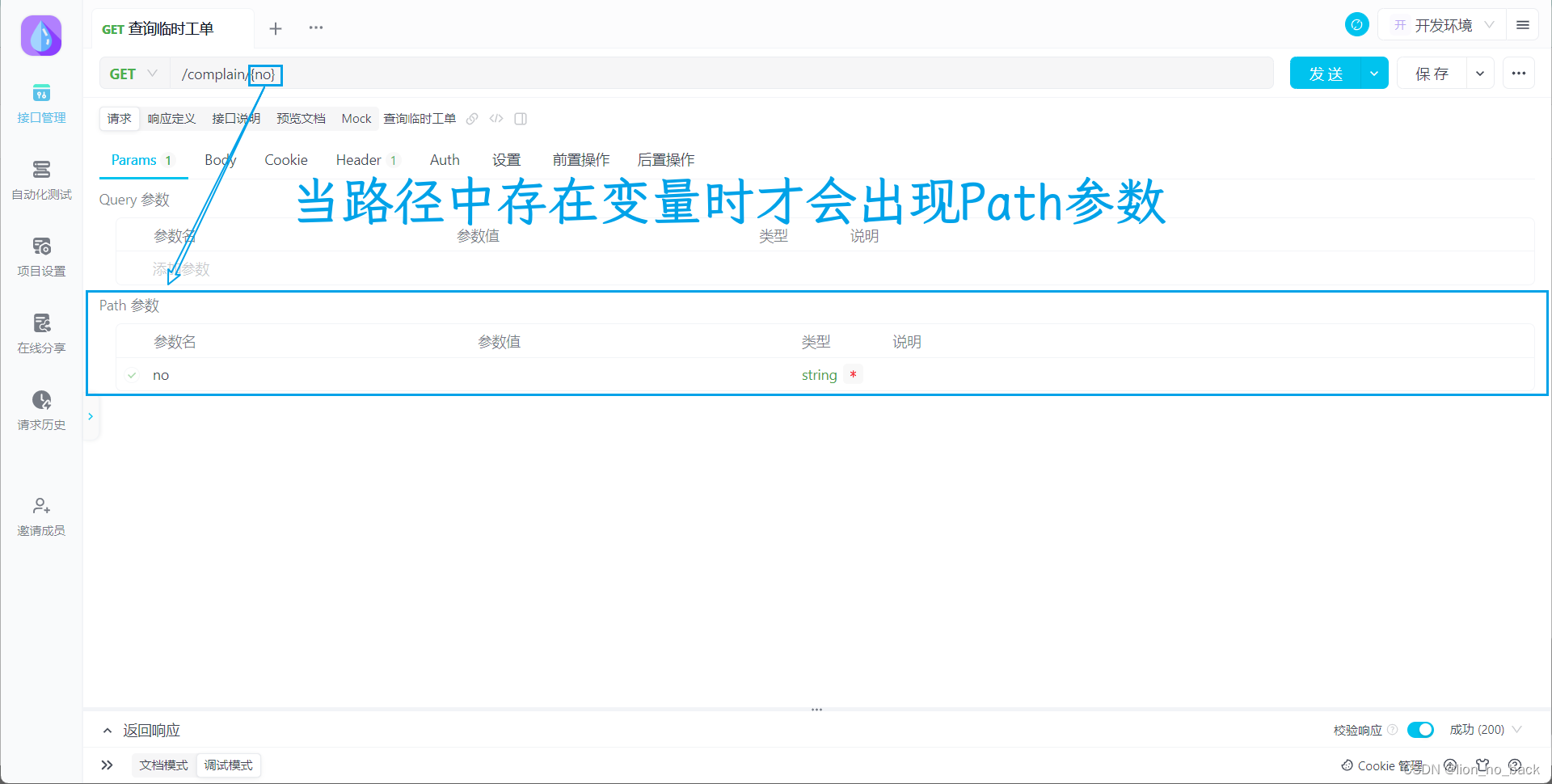
将上一个接口中获取到的响应体中某个字段用在下一个接口的请求路径中,并且该字段对应的值是不重复的(由时间戳+随机数构成)

请信奉一句话:优雅,永不过时
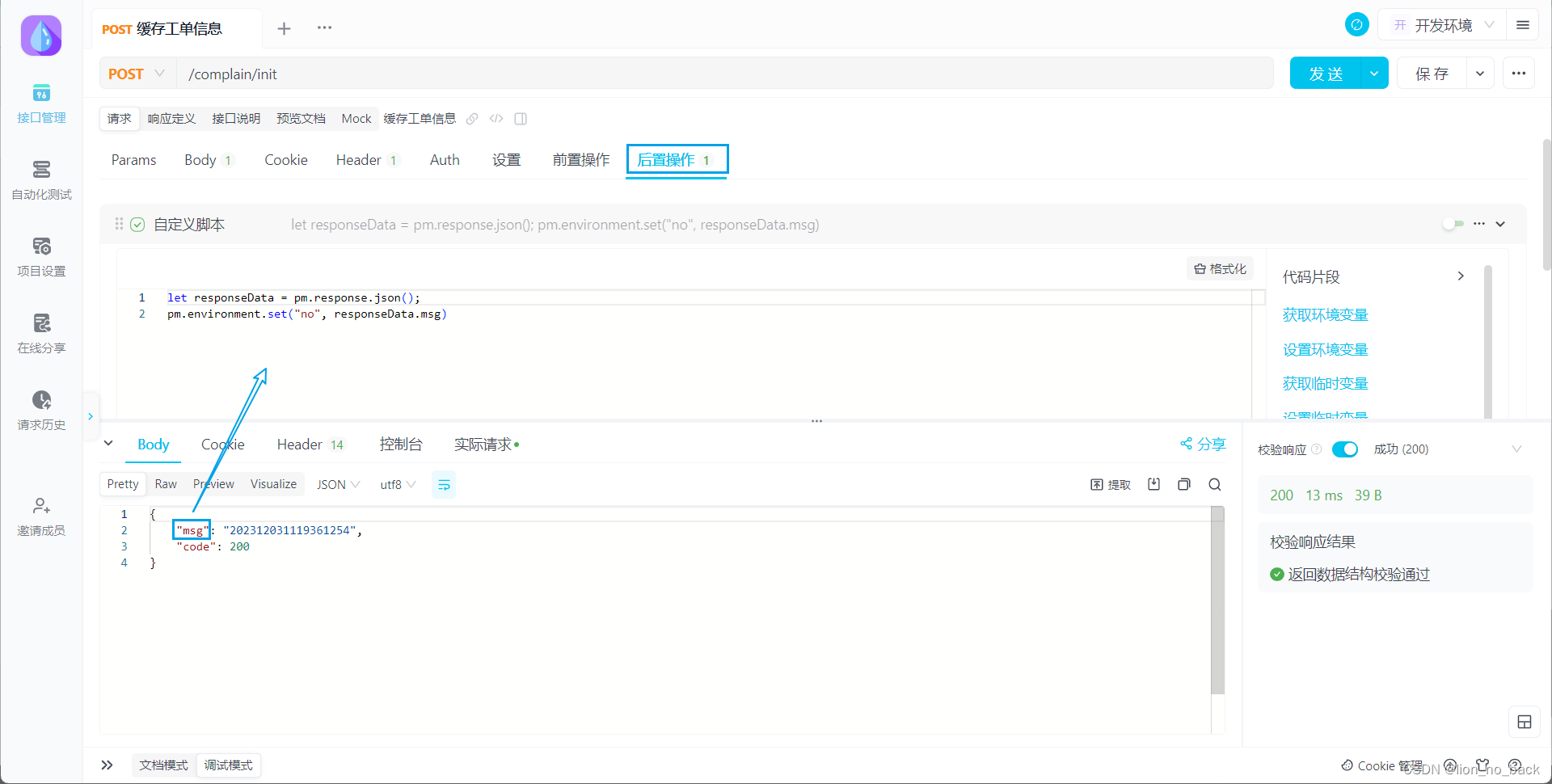
第一步,将上一个接口响应体中有用字段设为环境变量,这里需要使用后置脚本

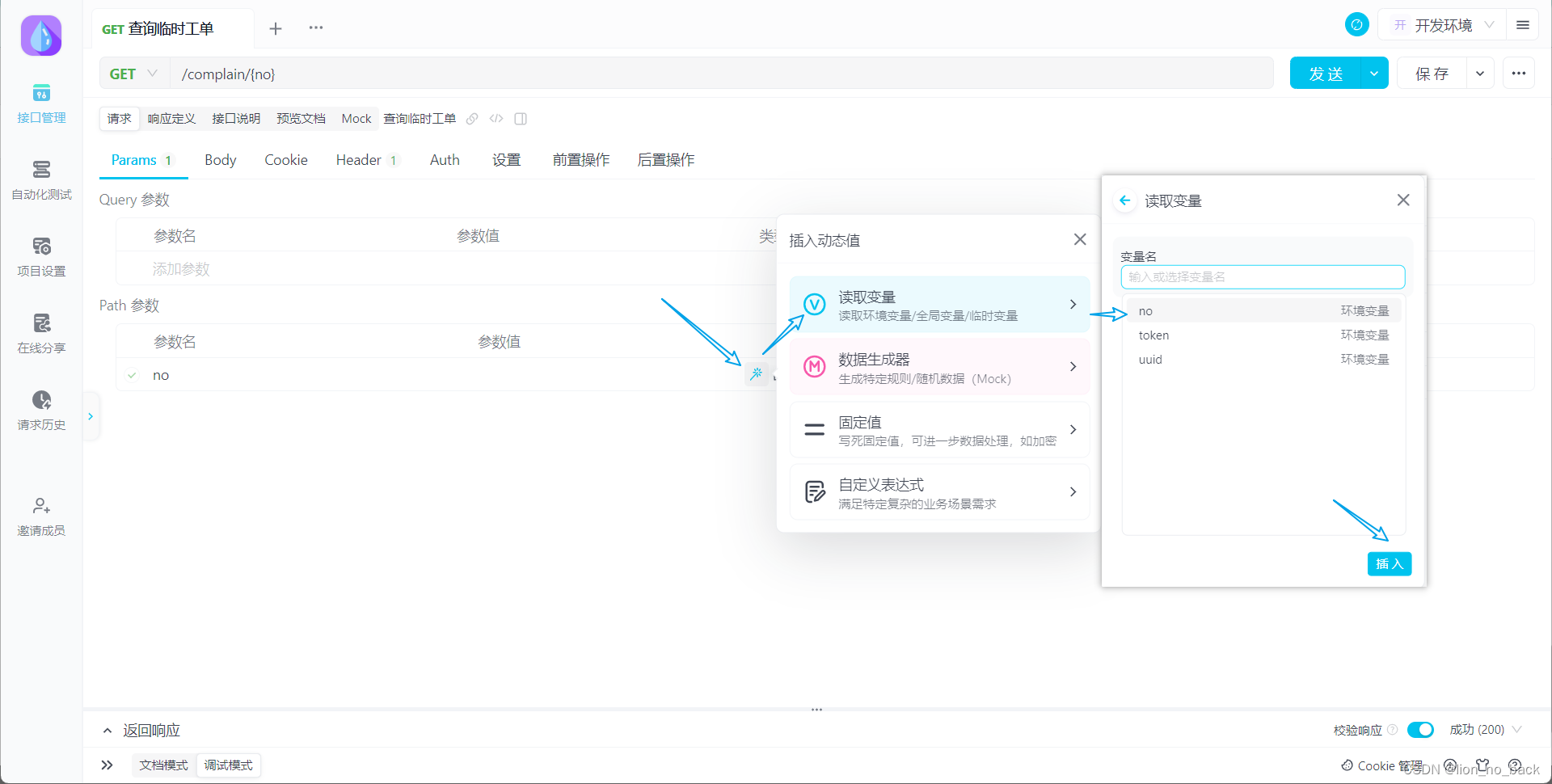
第二步,将下一个接口请求路径中的动态值设为环境变量


思路简介:将上一个接口中有用字段设为环境变量,这样在请求完上一个接口后环境变量就有值,那么下一个接口的请求路径的动态值就会自动设置上了
后置脚本使用场景二
很多时候进行接口测试需要携带token才能通过校验,而token的获取要么自行模拟登录获取,要么让前端手动传过来,我想你也不是喜欢把事情搞复杂的人,所以还是自食其力
这时候可能会说,进行接口测试,我直接在拦截器放行不就不用携带token了嘛,是这样的,不过很多时候又需要从token中获取一些信息进行其他逻辑操作🤡
🔥要实现模拟登录,首先得明白登录实现的真实逻辑
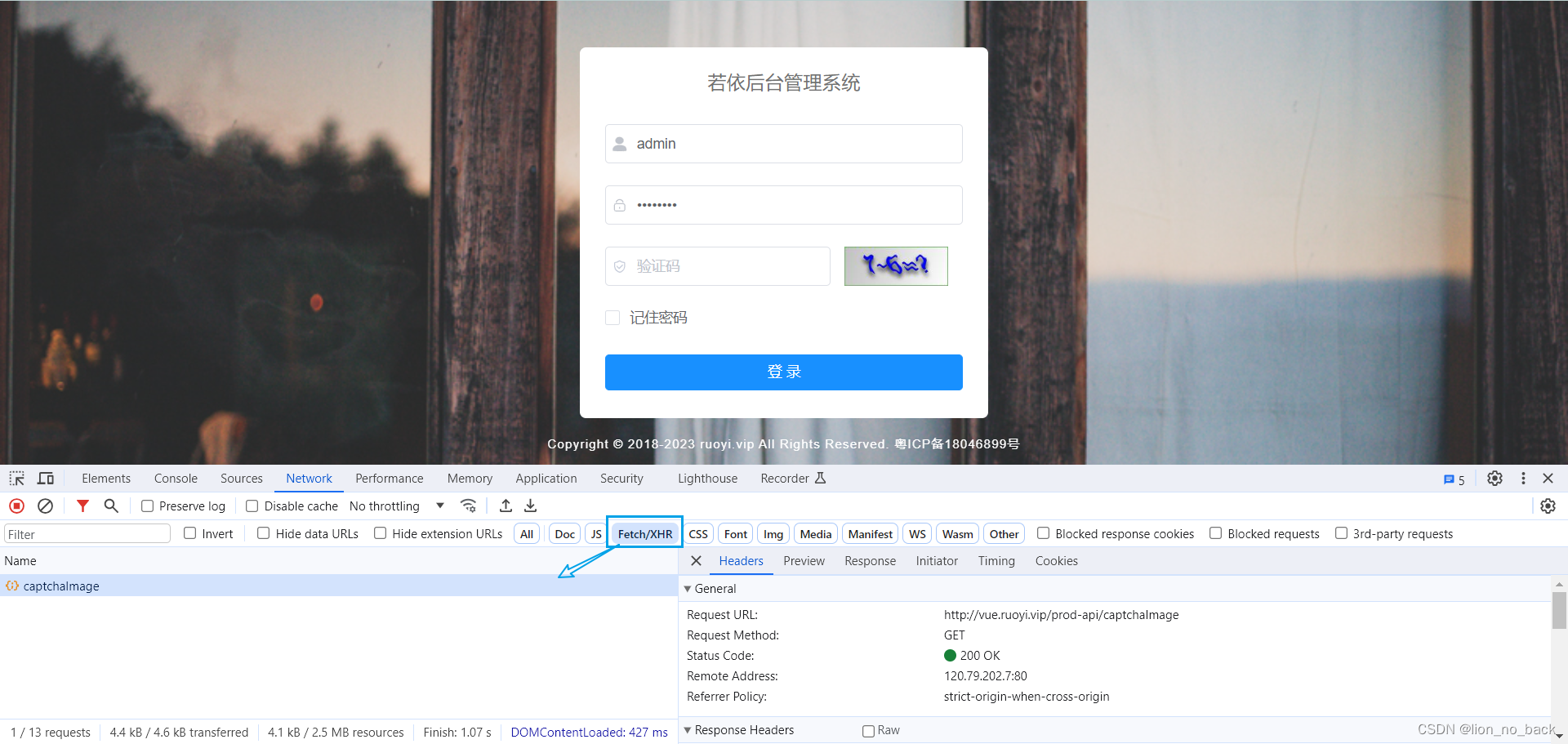
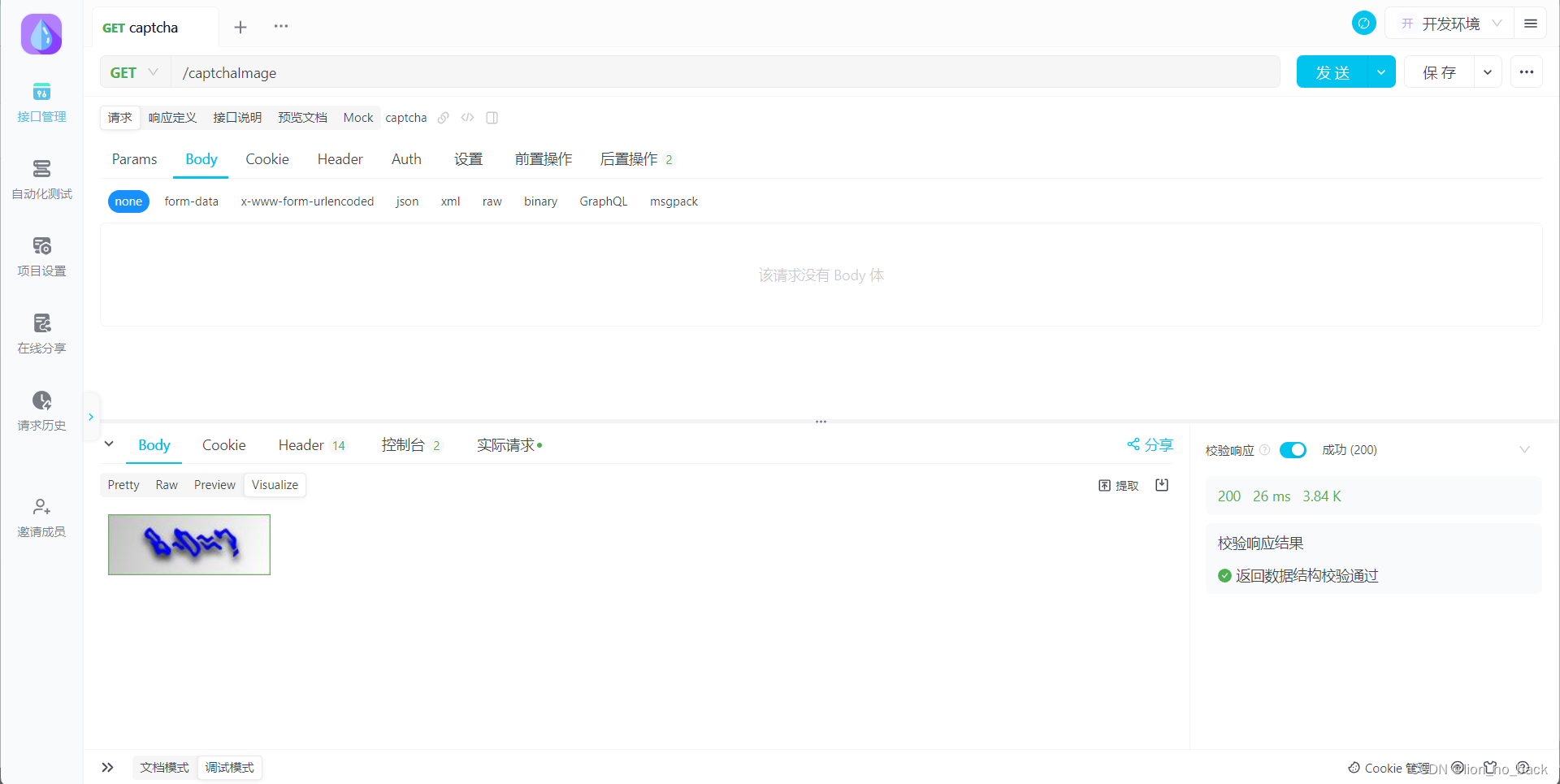
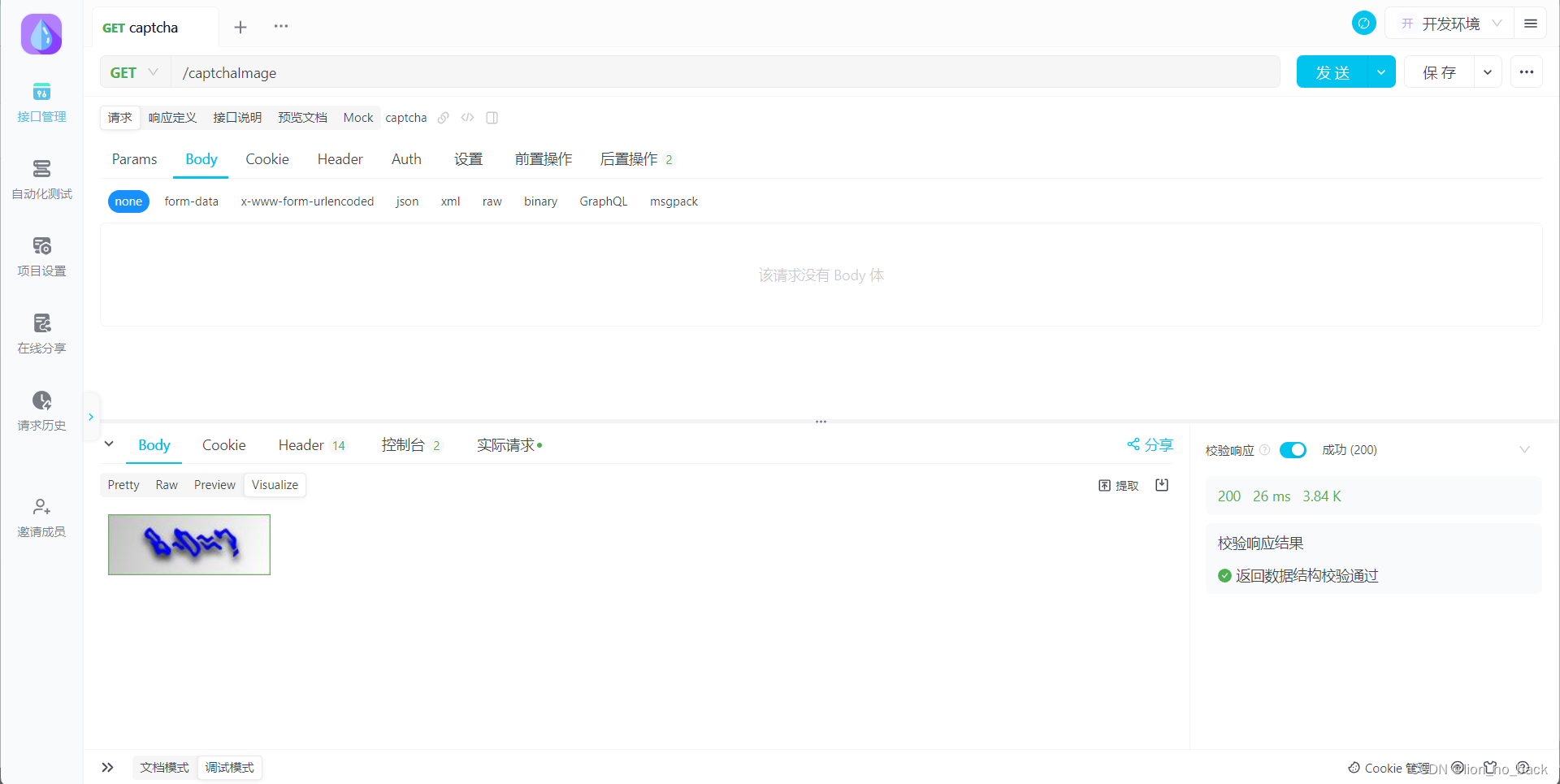
登录实现通常分为两步,第一步就是请求跳转到登录界面,这时候前端就会加载静态资源和请求验证码接口
这里以若依在线演示平台为例来验证这一步:http://vue.ruoyi.vip/


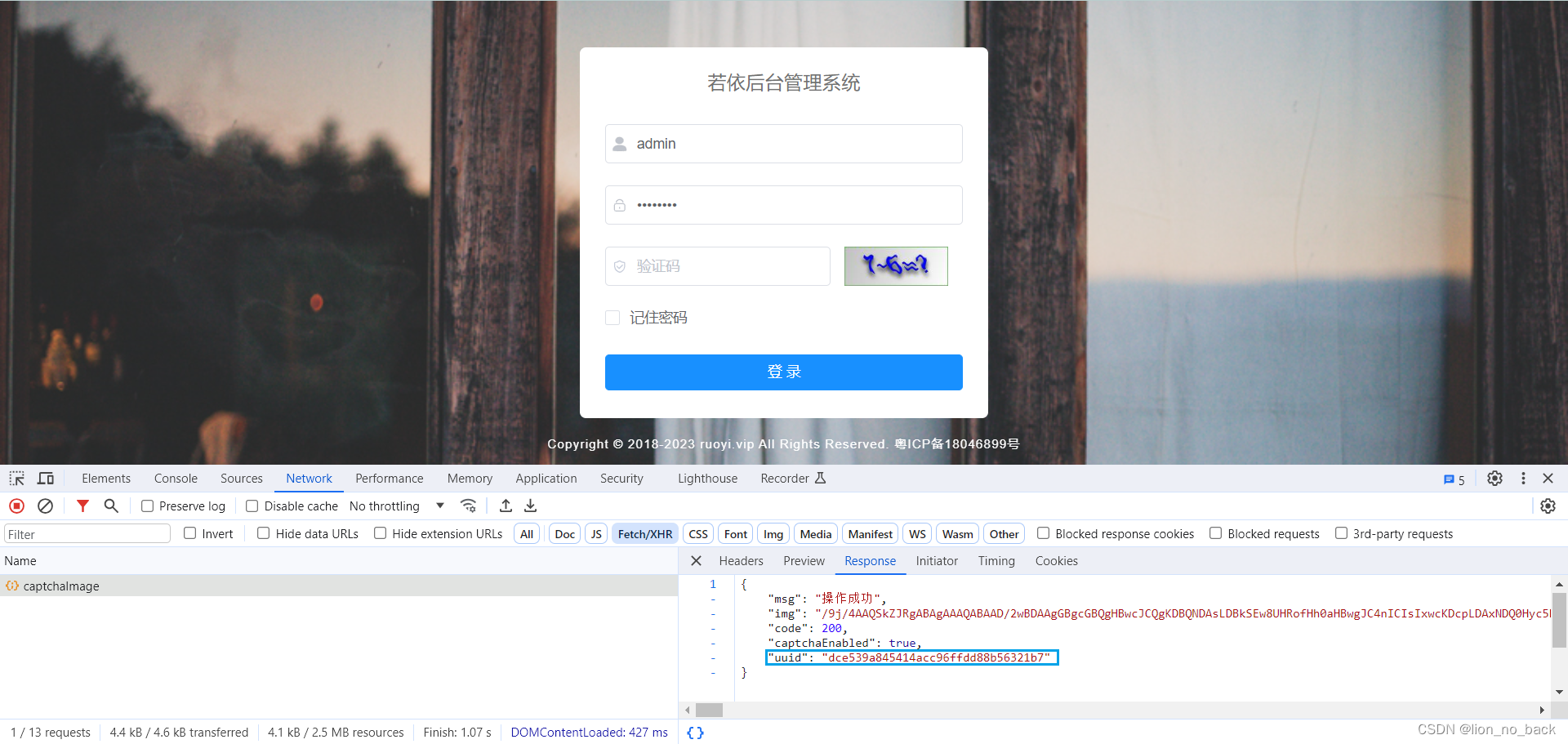
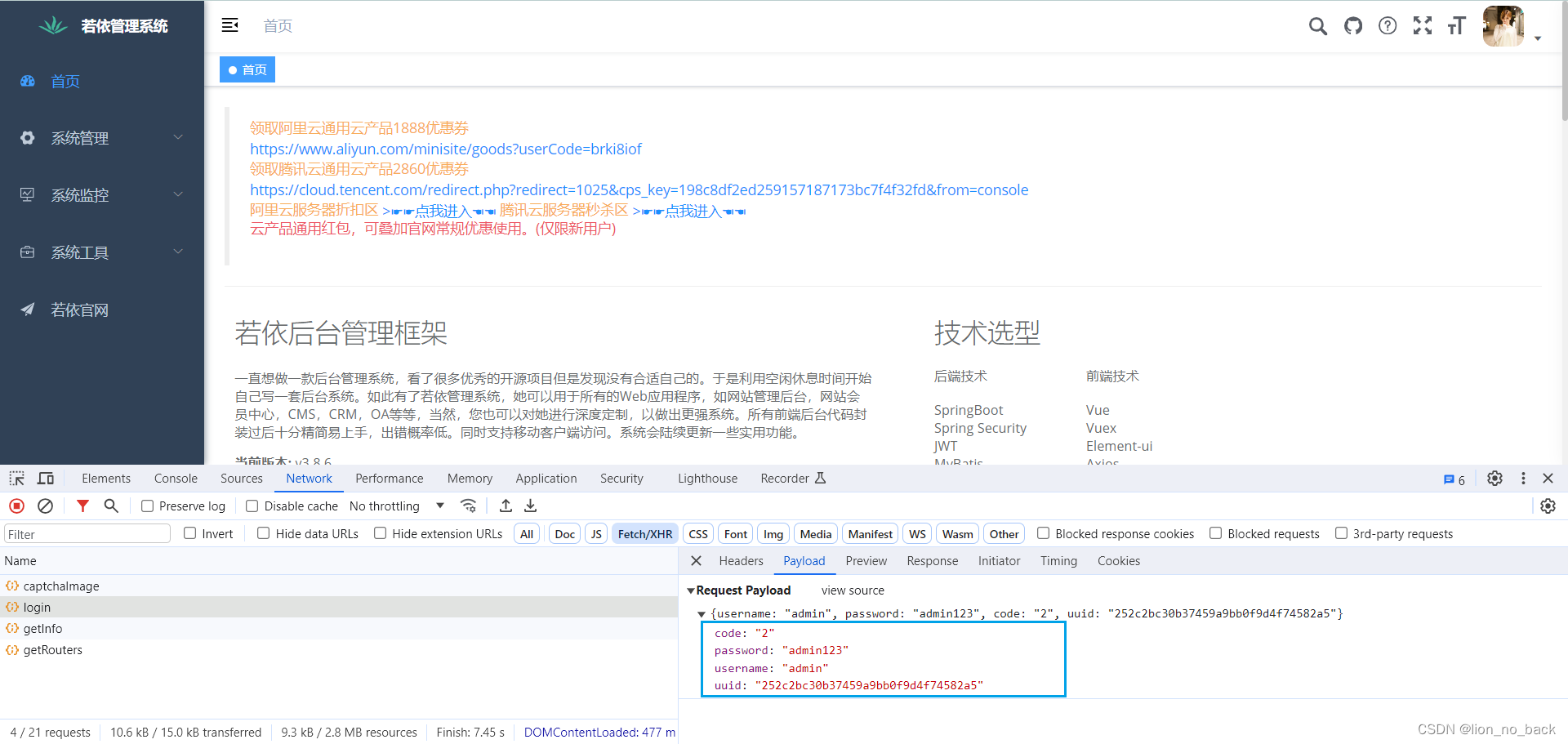
后端对于前端请求的验证码接口会返回一个uuid来标识所返回的验证码图片
第二步,前端会基于登录信息、验证码答案和uuid来请求登录接口

在验证码接口响应体中uuid是动态生成的,验证码答案code也是在随机变化的,那么如何在模拟登录操作时高效取到token
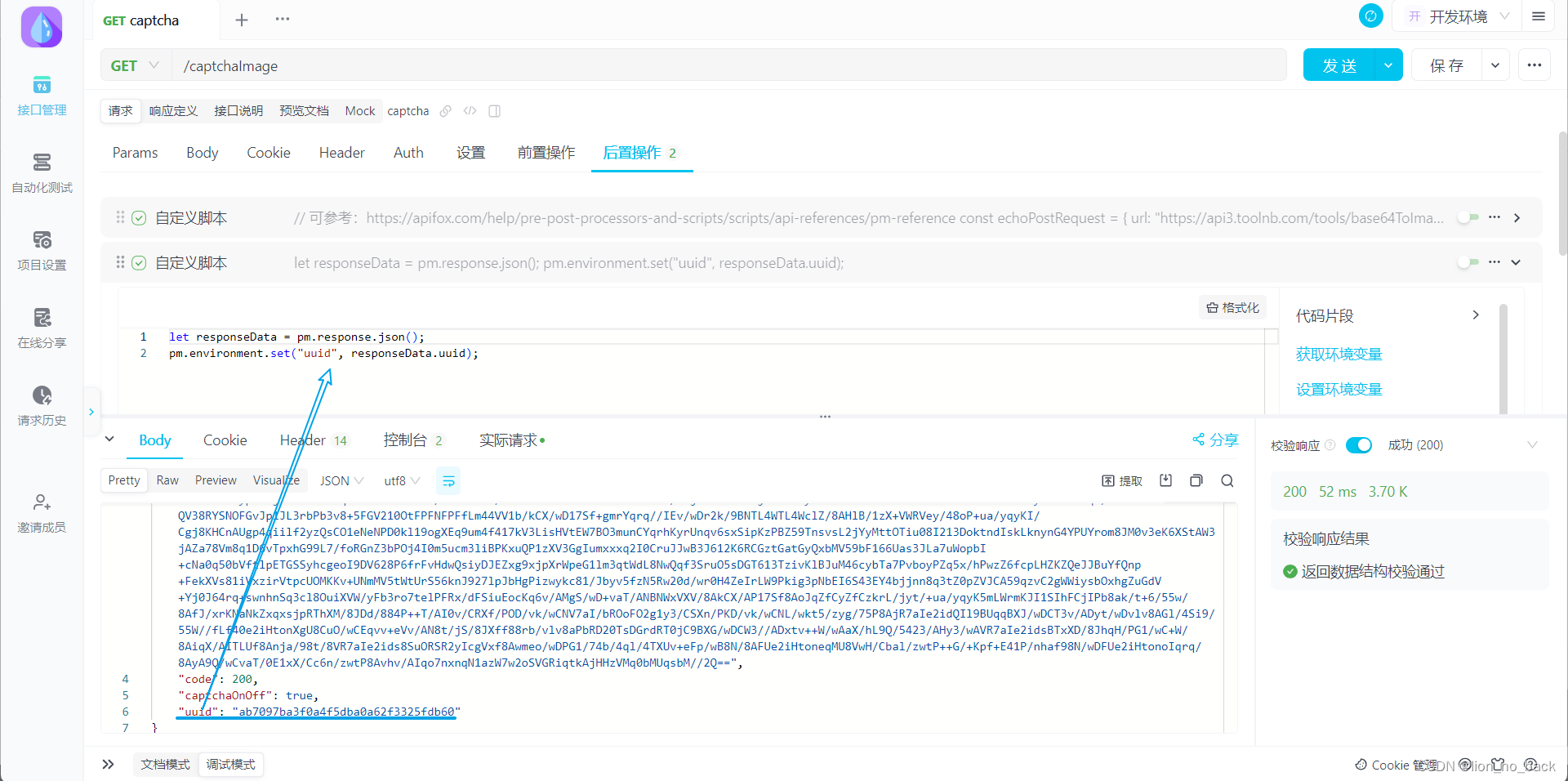
第一步,通过后置脚本将uuid设为环境变量(📝这里涉及到验证码code获取,后面会重点提及,这里先忽略)

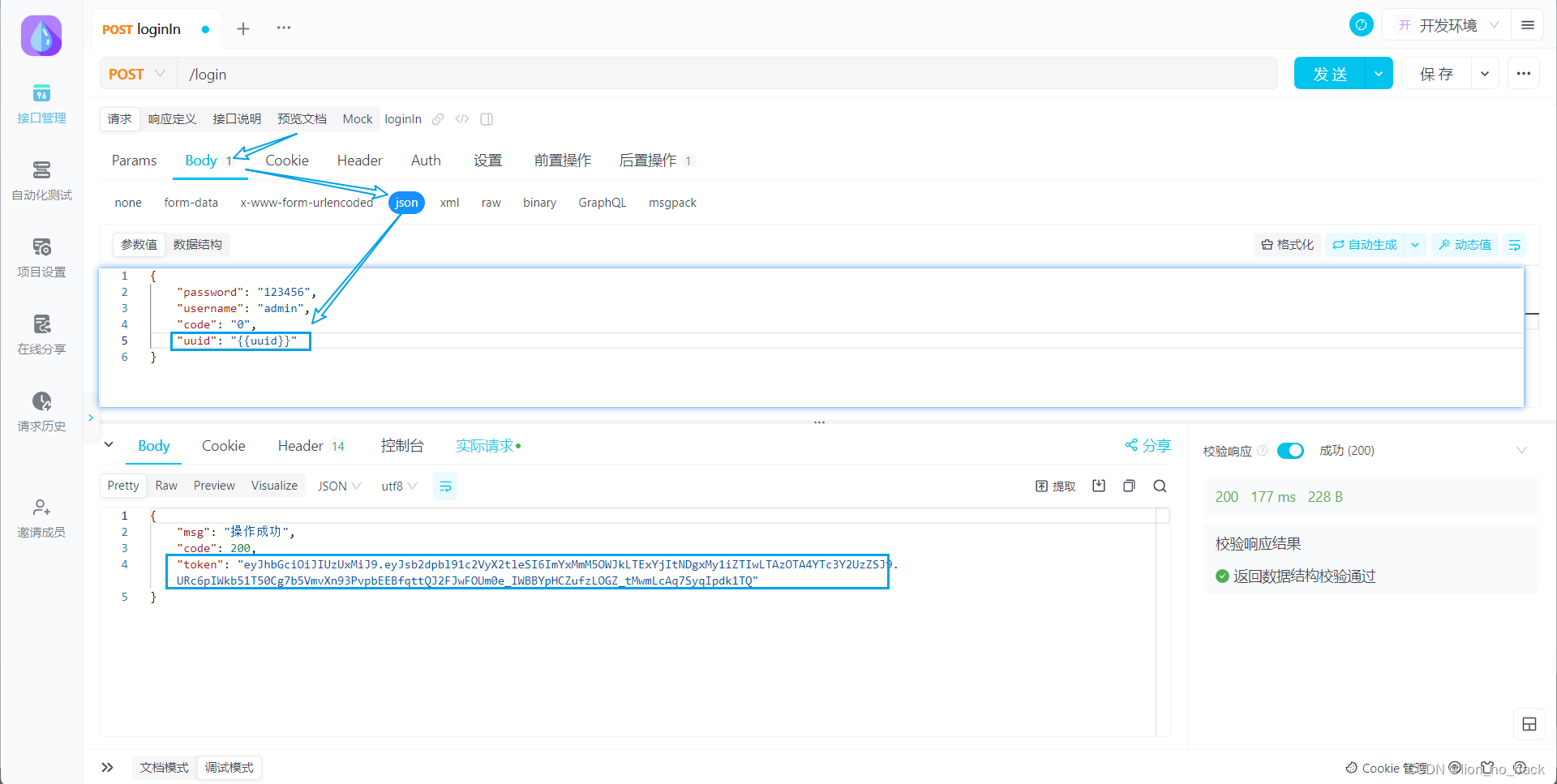
第二步,将登录接口中的请求体的uuid字段设为环境变量

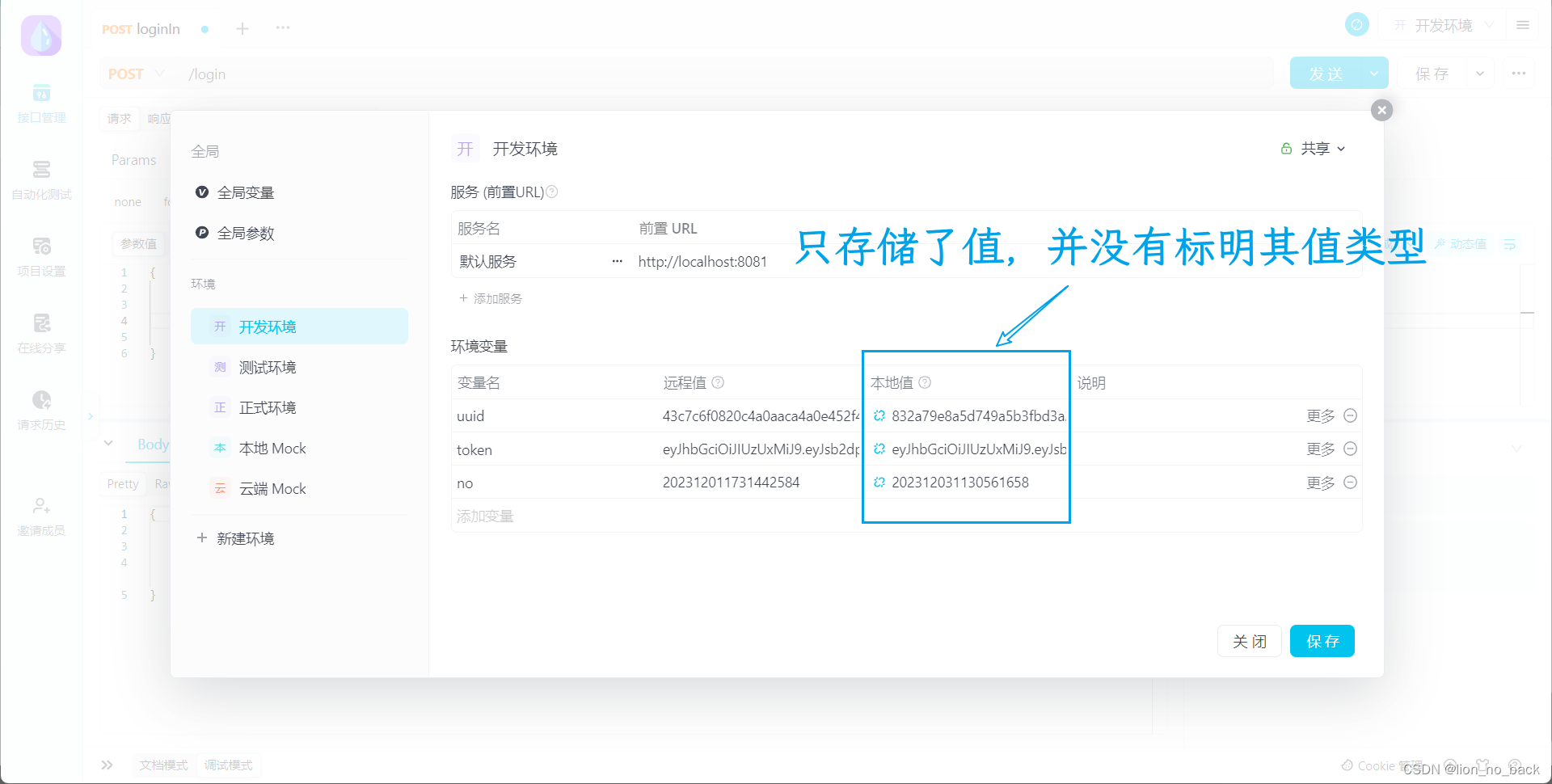
说明: 之前让看环境与变量时涉及到变量使用:所有类型的变量都是通过双大括号的方式。而这里为什么要在双大括号外加引号了,是因为使用后置脚本设置的环境变量类型没有定义,只存储了某环境变量对应的某值,所以当使用的环境变量为字符串类型,就需要用引号标识

后置脚本使用场景三
当获取到了token后,每个接口都需要携带token,难道每次手动在请求头中手动添加嘛,可以但没必要
这里你可以根据上面两个使用场景自己推演出来,也可以对照着我的实现
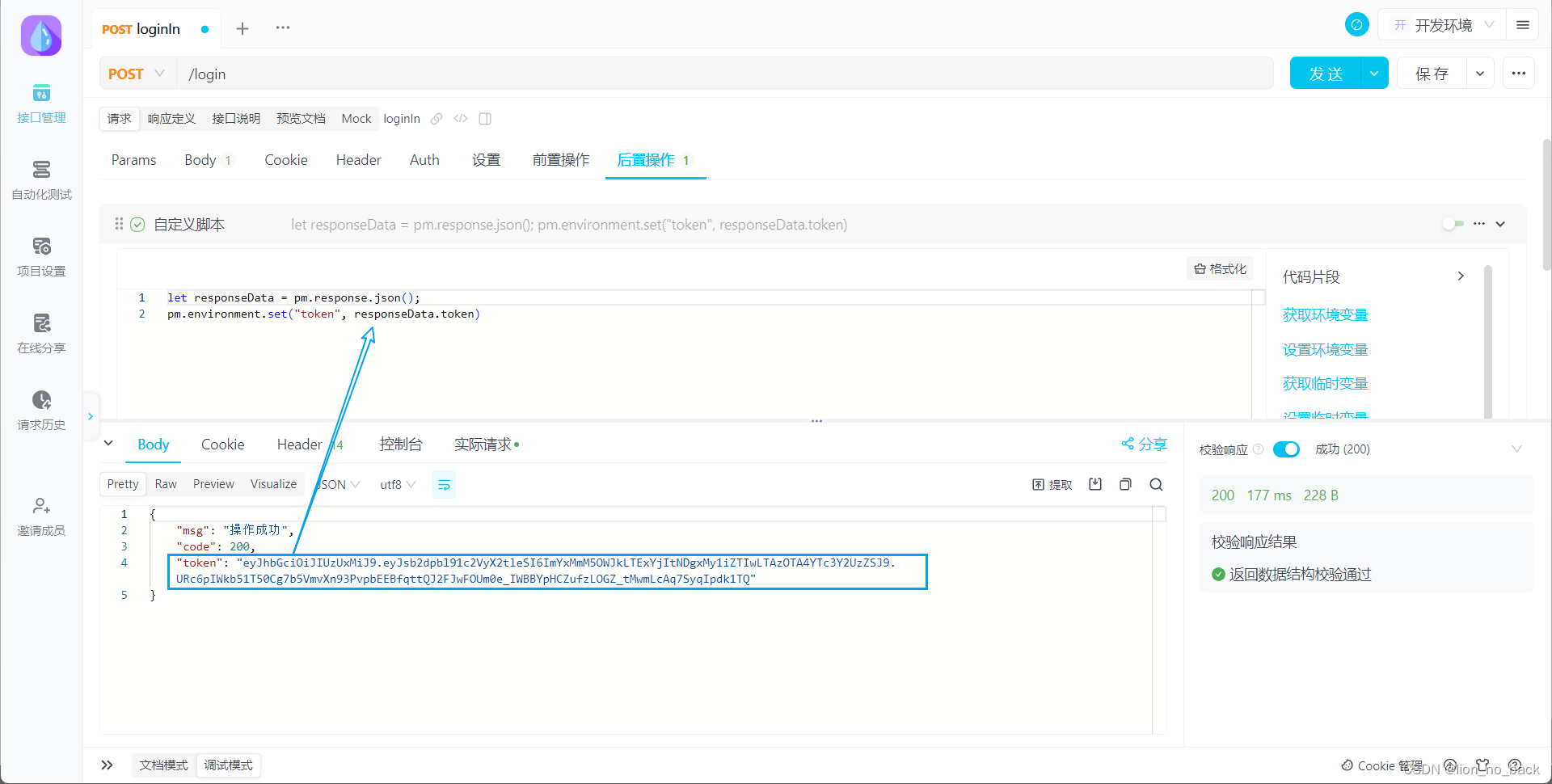
第一步,使用后置脚本将响应体中的token字段设为环境变量

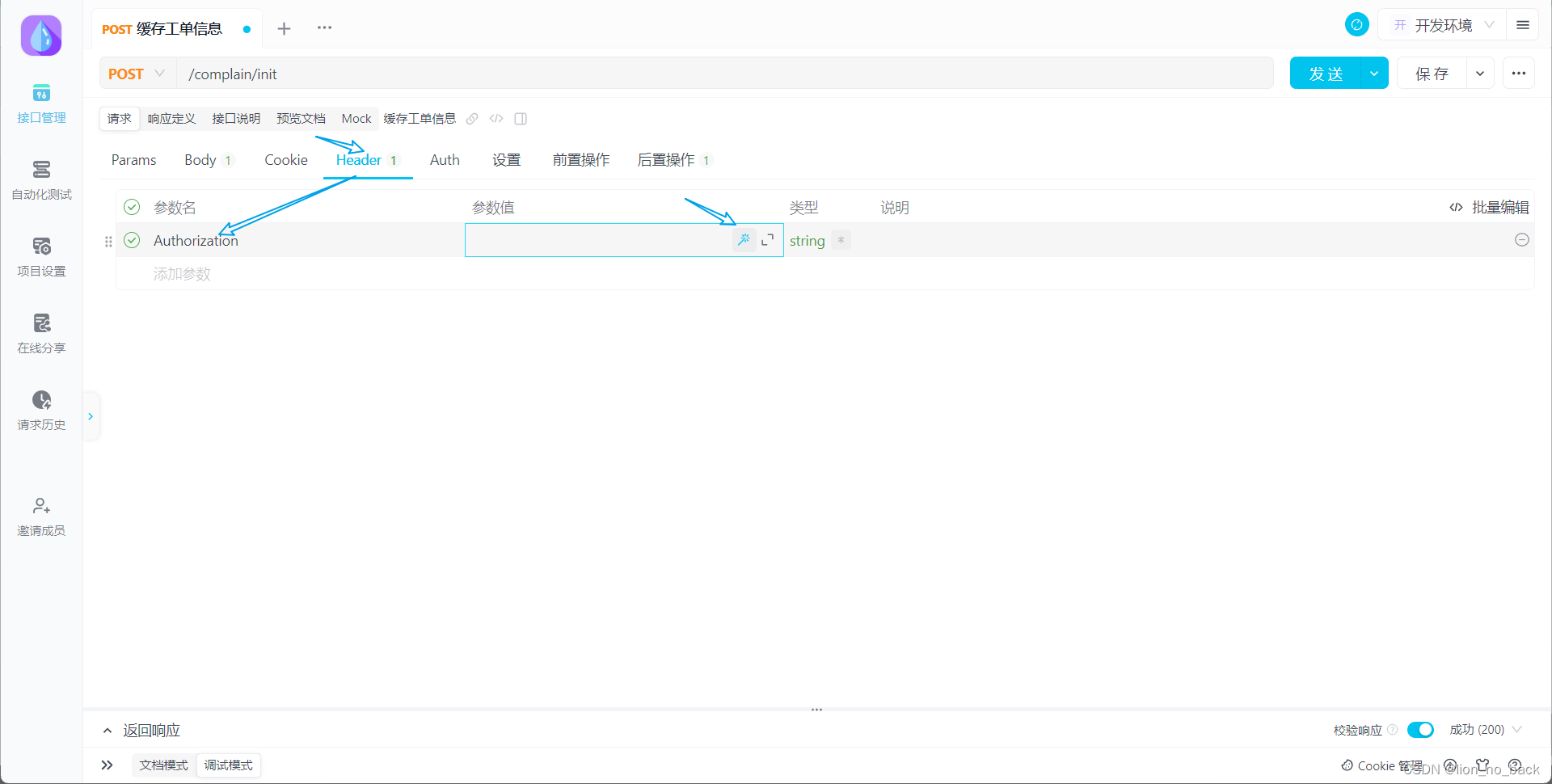
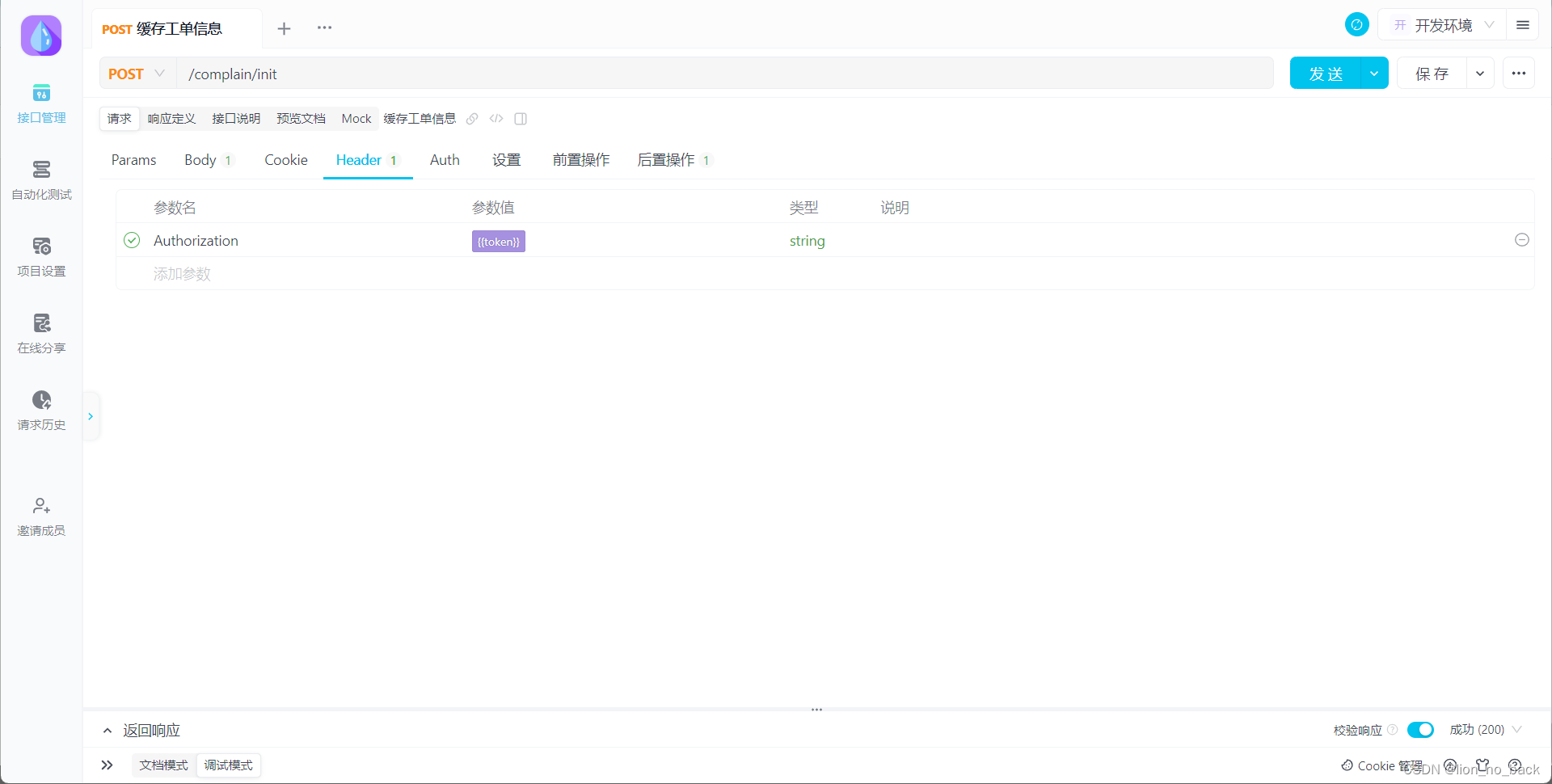
第二步,将请求头中的Authorization字段的取值设为环境变量token


数据可视化使用场景
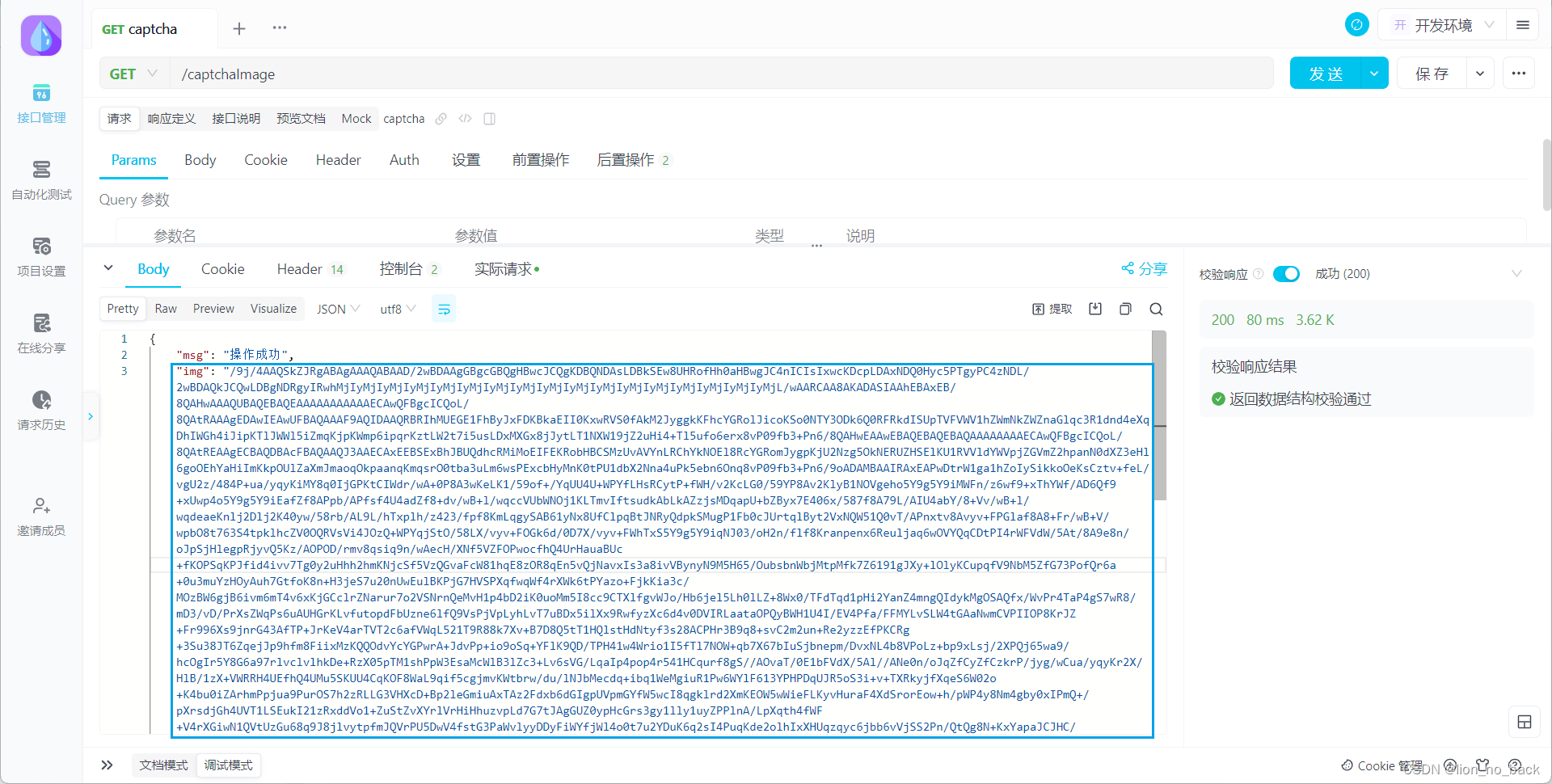
对于验证码图片,是后端通过公共库随机生成的,返回的验证码图片通常是base64编码的字符串
而在模拟登录中,通常需要通过工具将base64编码的字符串转为图片,然后计算得出验证码答案code,这样就会使模拟登录变得更加繁琐
实现可能不止一条方案,但我只有这一条方案,可借鉴参考
思路: 通过后置脚本将获取到的响应体中的base64编码的字符串自动转为图片,然后就可以快速得出验证码答案
核心: 如何将base64编码的字符串转为图片,我刚开始尝试在Apifox中使用js来实现,但结果不尽人意,当时也不知道该怎么破局。后来结合官方文档,自己有了一条实现思路,便是通过在线工具的接口间接获取图片
简单介绍下我实现的流程,在得知官方有提供该功能,网查无此资料,便只好对照官方文档边啃边实现
官方文档第三篇:https://apifox.com/help/pre-post-processors-and-scripts/scripts/examples/visualize
官方文档第四篇:https://apifox.com/help/pre-post-processors-and-scripts/scripts/api-references/pm-reference
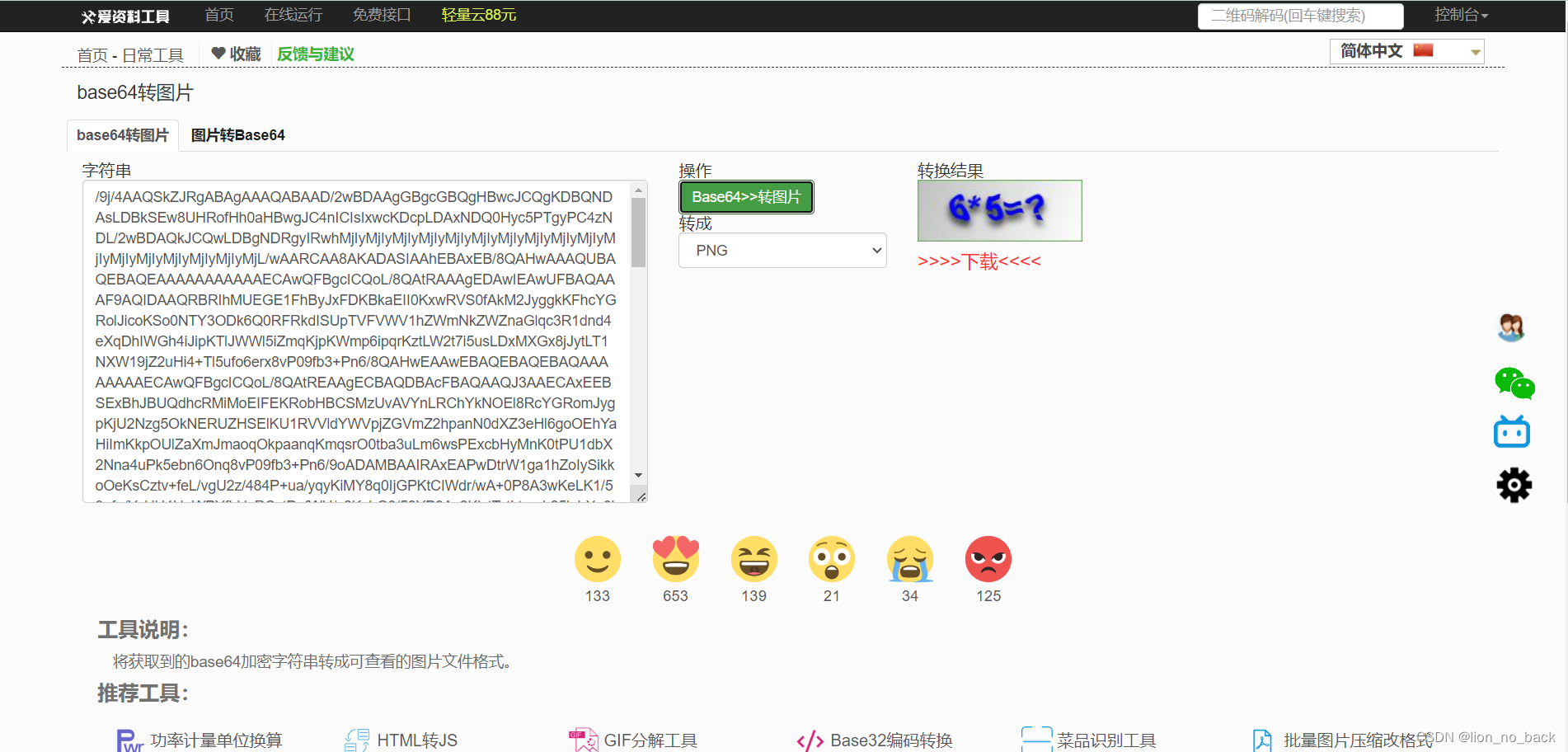
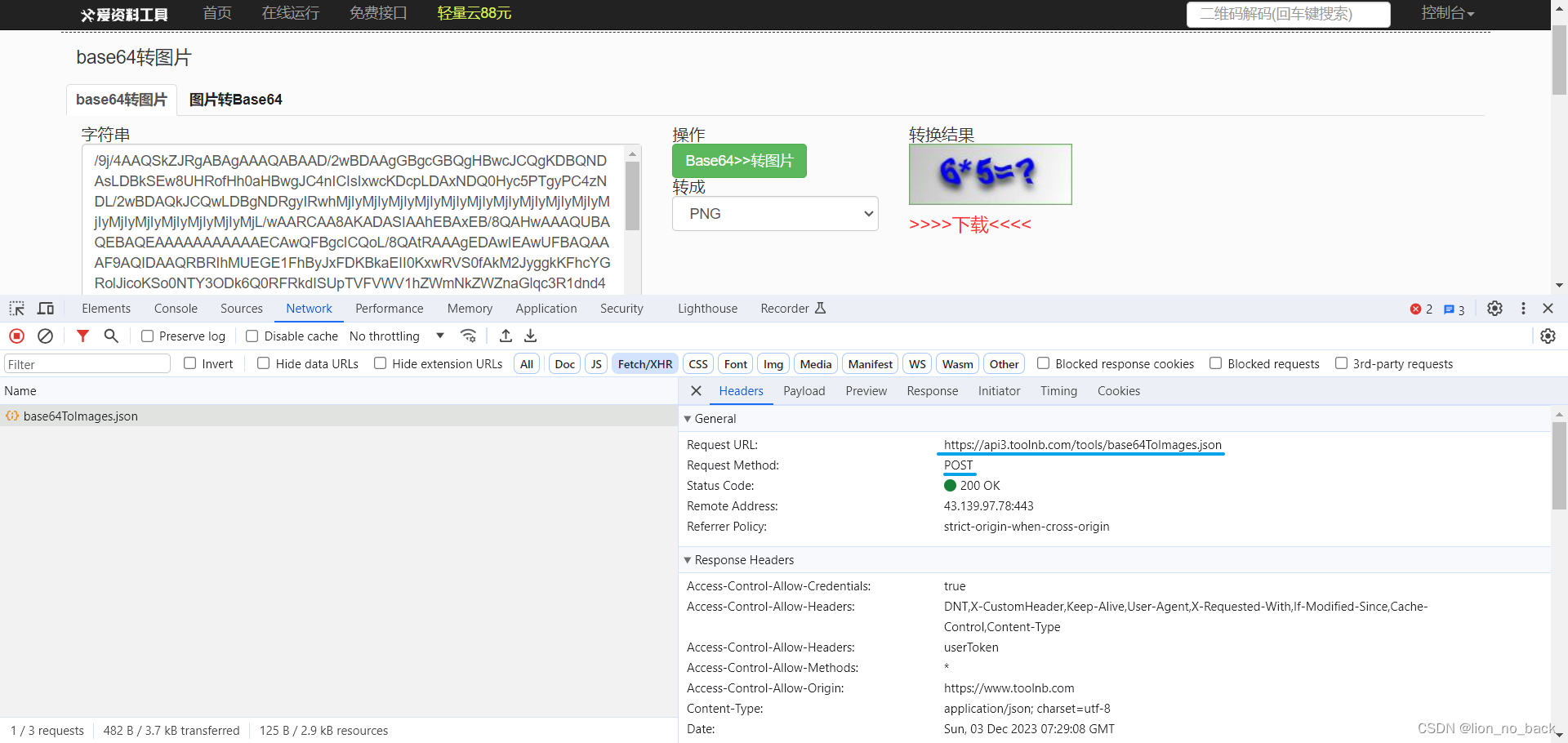
通过爱资料工具可将base64转为图片

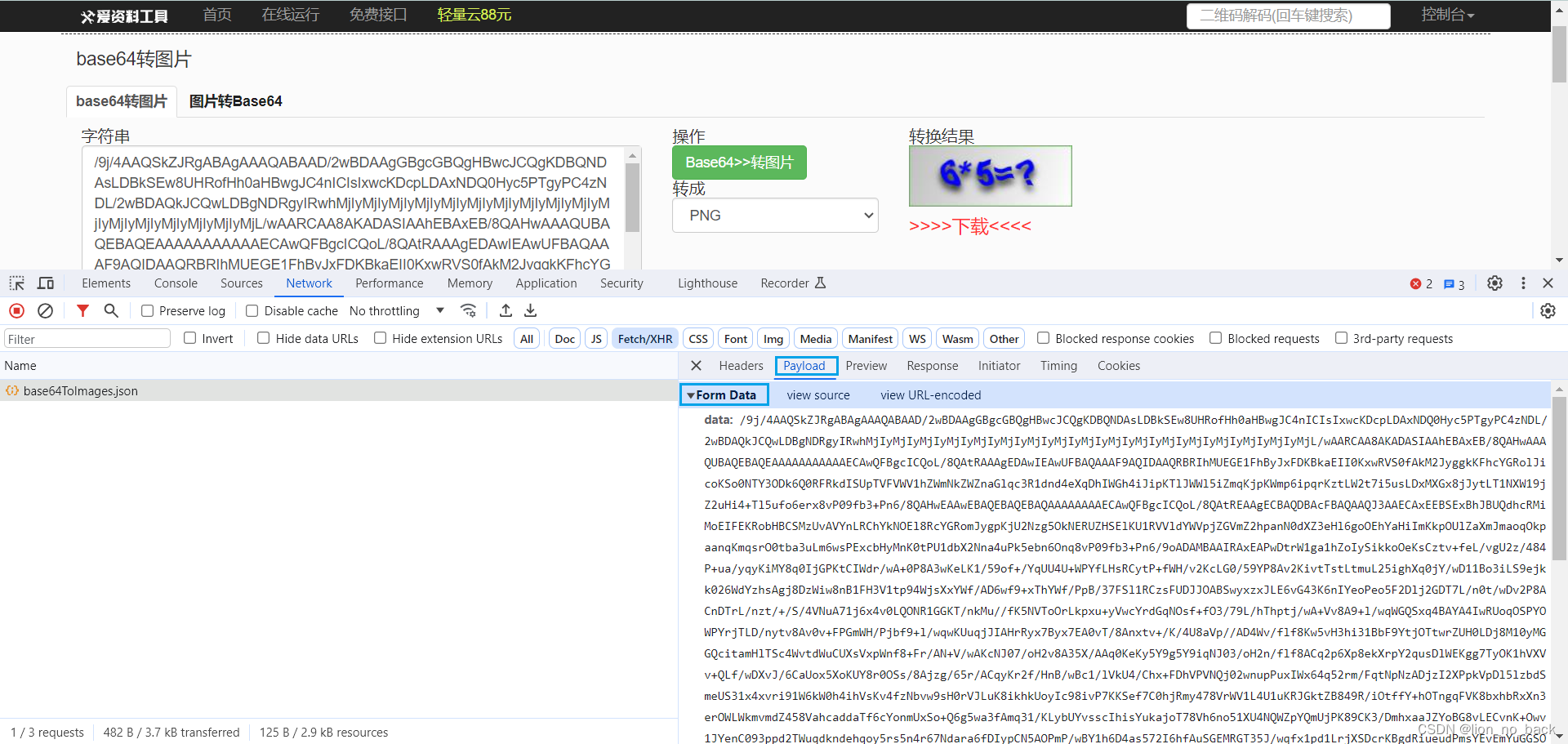
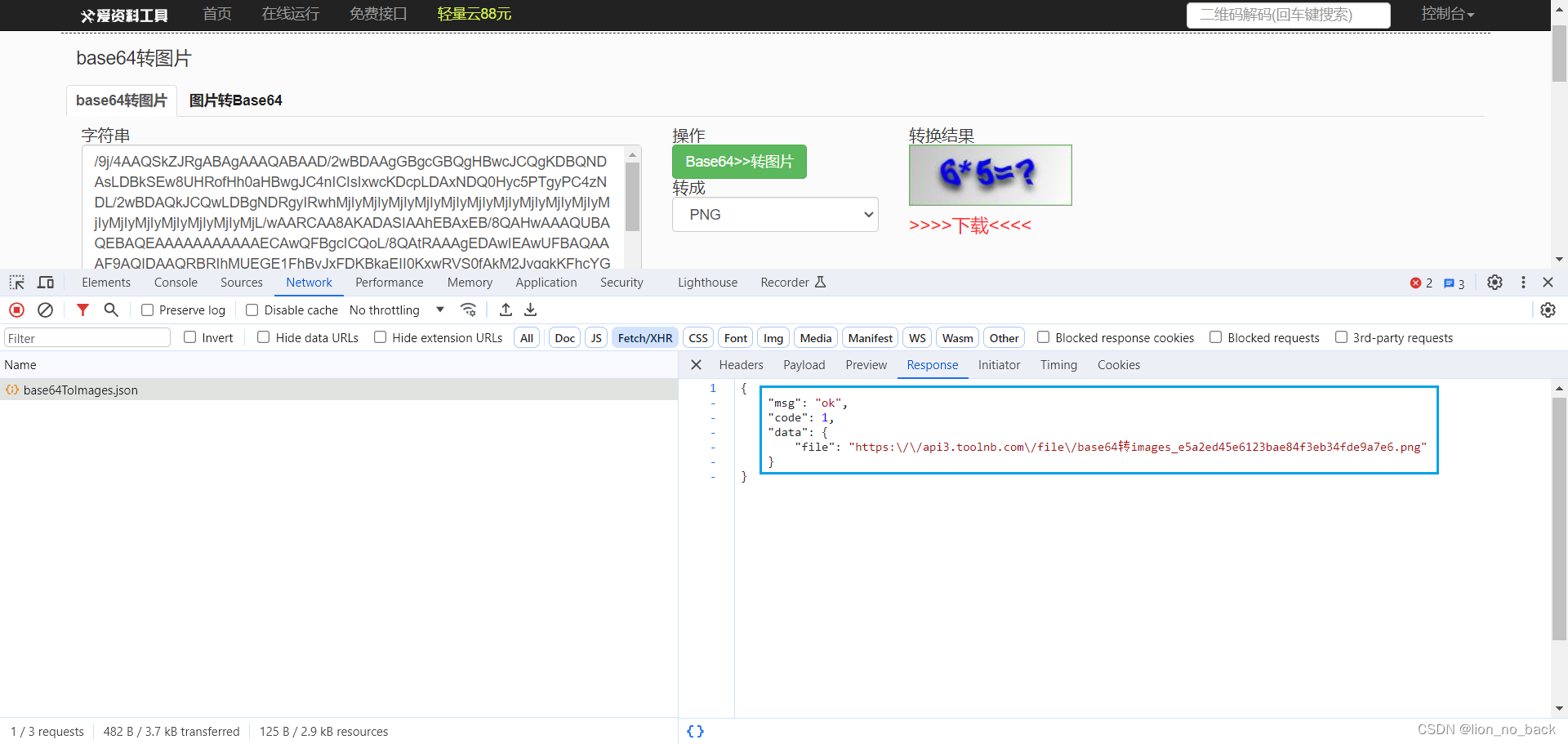
第一步,观察其请求与响应



第二步,观察所请求的验证码接口的响应体

第三步,在脚本内异步发送 HTTPS 请求
const echoPostRequest = {url: "https://api3.toolnb.com/tools/base64ToImages.json",method: "POST",header: ["Content-Type: application/x-www-form-urlencoded; charset=UTF-8","User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/119.0.0.0 Safari/537.36","Connection: keep-alive"],// body 为 form-data 格式body: {mode: "formdata",formdata: [{ key: "data", value: pm.response.json().img }]}
};pm.sendRequest(echoPostRequest, function (err, res) {console.log(err ? err : res.json().data.file);let resp = {response: res.json().data.file}let template = `<html><img src="{{response}}" /></html>`pm.visualizer.set(template, resp)
});
注意: 官网的异步请求头用{}包裹,但不知道为何最开始使用时报错,后来测试时又可以正常使用了,所以提供两个版本供选择
const echoPostRequest = {url: "https://api3.toolnb.com/tools/base64ToImages.json",method: "POST",header: {"Content-Type": "application/x-www-form-urlencoded; charset=UTF-8","User-Agent": "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/119.0.0.0 Safari/537.36","Connection": "keep-alive"},// body 为 form-data 格式body: {mode: "formdata",formdata: [{ key: "data", value: pm.response.json().img }]}
};pm.sendRequest(echoPostRequest, function (err, res) {console.log(err ? err : res.json().data.file);let resp = {response: res.json().data.file}let template = `<html><img src="{{response}}" /></html>`pm.visualizer.set(template, resp)
});
最后效果图

小结
从大哥推荐通过Apifox进行接口测试,到本篇文章诞生已有三周之久
从不会用到用的惯往往只需要向前迈出这么一步,可这一步耗费了我三周,希望本篇文章能对你有所帮助
题外话
在CSDN上,如果有文章对你产生过帮助,还请点赞支持,这既可以激励创作者,也会让良币被更多需要的人发现。更为重要的是,做人还是得学会:投之以桃,报之以李
本来国内博文只能说发展前景很是宽广,毕竟批判家动动嘴远比动动手要简单多(
说的永远比做的多,要是不行你不能自己动手改变嘛),这也无可厚非,可最近发现,有的搞博文搞着搞着就变成为了打榜而刷起了人情世故,懂得都懂。只能说:德不配位,必有灾殃
相关文章:

【接口测试】Apifox实用技巧干货分享
前言 不知道有多少人和我有着这样相似的经历:从写程序只要不报错就不测试😊,到写了程序若是有bug就debug甚至写单元测试,然后到了真实开发场景,大哥和你说,你负责的功能模块的所有接口写完要测试一遍无误在…...
_消息平台的搭建)
车联网架构设计(一)_消息平台的搭建
车联网是物联网的一个主要应用方向,车辆通过连接车联网平台,实时进行消息的交互,平台可以提供车辆远程控制,故障检测,车路协同等各方面的功能。 我在车联网行业从事了很长时间的技术工作,参与了整个车联网…...

(蓝桥杯)1125 第 4 场算法双周赛题解+AC代码(c++/java)
题目一:验题人的生日【算法赛】 验题人的生日【算法赛】 - 蓝桥云课 (lanqiao.cn) 思路: 1.又是偶数,又是质数,那么只有2喽 AC_Code:C #include <iostream> using namespace std; int main() {cout<<2;return 0; …...

也可Adobe Animate
Animate CC 由原Adobe Flash Professional CC 更名得来,2015年12月2日:Adobe 宣布Flash Professional更名为Animate CC,在支持Flash SWF文件的基础上,加入了对HTML5的支持。并在2016年1月份发布新版本的时候,正式更名为…...

【面试HOT200】回溯篇
系列综述: 💞目的:本系列是个人整理为了秋招面试的,整理期间苛求每个知识点,平衡理解简易度与深入程度。 🥰来源:材料主要源于【CodeTopHot300】进行的,每个知识点的修正和深入主要参…...

JVM——内存溢出和内存泄漏
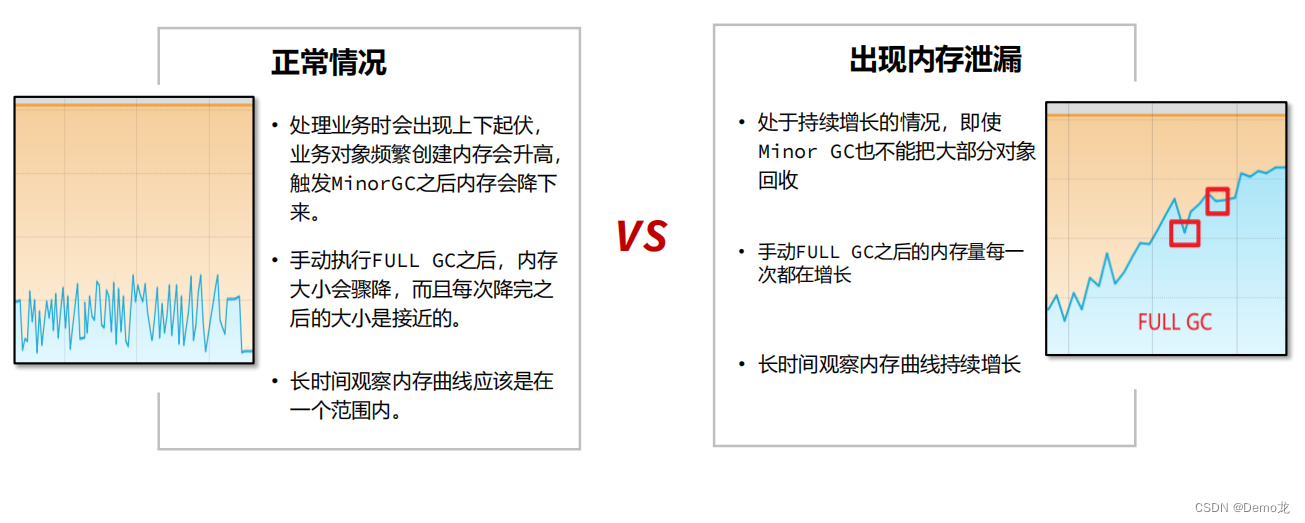
目录 1. 内存溢出和内存泄漏内存泄漏的常见场景解决内存溢出的思路1.发现问题 – Top命令2.发现问题 – VisualVM3.发现问题 – Arthas4.发现问题 – Prometheus Grafana5.发现问题 – 堆内存状况的对比
《凤凰项目》读书笔记
文章目录 一、书名和作者二、书籍概览2.1 主要论点和结构2.2 目标读者和应用场景 三、核心观点与主题3.1 DevOps的核心原则与文化变革3.2 持续交付与自动化3.3 变更管理与风险控制3.4 关键绩效指标与持续改进 四、亮点与启发4.1 最有影响的观点4.2 对个人专业发展的启示 五、批…...

熬夜会秃头——beta冲刺Day4
这个作业属于哪个课程2301-计算机学院-软件工程社区-CSDN社区云这个作业要求在哪里团队作业—beta冲刺事后诸葛亮-CSDN社区这个作业的目标记录beta冲刺Day4团队名称熬夜会秃头团队置顶集合随笔链接熬夜会秃头——Beta冲刺置顶随笔-CSDN社区 一、团队成员会议总结 1、成员工作进…...

HTML5+CSS3+Vue小实例:浪漫的心形文字动画特效
实例:浪漫的心形文字动画特效 技术栈:HTML+CSS+Vue 效果: 源码: 【HTML】 <!DOCTYPE html> <html><head><meta http-equiv="content-type" content="text/html; charset=utf-8"><meta name="viewport" conte…...

数据结构-基数排序
基数排序 基本思想 基数排序其实就是依靠多位关键字进行排序,现在我们有一个数据为101,那么“101”就是一个三位 关键字,分别为:“百位->1”、“十位->0”、“个位->1”。 此时我们就可以按照三位关键字进行排序&…...

基于ASP.NET MVC技术的图书管理系统的设计与实现
基于ASP.NET MVC技术的图书管理系统的设计与实现 摘要:图书管理系统是一套高新科学技术和图书知识信息以及传统历史文化完美结合的体现。它改变了传统图书收藏的静态书本式图书服务特征,实现了多媒体存取、远程网络传输、智能化检索、跨库无缝链接、创造…...

C++17中的结构化绑定
C17中的结构化绑定(structured binding):将指定名称绑定到初始化程序的子对象或元素。简而言之,它们使我们能够从元组或结构中声明多个变量。与引用一样,结构化绑定是现有对象的别名;与引用不同,结构化绑定不必是引用类型(referen…...

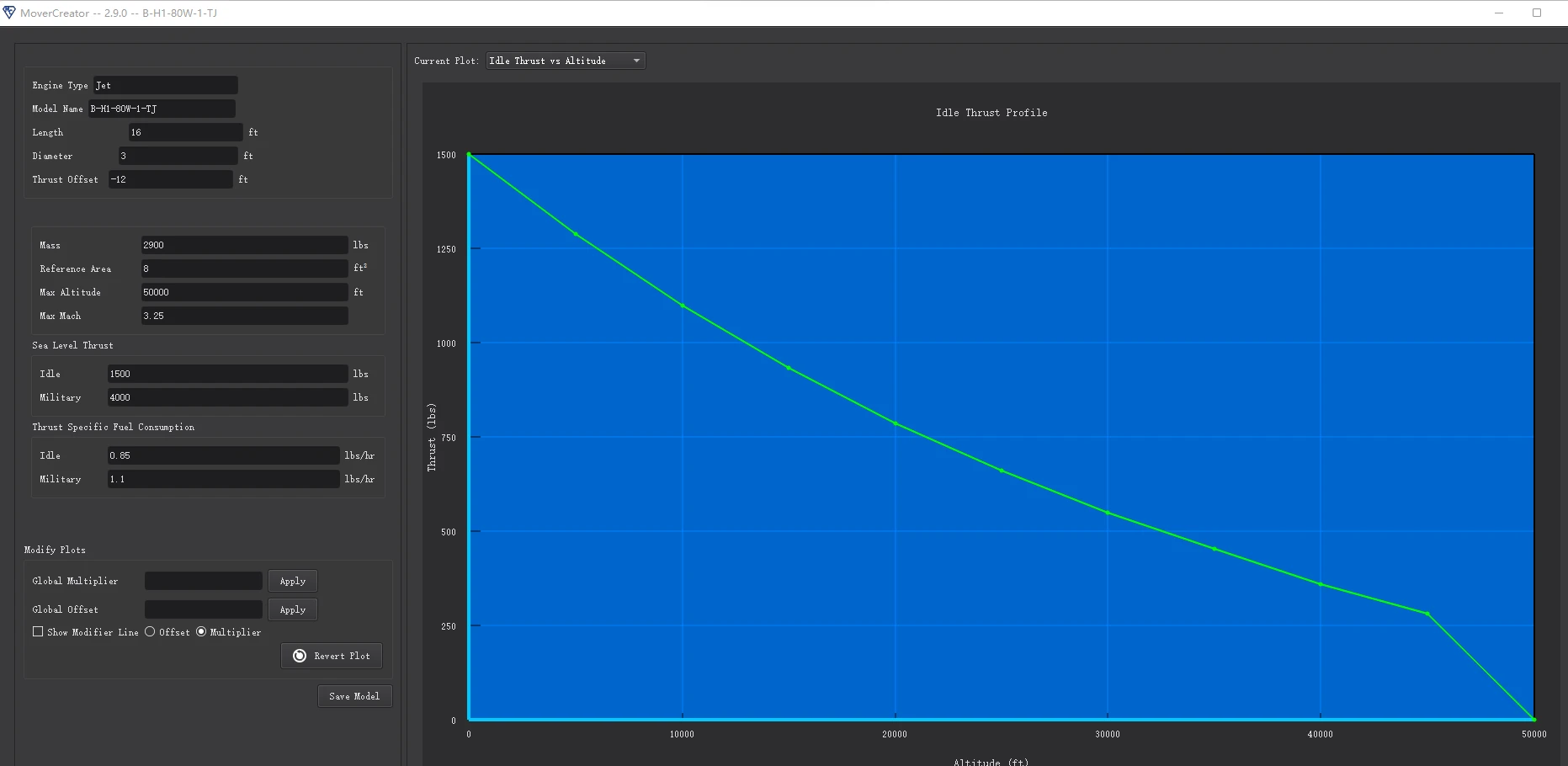
Mover Creator 用户界面
1 “开始”对话框 首次打开 Mover Creator 时,出现的第一个页面是“开始”对话框,如下所示。从这里开始,用户可以选择开始设计飞机、武器或发动机。在上述每种情况下,用户都可以创建新模型或编辑现有模型。 1.1 新建模型 如果用…...

『Nginx安全访问控制』利用Nginx实现账号密码认证登录的最佳实践
📣读完这篇文章里你能收获到 如何创建用户账号和密码文件,并生成加密密码配置Nginx的认证模块,实现基于账号密码的登录验证 文章目录 一、创建账号密码文件1. 安装htpasswd工具1.1 CentOS1.2 Ubuntu 二、配置Nginx三、重启Nginx 在Web应用程…...

MongoDB导入导出命令
(1)mongoexport命令 例如: mongoexport --db testdb --collection person --out person.json mongoexport --db testdb --collection person --fields name,age --out person.json mongoexport --db testdb --collection person --query {&qu…...

软件工程期末复习(1)
学习资料 软件工程知识点总结_嘤桃子的博客-CSDN博客 软件工程学习笔记_软件工程导论第六版张海藩pdf-CSDN博客 【软件工程】软件工程期末试卷习题课讲解!!_哔哩哔哩_bilibili 【拯救者】软件工程速成(期末考研复试软考)均适用. 支持4K_哔哩哔哩_bil…...

nextjs入门
创建项目 npx create-next-app 项目名 体验文件路由 nextjs提供了文件路由的功能, 根据文件系统的目录结构, 可以识别为对应的页面路由 创建页面 首先, 在src下创建pages目录, 然后创建一个about文件(对应about页面)和main/index.js文件(对应首页) pages/main/index con…...

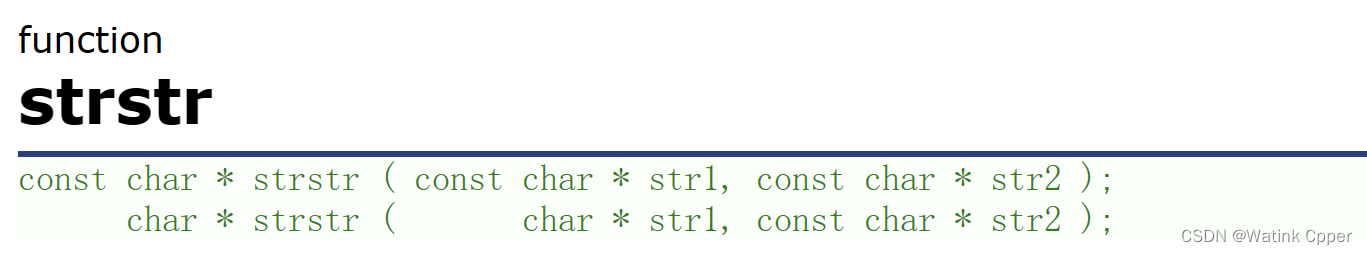
【C语言】字符串函数strlen #strcpy #strcmp #strcat #strstr及其模拟实现
在C语言中,有一种特殊的数据类型,即字符串类型。C 并没有专门定义一个字符串类型,这对我们使用字符串造成了一定的麻烦。但是,C标准库<string.h> 中定义了各种字符串函数,这对于我们来说是一件值得庆幸的事情。…...

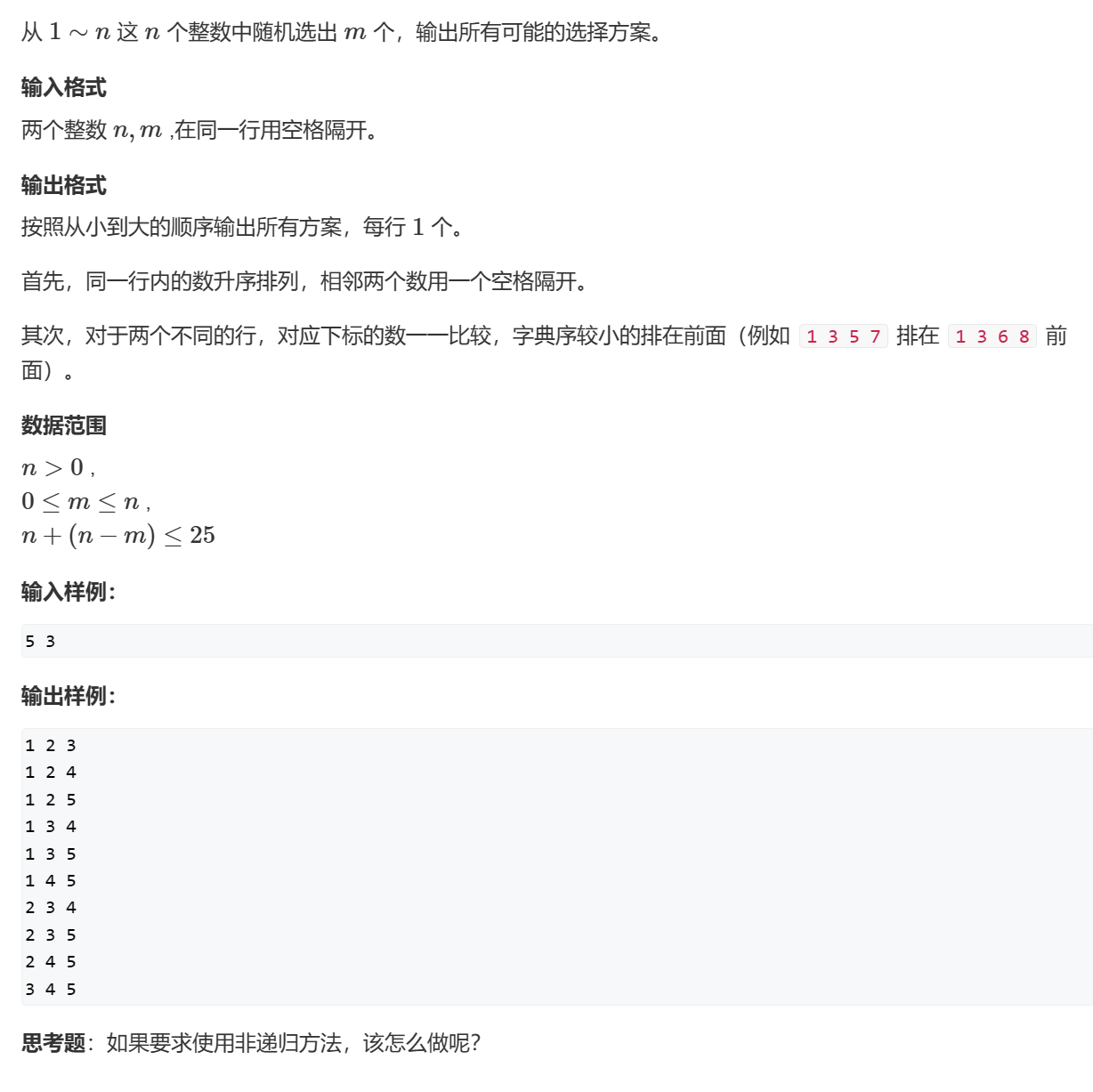
递归实现组合型枚举
递归实现组合型枚举 #include<iostream> #include<vector>int n, m; std::vector<int>res; bool st[30];void Print() {for(int i0;i<res.size();i){printf("%d ",res[i]);}puts(""); }void dfs(int num) {if (res.size() m){Print(…...

SCAU:1065 数组中的指针
1065 数组中的指针 时间限制:1000MS 代码长度限制:10KB 提交次数:3436 通过次数:1692 题型: 编程题 语言: G;GCC Description 设有如下数组定义: int a[3][4]{{1,3,5,7},{9,11,13,15},{17,19,21,23}}; 计算下面各项的值(设数组a的首地址为2000&…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

在QWebEngineView上实现鼠标、触摸等事件捕获的解决方案
这个问题我看其他博主也写了,要么要会员、要么写的乱七八糟。这里我整理一下,把问题说清楚并且给出代码,拿去用就行,照着葫芦画瓢。 问题 在继承QWebEngineView后,重写mousePressEvent或event函数无法捕获鼠标按下事…...

代码随想录刷题day30
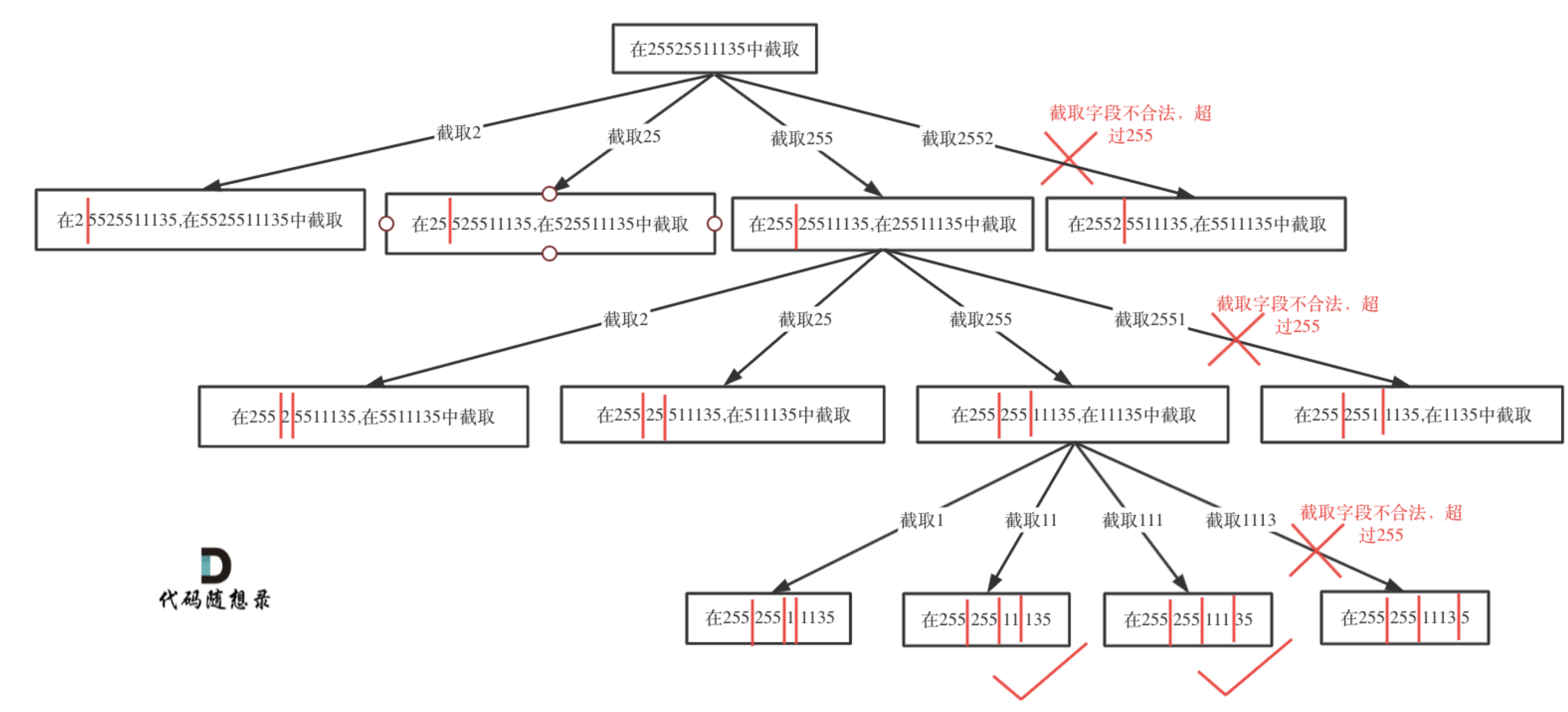
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...

【LeetCode】算法详解#6 ---除自身以外数组的乘积
1.题目介绍 给定一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O…...
