快速创建桌面端(electron-egg)
介绍 | electron-egg
electron-egg: 一个入门简单、跨平台、企业级桌面软件开发框架。
electron-egg是一个基于Electron和Egg.js的框架,可以用于快速构建跨平台的桌面应用程序。
1.兼容平台:electron-egg可以在Windows、MacOS和Linux等多个平台上运行。
2.简单易用:electron-egg提供了一些简单易用的API,窗口管理、菜单管理、文件操作等功能。
3.可定制化:electron-egg提供了丰富的插件和扩展机制,方便进行高度定制化。
安装
# 下载
git clone https://gitee.com/dromara/electron-egg.git# 安装依赖
npm install# 启动
npm run start目录说明
project
├── package.json npm包配置
├── bulid 打包用的资源和脚本├── icons 软件图标(打包用到)├── extraResources 额外资源目录
├── electron 主进程服务├── addon 插件目录├── example demo插件(代码示例)├── config 配置文件├── config.default.js 默认配置,都会加载├── config.local.js dev环境加载├── config.prod.js 生产环境加载├── encrypt.js 加密配置文件├── builder.json 打包配置├── controller 控制器├── service 业务层├── preload 预加载,在程序启动时加载,如托盘、自动升级等功能要提前加载代码├── jobs 任务
├── frontend 前端目录(demo是用vue编写的)
├── out 打包后生成的可执行文件├── latest.yml 自动升级文件├── xxx.exe window应用安装包├── xxx.exe.blockmap window应用增量升级包├── xxx.dmg mac应用安装包├── xxx.deb linux应用安装包后缀有多种
├── logs 日志
├── main.js 入口文件
├── public 资源目录├── dist 前端资源会移动到这里,生产环境加载├── electron 业务js加密后的文件├── html 一些模板├── images 一些图片
├── data 内置数据库文件├── system.json 框架使用的数据库├── demo.json 示例json数据库├── sqlite-demo.db 示例sqlite数据库
生命周期
// 引入基础 Application 类
const { Application } = require('ee-core');class Index extends Application {constructor() {super();}/*** core app have been loaded* 加载* config -> service -> controller -> socket -> ready()*/async ready () {// do some things}/*** electron app ready* 加载以下事件* app.on('second-instance')* app.whenReady().then() 该事件会创建 mainWindow* app.on('window-all-closed')* app.on('before-quit')* 然后触发* -> electronAppReady()*/async electronAppReady () {// do some things}/*** main window have been loaded* mainWindow 被创建后,加载* windowReady() -> addon -> preload*/async windowReady () {// do some things// 延迟加载,无白屏const winOpt = this.config.windowsOption;if (winOpt.show == false) {const win = this.electron.mainWindow;win.once('ready-to-show', () => {win.show();})}}/*** before app close*/ async beforeClose () {// do some things}
}Index.toString = () => '[class Index]';
module.exports = Index;
控制器
const { Controller } = require('ee-core');
const Services = require('ee-core/services');/*** 示例控制器* @class*/
class ExampleController extends Controller {constructor(ctx) {super(ctx);}/*** 所有方法接收两个参数* @param args 前端传的参数* @param event - ipc通信时才有值。详情见:控制器文档*//*** test*/async test (args, event) {// 前端参数const params = args;// 调用serviceconst result = await Services.get('example').test('electron');// 主动向前端发请求// channel 前端ipc.on(),监听的路由const channel = "controller.example.something"// IpcMainInvokeEventevent.reply(channel, {age:21})// IpcMainEventevent.sender.send(`${channel}`, data)// 返回数据const data = {}return data;}
}
服务层
const { Service } = require('ee-core');
const Services = require('ee-core/services');/*** 示例服务* @class*/
class ExampleService extends Service {constructor(ctx) {super(ctx);}/*** test*/async test (args, event) {let obj = {status:'ok',params: args}// 调用其它serviceServices.get('framework').test('egg');// 主动向前端发请求// channel 前端ipc.on(),监听的路由const channel = "controller.example.something"// controller 传入 event// IpcMainInvokeEventevent.reply(channel, {age:21})// IpcMainEventevent.sender.send(`${channel}`, {age:21})return obj;}
}ExampleService.toString = () => '[class ExampleService]';
module.exports = ExampleService;
相关文章:
)
快速创建桌面端(electron-egg)
介绍 | electron-egg electron-egg: 一个入门简单、跨平台、企业级桌面软件开发框架。 electron-egg是一个基于Electron和Egg.js的框架,可以用于快速构建跨平台的桌面应用程序。 1.兼容平台:electron-egg可以在Windows、MacOS和Linux等多个平台上运行…...

docker配置redis插件
docker配置redis插件 运行容器redis_6390 docker run -it \ --name redis_6390 \ --privileged \ -p 6390:6379 \ --network wn_docker_net \ --ip 172.18.12.19 \ --sysctl net.core.somaxconn1024 \ -e TIME_ZONE"Asia/Shanghai" -e TZ"Asia/Shanghai"…...

前端入口教程_web01
web标准 记得看! html:表示整个页面 head: titile: body: 常用标签 1.标题标签 2.段落标签 3.换行标签 4.文本格式化标签 5. 和 标签 6.图像标签 相对路径–用来插自己本地的图片 #### 绝对路径–用来插网上找的图…...

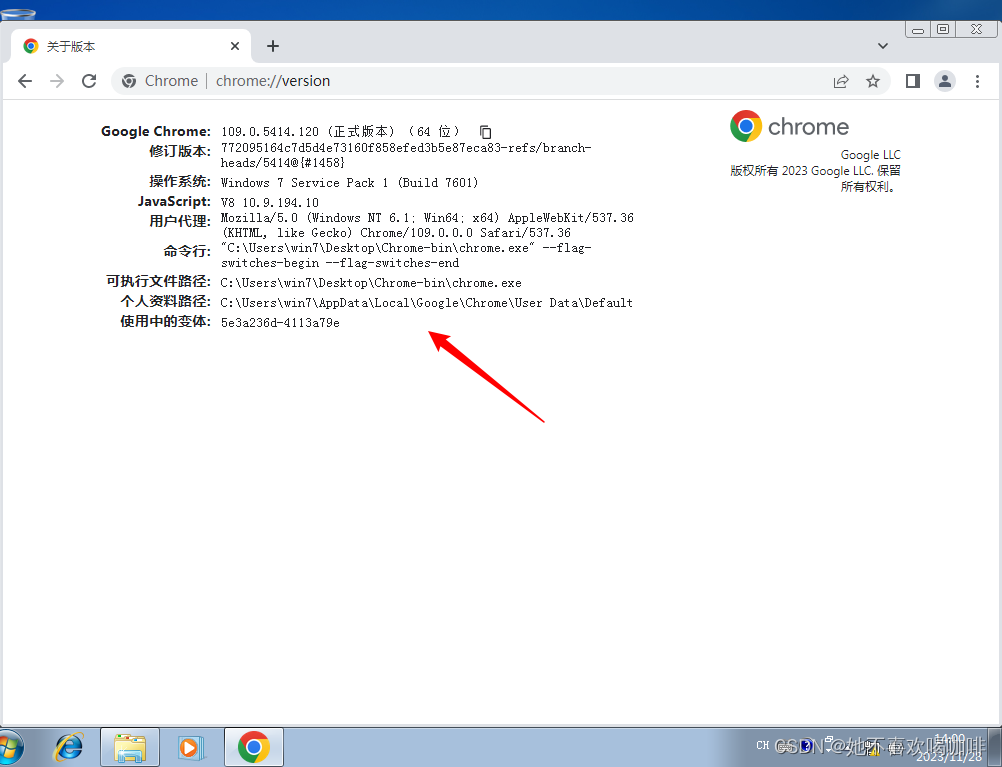
Win7 SP1 x64 Google Chrome 字体模糊
1 打开 Google Chrome ,地址栏输入 chrome://version/ ,字体模糊。 2 Microsoft Update Catalog 搜索更新 kb2670838,下载,安装,重启电脑。 3 打开 Google Chrome,地址栏输入 chrome://version/ ࿰…...

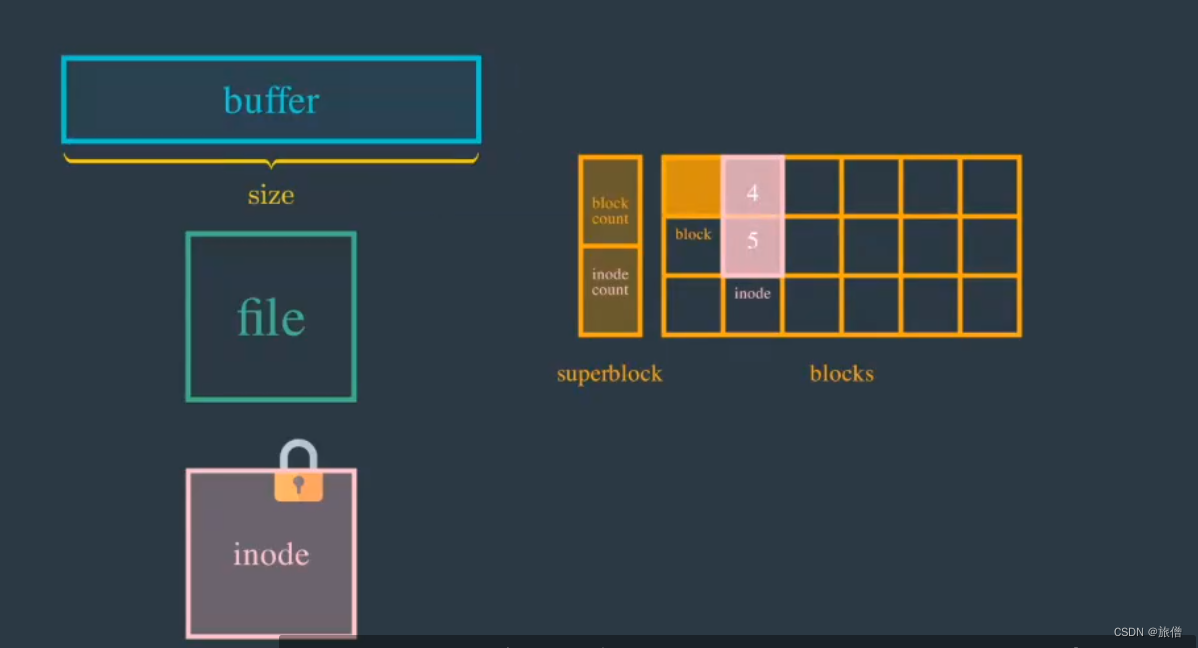
read()之后操作系统都干了什么
首先说明三个参数 file文件 buff从内存中开辟一段缓冲区用来接收读取的数据 size表示这个缓冲区的大小 有关file的参数: 状态:被打开 被关闭权限:可读可写最重要的是inode: 他包含了 文件的元数据(比如文件大小 文件类型 文件在访问前需要加…...

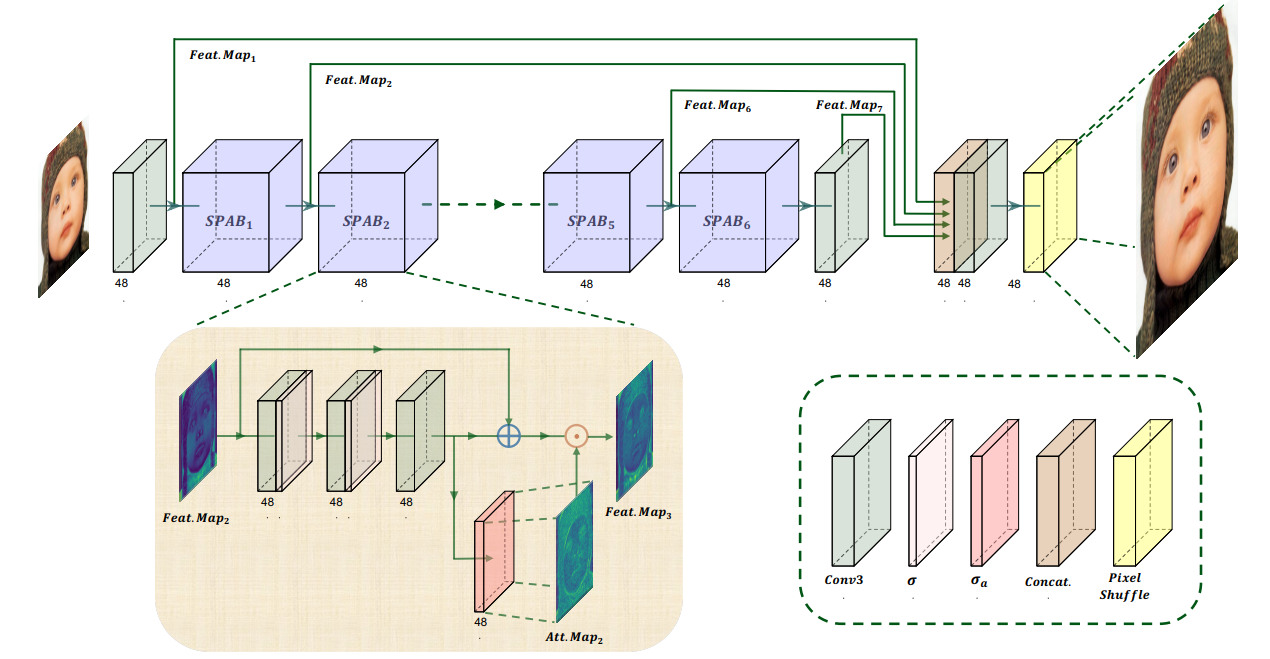
YoloV8改进策略:Swift Parameter-free Attention,无参注意力机制,超分模型的完美迁移
摘要 https://arxiv.org/pdf/2311.12770.pdf https://github.com/hongyuanyu/SPAN SPAN是一种超分网络模型。SPAN模型通过使用参数自由的注意力机制来提高SISR的性能。这种注意力机制能够增强重要信息并减少冗余,从而在图像超分辨率过程中提高图像质量。 具体来说,SPAN模…...

Python----练习:使用面向对象实现报名系统开发
第一步:分析哪些动作是由哪些实体发出的 学生提出报名 学生提供相关资料 学生缴费 机构收费 教师分配教室 班级增加学生信息 于是,在整个过程中,一共有四个实体:学生、机构、教师、班级!在现实中的一个具体的实…...

1.什么是html
1.什么是html什么是html? 一.基础信息 英文名字:HyperText Markup Language 中文名字:超文本标记语言 简称:html 文件格式:.htm 或 .html 结尾 作用:描述网页的语言。通过各种各样的标签,组…...

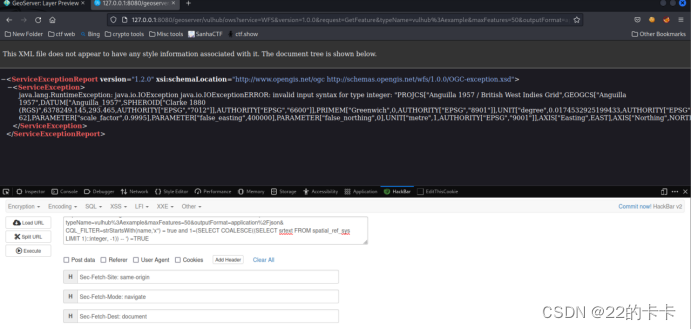
GeoServer漏洞(CVE-2023-25157)
前半部分是sql注入一些语句的测试,后面是漏洞的复现和利用 Sql注入漏洞 1.登入mysql。 2.查看默认数据库 3.使用mysql数据库 4.查看表 1.查看user 表 2.写注入语句 创建数据库 时间注入语句 布尔注入语句 报错注入语句 Geoserver漏洞ÿ…...

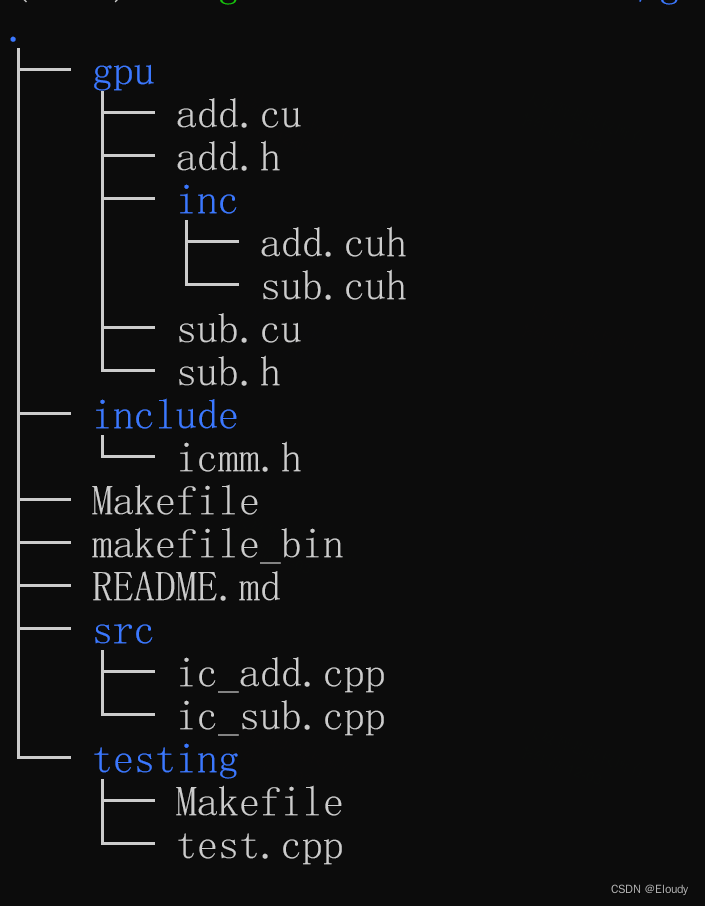
一个完整的手工构建的cuda动态链接库工程 03记
1, 源代码 仅仅是加入了模板函数和对应的 .cuh文件,当前的目录结构如下: icmm/gpu/add.cu #include <stdio.h> #include <cuda_runtime.h>#include "inc/add.cuh"// different name in this level for different type…...

rdf-file:SM2加解密
一:SM2简介 SM2是中国密码学算法标准中的一种非对称加密算法(包括公钥和私钥)。SM2主要用于数字签名、密钥交换和加密解密等密码学。 生成秘钥:用于生成一对公钥和私钥。公钥:用于加密数据和验证数字签名。私钥&…...

harmonyOS学习笔记之@Styles装饰器与@Extend装饰器
Styles装饰器 定义组件重用样式 自定义样式函数使用装饰器 可以定义在组件内或全局,内部优先级>外部,内部不需要function,外部需要function 定义在组件内的styles可以通过this访问组件内部的常量和状态变量,可以在styles里通过事件来改变状态变量 弊端:只支持通用属性和通用…...

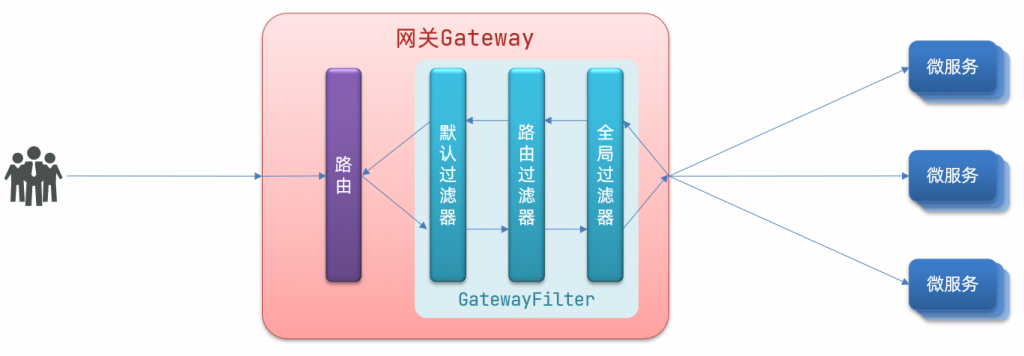
GateWay的路由与全局过滤器
1.断言工厂 我们在配置文件中写的断言规则只是字符串,这些字符串会被Predicate Factory读取并处理,转变为路由判断的条件 例如Path/user/**是按照路径匹配,这个规则是由 org.springframework.cloud.gateway.handler.predicate.PathRoutePr…...

MuleSoft 中的细粒度与粗粒度 API
API 设计是一个令人着迷的话题。API 设计的一个重要方面是根据 API 的特性和功能确定正确的“大小”。所有建筑师都必须在某个时候解决过这个问题。在本文中,我将尝试对我们在获得“正确的”粒度 API 之前需要考虑的各种参数进行一些深入的探讨: 可维护…...

【笔记】2023最新Python安装教程(Windows 11)
🎈欢迎加群交流(备注:csdn)🎈 ✨✨✨https://ling71.cn/hmf.jpg✨✨✨ 🤓前言 作为一名经验丰富的CV工程师,今天我将带大家在全新的Windows 11系统上安装Python。无论你是编程新手还是老手&…...

Android Wifi断开问题分析和802.11原因码
Android Wifi连接和断链分析思路。 1.密码错误导致的连接失败 2.关联被拒绝 3.热点未回复AUTH_RSP或者STA未收到 AUTH_RSP 4.热点未回复ASSOC_RSP或者STA未收到ASSOC_RSP 5.DHCP FAILURE 6.发生roaming 7.AP发送了DEAUTH帧导致断开连接 8.被AP踢出,这个原因…...

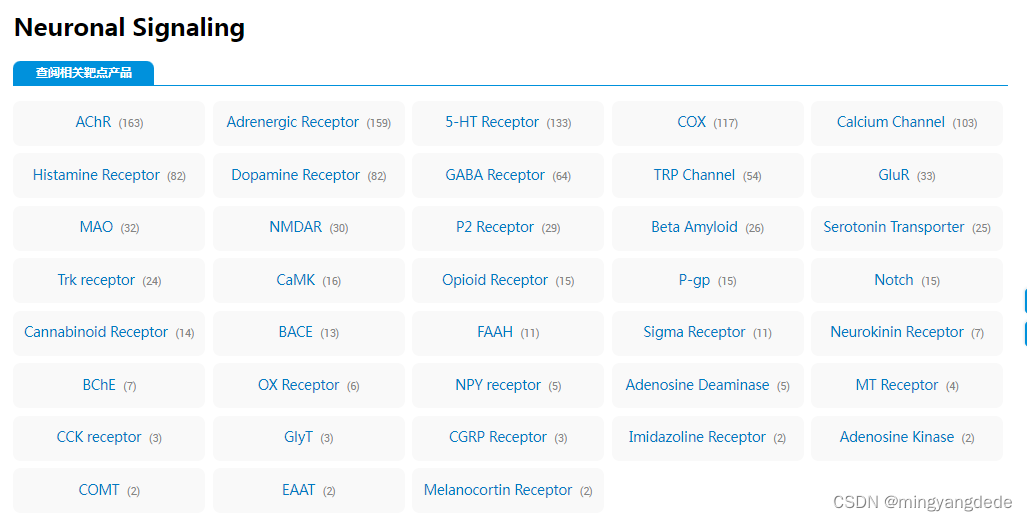
【Cell Signaling + 神经递质(neurotransmitter) ; 神经肽 】
Neuroscience EndocytosisExcitatory synapse pathwayGlutamatergic synapseInflammatory PainInhibitors of axonal regenerationNeurotrophin signaling pathwaySecreted Extracellular VesiclesSynaptic vesicle cycle...

当springsecurity出现SerializationException问题
当springsecurity出现SerializationException问题 01 异常发生场景 当我使用springsecurity时,登录成功后携带token访问接口出了问题 org.springframework.data.redis.serializer.SerializationException: Could not read JSON: Unrecognized field "userna…...
[SaaS] 广告创意中stable-diffusion的应用
深度对谈:广告创意领域中 AIGC 的应用这个领域非常快速发展,所以你应该保持好奇心,不断尝试新事物,不断挑战自己。https://mp.weixin.qq.com/s/ux9iEABNois3y4wwyaDzAQ我对AIGC领域应用调研,除了MaaS服务之外ÿ…...

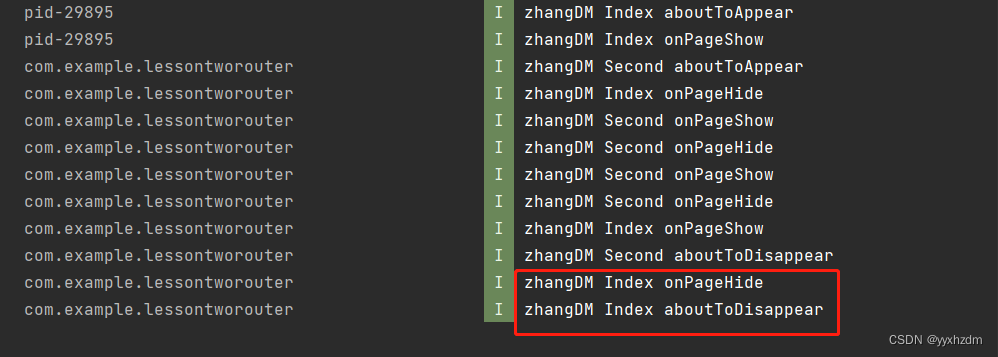
第八节HarmonyOS @Component自定义组件的生命周期
在开始之前,我们先明确自定义组件和页面的关系: 1、自定义组件:Component装饰的UI单元,可以组合多个系统组件实现UI的复用。 2、页面:即应用的UI页面。可以由一个或者多个自定义组件组成,Entry装饰的自定…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...

mac 安装homebrew (nvm 及git)
mac 安装nvm 及git 万恶之源 mac 安装这些东西离不开Xcode。及homebrew 一、先说安装git步骤 通用: 方法一:使用 Homebrew 安装 Git(推荐) 步骤如下:打开终端(Terminal.app) 1.安装 Homebrew…...

MySQL:分区的基本使用
目录 一、什么是分区二、有什么作用三、分类四、创建分区五、删除分区 一、什么是分区 MySQL 分区(Partitioning)是一种将单张表的数据逻辑上拆分成多个物理部分的技术。这些物理部分(分区)可以独立存储、管理和优化,…...

python爬虫——气象数据爬取
一、导入库与全局配置 python 运行 import json import datetime import time import requests from sqlalchemy import create_engine import csv import pandas as pd作用: 引入数据解析、网络请求、时间处理、数据库操作等所需库。requests:发送 …...

水泥厂自动化升级利器:Devicenet转Modbus rtu协议转换网关
在水泥厂的生产流程中,工业自动化网关起着至关重要的作用,尤其是JH-DVN-RTU疆鸿智能Devicenet转Modbus rtu协议转换网关,为水泥厂实现高效生产与精准控制提供了有力支持。 水泥厂设备众多,其中不少设备采用Devicenet协议。Devicen…...
