第八节HarmonyOS @Component自定义组件的生命周期
在开始之前,我们先明确自定义组件和页面的关系:
1、自定义组件:@Component装饰的UI单元,可以组合多个系统组件实现UI的复用。
2、页面:即应用的UI页面。可以由一个或者多个自定义组件组成,@Entry装饰的自定义组件为页面的入口组件,即页面的根节点,一个页面有且仅能有一个@Entry。只有被@Entry装饰的组件才可以调用页面的生命周期。

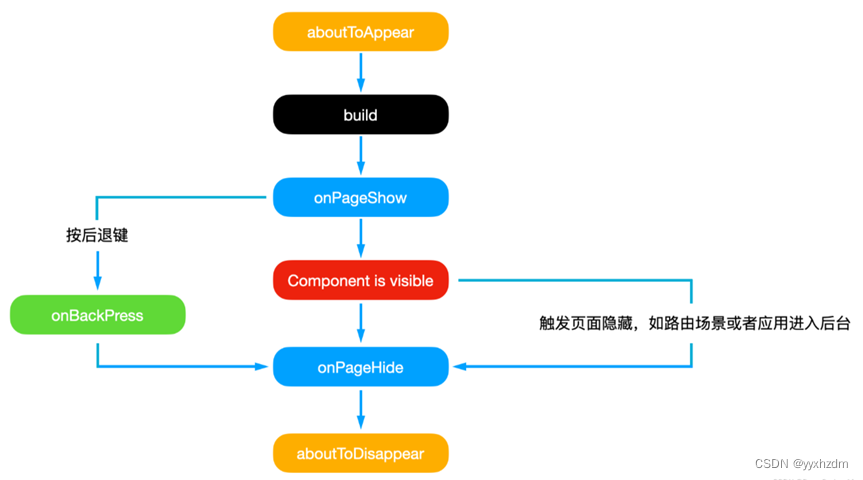
页面生命周期,即被@Entry装饰的组件生命周期,提供以下生命周期接口:
onPageShow:页面每次显示时触发。
onPageHide:页面每次隐藏时触发一次。
onBackPress:当用户点击返回按钮时触发。
组件生命周期,即一般用@Component装饰的自定义组件的生命周期,提供以下生命周期接口:
aboutToAppear:组件即将出现时回调该接口,具体时机为在创建自定义组件的新实例后,在执行其build()函数之前执行。
aboutToDisappear:在自定义组件即将析构销毁时执行。
有@Entity修饰的组件,既有页面的生命周期也有组件的生命周期:
// Index.ets
import router from '@ohos.router';@Entry
@Component
struct LifeCycleComponent {@State showChild: boolean = true;// 只有被 @Entry 装饰的组件才可以调用页面的生命周期onPageShow() {console.info('Index onPageShow');}// 只有被 @Entry 装饰的组件才可以调用页面的生命周期onPageHide() {console.info('Index onPageHide');}// 只有被 @Entry 装饰的组件才可以调用页面的生命周期onBackPress() {console.info('Index onBackPress');}// 组件生命周期aboutToAppear() {console.info('LifeCycleComponent aboutToAppear');}// 组件生命周期aboutToDisappear() {console.info('LifeCycleComponent aboutToDisappear');}build() {Column() {// this.showChild 为 true,创建 Child 子组件,执行 Child aboutToAppearif (this.showChild) {Child()}// this.showChild 为 false,删除 Child 子组件,执行 Child aboutToDisappearButton('create or delete Child').onClick(() => {this.showChild = false;})// push 到 Page2 页面,执行 onPageHideButton('push to next page').onClick(() => {router.pushUrl({ url: 'pages/Page2' });})}}
}
无@Entity修饰的组件,只有组件的生命周期:
@Component
struct Child {@State title: string = 'Hello World';// 组件生命周期aboutToDisappear() {console.info('[lifeCycle] Child aboutToDisappear')}// 组件生命周期aboutToAppear() {console.info('[lifeCycle] Child aboutToAppear')}build() {Text(this.title).fontSize(50).onClick(() => {this.title = 'Hello ArkUI';})}
}
总结:
第一个页面Index页面有@Entity修饰,第二个页面Second中无@Entity修饰
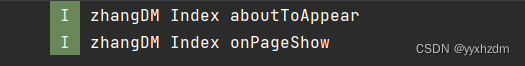
1、首次打开应用,加载的是Index页,生命周期是:

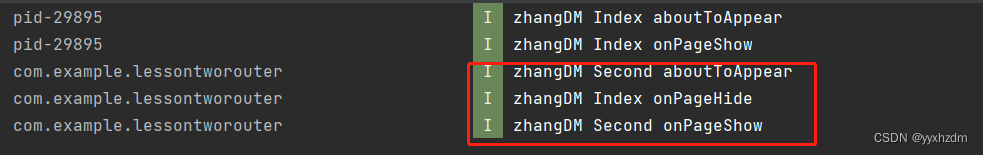
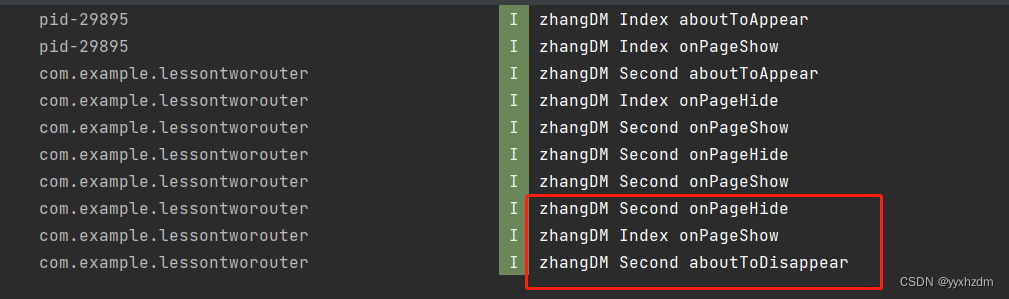
2、页面从index 跳转到 Second页,生命周期是:

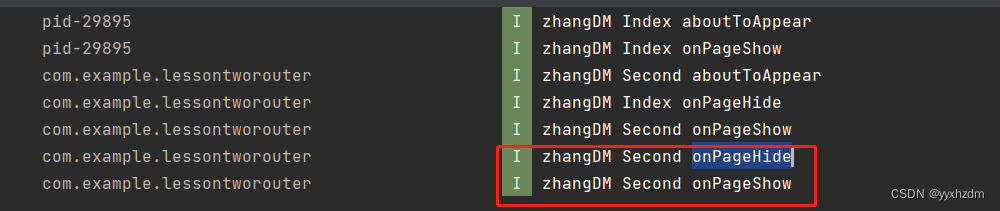
3、在Second页将应用后台运行并且会前台:

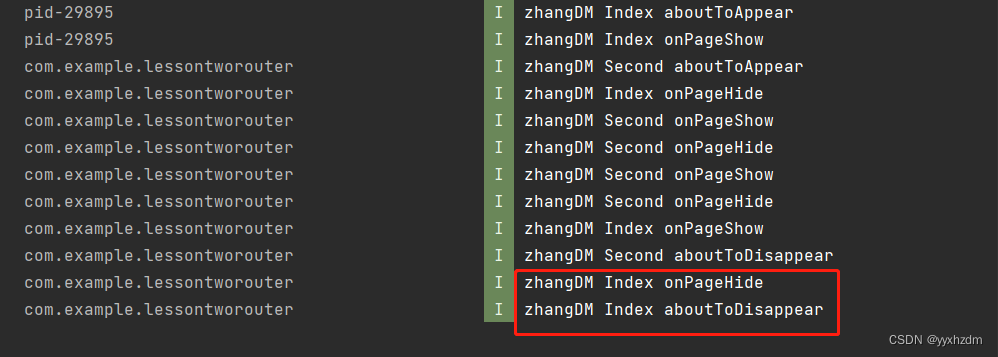
4、页面从Second跳转到 index 页,生命周期是:

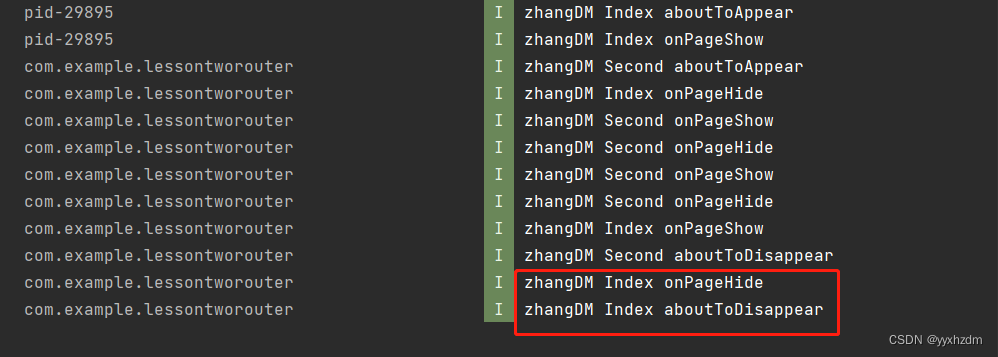
5、销毁应用,,生命周期是:

相关文章:

第八节HarmonyOS @Component自定义组件的生命周期
在开始之前,我们先明确自定义组件和页面的关系: 1、自定义组件:Component装饰的UI单元,可以组合多个系统组件实现UI的复用。 2、页面:即应用的UI页面。可以由一个或者多个自定义组件组成,Entry装饰的自定…...

【Openstack Train安装】五、Memcached/Etcd安装
本文介绍Memcached/Etcd安装步骤,Memcached/Etcd仅需在控制节点安装。 在按照本教程安装之前,请确保完成以下配置: 【Openstack Train安装】一、虚拟机创建 【Openstack Train安装】二、NTP安装 【Openstack Train安装】三、openstack安装…...

29 kafka动态配置
为什么需要动态配置 线上运行的kafka broker修改配置需要重启的话,影响比较大。需要一个不需要重启就能使参数生效的功能 使用的场景 配置优先级: per-broker参数 > cluster-wide参数 > static参数 > 默认参数 1.动态调整network线程数和工…...

JIRA部分数据库结构
表jiraissue(问题表) 字段 数据类型 是否为空 KEY 说明 ID decimal(18,0) NO PRI 主键 pkey varchar(255) YES MUL 查看主键,“项目ID” PROJECT decimal(18,0) YES MUL 项目外键,项目表外键 REPORTER varch…...

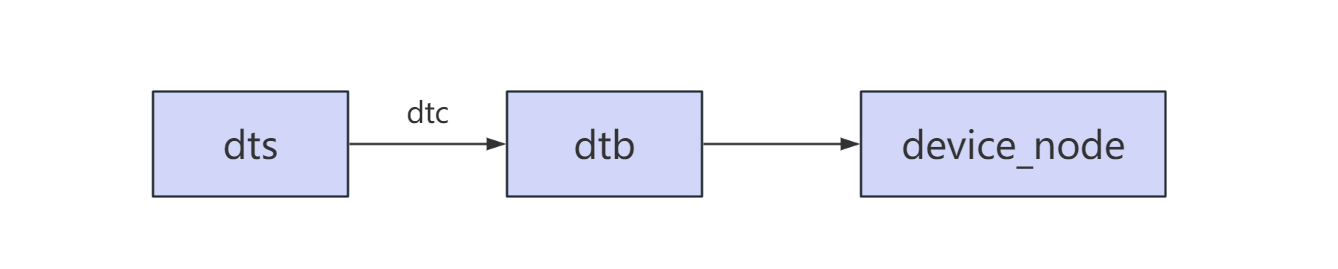
RK3568平台开发系列讲解(Linux系统篇) dtb 到 device_node 的转化
🚀返回专栏总目录 文章目录 一、dtb 展开流程二、dtb 解析过程源码分析沉淀、分享、成长,让自己和他人都能有所收获!😄 📢本篇将介绍通过设备树 dtb 如何展开成 device_node 一、dtb 展开流程 设备树源文件编写: 根据设备树的基本语法和相关知识编写符合规范的设备树。…...

屏幕的刷新率和分辨率
一、显示器刷新率和分辨率的区别 1、显示器刷新率是什么意思? 刷新率是指电子束对屏幕上的图像重复扫描的次数。刷新率越高,所显示的图像(画面)稳定就越好。 刷新率高低直接决定其价格,但是由于刷新率与分辨率两者相互制约,因此只有在高分辨率下达到…...

面试官:请说说JS中的防抖和节流
给大家推荐一个实用面试题库 1、前端面试题库 (面试必备) 推荐:★★★★★ 地址:web前端面试题库 前言 为什么要做性能优化?性能优化到底有多重要? 性能优化是为了提供更好的用户体验、加…...

[足式机器人]Part4 南科大高等机器人控制课 Ch00 课程简介
本文仅供学习使用 本文参考: B站:CLEAR_LAB 课程主讲教师: Prof. Wei Zhang 南科大高等机器人控制课 Ch00 课程简介 1. What is this course about?2. Tentative Schedule暂定时间表 1. What is this course about? Develop a solid found…...

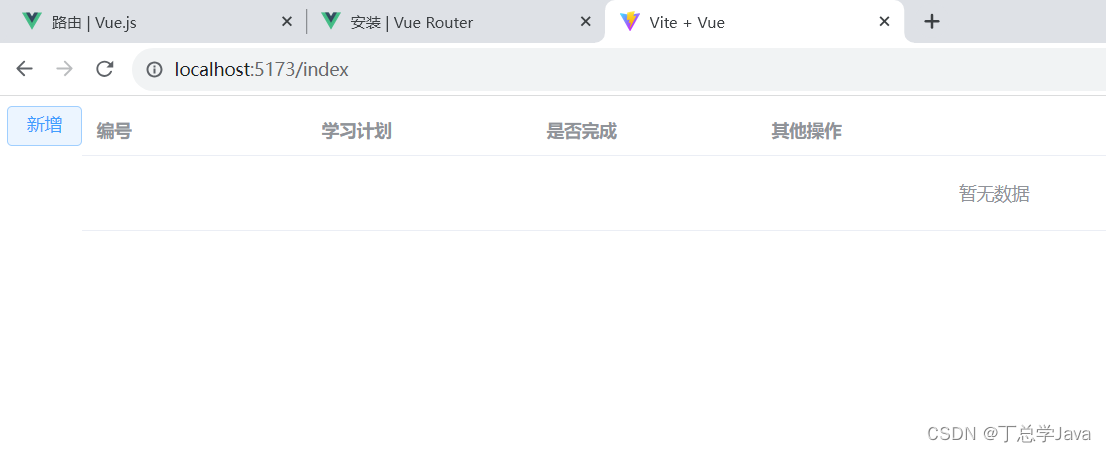
SSM项目实战-登录验证成功并路由到首页面,Vue3+Vite+Axios+Element-Plus技术
1、util/request.js import axios from "axios";let request axios.create({baseURL: "http://localhost:8080",timeout: 50000 });export default request 2、api/sysUser.js import request from "../util/request.js";export const login (…...

Python----网络爬虫
目录 1.Robots排除协议 2.request库的使用 3.beautifulsoup4库的使用 Python网络爬虫应用一般分为两部: (1)通过网络连接获取网页内容 (2)对获得的网页内容进行处理 - 这两个步骤分别使用不同的函数库:requests …...

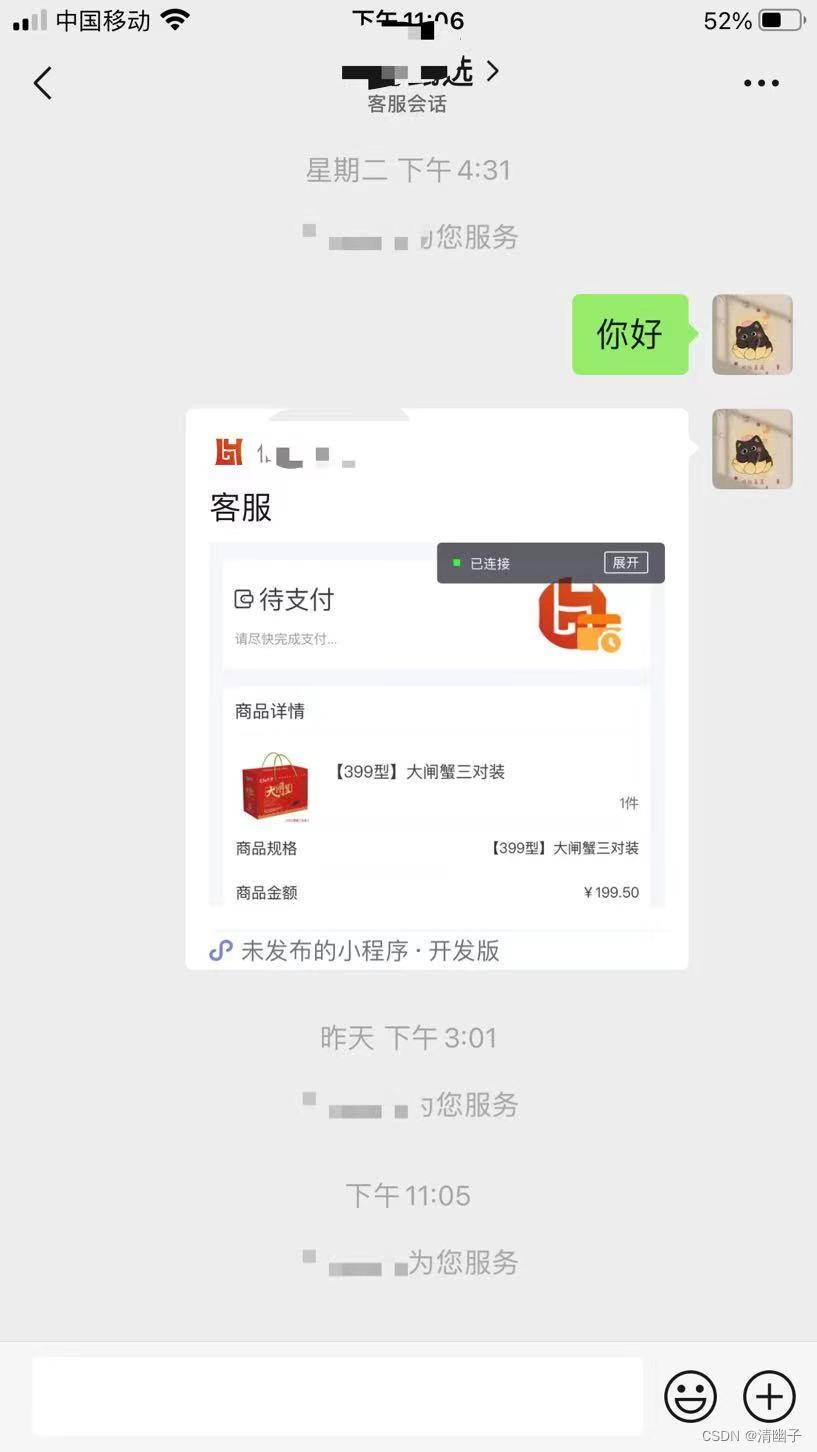
【微信小程序】上传头像 微信小程序内接小程序客服
这里写目录标题 微信小程序上传头像使用button按钮包裹img 微信小程序内接小程序客服使用button按钮跳转客服 微信小程序上传头像 使用button按钮包裹img 原本思路是只使用image标签再加上chooseImg,但发现使用button标签上传头像这种方法更实用。微信小程序文档上…...

【c++随笔15】c++常用第三方库
【c随笔15】c常用第三方库 一、数据库相关:HDFS、libpq、SQLite、RocksDB、unixODBC、Nanobdc、Ignite ; 二、网络通信相关:libcurl、libevent、libssh、mosquitto、nghttp2、libuv; 三、加密和安全相关:1、OpenSSL 四…...

数据结构 | 查漏补缺之ASL、
目录 ASL 情形之一:二分查找 线索二叉树 哈夫曼树 大根堆 邻接表&邻接矩阵 ASL 参考博文 关于ASL(平均查找长度)的简单总结_平均查找长度asl-CSDN博客 情形之一:二分查找 线索二叉树 参考博文 线索二叉树(线索链表遍历,二叉树…...

泊车功能专题介绍 ———— 汽车全景影像监测系统性能要求及试验方法(国标未公布)
文章目录 术语和定义一般要求功能要求故障指示 性能要求响应时间图像时延单视图视野范围平面拼接视图视野平面拼接效果总体要求行列畸变拼接错位及拼接无效区域 试验方法环境条件仪器和设备车辆条件系统响应时间试验图像时延试验单视图视野范围试验平面拼接视图视野试验平面拼接…...

【Linux】第二十六站:软硬链接
文章目录 一、软链接二、硬链接三、ln命令四、该如何理解硬链接?五、如何理解软链接六、为什么要用软硬链接1.软链接的应用场景2.硬链接的应用场景 一、软链接 如下所示,我们创建一个文件以后,然后执行下面的指令 ln -s file.txt soft-link…...

开源播放器GSYVideoPlayer + ViewPager2 源码解析
开源播放器GSYVideoPlayer ViewPager2 源码解析 前言一、GSYVideoPlayer🔥🔥🔥是什么?二、源码解析1.ViewPager2Activity 总结 前言 本文介绍GSYVideoPlayer源码中关于ViewPager2 GSYVideoPlayer 实现的滑动播放列表的实现原理。…...

重启路由器可以解决N多问题?
为什么重启始终是路由器问题的首要解决方案? 在日常的工作学习工作中,不起眼的路由器是一种相对简单的设备,但这仍然是我们谈论的计算机。 这种廉价的塑料外壳装有 CPU、随机存取存储器 (RAM)、只读存储器 (ROM) 和许多其他组件。 该硬件运行预装的软件(或固件)来管理连接…...

Python WebSocket 客户端教程
WebSocket 是一种在客户端和服务器之间实现双向通信的协议,常用于实时聊天、实时数据更新等场景。Python 提供了许多库来实现 WebSocket 客户端,本教程将介绍如何使用 Python 构建 WebSocket 客户端。 什么是 WebSocket WebSocket 是一种基于 TCP 协议…...

洛谷 P2984 [USACO10FEB] Chocolate Giving S
文章目录 [USACO10FEB] Chocolate Giving S题面翻译题目描述输入格式输出格式 题目描述输入格式输出格式样例 #1样例输入 #1样例输出 #1 题意解析CODE给点思考 [USACO10FEB] Chocolate Giving S 题面翻译 题目链接:https://www.luogu.com.cn/problem/P2984 题目描…...

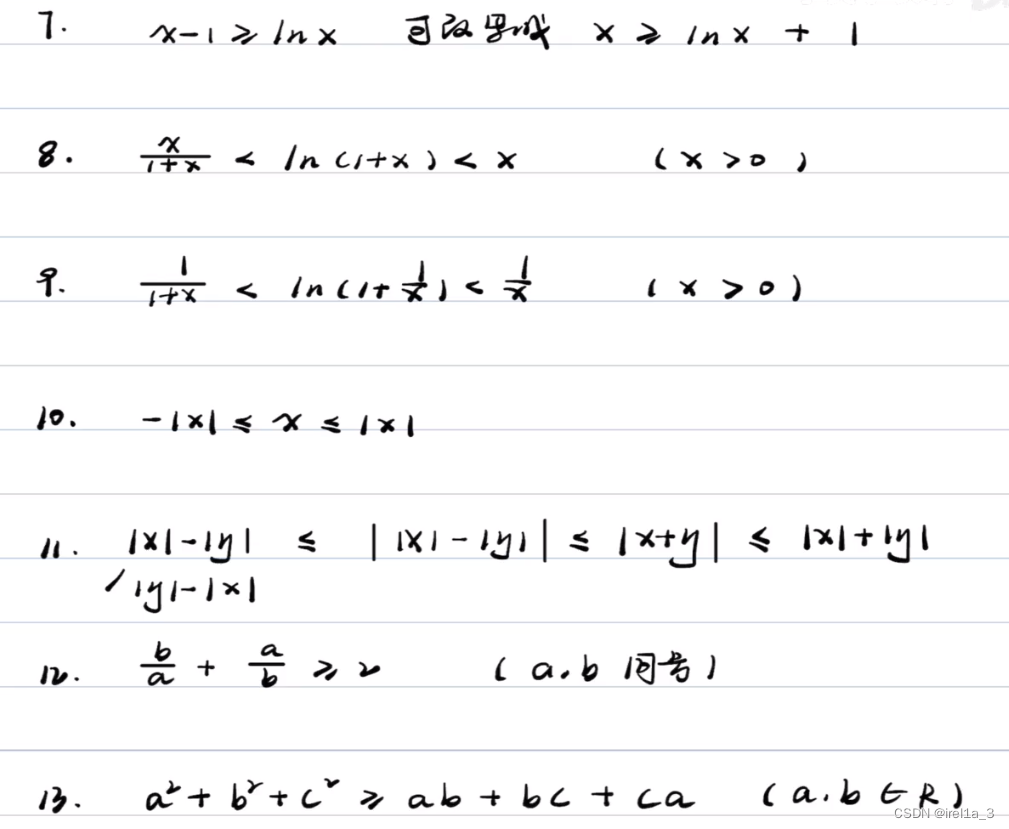
【专题】【数列极限】
【整体思路】 【常用不等式】...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...

前端开发者常用网站
Can I use网站:一个查询网页技术兼容性的网站 一个查询网页技术兼容性的网站Can I use:Can I use... Support tables for HTML5, CSS3, etc (查询浏览器对HTML5的支持情况) 权威网站:MDN JavaScript权威网站:JavaScript | MDN...
