JWT 认证机制
1. Session 认证的局限性
Session 认证机制需要配合 Cookie 才能实现。由于 Cookie 默认不支持跨域访问,所以,当涉及到前端跨域请求后端按口的时候,需要做很多额外的配置,才能实现跨域 Session 认证。
注意:
1)当前端请求后端接口不存在跨域问题的时候,推荐使用 Session 身份认证机制
2)当前端需要跨域请求后端接口的时候,不推荐使用 Session 身份认证机制,推荐使用JWT 认证机制
2.JWT
1)JWT (英文全称:JSON Web Token) 是目前最流行的跨域认证解决方案
2)JWT 通常由三部分组成,分别是 Header (头部)、Payload (有效荷载)、Signature (签名)
Payload 部分才是真正的用户信息,它是用户信息经过加密之后生成的字符串
Header 和 Signature 是安全性相关的部分,只是为了保证 Token 的安全性
三者之间使用英文的“.”分隔,格式如下:
Header.Payload.Signature
//下面是JWT 字符串的示例:
eyJhbGcioiJIUzI1NiIsInRp.ZCI6MSwidXNlcm5hbwUi0iJhZG1pbiisInBhc3N3b3JkIjoiliwibmlja25hbwuioilms6Xlt7Tlt70iLLCJ1c2VyX3BpYyI6IiIsImlhdCI6M.TU30DAZNjY4MiwNhc30uY241izxhwIjoxNTc4MDcyNjgyfQKdZ33S9KBL3XeuBxuI3.JWT 的使用方式
客户端收到服务器返回的JWT 之后,通常会将它储存在localStorage 或 sessionStorage 中
此后,客户端每次与服务器通信,都要带上这个JWT 的字符串,从而进行身份认证。推荐的做法是把JWT 放在 HTTP请求头的 Authorization 字段中
格式如下: Authorization: Bearer <token>
4.安装JWT相关的包
//运行如下命令,安装如下两个JWT 相关的包:
npm install jsonwebtoken express-jwtjsonwebtoken 用于生成JWT 字符串
express-jwt 用于将JWT 字符串解析还原成 JSON 对象
5.导入JWT 相关的包
使用 require()函数,分别导入JWT 相关的两个包:
// 1.导入用于生成 JWT 字符串的包
const jwt = require( 'jsonwebtoken' )
// 2.导入用于将客户端发送过来的 JWT 字符串,解析还原成 JSON 对象的包
const expressJWT = require( 'express-jwt')6.定义 secret 密钥
为了保证JWT 字符串的安全性,防止JWT 字符串在网络传输过程中被别人破解,我们需要专门定义一个用于加密和解密的 secret 密钥:
1)当生成JWT 字符串的时候,需要使用 secret 密钥对用户的信息进行加密,最终得到加密好的JWT 字符串
2)当把JWT 字符串解析还原成JSON 对象的时候,需要使用 secret 密钥进行解密
// secret 密钥的本质: 就是一个字符串(自定义)
const secretKey = "secret ^ ^'7.在登录成功后生成JWT 字符串
调用jsonwebtoken 包提供的 sign() 方法,将用户的信息加密成JWT 字符串,响应给客户端
// 登录接口
app.post('/api/login', function(req, res) {// ... 省略登录失败情况下的代码// 用户登录成功之后,生成 JWT 字符串,通过 token 属性响应给客户端// 用 jwt,sign() 生成 JWT 字符串,三个参数分别是: //1.用户信息对象、//2.加密的密钥、//3.配置对象(可以配置当前token的有效期)const tokenStr = jwt.sign({ username: userinfo.username}, secretKey, { expiresin : '30s' } //30s有效期)res .send({status: 200message:登录成功!token: tokenStr})
})8.将JWT 字符串还原为 JSON 对象
客户端每次在访问那些有权限接口的时候,都需要主动通过请求头中的 Authorization 字段,将 Token 字符串发送到服务器进行身份认证。
此时,服务器可以通过 express-jwt 这个中间件,自动将客户端发送过来的 Token 解析还原成JSON 对象:
//注册将 JWT 字符串解析还原成 JSON 对象的中间件
//注意: 只要配置成功了 express-jwt 这个中间件,就可以把解析出来的用户信息,挂载到 req.auth 属性上// 使用 app.use() 来注册中间件
// expressJWT({ secret: secretKey }) 就是用来解析 Token 的中间件
// .unless({ path: [/^\/api\//] }) 用来指定哪些接口不需要访问权限
app.use(expressJWT({ secret:secretKey }).unless({ path: [/^\/api\//] })) //这是一个有权限的 API 接口
app.get('/admin/getinfo', function (req, res){// 使用 req.auth 获取用户信息,并使用 data 属性将用户信息发送给客户端console.log(req.auth)res.send({status: 200,message:'获取用户信息成功!',data: req.auth // 要发送给客户端的用户信息})
})9.捕获解析JWT 失败后产生的错误
当使用express-jwt 解析 Token 字符串时,如果客户端发送过来的 Token 字符串过期或不合法,会产生一个解析失败的错误,影响项目的正常运行。我们可以通过 Express 的错误中间件,捕获这个错误并进行相关的处理,示例代码如下:
//使用全局错误处理中间件,捕获解析 JWT 失败后产生的错误
app.use((err, req, res, next) => {// token 解析失败导致的错误if( err.name=== 'UnauthorizedError') {return res.send({ status: 401,message:'无效的token' })}// 其它原因导致的错误res.send({ status: 500,message:'未知错误'})
})相关文章:

JWT 认证机制
1. Session 认证的局限性 Session 认证机制需要配合 Cookie 才能实现。由于 Cookie 默认不支持跨域访问,所以,当涉及到前端跨域请求后端按口的时候,需要做很多额外的配置,才能实现跨域 Session 认证。 注意: 1…...

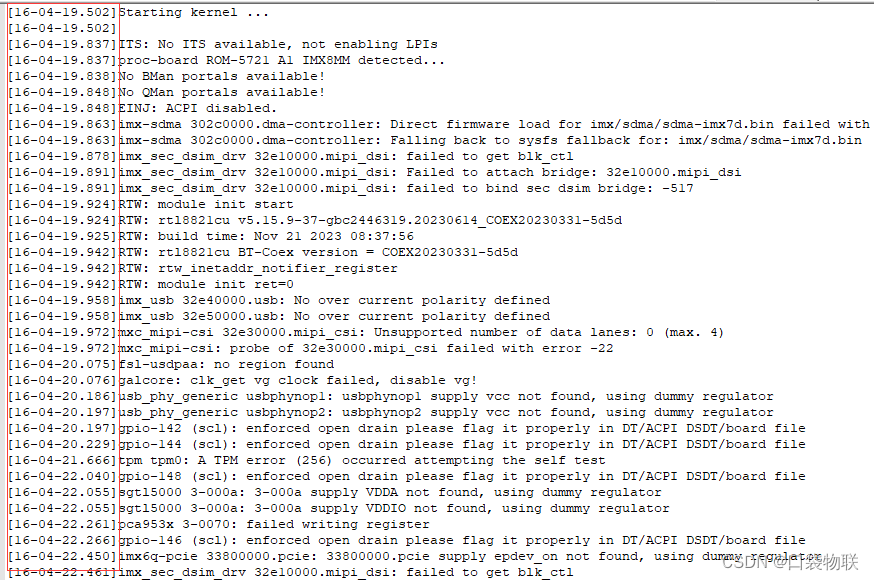
内核启动时间信息打印
文章目录 一 串口打印1 借助串口助手2 dmesg自带时间3 内核显示时间信息4 借助initcall_debug二 图形花显示1 bootgraph工具使用2 Bootchart工具使用3 Grabserial工具使用一 串口打印 1 借助串口助手 2 dmesg自带时间 root@xboard:~# dmesg [ 0.000000] Booting Linux on …...

Web端专业级H264/H265 直播流播放器实现-JessibucaPro播放器
概况 这个主要是参加“深圳 liveVideoStack” 的ppt的文字版的分享。 深圳 liveVideoStack 讲师介绍 关于Jessibuca 官网地址:jessibuca.comDemo: DemoDoc:DocGithub地址:Github 关于JessibucaPro 地址:JessibucaProDemo: …...

macOS sandbox 文件夹授权
macOS sandbox 文件夹授权 macOS如果想上苹果市场发布的话,那么必须要遵守苹果的沙盒协议,这样应用的存储默认都是沙盒路径,隔离了用户的文件系统,那么这个时候我需要访问 /User/xxx/Library/Developer/ 这种文件夹的时候,直接访问是会被拒绝的,那既然这样就肯定要授权了…...

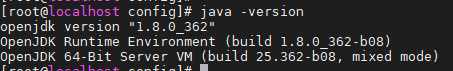
CentOS 7安装Java 8
前言 这是我在这个网站整理的笔记,有错误的地方请指出,关注我,接下来还会持续更新。 作者:神的孩子都在歌唱 要在CentOS 7上安装Java 8,请按照以下步骤操作: 打开终端并以root身份登录。 更新系统软件包: …...

施密特正交
描述 给出一个向量组原始基,通过施密特正交化、单位化,构造出标准正交基。 输入 本题有多组测试数据。每组测试数据在第一行给出两个正整数t,n,表示有t个n维向量。随后t行每行给出n个实数表示一个向量。 输出 每行输出一个向量…...

视频号小店怎么起量?实操详解!
我是电商珠珠 视频号小店于22年由视频号团队发展起来,跟抖音小店一样,都是电商平台。 目前对于视频号小店来说,正是风口期,就像19年的抖音小店一样,月入5w是没一点问题的。 去年的视频号小店还没有掀起多大的波浪&a…...

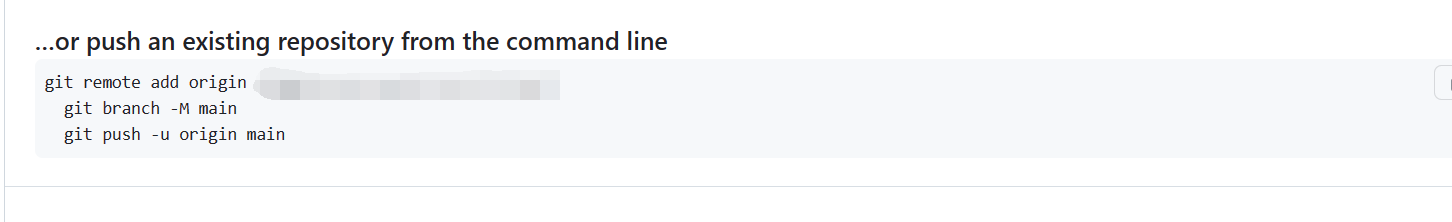
如何将unity项目托管到github(快速便捷)
如何将unity项目托管到github(快速便捷) 文章目录 如何将unity项目托管到github(快速便捷)前置准备Gitgithubgit-lfs 具体操作1.配置.gitignore文件2.配置.gitattributes3.使用git 前置准备 Git github git-lfs 这些内容省略&…...
ClickHouse日志引擎Log详细解析)
ClickHouse(16)ClickHouse日志引擎Log详细解析
日志引擎系列 这些引擎是为了需要写入许多小数据量(少于一百万行)的表的场景而开发的。 这系列的引擎有: StripeLogLogTinyLog 共同属性 引擎: 数据存储在磁盘上。 写入时将数据追加在文件末尾。 不支持突变操作,也就是更新…...

opencv项目开发实战--填补字母的空白
目录 完成/填写字母 OpenCV C++ 完成opencv表中缺失的行 如何使用 OpenCV 获取图像中所有文本的位置? 完成/填写字母 OpenCV C++ 解决方案一: 您似乎已经对图像进行了...

Wnmp本地搭建结合内网穿透实现远程访问本地Wnmp服务
文章目录 前言1.Wnmp下载安装2.Wnmp设置3.安装cpolar内网穿透3.1 注册账号3.2 下载cpolar客户端3.3 登录cpolar web ui管理界面3.4 创建公网地址 4.固定公网地址访问 正文开始前给大家推荐个网站,前些天发现了一个巨牛的 人工智能学习网站, 通俗易懂&a…...

C++ 红黑树的封装
一.map/set的封装 在实现了红黑树的部分功能后,我们可以便可以将红黑树作为底层结构来封装map 和 set ,但是问题也随之而来。我们都知道map是k-v的数据模型,而set是k的数据模型,我们难道要去使用两棵红黑树来封装吗?显…...

MongoDB快速入门及其SpringBoot实战
MongoDB快速入门及其SpringBoot实战 MongoDB简介 MongoDB 是一个基于分布式文件存储的数据库。由 C 语言编写。旨在为 WEB 应用提供可扩展的高性能数据存储解决方案。 MongoDB是一个开源、高性能、无模式的文档型数据库,当初的设计就是用于简化开发和方便扩展&am…...

Python网络爬虫练习
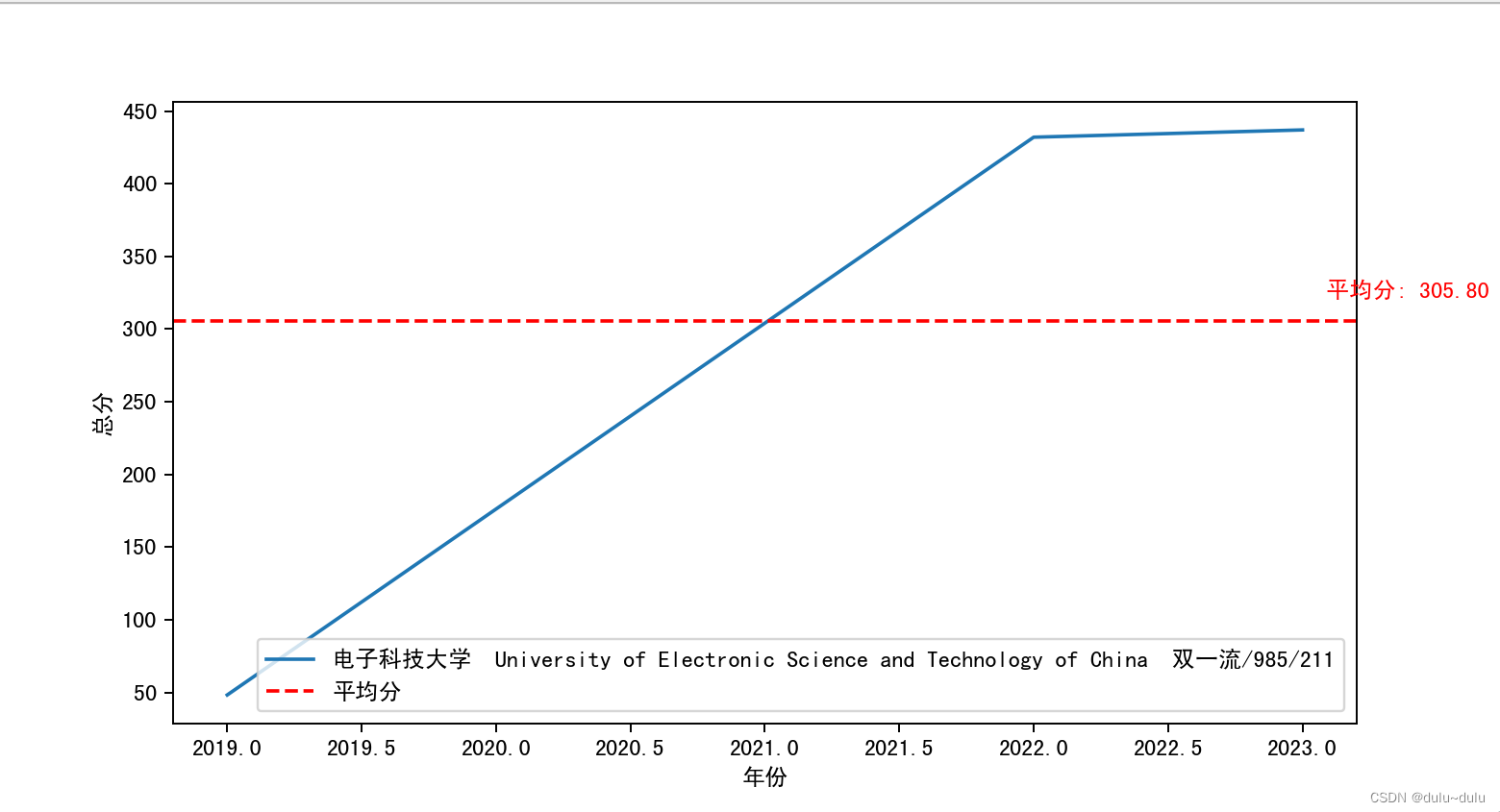
爬取历年中国大学排名(前20名),并随机选取一所高校画图展示其历年总分变化,并计算平均分,在图上展示该平均分直线: 代码如下: import matplotlib.pyplot as plt import pandas as pd import requests import randomdef main(yea…...

《opencv实用探索·九》中值滤波简单理解
1、引言 均值滤波、方框滤波、高斯滤波,都是线性滤波方式。由于线性滤波的结果是所有像素值的线性组合,因此含有噪声的像素也会被考虑进去,噪声不会被消除,而是以更柔和的方式存在。这时使用非线性滤波效果可能会更好。中值滤波是…...

PC行内编辑
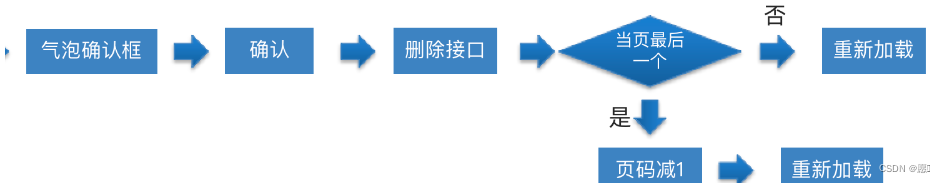
点击编辑,行内编辑输入框出现,给列表的每条数据定义编辑标记,最后一定记得 v-model双向绑定,使数据回显。 步骤: 1、给行数据定义编辑标记 2、点击行编辑标记(isedit) 3、插槽根据标记渲染表单 …...

鸿蒙开发:Stage模型开发-应用/组件级配置以及UIAbility组件初步使用【鸿蒙专栏-20】
文章目录 Stage模型开发概述基本概念UIAbility组件和ExtensionAbility组件WindowStageContextAbilityStage开发流程应用组件开发了解进程模型了解线程模型应用配置文件应用版本声明配置Module支持的设备类型配置Module权限配置进阶应用配置...

Django回顾【五】
目录 一、多表操作 【1】基于对象的跨表查 【2】基于双下滑线的连表查 【3】related_name 二、聚合查询与分组查询 【1】聚合查询 【2】分组查询 三、F与Q查询 【1】F查询 【2】Q查询 四、其他字段和字段参数 【1】其他字段 【2】ORM字段参数 【3】ForeignKey 属…...

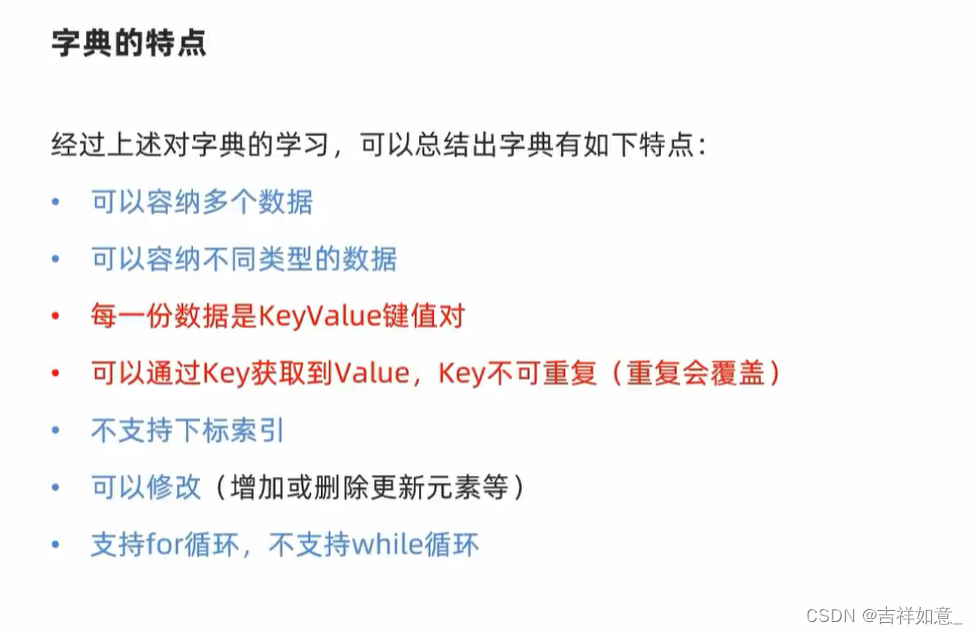
Python容器——字典
Key——Value 键值对...

基于Java SSM框架实现实现四六级英语报名系统项目【项目源码+论文说明】
基于java的SSM框架实现四六级英语报名系统演示 摘要 本论文主要论述了如何使用JAVA语言开发一个高校四六级报名管理系统,本系统将严格按照软件开发流程进行各个阶段的工作,采用B/S架构,面向对象编程思想进行项目开发。在引言中,作…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...

深度学习之模型压缩三驾马车:模型剪枝、模型量化、知识蒸馏
一、引言 在深度学习中,我们训练出的神经网络往往非常庞大(比如像 ResNet、YOLOv8、Vision Transformer),虽然精度很高,但“太重”了,运行起来很慢,占用内存大,不适合部署到手机、摄…...

uniapp 实现腾讯云IM群文件上传下载功能
UniApp 集成腾讯云IM实现群文件上传下载功能全攻略 一、功能背景与技术选型 在团队协作场景中,群文件共享是核心需求之一。本文将介绍如何基于腾讯云IMCOS,在uniapp中实现: 群内文件上传/下载文件元数据管理下载进度追踪跨平台文件预览 二…...
