vue el-select多选封装及使用

使用了Element UI库中的el-select和el-option组件来构建多选下拉框。同时,也包含了一个el-input组件用于过滤搜索选择项,以及el-checkbox-group和el-checkbox组件用于显示多选项。
创建组件index.vue (src/common-ui/selectMultiple/index.vue)
<template><el-selectref="select"v-model="hValue"multiplecollapse-tags:clearable="clearable":disabled="disabled":placeholder="placeholder":popper-class="'select-default no-empty'":key="poperKeyValue":value-key="valueKey"@blur="handleBlur"@change="handleChange"@clear="handleClear"@focus="handleFocus"@remove-tag="handleRemoveTag"@visible-change="handleVisibleChange"><el-inputclass="filter-input"v-model.trim="hFilterVal"v-if="filterable":class="selectInfo.options.length == 0 ? 'filter-input-mb' : ''"></el-input><el-checkbox-group v-model="hValue"><el-optionv-for="(item, index) in selectInfo.options":key="index":label="selectInfo.prop && selectInfo.prop.label? item[selectInfo.prop.label]: item.name":disabled="item.disabled":value="selectInfo.prop && selectInfo.prop.value? item[selectInfo.prop.value]: item.id"><el-checkboxstyle="pointer-events: none":label="selectInfo.prop && selectInfo.prop.value? item[selectInfo.prop.value]: item.id">{{selectInfo.prop && selectInfo.prop.label? item[selectInfo.prop.label]: item.name}}</el-checkbox></el-option></el-checkbox-group></el-select>
</template><script>export default {name: "HSelectMul",props: {placeholder: String,selectInfo: {type: Object,default() {return {align: "left",options: [],filterOptions: [],prop:{label:'name',value:'id'}};}},filterVal:{type:String,value:''},clearable: {type: Boolean,default: true},disabled: {type: Boolean,default: false},filterable: {type: Boolean,default: true},value: {type: [String, Number, Array, Boolean],required: true},valueKey: String,keyValue: {type: String,default: "select-single"}},data() {return {poperKeyValue: ""};},computed: {hValue: {get() {let value = [];if (this.value instanceof Array) {this.value.forEach(key => {if (this.checkValueExisting(key)) {value.push(key);}});}return value;},set(value) {this.$emit("input", value);}},hFilterVal: {get() {return this.filterVal;},set(value) {this.$emit("input-search", value);}},},watch: {keyValue(val) {this.poperKeyValue = val;}},methods: {checkValueExisting(value) {let key = this.selectInfo.prop&&this.selectInfo.prop.value?this.selectInfo.prop.value:'id'if(this.filterable) {if (this.selectInfo.filterOptions instanceof Array) {let index = this.selectInfo.filterOptions.findIndex(item => item[key] === value,this);return index > -1;}} else {if (this.selectInfo.options instanceof Array) {let index = this.selectInfo.options.findIndex(item => item[key] === value,this);return index > -1;}}return false;},handleBlur(event) {this.$emit("blur", event);},handleChange(value) {this.$emit("change", value);},handleClear() {this.$emit("clear");},handleFocus(event) {this.$emit("focus", event);},handleRemoveTag(tag) {this.$emit("remove-tag", tag);},handleVisibleChange(visible) {this.$emit("visible-change", visible);}}};
</script><style lang="scss" scoped></style>页面引入
- 在需要使用selectMultiple组件的地方,通过import语句组件注册并使用
<template><div><HSelectMultiple:select-info="selectInfo"v-model="selectedValue":filter-val="filterVal"@input-search="dropDownSearchTop"@change="changeSelect"></HSelectMultiple></div>
</template>
<script>import HSelectMultiplefrom '@/common-ui/selectMultiple/index'export default {components: {HSelectMultiplefrom },data() {return {filterVal: '',dataSource: [],selectedValue: '',selectInfo: {align: "left",options: [],filterOptions: [],prop: {label: 'name',value: 'id'}},}},methods: {changeSelect(val, field, parentField, info) {this.selectInfo.chooseSelectList = [];for (let i = 0; i < this.selectInfo.filterOptions.length; i++) {for (let j = 0; j < val.length; j++) {let value = this.selectInfo.prop && this.selectInfo.prop.value ? this.selectInfo.prop.value : "id";if (val[j] === this.selectInfo.filterOptions[i][value]) {this.selectInfo.chooseSelectList.push(this.selectInfo.filterOptions[i]);}}}console.log(val, '选择的值')},dropDownSearchTop(val) {this.filterVal = this.selectInfo.filterVal;if (this.selectInfo.filterVal === "") {this.selectInfo.options = JSON.parse(JSON.stringify(this.selectInfo.filterOptions));return;}let list = [];if (this.selectInfo.chooseSelectList.length > 0) {list = this.selectInfo.filterOptions.filter(item => {let value = ithis.selectInfonfo.prop && this.selectInfo.prop.value ? this.selectInfo.prop.value : "id";return this.selectInfo.chooseSelectList.every(el => el[value] != item[value]);});} else {list = JSON.parse(JSON.stringify(this.selectInfo.filterOptions));}this.selectInfo.options = this.selectInfo.chooseSelectList.concat(list.filter(item => {let name = this.selectInfo.prop && this.selectInfo.prop.label ? this.selectInfo.prop.label : "name";return item[name].includes(this.selectInfo.filterVal);}));},}// ...}
</script>
确保你已经安装了Vue.js和Element UI,并在项目中引入它们。
相关文章:

vue el-select多选封装及使用
使用了Element UI库中的el-select和el-option组件来构建多选下拉框。同时,也包含了一个el-input组件用于过滤搜索选择项,以及el-checkbox-group和el-checkbox组件用于显示多选项。 创建组件index.vue (src/common-ui/selectMultiple/index.vue) <tem…...

大模型上下文学习(ICL)训练和推理两个阶段31篇论文
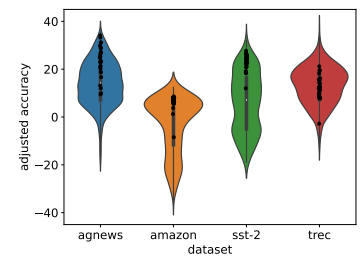
大模型都火了这么久了,想必大家对LLM的上下文学习(In-Context Learning)能力都不陌生吧? 以防有的同学不太了解,今天我就来简单讲讲。 上下文学习(ICL)是一种依赖于大型语言模型的学习任务方式…...
zibll-7.5.1)
WordPress(安装比子主题文件)zibll-7.5.1
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、新建网站二、配置ssl三.配置伪静态四.上传文件五.添加本地访问前言 提示:这里可以添加本文要记录的大概内容: 首先,我们要先理解什么是授权原理。 原理就是我们大家运营网站,点击授权…...

蓝桥杯 动态规划
01 数字三角形 #include<bits/stdc.h> using namespace std; const int N105; using lllong long; ll a[N][N],dp[N][N]; int main(){int n;cin>>n;for(int i1;i<n;i){for(int j1;j<i;j){cin>>a[i][j];}}for(int i5;i>1;i--){for(int j1;j<i;j){…...

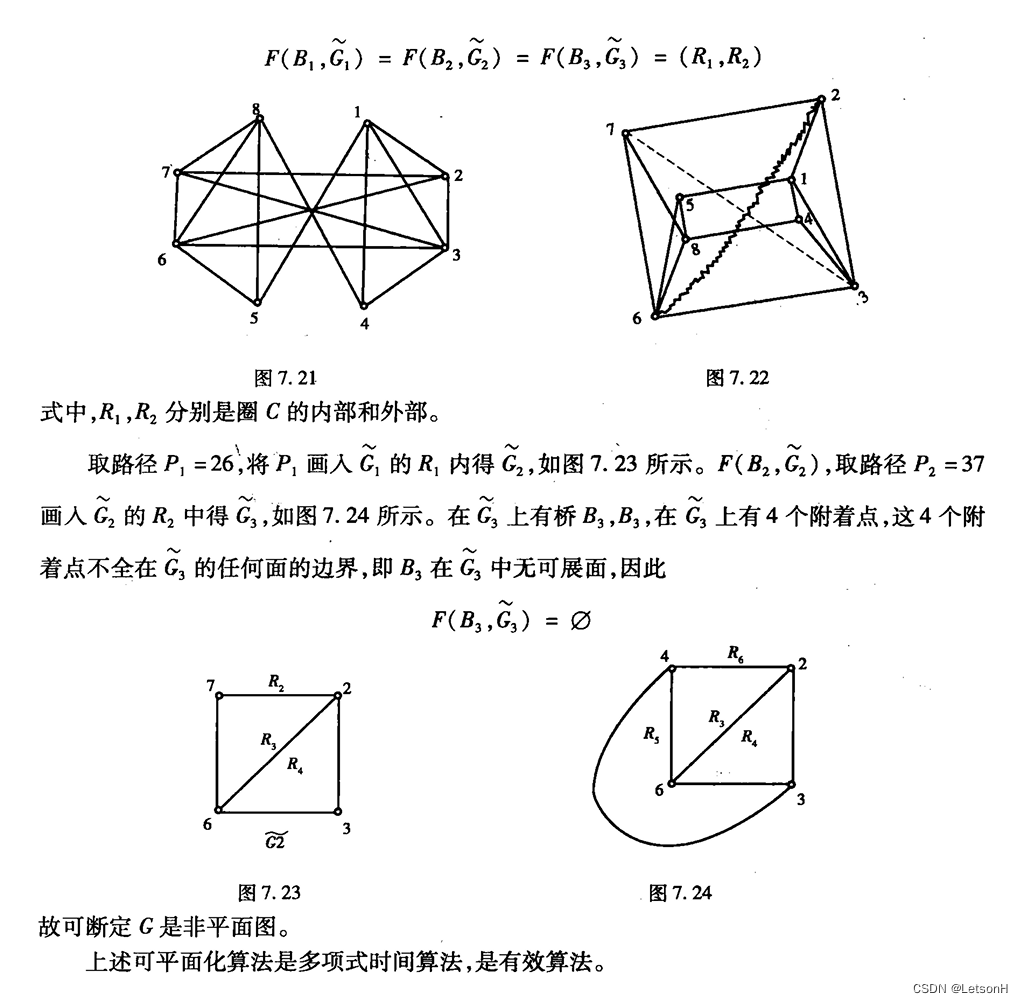
【图论】重庆大学图论与应用课程期末复习资料2-各章考点(计算部分)(私人复习资料)
图论各章考点 二、树1、避圈法(克鲁斯克尔算法)2、破圈法3、Prim算法 四、路径算法1、Dijkstra算法2、Floyd算法 五、匹配1、匈牙利算法(最大权理想匹配(最小权权值取反)) 六、行遍性问题1、Fleury算法&…...

整数和浮点数在内存中的存储(大小端详解)
目录 一、整数在内存中的存储 二、大小端字节序和字节序判断 2.1为什么有大小端? 2.2请简述大端字节序和小端字节序的概念,设计一个小程序来判断当前机器的字节序。(10分)-百度笔试题 方法一(char*强制类型转换)…...

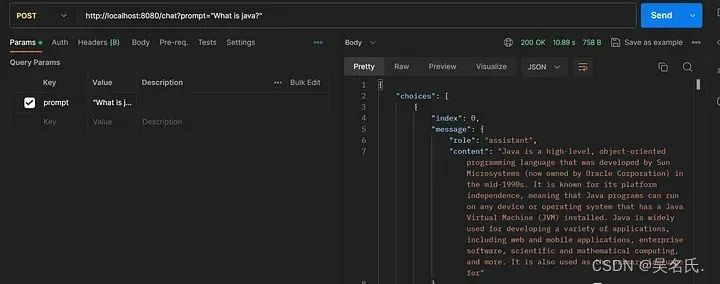
SpringBoot 集成 ChatGPT,实战附源码
1 前言 在本文中,我们将探索在 Spring Boot 应用程序中调用 OpenAI ChatGPT API 的过程。我们的目标是开发一个 Spring Boot 应用程序,能够利用 OpenAI ChatGPT API 生成对给定提示的响应。 您可能熟悉 ChatGPT 中的术语“提示”。在 ChatGPT 或类似语…...

数据结构——希尔排序(详解)
呀哈喽,我是结衣 不知不觉,我们的数据结构之路已经来到了,排序这个新的领域,虽然你会说我们还学过冒泡排序。但是冒泡排序的性能不高,今天我们要学习的希尔排序可就比冒泡快的多了。 希尔排序 希尔排序的前身是插入排…...

C++ day53 最长公共子序列 不相交的线 最大子序和
题目1:1143 最长公共子序列 题目链接:最长公共子序列 对题目的理解 返回两个字符串的最长公共子序列的长度,如果不存在公共子序列,返回0,注意返回的是最长公共子序列,与前一天的最后一道题不同的是子序…...

ubuntu中删除镜像和容器、ubuntu20.04配置静态ip
1 删除镜像 # 短id sudo docker rmi 镜像id # 完整id sudo docker rmi 镜像id# 镜像名【REPOSITORY:TAG】 sudo docker rmi redis:latest2 删除容器 # 删除某个具体容器 sudo docker rm 容器id# 删除Exited状态/未运行的容器,三种命令均可 sudo docker rm docker …...

华为手环 8 五款免费表盘已上线,请注意查收
华为手环 8,作为一款集时尚与实用于一体的智能手环,不仅具备强大的功能,还经常更新的表盘样式,让用户掌控时间与健康的同时,也能展现自己的时尚品味。这不,12 月官方免费表盘又上新了,推出了五款…...

JOSEF约瑟 同步检查继电器DT-13/200 100V柜内安装,板前接线
系列型号 DT-13/200同步检查继电器; DT-13/160同步检查继电器; DT-13/130同步检查继电器; DT-13/120同步检查继电器; DT-13/90同步检查继电器; DT-13/254同步检查继电器; 同步检查继电器DT-13/200 100V柜内板前接线 一、用途 DT-13型同步检查继电器用于两端供电线路的…...

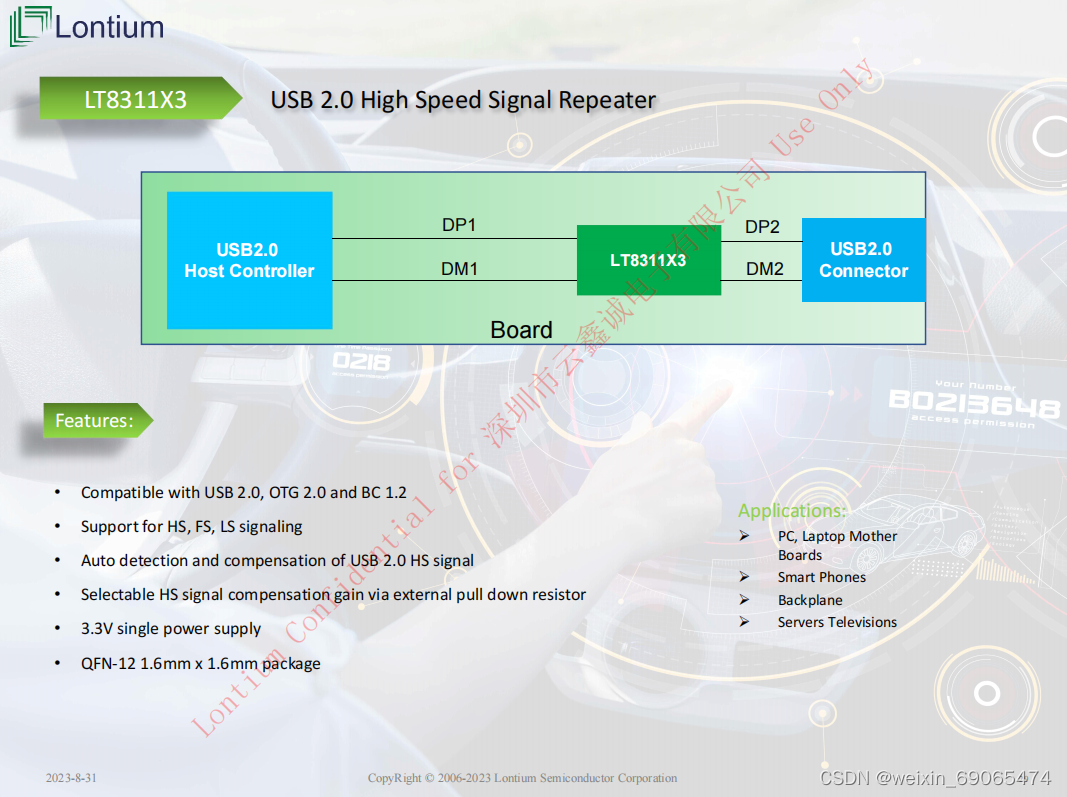
龙迅#LT8311X3 USB中继器应用描述!
1. 概述 LT8311X3是一款USB 2.0高速信号中继器,用于补偿ISI引起的高速信号衰减。通过外部下拉电阻器选择的编程补偿增益有助于提高 USB 2.0 高速信号质量并通过 CTS 测试。 2. 特点 • 兼容 USB 2.0、OTG 2.0 和 BC 1.2• 支持 HS、FS、LS 信令 • 自动检测和补偿 U…...

eclipse jee中 如何建立动态网页及服务的设置问题
第一次打开eclipse 时,设置工作区时,一定是空目录 进入后 File-----NEW------Dynamic Web Project 填 项目名,不要有大写 m1 next next Generate前面打对勾 finish 第一大步: window----Preferences type filter text 处填 :Serve…...

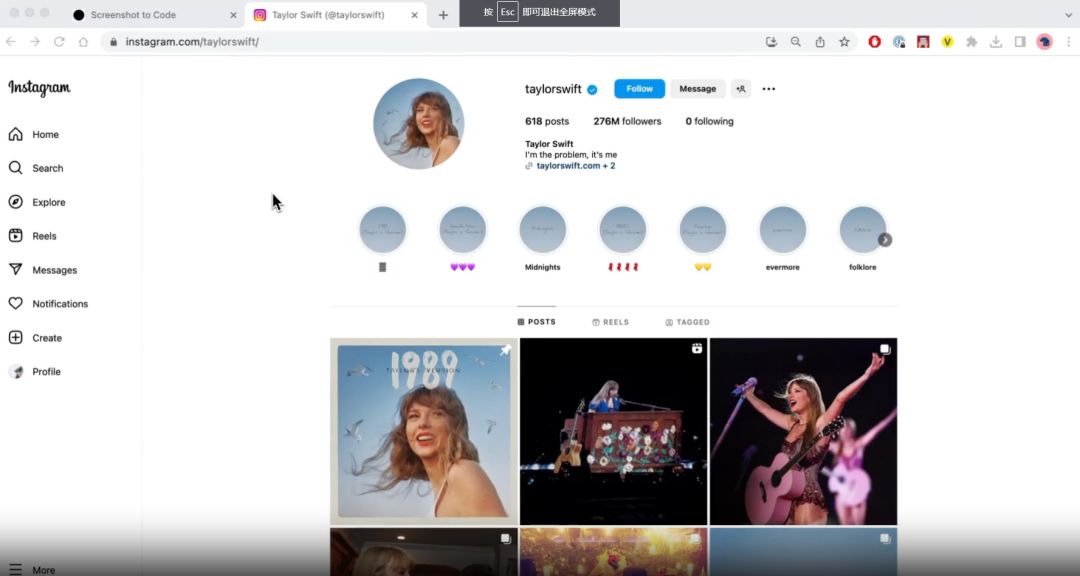
一张网页截图,AI帮你写前端代码,前端窃喜,终于不用干体力活了
简介 众所周知,作为一个前端开发来说,尤其是比较偏营销和页面频繁改版的项目,大部分的时间都在”套模板“,根本没有精力学习前端技术,那么这个项目可谓是让前端的小伙伴们看到了一丝丝的曙光。将屏幕截图转换为代码&a…...

处理k8s中创建ingress失败
创建ingress: 如果在创建过程中出错了: 处理方法就是: kubectl get ValidatingWebhookConfiguration kubectl delete -A ValidatingWebhookConfiguration ingress-nginx-admission 然后再次创建,发现可以:...

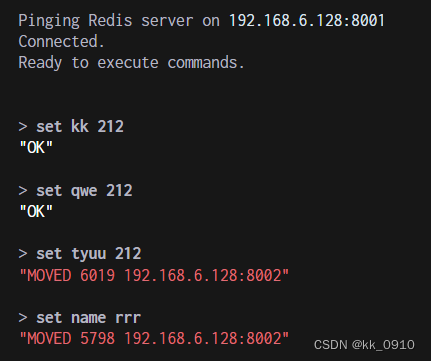
Redis高可用集群架构
高可用集群架构 哨兵模式缺点 主从切换阶段, redis服务不可用,高可用不太友好只有单个主节点对外服务,不能支持高并发单节点如果设置内存过大,导致持久化文件很大,影响数据恢复,主从同步性能 高可用集群…...

JAVA常见问题解答:解决Java 11新特性兼容性问题的六个步骤
引言: 随着技术的不断发展,Java作为一种被广泛使用的编程语言,也在不断更新和改进。Java 11作为Java的最新版本,带来了许多新的特性和改进。然而,对于一些老旧的Java应用程序来说,升级到Java 11可能会带来一…...
【C语言】深入理解指针(1)
目录 前言 (一)内存与地址 从实际生活出发 地址 内存 内存与地址关系密切 (二)指针变量 指针变量与取地址操作符 指针变量与解引用操作符 指针的大小 指针的运算 指针 - 整数 指针-指针 指针的关系运算 指针的类型的…...

MySQL的系统信息函数
系统信息函数让你更好的使用MySQL数据库 1、version()函数 查看MySQL系统版本信息号 select version();2、connection_id()函数 查看当前登入用户的连接次数 直接调用CONNECTION_ID()函数--不需任何参数--就可以看到当下连接MySQL服务器的连接次数,不同时间段该…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...

Spring AOP代理对象生成原理
代理对象生成的关键类是【AnnotationAwareAspectJAutoProxyCreator】,这个类继承了【BeanPostProcessor】是一个后置处理器 在bean对象生命周期中初始化时执行【org.springframework.beans.factory.config.BeanPostProcessor#postProcessAfterInitialization】方法时…...

基于Uniapp的HarmonyOS 5.0体育应用开发攻略
一、技术架构设计 1.混合开发框架选型 (1)使用Uniapp 3.8版本支持ArkTS编译 (2)通过uni-harmony插件调用原生能力 (3)分层架构设计: graph TDA[UI层] -->|Vue语法| B(Uniapp框架)B --&g…...
