android项目实战之使用框架 集成多图片、视频的上传
效果图


实现方式,本功能使用PictureSelector 第三方库 。作者项目地址:https://github.com/LuckSiege/PictureSelector
1. builder.gradle 增加
implementation 'io.github.lucksiege:pictureselector:v3.11.1'implementation 'com.tbruyelle.rxpermissions2:rxpermissions:0.9.3@aar'
implementation 'io.reactivex.rxjava2:rxjava:2.0.0'2. XML布局
<RelativeLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"><Viewandroid:layout_width="match_parent"android:layout_height="match_parent"android:layout_alignTop="@+id/recycler"android:layout_alignBottom="@+id/recycler"android:background="@color/app_color_white" /><androidx.recyclerview.widget.RecyclerViewandroid:id="@+id/recycler"android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_marginLeft="8dp"android:layout_marginRight="8dp"android:overScrollMode="never" /></RelativeLayout>3. 适配器,这里对GridImageAdapter进行了改进。
public class GridImageAdapter extends RecyclerView.Adapter<GridImageAdapter.ViewHolder> {public static final String TAG = "PictureSelector";public static final int TYPE_CAMERA = 1;public static final int TYPE_PICTURE = 2;private final LayoutInflater mInflater;private ArrayList<LocalMedia> list = new ArrayList<>();private int selectMax = 9;/*** 删除*/public void delete(int position) {try {if (position != RecyclerView.NO_POSITION && list.size() > position) {list.remove(position);notifyItemRemoved(position);notifyItemRangeChanged(position, list.size());}} catch (Exception e) {e.printStackTrace();}}public GridImageAdapter(Context context, List<LocalMedia> result) {this.mInflater = LayoutInflater.from(context);this.list.addAll(result);}public void setSelectMax(int selectMax) {this.selectMax = selectMax;}public void setList(ArrayList<LocalMedia> list) {this.list = list;}public int getSelectMax() {return selectMax;}public ArrayList<LocalMedia> getData() {return list;}public void remove(int position) {if (position < list.size()) {list.remove(position);}}public static class ViewHolder extends RecyclerView.ViewHolder {ImageView mImg;ImageView mIvDel;TextView tvDuration;public ViewHolder(View view) {super(view);mImg = view.findViewById(R.id.fiv);mIvDel = view.findViewById(R.id.iv_del);tvDuration = view.findViewById(R.id.tv_duration);}}@Overridepublic int getItemCount() {if (list.size() < selectMax) {return list.size() + 1;} else {return list.size();}}@Overridepublic int getItemViewType(int position) {if (isShowAddItem(position)) {return TYPE_CAMERA;} else {return TYPE_PICTURE;}}/*** 创建ViewHolder*/@Overridepublic ViewHolder onCreateViewHolder(ViewGroup viewGroup, int i) {View view = mInflater.inflate(R.layout.item_filter_image, viewGroup, false);return new ViewHolder(view);}private boolean isShowAddItem(int position) {int size = list.size();return position == size;}/*** 设置值*/@Overridepublic void onBindViewHolder(final ViewHolder viewHolder, final int position) {//少于MaxSize张,显示继续添加的图标if (getItemViewType(position) == TYPE_CAMERA) {viewHolder.mImg.setImageResource(R.drawable.ic_add_image);viewHolder.mImg.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View view) {if (mItemClickListener != null) {mItemClickListener.openPicture();}}});viewHolder.mIvDel.setVisibility(View.INVISIBLE);} else {viewHolder.mIvDel.setVisibility(View.VISIBLE);viewHolder.mIvDel.setOnClickListener(view -> {int index = viewHolder.getAbsoluteAdapterPosition();if (index != RecyclerView.NO_POSITION && list.size() > index) {list.remove(index);notifyItemRemoved(index);notifyItemRangeChanged(index, list.size());}});LocalMedia media = list.get(position);int chooseModel = media.getChooseModel();String path = media.getAvailablePath();long duration = media.getDuration();viewHolder.tvDuration.setVisibility(PictureMimeType.isHasVideo(media.getMimeType())? View.VISIBLE : View.GONE);if (chooseModel == SelectMimeType.ofAudio()) {viewHolder.tvDuration.setVisibility(View.VISIBLE);viewHolder.tvDuration.setCompoundDrawablesRelativeWithIntrinsicBounds(R.drawable.ps_ic_audio, 0, 0, 0);} else {viewHolder.tvDuration.setCompoundDrawablesRelativeWithIntrinsicBounds(R.drawable.ps_ic_video, 0, 0, 0);}viewHolder.tvDuration.setText(DateUtils.formatDurationTime(duration));if (chooseModel == SelectMimeType.ofAudio()) {viewHolder.mImg.setImageResource(com.luck.picture.lib.R.drawable.ps_audio_placeholder);} else {RequestOptions options = RequestOptions.centerCropTransform().centerCrop().placeholder(R.color.app_color_f6).diskCacheStrategy(DiskCacheStrategy.ALL);Glide.with(viewHolder.itemView.getContext()).load(PictureMimeType.isContent(path) && !media.isCut() && !media.isCompressed() ? Uri.parse(path): path).apply(options).into(viewHolder.mImg);}//itemView 的点击事件if (mItemClickListener != null) {viewHolder.itemView.setOnClickListener(v -> {int adapterPosition = viewHolder.getAbsoluteAdapterPosition();mItemClickListener.onItemClick(v, adapterPosition);});}if (mItemLongClickListener != null) {viewHolder.itemView.setOnLongClickListener(v -> {int adapterPosition = viewHolder.getAbsoluteAdapterPosition();mItemLongClickListener.onItemLongClick(viewHolder, adapterPosition, v);return true;});}}}private OnItemClickListener mItemClickListener;public void setOnItemClickListener(OnItemClickListener l) {this.mItemClickListener = l;}public interface OnItemClickListener {/*** Item click event** @param v* @param position*/void onItemClick(View v, int position);/*** Open PictureSelector*/void openPicture();}private OnItemLongClickListener mItemLongClickListener;public void setItemLongClickListener(OnItemLongClickListener l) {this.mItemLongClickListener = l;}
}4. 布局空间初始化
FullyGridLayoutManager manager = new FullyGridLayoutManager(mContext, 3, GridLayoutManager.VERTICAL, false);mRecyclerView.setLayoutManager(manager);adapter = new GridImageAdapter(getContext(), mData);adapter.setSelectMax(maxSelectNum);mRecyclerView.setAdapter(adapter);imageEngine = GlideEngine.createGlideEngine();5. 点击增加弹框布局
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="wrap_content"android:orientation="vertical"><LinearLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"android:layout_margin="10dp"android:orientation="vertical"><TextViewandroid:id="@+id/tv_album"android:layout_width="match_parent"android:layout_height="wrap_content"android:background="@drawable/shape_album"android:gravity="center"android:padding="15dp"android:text="相册"android:textSize="16sp"/><Viewandroid:layout_width="match_parent"android:layout_height="1dp"android:background="#f5f5f5"/><TextViewandroid:id="@+id/tv_camera"android:layout_width="match_parent"android:layout_height="wrap_content"android:background="@drawable/shape_camera"android:gravity="center"android:padding="15dp"android:text="拍照"android:textSize="16sp"/><TextViewandroid:id="@+id/tv_cancel"android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_marginTop="10dp"android:background="@drawable/shape_cancel"android:gravity="center"android:padding="15dp"android:text="取消"android:textSize="16sp"/></LinearLayout></LinearLayout>6. 弹框页面初始化
View bottomView = View.inflate(mContext, R.layout.layout_bottom_dialog, null);TextView mAlbum = bottomView.findViewById(R.id.tv_album);TextView mCamera = bottomView.findViewById(R.id.tv_camera);TextView mCancel = bottomView.findViewById(R.id.tv_cancel);pop = new PopupWindow(bottomView, -1, -2);pop.setBackgroundDrawable(new ColorDrawable(Color.TRANSPARENT));pop.setOutsideTouchable(true);pop.setFocusable(true);WindowManager.LayoutParams lp = getActivity().getWindow().getAttributes();lp.alpha = 0.5f;getActivity().getWindow().setAttributes(lp);pop.setOnDismissListener(new PopupWindow.OnDismissListener() {@Overridepublic void onDismiss() {WindowManager.LayoutParams lp = getActivity().getWindow().getAttributes();lp.alpha = 1f;getActivity().getWindow().setAttributes(lp);}});pop.setAnimationStyle(R.style.main_menu_photo_anim);pop.showAtLocation(getActivity().getWindow().getDecorView(), Gravity.BOTTOM, 0, 0);7. 弹框页面监听初始化
View.OnClickListener clickListener = new View.OnClickListener() {@Overridepublic void onClick(View view) {switch (view.getId()) {case R.id.tv_album://相册Log.d("打开相册","sss");PictureSelector.create(GoodItemTitleFragment.this).openGallery(SelectMimeType.ofImage()).setImageEngine(GlideEngine.createGlideEngine()).setMaxSelectNum(maxSelectNum).setMinSelectNum(1).setImageSpanCount(4).forResult(new OnResultCallbackListener<LocalMedia>() {@Overridepublic void onResult(ArrayList<LocalMedia> result) {selectList.addAll(result);//Log.d("ceshi"+RESULT_OK, String.valueOf(images));adapter.setList(selectList);adapter.notifyDataSetChanged();}@Overridepublic void onCancel() {}});/** PictureSelector.create(GoodItemTitleFragment.this).openGallery(PictureMimeType.ofImage()).maxSelectNum(maxSelectNum).minSelectNum(1).imageSpanCount(4).selectionMode(PictureConfig.MULTIPLE).forResult(PictureConfig.CHOOSE_REQUEST);**/break;case R.id.tv_camera://拍照Log.d("打开拍照","sss");PictureSelector.create(GoodItemTitleFragment.this).openCamera(SelectMimeType.ofVideo()).forResultActivity(PictureConfig.REQUEST_CAMERA);/**PictureSelector.create(GoodItemTitleFragment.this).openCamera(PictureMimeType.ofImage()).forResult(PictureConfig.CHOOSE_REQUEST);**/break;case R.id.tv_cancel://取消closePopupWindow();break;}closePopupWindow();}};8. 增加拍照回调,不加这个图片回调不成功哦。
@SuppressLint("RestrictedApi")@Overridepublic void onActivityResult(int requestCode, int resultCode, Intent data) {super.onActivityResult(requestCode, resultCode, data);Log.d("ceshi"+requestCode,"111");Log.d("ceshi"+resultCode,"222");//Log.d("ceshi"+RESULT_OK,"333");List<LocalMedia> images;if (resultCode == -1) {//Log.d("ceshi"+RESULT_OK,"111");if (requestCode == PictureConfig.REQUEST_CAMERA) {// 图片选择结果回调images = PictureSelector.obtainSelectorList(data);selectList.addAll(images);//Log.d("ceshi"+RESULT_OK, String.valueOf(images));adapter.setList(selectList);adapter.notifyDataSetChanged();}}}本功能涉及的功能较多,用了几天的时间算集成完。欢迎点赞、转发、首次。
相关文章:

android项目实战之使用框架 集成多图片、视频的上传
效果图 实现方式,本功能使用PictureSelector 第三方库 。作者项目地址:https://github.com/LuckSiege/PictureSelector 1. builder.gradle 增加 implementation io.github.lucksiege:pictureselector:v3.11.1implementation com.tbruyelle.rxpermissio…...

MyBatis查询优化:枚举在条件构建中的妙用
🚀 作者主页: 有来技术 🔥 开源项目: youlai-mall 🍃 vue3-element-admin 🍃 youlai-boot 🌺 仓库主页: Gitee 💫 Github 💫 GitCode 💖 欢迎点赞…...

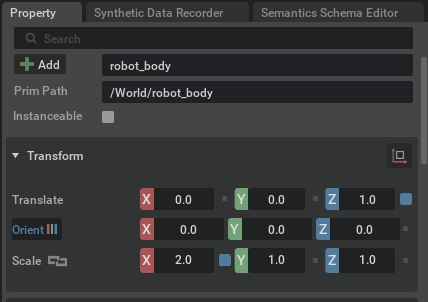
Isaac Sim教程04 Isaac Sim的高级使用
Isaac Sim 高级使用 版权信息 Copyright 2023 Herman YeAuromix. All rights reserved.This course and all of its associated content, including but not limited to text, images, videos, and any other materials, are protected by copyright law. The author holds…...

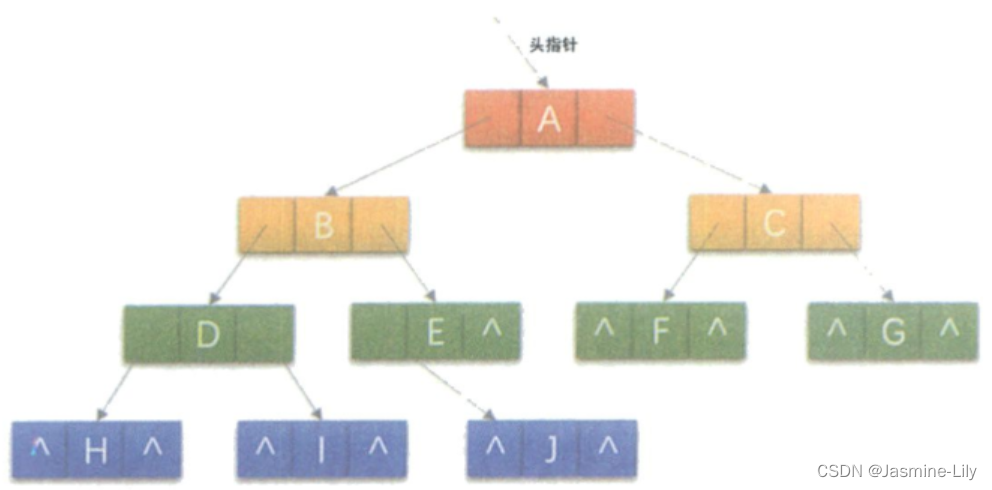
《数据结构、算法与应用C++语言描述》-线索二叉树的定义与C++实现
_23Threaded BinaryTree 可编译运行代码见:GIithub::Data-Structures-Algorithms-and-Applications/_24Threaded_BinaryTree 线索二叉树定义 在普通二叉树中,有很多nullptr指针被浪费了,可以将其利用起来。 首先我们要来看看这空指针有多少…...

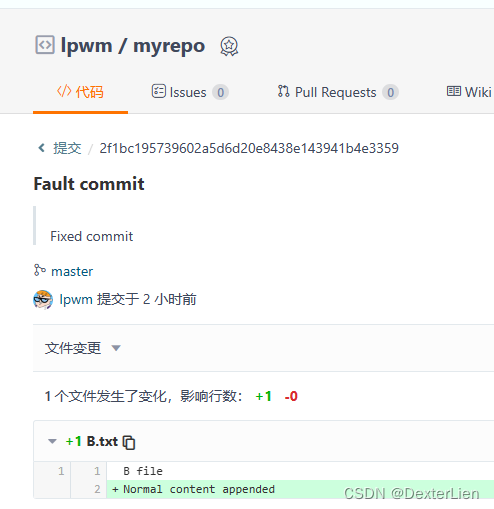
删除误提交的 git commit
背景描述 某次的意外 commit 中误将密码写到代码中并且 push 到了 remote repo 里面, 本文将围绕这个场景讨论如何弥补. 模拟误提交操作 在 Gitee 创建一个新的 Repo, clone 到本地 git clone https://gitee.com/lpwm/myrepo.git创建两个文件, commit 后 push 到 remote 作…...

机器学习---pySpark案例
1、统计PV,UV 1.if __name__ __main__: 2. conf SparkConf() 3. conf.setMaster("local") 4. conf.setAppName("test") 5. sc SparkContext(confconf) 6. 7. #pv 8. sc.textFile("./pvuv").map(lambda line:(l…...

【链表Linked List】力扣-24 两两交换链表中的节点
目录 题目描述 解题过程 题目描述 给你一个链表,两两交换其中相邻的节点,并返回交换后链表的头节点。你必须在不修改节点内部的值的情况下完成本题(即,只能进行节点交换)。 示例 1: 输入:he…...

企业微信协议开发,API接口调用
产品说明 一、 hook版本:企业微信hook接口是指将企业微信的功能封装成dll,并提供简易的接口给程序调用。通过hook技术,可以在不修改企业微信客户端源代码的情况下,实现对企业微信客户端的功能进行扩展和定制化。企业微信hook接口…...

代码随想录算法训练营 ---第五十五天
今天是 动态规划:编辑距离问题。 第一题: 简介: 动态规划五部曲: 1.确定dp数组的含义 dp[i][j] 表示以下标i-1为结尾的字符串s,和以下标j-1为结尾的字符串t,相同子序列的长度为dp[i][j]。 2.确定递推公…...

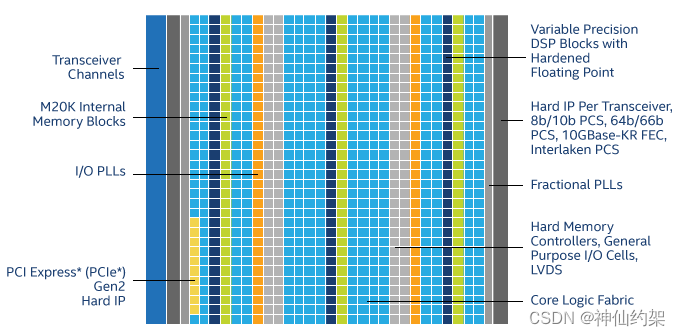
【Intel/Altera】 全系列FPGA最新汇总说明,持续更新中
前言 2023年11月14日英特尔 FPGA中国技术日,Intel刚发布了新的FPGA系列,官网信息太多,我这里结合以前的信息,简单汇总更新一下,方便大家快速了解Intel/Altera FPGA家族。 目录 前言 Altera和Intel 型号汇总 1. Agi…...

利用flask将yolov5算法封装成在线推理服务
本脚本主要参考了yolov5工程文件夹下面的detect.py,将yolov5算法封装成了一个在线的推理服务,可以接受app请求,然后推理图片,并将检测结果以json返回,该服务可以供数据标注平台请求。 from flask import * import shutil import json import os import pynvml import pand…...

vue3父子传值实现弹框功能
在Vue3中,我们可以通过 provide 和 inject 来实现父子组件之间的数据传递,这也适用于实现弹框功能。下面是一个简单的例子: 父组件代码: <template><div><button click"showDialog">打开弹框</b…...

C++入门【2-C++ 数据类型】
C 数据类型 使用编程语言进行编程时,需要用到各种变量来存储各种信息。变量保留的是它所存储的值的内存位置。这意味着,当您创建一个变量时,就会在内存中保留一些空间。 您可能需要存储各种数据类型(比如字符型、宽字符型、整型…...

按照官网文档 通过useExtendedLib扩展库 引入WeUI,报错 组件未定义 | 解决办法
检查开发者工具版本是否过老 参考博客 不要使用 游客模式,游客模式不支持,请注册Appid 使用。 注意 扩展库方式 和 npm 方式不能同时使用,会有相应报错...

Chat-GPT原理
Chat-GPT原理核心:基于Transformer 架构 以下是参考文献的部分截图原文说明: Transformers are based on the “attention mechanism,” which allows the model to pay more attention to some inputs than others, regardless of where they show up in t…...

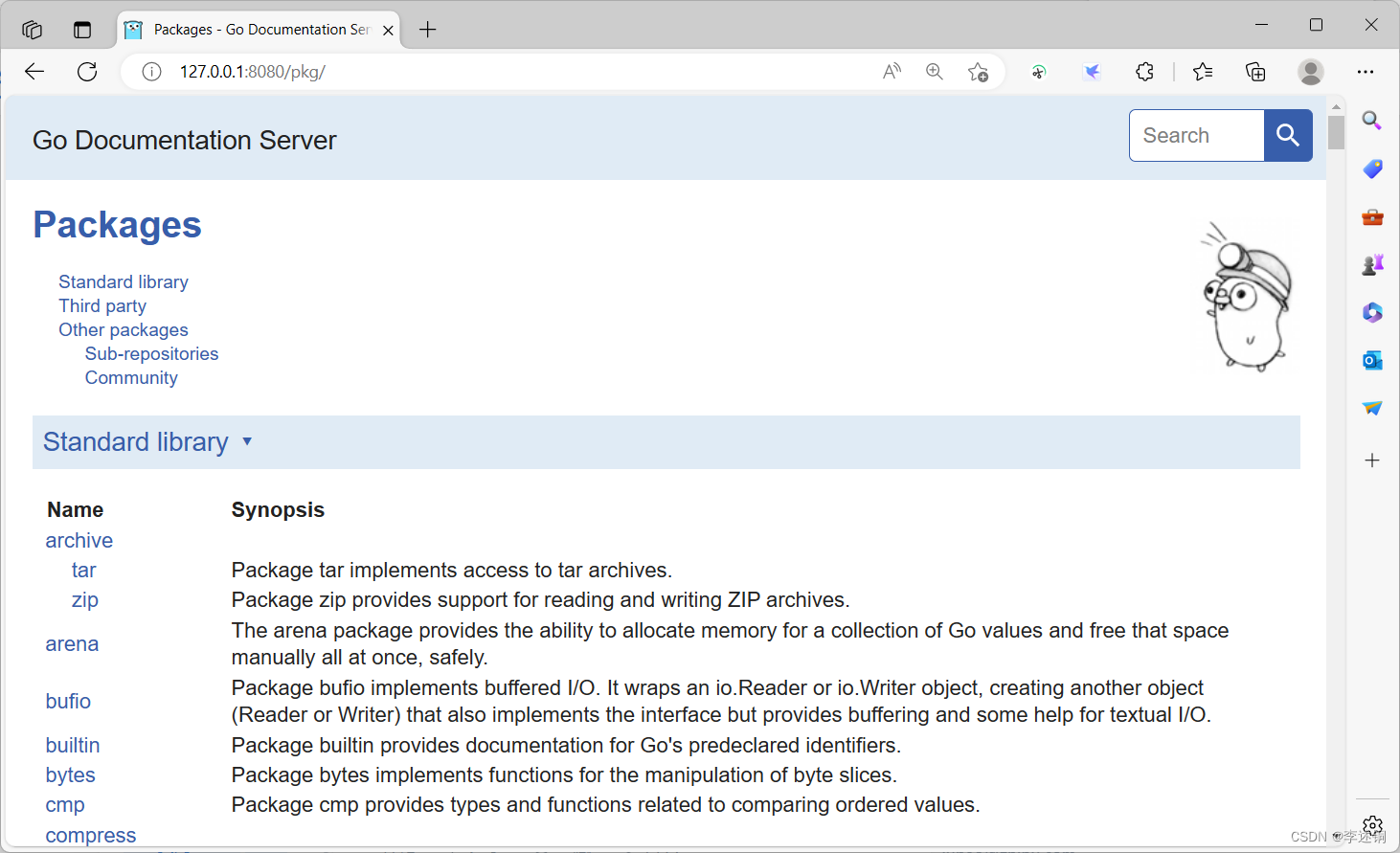
GODOC命令无效,原因是需要手动安装
在看《GO程序设计语言》这本书,按照其中的内容,想看下GO自带的包的文档。 书中讲,可以直接输入GoDOC命令来打开一个服务器,从而可以用浏览器访问文档库。输入命令后,系统提示找不到该命令。 查了资料后才发现ÿ…...

忽略python运行出现的大量警告
添加以下代码即可 import warnings warnings.filterwarnings(ignore)...

【Polar靶场WEB签到】
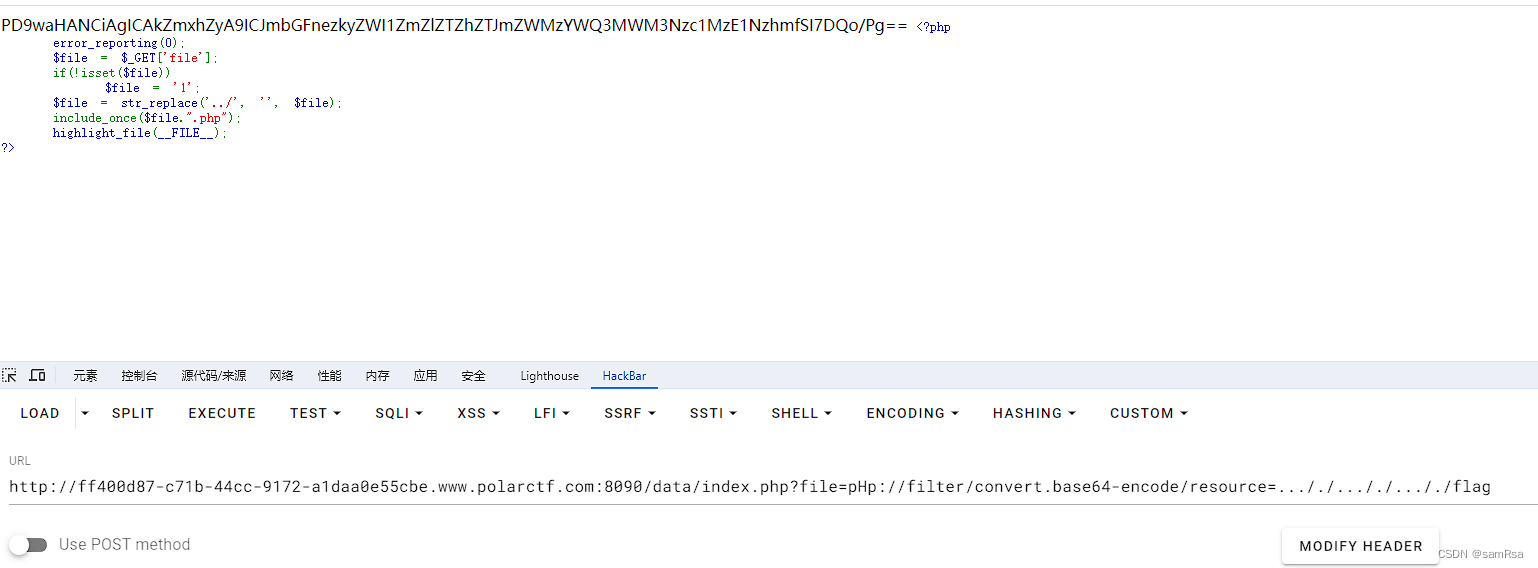
题目: <?phperror_reporting(0);$file $_GET[file];if(!isset($file))$file 1;$file str_replace(../, , $file);include_once($file.".php");highlight_file(__FILE__); ?>解答:1、进入index页面,说让你加弟弟&#x…...

Linux详解——常用命令(二)
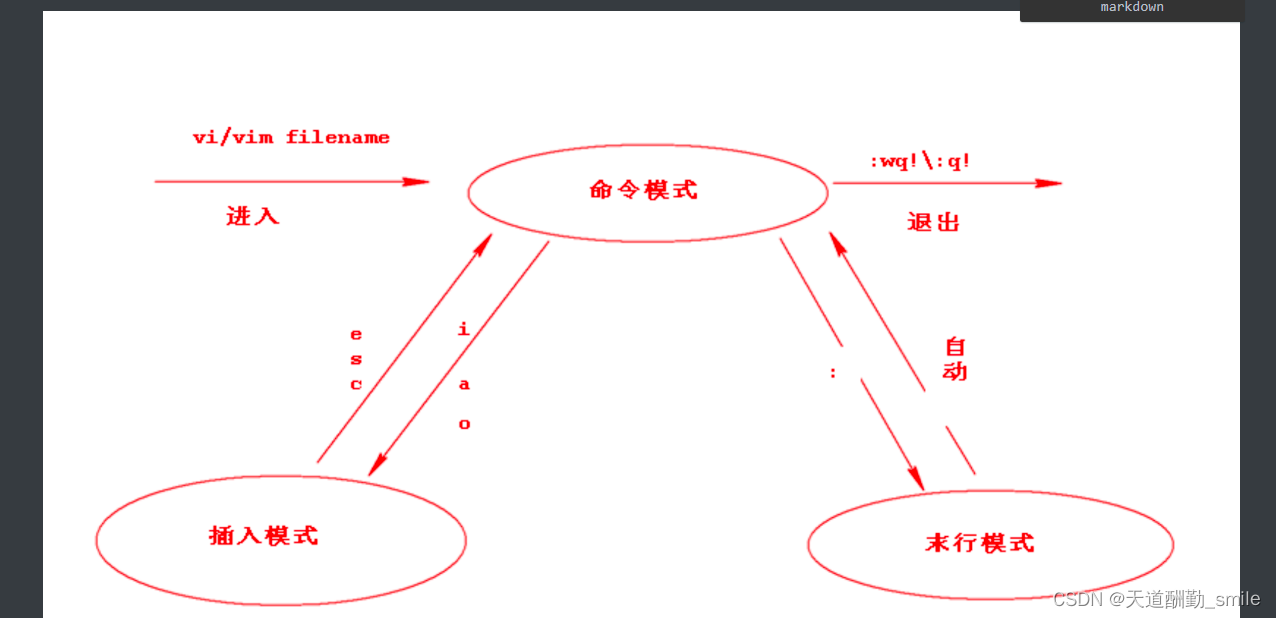
目录 一、常用命令 1.进程相关命令 2.vi命令 3.软件相关命令 RPM命令 YUM命令 4.用户和组相关命令 5.权限相关命令 一、常用命令 1.进程相关命令 # 1.ps 询在当前控制台上运行的进程 ps -aux 说明:查询系统中所有运行的进程,包括后台进程,其…...

TCP首部格式_基本知识
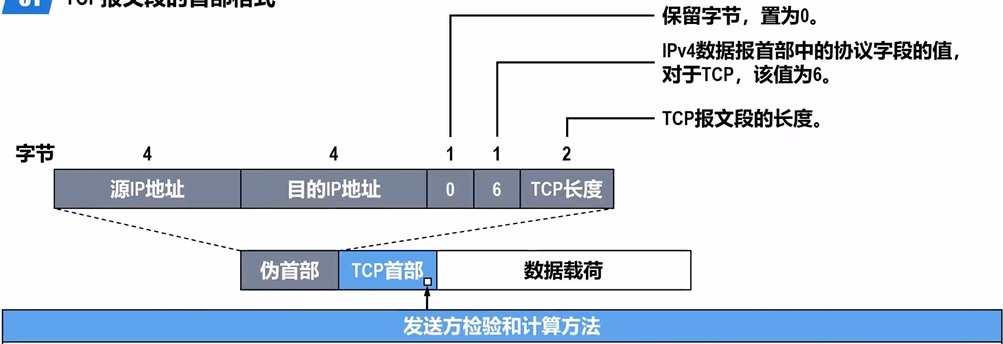
TCP首部格式 表格索引: 源端口目的端口 序号 确认号 数据偏移保留 ACK等 窗口检验和紧急指针 TCP报文段首部格式图 源端口与目的端口: 各占16位 序号:占32比特,取值范围0~232-1。当序号增加到最后一个时,下一个序号又回到0。用来指出本TCP报文段数据载…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

人机融合智能 | “人智交互”跨学科新领域
本文系统地提出基于“以人为中心AI(HCAI)”理念的人-人工智能交互(人智交互)这一跨学科新领域及框架,定义人智交互领域的理念、基本理论和关键问题、方法、开发流程和参与团队等,阐述提出人智交互新领域的意义。然后,提出人智交互研究的三种新范式取向以及它们的意义。最后,总结…...

Golang——9、反射和文件操作
反射和文件操作 1、反射1.1、reflect.TypeOf()获取任意值的类型对象1.2、reflect.ValueOf()1.3、结构体反射 2、文件操作2.1、os.Open()打开文件2.2、方式一:使用Read()读取文件2.3、方式二:bufio读取文件2.4、方式三:os.ReadFile读取2.5、写…...

libfmt: 现代C++的格式化工具库介绍与酷炫功能
libfmt: 现代C的格式化工具库介绍与酷炫功能 libfmt 是一个开源的C格式化库,提供了高效、安全的文本格式化功能,是C20中引入的std::format的基础实现。它比传统的printf和iostream更安全、更灵活、性能更好。 基本介绍 主要特点 类型安全:…...

rm视觉学习1-自瞄部分
首先先感谢中南大学的开源,提供了很全面的思路,减少了很多基础性的开发研究 我看的阅读的是中南大学FYT战队开源视觉代码 链接:https://github.com/CSU-FYT-Vision/FYT2024_vision.git 1.框架: 代码框架结构:readme有…...

数据结构:泰勒展开式:霍纳法则(Horner‘s Rule)
目录 🔍 若用递归计算每一项,会发生什么? Horners Rule(霍纳法则) 第一步:我们从最原始的泰勒公式出发 第二步:从形式上重新观察展开式 🌟 第三步:引出霍纳法则&…...

【java面试】微服务篇
【java面试】微服务篇 一、总体框架二、Springcloud(一)Springcloud五大组件(二)服务注册和发现1、Eureka2、Nacos (三)负载均衡1、Ribbon负载均衡流程2、Ribbon负载均衡策略3、自定义负载均衡策略4、总结 …...

HTML中各种标签的作用
一、HTML文件主要标签结构及说明 1. <!DOCTYPE html> 作用:声明文档类型,告知浏览器这是 HTML5 文档。 必须:是。 2. <html lang“zh”>. </html> 作用:包裹整个网页内容,lang"z…...

免费批量Markdown转Word工具
免费批量Markdown转Word工具 一款简单易用的批量Markdown文档转换工具,支持将多个Markdown文件一键转换为Word文档。完全免费,无需安装,解压即用! 官方网站 访问官方展示页面了解更多信息:http://mutou888.com/pro…...
