SSM项目实战-前端-在Index.vue中展示第一页数据
1、util/request.js
import axios from "axios";let request = axios.create({baseURL: "http://localhost:8080",timeout: 50000 });export default request2、api/schedule.js
import request from "../util/request.js";export let getScheduleList = (queryvo) => {return request.get(`/schedule/${queryvo.pageNum}`,{params:{uid:queryvo.uid}}) }; export let updateSchedule=data=>{return request.put("/schedule",data) } export let saveSchedule=data=>{return request.post("/schedule",data) } export let delSchedule=id=>{return request.delete(`/schedule/${id}`) }3、Index.vue
<template><el-container><el-row><el-button type="primary" plain @click="toAdd">新增</el-button></el-row><el-table :data="schedulePageInfo.list" style="width: 100%"><el-table-column label="编号" width="180"><template #default="scope"><div style="display: flex; align-items: center"><span style="margin-left: 10px">{{ scope.row.sid }}</span></div></template></el-table-column><el-table-column label="学习计划" width="180"><template #default="scope"><div style="display: flex; align-items: center"><span style="margin-left: 10px">{{ scope.row.title }}</span></div></template></el-table-column><el-table-column label="是否完成" width="180"><template #default="scope"><div style="display: flex; align-items: center"><span style="margin-left: 10px">{{ scope.row.completed ? '完成' : '未完成' }}</span></div></template></el-table-column><el-table-column label="其他操作"><template #default="scope"><el-button size="small" @click="handleEdit(scope.row)">Edit</el-button><el-button size="small" type="danger" @click="handleDelete(scope.row.id)">Delete</el-button></template></el-table-column></el-table><el-dialog v-model="dialogFormVisible" title="Shipping address"><el-form :model="form"><el-form-item label="标题"><el-input v-model="form.title" autocomplete="off"/></el-form-item><el-form-item label="Zones"><el-radio-group v-model="form.completed"><el-radio :label="true">完成</el-radio><el-radio :label="false">未完成</el-radio></el-radio-group></el-form-item></el-form><template #footer><span class="dialog-footer"><el-button @click="dialogFormVisible = false">取消</el-button><el-button type="primary" @click="saveOrUpdate">确定</el-button></span></template></el-dialog></el-container></template><script lang="ts" setup> import {delSchedule, getScheduleList, saveSchedule, updateSchedule} from '../api/schedule.js'; import {onMounted, reactive, ref} from 'vue'; import {ElMessage, ElMessageBox} from "element-plus"; import {userStore} from '../store/sysUserStore';let currUser = userStore();let dialogFormVisible = ref(false);let form = reactive({id: 0,title: '',completed: false }) let form0 = reactive({id: 0,title: '',completed: false }) let resetFormData = () => {Object.assign(form, form0); } let schedulePageInfo=reactive({total: 0,list:[],pageNum: 1,pageSize: 3,pages: 0,navigatepageNums: [],msg: '', }) let scheduleList = reactive([])let queryvo=reactive({uid:1,pageNum: 1, })let loadData = () => {getScheduleList(queryvo).then(response => {Object.assign(schedulePageInfo, response.data.data)}) }let saveOrUpdate = () => {if (form.id === 0) {save();} else {update();} }let save = async () => {await saveSchedule(form)dialogFormVisible.value = falseresetFormData();loadData(); }let toAdd = () => {resetFormData();dialogFormVisible.value = true; }onMounted(() => {queryvo.uid=currUser.uidqueryvo.pageNum=1loadData(); })let update = async () => {await updateSchedule(form)dialogFormVisible.value = falseloadData(); }interface scheduleList {id: Numbertitle: stringcompleted: boolean }const handleEdit = row => {dialogFormVisible.value = true;Object.assign(form, row); } const handleDelete = id => {ElMessageBox.confirm('是否确认删除?','提示',{confirmButtonText: '是',cancelButtonText: '否',type: 'warning',}).then(async () => {await delSchedule(id)dialogFormVisible.value = falseloadData();}).catch(() => {ElMessage({type: 'info',message: '你取消了操作',})}) }; </script>
7、模板字符串 ``
在ES6(ECMAScript 2015)中,模板字符串是一种新的字符串类型,它使用 反引号(`) 来定义,可以包含嵌入式表达式(即${expression})。模板字符串的出现为JavaScript提供了更灵活和强大的字符串处理能力。
模板字符串的主要作用包括:
格式化字符串:通过使用嵌入式表达式,可以将变量或表达式的值直接嵌入到字符串中。这使得字符串的格式化更为方便和直观。例如:
let name = "John"; let greeting = `Hello, ${name}!`; // 输出 "Hello, John!"
多行字符串:模板字符串可以包含多行内容,这对于处理多行文本或代码非常有用。例如:
let multiLineString = `This is a multi-line string.`; // 输出一个跨越多行的字符串
字符串插值:通过使用嵌入式表达式
${expression},可以在字符串中插入变量或表达式的值。这使得字符串的动态生成更为简单。例如:let name = "John"; let message = `My name is ${name}.`; // 输出 "My name is John."
转义字符:模板字符串中,反斜杠(\)用于转义字符,可以用来表示特殊字符(如换行符、制表符等)。例如:
let escapedString = `\n represents a new line.`; // 输出 "\ represents a new line."在实际开发项目中,模板字符串可以帮助你更方便地处理字符串,提高代码的可读性和可维护性。特别是在处理复杂的字符串逻辑时,模板字符串可以使得代码更加清晰和易于理解。
相关文章:

SSM项目实战-前端-在Index.vue中展示第一页数据
1、util/request.js import axios from "axios";let request axios.create({baseURL: "http://localhost:8080",timeout: 50000 });export default request 2、api/schedule.js import request from "../util/request.js";export let getSchedu…...

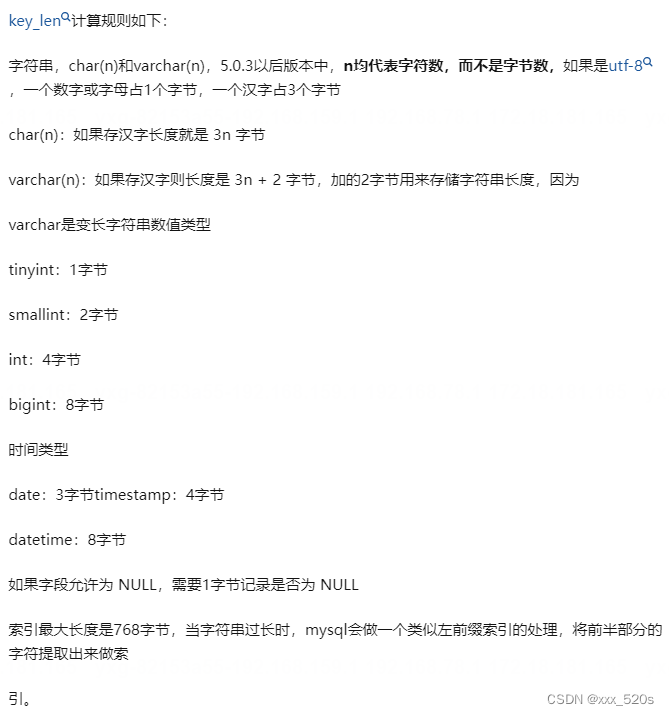
深入理解mysql的explain命令
1 基础 全网最全 | MySQL EXPLAIN 完全解读 1.1 MySQL中EXPLAIN命令提供的字段包括: id:查询的标识符。select_type:查询的类型(如SIMPLE, PRIMARY, SUBQUERY等)。table:查询的是哪个表。partitions&…...

相交链表(LeetCode 160)
文章目录 1.问题描述2.难度等级3.热门指数4.解题思路方法一:暴力法方法二:哈希表方法三:双栈方法四:双指针:记录链表长度方法五:双指针:互换遍历 5.实现示例参考文献 1.问题描述 给两个单链表的…...

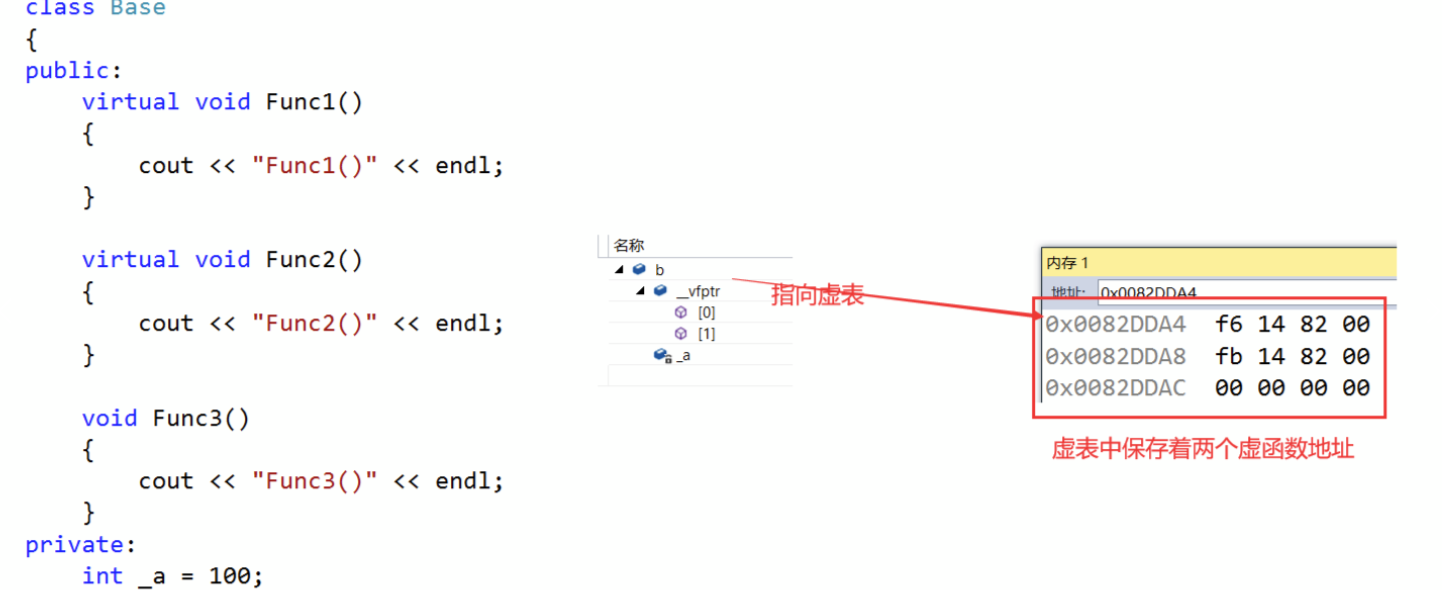
C++多态(详解)
一、多态的概念 1.1、多态的概念 多态:多种形态,具体点就是去完成某个行为,当不同的对象去完成时会产生出不同的状态。 举个例子:比如买票这个行为,当普通人买票时,是全价买票;学生买票时&am…...

06、基于内容的过滤算法Tensorflow实现
06、基于内容的过滤算法Tensorflow实现 开始学习机器学习啦,已经把吴恩达的课全部刷完了,现在开始熟悉一下复现代码。全部工程可从最上方链接下载。 05、基于梯度下降的协同过滤算法中已经介绍了协同过滤算法的基本实现方法,但是这种方法仅…...

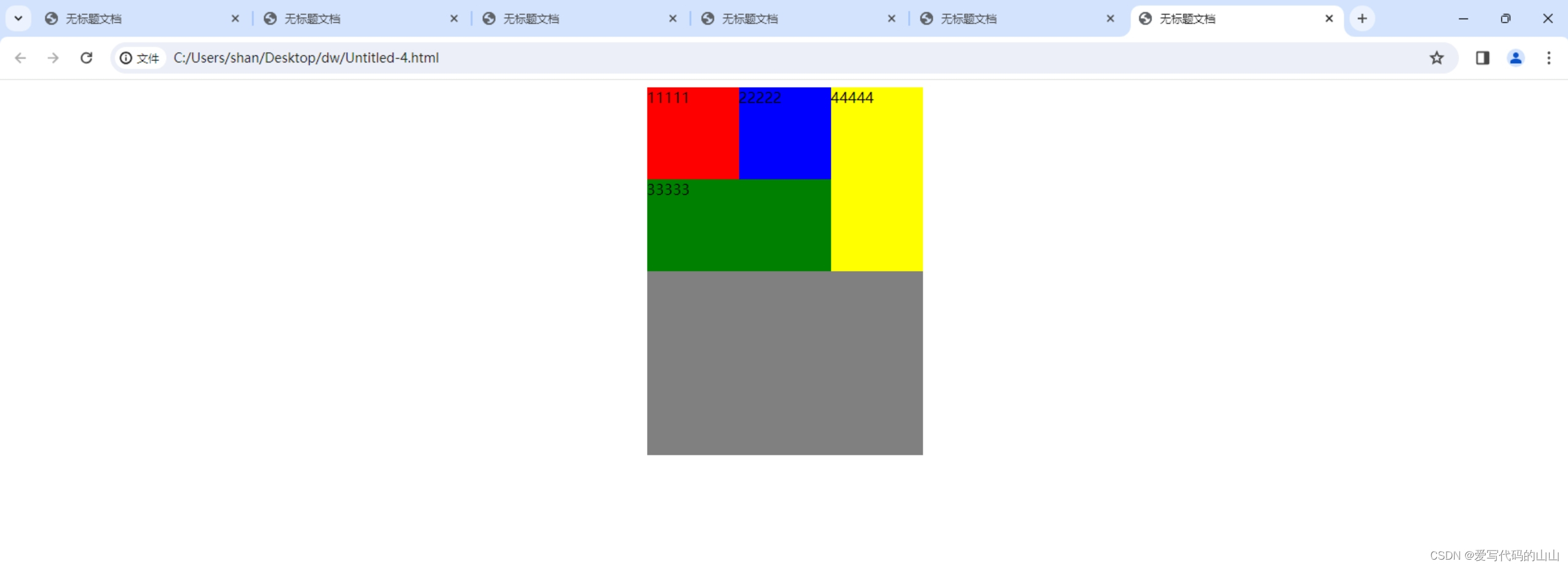
html/css中用float实现的盒子案例
运行效果: 代码部分: <!doctype html> <html> <head> <meta charset"utf-8"> <title>无标题文档</title> <style type"text/css">.father{width:300px; height:400px; background:gray;…...

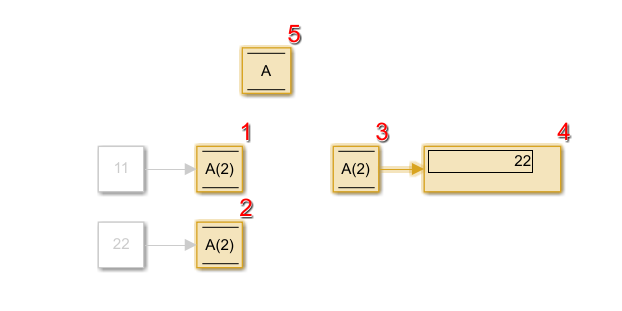
simulink中 Data store memory、write和read模块及案例介绍
目录 1.Data store memory模块 2.data store write模块 3.data store read模块 4.仿真分析 4.1简单使用三个模块 4.2 模块间的调用顺序剖析 1.Data store memory模块 向右拖拉得到Data store read模块,向左拉得到Data write模块 理解:可视为定义变量…...

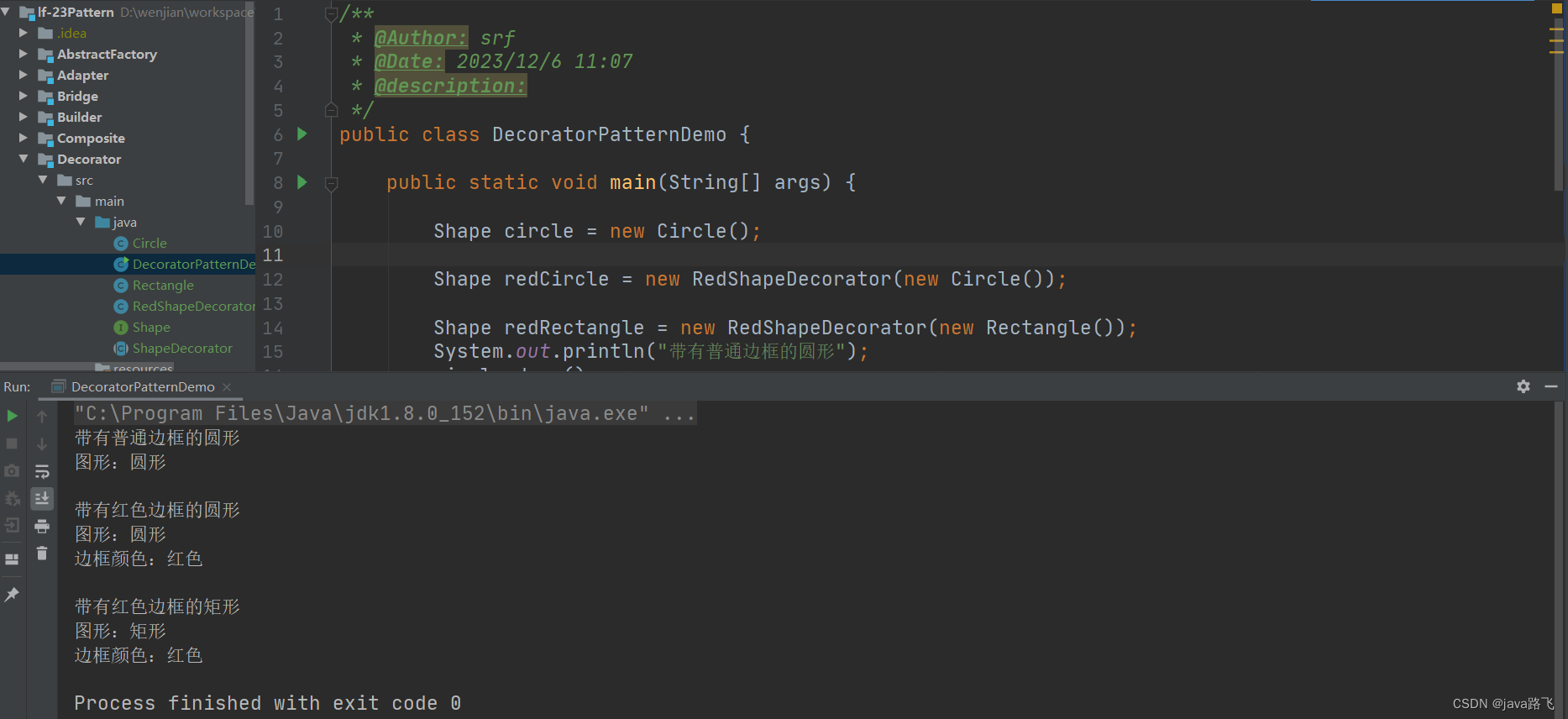
java设计模式学习之【装饰器模式】
文章目录 引言装饰器模式简介定义与用途实现方式 使用场景优势与劣势装饰器模式在Spring中的应用画图示例代码地址 引言 在日常生活中,我们常常对基本事物添加额外的装饰以增强其功能或美观。例如,给手机加一个保护壳来提升其防护能力,或者在…...

Ubuntu宝塔面板本地部署Emlog个人博客网站并远程访问【内网穿透】
文章目录 前言1. 网站搭建1.1 Emolog网页下载和安装1.2 网页测试1.3 cpolar的安装和注册 2. 本地网页发布2.1 Cpolar临时数据隧道2.2.Cpolar稳定隧道(云端设置)2.3.Cpolar稳定隧道(本地设置) 3. 公网访问测试总结 前言 博客作为使…...

简述IO流的使用以及使用时需要注意的事项
Hi i,m JinXiang ⭐ 前言 ⭐ 本篇文章主要介绍介绍IO流的使用以及使用时需要注意的事项以及部分理论知识 🍉欢迎点赞 👍 收藏 ⭐留言评论 📝私信必回哟😁 🍉博主收将持续更新学习记录获,友友们有任何问题可…...

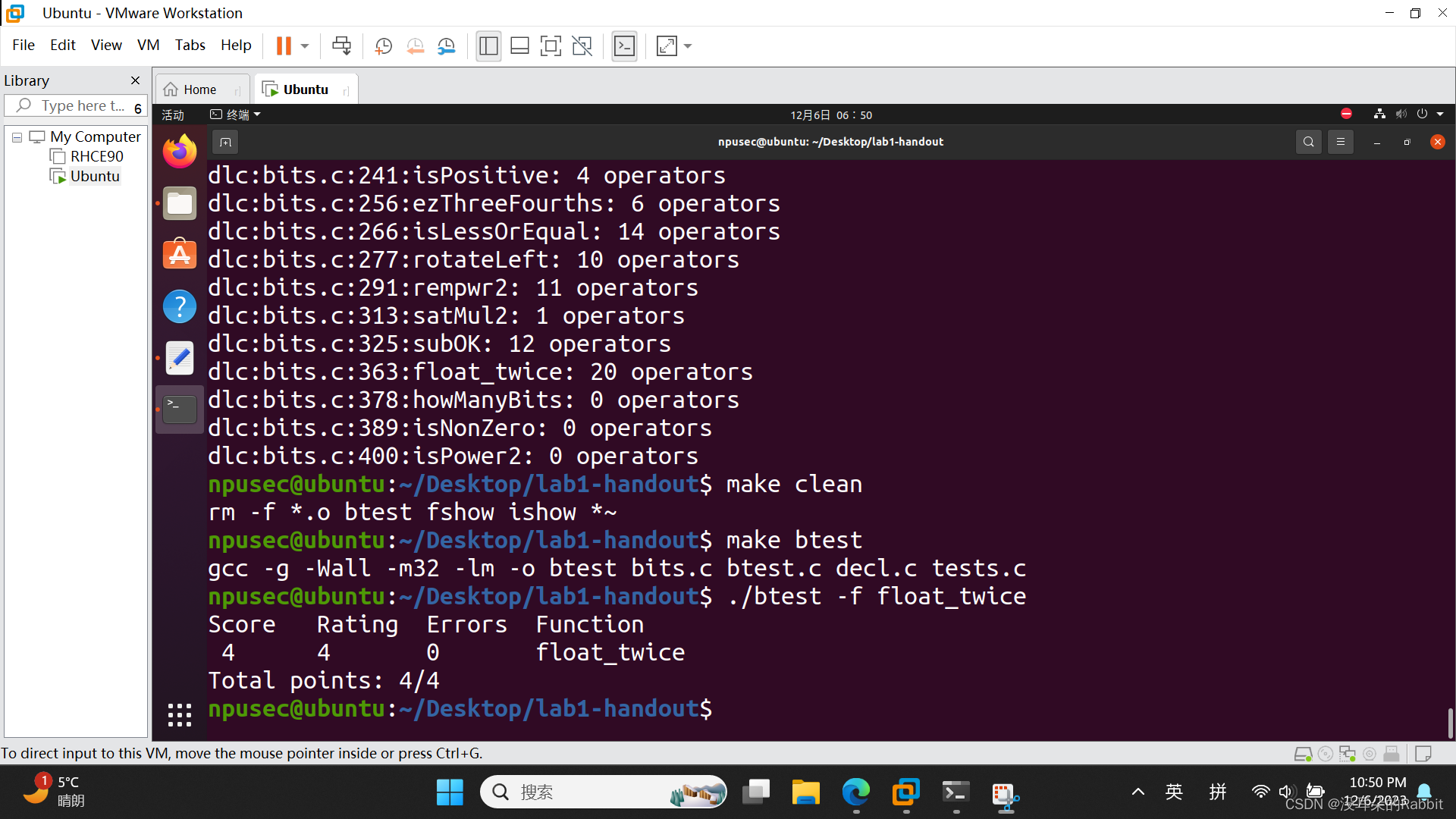
西工大计算机学院计算机系统基础实验一(函数编写11~14)
稳住心态不要慌,如果考试周冲突的话,可以直接复制这篇博客和上一篇博客西工大计算机学院计算机系统基础实验一(函数编写1~10)-CSDN博客最后的代码,然后直接提交,等熬过考试周之后回过头再慢慢做也可以。 第…...

Spring 声明式事务
Spring 声明式事务 1.Spring 事务管理概述1.1 事务管理的重要性1.2 Spring事务管理的两种方式1.2.1 编程式事务管理1.2.2 声明式事务管理 1.3 为什么选择声明式事务管理 2. 声明式事务管理2.1 基本用法2.2 常用属性2.2.1 propagation(传播行为)2.2.2 iso…...

通达OA inc/package/down.php接口存在未授权访问漏洞
声明 本文仅用于技术交流,请勿用于非法用途 由于传播、利用此文所提供的信息而造成的任何直接或者间接的后果及损失,均由使用者本人负责,文章作者不为此承担任何责任。 一. 产品简介 通达OA(Office Anywhere网络智能办公系统&am…...

数据库原理: 笛卡儿积
笛卡儿积(Cartesian Product)是集合论中的一个概念,也在数据库中的查询操作中经常使用。笛卡儿积是指两个集合(或更多集合)之间所有可能的组合。如果有两个集合A和B,它们的笛卡儿积记作A B,表示…...

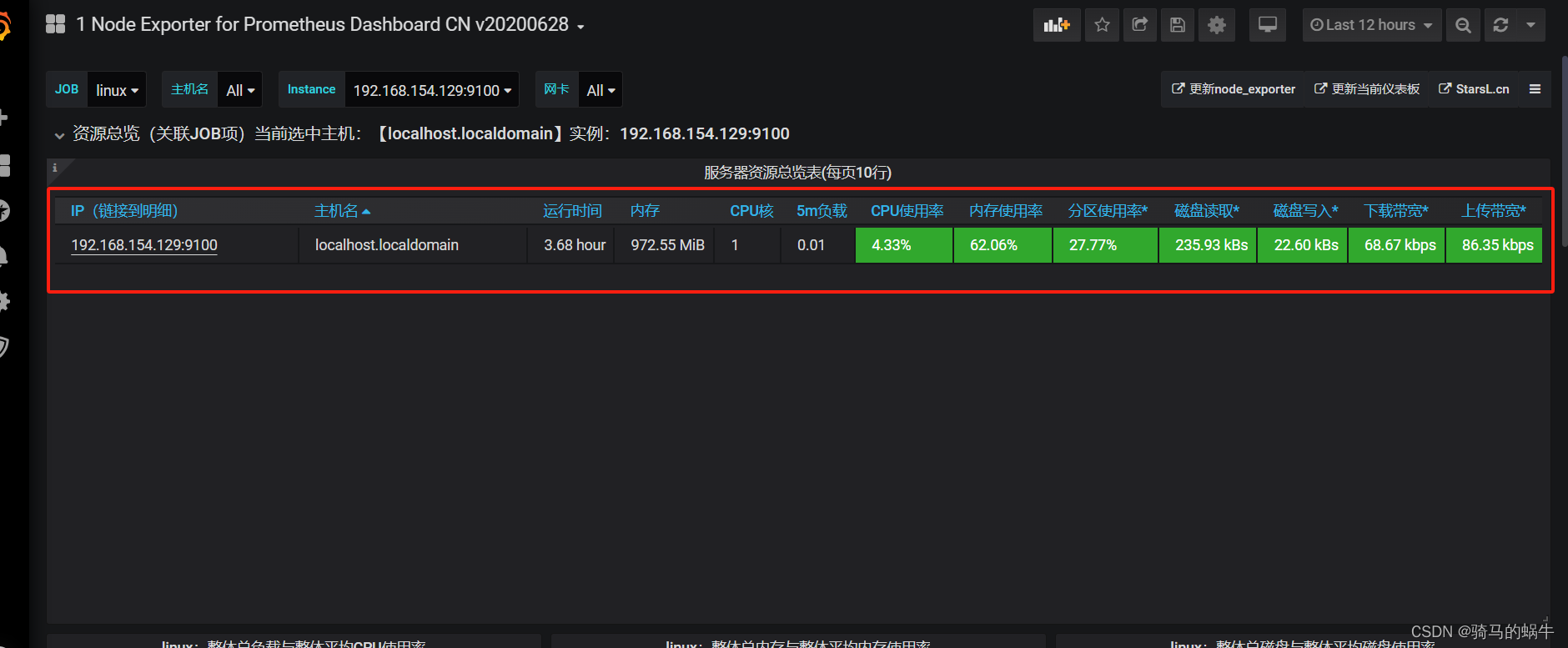
docker安装配置prometheus+node_export+grafana
简介 Prometheus是一套开源的监控预警时间序列数据库的组合,Prometheus本身不具备收集监控数据功能,通过获取不同的export收集的数据,存储到时序数据库中。Grafana是一个跨平台的开源的分析和可视化工具,将采集过来的数据实现可视…...

【JavaScript】JS——Map数据类型
【JavaScript】JS——Map数据类型 什么是Map?特性Map与Object的比较 map的创建map的属性map相关方法map的遍历 什么是Map? 存储键值对的对象。 能够记住键的原始插入顺序任何值(对象或原始值)都可以作为键或值。 特性 Map中的一个键只能出现一次&am…...

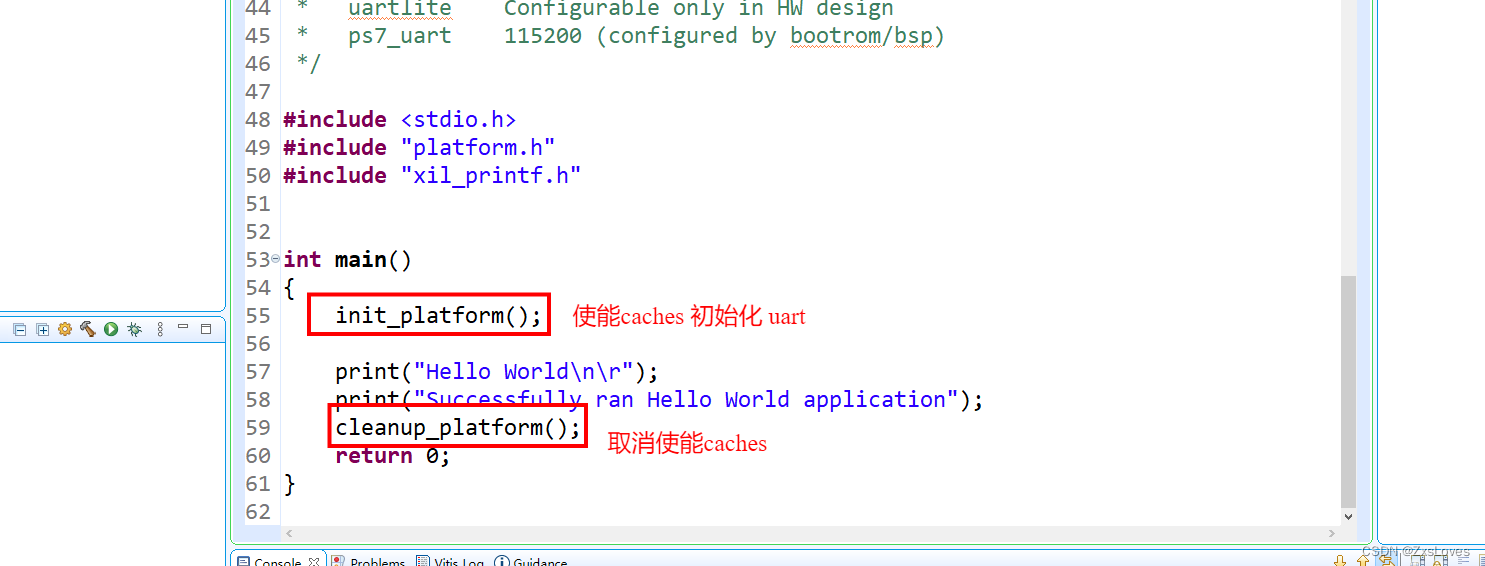
【【FPGA的 MicroBlaze 的 介绍与使用 】】
FPGA的 MicroBlaze 的 介绍与使用 可编程片上系统(SOPC)的设计 在进行系统设计时,倘若系统非常复杂,采用传统 FPGA 单独用 Verilog/VHDL 语言进行开发的方式,工作量无疑是巨大的,这时调用 MicroBlaze 软核…...

PyQt pdf格式保存
参考文章 pyqt5:利用QFileDialog从本地选择图片\文本文档显示到label、保存图片\label文本到本地(附代码)_pyqt5中qfiledialog.getopenfileurl-CSDN博客 txt文件的打开与保存 def openTextFile(self): # 选择文本文件上传fd,fp QFileDialog.getOpen…...

微前端介绍
目录 微前端概念 微前端特性 场景演示 微前端方案 iframe 方案 qiankun 方案 micro-app 方案 EMP 方案 无界微前端 方案 无界方案 成本低 速度快 原生隔离 功能强大 总结 前言:微前端已经是一个非常成熟的领域了,但开发者不管采用哪个现…...
使用说明书(一,轻量级的visionpro))
工业机器视觉megauging(向光有光)使用说明书(一,轻量级的visionpro)
机器视觉megauging(未名之光,向光有光)程序软件资源已经发布,欢迎下载尝新 8:11 2023/12/2 首先,既然觉得可以发表了,就发表。 其次,我这个人没写过什么软件使用说明书,既然走到这路…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...

Kubernetes 网络模型深度解析:Pod IP 与 Service 的负载均衡机制,Service到底是什么?
Pod IP 的本质与特性 Pod IP 的定位 纯端点地址:Pod IP 是分配给 Pod 网络命名空间的真实 IP 地址(如 10.244.1.2)无特殊名称:在 Kubernetes 中,它通常被称为 “Pod IP” 或 “容器 IP”生命周期:与 Pod …...
