uni-app 微信小程序之好看的ui登录页面(一)
文章目录
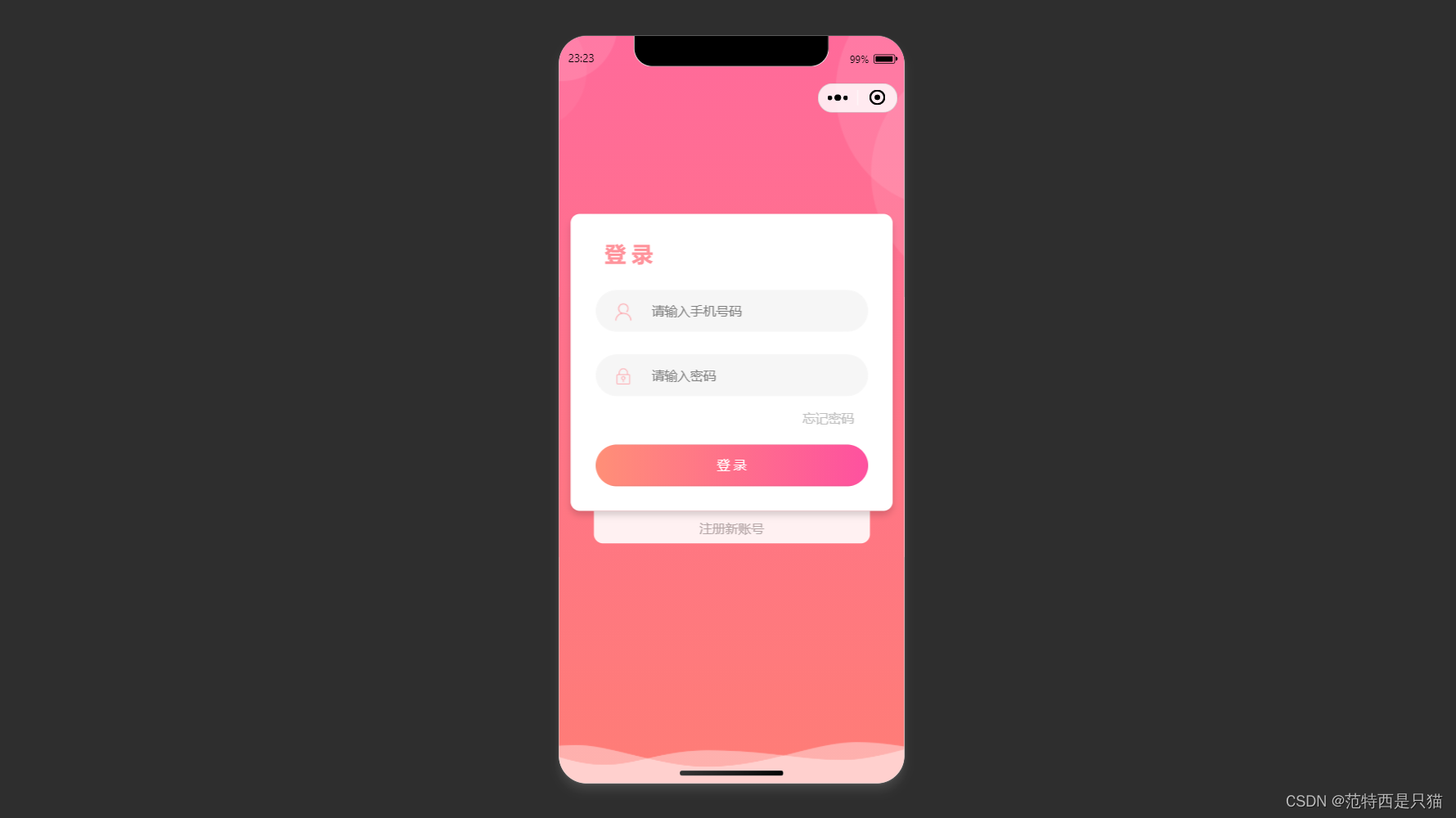
- 1. 页面效果
- 2. 页面样式代码
更多登录ui页面
uni-app 微信小程序之好看的ui登录页面(一)
uni-app 微信小程序之好看的ui登录页面(二)
uni-app 微信小程序之好看的ui登录页面(三)
uni-app 微信小程序之好看的ui登录页面(四)
uni-app 微信小程序之好看的ui登录页面(五)
1. 页面效果

2. 页面样式代码
<!-- 蓝色简洁登录页面 -->
<template><view class="t-login"><!-- 页面装饰图片 --><image class="img-a" src="https://zhoukaiwen.com/img/loginImg/2.png"></image><image class="img-b" src="https://zhoukaiwen.com/img/loginImg/3.png"></image><!-- 标题 --><view class="t-b">{{ title }}</view><view class="t-b2">欢迎使用,XXX小程序</view><form class="cl"><view class="t-a"><image src="https://zhoukaiwen.com/img/loginImg/sj.png"></image><view class="line"></view><input type="number" name="phone" placeholder="请输入手机号" maxlength="11" v-model="phone" /></view><view class="t-a"><image src="https://zhoukaiwen.com/img/loginImg/yz.png"></image><view class="line"></view><input type="number" name="code" maxlength="6" placeholder="请输入验证码" v-model="yzm" /><view v-if="showText" class="t-c" @tap="getCode()">发送短信</view><view v-else class="t-c" style="background-color: #A7A7A7;">重新发送({{ second }})</view></view><button @tap="login()">登 录</button></form><view class="t-f"><text>————— 第三方账号登录 —————</text></view><view class="t-e cl"><view class="t-g" @tap="wxLogin()"><image src="https://zhoukaiwen.com/img/loginImg/wx.png"></image></view><view class="t-g" @tap="zfbLogin()"><image src="https://zhoukaiwen.com/img/loginImg/qq.png"></image></view></view></view>
</template>
<script>
export default {data() {return {title: '欢迎回来!', //填写logo或者app名称,也可以用:欢迎回来,看您需求second: 60, //默认60秒showText: true, //判断短信是否发送phone: '', //手机号码yzm: '' //验证码};},onLoad() {},methods: {//当前登录按钮操作login() {var that = this;if (!that.phone) {uni.showToast({ title: '请输入手机号', icon: 'none' });return;}if (!/^[1][3,4,5,7,8,9][0-9]{9}$/.test(that.phone)) {uni.showToast({ title: '请输入正确手机号', icon: 'none' });return;}if (!that.yzm) {uni.showToast({ title: '请输入验证码', icon: 'none' });return;}//....此处省略,这里需要调用后台验证一下验证码是否正确,根据您的需求来uni.showToast({ title: '登录成功!', icon: 'none' });},//获取短信验证码getCode() {var that = this;var interval = setInterval(() => {that.showText = false;var times = that.second - 1;//that.second = times<10?'0'+times:times ;//小于10秒补 0that.second = times;console.log(times);}, 1000);setTimeout(() => {clearInterval(interval);that.second = 60;that.showText = true;}, 60000);//这里请求后台获取短信验证码uni.request({//......//此处省略success: function(res) {that.showText = false;}});},//等三方微信登录wxLogin() {uni.showToast({ title: '微信登录', icon: 'none' });},//第三方支付宝登录zfbLogin() {uni.showToast({ title: '支付宝登录', icon: 'none' });}}
};
</script>
<style>
.img-a {position: absolute;width: 100%;top: -150rpx;right: 0;
}
.img-b {position: absolute;width: 50%;bottom: 0;left: -50rpx;/* margin-bottom: -200rpx; */
}
.t-login {width: 650rpx;margin: 0 auto;font-size: 28rpx;color: #000;
}.t-login button {font-size: 28rpx;background: #5677fc;color: #fff;height: 90rpx;line-height: 90rpx;border-radius: 50rpx;box-shadow: 0 5px 7px 0 rgba(86, 119, 252, 0.2);
}.t-login input {padding: 0 20rpx 0 120rpx;height: 90rpx;line-height: 90rpx;margin-bottom: 50rpx;background: #f8f7fc;border: 1px solid #e9e9e9;font-size: 28rpx;border-radius: 50rpx;
}.t-login .t-a {position: relative;
}.t-login .t-a image {width: 40rpx;height: 40rpx;position: absolute;left: 40rpx;top: 28rpx;/* border-right: 2rpx solid #dedede; */margin-right: 20rpx;
}
.t-login .t-a .line{width: 2rpx;height: 40rpx;background-color: #dedede;position: absolute;top: 28rpx;left: 98rpx;
}.t-login .t-b {text-align: left;font-size: 46rpx;color: #000;padding: 300rpx 0 30rpx 0;font-weight: bold;
}
.t-login .t-b2 {text-align: left;font-size: 32rpx;color: #aaaaaa;padding: 0rpx 0 120rpx 0;
}.t-login .t-c {position: absolute;right: 22rpx;top: 22rpx;background: #5677fc;color: #fff;font-size: 24rpx;border-radius: 50rpx;height: 50rpx;line-height: 50rpx;padding: 0 25rpx;
}.t-login .t-d {text-align: center;color: #999;margin: 80rpx 0;
}.t-login .t-e {text-align: center;width: 250rpx;margin: 80rpx auto 0;
}.t-login .t-g {float: left;width: 50%;
}.t-login .t-e image {width: 50rpx;height: 50rpx;
}.t-login .t-f {text-align: center;margin: 200rpx 0 0 0;color: #666;
}.t-login .t-f text {margin-left: 20rpx;color: #aaaaaa;font-size: 27rpx;
}.t-login .uni-input-placeholder {color: #000;
}.cl {zoom: 1;
}.cl:after {clear: both;display: block;visibility: hidden;height: 0;content: '\20';
}
</style>
相关文章:

uni-app 微信小程序之好看的ui登录页面(一)
文章目录 1. 页面效果2. 页面样式代码 更多登录ui页面 uni-app 微信小程序之好看的ui登录页面(一) uni-app 微信小程序之好看的ui登录页面(二) uni-app 微信小程序之好看的ui登录页面(三) uni-app 微信小程…...

[ES]ElasticSearch强转日期的时区问题
问题 由于ES不能修改时区,且默认时区始终为UTC。 当才查询数据时,通过强转获得的日期并不是想要的,通过分析发现,正是由于默认时区导致结果相差了8个小时。 查询语句: POST http://localhost:9200/_sql?formattext {&…...

YOLOv5结合BiFPN,如何替换YOLOv5的Neck实现更强的检测能力?
一、BiFPN是什么? 1、什么是BiFPN BiFPN是一种基于特征金字塔网络(FPN)和双向特征金字塔网络(BiFPN)的对象检测神经网络结构,它被用于提高目标检测的准确度和速度。在目标检测领域,FPN用于将不同…...

3.PyTorch——常用神经网络层
import numpy as np import pandas as pd import torch as t from PIL import Image from torchvision.transforms import ToTensor, ToPILImaget.__version__2.1.13.1 图像相关层 图像相关层主要包括卷积层(Conv)、池化层(Pool)…...

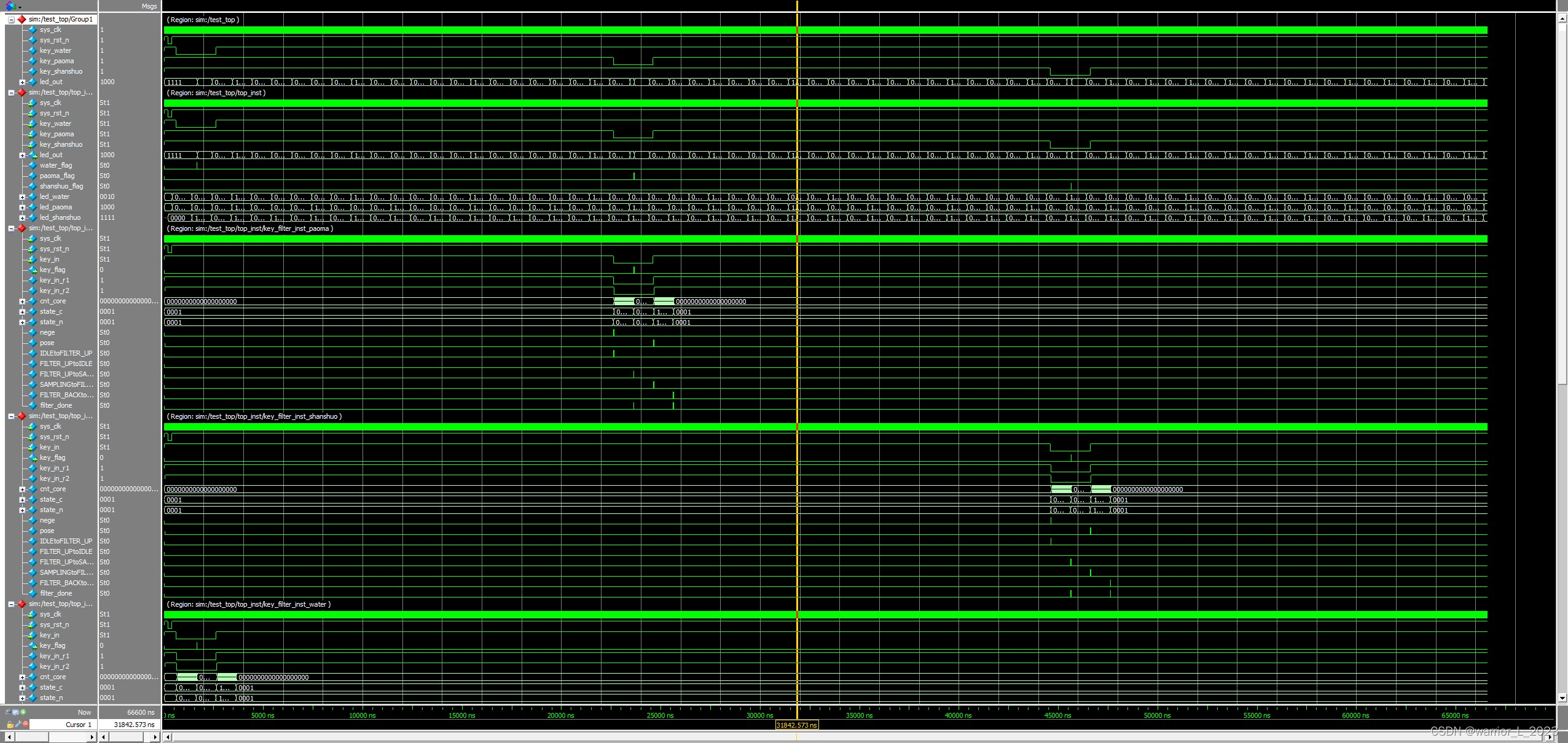
状态机的练习:按键控制led灯
设计思路: 三个按键控制led输出。 三个按键经过滤波(消抖),产生三个按键标志信号。 三个led数据的产生模块(流水,跑马,闪烁模块),分别产生led信号。 这六路信号(三路按键信号&am…...

看图学源码之 CopyOnWriteArraySet源码分析
基本介绍 使用内部CopyOnWriteArrayList进行所有操作的Set 特点 它最适合以下应用程序:集合大小通常较小、只读操作的数量远远多于可变操作,并且您需要在遍历期间防止线程之间的干扰。它是线程安全的。突变操作( add 、 set 、 remove等&…...

almaLinux centos8 下载ffmpeg离线安装包、离线安装
脚本 # 添加RPMfusion仓库 sudo yum install https://download1.rpmfusion.org/free/el/rpmfusion-free-release-8.noarch.rpm wget -ymkdir -p /root/ffmpeg cd /root/ffmpegwget http://rpmfind.net/linux/epel/7/x86_64/Packages/s/SDL2-2.0.14-2.el7.x86_64.rpmyum instal…...

CSS3 属性: transition过渡 与 transform动画
CSS3 提供了很多强大的功能,使开发人员可以创建更加吸引人的视觉效果,而不需要依赖于 JavaScript 或 Flash。其中,transition 和 transform 是两个常用的属性,它们分别用于创建平滑的过渡效果和元素的变形效果。下面我们将详细介绍…...

TCP通讯
第二十一章 网络通信 本章节主要讲解的是TCP和UDP两种通信方式它们都有着自己的优点和缺点 这两种通讯方式不通的地方就是TCP是一对一通信 UDP是一对多的通信方式 接下来会一一讲解 TCP通信 TCP通信方式呢 主要的通讯方式是一对一的通讯方式,也有着优点和缺点 …...

(NeRF学习)3D Gaussian Splatting Instant-NGP
学习参考: 3D Gaussian Splatting入门指南【五分钟学会渲染自己的NeRF模型,有手就行!】 三维重建instant-ngp环境部署与colmap、ffmpeg的脚本参数使用 一、3D Gaussian Splatting (一)3D Gaussian Splatting环境配置…...

uni-app 微信小程序之好看的ui登录页面(三)
文章目录 1. 页面效果2. 页面样式代码 更多登录ui页面 uni-app 微信小程序之好看的ui登录页面(一) uni-app 微信小程序之好看的ui登录页面(二) uni-app 微信小程序之好看的ui登录页面(三) uni-app 微信小程…...

Android 默认打开应用的权限
有项目需要客户要安装第三方软件,但是要手动点击打开权限,就想不动手就打开。 //安装第三方软件,修改方式 frameworks\base\services\core\java\com\android\server\pm\PackageManagerService.java //找到如下源码: //有三种方…...

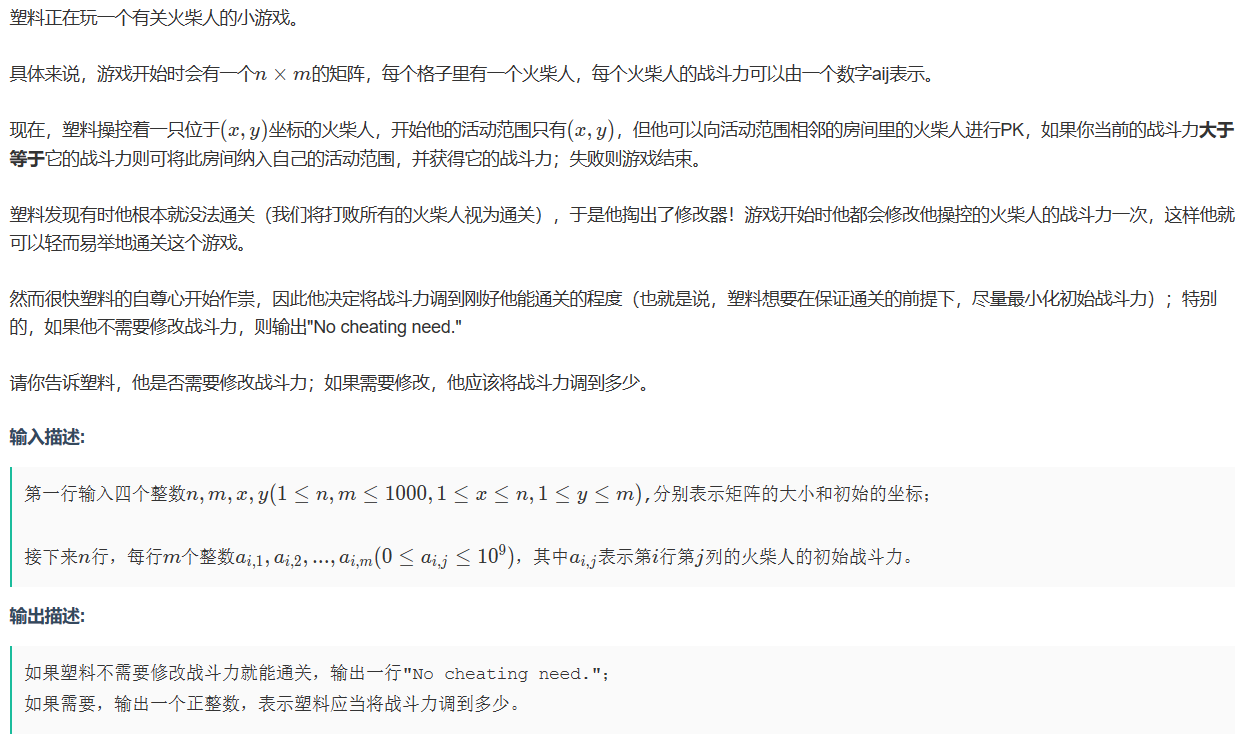
2023年广东工业大学腾讯杯新生程序设计竞赛
E.不知道叫什么名字 题意:找一段连续的区间,使得区间和为0且区间长度最大,输出区间长度。 思路:考虑前缀和,然后使用map去记录每个前缀和第一次出现的位置,然后对数组进行扫描即可。原理:若 s …...
如何访问Github下载FFmpeg源码)
FFmpeg开发笔记(六)如何访问Github下载FFmpeg源码
学习FFmpeg的时候,经常要到GitHub下载各种开源代码,比如FFmpeg的源码页面位于https://github.com/FFmpeg/FFmpeg。然而国内访问GitHub很不稳定,经常打不开该网站,比如在命令行执行下面的ping命令。 ping github.com 上面的ping结…...

SpringCloud | Dubbo 微服务实战——注册中心详解
前言 「作者主页」:雪碧有白泡泡 「个人网站」:雪碧的个人网站 |Eureka,Nacos,Consul,Zookeeper在Spring Cloud和Dubbo中实战 引言 在项目开发过程中,随着项目不断扩大,也就是业务的不断增多,我们将采用集群…...

PostGIS学习教程十一:投影数据
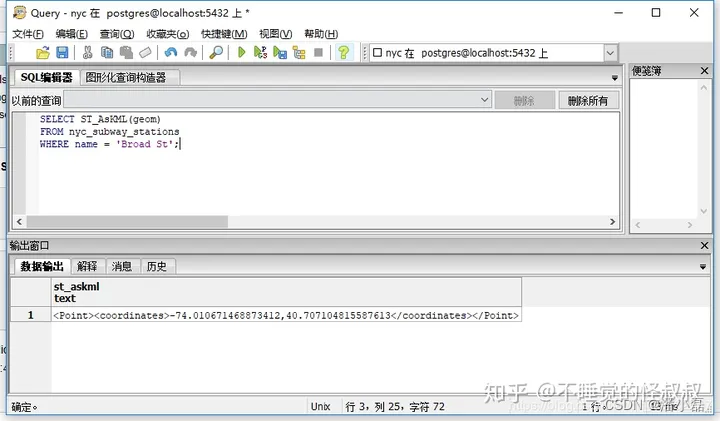
PostGIS学习教程十一:投影数据 地球不是平的,也没有简单的方法把它放在一张平面纸地图上(或电脑屏幕上),所以人们想出了各种巧妙的解决方案(投影)。 每种投影方案都有优点和缺点,一…...

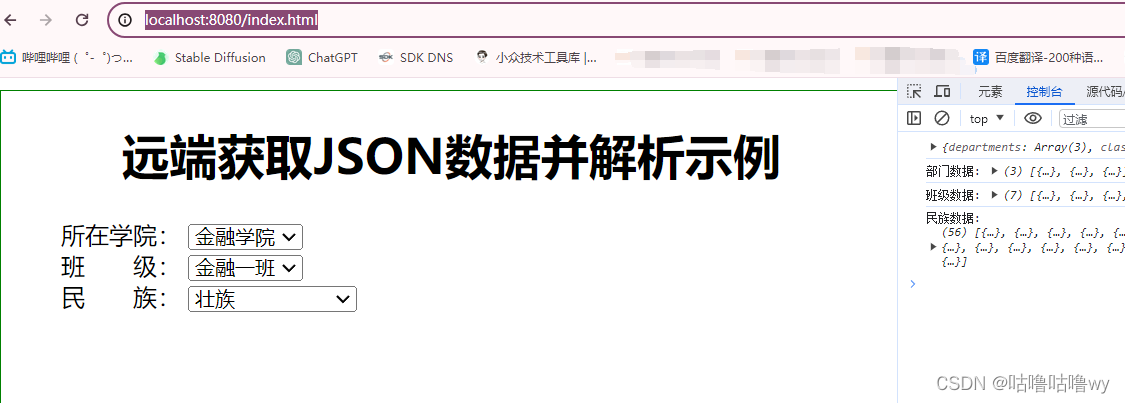
jQuery ajax读取本地json文件 三级联动下拉框
步骤 1:创建本地JSON文件 {"departments": [{"name": "会计学院","code": "052"},{"name": "金融学院","code": "053"},{"name": "财税学院",&qu…...

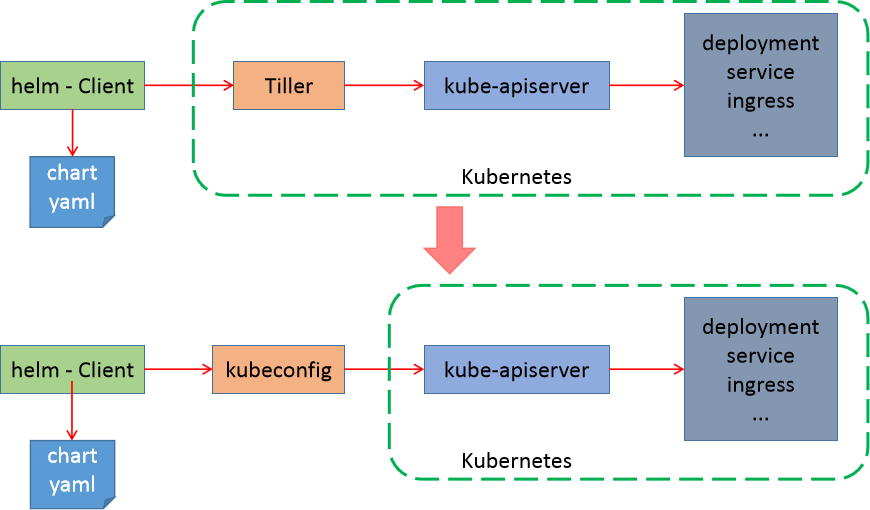
Kubernetes(K8s 1.27.x) 快速上手+实践,无废话纯享版(视频笔记)
视频源:1.03-k8s是什么?_哔哩哔哩_bilibili 1 基础知识 1.1 K8s 有用么? K8s有没有用 K8s要不要学? 参考资料: https://www.infoq.com/articles/devops-and-cloud-trends-2022/?itm_sourcearticles_about_InfoQ-trends-report…...

深度学习实战66-基于计算机视觉的自动驾驶技术,利用YOLOP模型实现车辆区域检测框、可行驶区域和车道线分割图
大家好,我是微学AI,今天给大家介绍一下深度学习实战66-基于计算机视觉的自动驾驶技术,利用YOLOP模型实现车辆区域检测框、可行驶区域和车道线分割图。本文我将介绍自动驾驶技术及其应用场景,并重点阐述了基于计算机视觉技术下的自动驾驶。自动驾驶技术是一种利用人工智能和…...

Stable Diffusion 系列教程 - 1 基础准备(针对新手)
使用SD有两种方式: 本地: 显卡要求:硬件环境推荐NVIDIA的具有8G显存的独立显卡,这个显存勉勉强强能摸到门槛。再往下的4G可能面临各种炸显存、炼丹失败、无法生成图片等各种问题。对于8G显存,1.0模型就不行࿰…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...

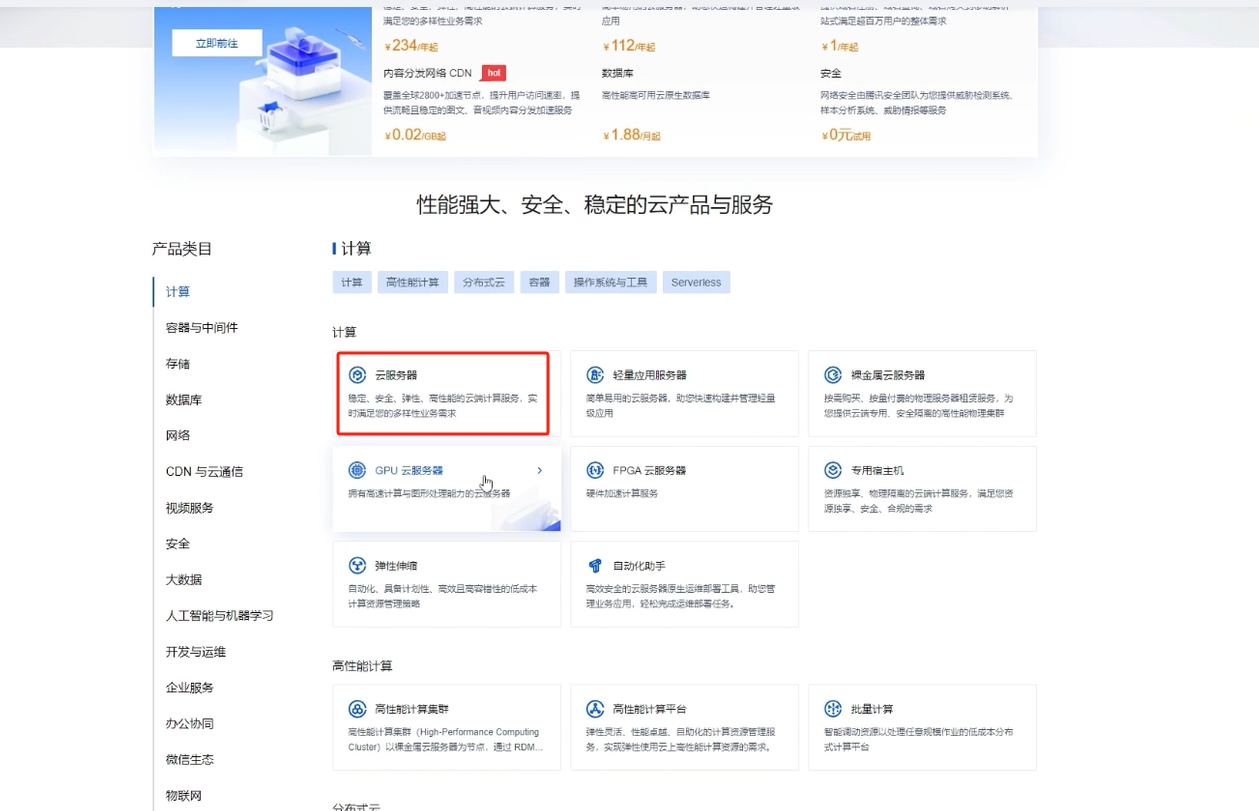
2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...
