创建vue项目:node.js下载安装、配置环境变量,下载安装cnpm,配置npm的目录、镜像,安装vue、搭建vue项目开发环境(保姆级教程一)
今天讲解 Windows 如何创建 vue 项目,搭建 vue 开发环境,这是这个系列的第一章,有什么问题请留言,请点赞收藏!!!
文章目录
- 一、Vue简单介绍
- 二、开始搭建
- 1、安装node.js环境
- 2、配置npm下载时的默认安装目录和缓存日志目录
- 3、配置npm镜像
- 4、npm常用命令
- 5、安装webpack打包模块
一、Vue简单介绍
搭建 node 环境,最重要的作用就是为创建 vue 项目作准备的,所以这里先简单介绍下 vue,以及 vue 的创建安装方式:
1、vue 简单介绍:
- Vue (发音为 /vjuː/,类似 view) 是一款用于构建用户界面的 JavaScript 框架。它基于标准 HTML、CSS 和 JavaScript 构建,并提供了一套声明式的、组件化的编程模型,帮助你高效地开发用户界面。
- Vue.js是一个MVVM(Model - View - ViewModel)的SPA框架。
- Model:数据
- View:视图
- ViewModel:连接View与Model的纽带
2、Vue.js的安装使用方式有几种,简单的只需要引入一个第三方的JS包即可。在 <head> 中引入Vue.js包。
<script src="https://cdn.jsdelivr.net/npm/vue@4.5.12"></script>
重点: 这里只重点关注 npm 方式安装 vue ,即本系列主要内容。
二、开始搭建
在用 Vue.js 构建大型应用的时候推荐使用 npm 安装方法,npm 能很好的和 Webpack 或者 Browserify 模块打包器配合使用。
npm 方式安装 vue 需要的工具:
- node 环境(也就是 npm 包管理器)
- vue-cli 脚手架构建工具
1、安装node.js环境
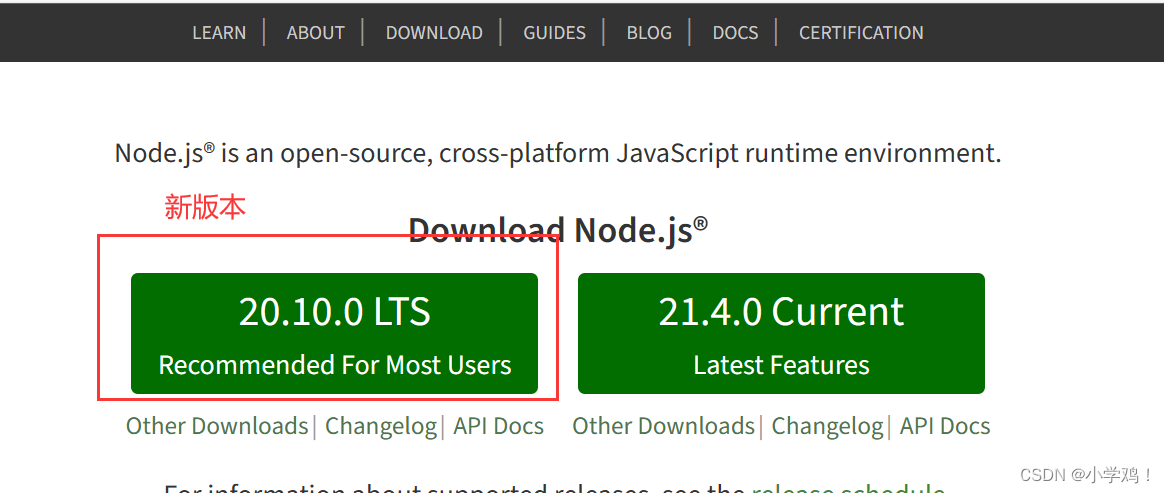
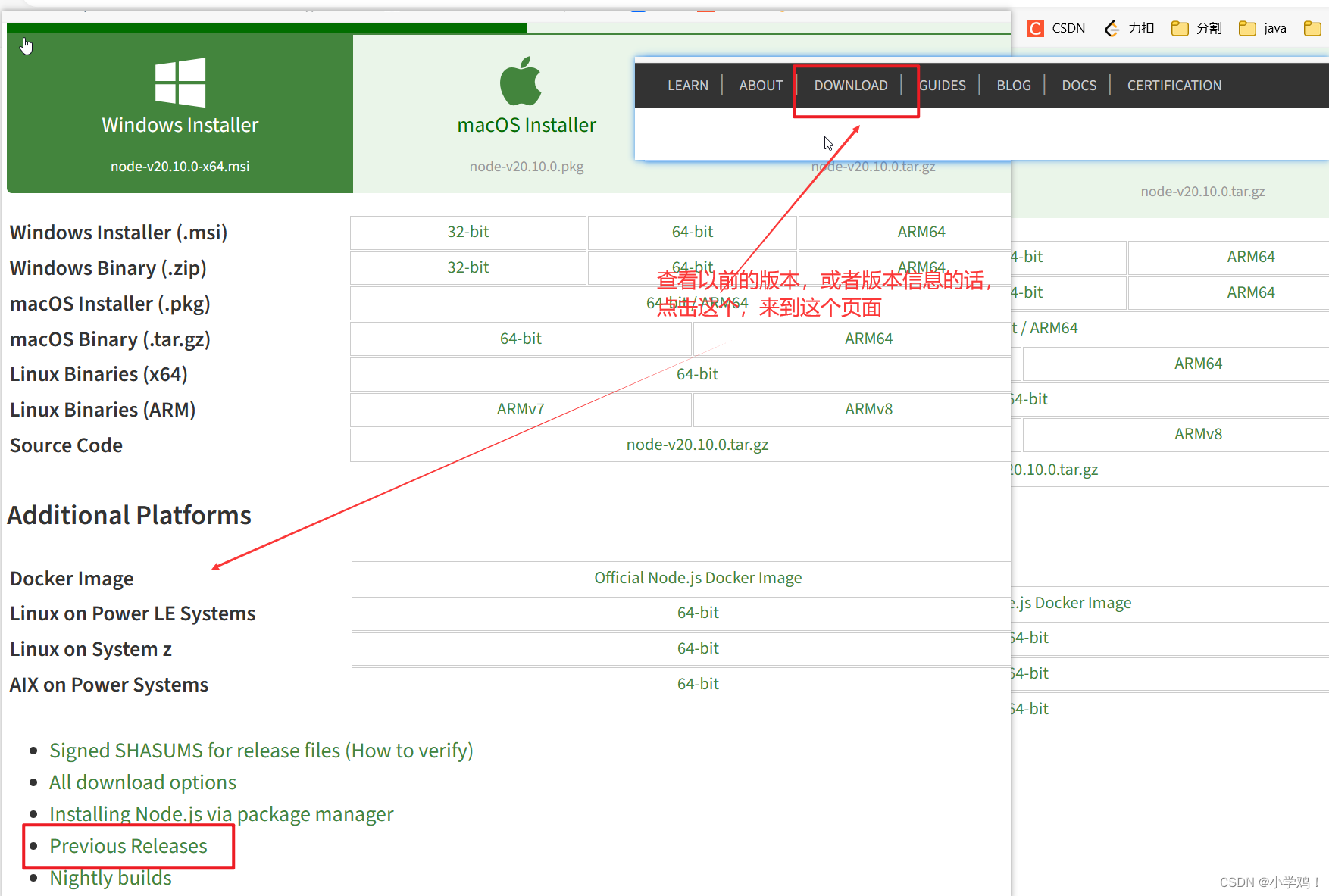
1、官网下载:下载地址 。下载稳定版本 v20.10.0。注意:偶数是稳定版本 奇数是不稳定版本。


然后直接安装(记得选择 Add To Path),其余保持默认即可。
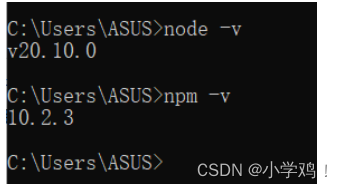
2、测试是否成功:按下cmd+R,输入cmd,打开终端,在命令行输入 node -v,显示 v20.10.0,表示成功。顺带输入 npm -v,显示10.2.3,这个表示查看 npm 版本。

NPM(Node Package Manager):Node JS 包管理工具。注意:Node安装成功,默认就安装了 npm
2、配置npm下载时的默认安装目录和缓存日志目录
这里的环境配置,主要配置的是:npm安装的全局模块所在的路径,以及缓存 cache 的路径。之所以要配置,是因为 npm install express -g 执行全局安装语句时,会将安装的模块安装到:C:\Users\用户名\AppData\Roaming\npm 路径目录下,久而久之 C 盘很容易被占满(C 盘足够大可以无视此步骤,最好更改目录)。
通过设置,将 默认安装目录 和 缓存日志目录 重新配置到其他盘符。
1、输入命令:
npm config set prefix "D:\nodeJs\node_global"
npm config set cache "D:\nodeJs\node_cache"
① 操作完成会在你所选择的路径建立 node_global 和 node_cache 两个文件夹(没有自动生成就手动创建)。
② 如果你想要修改设置的 node_global 和node_cache 的名称,可以通过重新输入设置命令的方式修改,或者进入 C:\Users\用户名 目录,修改 .npmrc 文件里面的内容即可。
2、配置好后,可以查看:
npm config get prefix //查看npm全局安装保存路径
npm config get cache //查看npm安装缓存cache路径
3、配置npm镜像
1、安装时指定安装源(可选择)
npm install 安装的东西(比如:jquery) --registry=https://registry.npm.taobao.org2、永久指定镜像源:
npm config set registry https://registry.npm.taobao.org换回默认全局镜像
npm config set registry https://registry.npmjs.org3、安装cnpm:由于需要加速从而选择安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org==============================
查看镜像
npm config get registry
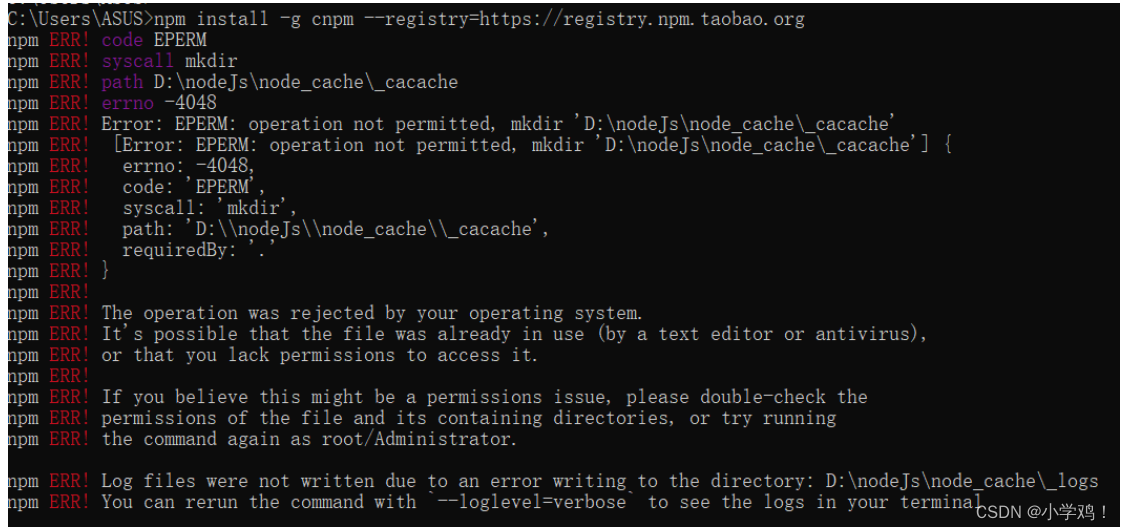
报错1:cmd 输入 安装cnpm 的命令后,报错 Error: EPERM: operation not permitted, mkdir....:

解决1:没有权限的原因,cmd 窗口需要以管理员的身份打开,然后再次输入即可。
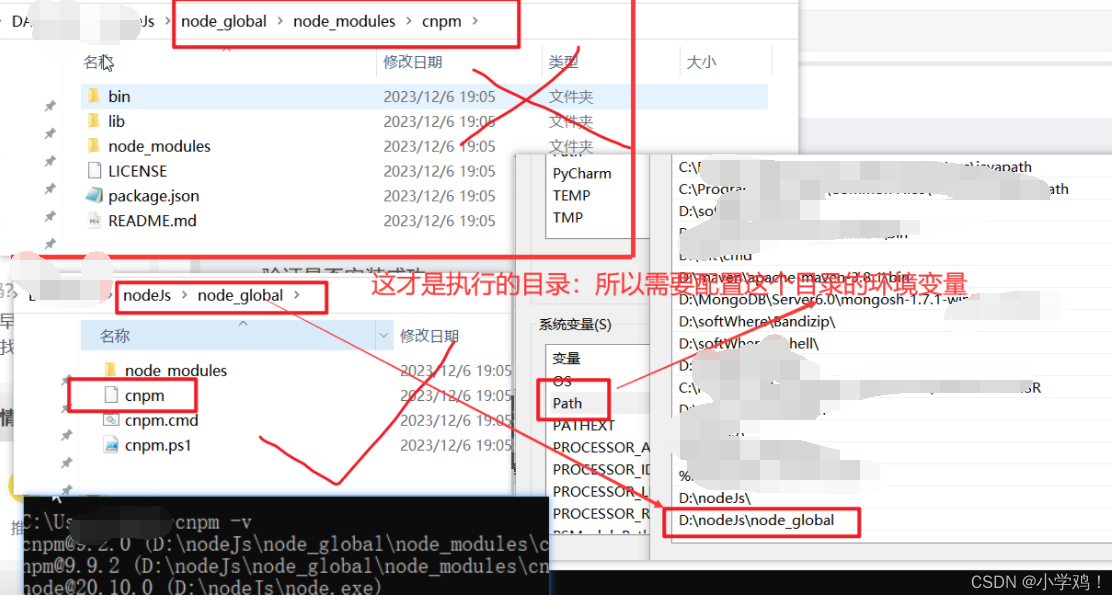
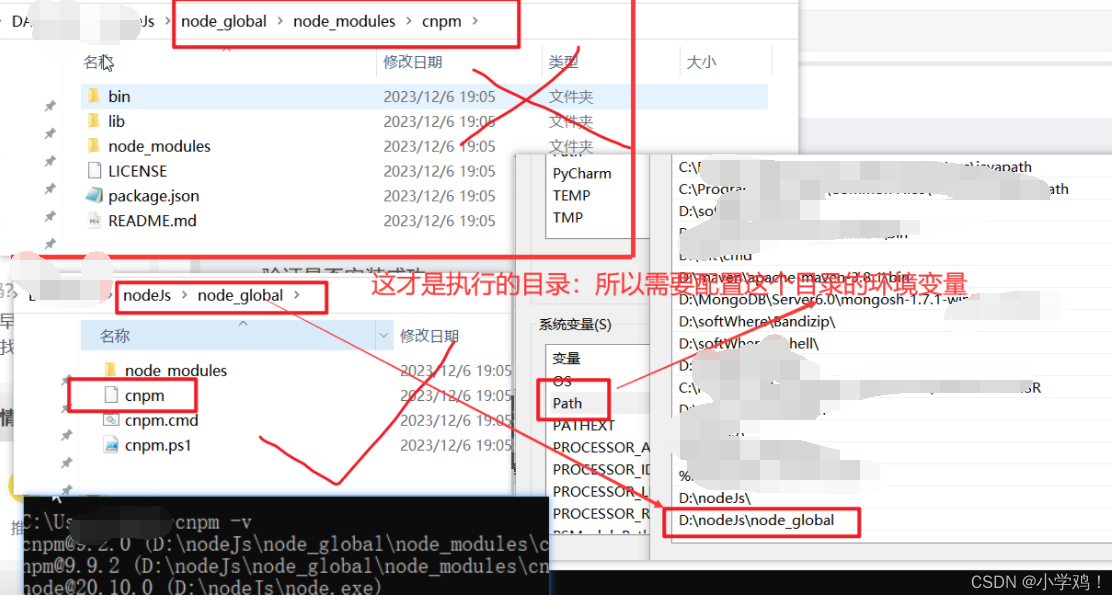
报错2:安装完 cnpm 后,输入:cnpm -v 报错:‘cnpm’ 不是内部或外部命令,也不是可运行的程序或批处理文件。
解决2:由于之前设置了全局安装的目录,所以这里会找不到位置(假如不修改目录,可能不报错,假如也报错,也配置下):

注意:如果没有修改全局目录也报错的话,也需要:找到全局安装的位置,然后同样配置即可。所以 cnpm 也安装完毕。
4、npm常用命令
npm list 查看已经安装的模块
npm install jquery 默认下载最新的版jquery
npm install jquery@1.12.4 下载指定版本jquery,后面会将前面的文件覆盖(覆盖式安装)
npm uninstall jquery 卸载模块,但不卸载模块留在package.json中的对应信息
npm uninstall express --save 卸载模块,同时卸载留在package.json中dependencies下的信息
npm uninstall express -g 卸载全局模块
npm update 模块名 更新最新版本的模块
npm update 模块名@指定版本 更新到指定版本号的模块
npm search jquery 搜索包
npm view 模块名 version 查看模块最新的版本号
5、安装webpack打包模块
这个模块可以根据需要来安装。Webpack 是一个模块打包器(bundler)
1、安装(cmd为以管理员身份打开):npm install webpack -g
2、查看 webpage 的版本:npm webpack -v。webpack4 以上的版本,webpack将命令相关的内容都放到了webpack-cli,所以还需要安装 webpack-cli:npm install webpack-cli -g
至此,本教程结束,后续内容给点击专栏查看!!!
相关文章:

创建vue项目:node.js下载安装、配置环境变量,下载安装cnpm,配置npm的目录、镜像,安装vue、搭建vue项目开发环境(保姆级教程一)
今天讲解 Windows 如何创建 vue 项目,搭建 vue 开发环境,这是这个系列的第一章,有什么问题请留言,请点赞收藏!!! 文章目录 一、Vue简单介绍二、开始搭建1、安装node.js环境2、配置npm下载时的默…...

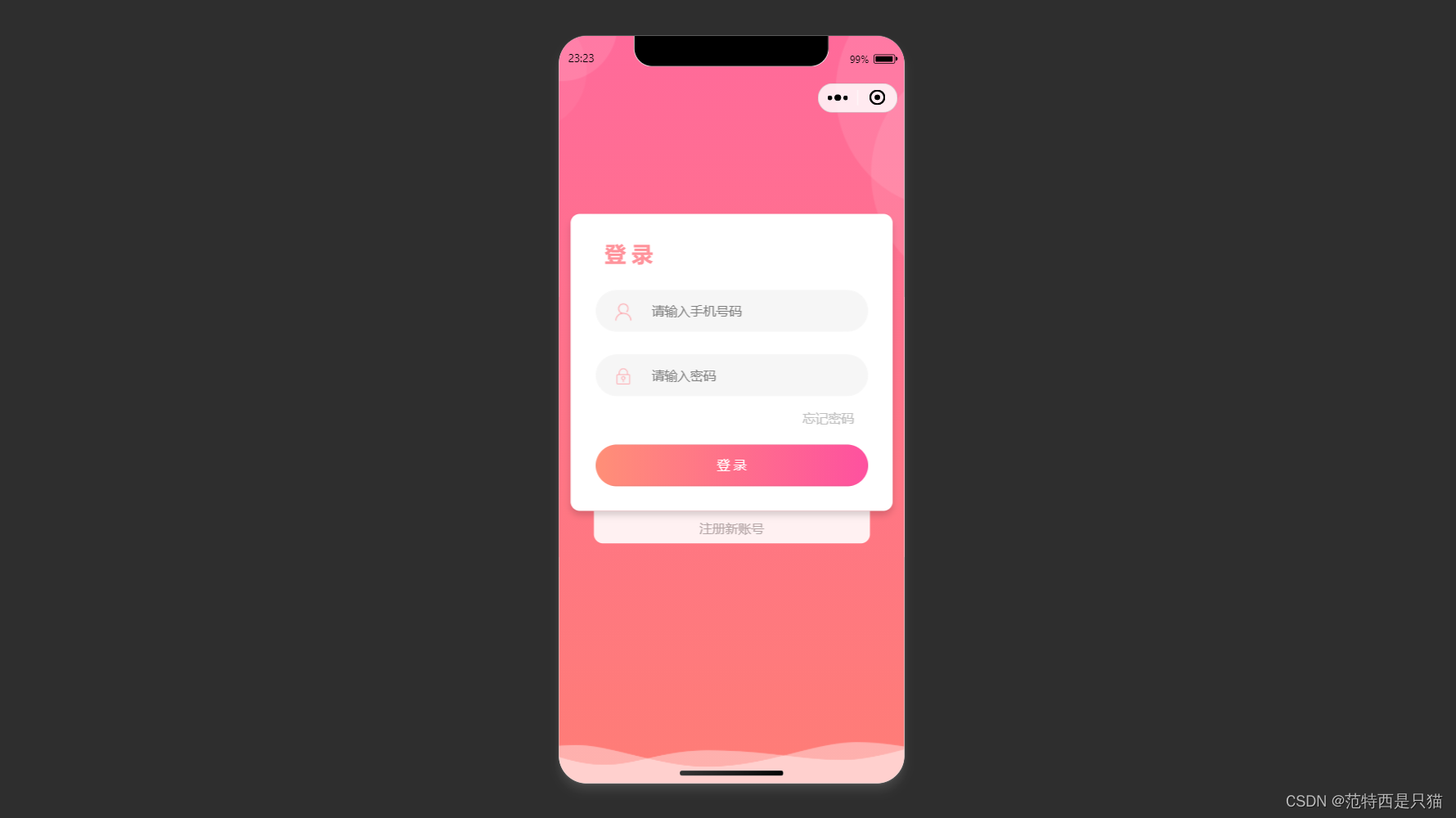
uni-app 微信小程序之好看的ui登录页面(一)
文章目录 1. 页面效果2. 页面样式代码 更多登录ui页面 uni-app 微信小程序之好看的ui登录页面(一) uni-app 微信小程序之好看的ui登录页面(二) uni-app 微信小程序之好看的ui登录页面(三) uni-app 微信小程…...

[ES]ElasticSearch强转日期的时区问题
问题 由于ES不能修改时区,且默认时区始终为UTC。 当才查询数据时,通过强转获得的日期并不是想要的,通过分析发现,正是由于默认时区导致结果相差了8个小时。 查询语句: POST http://localhost:9200/_sql?formattext {&…...

YOLOv5结合BiFPN,如何替换YOLOv5的Neck实现更强的检测能力?
一、BiFPN是什么? 1、什么是BiFPN BiFPN是一种基于特征金字塔网络(FPN)和双向特征金字塔网络(BiFPN)的对象检测神经网络结构,它被用于提高目标检测的准确度和速度。在目标检测领域,FPN用于将不同…...

3.PyTorch——常用神经网络层
import numpy as np import pandas as pd import torch as t from PIL import Image from torchvision.transforms import ToTensor, ToPILImaget.__version__2.1.13.1 图像相关层 图像相关层主要包括卷积层(Conv)、池化层(Pool)…...

状态机的练习:按键控制led灯
设计思路: 三个按键控制led输出。 三个按键经过滤波(消抖),产生三个按键标志信号。 三个led数据的产生模块(流水,跑马,闪烁模块),分别产生led信号。 这六路信号(三路按键信号&am…...

看图学源码之 CopyOnWriteArraySet源码分析
基本介绍 使用内部CopyOnWriteArrayList进行所有操作的Set 特点 它最适合以下应用程序:集合大小通常较小、只读操作的数量远远多于可变操作,并且您需要在遍历期间防止线程之间的干扰。它是线程安全的。突变操作( add 、 set 、 remove等&…...

almaLinux centos8 下载ffmpeg离线安装包、离线安装
脚本 # 添加RPMfusion仓库 sudo yum install https://download1.rpmfusion.org/free/el/rpmfusion-free-release-8.noarch.rpm wget -ymkdir -p /root/ffmpeg cd /root/ffmpegwget http://rpmfind.net/linux/epel/7/x86_64/Packages/s/SDL2-2.0.14-2.el7.x86_64.rpmyum instal…...

CSS3 属性: transition过渡 与 transform动画
CSS3 提供了很多强大的功能,使开发人员可以创建更加吸引人的视觉效果,而不需要依赖于 JavaScript 或 Flash。其中,transition 和 transform 是两个常用的属性,它们分别用于创建平滑的过渡效果和元素的变形效果。下面我们将详细介绍…...

TCP通讯
第二十一章 网络通信 本章节主要讲解的是TCP和UDP两种通信方式它们都有着自己的优点和缺点 这两种通讯方式不通的地方就是TCP是一对一通信 UDP是一对多的通信方式 接下来会一一讲解 TCP通信 TCP通信方式呢 主要的通讯方式是一对一的通讯方式,也有着优点和缺点 …...

(NeRF学习)3D Gaussian Splatting Instant-NGP
学习参考: 3D Gaussian Splatting入门指南【五分钟学会渲染自己的NeRF模型,有手就行!】 三维重建instant-ngp环境部署与colmap、ffmpeg的脚本参数使用 一、3D Gaussian Splatting (一)3D Gaussian Splatting环境配置…...

uni-app 微信小程序之好看的ui登录页面(三)
文章目录 1. 页面效果2. 页面样式代码 更多登录ui页面 uni-app 微信小程序之好看的ui登录页面(一) uni-app 微信小程序之好看的ui登录页面(二) uni-app 微信小程序之好看的ui登录页面(三) uni-app 微信小程…...

Android 默认打开应用的权限
有项目需要客户要安装第三方软件,但是要手动点击打开权限,就想不动手就打开。 //安装第三方软件,修改方式 frameworks\base\services\core\java\com\android\server\pm\PackageManagerService.java //找到如下源码: //有三种方…...

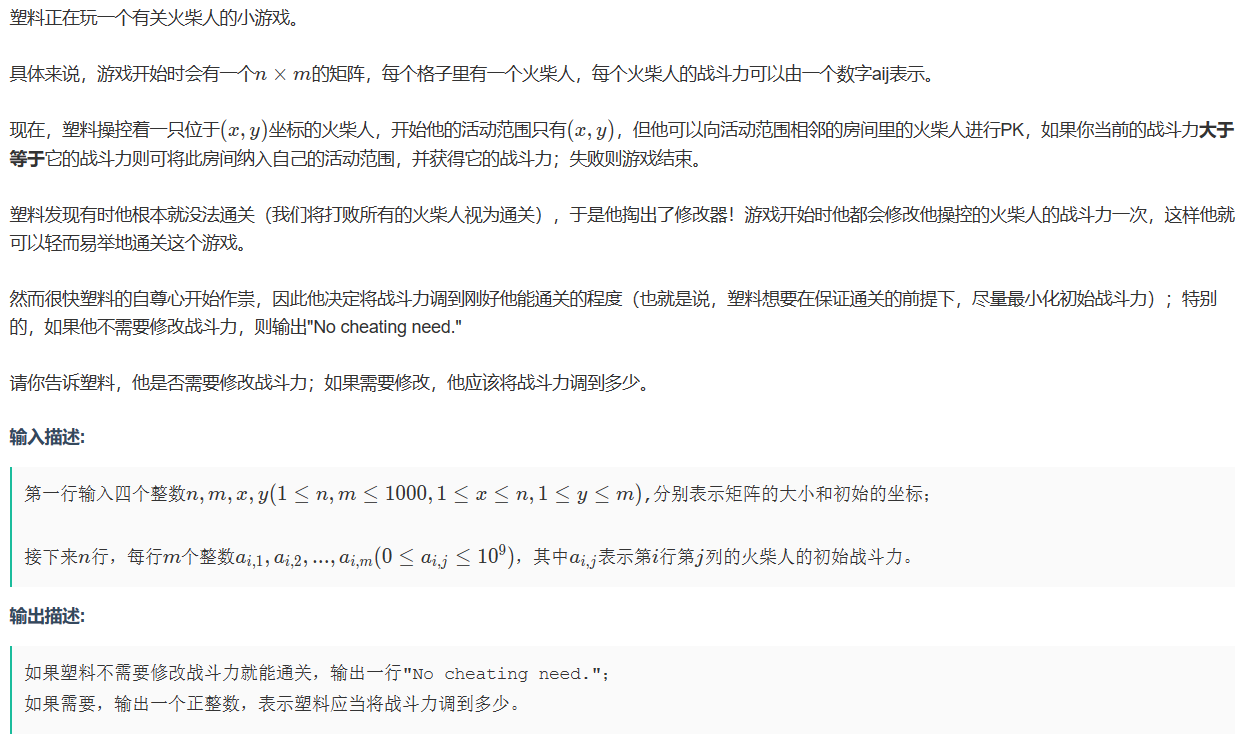
2023年广东工业大学腾讯杯新生程序设计竞赛
E.不知道叫什么名字 题意:找一段连续的区间,使得区间和为0且区间长度最大,输出区间长度。 思路:考虑前缀和,然后使用map去记录每个前缀和第一次出现的位置,然后对数组进行扫描即可。原理:若 s …...
如何访问Github下载FFmpeg源码)
FFmpeg开发笔记(六)如何访问Github下载FFmpeg源码
学习FFmpeg的时候,经常要到GitHub下载各种开源代码,比如FFmpeg的源码页面位于https://github.com/FFmpeg/FFmpeg。然而国内访问GitHub很不稳定,经常打不开该网站,比如在命令行执行下面的ping命令。 ping github.com 上面的ping结…...

SpringCloud | Dubbo 微服务实战——注册中心详解
前言 「作者主页」:雪碧有白泡泡 「个人网站」:雪碧的个人网站 |Eureka,Nacos,Consul,Zookeeper在Spring Cloud和Dubbo中实战 引言 在项目开发过程中,随着项目不断扩大,也就是业务的不断增多,我们将采用集群…...

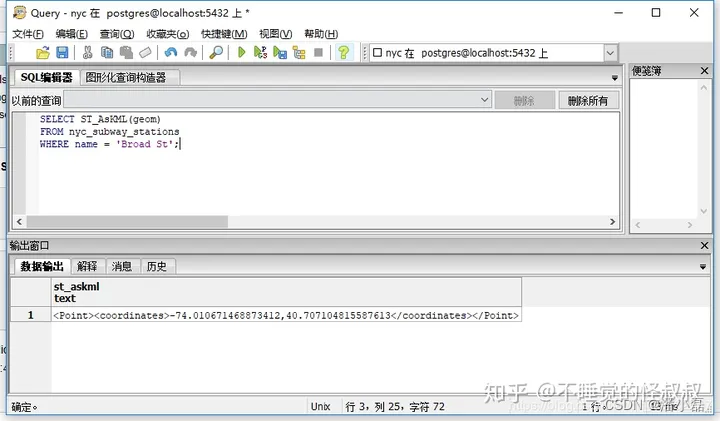
PostGIS学习教程十一:投影数据
PostGIS学习教程十一:投影数据 地球不是平的,也没有简单的方法把它放在一张平面纸地图上(或电脑屏幕上),所以人们想出了各种巧妙的解决方案(投影)。 每种投影方案都有优点和缺点,一…...

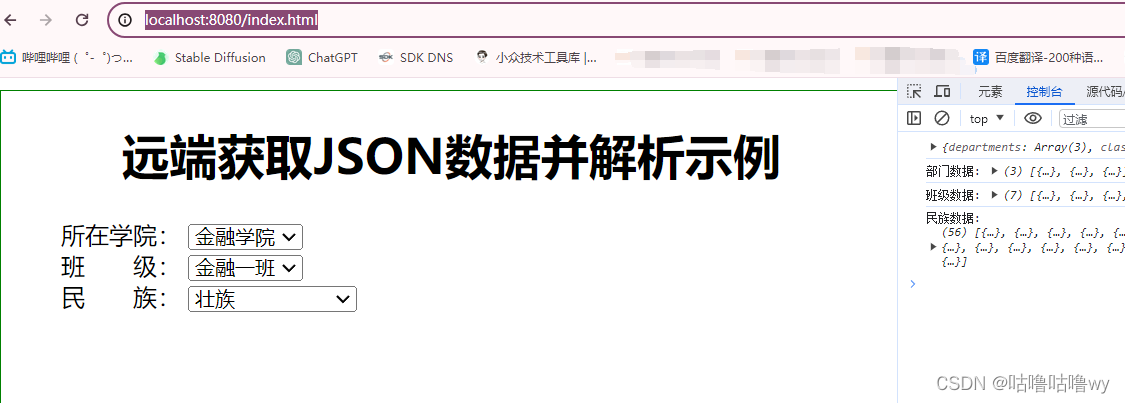
jQuery ajax读取本地json文件 三级联动下拉框
步骤 1:创建本地JSON文件 {"departments": [{"name": "会计学院","code": "052"},{"name": "金融学院","code": "053"},{"name": "财税学院",&qu…...

Kubernetes(K8s 1.27.x) 快速上手+实践,无废话纯享版(视频笔记)
视频源:1.03-k8s是什么?_哔哩哔哩_bilibili 1 基础知识 1.1 K8s 有用么? K8s有没有用 K8s要不要学? 参考资料: https://www.infoq.com/articles/devops-and-cloud-trends-2022/?itm_sourcearticles_about_InfoQ-trends-report…...

深度学习实战66-基于计算机视觉的自动驾驶技术,利用YOLOP模型实现车辆区域检测框、可行驶区域和车道线分割图
大家好,我是微学AI,今天给大家介绍一下深度学习实战66-基于计算机视觉的自动驾驶技术,利用YOLOP模型实现车辆区域检测框、可行驶区域和车道线分割图。本文我将介绍自动驾驶技术及其应用场景,并重点阐述了基于计算机视觉技术下的自动驾驶。自动驾驶技术是一种利用人工智能和…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...
