uni-app 微信小程序之好看的ui登录页面(二)
文章目录
- 1. 页面效果
- 2. 页面样式代码
更多登录ui页面
uni-app 微信小程序之好看的ui登录页面(一)
uni-app 微信小程序之好看的ui登录页面(二)
uni-app 微信小程序之好看的ui登录页面(三)
uni-app 微信小程序之好看的ui登录页面(四)
uni-app 微信小程序之好看的ui登录页面(五)
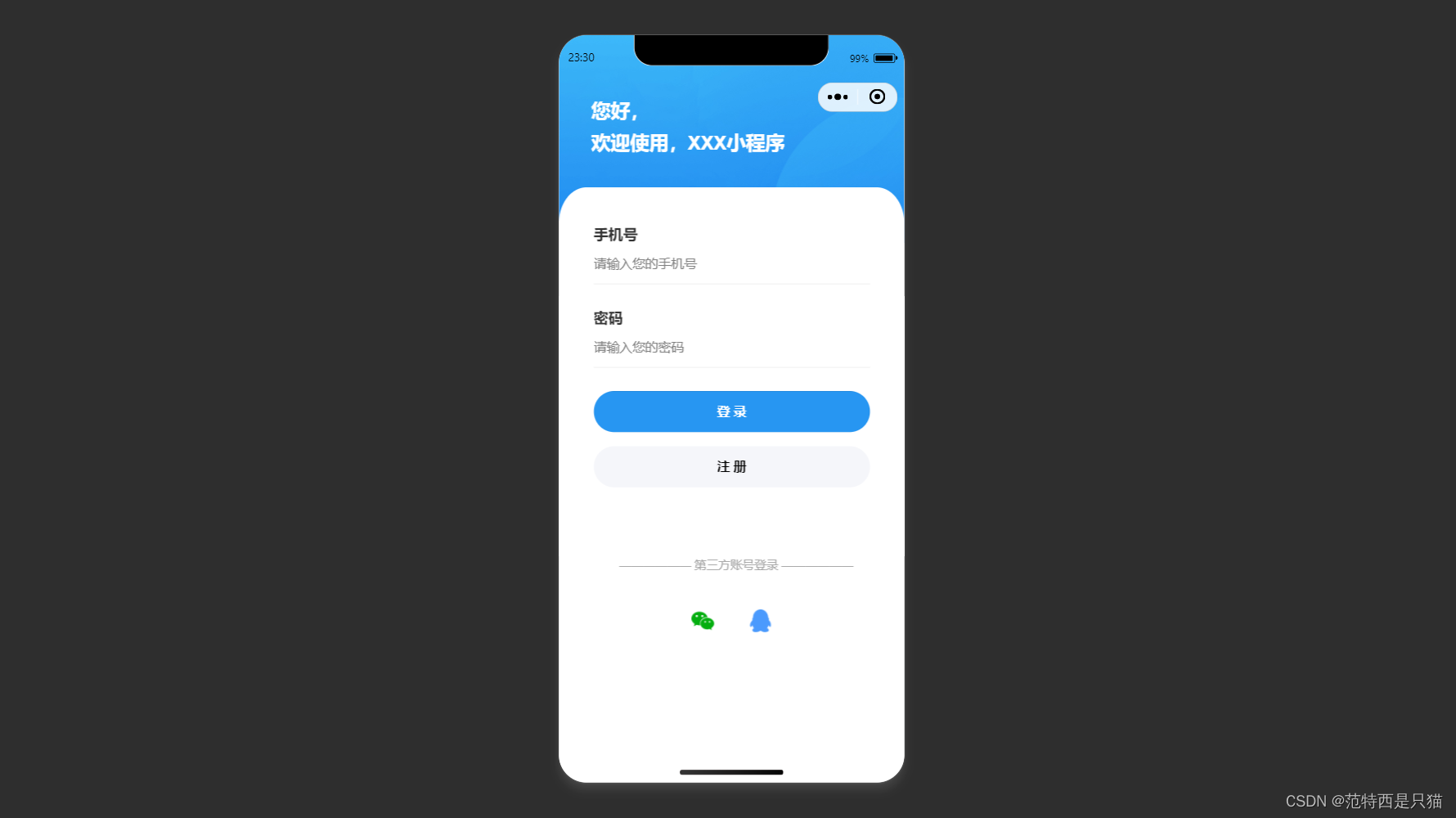
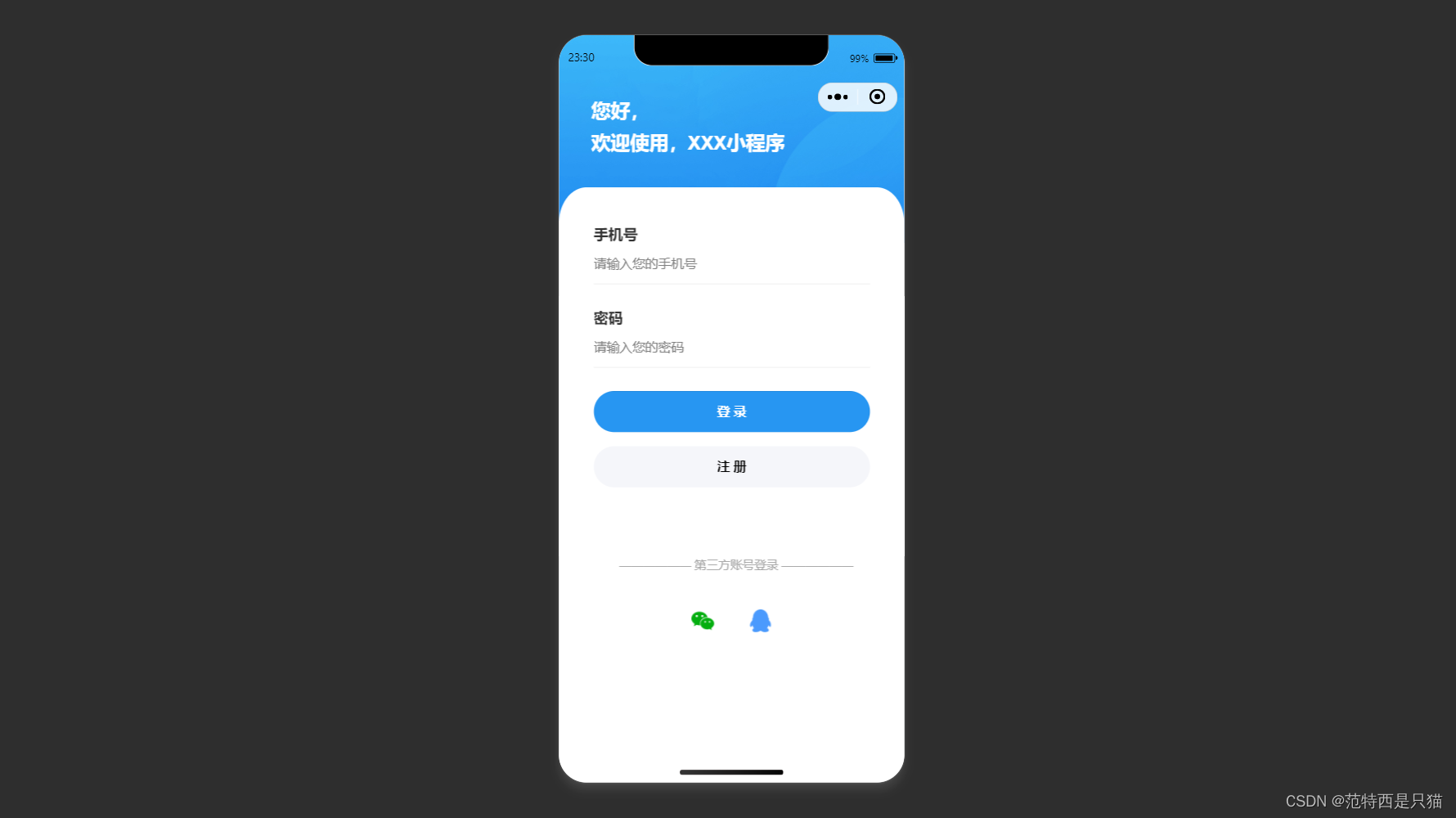
1. 页面效果

2. 页面样式代码
<!-- 蓝色登录页面2 -->
<template><view style="height:100vh;background: #fff;"><view class="img-a"><view class="t-b">您好,<br />欢迎使用,XXX小程序</view></view><view class="login-view" style=""><view class="t-login"><form class="cl"><view class="t-a"><text class="txt">手机号</text><input type="number" name="phone" placeholder="请输入您的手机号" maxlength="11" v-model="phone" /></view><view class="t-a"><text class="txt">密码</text><input type="password" name="code" maxlength="18" placeholder="请输入您的密码" v-model="pwd" /></view><button @tap="login()">登 录</button><view class="reg" @tap="reg()">注 册</view></form><view class="t-f"><text>—————— 第三方账号登录 ——————</text></view><view class="t-e cl"><view class="t-g" @tap="wxLogin()"><image src="https://zhoukaiwen.com/img/loginImg/wx.png"></image></view><view class="t-g" @tap="zfbLogin()"><image src="https://zhoukaiwen.com/img/loginImg/qq.png"></image></view></view></view></view></view>
</template>
<script>
export default {data() {return {phone: '', //手机号码pwd: '' //密码};},onLoad() {},methods: {//当前登录按钮操作login() {var that = this;if (!that.phone) {uni.showToast({ title: '请输入您的手机号', icon: 'none' });return;}if (!/^[1][3,4,5,7,8,9][0-9]{9}$/.test(that.phone)) {uni.showToast({ title: '请输入正确手机号', icon: 'none' });return;}if (!that.pwd) {uni.showToast({ title: '请输入您的密码', icon: 'none' });return;}uni.showToast({ title: '登录成功!', icon: 'none' });},//注册按钮点击reg() {uni.showToast({ title: '注册跳转', icon: 'none' });},//等三方微信登录wxLogin() {uni.showToast({ title: '微信登录', icon: 'none' });},//第三方支付宝登录zfbLogin() {uni.showToast({ title: '支付宝登录', icon: 'none' });}}
};
</script>
<style>
.txt {font-size: 32rpx;font-weight: bold;color: #333333;
}
.img-a {width: 100%;height: 450rpx;background-image: url(https://zhoukaiwen.com/img/loginImg/head.png);background-size: 100%;
}
.reg {font-size: 28rpx;color: #fff;height: 90rpx;line-height: 90rpx;border-radius: 50rpx;font-weight: bold;background: #f5f6fa;color: #000000;text-align: center;margin-top: 30rpx;
}.login-view {width: 100%;position: relative;margin-top: -120rpx;background-color: #ffffff;border-radius: 8% 8% 0% 0;
}.t-login {width: 600rpx;margin: 0 auto;font-size: 28rpx;padding-top: 80rpx;
}.t-login button {font-size: 28rpx;background: #2796f2;color: #fff;height: 90rpx;line-height: 90rpx;border-radius: 50rpx;font-weight: bold;
}.t-login input {height: 90rpx;line-height: 90rpx;margin-bottom: 50rpx;border-bottom: 1px solid #e9e9e9;font-size: 28rpx;
}.t-login .t-a {position: relative;
}.t-b {text-align: left;font-size: 42rpx;color: #ffffff;padding: 130rpx 0 0 70rpx;font-weight: bold;line-height: 70rpx;
}.t-login .t-c {position: absolute;right: 22rpx;top: 22rpx;background: #5677fc;color: #fff;font-size: 24rpx;border-radius: 50rpx;height: 50rpx;line-height: 50rpx;padding: 0 25rpx;
}.t-login .t-d {text-align: center;color: #999;margin: 80rpx 0;
}.t-login .t-e {text-align: center;width: 250rpx;margin: 80rpx auto 0;
}.t-login .t-g {float: left;width: 50%;
}.t-login .t-e image {width: 50rpx;height: 50rpx;
}.t-login .t-f {text-align: center;margin: 150rpx 0 0 0;color: #666;
}.t-login .t-f text {margin-left: 20rpx;color: #aaaaaa;font-size: 27rpx;
}.t-login .uni-input-placeholder {color: #aeaeae;
}.cl {zoom: 1;
}.cl:after {clear: both;display: block;visibility: hidden;height: 0;content: '\20';
}
</style>相关文章:

uni-app 微信小程序之好看的ui登录页面(二)
文章目录 1. 页面效果2. 页面样式代码 更多登录ui页面 uni-app 微信小程序之好看的ui登录页面(一) uni-app 微信小程序之好看的ui登录页面(二) uni-app 微信小程序之好看的ui登录页面(三) uni-app 微信小程…...

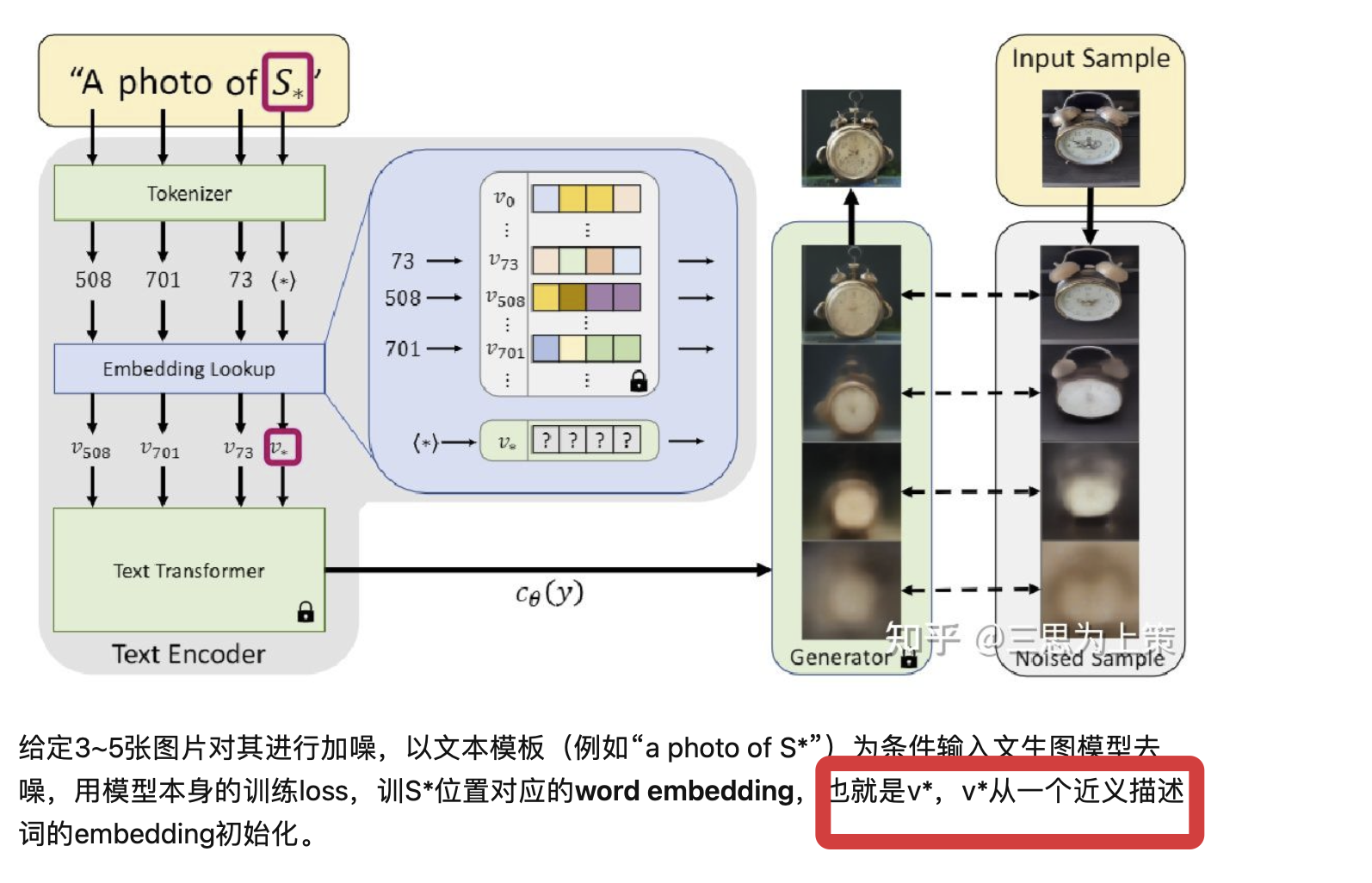
Textual Inversion
参考博客1:https://www.bilibili.com/read/cv25430752/...
)
笙默考试管理系统-MyExamTest----codemirror(47)
笙默考试管理系统-MyExamTest----codemirror(44) 目录 笙默考试管理系统-MyExamTest----codemirror(44) 一、 笙默考试管理系统-MyExamTest----codemirror 二、 笙默考试管理系统-MyExamTest----codemirror 三、 笙默考试…...

JVM中 Minor GC 和 Full GC 的区别
Java中的垃圾回收(Garbage Collection, GC)是自动内存管理的一部分,其主要职责是识别并清除程序中不再使用的对象来释放内存。Java虚拟机(JVM)在运行时进行垃圾回收,主要分为两种类型:Minor GC和…...

二十一章(网络通信)
计算机网络实现了多台计算机间的互联,使得它们彼此之间能够进行数据交流。网络应用程序就是在已连接的不同计算机上运行的程序,这些程序借助于网络协议,相互之间可以交换数据。编写网络应用程序前,首先必须明确所要使用的网络协议…...

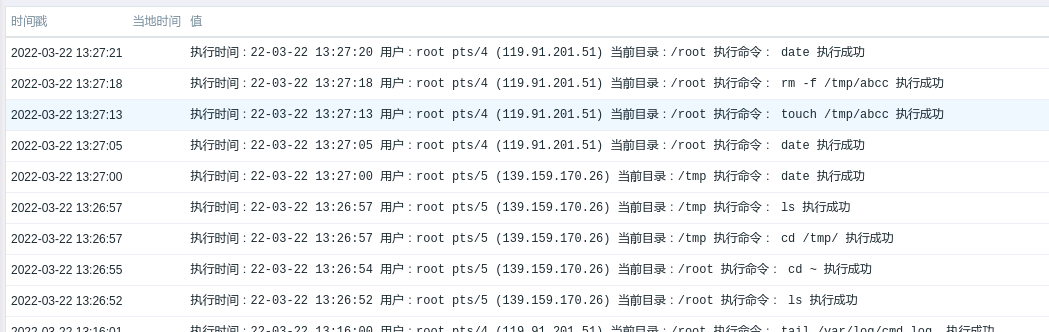
[linux运维] 利用zabbix监控linux高危命令并发送告警(基于Zabbix 6)
之前写过一篇是基于zabbix 5.4的实现文章,但是不太详细,最近已经有两个小伙伴在zabbix 6上操作,发现触发器没有str函数,所以更新一下本文,基于zabbix 6 0x01 来看看效果 高危指令出发问题告警: 发出邮件告…...

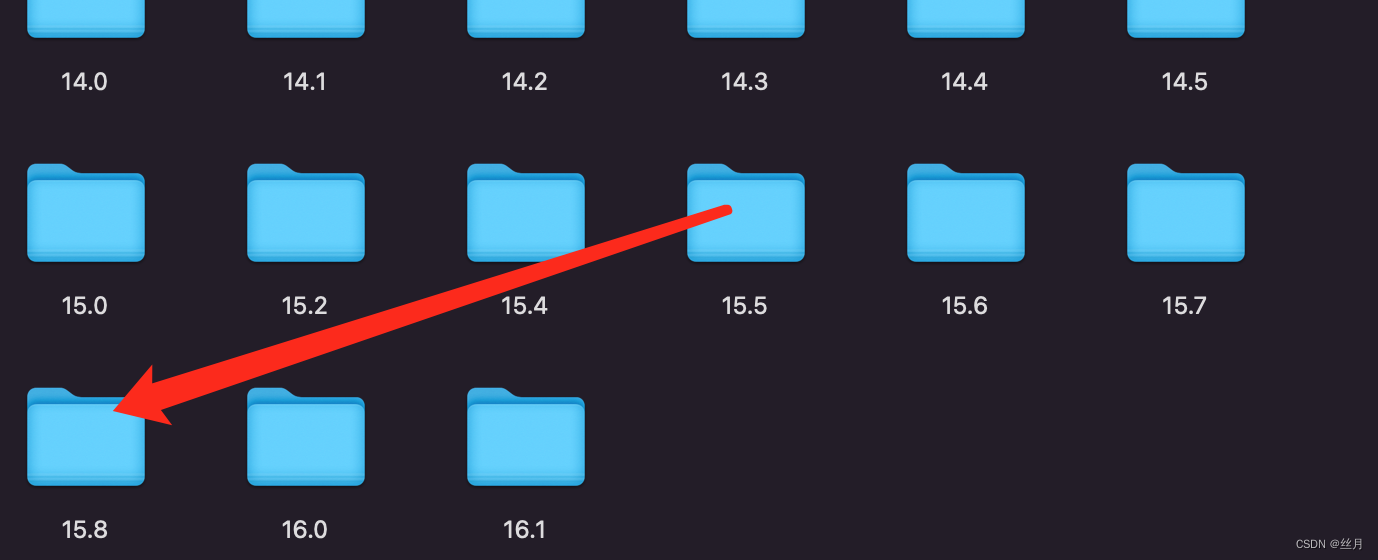
手机升级到iOS15.8后无法在xcode(14.2)上真机调试
之前手机是iOS14.2的系统,在xcode上进行真机测试运行良好,因为想要使用Xcode的Instruments功能,今天将系统更新到了iOS15.8 ,结果崩了 说是Xcode和手机系统不兼容不能进行真机测试。在网上查了好些方法,靠谱的就是下载相关版本的…...

安装TensorFlow2.12.0
文章目录 一、安装Anaconda步骤 1: 下载Anaconda步骤 2: 运行安装程序步骤 3: 选择安装路径步骤 4: 完成安装步骤 5: 启动Anaconda Navigator步骤 6: 创建和管理环境二、安装TensorFlow(一)Anaconda修改国内镜像源(二)安装CPU版TensorFlow2.12.0(三)查看TensorFlow版本…...

elasticsearch 索引数据多了怎么办,如何调优,部署?
当Elasticsearch索引的数据量不断增加时,可以考虑以下调优和部署措施: 增加索引规模:Elasticsearch支持动态增加索引,可以根据数据量的增长情况逐步增加新的索引。同时,也可以考虑使用分片技术,将数据分散…...

人工智能企业引入S-SDLC,推动安全能力大跃升,保障AI技术体系深化落地
某人工智能公司是国际知名的上市企业,核心技术处于世界前沿水平。多年来,该企业在智慧教育、智慧医疗、智慧城市、智慧司法、金融科技、智能汽车、运营商、消费者等领域进行深度技术赋能,深入推进各个行业的智能化、数字化转型建设。 人工智能…...

Docker的数据卷
数据卷 1.数据卷概述 数据卷:容器与宿主机之间数据共享。 数据卷是一个供容器使用的特殊目录,位于容器中。 可将宿主机的目录挂载到数据卷上,对数据卷的修改操作立刻可见,并且更新数据不会影响镜像,从而实现数据在宿…...

第二十一章总结博客
网络程序设计基础 局域网与互联网 为了实现两台计算机的通信,必须用一个网络线路连接两台计算机。如下图所示 网络协议 1.IP协议 IP是Internet Protocol的简称,是一种网络协议。Internet 网络采用的协议是TCP/IP协议,其全称是Transmission …...

学习php中使用composer下载安装firebase/php-jwt 以及调用方法
学习php中使用composer下载安装firebase/php-jwt 以及调用方法 1、安装firebase/php-jwt2、封装jwt类 1、安装firebase/php-jwt composer require firebase/php-jwt安装好以后出现以下文件: 2、封装jwt类 根据所使用的php框架,在指定目录创建 Token.php <?ph…...

『TypeScript』深入理解变量声明、函数定义、类与接口及泛型
📣读完这篇文章里你能收获到 了解TypeScript变量声明与类型注解掌握TypeScript函数与方法的使用掌握TypeScript类与接口的使用掌握TypeScript泛型的应用 文章目录 一、变量声明与类型注解1. 变量声明2. 类型注解3. 类型推断 二、函数与方法定义1. 函数定义2. 方法定…...

如何优雅使用 vue-html2pdf 插件生成pdf报表
使用 vue-html2pdf 插件 业务背景,老板想要一份能征服客户的pdf报表,传统的pdf要手撕,企业中确实有点耗费时间,于是github上面看到开源的这个插件就…废话不多说,直接上教程 1.使用下面命令安装 vue-html2pdf npm i…...

C语言第十六集(前)
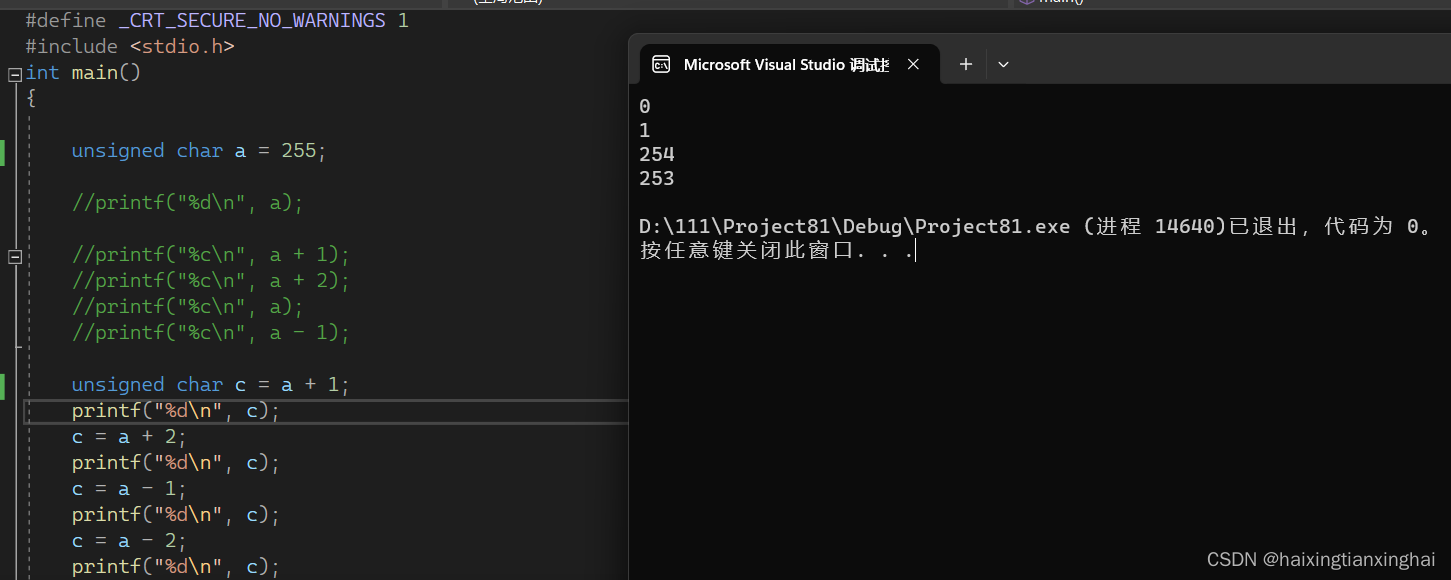
1.关于那个整形存储入char的 是先取好补码,再截断 例: 2.%u是以十进制的形式打印无符号整数 3.注意(背):存储的char类型变量的补码为10000000的直接解析为-128 4.signed char 类型的变量取值范围是-128~127 5.unsigned char 类型的变量取值范围是0~255 6.有符号类型的变量…...

Makefile语法
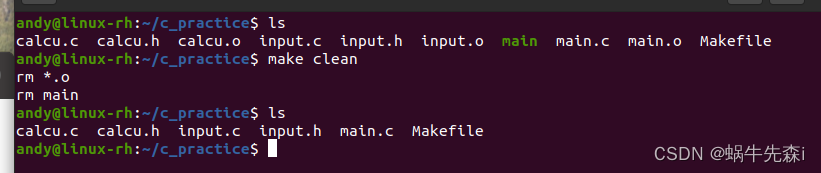
一、Makefile规则格式 Makefile 里面是由一系列的规则组成的,这些规则格式如下: 目标…... : 依赖文件集合…… 命令 1 命令 2 ……参考上一节gcc编译器与Makefile入门参考这条规则 1 main: main.o input.o calcu.o2 gcc -o main main.o input.o c…...

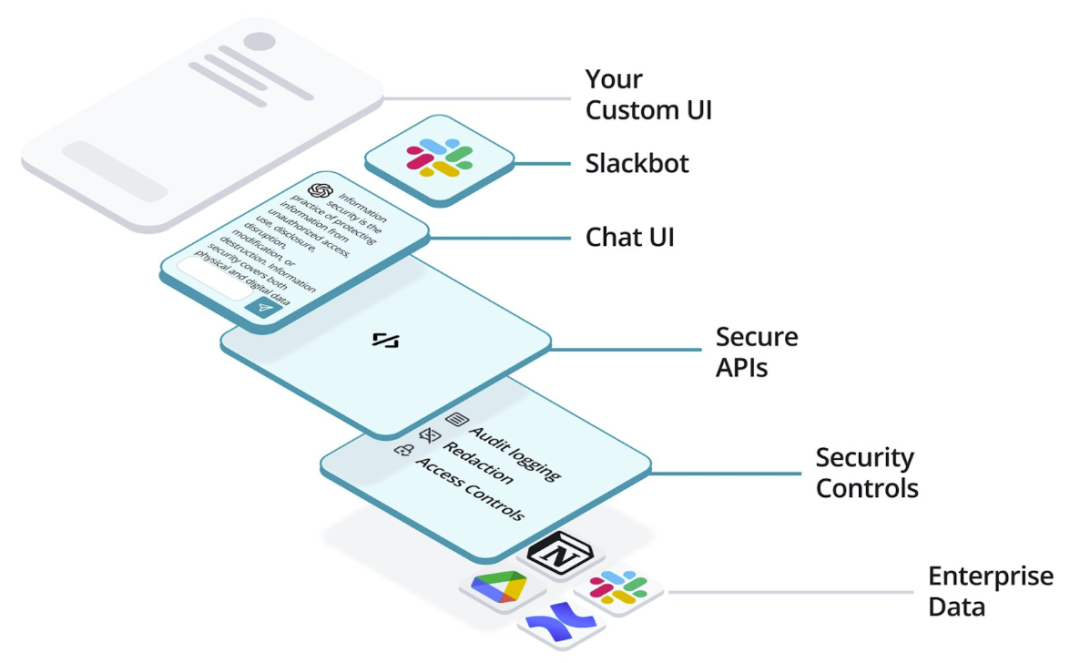
用户案例|Milvus 助力 Credal.AI 实现 GenAI 安全与可控
AIGC 时代,企业流程中是否整合人工智能(AI)对于的企业竞争力至关重要。然而,随着 AI 不断发展演进,企业也在此过程中面临数据安全管理、访问权限、数据隐私等方面的挑战。 为了更好地解决上述问题,Credal.A…...

MySQL三 | 多表查询
目录 多表查询 内连接 隐式内连接 显示内连接 外连接 左外连接 右外连接 自连接 子查询 多表查询 笛卡尔积:集合A和集合B的所有组合情况 A * B 在多表查询时应消除无效的笛卡尔积 内连接 查询的是两张表交集的地方 隐式内连接 SELECT 字段列表 FROM 表1…...

PostgreSQL 索引介绍和使用事项
索引内容 关键点 索引是一种数据结构,用于加快数据库查询的速度。它类似于书籍的目录,可以快速定位到特定的数据页。 PG数据库支持多种类型的索引,包括B树索引、哈希索引、GiST索引、SP-GiST索引和GIN索引等。 B树索引是PG数据库中最常用的…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...

抽象类和接口(全)
一、抽象类 1.概念:如果⼀个类中没有包含⾜够的信息来描绘⼀个具体的对象,这样的类就是抽象类。 像是没有实际⼯作的⽅法,我们可以把它设计成⼀个抽象⽅法,包含抽象⽅法的类我们称为抽象类。 2.语法 在Java中,⼀个类如果被 abs…...

Python实现简单音频数据压缩与解压算法
Python实现简单音频数据压缩与解压算法 引言 在音频数据处理中,压缩算法是降低存储成本和传输效率的关键技术。Python作为一门灵活且功能强大的编程语言,提供了丰富的库和工具来实现音频数据的压缩与解压。本文将通过一个简单的音频数据压缩与解压算法…...

Visual Studio Code 扩展
Visual Studio Code 扩展 change-case 大小写转换EmmyLua for VSCode 调试插件Bookmarks 书签 change-case 大小写转换 https://marketplace.visualstudio.com/items?itemNamewmaurer.change-case 选中单词后,命令 changeCase.commands 可预览转换效果 EmmyLua…...

面试高频问题
文章目录 🚀 消息队列核心技术揭秘:从入门到秒杀面试官1️⃣ Kafka为何能"吞云吐雾"?性能背后的秘密1.1 顺序写入与零拷贝:性能的双引擎1.2 分区并行:数据的"八车道高速公路"1.3 页缓存与批量处理…...

Java数组Arrays操作全攻略
Arrays类的概述 Java中的Arrays类位于java.util包中,提供了一系列静态方法用于操作数组(如排序、搜索、填充、比较等)。这些方法适用于基本类型数组和对象数组。 常用成员方法及代码示例 排序(sort) 对数组进行升序…...

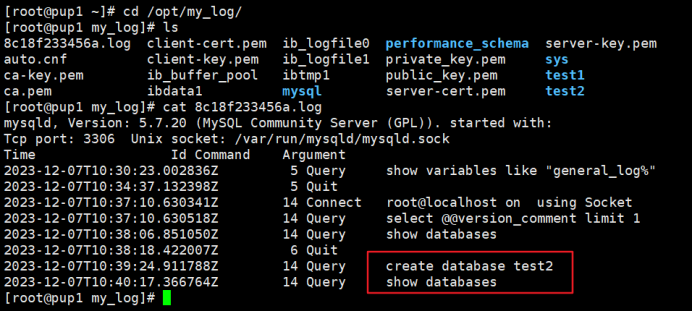
spring boot使用HttpServletResponse实现sse后端流式输出消息
1.以前只是看过SSE的相关文章,没有具体实践,这次接入AI大模型使用到了流式输出,涉及到给前端流式返回,所以记录一下。 2.resp要设置为text/event-stream resp.setContentType("text/event-stream"); resp.setCharacter…...
)
Vue3学习(接口,泛型,自定义类型,v-for,props)
一,前言 继续学习 二,TS接口泛型自定义类型 1.接口 TypeScript 接口(Interface)是一种定义对象形状的强大工具,它可以描述对象必须包含的属性、方法和它们的类型。接口不会被编译成 JavaScript 代码,仅…...
