【java+vue+微信小程序项目】从零开始搭建——健身房管理平台(2)后端跨域、登录模块、springboot分层架构、IDEA修改快捷键、vue代码风格
项目笔记为项目总结笔记,若有错误欢迎指出哟~
【项目专栏】
【java+vue+微信小程序项目】从零开始搭建——健身房管理平台(1)spring boot项目搭建、vue项目搭建、微信小程序项目搭建
【java+vue+微信小程序项目】从零开始搭建——健身房管理平台(2)后端跨域、登录模块、springboot分层架构、IDEA修改快捷键、vue代码风格
java+vue+微信小程序项目】从零开始搭建——健身房管理平台
- 后端处理跨域
- 1.处理方式(3种)
- 2.跨域处理
- 登录模块
- 1.界面设计
- 2.接口设计
- 前端登录组件
- 1.删除不需要的组件
- 2.连接后端测试
- 3.全局样式
- 4.element ui
- 5.引入iconfont
- 6.引入axios
- 7.登录组件(Login.vue)
- (1)模板部分(template标签)定义了组件的结构和布局
- (2)脚本部分(script标签)定义了组件的行为
- window.sessionStorage
- (3)样式部分(style标签)
- (4)测试登录组件
- 后端登录功能
- 分层架构
- 1.mysql数据库
- (1)新建数据库
- (2)user实体
- (3)创建user表
- (4)插入数据
- 2.数据访问层
- (1)UserDao.java
- 添加@MapperScan注解
- (2)UserMapper.xml
- (3)User.java
- Lombok注解
- 3.业务逻辑层
- (1)LoginService.java
- (2)LoginServiceImpl.java
- 4.表现层
- (1)LoginController.java
- HashMap
- JSON.toJSONString()
- 前端修改登录组件
- 验证登录模块
- 知识点:springboot分层架构
- 工具:IDEA修改get、set、tostring方法快捷键修改
- 工具:vue代码风格
- 原本的代码风格
- 格式化后的代码风格(shift+alt+f)
- 步骤
后端处理跨域
1.处理方式(3种)
在 Spring Boot 中处理跨域请求有几种方式,下面是其中几种常用的方式:
1.使用 @CrossOrigin 注解:可以在控制器类或方法上使用 @CrossOrigin 注解来启用跨域支持。通过指定允许跨域的源地址、请求方法、头部信息等,可以实现对特定请求的跨域支持。示例代码如下:
@CrossOrigin(origins = "http://example.com", methods = RequestMethod.GET)
@RestController
public class MyController {// 控制器方法
}
2.自定义 Filter:可以编写一个自定义的 Filter,在其中添加响应头信息来实现跨域请求的支持。首先创建一个实现了 javax.servlet.Filter 接口的类,然后在 doFilter 方法中添加响应头信息。在 Spring Boot 中,可以通过配置类将该 Filter 注册到应用程序中。示例代码如下:
@Component
public class CorsFilter implements Filter {@Overridepublic void doFilter(ServletRequest request, ServletResponse response, FilterChain chain)throws IOException, ServletException {HttpServletResponse httpResponse = (HttpServletResponse) response;httpResponse.setHeader("Access-Control-Allow-Origin", "http://example.com");httpResponse.setHeader("Access-Control-Allow-Methods", "GET,POST,PUT,DELETE");httpResponse.setHeader("Access-Control-Allow-Headers", "Content-Type, Authorization");chain.doFilter(request, response);}
}
3.全局配置跨域支持:可以通过在 Spring Boot 的配置文件中添加跨域相关的配置项来实现全局的跨域支持。在 application.properties 或 application.yml 文件中添加如下配置:
# application.properties
spring.webmvc.cors.allowed-origins=http://example.com
spring.webmvc.cors.allowed-methods=GET,POST,PUT,DELETE
spring.webmvc.cors.allowed-headers=Content-Type, Authorization
2.跨域处理
util——>WebConfig.java

package com.hui.util;import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.CorsRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;//全局配置类,配置跨域请求
@Configuration
public class WebConfig implements WebMvcConfigurer {@Overridepublic void addCorsMappings(CorsRegistry registry) {registry//允许访问的路径.addMapping("/**")//配置请求来源.allowedOrigins("http://localhost:8080")//允许跨域访问的方法.allowedMethods("GET","POST","DELETE","PUT","OPTION")//允许携带参数.allowCredentials(true)//请求头//.allowedHeaders()//最大效应时间.maxAge(3600);}
}登录模块
1.界面设计

2.接口设计
- 接口地址:localhost:9999/login
- 返回格式:json
- 请求方式:post
| 参数名 | 解释 |
|---|---|
| username | 账号 |
| password | 密码 |
- 登录接口返回参数说明
| 参数名 | 解释 |
|---|---|
| id | ID 号 |
| username | 账号 |
| password | 密码 |
| phoneNumber | 电话号码 |
| role | 角色 |
| state | 状态 |
| flag | 标志登录是否成功 |
前端登录组件
1.删除不需要的组件
app.vue
<template><div id="app"><router-view /></div>
</template><style></style>
router——>index.js
import Vue from "vue";
import VueRouter from "vue-router";
import TestView from "../views/TestView.vue";Vue.use(VueRouter);const routes = [{path: "/",name: "TestView",component: TestView,},];const router = new VueRouter({routes,
});export default router;2.连接后端测试
views——>TestView.vue
<template><div><button @click="click">test测试</button></div>
</template><script>import axios from 'axios';export default {name: "TestView",components: {},methods: {click(){axios.get('http://localhost:9999/test').then((res)=>{console.log(res);}).catch((err)=>{console.log(err)})}}
};
</script>核心代码讲解
click(){axios.get('http://localhost:9999/test').then((res)=>{console.log(res);}).catch((err)=>{console.log(err)})
}
这段代码是使用 JavaScript 编程语言编写的,其中使用了一些语法和函数库。
-
axios.get('http://localhost:9999/test'):这是使用 Axios 库发送 HTTP GET 请求的语法。Axios 是一个基于 Promise 的 HTTP 客户端,它提供了简洁的 API 来执行异步请求。在这里,我们使用 Axios 的 get() 方法发送一个 GET 请求到指定的 URL。 -
.then((res) => { console.log(res); }):这是 Promise 的 then() 方法的使用,用于注册成功的回调函数。当请求成功完成时,服务器的响应会作为参数传递给这个回调函数,并将其打印到控制台上。 -
.catch((err) => { console.log(err); }):这是 Promise 的 catch() 方法的使用,用于注册失败的回调函数。当请求过程中发生错误时,错误信息会作为参数传递给这个回调函数,并将其打印到控制台上。

测试成功

3.全局样式
1.创建文件global.css
assets——>css——>global.css
/* 全局式样 */
html,body,#app{height: 100%;margin: 0px;padding: 0px;
}
2.引入全局样式
项目入口文件main.js
import './assets/css/global.css' // 添加全局样式
import Vue from "vue";
import App from "./App.vue";
import router from "./router";
import store from "./store";
import './assets/相关文章:

【java+vue+微信小程序项目】从零开始搭建——健身房管理平台(2)后端跨域、登录模块、springboot分层架构、IDEA修改快捷键、vue代码风格
项目笔记为项目总结笔记,若有错误欢迎指出哟~ 【项目专栏】 【java+vue+微信小程序项目】从零开始搭建——健身房管理平台(1)spring boot项目搭建、vue项目搭建、微信小程序项目搭建 【java+vue+微信小程序项目】从零开始搭建——健身房管理平台(2)后端跨域、登录模块、sp…...

NGINX相关配置
全局配置 NGINX配置信息 nginx 官方帮助文档:http://nginx.org/en/docs/Nginx的配置文件的组成部分: 主配置文件:/conf/nginx.conf(/nginx/conf/nginx.conf) 子配置文件: include conf.d/*.conf#事件驱动相关的配置 同步 event { worker_…...

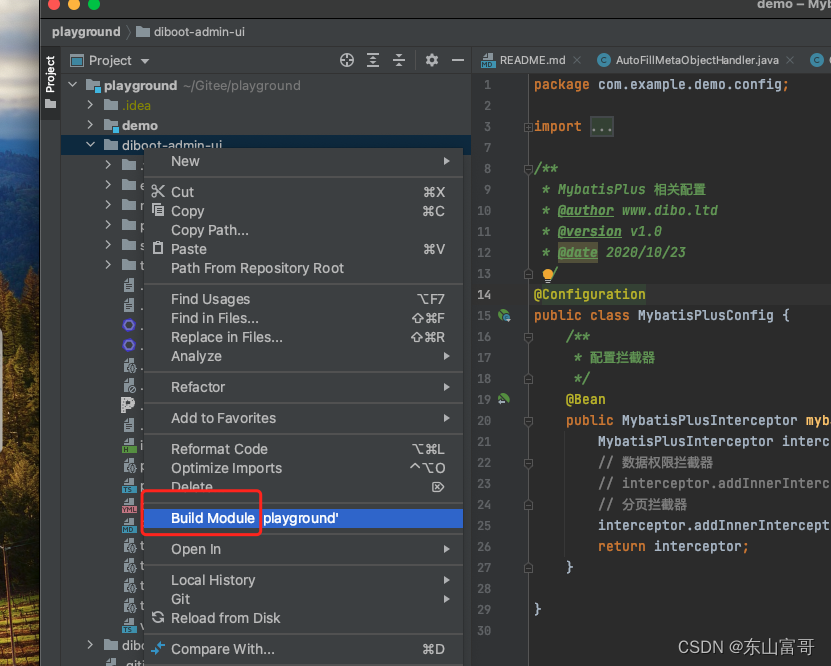
如何将idea中导入的文件夹中的项目识别为maven项目
问题描述 大家经常遇到导入某个文件夹的时候,需要将某个子文件夹识别为maven项目 解决方案...

CleanMyMac4.16中文最新版本下载
当很多人还在为电脑运行缓慢、工作问题不能快速得到解决而烦恼的时候,我已经使用过了多款系统清理工具,并找到了最适合我的那一款。我的电脑是超耐用的Mac book,接下来给大家介绍三种在众多苹果电脑清理软件的排名较高的软件。 一、Maintena…...

谷歌正式发布最强 AI 模型 Gemini
2023年12月6日,谷歌公司宣布推出其被认为是规模最大、功能最强大的人工智能模型 Gemini。 Gemini将分为三个不同的套件:Gemini Ultra、Gemini Pro和Gemini Nano。 Gemini Ultra被认为具备最强大的能力,Gemini Pro则可扩展至多任务&#x…...

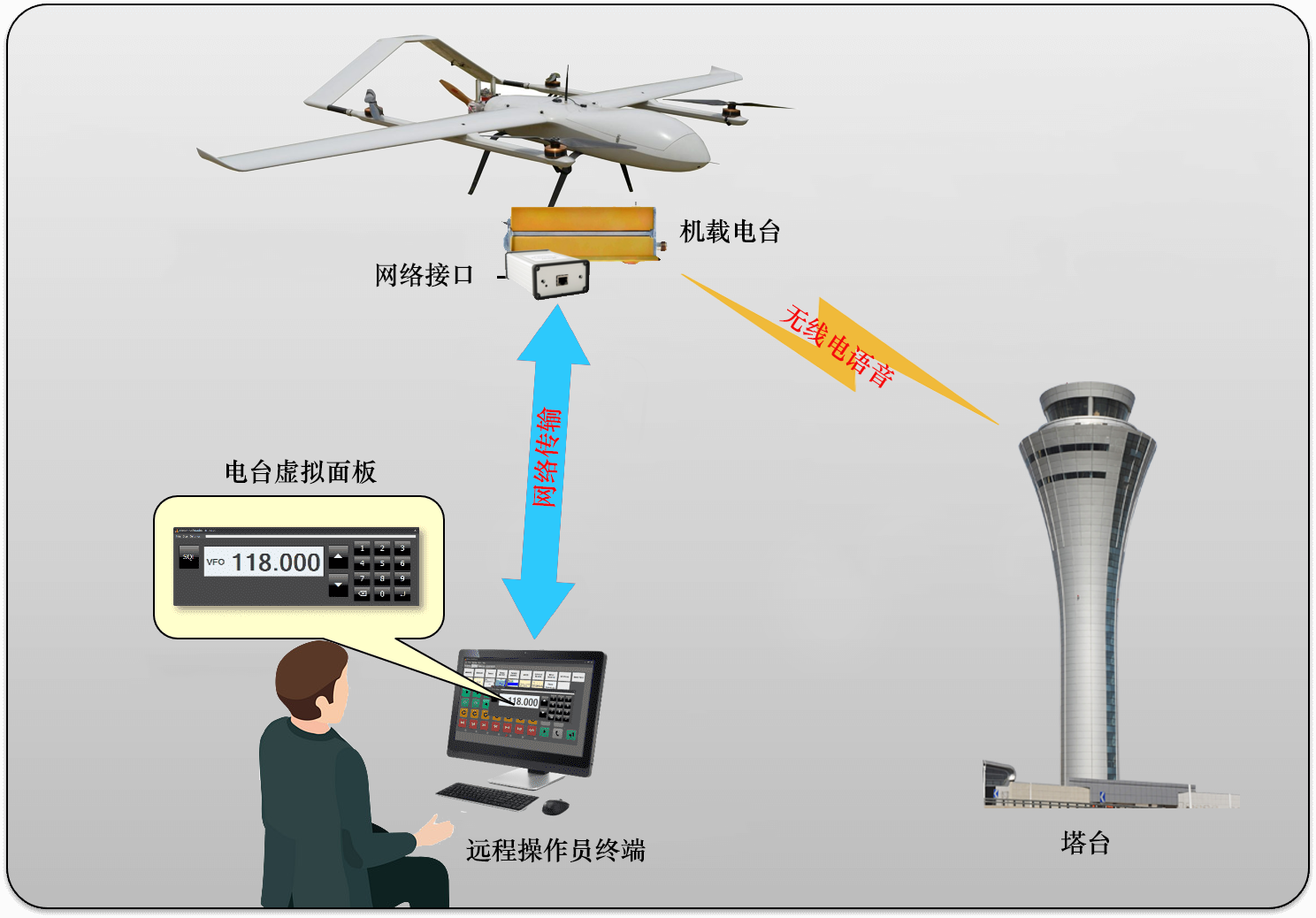
无人机语音中继电台 U-ATC118
简介 甚高频无线电中继通讯系统使用经过适航认证的机载电台连接数字网络传输模块,通过网络远程控制无缝实现无人机操作员与塔台直接语音通话。无人机操作员可以从地面控制站远程操作机载电台进行频率切换、静噪开关、PTT按钮,电台虚拟面板与真实面板布局…...

两种测量方式的自适应卡尔曼滤波数据融合
文章目录 测试效果代码CMakeLists.txt参考测试效果 代码 #include <iostream> #include <Eigen/Dense> #include...

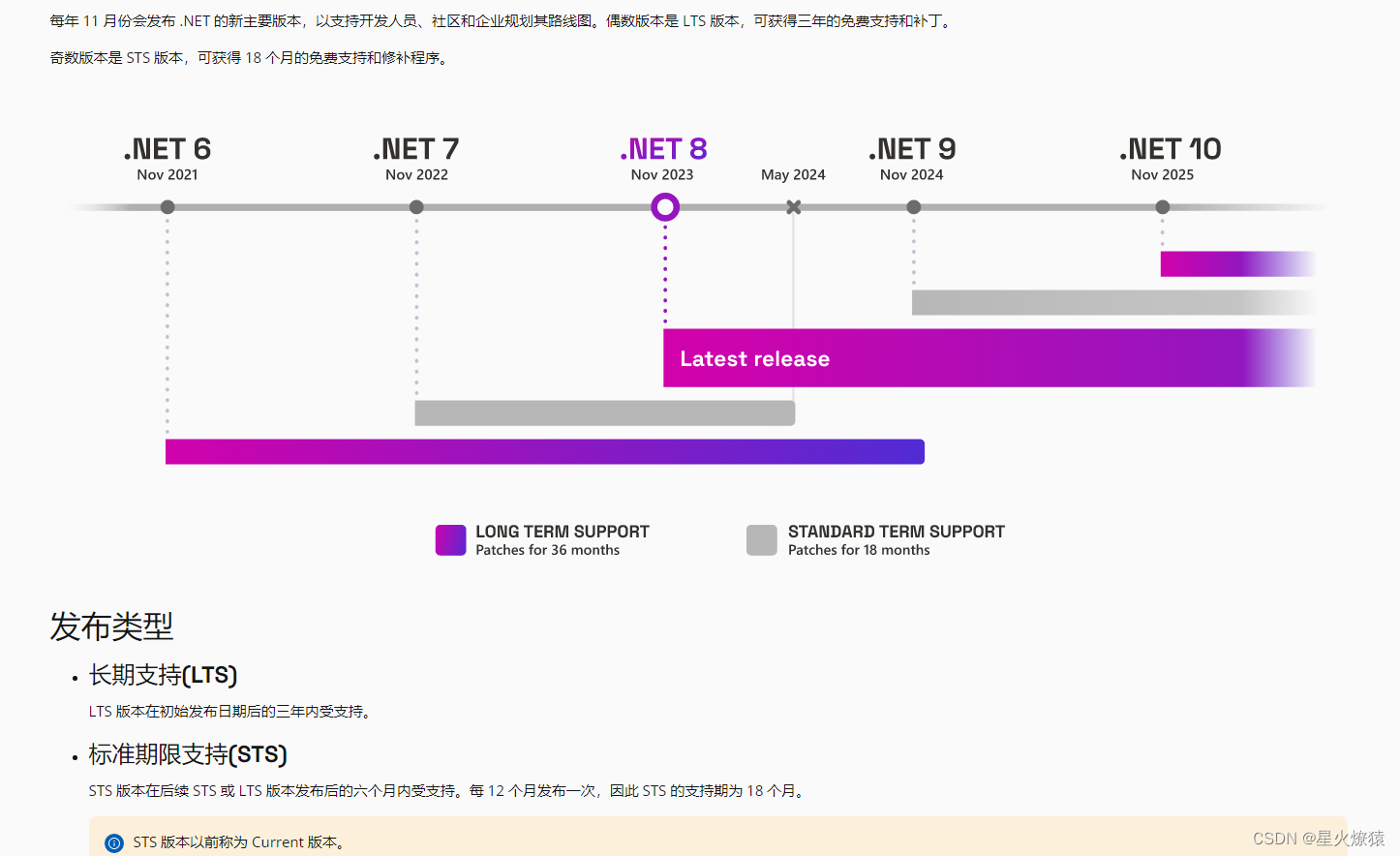
.Net6支持的操作系统版本(.net8已来,你还在用.netframework4.5吗)
机缘 不知不觉,.NET8都已经面世,而我们一直还停留在.netframework4.5开发阶段,最近准备抽空研究一下.Net6,一是为了提高技术积累,一方面想着通过这次的学习,看有没有可能将老的FX版本替换到.Net6开发上,经过查找官方资料,对.Net6支持的系统版本做一个分享,方便大家后期…...

CopyOnWriteArraySet怎么用
简介 CopyOnWriteArraySet是一个线程安全的无序集合,它基于“写时复制”的思想实现。它继承自AbstractSet,可以将其理解成线程安全的HashSet。 CopyOnWriteArraySet在读取操作比较频繁、写入操作相对较少的情况下可以提高程序的性能和可靠性。它的线程…...

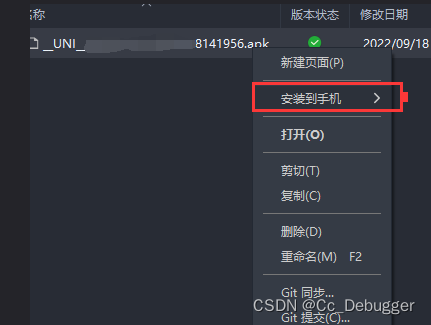
uniapp得app云打包问题
获取appid,具体可以查看详情 也可以配置图标,获取直接生成即可 发行 打包配置 自有证书测试使用时候不需要使用 编译打包 最后找到安装包apk安装到手机 打包前,图片命名使用要非中文,否则无法打包成功会报错...

Linux bin包生成
需求背景: 在实际项目时我们很少把源码用个tar给到客户,这样显得很不专业,且有的时候我们提供补丁,那么这个时候我们提供一个补丁的bin包可以直接安装运行就显得很高大上了。 物料准备 准备一台liunx,虚拟机亦可&am…...

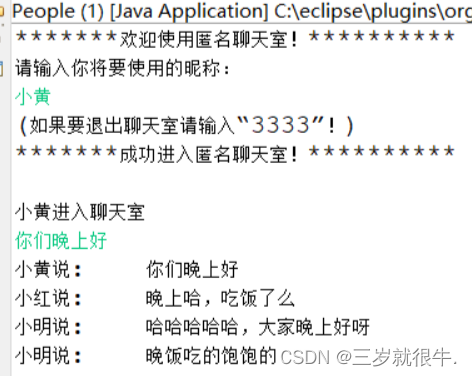
Java多人聊天
服务端 import java.io.*; import java.net.*; import java.util.ArrayList; public class Server{public static ServerSocket server_socket;public static ArrayList<Socket> socketListnew ArrayList<Socket>(); public static void main(String []args){try{…...

自动驾驶:传感器初始标定
手眼标定 机器人手眼标定AxxB(eye to hand和eye in hand)及平面九点法标定 Ax xB问题求解,旋转和平移分步求解法 手眼标定AXXB求解方法(文献总结) 基于靶的方法 相机标定 (1) ApriTag (2) 棋盘格:cv::f…...

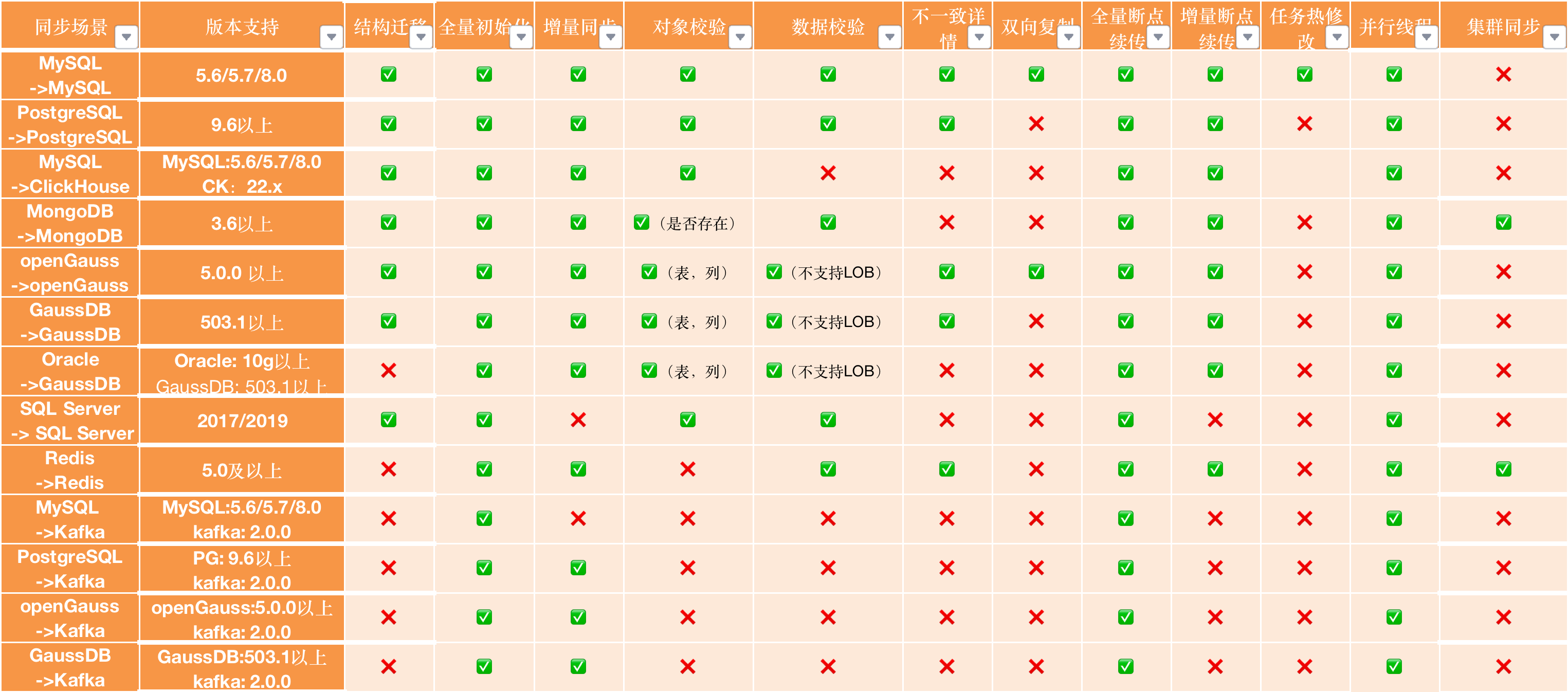
如何将 MySQL 数据库转换为 SQL Server
本文解释了为什么组织希望将其 MySQL 数据库转换为 Microsoft SQL 数据库。本文接着详细介绍了尝试转换之前需要记住的事项以及所涉及的方法。专业的数据库转换器工具将帮助您快速将 MySQL 数据库记录转换为 MS SQL Server。 在继续之前,我们先讨论一下 MySQL 到 M…...

【开源】基于Vue+SpringBoot的河南软件客服系统
文末获取源码,项目编号: S 067 。 \color{red}{文末获取源码,项目编号:S067。} 文末获取源码,项目编号:S067。 目录 一、摘要1.1 项目介绍1.2 项目录屏 二、功能模块2.1 系统管理人员2.2 业务操作人员 三、…...

《算法面试宝典》--深度学习常见问题汇总
第三章 深度学习基础 3.1 基本概念 3.1.1 神经网络组成? 神经网络类型众多,其中最为重要的是多层感知机。为了详细地描述神经网络,我们先从最简单的神经网络说起。 感知机 多层感知机中的特征神经元模型称为感知机,由Frank Rosenblatt于1957年发明。 其中 x 1 x_1 x...

【计算机网络实验】实验三 IP网络规划与路由设计(头歌)
目录 一、知识点 二、实验任务 三、头歌测试 一、知识点 IP子网掩码的两种表示方法 32位IP子网掩码,特点是从高位开始连续都是1,后面是连续的0,它有以下两种表示方法: 传统表示法,如:255.255.255.0IP前…...

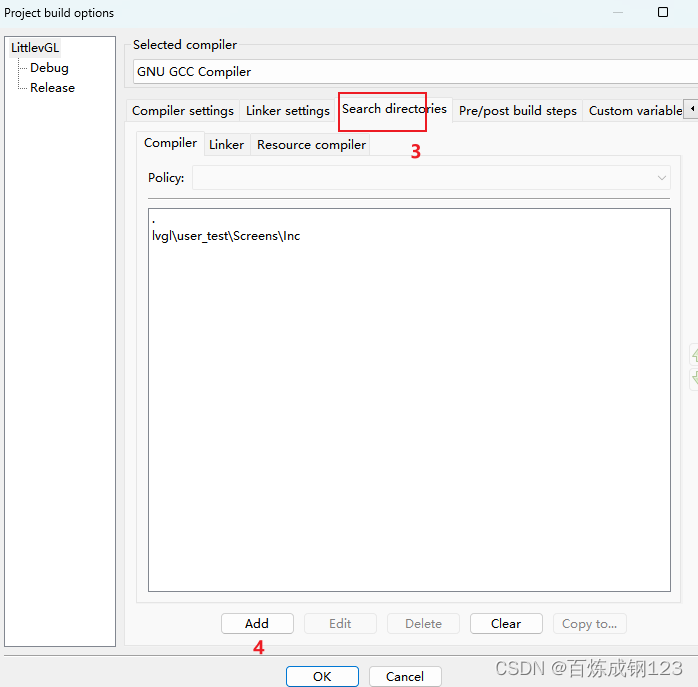
CodeBlocks添加头文件,解决fatal error: ui.h No such file or directory
问题描述 在使用codeblocks工具进行LVGL仿真过程中报错,找不到头文件 原因分析: 没有将头文件加入编辑器搜索的目录中,编译时找不到头文件。 解决方案: 将要包含的头文件的目录加进去就可以了...

鸿蒙开发:UIAbility组件与UI的数据同步-使用EventHub进行数据通信【鸿蒙专栏-21】
文章目录 ArkTS应用模型中UIAbility组件与UI的数据同步使用EventHub进行数据通信使用globalThis进行数据同步1. UIAbility和Page之间使用globalThis2. UIAbility和UIAbility之间使用globalThis3. 使用globalThis的注意事项4. 使用globalThis的注意事项同名对象覆盖导致问题的场…...

云架构的思考3--云上开发
目录 1 DevOps--简单灵活性高2 服务化(微服务)--弹性(可扩展)、按需自主服务3 无状态(Serverless)--弹性(可扩展)4 日志--安全5 配置中心--安全6 设计模式6.1 使用“适配器模式”调用…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...

Python+ZeroMQ实战:智能车辆状态监控与模拟模式自动切换
目录 关键点 技术实现1 技术实现2 摘要: 本文将介绍如何利用Python和ZeroMQ消息队列构建一个智能车辆状态监控系统。系统能够根据时间策略自动切换驾驶模式(自动驾驶、人工驾驶、远程驾驶、主动安全),并通过实时消息推送更新车…...

[ACTF2020 新生赛]Include 1(php://filter伪协议)
题目 做法 启动靶机,点进去 点进去 查看URL,有 ?fileflag.php说明存在文件包含,原理是php://filter 协议 当它与包含函数结合时,php://filter流会被当作php文件执行。 用php://filter加编码,能让PHP把文件内容…...

Spring AOP代理对象生成原理
代理对象生成的关键类是【AnnotationAwareAspectJAutoProxyCreator】,这个类继承了【BeanPostProcessor】是一个后置处理器 在bean对象生命周期中初始化时执行【org.springframework.beans.factory.config.BeanPostProcessor#postProcessAfterInitialization】方法时…...

STM32标准库-ADC数模转换器
文章目录 一、ADC1.1简介1. 2逐次逼近型ADC1.3ADC框图1.4ADC基本结构1.4.1 信号 “上车点”:输入模块(GPIO、温度、V_REFINT)1.4.2 信号 “调度站”:多路开关1.4.3 信号 “加工厂”:ADC 转换器(规则组 注入…...
