NgRx中dynamic reducer的原理和用法?
在 Angular 应用中,使用 NgRx 状态管理库时,动态 reducer 的概念通常是指在运行时动态添加或移除 reducer。这样的需求可能源于一些特殊的场景,比如按需加载模块时,你可能需要添加相应的 reducer。
以下是动态 reducer 的一般原理和用法:
原理:
1、Store 的动态注入: NgRx 的 Store 通常由 StoreModule 提供。当你需要动态添加 reducer 时,你需要通过 Store.addReducer 方法在运行时向 Store 中注入新的 reducer。
2、动态 Module 加载: 如果你的应用支持按需加载模块,你可能需要确保在加载新模块时,相关的 reducer 也被动态加载。这可以通过 Angular 的 NgModuleFactoryLoader 或其他动态加载机制来实现。
用法:
以下是使用 NgRx 实现动态 reducer 的一般步骤:
1、创建动态模块: 在你的应用中创建一个动态模块,该模块包含你想要动态加载的
// dynamic.module.ts
import { NgModule } from '@angular/core';
import { StoreModule } from '@ngrx/store';
import { dynamicReducer } from './dynamic.reducer';@NgModule({imports: [StoreModule.forFeature('dynamicFeature', dynamicReducer),],
})
export class DynamicModule {}
2、创建动态 Reducer: 创建动态 reducer,它将被添加到动态模块。
// dynamic.reducer.ts
import { createReducer, on } from '@ngrx/store';
import { someAction } from './dynamic.actions';export interface DynamicState {// Your dynamic state properties
}export const initialState: DynamicState = {// Initial state properties
};export const dynamicReducer = createReducer(initialState,on(someAction, (state, action) => {// Handle the action and return the new statereturn { ...state, /* updated properties */ };}),
);
3、动态加载模块: 在你的应用中,当需要添加新的 reducer 时,通过 NgModuleFactoryLoader 或其他方式动态加载模块。
import { Component, NgModuleFactoryLoader, Injector } from '@angular/core';@Component({selector: 'app-root',template: '<button (click)="loadDynamicModule()">Load Dynamic Module</button>',
})
export class AppComponent {constructor(private loader: NgModuleFactoryLoader, private injector: Injector) {}loadDynamicModule() {this.loader.load('path/to/dynamic.module#DynamicModule').then((moduleFactory) => {const moduleRef = moduleFactory.create(this.injector);// Access the dynamic module's services or components if needed}).catch((error) => console.error('Error loading dynamic module', error));}
}
4、添加 Reducer: 在你的应用中,当模块加载完成后,通过 Store.addReducer 将新的 reducer 添加到 store。
import { Component } from '@angular/core';
import { Store } from '@ngrx/store';
import { someAction } from './dynamic.actions';@Component({selector: 'app-root',template: '<button (click)="loadDynamicModule()">Load Dynamic Module</button>',
})
export class AppComponent {constructor(private store: Store) {}loadDynamicModule() {// Assuming dynamicReducerKey is the key used in StoreModule.forFeaturethis.store.addReducer('dynamicReducerKey', someAction, (state, action) => {// Handle the action and return the new statereturn { ...state, /* updated properties */ };});}
}
请注意,这只是动态 reducer 的一种实现方式,具体的实现可能会因应用的需求而异。此外,确保在使用动态 reducer 时考虑到应用的性能和结构,以避免潜在的复杂性。
相关文章:

NgRx中dynamic reducer的原理和用法?
在 Angular 应用中,使用 NgRx 状态管理库时,动态 reducer 的概念通常是指在运行时动态添加或移除 reducer。这样的需求可能源于一些特殊的场景,比如按需加载模块时,你可能需要添加相应的 reducer。 以下是动态 reducer 的一般原理…...

麒麟V10服务器安装Apache+PHP
安装PHP yum install php yum install php-curl php-gd php-json php-mbstring php-exif php-mysqlnd php-pgsql php-pdo php-xml 配置文件 /etc/php.ini 修改参数 date.timezone Asia/Shanghai max_execution_time 60 memory_limit 1280M post_max_size 200M file_upload…...

DOS 批处理 (一)
DOS 批处理 1. 批处理是什么?2. DOS和MS-DOS3. 各种操作系统shell的区别Shell 介绍图形用户界面(GUI)shell命令行界面(CLI)的 shell命令区别 1. 批处理是什么? 批处理(Batch),也称为批处理脚本…...

P1047 [NOIP2005 普及组] 校门外的树题解
题目 某校大门外长度为 l 的马路上有一排树,每两棵相邻的树之间的间隔都是1 米。我们可以把马路看成一个数轴,马路的一端在数轴 00 的位置,另一端在l 的位置;数轴上的每个整数点,即0,1,2,…,l,都种有一棵树…...

pip的常用命令
安装、卸载、更新包:pip install [package-name],pip uninstall [package-name],pip install --upgrade [package-name]。升级pip:pip install --upgrade pip。查看已安装的包:pip list,pip list --outdate…...

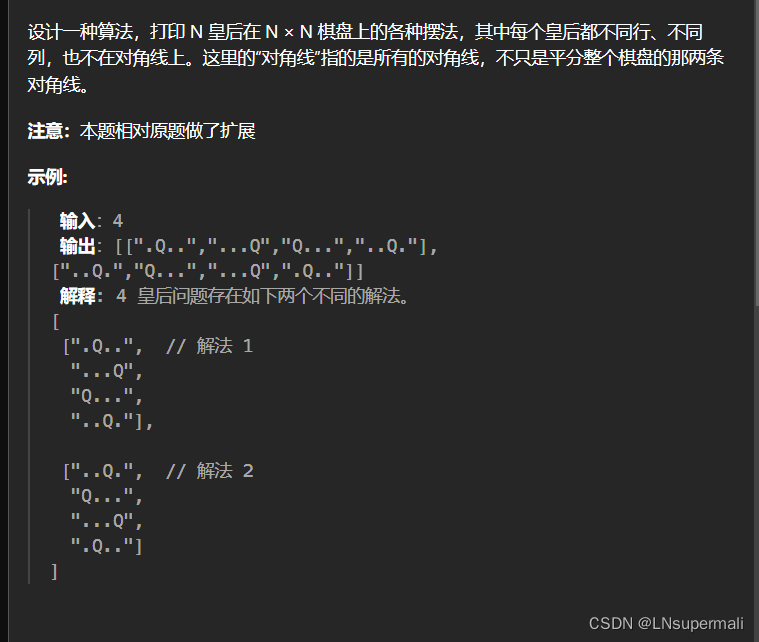
力扣面试题 08.12. 八皇后(java回溯解法)
Problem: 面试题 08.12. 八皇后 文章目录 题目描述思路解题方法复杂度Code 题目描述 思路 八皇后问题的性质可以利用回溯来解决,将大问题具体分解成如下待解决问题: 1.以棋盘的每一行为回溯的决策阶段,判断当前棋盘位置能否放置棋子 2.如何判…...

2023年第十二届数学建模国际赛小美赛A题太阳黑子预测求解分析
2023年第十二届数学建模国际赛小美赛 A题 太阳黑子预测 原题再现: 太阳黑子是太阳光球上的一种现象,表现为比周围区域暗的暂时斑点。它们是由抑制对流的磁通量浓度引起的表面温度降低区域。太阳黑子出现在活跃区域内,通常成对出现ÿ…...

jsp 分页查询展示,实现按 上一页或下一页实现用ajax刷新内容
要实现按上一页或下一页使用 Ajax 刷新内容,可以按照以下步骤进行操作: 1. 在前端页面中添加两个按钮,分别为“上一页”和“下一页”。当用户点击按钮时,触发 Ajax 请求。 2. 在后端控制器中接收 Ajax 请求,并根据传…...

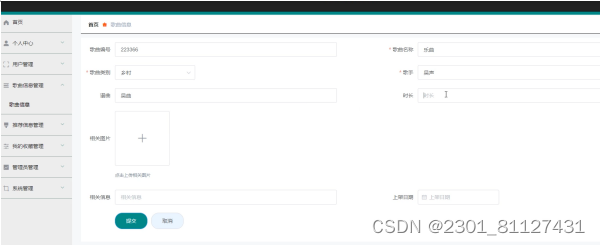
基于ssm在线云音乐系统的设计与实现论文
摘 要 随着移动互联网时代的发展,网络的使用越来越普及,用户在获取和存储信息方面也会有激动人心的时刻。音乐也将慢慢融入人们的生活中。影响和改变我们的生活。随着当今各种流行音乐的流行,人们在日常生活中经常会用到的就是在线云音乐系统…...

简谈PostgreSQL的wal_level=logic
一、PostgreSQL的wal_levellogic的简介 wal_levellogic 是 PostgreSQL 中的一个配置选项,用于启用逻辑复制(logical replication)功能。逻辑复制是一种高级的数据复制技术,它允许您将变更(例如插入、更新和删除&#…...

自动化巡检实现方法 (一)------- 思路概述
一、自动化巡检需要会的技能 1、因为巡检要求一天24小时全天在线,因此巡检程序程序一定会放在服务器上跑,所以要对linux操作熟悉哦 2、巡检的代码要在git上管理,所以git的基本操作要熟悉 3、为了更方便不会代码的同学操作,所以整个…...

mysql获取时间异常
1.查看系统时间 时区是上海,本地时间正常 [roottest etc]# timedatectlLocal time: 一 2023-12-04 17:00:35 CSTUniversal time: 一 2023-12-04 09:00:35 UTCRTC time: 一 2023-12-04 09:00:34Time zone: Asia/Shanghai (CST, 0800)NTP enabled: no NTP synchroni…...

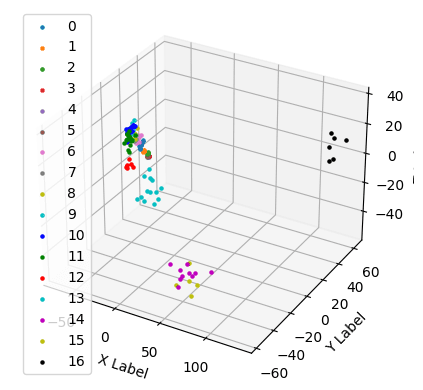
维基百科文章爬虫和聚类:高级聚类和可视化
一、说明 维基百科是丰富的信息和知识来源。它可以方便地构建为带有类别和其他文章链接的文章,还形成了相关文档的网络。我的 NLP 项目下载、处理和应用维基百科文章上的机器学习算法。 在我的上一篇文章中,KMeans 聚类应用于一组大约 300 篇维基百科文…...

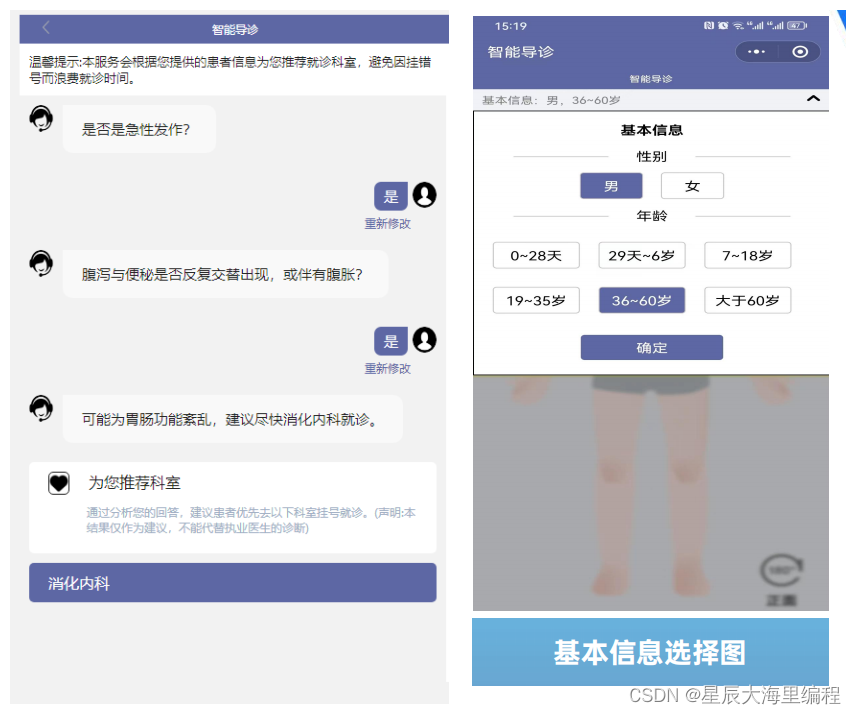
springboot智慧导诊系统源码:根据患者症状匹配挂号科室
一、系统概述 医院智慧导诊系统是在医疗中使用的引导患者自助就诊挂号,在就诊的过程中有许多患者不知道需要挂什么号,要看什么病,通过智慧导诊系统,可输入自身疾病的症状表现,或选择身体部位,在经由智慧导诊…...

Shell脚本如何使用 for 循环、while 循环、break 跳出循环和 continue 结束本次循环
Shell脚本如何使用 for 循环、while 循环、break 跳出循环和 continue 结束本次循环 下面是一个简单的 Shell 脚本示例,演示了如何使用 for 循环、while 循环、break 跳出循环和 continue 结束本次循环。 #!/bin/bash# For循环 echo "For循环示例:…...

n个人排成一圈,数数123离队
#include<stdio.h> int main() { int i, n100,k0,j0,a[1000]{0};//k:数数123的变量,j记录离开队列人数的变量scanf("%d",&n);for(int ii0; ii<n; ii){ for( i0; i<n; i){// printf("wei%d ",i);if((a[i]0)&&…...

深度学习基础回顾
深度学习基础 浅层网络 VS 深层网络深度学习常用的激活函数Sigmoid 函数ReLU 函数Softplus 函数tanh函数 归纳偏置CNN适用数据归纳偏置 RNN适用数据归纳偏置 浅层网络 VS 深层网络 浅层神经网络参数过多,导致模型的复杂度和计算量很高,难以训练。而深层…...

【Vue】修改组件样式并动态添加样式
文章目录 目标修改样式动态添加/删除样式样式不生效 注意:类似效果el-step也可以实现,可以不用手动实现。这里只是练习。 目标 使用组件库中的组件,修改它的样式并动态添加/删除样式。 修改样式 组件中的一些类可能添加样式无法生效。如Ele…...
)
GO设计模式——12、外观模式(结构型)
目录 外观模式(Facade Pattern) 外观模式的核心角色: 优缺点 使用场景 代码实现 外观模式(Facade Pattern) 外观模式(Facade Pattern)又叫作门面模式,是一种通过为多个复杂的子…...

一.初始typescript
什么是ts 首先我们要确认typescript是一个语言,是等同于JavaScript层级得,并不是一些人认为得是JavaScript得类型规范工具或者插件。 ts与js的差异 从type script这个名字就可以看出,ts其实是JavaScript的一个类型化超集,它增…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...

FFmpeg:Windows系统小白安装及其使用
一、安装 1.访问官网 Download FFmpeg 2.点击版本目录 3.选择版本点击安装 注意这里选择的是【release buids】,注意左上角标题 例如我安装在目录 F:\FFmpeg 4.解压 5.添加环境变量 把你解压后的bin目录(即exe所在文件夹)加入系统变量…...

人工智能--安全大模型训练计划:基于Fine-tuning + LLM Agent
安全大模型训练计划:基于Fine-tuning LLM Agent 1. 构建高质量安全数据集 目标:为安全大模型创建高质量、去偏、符合伦理的训练数据集,涵盖安全相关任务(如有害内容检测、隐私保护、道德推理等)。 1.1 数据收集 描…...

Unity中的transform.up
2025年6月8日,周日下午 在Unity中,transform.up是Transform组件的一个属性,表示游戏对象在世界空间中的“上”方向(Y轴正方向),且会随对象旋转动态变化。以下是关键点解析: 基本定义 transfor…...
