Vue 子路由页面发消息给主路由页面 ,实现主页面显示子页面的信息
需求
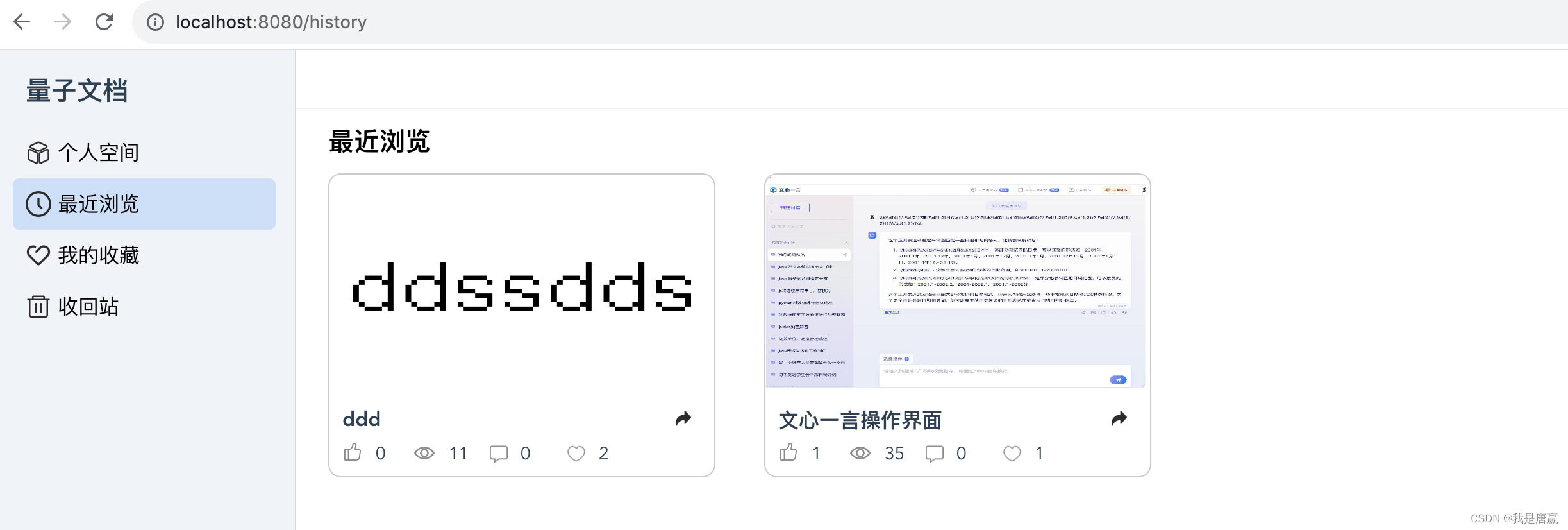
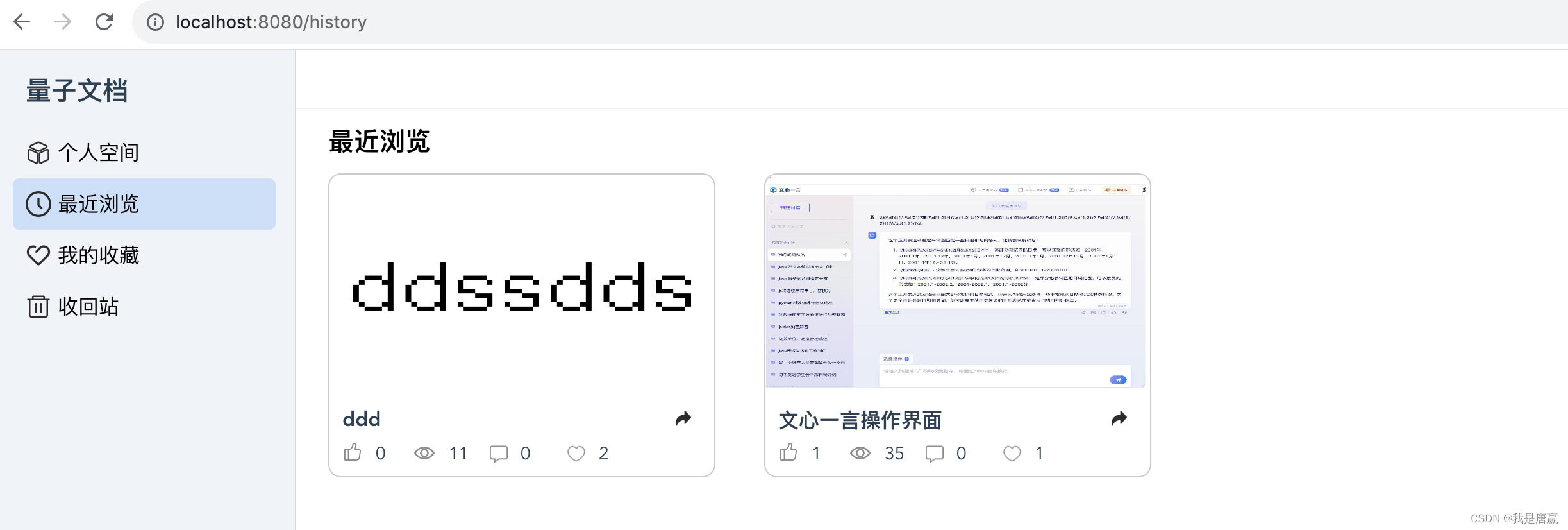
子页面进入后,能在主页面显示子页的相关信息,比如说主页面的菜单激活的是哪个子页面的菜单项

如上图,当刷新浏览器页面时,让菜单的激活项仍保持在【最近浏览】。
实现方式:
在子页面的create事件中增加:
created(){console.log("子路由打开=====", this.$route.path)this.$emit("childOpen", this.$route.path);},主页面 router-view 中 增加:
<router-view @childOpen="childOpen"></router-view> ...childOpen(url) {console.log("url1====", url)if (url == "/recovery") {this.activeMenu = "recovery"}else if (url == "/history") {this.activeMenu = "history"}else if (url == "/person") {this.activeMenu = "person"}else if (url == "/collect") {this.activeMenu = "collect"}},主页面菜单相关代码:
<div class="menu"><div class="item pointer" :class="{'activeMenu' : activeMenu=='person'}" @click="menuClick('person')"><img class="huiyuan-ico" src="@/assets/images/kongjian2.png"/><div>个人空间</div></div><div class="item pointer" :class="{'activeMenu' : activeMenu=='history'}" @click="menuClick('history')"><img class="huiyuan-ico" src="@/assets/images/history2.png"/><div>最近浏览</div></div><div class="item pointer" :class="{'activeMenu' : activeMenu=='collect'}" @click="menuClick('collect')"><img class="huiyuan-ico" src="@/assets/images/like2.png"/><div>我的收藏</div></div><div class="item pointer" :class="{'activeMenu' : activeMenu=='recovery'}" @click="menuClick('recovery')"><img class="huiyuan-ico" src="@/assets/images/hsz2.png"/><div>收回站</div></div></div>这样,当子路由的页面create后,就会告诉主页面,「我打开了」,主页面收到消息后,得到了具体的页面地址,通过地址判断是打开了哪个页面,从页主页面就激活具体的哪项菜单。
相关文章:

Vue 子路由页面发消息给主路由页面 ,实现主页面显示子页面的信息
需求 子页面进入后,能在主页面显示子页的相关信息,比如说主页面的菜单激活的是哪个子页面的菜单项 如上图,当刷新浏览器页面时,让菜单的激活项仍保持在【最近浏览】。 实现方式: 在子页面的create事件中增加ÿ…...

AR技术详解
1.AR技术平台 1.手机端 2.AR眼镜端 3.WebAR。 2.AR基础技术应用 1.平面检测技术 2.模型识别技术 3.图片识别技术 4.AR云(云锚点)技术 5.人脸检测技术 3.主要AR技术SDK 1.苹果ARKit,谷歌ARCore。 优点:推荐使用Unity开发…...

h5或uniapp或微信小程序,实现左上角返回到指定页面,侧滑左滑返回指定页面,安卓物理返回键返沪指定页面解决思路的思考
h5或uniapp或微信小程序,实现左上角返回到指定页面,侧滑左滑返回指定页面,安卓物理返回键返沪指定页面 uniapp开发app,(非微信小程序)uniapp写的微信小程序 uniapp开发app,(非微信小程序) 自定义的左上角返回按钮 <i class"iconfon…...

轻量封装WebGPU渲染系统示例<43>- PBR材质与阴影实(源码)
原理简介: 1. 基于rendering pass graph实现。 2. WGSL Shader 基于文件系统和宏机制动态组装。 当前示例源码github地址: https://github.com/vilyLei/voxwebgpu/blob/feature/rendering/src/voxgpu/sample/PBRShadowTest.ts 当前示例运行效果: 此示例基于此渲染系统实现&a…...

macOS Big Sur/Mac电脑安装vscode显示您没有权限来打开应用程序‘Visual Studio Code‘ 请联系您的电脑或网络管理员问题修复
错误方法 首先我以为我的权限不足。,需要去用户群组里设置。结果根本不是这个的问题。 1.在系统偏好设置->用户与群组检查了一下我的用户是不是管理员 结果发现是管理员 2.根据苹果提示,右键我的文件夹->显示简介->最下面的共享与权限 解锁&…...

jsp 如何批量改随机人名
对比图 <% page language"java" contentType"text/html; charsetUTF-8"pageEncoding"UTF-8"%> <%page import"java.sql.ResultSet"%> <%page import"java.sql.PreparedStatement"%> <%page import&qu…...

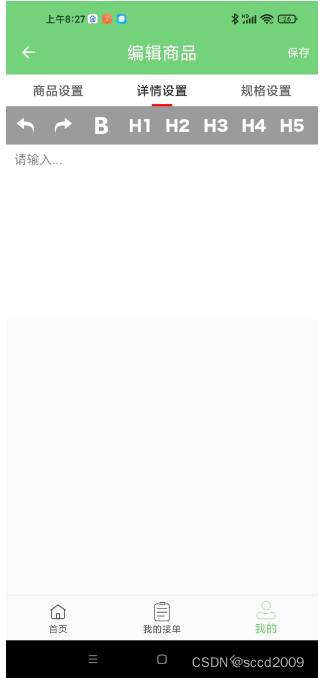
android项目实战之编辑器集成
引言 项目需要用到编辑器,采用RichEditor,如下效果 实现 1. 引入库2 implementation jp.wasabeef:richeditor-android:2.0.0 2. XML <LinearLayout xmlns:android"http://schemas.android.com/apk/res/android"android:layout_width&q…...

JAVA程序如何打jar和war问题解决
背景: 近期研究一个代码审计工具 需要jar包 jar太多了 可以将jar 打成war包 首先看下程序目录结构 pom.xml文件内容 <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0"xmlns:xsi"ht…...

Microsoft 365 Copilot正式上线,如何稳定访问体验?
如果将微软对人工智能的投资看成一场豪赌,Microsoft Copilot无疑是现阶段最受瞩目的赌注。2023年9月正式发布的Microsoft Copilot是一种基于大型语言模型(LLM)和微软图形(Microsoft Graph)的数据和人工智能(…...

【安卓】安卓xTS之Media模块 学习笔记(3) VTS测试
1. 背景 接下来进行正式的VTS测试。本章节还是以Media模块相关进行介绍。 VTS主要测的是内核和HAL层,media的hal层是以openMax(即将废弃,今日2023.12) 和 Codec2 (后续主流) 接口为主。 这里我们只看Codec2的要求,CDD…...

Go实现http同步文件操作 - 增删改查
http同步文件操作 - 增删改查 http同步文件操作 - 增删改查1. 前置要求1.1. 构建结构体 文件名 文件内容1.1.1. 页面结构体1.1.2. 为Page结构体绑定方法:Save1.1.3. 对Page结构体支持页面内容查看方法,同时提供页面文件是否存在的方法 1.2. 简单验证上面…...

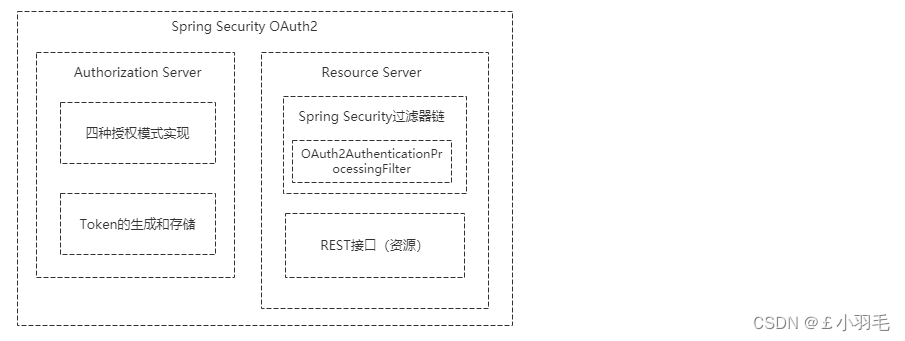
Spring Boot整合 Spring Security
Spring Boot整合 1、RBAC 权限模型 RBAC模型(Role-Based Access Control:基于角色的访问控制) 在RBAC模型里面,有3个基础组成部分,分别是:用户、角色和权限,它们之间的关系如下图所示 SELECT…...

浅谈低代码
低代码开发是近年来迅速崛起的软件开发方法,让编写应用程序变得更快、更简单。有人说它是美味的膳食,让开发过程高效而满足,但也有人质疑它是垃圾食品,缺乏定制性与深度。你认为低代码到底是美以下方向仅供参考。味的膳食还是垃圾…...

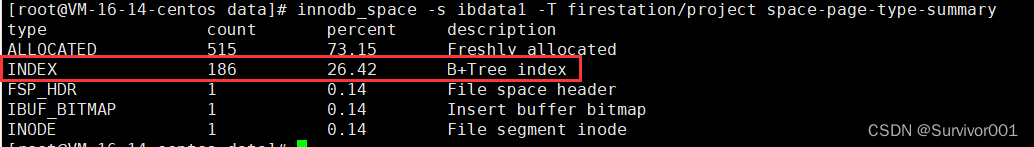
Innodb-ruby深入探索Innodb存储结构
达在之前已经分享过Innodb数据存储结构知识,但是都是基于理论原理知识理解,今天利用Innodb文件解析工具ruby进行探索Innodb真实的存储结构。 索引原理过程:【Mysql】 InnoDB引擎深入 - 数据页 | 聚集索引_innodb的聚集索引的数据插入_Surviv…...

Echarts的使用 笔记
1.数据可视化前言 1.1.什么是数据可视化 数据可视化: 就是把数据以更加直观的方式进行呈现. 1.2.数据可视化的好处 清晰有效地传达与沟通信息更容易洞察隐藏在数据中的信息 2.ECharts的基本使用 2.1.ECharts官网 ECharts是百度公司开源的一个使用 JavaScript 实…...

信息系统工程的基本概念
系统是由相互作用和相互依赖的若干部分,按一定规律结合成的、具有特定功能的有机整体。系统有下述特性: (1)集合性。系统是由许多元素有机地组成的整体。每个元素服从整体,追求全局最优。 (2)相…...

SAP UI5 walkthrough step10 Descriptor for Applications
在这一步,我们将会把所有的应用相关的描述性的文件独立放到manifest.json 新建一个manifest.json文件 webapp/manifest.json (New) {"_version": "1.58.0","sap.app": {"id": "ui5.walkthrough","i18n&q…...

打造专属小程序,乔拓云模板平台助力商家抢占先机
打造专属小程序,乔拓云模板平台助力商家抢占先机!该平台涵盖全行业小程序模板,一键复制即可上线。 想要快速创建高效实用的小程序,乔拓云小程序模板开发平台为您提供了解决方案!我们为您提供一系列精心设计的小程序模板…...
)
Vue2学习(组件的使用)
Vue中使用组件的三个步骤: 一、定义组件(或者叫创建组件) 使用Vue.extend(options)创建,其中options和new Vue(options)时传入的那个options几乎一样,但也有点区别; 区别如下: 1.el不要写,为什么&#x…...

基于Spring、SpringMVC、MyBatis开发的游乐场管理系统
文章目录 项目介绍主要功能截图:部分代码展示设计总结项目获取方式🍅 作者主页:超级无敌暴龙战士塔塔开 🍅 简介:Java领域优质创作者🏆、 简历模板、学习资料、面试题库【关注我,都给你】 🍅文末获取源码联系🍅 项目介绍 基于Spring、SpringMVC、MyBatis开发的游…...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...
