前端开发学习 (五) 生命周期函数、Ajax请求
关于vue实例的声明周期,从Vue实例创建、运行、到销毁期间,总是伴随着各种各样的事件,这些事件,统称为生命周期 (https://cn.vuejs.org/v2/guide/instance.html#实例生命周期 )
而声明周期勾子就是生命周期事件的别名而已 (https://cn.vuejs.org/v2/api/#选项-生命周期钩子 )
生命周期钩子 = 生命周期函数 = 生命周期事件
一、生命周期函数的主要分类
1、创建期间的生命周期函数
1、beforeCreate #实例刚在内存中被创建出来,此时,还没有初始化好 data 和 methods 属性2、created #实例已经在内存中创建OK,此时 data 和 methods 已经创建OK#此时还没有开始 编译模板。我们可以在这里进行Ajax请求。3、beforeMount #此时已经完成了模板的编译,但是还没有挂载到页面中4、mounted #此时,已经将编译好的模板,挂载到了页面指定的容器中显示#(mounted之后,表示真实DOM渲染完了,可以操作DOM了)案例
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><script src="https://cdn.jsdelivr.net/npm/vue@2.6.10/dist/vue.js"></script>
</head><body><!--这个div区域就是MVVM中的 View 视图-->
<div id="app1">
</div>
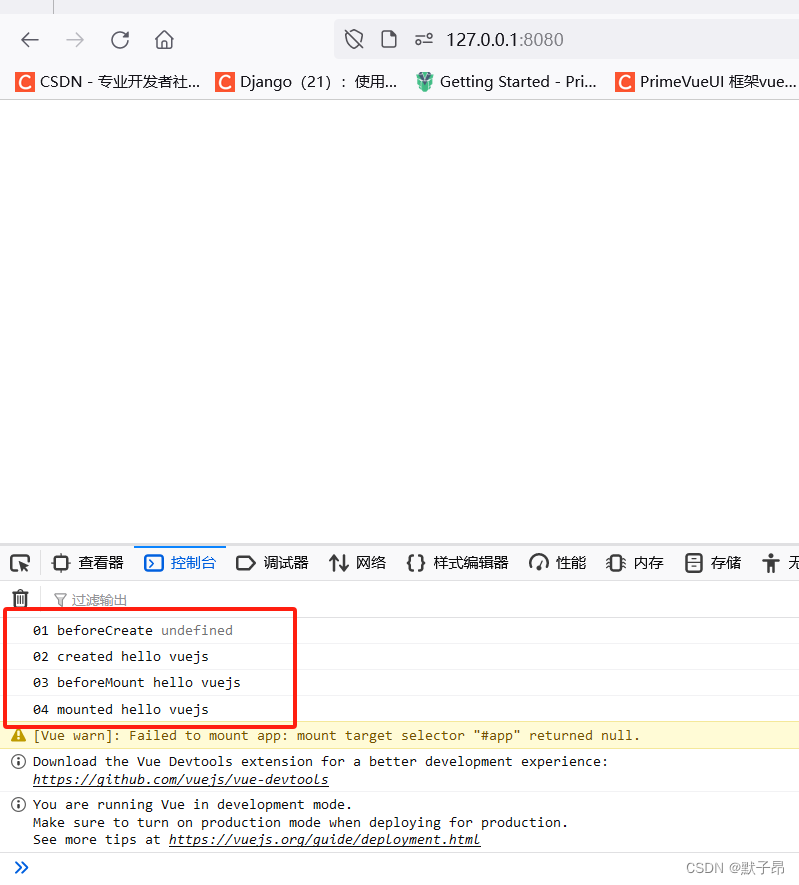
</body><script>new Vue({el: '#app1',data: {msg: 'hello vuejs'},// 这是第1个生命周期函数,表示实例完全被创建出来之前,会执行它beforeCreate: function () {console.log('01 beforeCreate', this.msg);//注意:在 beforeCreate 生命周期函数执行的时候,data 和 methods 中的 数据都还没有没初始化},// 这是第2个生命周期函数created: function () {console.log('02 created', this.msg);//注意:如果要调用 methods 中的方法,或者操作 data 中的数据,最早,只能在 created 中操作},// 这是第3个生命周期函数,表示 模板已经在内存中编辑完成了,但是尚未把模板渲染到页面中beforeMount: function () {console.log('03 beforeMount', this.msg);// 在 beforeMount 执行的时候,页面中的元素,还没有被真正替换过来,只是之前写的一些模板字符串},// 这是第4个生命周期函数,表示,内存中的模板,已经真实的挂载到了页面中,用户已经可以看到渲染好的页面了mounted: function () {console.log('04 mounted', this.msg);// 注意: mounted 是 实例创建期间的最后一个生命周期函数,当执行完 mounted 就表示,实例已经被完全创建好了// 此时,如果没有其它操作的话,这个实例,就静静的 躺在我们的内存中,一动不动}});
</script></html>

2、运行期间的生命周期函数
1、beforeUpdate #状态更新之前执行此函数, 此时 data 中的状态值是最新的#但是界面上显示的 数据还是旧的,因为此时还没有开始重新渲染DOM节点2、updated #实例更新完毕之后调用此函数,此时 data 中的状态值 和 界面上显示的数据#都已经完成了更新,界面已经被重新渲染好了PS:数据发生变化时,会触发这两个方法。不过,我们一般用watch来做<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><script src="https://cdn.jsdelivr.net/npm/vue@2.6.10/dist/vue.js"></script>
</head><body><!--这个div区域就是MVVM中的 View-->
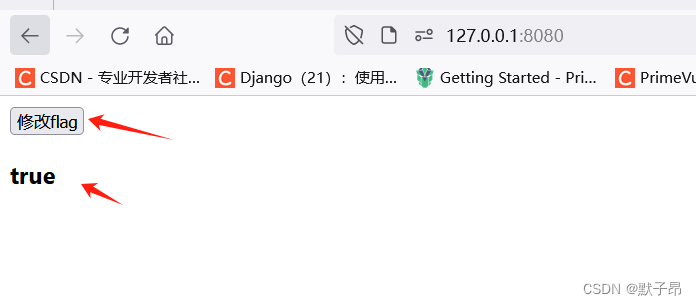
<div id="app1"><input type="button" value="修改flag" @click="myMethod"><h3 id="h3">{{ flag }}</h3>
</div>
</body>
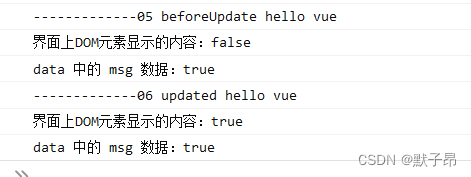
<script>new Vue({el: '#app1',data: {msg: 'hello vue',flag: false},methods: {myMethod: function () {this.flag = true;}},// 接下来的是运行中的两个事件// 这时候,我们的界面还没有被更新【但是,数据被更新了吗? 数据肯定被更新了】beforeUpdate() {console.log('-------------05 beforeUpdate', this.msg);// 结论:当执行 beforeUpdate 的时候,页面中的显示的数据,还是旧的,此时 data 数据是最新的,页面尚未和 最新的数据保持同步console.log('界面上DOM元素显示的内容:' + document.getElementById('h3').innerText)console.log('data 中的 msg 数据:' + this.flag)},updated() {console.log('-------------06 updated', this.msg);// 结论:updated 事件执行的时候,页面和 data 数据已经保持同步了,都是最新的console.log('界面上DOM元素显示的内容:' + document.getElementById('h3').innerText)console.log('data 中的 msg 数据:' + this.flag)}});
</script></html>



可以看得到,当执行 beforeUpdate 的时候,页面中的显示的数据还是旧的,但此时 data 数据是最新的。 updated 事件执行的时候,页面和 data 数据已经保持同步了,都是最新的
3、销毁期间的生命周期函数
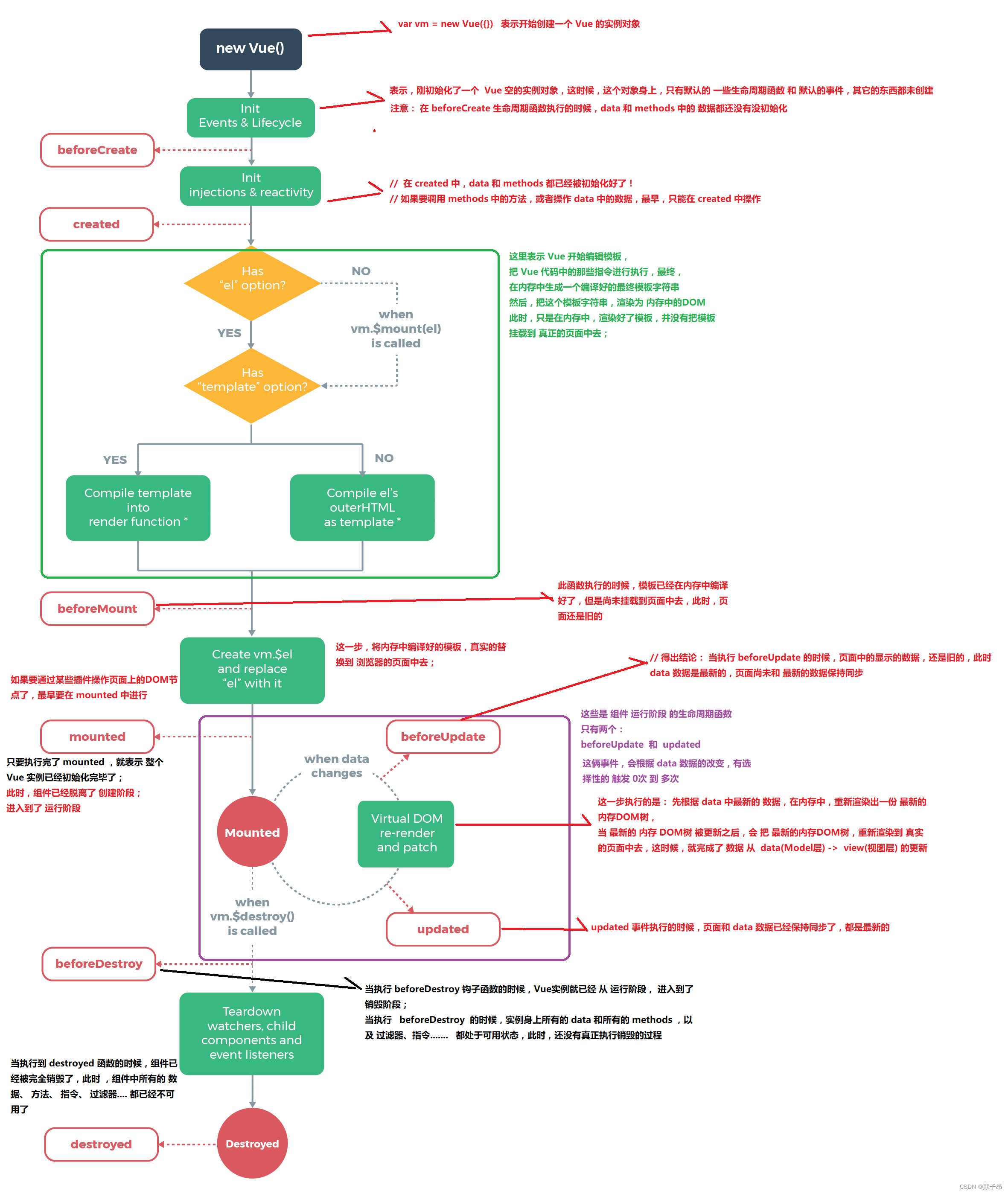
1、beforeDestroy #实例销毁之前调用。在这一步,实例仍然完全可用。2、destroyed #Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定#所有的事件监听器会被移除,所有的子实例也会被销毁PS:可以在beforeDestroy里清除定时器、或清除事件绑定4、生命周期函数图解

二、axios 发送Ajax请求
#参考文档
https://blog.csdn.net/sunyctf/article/details/129002056
https://blog.csdn.net/weixin_40017062/article/details/131810859我们直接所有的vue代码都是写在index.html文件中的,这样其实很不好,我们将他修改一下,改成从.vue中读取配置
vi public/index.html
<!DOCTYPE html>
<html lang=""><head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><link rel="icon" href="<%= BASE_URL %>favicon.ico"><title><%= htmlWebpackPlugin.options.title %></title></head><body><div id="app"></div></body>
</html>index.html文件回归初始状态,声明app表示入口
vi my-vue-app/src/main.js
import { createApp } from 'vue'
import App from './App.vue'const app = createApp(App)
app.mount('#app')
vi my-vue-app/src/App.vue
<template><div id="app"><HelloWorld></HelloWorld></div>
</template><script>
import HelloWorld from './components/HelloWorld.vue'export default {name: 'App',components: {HelloWorld}
}
</script>vi my-vue-app/src/components/HelloWorld.vue
<template>
123
</template><script>
export default {name: "HelloWorld",
}
</script><style scoped></style>访问
http://127.0.0.1:8080/ 
我们上面经过绑定配置,已经将HelloWorld.vue 绑定到了index.html中了,后续配置都是基于HelloWorld.vue文件
安装axios
cd .\my-vue-app\
npm install axios --save
三、GET请求
创建测试json文件
vi my-vue-app/public/data.json
{"ret": "0","data": [{ "path": "page1", "component": "Page1" , "ip": "Page1" },{ "path": "page2", "component": "Page2" , "ip": "Page1"},{ "path": "page3", "component": "Page3" , "ip": "Page1"}]
}我们通过get请求其他后端的api通常会返回类似上面的一个json配置,我们通过这个来模拟请求接口返回的数据,因为我们这个json文件是直接添加到index.html的同级目录,可以直接通过浏览器访问
http://127.0.0.1:8080/data.json
vi my-vue-app/src/components/HelloWorld.vue
<template>{{json}}
</template><script>
import axios from "axios"
export default {name: "HelloWorld",data(){return{json: "" //定义一个空数据,与div交互用}},created() { //created 页面部署时自动执行axios.get("http://localhost:8080/data.json").then((result) => {this.json = result.data //result.data 会将返回的json交给data中的json变量console.log(result.data)}).catch((err) =>{{console.log(err)}})}
}
</script><style scoped></style>访问页面
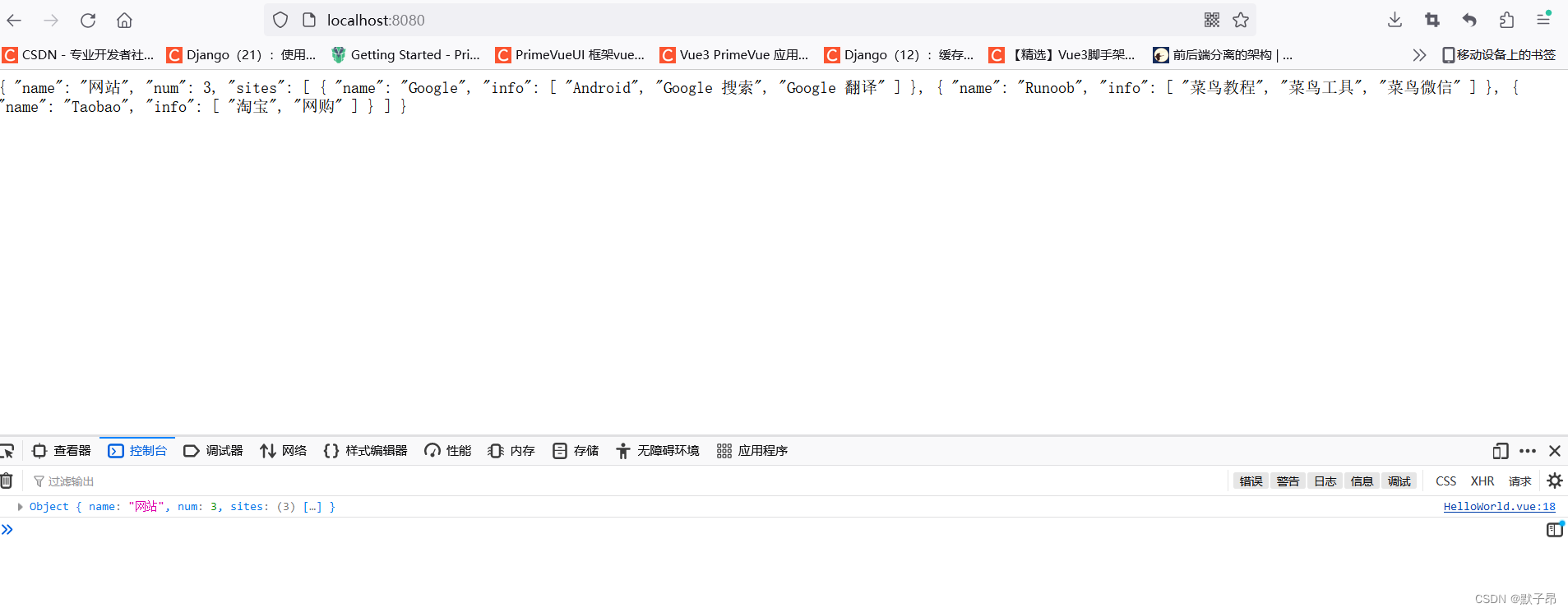
http://localhost:8080/ 
目前看起来没什么问题,直接请求地址+json文件返回了信息,但是一遍来说我们的后端程序都不会放到前端节点的相同主机上,需要跨站访问,比如
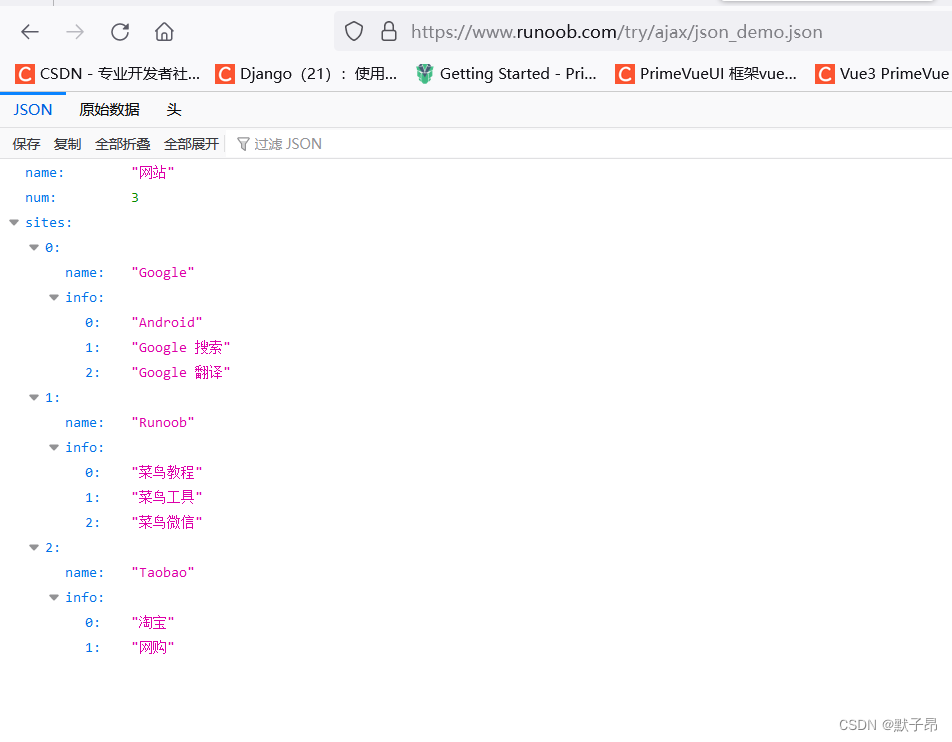
https://www.runoob.com/try/ajax/json_demo.json
我们把上面代码中的url地址换成这个再跑下
vi my-vue-app/src/components/HelloWorld.vue
<template>{{json}}
</template><script>
import axios from "axios"
export default {name: "HelloWorld",data(){return{json: "" //定义一个空数据,与div交互用}},created() { //created 页面部署时自动执行axios.get("https://www.runoob.com/try/ajax/json_demo.json").then((result) => {this.json = result.data //result.data 会将返回的json交给data中的json变量console.log(result.data)}).catch((err) =>{{console.log(err)}})}
}
</script><style scoped></style>
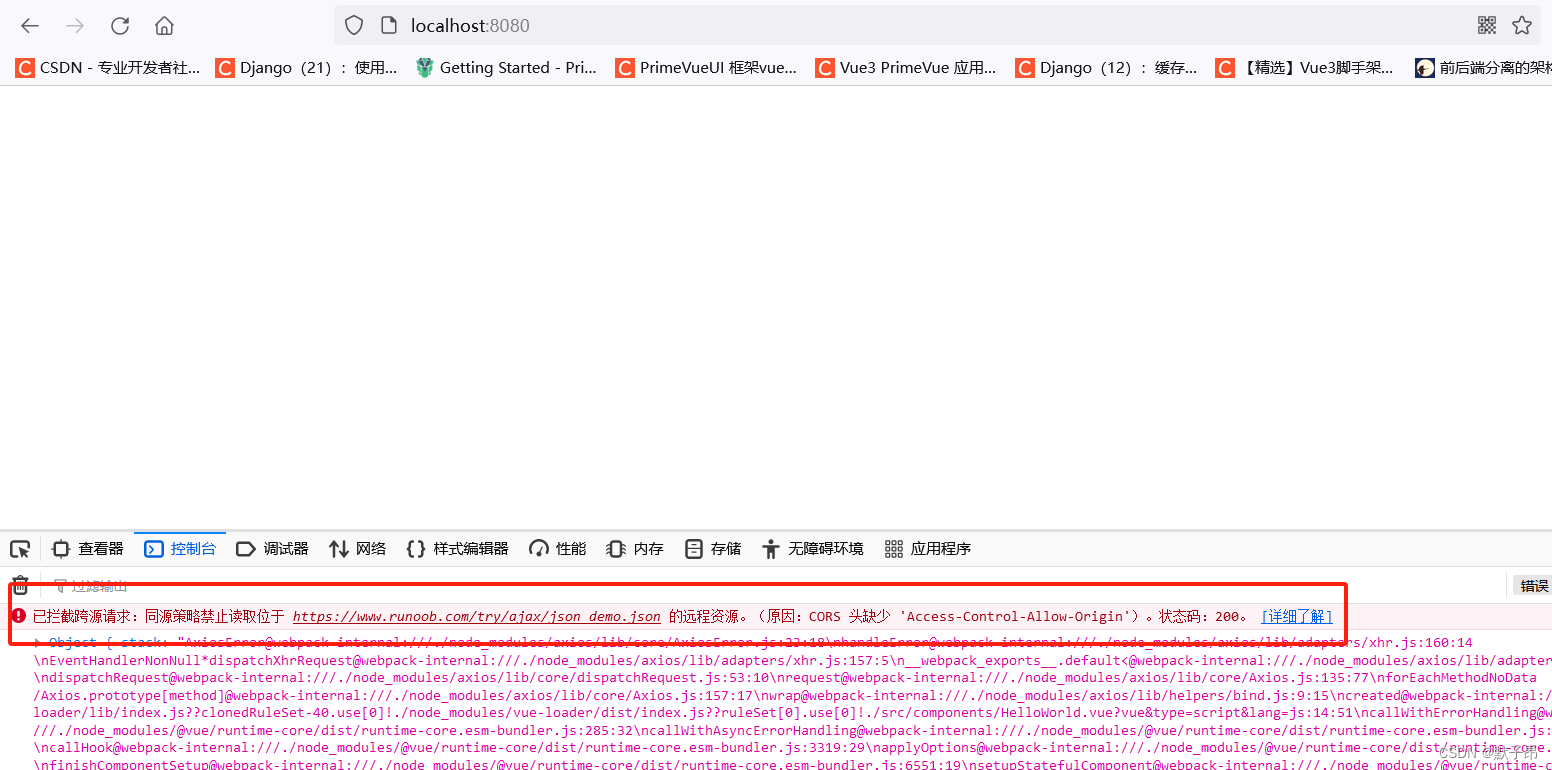
我们打开页面发现什么信息都没有,按F12打开开发者工具发现下面这么一条报错
已拦截跨源请求:同源策略禁止读取位于 http://localhost:8080/data.json 的远程资源。(原因:CORS 头缺少 'Access-Control-Allow-Origin')。状态码:200。
跨域访问--配置代理
我们在自己独立使用的时候你直接改成127.0.0.1其实也能访问,但不可能所有的接口都在当前本机上,只要跨主机都会报错并且无法获取到数据,所以我们要先做一点改造
my-vue-app/vue.config.js
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({transpileDependencies: true,devServer: {proxy: {"/try":{ //try 这个用来和根路径 baseURL 进行匹配 以try开头的请求会转到下面的地址target: 'https://www.runoob.com',changeOrigin: true,}}}})
重启服务
ctrl + c 停止#启动npm run serve 
如果要配置多个代理,就把proxy那好行多复制几次
四、POST请求
post请求常用的数据请求格式有三种
1、Content-Type : application/x-www-form-urlencoded。
ajax默认的数据格式。请求体中的数据会以json字符串的形式发送到后端。2、Content-Type : application/json ; charset=utf-8。
axios默认的数据格式。请求体中的数据会以普通表单形式(键值对)发送到后端。3、Content-Type : multipart/form-data 。
它会将请求体的数据处理为一条消息,以标签为单元,用分隔符分开。既可以上传键值对,也可以上传文件
1、Content-Type:application/x-www-form-urlencoded json请求后端
my-vue-app/src/components/HelloWorld.vue
<template><div class="hello">...</div>
</template><script>
import axios from "axios";
import qs from 'qs';export default {name: "HelloWorld",created() {// 对象data的属性名uname和upwd引号可加可不加let data = {uname:"dingding",upwd:"123456"};axios.post("/data.json",qs.stringify({ data })).then(res=>{console.log(res);})},
};</script>

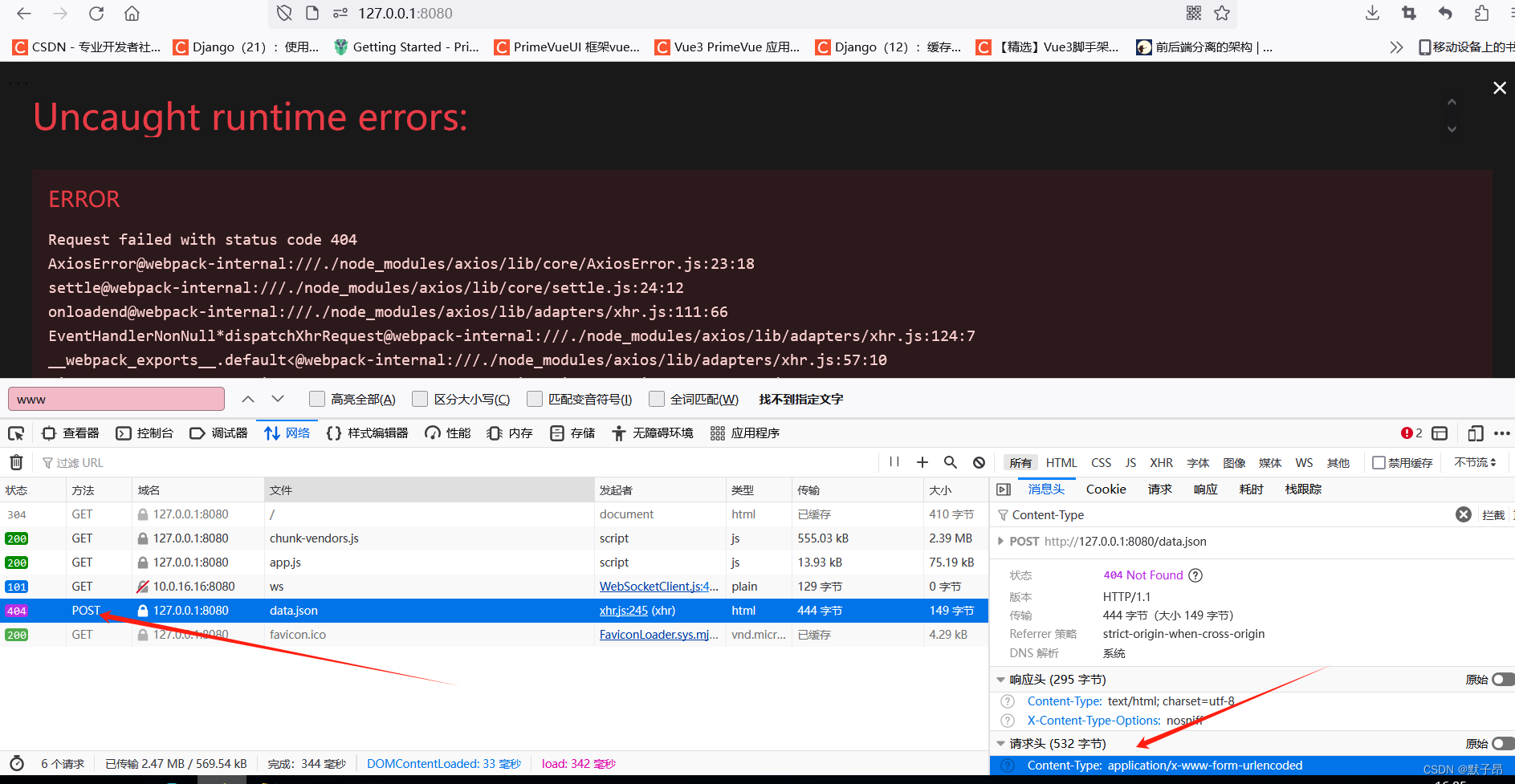
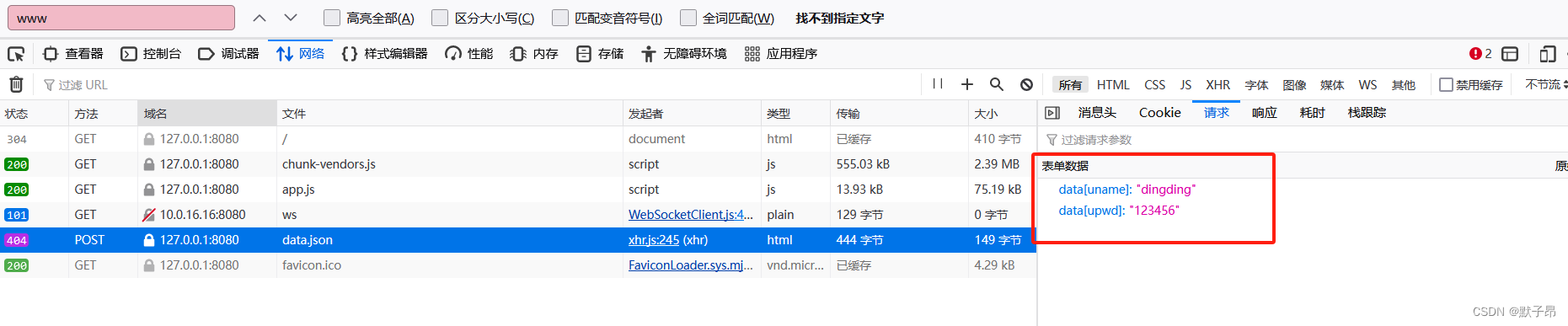
因为我这里是post了一个json文件所以会有报错,不过没关系,我们查看一下这条post请求的请求头,发现确实是application/x-www-form-urlencoded,请求参数也可以看到
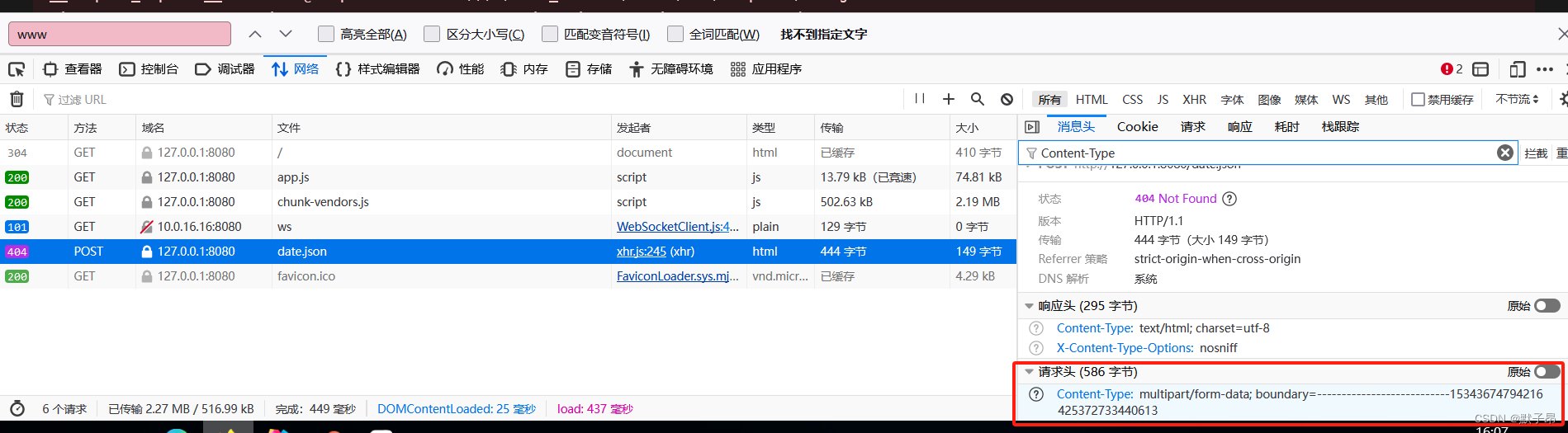
2 Content-Type: multipart/form-data(常用于表单提交(图片上传、文件上传))
<template><div className="hello">......</div>
</template><script>
import axios from "axios";export default {name: "HelloWorld",created() {let data = {uname: "dingding", upwd: 123456};let formData = new FormData();for (let key in data) {formData.append(key, data[key]);}console.log(formData);axios.post("/date.json", formData).then((res) => {console.log(res.data);});},
};
</script>
<style scoped>
</style>
3、Content-Type: application/json
方式一 、请求别名的使用
axios.post(url[, data[, config]]) 用于发送数据 `data`对象是作为请求主体被发送的数据
post 无参数请求
<template><div class="hello">......</div>
</template><script>
import axios from "axios";
export default {name: "HelloWorld",created() {//把get无参请求的get改为post即可axios.post("/data.json").then(res=>{console.log(res)});},
};
</script><style scoped>...</style>post 带参数 查询字符串形式
<template><div class="hello">......</div>
</template><script>
import axios from "axios";
export default {name: "HelloWorld",created() {//发送post请求携带参数,直接使用"uname=dingding&upwd=123456"axios.post("/data.json", "uname=dingding&upwd=123456").then(res=>{console.log(res)});},
};
</script><style scoped>...</style>post 带参数 对象形式
<template><div class="hello">......</div>
</template><script>
import axios from "axios";
export default {name: "HelloWorld",created() {//发送post请求携带参数,直接使用"uname=dingding&upwd=123456"axios.post("/data.json", "uname=dingding&upwd=123456").then(res=>{console.log(res)});},
};
</script><style scoped>...</style>方式二:通过向axios传递相关配置来创建请求
<template><div class="hello">......</div>
</template><script>
import axios from "axios";
export default {name: "HelloWorld",created() {let data = {uname:"dingding",upwd:123456};axios({method:'post',url:'/data.json',// 与get请求使用params不同的是,post请求使用data属性data:data}).then(res=>{console.log(res)})},
};
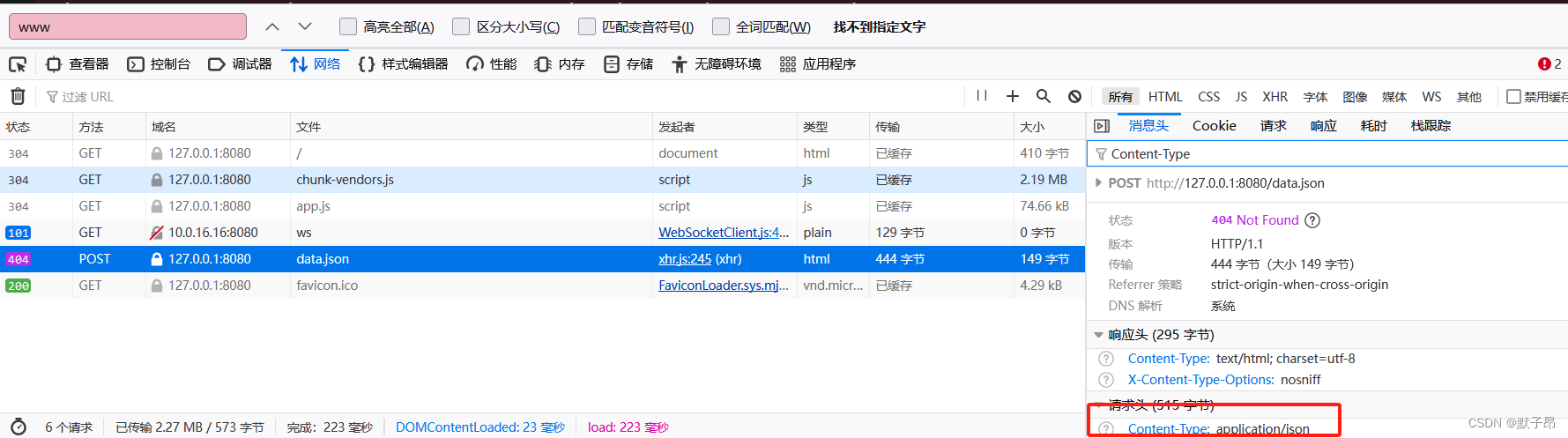
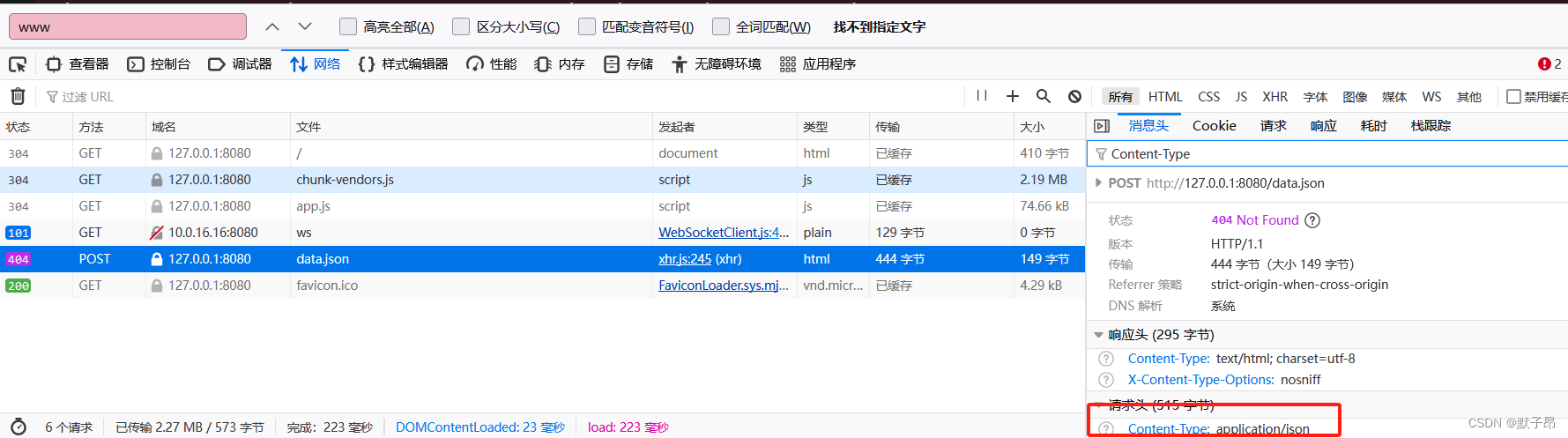
</script><style scoped>...</style>注意:别名方式和data方式的相关请求信息
- 请求地址Request URL: http://localhost:8080/data.json,
- 请求头中Content-Type: application/json
- 参数形式:{uname: "dingding", upwd: 123456}

五、put和patch方法
put和patch请求与post请求用法一样类似,同样有x-www-form-urlencoded、applicition/json和form-data,只有method不同,其他相同
let data = {uname:"dingding",upwd:123456};
// axios.put(url[, data[, config]]) 用法同post类似,用于修改数据
axios.put("/data.json", data).then(res=>{console.log(res)
});let data = {uname:"dingding",upwd:123456};
// axios.patch(url[, data[, config]]) 用法同post类似,用于修改数据
axios.patch("/data.json", data).then(res=>{console.log(res)
});六、delete方法
axios.delete(url[, config])与axios.get(url[, config])用法基本相似,但是作用不同,它用于删除数据,同get方法一样也可以有几种写法
delete请求有时候需要把参数拼接到URL上,有时候像post请求那样把参数放在请求体里面。至于具体怎么调用,需要和后端商量好
方式一:get - params
// 使用别名法// 传参的2种形式,同get1、params
axios.delete("/data.json", {params: {id: 12}}).then(res => {console.log(res, "delete");});2、查询字符串形式,即参数拼接到url里
axios.delete("/data.json?id=2", {params: {id: 12}}).then(res => {console.log(res, "delete");});// 不使用别名法 —————通过向axios传递的相关配置创建请求__axios(config)
let params = {id: 5
};
axios({method:'delete',url:'/data.json',params:params
}).then(res=>{console.log(res)
})方式二:post - data
使用类似post请求方式,把axios.delete()中的params改为data,这样请求会把内容放入请求体里面
// 使用别名法
// data
axios.delete("/data.json", {data: {id: 5}}).then(res => {console.log(res);});// 不使用别名法 ————通过传递相关配置创建请求
let data = {id: 5
};
axios({method:'delete',url:'/data.json',data:data
}).then(res=>{console.log(res)
})注意:delete请求中,get-params方式和post-data方式相关请求信息的区别
- params方式会将请求参数拼接在URL上面,Request URL: http://localhost:8080/data.json?id=5
- 参数形式:id:5
- Content-Type: text/html; charset=utf-8
相关文章:

前端开发学习 (五) 生命周期函数、Ajax请求
关于vue实例的声明周期,从Vue实例创建、运行、到销毁期间,总是伴随着各种各样的事件,这些事件,统称为生命周期 (https://cn.vuejs.org/v2/guide/instance.html#实例生命周期 ) 而声明周期勾子就是生命周期…...

TypeScript中的单件设计模式
基本概念 (1) 了解设计模式 设计模式通俗的讲,就是一种更好的编写代码方案,打个比喻:从上海到武汉,你可以选择做飞机,做轮船,开车,骑摩托车多种方式,把出行…...

【无标题】安装环境
这里写目录标题 清华镜像加速 安装cuda11.3 PyTorch 1.10.1https://pytorch.org/get-started/previous-versions/[如果没有可以点Previous pyTorch Versions,这里面有更多的更早的版本](https://pytorch.org/get-started/locally/) 复制非空文件夹cp: -r not specif…...

一. 初识数据结构和算法
数据结构与算法是一个达到高级程序员的敲门砖。当你脱离了语言的应用层面,去思考他的设计层面时,你就依旧已经开始初识数据结构与算法了 数据结构 什么是数据结构 对于数据结构的定义官方并没有统一的解释,在各个百科以及算法的书中…...

qt 使用百度在线地图 方法1
在使用Qt和百度在线地图时,你需要从百度地图开放平台获取API密钥,并使用该密钥在Qt应用程序中集成百度地图。以下是一个简单的示例,演示了如何在Qt中使用百度在线地图: 1,首先,从百度地图开放平台获取API密…...

轻快小miniconda3在linux下的安装配置-centos9stream-Miniconda3 Linux 64-bit
miniconda与anaconda的区别: Miniconda 和 Anaconda 是用于管理环境和安装软件包的 Python 发行版。它们之间的主要区别在于以下几点: 1. 安装内容和大小: Anaconda: Anaconda 是一个完整的 Python 数据科学平台,包含…...

C语言——字符函数和字符串函数(一)
📝前言: 这篇文章对我最近学习的有关字符串的函数做一个总结和整理,主要讲解字符函数和字符串函数(strlen,strcpy和strncpy,strcat和strncat)的使用方法,使用场景和一些注意事项&…...

15.Java程序设计-基于SSM框架的微信小程序校园求职系统的设计与实现
摘要: 本研究旨在设计并实现一款基于SSM框架的微信小程序校园求职系统,以提升校园求职流程的效率和便捷性。通过整合微信小程序平台和SSM框架的优势,本系统涵盖了用户管理、职位发布与搜索、简历管理、消息通知等多个功能模块,为…...

蓝桥杯航班时间
蓝桥杯其他真题点这里👈 //飞行时间 - 时差 已过去的时间1 //飞行时间 时差 已过去的时间2 //两个式子相加会发现 飞行时间 两段时间差的和 >> 1import java.io.BufferedReader; import java.io.IOException; import java.io.InputStreamReader;public cl…...

openEuler学习05-kernel升级
周末没事,尝试下openEuler的kernel升级 [rootlocalhost ~]# more /etc/os-release NAME"openEuler" VERSION"20.03 (LTS-SP3)" ID"openEuler" VERSION_ID"20.03" PRETTY_NAME"openEuler 20.03 (LTS-SP3)" ANSI_…...

Linux-centos上如何配置管理NFS服务器?
Linux/centos上如何配置管理NFS服务器? 1 NFS基础了解 NFS(Network File System)即文件操作系统;NFS允许网络中不同计算机相互之间共享资源。 1.1 NFS概述 1980年由SUN发展出来的在UNIX&Linux系统间实现文件共享的一种方法…...

自然语言处理第2天:自然语言处理词语编码
☁️主页 Nowl 🔥专栏 《自然语言处理》 📑君子坐而论道,少年起而行之 文章目录 一、自然语言处理介绍二、常见的词编码方式1.one-hot介绍缺点 2.词嵌入介绍说明 三、代码演示四、结语 一、自然语言处理介绍 自然语言处理…...

ES6中的Promise
Promise 是一种异步编程解决方案,Promise是一个容器,保存着将来才会执行的代码;从语法角度来说Promise是一个对象,可以用来获取异步操作的消息。异步操作,同步解决,避免了层层嵌套的回调函数,可…...

载入了名字空间‘htmltools’ 0.5.6,但需要的是>= 0.5.7解决方案
解决方案:删除之前的旧版本安装包,安装新的包 1.卸载之前的安装包 2.关闭R,重新打开 3. # install.packages("htmltools") library(htmltools)...

Cisco 思科路由交换网络设备 安全基线 安全加固操作
目录 账号管理、认证授权 本机认证和授权ELK-Cisco-01-01-01 设置特权口令 ELK-Cisco-01-02-01 ELK-Cisco-01-02-02 登录要求 ELK-Cisco-01-03-01 ELK-Cisco-01-03-02 ELK-Cisco-01-03-03 日志配置 ELK-Cisco-02-01-01 通信协议 ELK-Cisco-…...

WPF仿网易云搭建笔记(0):项目搭建
文章目录 前言项目地址项目Nuget包搭建项目初始化项目架构App.xaml引入MateralDesign资源包 项目初步分析将标题栏去掉DockPanel初步布局 资源字典举例 结尾 前言 最近在找工作,发现没有任何的WPF可以拿的出手的工作经验,打算仿照网易云搭建一个WPF版本…...

Python爬虫利器:BeautifulSoup库详解
BeautifulSoup是Python中最流行的HTML解析库之一,它可以方便地从HTML文档中提取数据,并且支持多种解析器,可以适应不同的HTML文档格式。本文将介绍BeautifulSoup库的作用、用途和基本用法,帮助读者了解如何使用BeautifulSoup进行H…...

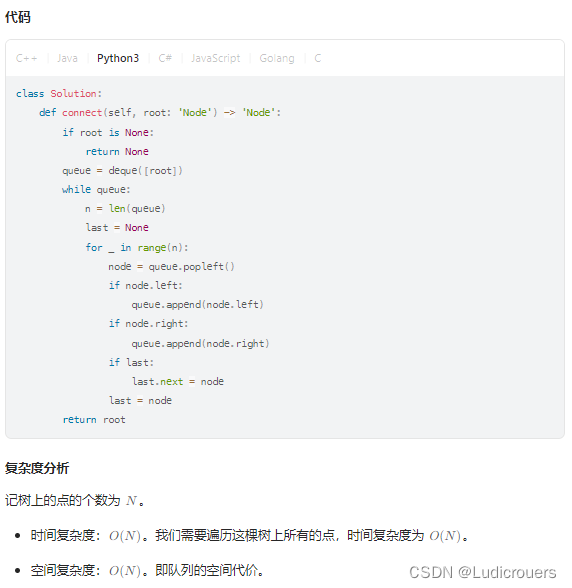
【链表Linked List】力扣-117 填充每个节点的下一个右侧节点指针II
目录 问题描述 解题过程 官方题解 问题描述 给定一个二叉树: struct Node {int val;Node *left;Node *right;Node *next; } 填充它的每个 next 指针,让这个指针指向其下一个右侧节点。如果找不到下一个右侧节点,则将 next 指针设置为 N…...

安卓adb【备忘录】
adb常用命令 第三方包 pm list package -3查看所有包【外部直接进入】 adb shell pm list package退出 exit安装 adb install [路径]卸载 adb uninstall [包名]下载手机中的文件到电脑 adb pull /etc/hosts D:\tmp\电脑上传文件至手机【需要root】 adb push D:\tmp\hos…...

Linux笔记之删除指定目录下除最新修改的以 .pack 为扩展名的文件之外的所有文件
code review! 文章目录 1.Linux笔记之删除指定目录下除最新修改的以 .pack 为扩展名的文件之外的所有文件2.将指定目录下除最新修改的以 .pack 为扩展名的文件之外的所有文件移动到另一个目录3.xargs:用于从标准输入中读取数据,并将其作为参数传递给指定…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

力扣热题100 k个一组反转链表题解
题目: 代码: func reverseKGroup(head *ListNode, k int) *ListNode {cur : headfor i : 0; i < k; i {if cur nil {return head}cur cur.Next}newHead : reverse(head, cur)head.Next reverseKGroup(cur, k)return newHead }func reverse(start, end *ListNode) *ListN…...

如何更改默认 Crontab 编辑器 ?
在 Linux 领域中,crontab 是您可能经常遇到的一个术语。这个实用程序在类 unix 操作系统上可用,用于调度在预定义时间和间隔自动执行的任务。这对管理员和高级用户非常有益,允许他们自动执行各种系统任务。 编辑 Crontab 文件通常使用文本编…...

BLEU评分:机器翻译质量评估的黄金标准
BLEU评分:机器翻译质量评估的黄金标准 1. 引言 在自然语言处理(NLP)领域,衡量一个机器翻译模型的性能至关重要。BLEU (Bilingual Evaluation Understudy) 作为一种自动化评估指标,自2002年由IBM的Kishore Papineni等人提出以来,…...
实现跳一跳小游戏)
鸿蒙(HarmonyOS5)实现跳一跳小游戏
下面我将介绍如何使用鸿蒙的ArkUI框架,实现一个简单的跳一跳小游戏。 1. 项目结构 src/main/ets/ ├── MainAbility │ ├── pages │ │ ├── Index.ets // 主页面 │ │ └── GamePage.ets // 游戏页面 │ └── model │ …...

如何做好一份技术文档?从规划到实践的完整指南
如何做好一份技术文档?从规划到实践的完整指南 🌟 嗨,我是IRpickstars! 🌌 总有一行代码,能点亮万千星辰。 🔍 在技术的宇宙中,我愿做永不停歇的探索者。 ✨ 用代码丈量世界&…...

英国云服务器上安装宝塔面板(BT Panel)
在英国云服务器上安装宝塔面板(BT Panel) 是完全可行的,尤其适合需要远程管理Linux服务器、快速部署网站、数据库、FTP、SSL证书等服务的用户。宝塔面板以其可视化操作界面和强大的功能广受国内用户欢迎,虽然官方主要面向中国大陆…...

Spring AI中使用ChatMemory实现会话记忆功能
文章目录 1、需求2、ChatMemory中消息的存储位置3、实现步骤1、引入依赖2、配置Spring AI3、配置chatmemory4、java层传递conversaionId 4、验证5、完整代码6、参考文档 1、需求 我们知道大型语言模型 (LLM) 是无状态的,这就意味着他们不会保…...
