React-hook-form-mui(三):表单验证
前言
在上一篇文章中,我们介绍了react-hook-form-mui的基础用法。本文将着重讲解表单验证功能。
react-hook-form-mui提供了丰富的表单验证功能,可以通过validation属性来设置表单验证规则。本文将详细介绍validation的三种实现方法,以及如何与提交按钮联动。
Demo
以下是一个表单验证的 demo,我们将通过三种方法来实现表单验证:
import React from "react";
import { useForm } from "react-hook-form";
import { Button } from "@mui/material";
import { FormContainer, TextFieldElement } from "react-hook-form-mui";const URL_REGEXP =\/^[A-Za-z][A-Za-z\d.+-]*:\/*(?:\w+(?::\w+)?@)?[^\s/]+(?::\d+)?(?:\/[\w#!:.,?+=&%@\-/]*)?$\/;export interface UserSettings {firstName: string;lastName: string;url: string;
}/*** @descpition: lastName长度验证* @param _value 当前表单元素的值*/
const validateLastNameLength = (_value: string) => {return _value.length < 2 ? "Url is invalid!" as any : Promise.resolve();
};const MyForm = () => {const formContext = useForm<UserSettings>({defaultValues: {firstName: "",lastName: "",url: ""},mode: "all" // 验证模式切换为all});const onSubmit = (data: UserSettings) => {console.log(data);};return (<FormContainerformContext={formContext}onSuccess={(data) => {onSubmit(data);}}>{/* 使用 validation 属性设置表单验证规则 */}<TextFieldElementname="firstName"label="First Name"validation={{required: "First Name is required!"}}/><TextFieldElementname="lastName"label="First Name"validation={{validate: validateLastNameLength}}/><TextFieldElementname="url"label="Url"/><Buttontype="submit"<Buttontype="submit"// 当表单所有元素都验证通过并且表单元素发生过改变后,可以点击提交按钮disabled={!formContext.formState.isValid || !formContext.formState.isDirty}>Submit</Button></FormContainer>);
};export default MyForm;
验证触发模式
mode
首先,我们需要在formContext中规定mode属性,这个属性用来确定form何时触发验证规则。mode提供了以下5中触发方式:
ValidationMode = {onBlur: "onBlur";onChange: "onChange";onSubmit: "onSubmit";onTouched: "onTouched";all: "all";
}
根据项目需求,开发者可自行选择触发方式,本例中使用的是all,即需要匹配所有触发方式。
三种表单验证的方法:
- 自定义的
required的提示
validation={{required: "First Name is required!"}}
- 通过正则匹配来验证表单元素
validation={{pattern: {value: URL_REGEXP,message: 'Url is invalid!'}}}
- 通过自定义的验证规则来验证表单元素:
validation={{validate: validateLastNameLength
}}
通过以上三种方式,我们可以规定用户输入表单的值并提供自定义的错误提示。
何时能够点击提交按钮
在react-hook-form-mui中,提供了简便的api去控制是否能够点击提交按钮。分别是:
formContext.formState.isValid: 验证表单元素是否合法。formContext.formState.isDirty: 验证表单元素是否发生过改变。
通过这两种方法,我们可以很轻松地控制何时能够点击提交按钮。
总结
以上是关于React-hook-form-mui的表单验证的的用法。希望本文会对你有所帮助。如果有什么问题,可在下方留言沟通。
相关文章:
:表单验证)
React-hook-form-mui(三):表单验证
前言 在上一篇文章中,我们介绍了react-hook-form-mui的基础用法。本文将着重讲解表单验证功能。 react-hook-form-mui提供了丰富的表单验证功能,可以通过validation属性来设置表单验证规则。本文将详细介绍validation的三种实现方法,以及如何…...

【私域运营秘籍】4大用户调研方法,让你轻松掌握用户心理!
我们常说私域运营的核心是用户运营。根据二八法则,20%的超级用户贡献企业80%的利润。因此,企业应该根据用户的价值贡献来有针对性地进行运营。 然而,在实际的私域运营中,我们不仅需要找出贡献价值不同的用户,还可以从…...

2.8寸 ILI9341 TFTLCD 学习移植到STM32F103C8T6
2.8寸 ILI9341 TFTLCD 学习移植到STM32F103C8T6 文章目录 2.8寸 ILI9341 TFTLCD 学习移植到STM32F103C8T6前言第1章 LCD简介1.1 LCD硬件接口介绍 第2章 LCD指令介绍第3章 LCD 8080驱动方式3.1 8080写时序3.2 8080读时序 第4章 LCD 驱动代码部分4.1 修改代码部分4.2 代码工程下载…...

Java利用TCP实现简单的双人聊天
一、创建新项目 首先创建一个新的项目,并命名为聊天。然后创建包,创建两个类,客户端(SocketClient)和服务器端(SocketServer) 二、实现代码 客户端代码: package 聊天; import ja…...

软件压力测试的重要性与用途
在当今数字化的时代,软件已经成为几乎所有行业不可或缺的一部分。随着软件应用规模的增加和用户数量的上升,软件的性能变得尤为关键。为了确保软件在面对高并发和大负载时仍然能够保持稳定性和可靠性,软件压力测试变得至关重要。下面是软件压…...

【数据挖掘】国科大苏桂平老师数据库新技术课程作业 —— 第二次作业
1 设 F { A B → C , B → D , C D → E , C E → G H , G → A } F\{AB\rightarrow C,B\rightarrow D, CD\rightarrow E, CE\rightarrow GH, G\rightarrow A \} F{AB→C,B→D,CD→E,CE→GH,G→A},用推理的方法证明 F ∣ A B → G F\;|AB\rightarrow G F∣AB→…...

Qt + MySQL(简单的增删改查)
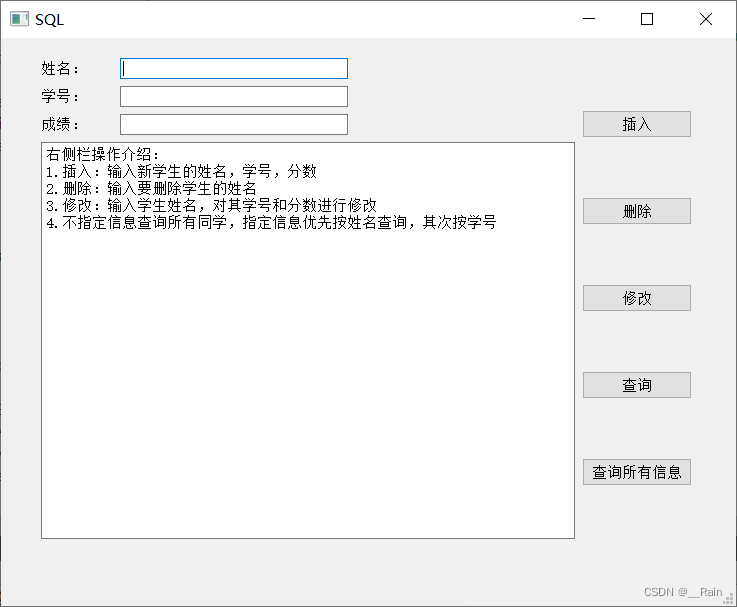
Qt编译MySql插件教程 帮助: SQL Programming QSqlDatabase 静态函数 1.drivers(),得到可以使用的数据库驱动名字的集合 [static] QStringList QSqlDatabase::drivers();2.addDatabase(),添加一个数据库实例 [static] QSqlDatabase QSql…...

postgresql设置免密登录
您提供的步骤描述了在 PostgreSQL 数据库环境中配置服务器间的 SSH 无密码登录和数据库用户认证的过程。这些步骤主要用于设置一个高可用性、负载平衡的数据库集群环境。让我们逐一解释这些步骤的目的和应用场景: 1. 启动 PostgreSQL 服务 systemctl start postgr…...

视频汇聚/音视频流媒体视频平台/视频监控EasyCVR分享页面无法播放,该如何解决?
国标GB28181安防视频监控/视频集中存储/云存储EasyCVR平台可拓展性强、视频能力灵活、部署轻快,可支持的主流标准协议有国标GB28181、RTSP/Onvif、RTMP等,以及支持厂家私有协议与SDK接入,包括海康Ehome、海大宇等设备的SDK等。平台既具备传统…...

机器学习-逻辑回归
一、引言 逻辑回归(Logistic Regression)是一种广泛应用于分类问题的监督学习算法。尽管名字中含有“回归”二字,但这并不意味着它用于解决回归问题。相反,逻辑回归专注于解决二元或多元分类问题,如邮件是垃圾邮件还是…...

Edge调用Aria2下载
一、准备工作 1、Edge浏览器:Windows系统自带或点击下载; 2、Aria2 gui:点击github下载或自行搜索下载其他版本; 二、启动Aria2 gui 解压下载的Aria2 gui到任意目录,点击“Aria2c启动器”或“AriaNg启动器”皆可。…...

解密QQ号——C语言
题目: 有一串已加密的数字“6 3 1 7 5 8 9 2 4”解密规则:首先将第1个数字删除,紧接着将第2个数字放到这串数字的末尾,再将第3个数字删除并将第4个数字放到这串数字的末尾,再将第5个数删除 代码实现: #inc…...

三、jvm中的对象及引用
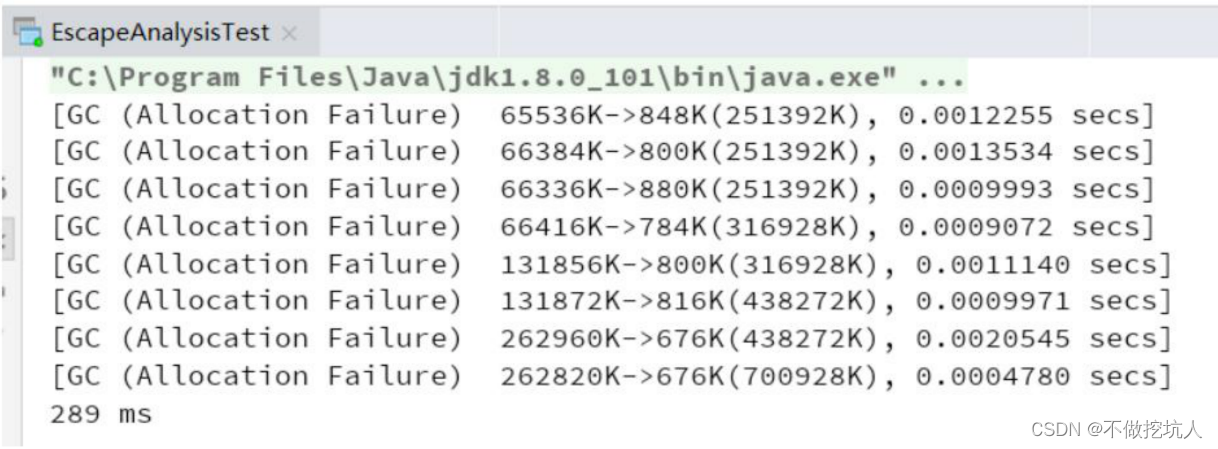
一、对象在jvm的创建过程 检查加载-->分配内存-->内存空间初始化-->设置-->对象初始化 1) 检查加载 首先检查这个指令的参数是否能在常量池中定位到一个类的符号引用,并且检查类是否已经被加载、解析和初始化过。 虚拟机遇到一条 new 指令时…...

Docker网络架构介绍
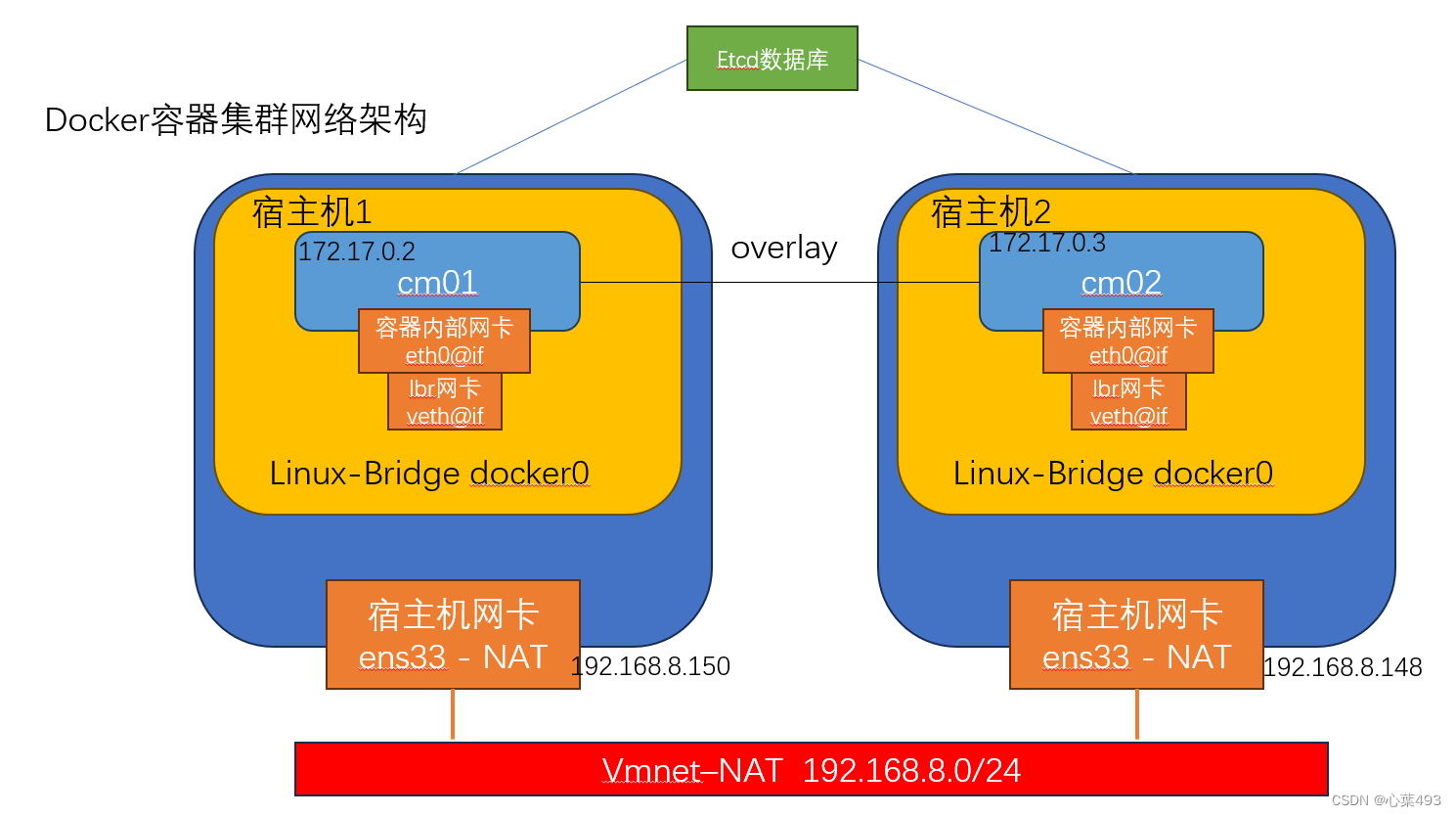
本文主要介绍了Docker容器的单机网络架构与集群网络架构,辅以演示,并简单介绍了网络管理中的命令。 前文: Docker的安装与简单操作命令-CSDN博客 docker网络原理介绍 与ovs类似,docker容器采用veth-pair linux bridge (虚拟交…...

Android studio新版本aar包导入项目中配置
目录 1、so、aar导入在项目build.gradle中配置 2、新版本迁移到setting.grade配置 1、so、aar导入在项目build.gradle中配置 repositories {flatDir {dirs libs} }2、新版本迁移到setting.grade配置 flatDir {dirs libs } 如下图所示 pluginManagement {repositories {gra…...

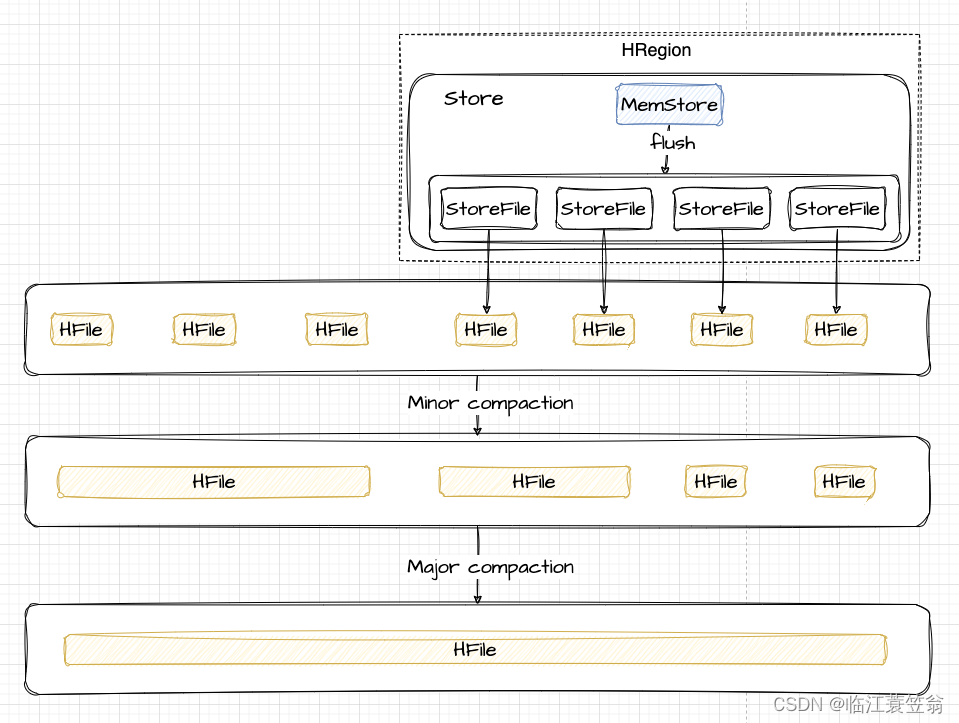
HBase-架构与设计
HBase架构与设计 一、背景二、HBase概述1.设计特点2.适用场景2.1 海量数据2.2 稀疏数据2.3 多版本数据2.4 半结构或者非结构化数据 三、数据模型1.表逻辑结构2.RowKey3.Column Family4.TimeStamp5.存储结构 四、HBase架构图1.Client2.Zookeeper3.HMaster4.HRegionServer5.HRegi…...

SpringBoot基础系列:工具类使用
断言 Assert // 要求参数 object 必须为非空(Not Null),否则抛出异常,不予放行 // 参数 message 参数用于定制异常信息。 void notNull(Object object, String message) // 要求参数必须空(Null)ÿ…...

使用 nohup java - jar 不输出日志
要在使用nohup java -jar命令时不输出日志,可以将标准输出和标准错误输出重定向到特殊设备文件/dev/null。这样做将会丢弃所有的输出。 以下是在Linux中使用nohup java -jar命令并禁止输出日志的示例: 复制代码 nohup java -jar your-application.jar …...

前端开发学习 (五) 生命周期函数、Ajax请求
关于vue实例的声明周期,从Vue实例创建、运行、到销毁期间,总是伴随着各种各样的事件,这些事件,统称为生命周期 (https://cn.vuejs.org/v2/guide/instance.html#实例生命周期 ) 而声明周期勾子就是生命周期…...

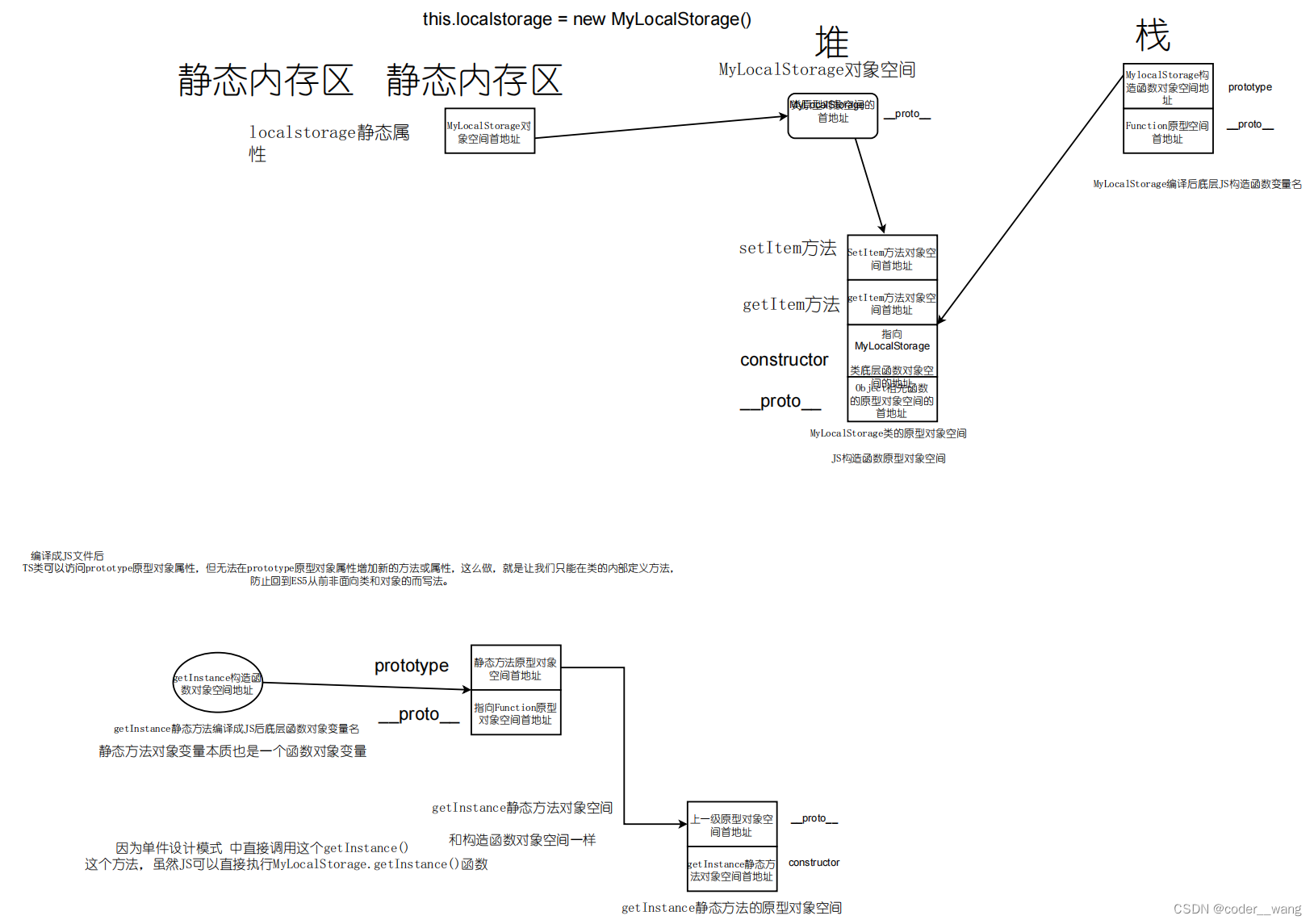
TypeScript中的单件设计模式
基本概念 (1) 了解设计模式 设计模式通俗的讲,就是一种更好的编写代码方案,打个比喻:从上海到武汉,你可以选择做飞机,做轮船,开车,骑摩托车多种方式,把出行…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

Selenium常用函数介绍
目录 一,元素定位 1.1 cssSeector 1.2 xpath 二,操作测试对象 三,窗口 3.1 案例 3.2 窗口切换 3.3 窗口大小 3.4 屏幕截图 3.5 关闭窗口 四,弹窗 五,等待 六,导航 七,文件上传 …...

[ACTF2020 新生赛]Include 1(php://filter伪协议)
题目 做法 启动靶机,点进去 点进去 查看URL,有 ?fileflag.php说明存在文件包含,原理是php://filter 协议 当它与包含函数结合时,php://filter流会被当作php文件执行。 用php://filter加编码,能让PHP把文件内容…...

手机平板能效生态设计指令EU 2023/1670标准解读
手机平板能效生态设计指令EU 2023/1670标准解读 以下是针对欧盟《手机和平板电脑生态设计法规》(EU) 2023/1670 的核心解读,综合法规核心要求、最新修正及企业合规要点: 一、法规背景与目标 生效与强制时间 发布于2023年8月31日(OJ公报&…...
零知开源——STM32F103RBT6驱动 ICM20948 九轴传感器及 vofa + 上位机可视化教程
STM32F1 本教程使用零知标准板(STM32F103RBT6)通过I2C驱动ICM20948九轴传感器,实现姿态解算,并通过串口将数据实时发送至VOFA上位机进行3D可视化。代码基于开源库修改优化,适合嵌入式及物联网开发者。在基础驱动上新增…...
