地图服务 ArcGIS API for JavaScript基础用法全解析
地图服务 ArcGIS API for JavaScript基础用法全解析
前言
在接触ArcGIS之前,开发web在线地图时用过Leaflet来构建地图应用,作为一个轻量级的开源js库,在我使用下来Leaflet还有易懂易用的API文档,是个很不错的选择。在接触使用ArcGIS后,我发现其API文档的阅读体验很不尽人意。尽管它提供了详尽的接口描述和参数说明,但由于文档的复杂性和缺乏直观的示例,对于初学者来说可能难以理解和应用,经过几天的努力,手写了多个helloworld,并终于整理出了地图的基本用法。包括,地图打点、自定义点popup,折线栅栏、区域覆盖物、热力图、以及地图上的操作(区域多边形圈选、地图绘制)。demo已上传git,具体源码可直接查看:https://gitee.com/fcli/arcgis-demo.git
地图初始化
1、首先我们需要准备一个地图服务地址,安装@arcgis/core依赖包
yarn add @arcgis/core
2、初始化一个地图
import MapView from '@arcgis/core/views/MapView';let map = new Map();const view: any = new MapView({container: 'viewDiv',map: map,zoom: 4});
3、设置地图中心点、通过地图服务创建基础图层
view.when(() => {let pt = new Point({x: -3385.861498285485,y: -4869.908083566152,spatialReference: view.spatialReference});// 定位到中心点view.goTo({center: pt,zoom: 2
});
//基础图层
let layerUrl = 'http://xxx.xxx.xxx.xxx/arcgis/rest/services/BaseMap/MapServer'; //地图服务URL
let layer = new TileLayer({ url: layerUrl, title: 'baseMap' });
mapLayers.value = layer;
map.layers.add(layer);地图增加marker点
根据预先配置的测试点,通过Graphic对象包装point点,最终添加到图层上。
//撒点
const renderPoint = () => {let pointGraphicArr: any = [];pointList.forEach((item: any) => {// First create a point geometrylet point = {type: 'point', // autocasts as new Point()longitude: item.COORDX,latitude: item.COORDY,spatialReference: myMapView.spatialReference};//点样式,(可设置图片,或者自定义颜色的marker,参考symbol)let markerSymbol = {// type: 'picture-marker',// url: img,// width: 5,// height: 5type: 'simple-marker',color: [226, 119, 40]};// 创建点的属性let attributes = {Name: item.ADDRESS,Owner: item.TASKID};// Create a graphic and add the geometry and symbol to itlet pointGraphic = new Graphic({geometry: point,symbol: markerSymbol,attributes: attributes});pointGraphicArr.push(pointGraphic);});pointGraphics = pointGraphicArr;//自定义渲染popupsetTimeout(() => {renderPopup();}, 500);return pointGraphics;
}
撒点上图
view.graphics.addMany(renderPoint());
绘制多变形
与绘制marker点类似,将polyline对象添加到Graphic中,最后都通过view.graphics.addMany添加到地图图层上。具体代码实现如下:
//多边形折线
const rendPolyline = () => {const polyline = {//线的坐标信息type: 'polyline', // autocasts as new Polyline()paths: [[-4466.80859375, -8273.7109375],[-3475.872802734375, -6549.30810546875],[-4307.0634765625, -5647.63525390625],[-4466.80859375, -8273.7109375]],spatialReference: myMapView.spatialReference};const lineSymbol = {//线的样式type: 'simple-line',color: [226, 119, 40],width: 2};const lineAtt = {//线的属性Name: 'Keystone Pipeline',Owner: 'TransCanada',Length: '3,456 km'};const polylineGraphic = new Graphic({//创建线对象并且绑定属性以及弹出框信息geometry: polyline,symbol: lineSymbol,attributes: lineAtt});return [polylineGraphic];
}
绘制多边形覆盖物
可自定义覆盖面的样式,包括背景颜色,边框等属性。
//绘制多边形覆盖层面
const rendPolygon = () => {const rings = [[-4226.57763671875, -10710.984375],[-5061.92724609375, -8761.8974609375],[-5428.50244140625, -10374.7802734375]];const polygon = {//面的坐标信息type: 'polygon',rings: rings,spatialReference: myMapView.spatialReference};const fillSymbol = {//面的样式type: 'simple-fill',color: [227, 139, 79, 0.8],outline: {// autocasts as new SimpleLineSymbol()color: [255, 255, 255],width: 1}};const polygonGraphic = new Graphic({//创建面图斑geometry: polygon,symbol: fillSymbol});//数组return [polygonGraphic];
}
热力图实现
首先定义热力图render的值,根据不同的权重占比渲染不同的颜色,注意ObjectID必须需要,然后通过FeatureLayer添加到地图图层上,此处根据count作为权重字段。
//热力图
const rendHeatmap = () => {//热力图渲染var heatmapRenderer = new HeatmapRenderer({//设置渲染器field: 'count', //设置的权重字段colorStops: [{ color: 'rgba(0, 255, 150, 0)', ratio: 0 },{ color: '#32C5E9', ratio: 0.083 },{ color: '#67E0E3', ratio: 0.166 },{ color: '#9FE6B8', ratio: 0.249 },{ color: '#FFDB5C', ratio: 0.332 },{ color: '#ff9f7f', ratio: 0.415 },{ color: '#fb7293', ratio: 0.498 },{ color: '#E062AE', ratio: 0.581 },{ color: '#E690D1', ratio: 0.664 },{ color: '#e7bcf3', ratio: 0.747 },{ color: '#9d96f5', ratio: 0.83 },{ color: '#8378EA', ratio: 0.913 },{ color: '#96BFFF', ratio: 1 }],radius: 10,maxDensity: 0.01625,minDensity: 0});let features: any = [];pointList.forEach((item: any, index: number) => {features.push({geometry: {type: 'point',x: item.COORDX,y: item.COORDY,spatialReference: myMapView.spatialReference},attributes: {count: 1,ObjectID: index //重要!!!}});});const hfields = [new Field({name: 'count',alias: 'count',type: 'string'})];var featureLayer = new FeatureLayer({id: '热力图',source: features, //点数据集title: '热力图',objectIdField: 'ObjectID',fields: hfields, //权重字段renderer: heatmapRenderer});myMap.add(featureLayer);
}
绘制点、线、面、圈、矩形
原理都是通过监听鼠标事件,依赖Draw对象的到不同的地图操作效果
创建Draw
//自定义绘制点、线、面const draw = new Draw({view: view});
划线:
var action = draw.create('polyline', {mode: 'click'});
画多边形面
var action = draw.create('polygon', {mode: 'click' //点击方式加点});
画点
var action = draw.create('point', {mode: 'click' //点击方式加点});
画圆
var action = draw.create('circle', {mode: 'click' //点击方式加点});
画矩形
var action = draw.create('rectangle', {mode: 'click' //点击方式加点});
具体实现请参考源码,此处不一一列出
自定义实现展示多个popup
由于官方的popup弹出层只能展示一个,而且不能自定义html内容,所以通过自定义实现。
通过view.toScreen能够获取到地图上点距离屏幕top、left的距离,因此,只需要将自定义的popup层在地图进行缩放,移动时动态改变popup的位置,就能实现popup跟随地图移动。
<div class="popup-content" v-for="(item, index) in popupData" :key="index":style="{ top: item.y - 24 + 'px', left: item.x - 30 + 'px' }">自定义弹出层</div>//自定义渲染popup
const renderPopup = () => {let popupDataArr: any = [];pointGraphics.forEach((item: any) => {let screen = myMapView.toScreen(item.geometry);popupDataArr.push(screen);});popupData.value = popupDataArr;
}view.on('resize', () => {
renderPopup();
});view.on('drag', () => {
renderPopup();
});
//滚轮事件
view.on('mouse-wheel', () => {
setTimeout(() => {renderPopup();
}, 200);
});最后
由于ArcGIS API for JavaScript 是英文文档,对于英文不好的同学来说实在不友好,example也比较少不够直观,网上相关资料也不多,各位掘友们路过点赞收藏,说不定以后用到呢。
相关文章:

地图服务 ArcGIS API for JavaScript基础用法全解析
地图服务 ArcGIS API for JavaScript基础用法全解析 前言 在接触ArcGIS之前,开发web在线地图时用过Leaflet来构建地图应用,作为一个轻量级的开源js库,在我使用下来Leaflet还有易懂易用的API文档,是个很不错的选择。在接触使用Ar…...

docker学习(八、mysql8.2主从复制遇到的问题)
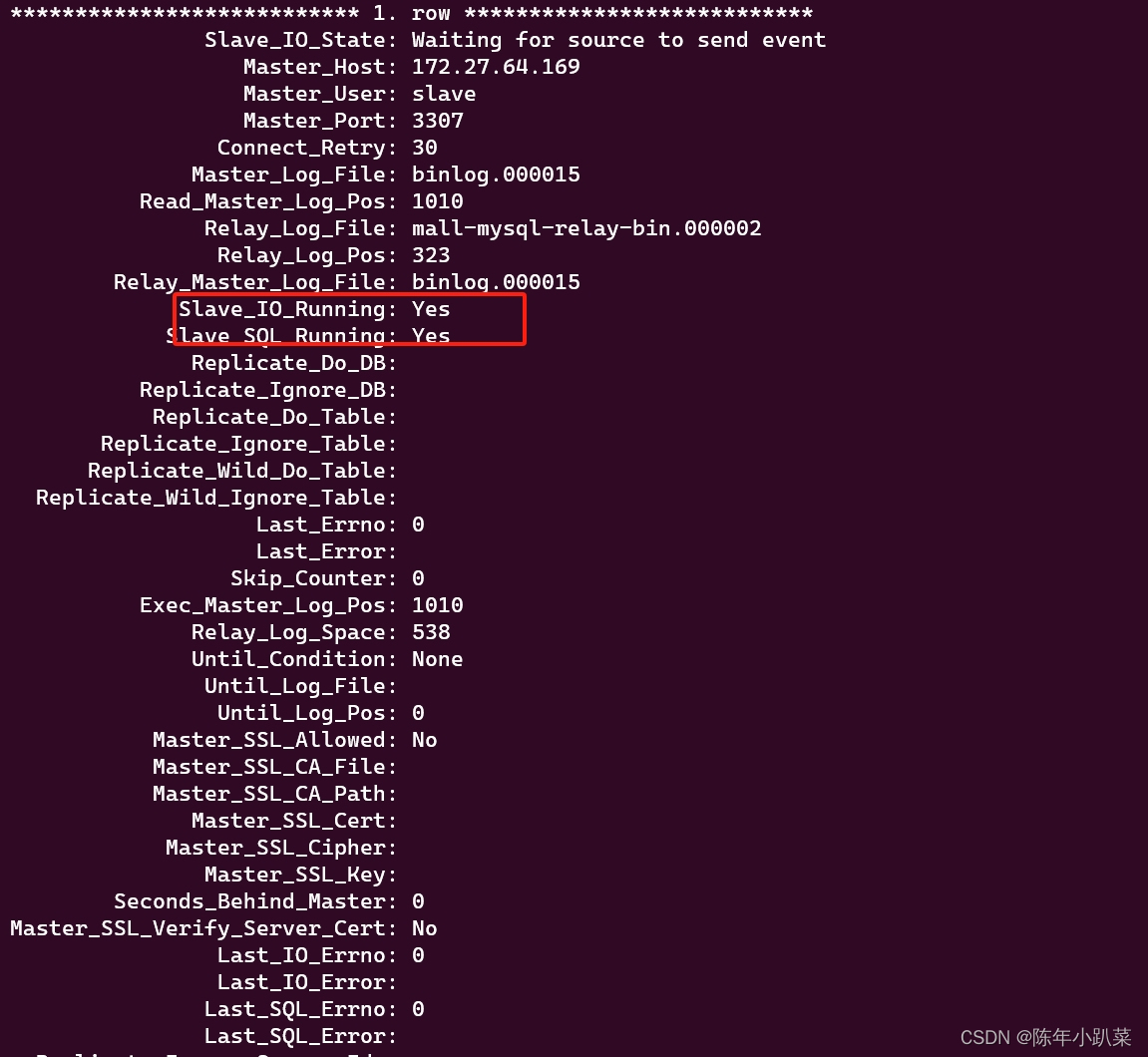
在我配置主从复制的时候,遇到了一直connecting的问题。 起初可能是我ip配置的不对,slave_io_running一直connecting。(我的环境:windows中安装了wsl,是ubuntu环境的,在wsl中装了miniconda,mini…...
:表单验证)
React-hook-form-mui(三):表单验证
前言 在上一篇文章中,我们介绍了react-hook-form-mui的基础用法。本文将着重讲解表单验证功能。 react-hook-form-mui提供了丰富的表单验证功能,可以通过validation属性来设置表单验证规则。本文将详细介绍validation的三种实现方法,以及如何…...

【私域运营秘籍】4大用户调研方法,让你轻松掌握用户心理!
我们常说私域运营的核心是用户运营。根据二八法则,20%的超级用户贡献企业80%的利润。因此,企业应该根据用户的价值贡献来有针对性地进行运营。 然而,在实际的私域运营中,我们不仅需要找出贡献价值不同的用户,还可以从…...

2.8寸 ILI9341 TFTLCD 学习移植到STM32F103C8T6
2.8寸 ILI9341 TFTLCD 学习移植到STM32F103C8T6 文章目录 2.8寸 ILI9341 TFTLCD 学习移植到STM32F103C8T6前言第1章 LCD简介1.1 LCD硬件接口介绍 第2章 LCD指令介绍第3章 LCD 8080驱动方式3.1 8080写时序3.2 8080读时序 第4章 LCD 驱动代码部分4.1 修改代码部分4.2 代码工程下载…...

Java利用TCP实现简单的双人聊天
一、创建新项目 首先创建一个新的项目,并命名为聊天。然后创建包,创建两个类,客户端(SocketClient)和服务器端(SocketServer) 二、实现代码 客户端代码: package 聊天; import ja…...

软件压力测试的重要性与用途
在当今数字化的时代,软件已经成为几乎所有行业不可或缺的一部分。随着软件应用规模的增加和用户数量的上升,软件的性能变得尤为关键。为了确保软件在面对高并发和大负载时仍然能够保持稳定性和可靠性,软件压力测试变得至关重要。下面是软件压…...

【数据挖掘】国科大苏桂平老师数据库新技术课程作业 —— 第二次作业
1 设 F { A B → C , B → D , C D → E , C E → G H , G → A } F\{AB\rightarrow C,B\rightarrow D, CD\rightarrow E, CE\rightarrow GH, G\rightarrow A \} F{AB→C,B→D,CD→E,CE→GH,G→A},用推理的方法证明 F ∣ A B → G F\;|AB\rightarrow G F∣AB→…...

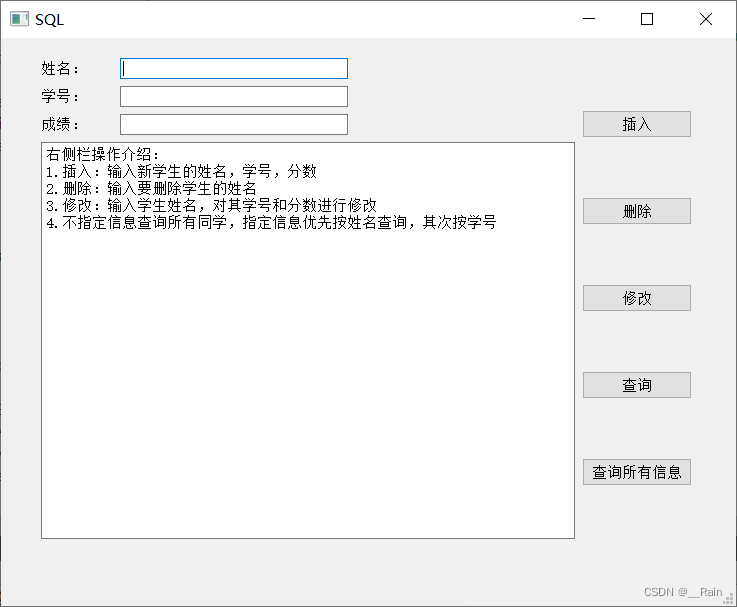
Qt + MySQL(简单的增删改查)
Qt编译MySql插件教程 帮助: SQL Programming QSqlDatabase 静态函数 1.drivers(),得到可以使用的数据库驱动名字的集合 [static] QStringList QSqlDatabase::drivers();2.addDatabase(),添加一个数据库实例 [static] QSqlDatabase QSql…...

postgresql设置免密登录
您提供的步骤描述了在 PostgreSQL 数据库环境中配置服务器间的 SSH 无密码登录和数据库用户认证的过程。这些步骤主要用于设置一个高可用性、负载平衡的数据库集群环境。让我们逐一解释这些步骤的目的和应用场景: 1. 启动 PostgreSQL 服务 systemctl start postgr…...

视频汇聚/音视频流媒体视频平台/视频监控EasyCVR分享页面无法播放,该如何解决?
国标GB28181安防视频监控/视频集中存储/云存储EasyCVR平台可拓展性强、视频能力灵活、部署轻快,可支持的主流标准协议有国标GB28181、RTSP/Onvif、RTMP等,以及支持厂家私有协议与SDK接入,包括海康Ehome、海大宇等设备的SDK等。平台既具备传统…...

机器学习-逻辑回归
一、引言 逻辑回归(Logistic Regression)是一种广泛应用于分类问题的监督学习算法。尽管名字中含有“回归”二字,但这并不意味着它用于解决回归问题。相反,逻辑回归专注于解决二元或多元分类问题,如邮件是垃圾邮件还是…...

Edge调用Aria2下载
一、准备工作 1、Edge浏览器:Windows系统自带或点击下载; 2、Aria2 gui:点击github下载或自行搜索下载其他版本; 二、启动Aria2 gui 解压下载的Aria2 gui到任意目录,点击“Aria2c启动器”或“AriaNg启动器”皆可。…...

解密QQ号——C语言
题目: 有一串已加密的数字“6 3 1 7 5 8 9 2 4”解密规则:首先将第1个数字删除,紧接着将第2个数字放到这串数字的末尾,再将第3个数字删除并将第4个数字放到这串数字的末尾,再将第5个数删除 代码实现: #inc…...

三、jvm中的对象及引用
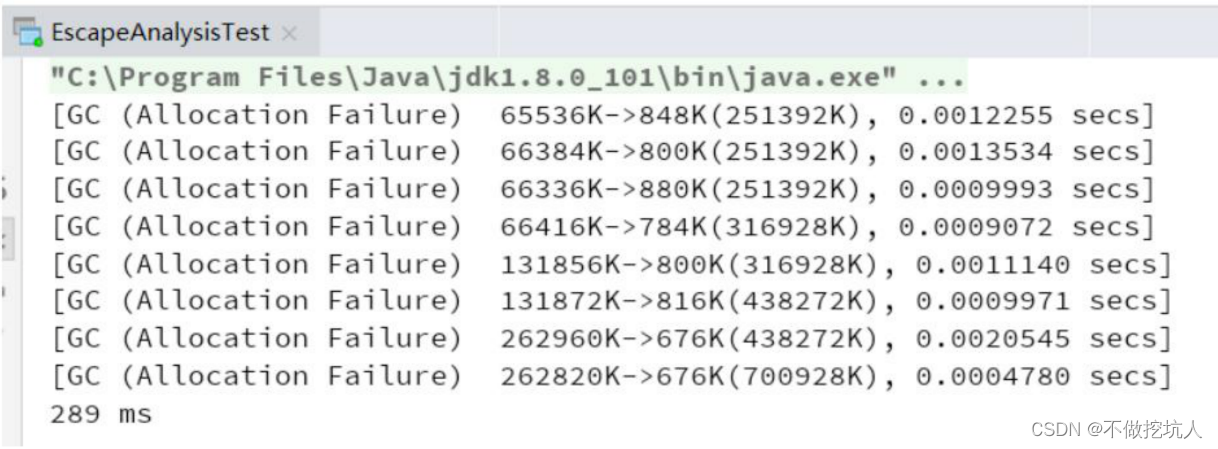
一、对象在jvm的创建过程 检查加载-->分配内存-->内存空间初始化-->设置-->对象初始化 1) 检查加载 首先检查这个指令的参数是否能在常量池中定位到一个类的符号引用,并且检查类是否已经被加载、解析和初始化过。 虚拟机遇到一条 new 指令时…...

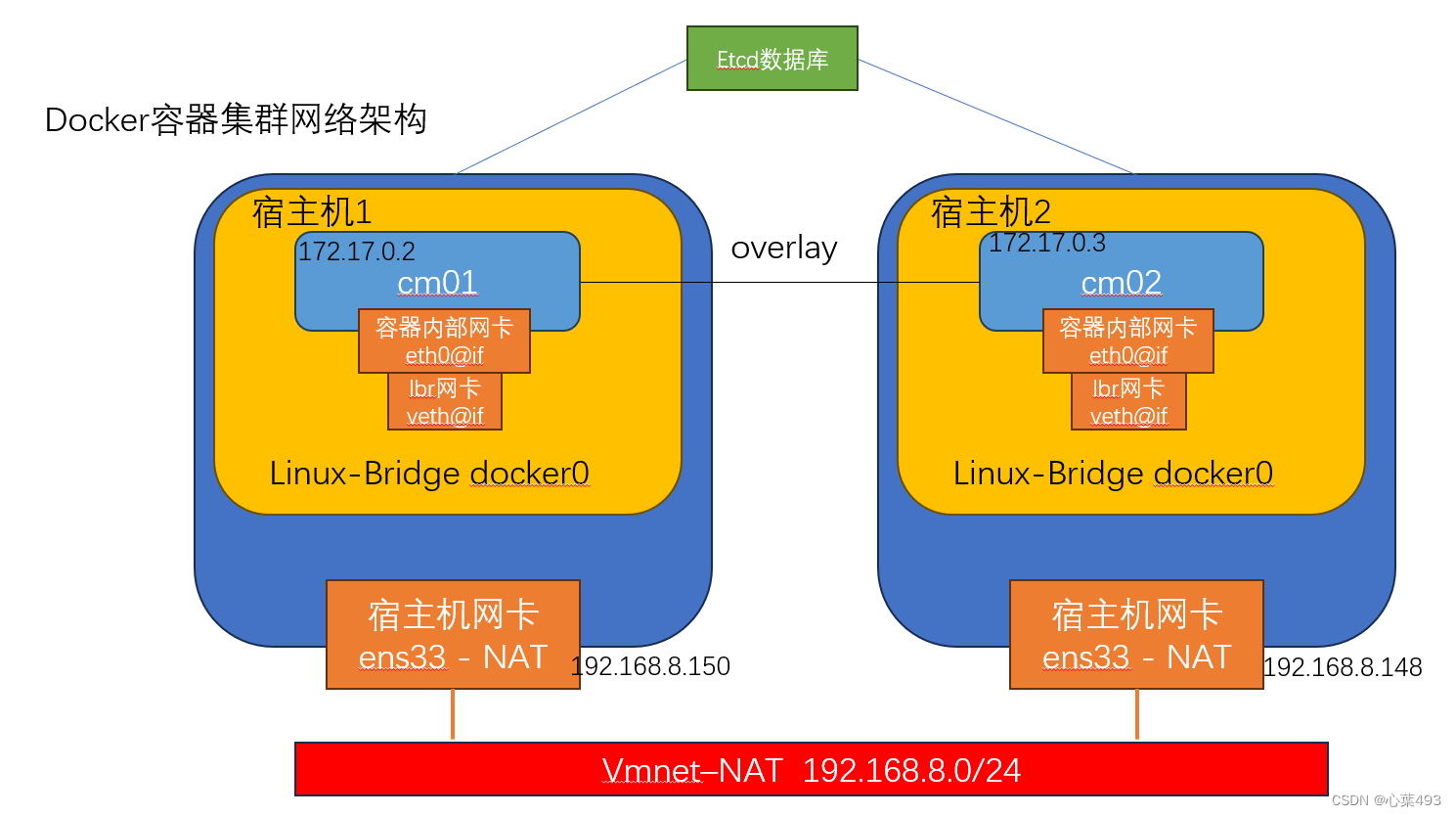
Docker网络架构介绍
本文主要介绍了Docker容器的单机网络架构与集群网络架构,辅以演示,并简单介绍了网络管理中的命令。 前文: Docker的安装与简单操作命令-CSDN博客 docker网络原理介绍 与ovs类似,docker容器采用veth-pair linux bridge (虚拟交…...

Android studio新版本aar包导入项目中配置
目录 1、so、aar导入在项目build.gradle中配置 2、新版本迁移到setting.grade配置 1、so、aar导入在项目build.gradle中配置 repositories {flatDir {dirs libs} }2、新版本迁移到setting.grade配置 flatDir {dirs libs } 如下图所示 pluginManagement {repositories {gra…...

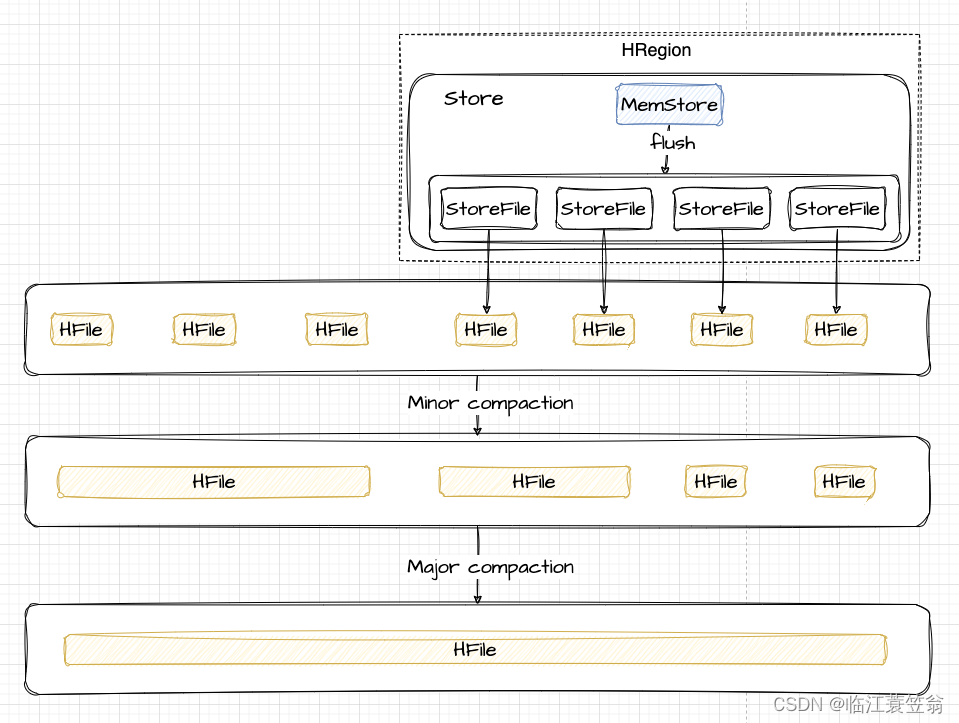
HBase-架构与设计
HBase架构与设计 一、背景二、HBase概述1.设计特点2.适用场景2.1 海量数据2.2 稀疏数据2.3 多版本数据2.4 半结构或者非结构化数据 三、数据模型1.表逻辑结构2.RowKey3.Column Family4.TimeStamp5.存储结构 四、HBase架构图1.Client2.Zookeeper3.HMaster4.HRegionServer5.HRegi…...

SpringBoot基础系列:工具类使用
断言 Assert // 要求参数 object 必须为非空(Not Null),否则抛出异常,不予放行 // 参数 message 参数用于定制异常信息。 void notNull(Object object, String message) // 要求参数必须空(Null)ÿ…...

使用 nohup java - jar 不输出日志
要在使用nohup java -jar命令时不输出日志,可以将标准输出和标准错误输出重定向到特殊设备文件/dev/null。这样做将会丢弃所有的输出。 以下是在Linux中使用nohup java -jar命令并禁止输出日志的示例: 复制代码 nohup java -jar your-application.jar …...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

R 语言科研绘图第 55 期 --- 网络图-聚类
在发表科研论文的过程中,科研绘图是必不可少的,一张好看的图形会是文章很大的加分项。 为了便于使用,本系列文章介绍的所有绘图都已收录到了 sciRplot 项目中,获取方式: R 语言科研绘图模板 --- sciRplothttps://mp.…...

Python 实现 Web 静态服务器(HTTP 协议)
目录 一、在本地启动 HTTP 服务器1. Windows 下安装 node.js1)下载安装包2)配置环境变量3)安装镜像4)node.js 的常用命令 2. 安装 http-server 服务3. 使用 http-server 开启服务1)使用 http-server2)详解 …...

Web后端基础(基础知识)
BS架构:Browser/Server,浏览器/服务器架构模式。客户端只需要浏览器,应用程序的逻辑和数据都存储在服务端。 优点:维护方便缺点:体验一般 CS架构:Client/Server,客户端/服务器架构模式。需要单独…...
)
安卓基础(Java 和 Gradle 版本)
1. 设置项目的 JDK 版本 方法1:通过 Project Structure File → Project Structure... (或按 CtrlAltShiftS) 左侧选择 SDK Location 在 Gradle Settings 部分,设置 Gradle JDK 方法2:通过 Settings File → Settings... (或 CtrlAltS)…...

HTML前端开发:JavaScript 获取元素方法详解
作为前端开发者,高效获取 DOM 元素是必备技能。以下是 JS 中核心的获取元素方法,分为两大系列: 一、getElementBy... 系列 传统方法,直接通过 DOM 接口访问,返回动态集合(元素变化会实时更新)。…...

Spring Boot + MyBatis 集成支付宝支付流程
Spring Boot MyBatis 集成支付宝支付流程 核心流程 商户系统生成订单调用支付宝创建预支付订单用户跳转支付宝完成支付支付宝异步通知支付结果商户处理支付结果更新订单状态支付宝同步跳转回商户页面 代码实现示例(电脑网站支付) 1. 添加依赖 <!…...

基于单片机的宠物屋智能系统设计与实现(论文+源码)
本设计基于单片机的宠物屋智能系统核心是实现对宠物生活环境及状态的智能管理。系统以单片机为中枢,连接红外测温传感器,可实时精准捕捉宠物体温变化,以便及时发现健康异常;水位检测传感器时刻监测饮用水余量,防止宠物…...
